Dans ce didacticiel Photoshop Type, nous examinerons les options intégrées de Warp Text de Photoshop et comment elles facilitent la torsion, l'étirement et la déformation du texte dans toutes sortes de formes intéressantes, tout en conservant notre type, ainsi que l'effet de déformation lui-même, entièrement modifiable!
Les options Warp Text existent depuis un certain temps maintenant, introduites pour la première fois dans Photoshop 6, et bien que les résultats que nous obtenons d'eux n'aient peut-être pas le même facteur de wow que la plupart des effets de texte les plus avancés, ils offrent quelques avantages importants et impressionnants.
Tout d'abord, quelle que soit l'option de déformation que nous choisissons, le texte lui-même reste 100% vivant, de type modifiable, ce qui signifie que nous pouvons revenir en arrière et modifier le texte à tout moment. C'est un énorme avantage sur la plupart des effets de texte les plus avancés que nous pouvons créer car ils nous obligent généralement à convertir notre texte en pixels ou en formes vectorielles, auquel cas nous perdons la possibilité de modifier le texte.
Un autre avantage des options Warp Text est que les effets de déformation eux-mêmes restent également entièrement modifiables à 100%. Rien de ce que nous faisons avec eux ne change définitivement l'apparence de notre type. Photoshop se souvient simplement des paramètres que nous avons utilisés et nous montre essentiellement un aperçu en direct de l'apparence de ces paramètres. Nous pouvons revenir en arrière à tout moment et modifier n'importe lequel des paramètres. Nous pouvons également basculer vers une option de déformation complètement différente, ou nous pouvons désactiver les options de déformation et revenir au texte normal, le tout sans perte de qualité d'image. Enfin, alors que de nombreux effets de texte avancés nécessitent beaucoup de temps et d'efforts, sans parler de certaines compétences avancées, les options Warp Text de Photoshop sont rapides et faciles à utiliser, même pour les débutants!
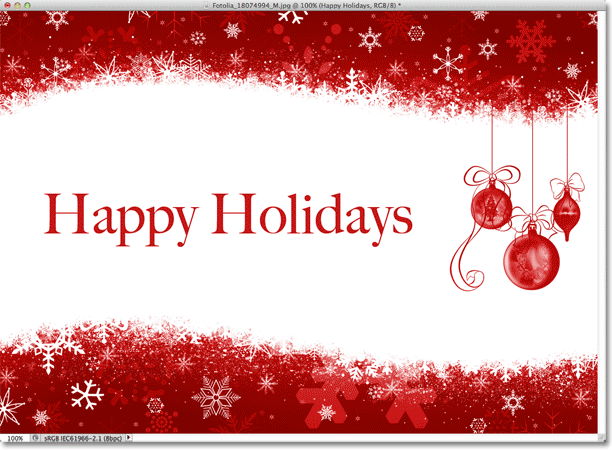
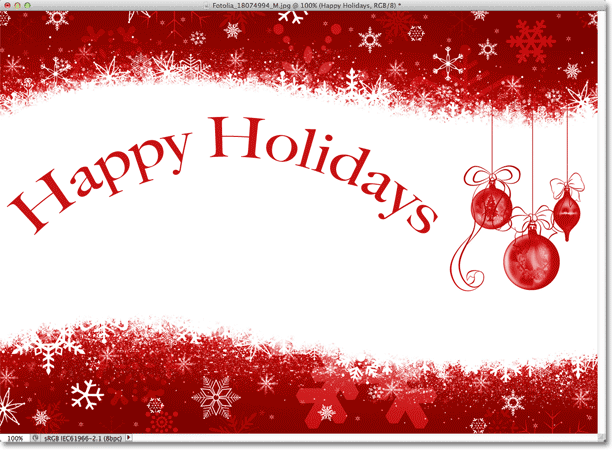
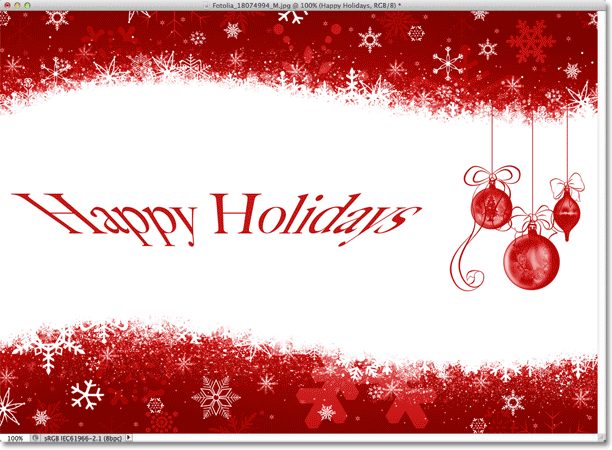
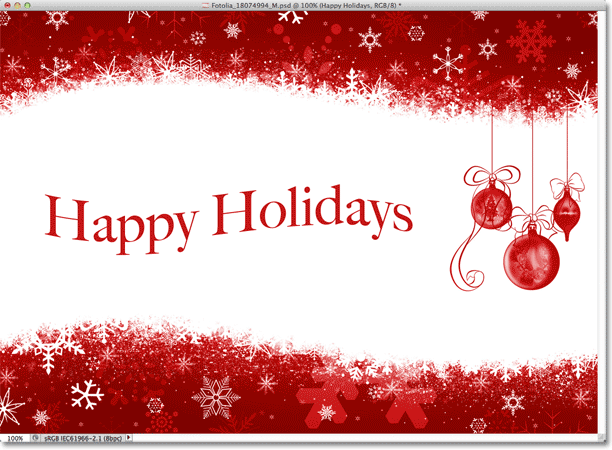
Pour utiliser les options Warp Text, nous devons d'abord ajouter du texte à notre document. Voici un design simple que j'ai ouvert sur mon écran avec du texte ajouté devant une image d'arrière-plan:
