Ce tutoriel vous montre comment créer du texte transparent dans Photoshop, permettant à l'image derrière le texte de s'afficher à travers les lettres! Un tutoriel étape par étape pour Photoshop CC, CS6 et versions antérieures.
Besoin d'ajouter du texte à une image mais il n'y a tout simplement pas de bon endroit pour la mettre? Essayez de l'ajouter en tant que texte transparent dans Photoshop! Dans ce didacticiel, je vais vous montrer comment créer facilement une zone de texte transparente, ce qui signifie que le type lui-même sera entièrement transparent, permettant à l'image en dessous de s'afficher. Nous entourons le texte d'un bloc de couleur unie, généralement blanc, pour révéler les formes des lettres. Le texte transparent devient alors un cadre pour notre sujet! C'est une excellente astuce de conception pour les images trop occupées pour que le texte soit facilement lisible.
La création de texte transparent dans Photoshop est facile. Nous commençons par ajouter un nouveau calque au-dessus de l'image et le remplir de blanc. Ensuite, nous ajoutons notre texte. Pour rendre le texte transparent, nous utilisons les options de mélange avancé de Photoshop (ne vous inquiétez pas, ce sont des options "avancées" très simples) pour transformer notre calque Type en un calque "Knockout" qui perce les trous jusqu'à l'image dans les formes de nos lettres!
Voici à quoi ressemblera la zone de texte transparente lorsque nous aurons terminé:

L'effet de texte transparent.
Commençons!
Comment ajouter du texte transparent
Pour ce didacticiel, j'utilise Photoshop CC, mais chaque étape est compatible avec Photoshop CS6 et versions antérieures. Vous pouvez également suivre ma vidéo de ce tutoriel sur notre chaîne YouTube. Ou téléchargez ce tutoriel au format PDF prêt à imprimer!
Étape 1: ouvrez votre image
Commencez par ouvrir l'image à l'endroit où vous souhaitez ajouter du texte transparent. J'ai téléchargé cette image de la ligne d'horizon de New York à partir d'Adobe Stock:

L'image originale. Crédit photo: Adobe Stock.
Étape 2: ajouter un nouveau calque
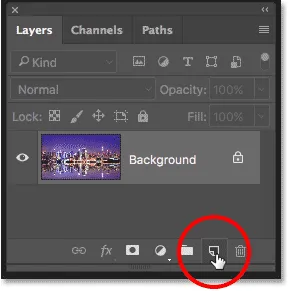
Dans le panneau Calques, nous voyons l'image sur le calque d'arrière-plan. Ajoutez un nouveau calque vierge au-dessus de l'image en cliquant sur l'icône Nouveau calque en bas du panneau Calques:

Cliquez sur l'icône "Nouveau calque".
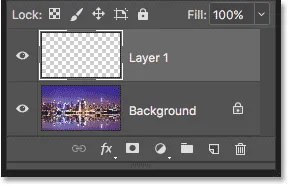
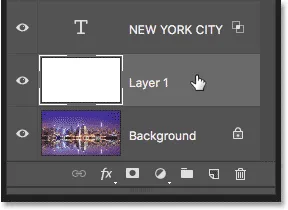
Un nouveau calque nommé "Calque 1" apparaît au-dessus du calque d'arrière-plan:

Le nouveau calque est ajouté.
Étape 3: Remplissez le nouveau calque de blanc
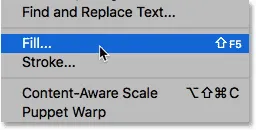
Nous utiliserons ce calque pour créer la zone de blanc qui entourera le texte. Remplissez le calque de blanc en allant dans le menu Edition de la barre de menus et en choisissant Remplir :

Allez dans Edition> Remplir.
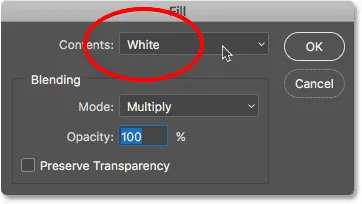
Dans la boîte de dialogue Remplir, définissez l'option Contenu en haut sur Blanc, puis cliquez sur OK:

Choisir le blanc comme couleur de remplissage.
Photoshop remplit le calque de blanc, bloquant temporairement l'image de la vue:

Le nouveau calque est maintenant rempli de blanc.
Étape 4: abaisser l'opacité du calque
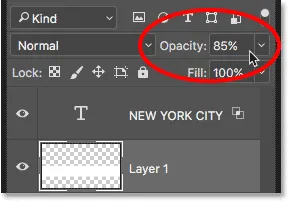
Abaissez l'opacité de "Layer 1" à 75% . L'option Opacité se trouve dans le coin supérieur droit du panneau Calques:

Baisser l'opacité de "Layer 1" à 75%.
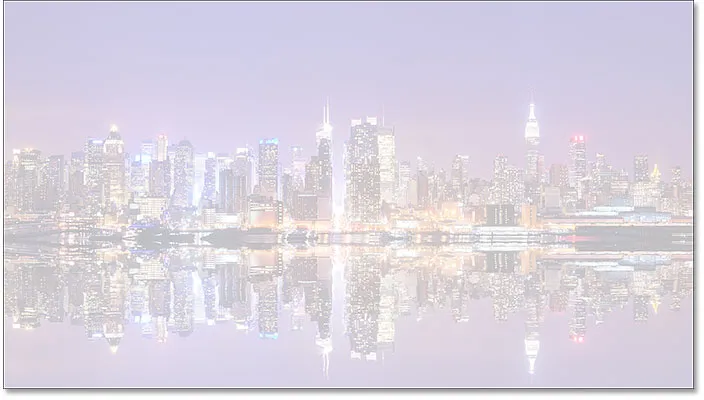
Avec l'opacité abaissée, l'image apparaît maintenant partiellement afin que nous puissions la voir lorsque nous ajoutons le texte:

L'image apparaît maintenant à travers "Couche 1".
Étape 5: Sélectionnez l'outil de type
Sélectionnez l'outil Type dans la barre d'outils:

Sélection de l'outil de saisie.
Étape 6: choisissez votre police
Choisissez votre police dans la barre des options . J'utiliserai Futura PT Heavy que j'ai téléchargé à partir d'Adobe Typekit, mais toutes les polices fonctionneront:

Choisir la police dans la barre des options.
Toujours dans la barre des options, définissez la taille de la police sur 72 pt . Nous devrons redimensionner le texte une fois que nous l'aurons ajouté, mais cela nous donnera la plus grande taille prédéfinie pour l'instant:

Définition de la taille de police sur 72 pt.
Étape 7: définir la couleur du type sur noir
Assurez-vous que la couleur de votre texte est définie sur noir en appuyant sur la lettre D de votre clavier, ce qui réinitialise la couleur à sa valeur par défaut. C'est juste pour que nous puissions voir le type devant le fond blanc. La couleur de police actuelle se trouve dans l' échantillon de couleur de la barre des options:

L'échantillon de couleur de type dans la barre des options.
Étape 8: Ajoutez votre texte
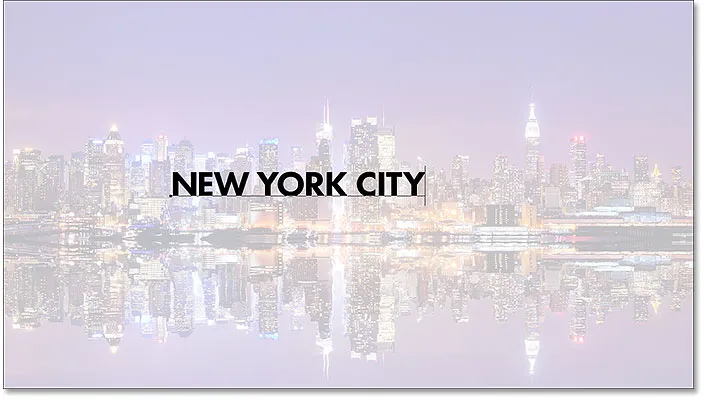
Cliquez à l'intérieur du document et ajoutez votre texte. Je vais taper les mots "NEW YORK CITY":

Ajout de texte à l'image.
Cliquez sur la coche dans la barre des options pour l'accepter:

Cliquez sur la coche pour accepter le texte.
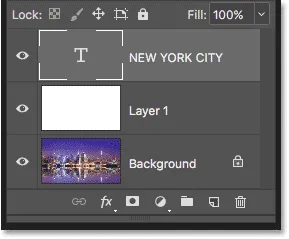
Dans le panneau Calques, le nouveau calque Type apparaît au-dessus de "Calque 1":

Le panneau Calques montrant le nouveau calque Type.
Étape 9: redimensionner le texte
Allez dans le menu Edition dans la barre de menus et choisissez Transformation libre:

Allez dans Edition> Transformation gratuite.
Photoshop entoure le texte avec la zone et les poignées Free Transform. Cliquez et faites glisser l'une des poignées d'angle pour redimensionner le texte selon vos besoins. Maintenez la touche Maj enfoncée pendant que vous faites glisser pour éviter de déformer les formes des lettres lorsque vous les redimensionnez:

Maintenez la touche Maj enfoncée et faites glisser les poignées d'angle pour redimensionner le texte.
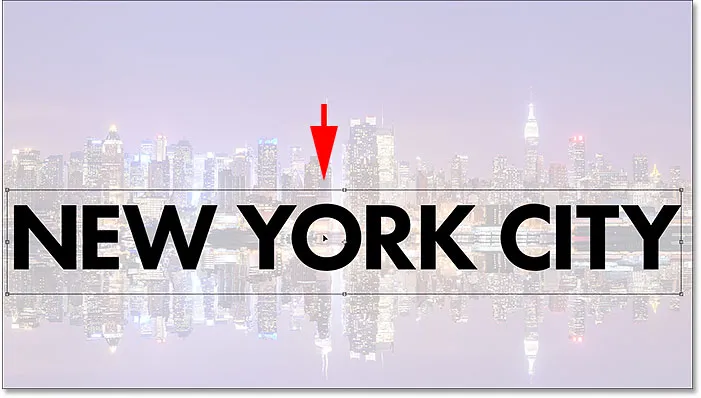
Pour déplacer le texte, cliquez à l'intérieur de la zone Transformation libre et faites-le glisser en position. Je vais déplacer mon texte devant la ligne de flottaison. Lorsque vous avez terminé, appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier:

Cliquez et faites glisser à l'intérieur de la zone Transformation libre pour repositionner le texte.
Étape 10: Ouvrez les options de fusion
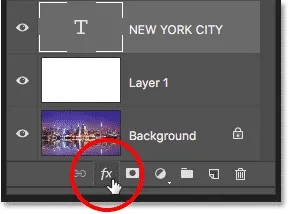
Le calque Type étant sélectionné, cliquez sur l'icône Styles de calque (l'icône fx ) en bas du panneau Calques:

Cliquez sur l'icône Styles de calque.
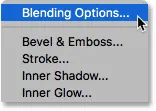
Choisissez les options de mélange en haut de la liste:

Choisir "Options de mélange".
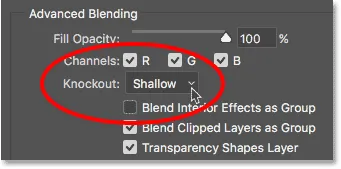
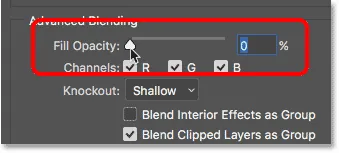
Cela ouvre la boîte de dialogue Style de calque de Photoshop définie sur les options de fusion principales. Dans la section Fusion avancée, modifiez Knockout de None à Shallow . Cela transforme le calque Type en un calque "à élimination directe", ce qui signifie que Photoshop utilisera les formes des lettres pour percer le "Calque 1" et révéler l'image sur le calque d'arrière-plan:

Définition de l'option Knockout sur "Shallow".
Pour voir l'effet, faites glisser le curseur Opacité de remplissage jusqu'à 0% :

Baisser l'opacité de remplissage à 0%.
Cliquez sur OK pour fermer la boîte de dialogue Style de calque. Non seulement le texte lui-même est devenu transparent, mais la zone du "calque 1" directement en dessous du texte, tout comme le texte a percé un trou à travers. Nous pouvons maintenant voir l'image sur le calque d'arrière-plan à travers les lettres:

L'effet après avoir transformé le calque Type en calque de masquage.
Étape 11: Sélectionnez "Couche 1"
Redimensionnons la zone blanche entourant le texte afin qu'il ne recouvre pas la photo entière. Cliquez sur le calque 1 dans le panneau Calques pour le sélectionner:

Sélection de "Layer 1".
Étape 12: redimensionner le calque avec une transformation libre
Montez dans le menu Edition et choisissez à nouveau Free Transform :

Allez dans Edition> Transformation gratuite.
Faites glisser les poignées supérieure et inférieure vers le texte. Appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier lorsque vous avez terminé:

Redimensionner la zone blanche entourant le texte avec Free Transform.
Étape 13: Ajustez l'opacité du calque
Enfin, ajustez l'opacité du "Calque 1" pour affiner la visibilité du texte. L'augmentation de l'opacité rendra la zone blanche entourant le texte plus solide et le texte plus facile à lire. La diminution de l'opacité atténue la zone de texte dans l'image. Je vais régler l'opacité à 85%:

Augmentation de la valeur d'opacité à 85%.
Et voici, après avoir augmenté l'opacité, voici mon résultat final de "zone de texte transparente":

L'effet de type transparent final.
Révélation d'un calque autre que le calque d'arrière-plan
Les étapes que nous avons décrites dans ce didacticiel sont tout ce que vous devez faire lorsque l'image que vous souhaitez révéler à travers votre texte est sur le calque d'arrière - plan . Si vous avez une image au - dessus du calque d'arrière-plan que vous souhaitez afficher à travers le texte, placez simplement le calque Type et le calque blanc uni en dessous dans un groupe de calques en sélectionnant les deux calques, puis en remontant dans le menu Calque et en choisissant Grouper les calques .
Et nous l'avons là! Voilà comment ajouter facilement du texte transparent à une image avec Photoshop! Parallèlement à l'ajout de texte transparent, un autre effet classique de Photoshop consiste à placer votre image directement à l'intérieur du texte. Ou, apprenez à mélanger votre texte dans l'image en choisissant des couleurs de type directement à partir de l'image elle-même! Visitez notre section Effets photo pour plus de tutoriels Photoshop!