Dans un didacticiel précédent, nous avons appris les bases et les éléments essentiels de l'utilisation de masques d'écrêtage dans Photoshop pour masquer les parties indésirables d'un calque dans nos conceptions et nos documents.
Nous avons appris que les masques d'écrêtage utilisent le contenu et les zones transparentes du calque inférieur pour déterminer quelles parties du calque au-dessus restent visibles, et comme exemple réel, nous avons utilisé un masque d'écrêtage pour placer une image dans un cadre photo qui était à l'intérieur une deuxième image.
Dans ce didacticiel, nous nous sommes concentrés principalement sur l'utilisation de masques d'écrêtage avec des calques basés sur des pixels, mais une autre utilisation courante est le type. Plus précisément, ils peuvent être utilisés pour placer facilement une photo à l'intérieur du texte !
Comme nous le verrons dans ce didacticiel, les calques de type dans Photoshop sont différents des calques basés sur des pixels en ce sens qu'il n'y a pas de zones "transparentes" réelles sur un calque de type. Le type lui-même devient simplement le contenu du calque. Lorsque nous utilisons un masque d'écrêtage avec un calque Type, toute partie de l'image sur le calque au-dessus qui se trouve directement au-dessus du texte reste visible dans le document, tandis que les zones de l'image qui se trouvent en dehors du texte sont masquées. Cela crée l'illusion que l'image est réellement à l'intérieur du texte! Voyons voir comment ça fonctionne.
Comme avec le didacticiel précédent, j'utiliserai Photoshop CS6 ici, mais tout ce que nous couvrirons s'applique à toute version récente de Photoshop.
Utilisation de masques d'écrêtage avec type
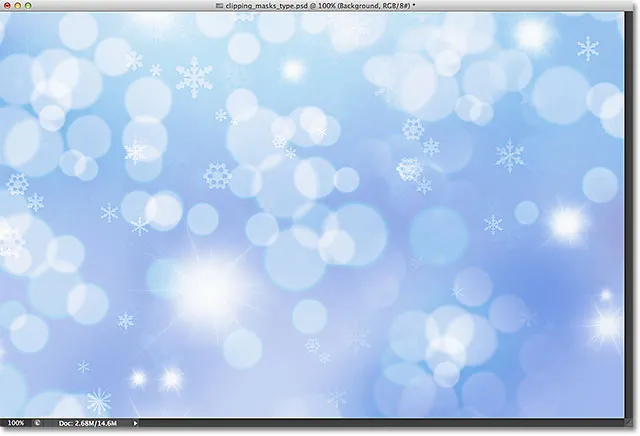
Voici un document que j'ai ouvert contenant deux images. La première photo sur le calque d'arrière-plan inférieur sera utilisée comme image principale du projet (amis appréciant la photo des chutes de neige de Shutterstock):

L'image principale qui sera utilisée comme arrière-plan.
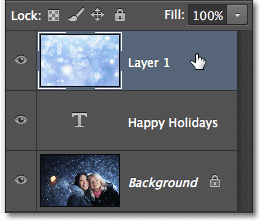
Et si j'active le calque supérieur en cliquant sur son icône de visibilité dans le panneau Calques:

Cliquer sur l'icône de visibilité du calque ("globe oculaire") pour le calque supérieur.
Nous voyons l'image que je vais placer à l'intérieur d'un texte (abstrait d'hiver de Shutterstock):

L'image qui ira à l'intérieur du texte.
Étape 1: ajoutez votre texte
Allons de l'avant et ajoutons le texte au document. Tout d'abord, je veux que mon texte apparaisse devant les autres images pour le moment (afin que je puisse voir ce que je fais) donc avant d'ajouter du texte, je clique sur le calque supérieur dans le panneau Calques pour le sélectionner et le rendre actif:

Sélection de la couche supérieure.
Avec le calque supérieur sélectionné, je vais ajouter mon texte. Si vous recherchez plus d'informations sur l'utilisation du type dans Photoshop, assurez-vous de consulter notre tutoriel complet sur Photoshop Type Essentials, le premier de plusieurs tutoriels couvrant tout ce que vous devez savoir. Ici, je vais commencer par saisir l' outil Type dans le panneau Outils:

Sélection de l'outil de saisie.
Avec l'outil Type sélectionné, je choisirai ma police dans la barre des options en haut de l'écran. Lorsque vous savez que vous allez placer une image à l'intérieur de votre texte, vous souhaiterez généralement choisir une police avec des lettres épaisses afin de pouvoir voir davantage l'image. Je choisirai Impact car c'est une belle police épaisse et je définirai la taille initiale de ma police à 24 pt. Ne vous inquiétez pas de choisir une couleur pour le texte car la couleur ne sera pas visible une fois que nous aurons ajouté l'image:

Sélection des options de police dans la barre des options.
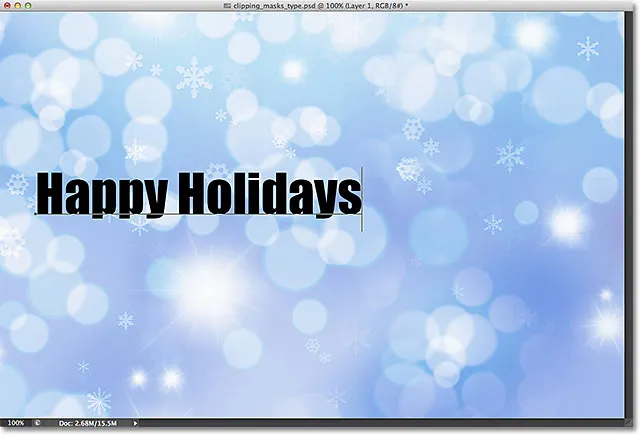
Avec mes détails de police choisis, je vais cliquer à l'intérieur du document avec l'outil de saisie pour commencer à ajouter mon texte. Je vais taper les mots "Joyeuses Fêtes":

Ajout du type au document.
Lorsque vous avez terminé, cliquez sur la coche dans la barre des options pour accepter le type et quitter le mode d'édition de texte:

Cliquez sur la coche dans la barre des options.
Si nous regardons dans le panneau Calques, nous voyons le nouveau calque Type qui a été placé au-dessus des deux autres calques. Photoshop place de nouveaux calques de type directement au-dessus du calque précédemment actif, c'est pourquoi j'ai d'abord cliqué sur le calque 1 pour le sélectionner avant d'ajouter le texte:

Le panneau Calques montrant le nouveau calque Type.
Étape 2: redimensionner le texte avec une transformation gratuite
Malheureusement, la taille de police que j'ai choisie dans la barre des options était trop petite pour mon design, mais c'est correct car il existe un moyen facile de redimensionner le texte. Nous allons simplement utiliser la commande Free Transform de Photoshop. Je vais le sélectionner en allant dans le menu Edition dans la barre de menus en haut de l'écran et en choisissant Free Transform . Ou, je pouvais appuyer sur Ctrl + T (Win) / Commande + T (Mac) sur mon clavier pour sélectionner Free Transform avec le raccourci. Dans les deux cas, ça va:

Allez dans Edition> Transformation gratuite.
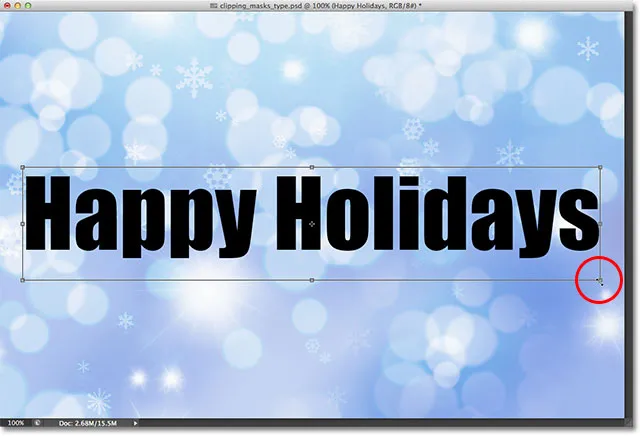
Cela place la zone de transformation libre et les poignées (petits carrés) autour du type. Pour redimensionner le type, je vais simplement cliquer et faire glisser les poignées d'angle vers l'extérieur pour agrandir le texte à ma guise. Je maintiendrai également ma touche Maj enfoncée pendant que je fais glisser les poignées pour conserver la forme originale des lettres pendant que je les redimensionne. Lorsque vous avez terminé, appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier pour accepter la transformation et quitter la commande Transformation libre:

Maintenez Shift et faites glisser les poignées d'angle pour redimensionner le texte.
Étape 3: créer un masque d'écrêtage
Maintenant que le type est de la taille dont nous avons besoin, allons-y et ajoutons notre masque d'écrêtage pour placer l'image à l'intérieur du texte. L'image que je veux placer à l'intérieur de mon texte est sur le calque 1, mais le calque 1 se trouve actuellement en dessous de mon calque Type et comme nous l'avons appris dans le didacticiel Clipping Masks Essentials, nous avons besoin du calque qui servira de masque d'écrêtage (dans ce cas, le calque Type) pour être en dessous du calque qui va être "découpé" (calque 1). Cela signifie que je dois d'abord déplacer mon calque Type sous le calque 1.
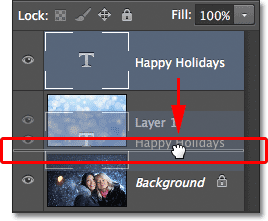
Pour déplacer le calque Type, je clique dessus dans le panneau Calques et, en maintenant le bouton de la souris enfoncé, je commence à faire glisser le calque vers le bas jusqu'à ce qu'une barre de surbrillance horizontale apparaisse entre le calque 1 et le calque d'arrière-plan:

Faites glisser le calque Type sous le calque 1.
Lorsque la barre de surbrillance apparaît, je relâche le bouton de ma souris et le calque Type est déplacé là où j'en ai besoin directement sous le calque 1:

Le calque 1 se trouve désormais au-dessus du calque Type.
Ensuite, nous devons nous assurer d'avoir le calque qui sera "découpé" par le masque d'écrêtage sélectionné, je vais donc sélectionner le calque 1:

Sélection du calque d'image au-dessus du calque Type.
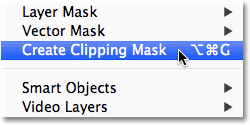
Avec le calque Type maintenant directement en dessous de l'image et le calque d'image sélectionné, je vais ajouter le masque d'écrêtage en allant dans le menu Calque en haut de l'écran et en choisissant Créer un masque d'écrêtage :

Aller à Calque> Créer un masque d'écrêtage.
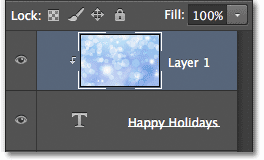
Si nous regardons à nouveau dans le panneau Calques, nous voyons que le calque 1 est maintenant en retrait vers la droite, avec une petite flèche à gauche de sa miniature d'aperçu pointant vers le bas sur le calque Type en dessous. Cela nous indique que le calque 1 est maintenant découpé par le calque Type:

Le panneau Calques montrant le masque d'écrêtage.
Et si nous regardons dans la fenêtre du document, nous voyons que l'image sur le calque 1 semble maintenant être à l'intérieur du texte! Ce n'est pas vraiment à l'intérieur du texte. Il ne ressemble à cela que parce que toute partie de l'image qui ne se trouve pas directement au-dessus du type est masquée grâce au masque d'écrêtage:

Photoshop cache désormais toute partie de l'image qui ne se trouve pas directement au-dessus du type.
Étape 4: repositionner le texte
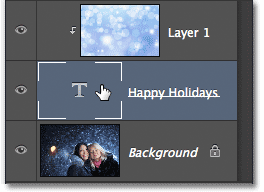
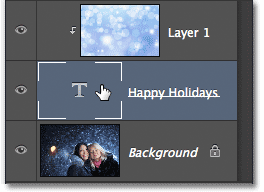
Bien sûr, j'ai choisi un assez mauvais endroit pour placer mon texte. Il bloque les visages des deux personnes sur la photo, je vais donc devoir déplacer le texte en position. Tout d'abord, je vais sélectionner le calque Type dans le panneau Calques:

Cliquer sur le calque Type pour le sélectionner.
Ensuite, je récupère l' outil de déplacement de Photoshop en haut du panneau Outils:

Sélection de l'outil de déplacement.
Avec le calque Type sélectionné et l'outil Déplacer en main, je vais simplement cliquer sur le texte du document et le faire glisser au-dessus des deux personnes sur la photo. Même si le texte bouge, l'image à l'intérieur du texte reste en place. Ça ne bouge pas du tout. Ainsi, avec le texte maintenant plus haut dans le document, nous voyons une partie différente de l'image à l'intérieur du texte. Le texte et l'image à l'intérieur peuvent être déplacés indépendamment l'un de l'autre, donc si je le voulais, je pourrais également sélectionner le calque d'image (calque 1) dans le panneau Calques et, avec l'outil Déplacer toujours en main, faire glisser l'image autour du texte pour le repositionner. Cela déplacerait l'image pendant que le texte resterait en place:

Utilisez l'outil Déplacer pour déplacer le texte ou l'image à l'intérieur du texte (selon le calque sélectionné dans le panneau Calques).
Même si le calque Type est utilisé comme masque d'écrêtage, il est toujours officiellement de type, ce qui signifie qu'il reste entièrement modifiable même avec l'image apparaissant à l'intérieur. Si vous réalisez soudainement que vous avez fait une faute d'orthographe, sélectionnez simplement l'outil de saisie, mettez en surbrillance l'erreur en cliquant dessus et faites-la glisser, tapez la correction, puis cliquez sur la coche dans la barre des options pour l'accepter. Ou, si vous n'aimez pas la police que vous avez choisie initialement, sélectionnez à nouveau l'outil Type, cliquez sur le calque Type dans le panneau Calques pour le rendre actif, puis choisissez une police différente dans la barre des options (vous devrez peut-être utiliser Free Transformez à nouveau pour redimensionner le type si vous changez les polices). Encore une fois, je couvre toutes ces choses et plus encore en commençant par notre tutoriel Photoshop Type Essentials.
Déformation et remodelage du type
De plus, comme le type est toujours de type, cela signifie que vous pouvez même le déformer en différentes formes! Assurez-vous d'abord que le calque Type est sélectionné dans le panneau Calques, puis allez dans le menu Edition en haut de l'écran, choisissez Transformer, puis choisissez Déformer :

Allez dans Edition> Transformer> Warp.
Avec la commande Warp sélectionnée, recherchez près de l'extrême gauche de la barre des options en haut de l'écran et vous verrez une option Warp qui par défaut est définie sur Aucun :

L'option Warp dans la barre des options.
Cliquer sur le mot Aucun ouvre une liste déroulante de plusieurs styles de chaîne prédéfinis parmi lesquels choisir. À titre d'exemple, je vais choisir l'un des styles les plus populaires - Wave :

Choisir Wave dans la liste des styles de chaîne prédéfinis.
Cela déforme instantanément le texte dans une forme amusante de "vague", mais le masque d'écrêtage reste actif avec l'image apparaissant toujours à l'intérieur du texte. Tout ce que vous pouvez normalement faire avec du texte dans Photoshop, vous pouvez le faire même lorsqu'il est utilisé comme masque d'écrêtage:

Le texte après avoir appliqué la commande Warp.
Ajout de styles de calque
Nous avons également appris dans le didacticiel Clipping Masks Essentials que nous pouvons ajouter des styles de calque aux masques d'écrêtage, et cela est vrai même lorsque vous utilisez du texte. Pour terminer rapidement les choses, je vais ajouter un style de calque au texte pour l'aider à mieux se fondre dans la photo principale derrière. Tout d'abord, je vais sélectionner le calque Type dans le panneau Calques:

Sélection du calque Type.
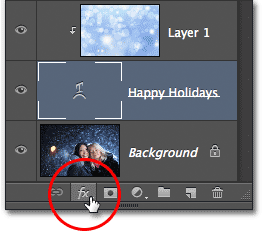
Ensuite, je clique sur l'icône Styles de calque en bas du panneau Calques:

Cliquez sur l'icône Styles de calque.
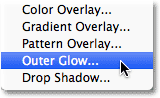
Je vais choisir Outer Glow dans la liste des styles de calque qui apparaît:

Choisir un style de lueur extérieure.
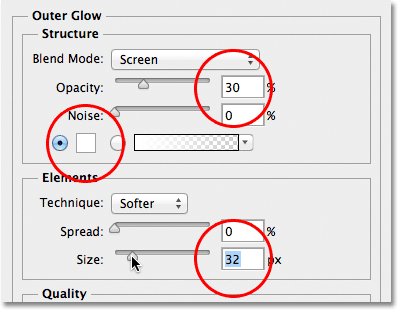
Cela ouvre la boîte de dialogue Style de calque de Photoshop définie sur les options de lueur extérieure dans la colonne du milieu. Je changerai la couleur de ma lueur extérieure en blanc en cliquant sur l' échantillon de couleur et en choisissant le blanc dans le sélecteur de couleurs qui apparaît. Ensuite, je baisserai l' opacité de la lueur à 30% et j'augmenterai la taille de la lueur à environ 32 pixels . Bien sûr, ce ne sont que des paramètres qui fonctionnent bien avec mon image ici et sont uniquement destinés à être un exemple de la façon dont nous pouvons ajouter des styles de calque à taper pendant qu'il est utilisé comme masque d'écrêtage:

Les options Outer Glow.
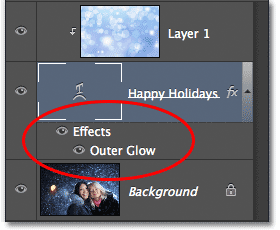
Je clique sur OK dans le coin supérieur droit de la boîte de dialogue Style de calque pour la fermer. Nous pouvons voir le style de lueur extérieure répertorié sous le calque Type dans le panneau Calques:

Le style Lueur extérieure apparaît sous le calque Type.
Et avec ça, c'est fini! Voici mon résultat final avec l'éclat extérieur ajouté au texte (j'ai également utilisé l'outil Déplacer pour déplacer le texte vers le bas un peu afin qu'il apparaisse plus centré entre les deux filles et le haut de l'image):

Le résultat final de "l'image dans le texte".