 Le design original.
Le design original.
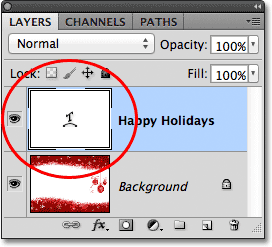
Si nous regardons dans mon panneau Calques, nous voyons que mon document contient deux calques, avec mon calque Type assis au-dessus de l'image sur le calque d'arrière-plan:
 Le panneau Calques montrant le calque Type au-dessus du calque d'arrière-plan.
Le panneau Calques montrant le calque Type au-dessus du calque d'arrière-plan.
Notez que mon calque Type est sélectionné (surligné en bleu) dans le panneau Calques. Nous devons sélectionner le calque Type avant de pouvoir lui appliquer l'une des options Warp Text. Nous devons également sélectionner l' outil Type, je vais donc le récupérer dans le panneau Outils:
 Sélection de l’outil Texte dans le panneau Outils.
Sélection de l’outil Texte dans le panneau Outils.
Choisir un style de chaîne
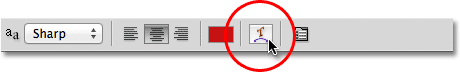
Avec l'outil Texte en main et le calque Texte sélectionné dans le panneau Calques, cliquez sur l'option Warp Text dans la barre des options. C'est l'icône qui ressemble à une lettre T avec une ligne courbe en dessous:
 Cliquez sur l'option Warp Text dans la barre des options.
Cliquez sur l'option Warp Text dans la barre des options.
Cela ouvre la boîte de dialogue Warp Text de Photoshop où nous pouvons choisir l'option de déformation que nous voulons appliquer. Photoshop fait référence aux différentes options de déformation en tant que styles, mais par défaut, l'option Style tout en haut de la boîte de dialogue est définie sur Aucun, c'est pourquoi rien n'est encore arrivé à notre texte:
 La boîte de dialogue Warp Text.
La boîte de dialogue Warp Text.
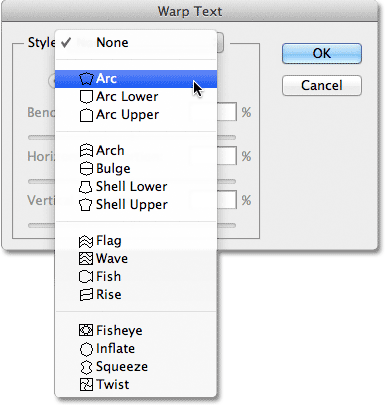
Si nous cliquons sur le mot «Aucun», nous ouvrons une liste de tous les différents styles de chaîne que nous pouvons choisir. Il y en a 15 au total. Si vous avez utilisé Adobe Illustrator, ces options de déformation de texte peuvent sembler familières car elles sont exactement les mêmes que celles trouvées dans Illustrator. Nous ne les détaillerons pas tous ici, car vous pouvez facilement les expérimenter par vous-même, mais à titre d'exemple, je choisirai le premier style de la liste, Arc :
 Sélection du style d'arc en haut de la liste.
Sélection du style d'arc en haut de la liste.
Dès que je sélectionne un style, Photoshop l'applique à mon texte dans le document, me donnant un aperçu instantané de ce à quoi l'effet ressemble:
 Photoshop nous montre un aperçu en direct du résultat dans le document.
Photoshop nous montre un aperçu en direct du résultat dans le document.
Réglage du Warp avec l'option Bend
Une fois que nous avons choisi un style, nous pouvons ajuster l'intensité de l'effet de déformation en utilisant l'option Bend . Par défaut, la valeur de pliage est définie sur 50%, mais nous pouvons facilement l'ajuster en faisant glisser le curseur vers la gauche ou la droite. Je ferai glisser le curseur vers la gauche pour abaisser le montant de mon pli à 25%:
 Baisser la valeur de pli du style Arc à 25%.
Baisser la valeur de pli du style Arc à 25%.
Et maintenant, nous pouvons voir dans le document que l'effet de déformation a moins de «courbure»:
 L'effet de déformation a été réduit après avoir abaissé la valeur de courbure.
L'effet de déformation a été réduit après avoir abaissé la valeur de courbure.
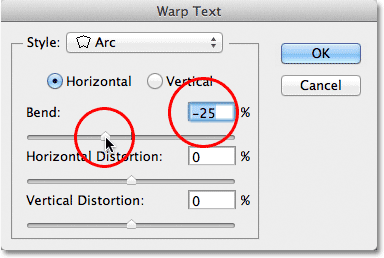
Si nous continuons à faire glisser le curseur Bend vers la gauche, au-delà du point médian, nous passerons aux valeurs de pourcentage négatives. Je vais faire glisser ma valeur de pli à -25%:
 Faites glisser le curseur Courbure vers les valeurs négatives.
Faites glisser le curseur Courbure vers les valeurs négatives.
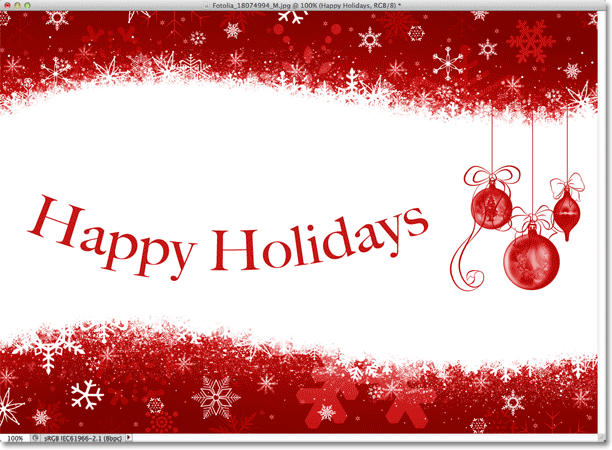
Cela modifie la forme du pli de positif à négatif de sorte que le texte s'arque maintenant vers le bas au lieu de vers le haut:
 Le texte s'arque maintenant vers le bas avec une valeur de pliage négative.
Le texte s'arque maintenant vers le bas avec une valeur de pliage négative.
Plugin Shortcodes, Actions et Filtres: Erreur dans le shortcode (ads-basics-middle)
Les options horizontales et verticales
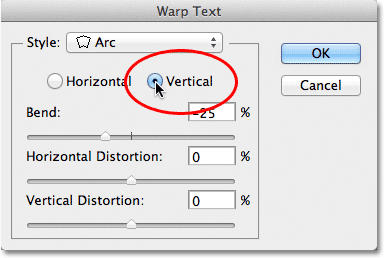
Si vous regardez directement au-dessus de l'option Courbure dans la boîte de dialogue Texte de déformation, vous trouverez deux autres options qui contrôlent la direction de la déformation, horizontale et verticale . L'option Horizontale est sélectionnée pour nous par défaut et c'est généralement celle que vous voudrez utiliser, mais nous pouvons également avoir notre texte déformé verticalement. Je choisirai l'option verticale:
 Sélection de l'option verticale.
Sélection de l'option verticale.
Avec Vertical sélectionné, mon texte se déforme maintenant de gauche à droite plutôt que vers le haut ou vers le bas. C'est intéressant, mais pas vraiment ce que je veux pour ce design particulier. Dans la plupart des cas, vous souhaiterez laisser la direction définie sur Horizontal:
 Le style Arc déforme maintenant le texte de gauche à droite avec Vertical sélectionné.
Le style Arc déforme maintenant le texte de gauche à droite avec Vertical sélectionné.
Ensuite, nous examinerons la distorsion horizontale et la distorsion verticale, deux options intéressantes mais potentiellement déroutantes qui n'ont rien à voir avec le style de distorsion que vous avez choisi.
Distorsion horizontale et verticale
Il existe deux autres options dans la moitié inférieure de la boîte de dialogue Warp Text - Distorsion horizontale et Distorsion verticale . Ces deux options peuvent être un peu déroutantes car, bien que la valeur Bend contrôle l'intensité de notre style de distorsion choisi, les options de distorsion horizontale et verticale sont des effets complètement indépendants. Ce qui rend confus, c'est que Photoshop nous oblige à choisir un style dans l'option Style avant de nous donner accès aux curseurs de distorsion horizontale et verticale, mais les effets de distorsion n'ont rien à voir avec le style que nous avons choisi et, en fait, nous pouvons utiliser ces curseurs même si nous désactivons effectivement le style de chaîne.
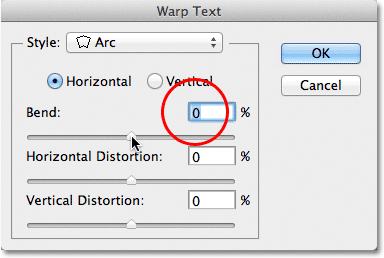
Pour vous montrer ce que je veux dire, je vais laisser mon style de chaîne défini sur Arc, mais je définirai ma valeur de pliage sur 0% en faisant glisser le curseur à mi-chemin:
 Laissant Arc sélectionné mais définissant la valeur de pliage à 0%.
Laissant Arc sélectionné mais définissant la valeur de pliage à 0%.
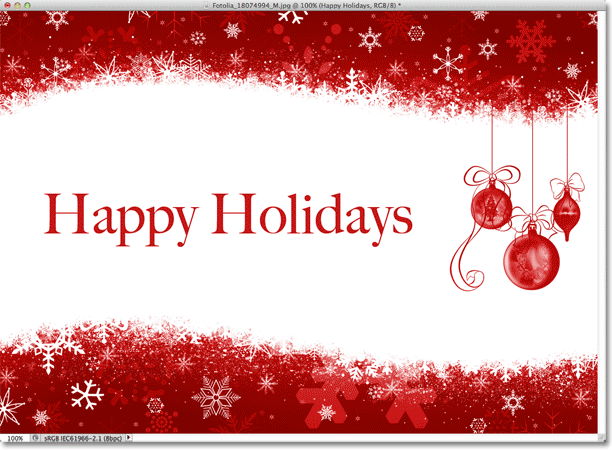
Même si Arc a été choisi comme style de déformation, avec Bend réglé sur 0%, le style n'a actuellement aucun effet sur mon texte car aucun pli n'est appliqué:
 Une valeur de pli de 0% désactive effectivement le style.
Une valeur de pli de 0% désactive effectivement le style.
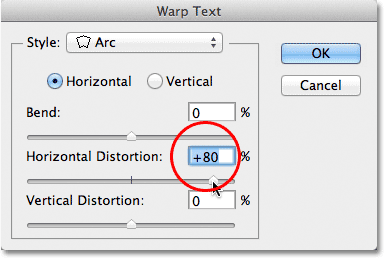
Je vais faire glisser le curseur Distorsion horizontale vers la droite pour définir la valeur autour de 80%:
 Augmentation de la distorsion horizontale à 80%.
Augmentation de la distorsion horizontale à 80%.
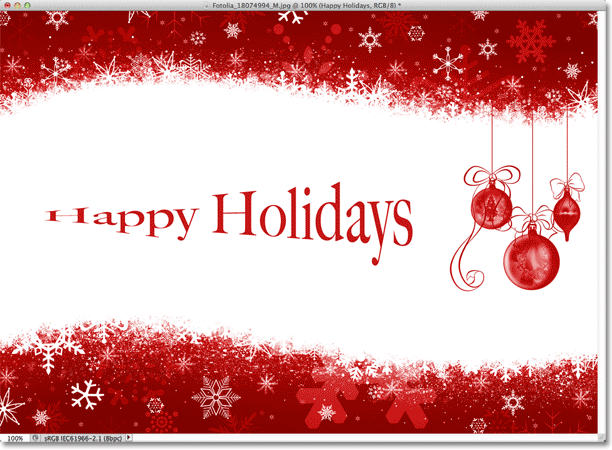
Cela crée un peu un effet de perspective 3D comme si le texte se rapprochait de nous de gauche à droite, mais tout ce qu'il faisait, c'était d'écraser les lettres vers la gauche et de les étirer vers la droite. Si vous essayez de créer un véritable effet de perspective, vous obtiendrez de meilleurs résultats en utilisant la commande Transformation gratuite de Photoshop:
 Résultat de l'application d'une distorsion horizontale au texte.
Résultat de l'application d'une distorsion horizontale au texte.
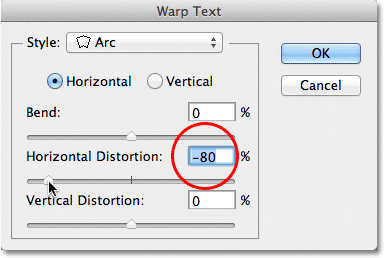
Tout comme l'option Courbure, nous pouvons également définir les options de distorsion horizontale ou verticale sur des valeurs négatives en faisant glisser le curseur vers la gauche. Je ferai glisser le curseur Distorsion horizontale jusqu'à -80%:
 Baisser la distorsion horizontale à -80%.
Baisser la distorsion horizontale à -80%.
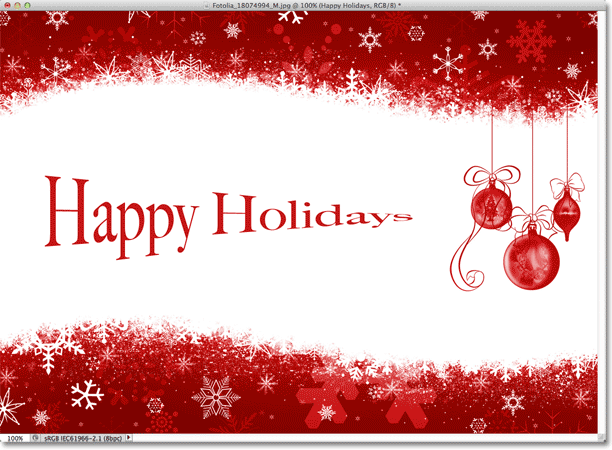
Cela nous donne le même effet pseudo-perspective mais en sens inverse:
 Une valeur de distorsion horizontale négative inverse la direction de l'effet.
Une valeur de distorsion horizontale négative inverse la direction de l'effet.
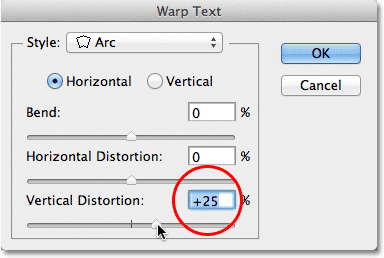
Nous pouvons obtenir des résultats similaires avec l'option Distorsion verticale, sauf que l'effet sera vertical plutôt qu'horizontal. Je remettrai l'option Distorsion horizontale à 0%, puis j'augmenterai la Distorsion verticale à 25% en faisant glisser le curseur vers la droite:
 Augmentation de la distorsion verticale à 25%.
Augmentation de la distorsion verticale à 25%.
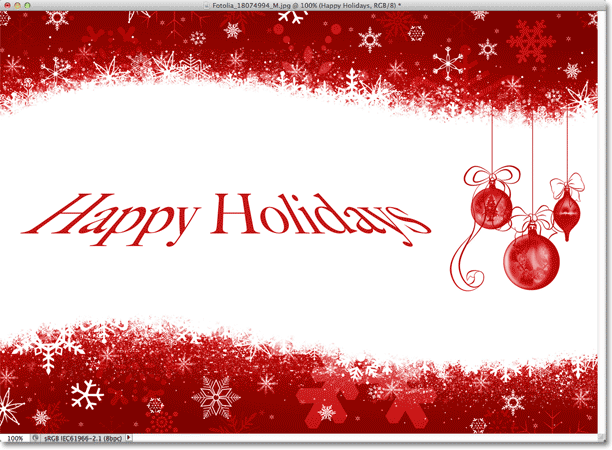
Cela donne au texte un aspect familier de "Star Wars", mais encore une fois, ce n'est pas un véritable effet de perspective. La commande Transformation libre produirait toujours de meilleurs résultats:
 Le texte avec 25% de distorsion verticale appliquée.
Le texte avec 25% de distorsion verticale appliquée.
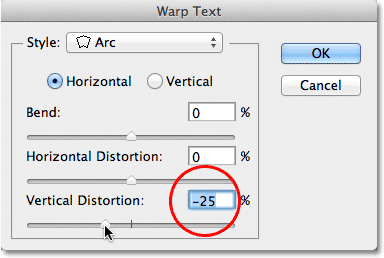
Comme nous l'avons vu avec l'option Distorsion horizontale, nous pouvons inverser le résultat en définissant Distorsion verticale sur une valeur négative. Je ferai glisser le curseur à -25%:
 Abaissement de la distorsion verticale à -25%.
Abaissement de la distorsion verticale à -25%.
Cette fois, nous obtenons un effet "Star Wars" à l'envers:
 Le texte avec Distorsion verticale réglé sur -25%.
Le texte avec Distorsion verticale réglé sur -25%.
Il est peu probable que vous souhaitiez utiliser les options de distorsion horizontale et verticale très souvent, et comme je l'ai mentionné, elles sont complètement indépendantes du style de distorsion que vous avez choisi. Dans la plupart des cas, vous souhaiterez simplement choisir un style de déformation dans l'option Style, puis ajuster l'intensité de la déformation à l'aide du curseur Courbure tout en laissant les options Distorsion horizontale et verticale définies à leurs valeurs par défaut de 0%.
Apporter des modifications à l'effet de déformation
Une fois que vous êtes satisfait des résultats, cliquez sur OK dans le coin supérieur droit de la boîte de dialogue Warp Text pour le fermer. Si vous regardez ensuite dans le panneau Calques, vous verrez que l'icône dans la vignette du calque Type a changé pour indiquer que des effets de déformation sont appliqués au texte de ce calque:
 Le calque Type affiche désormais l'icône Warp Text dans la miniature.
Le calque Type affiche désormais l'icône Warp Text dans la miniature.
Comme je l'ai mentionné au début du didacticiel, l'une des grandes choses à propos de ces options de déformation de texte est qu'elles ne sont pas appliquées de manière permanente au texte. Nous pouvons revenir en arrière à tout moment et modifier n'importe quel paramètre de déformation, y compris le style de déformation lui-même. Pour ce faire, assurez-vous que votre calque Type et l'outil Texte sont sélectionnés, puis cliquez simplement à nouveau sur l'icône Warp Text dans la barre des options:
 Cliquez à nouveau sur l'option Warp Text.
Cliquez à nouveau sur l'option Warp Text.
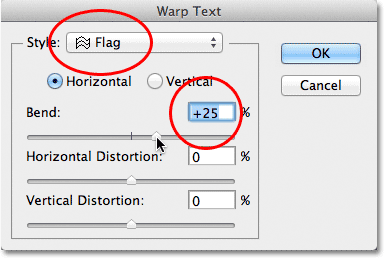
Cela rouvre la boîte de dialogue Warp Text où vous pouvez apporter les modifications dont vous avez besoin. Je pense que je changerai mon style de chaîne de Arc en Drapeau, puis je définirai ma valeur de pli à 25%:
 Changer le style d'arc en drapeau et régler le pli à 25%.
Changer le style d'arc en drapeau et régler le pli à 25%.
Juste comme ça, j'obtiens un effet de déformation différent appliqué à mon texte et tout ce que j'avais à faire était de choisir un style différent dans la liste. Vous pouvez revenir en arrière et apporter des modifications autant de fois que vous le souhaitez, alors assurez-vous d'essayer les 15 styles de distorsion pour voir quel effet chacun vous donnera. Vous constaterez que certains sont beaucoup plus fous que d'autres. Pour annuler l'effet de déformation et revenir à votre texte normal, choisissez simplement Aucun dans l'option Style:
 Le même texte avec le style Drapeau appliqué.
Le même texte avec le style Drapeau appliqué.