* NOTE DE MISE À JOUR: Adobe a apporté des modifications à Free Transform à partir de Photoshop CC 2019. Pour la version la plus récente de ce tutoriel, veuillez consulter mon nouveau Free Transform dans CC 2019 - Guide complet.
Dans ce didacticiel, nous allons apprendre à utiliser la commande Transformation gratuite dans Photoshop pour redimensionner et remodeler facilement des objets et des images.
Comme nous le verrons, ce qui rend la commande Free Transform si utile, c'est qu'elle nous permet non seulement de déplacer, de redimensionner et de remodeler librement les choses, mais également de basculer facilement entre les autres commandes de transformation de Photoshop, comme Skew, Distort, Perspective. et Warp. Et, nous pouvons appliquer autant de ces commandes que nécessaire en une seule étape, ce qui permet de minimiser toute perte de qualité d'image pouvant résulter de nos modifications.
Nous pouvons appliquer Free Transform aux calques, sélections, formes, types, etc. Nous pouvons même l'appliquer aux masques de calque et aux masques vectoriels. Et lorsqu'il est combiné avec la puissance des objets intelligents, tout ce que nous faisons avec Free Transform devient complètement non destructif! Tout cela fait de savoir comment utiliser Free Transform l'une des compétences les plus essentielles de Photoshop. Voyons voir comment ça fonctionne.
J'utiliserai Photoshop CC tout au long de ce didacticiel, mais tout ce que nous aborderons s'applique également à Photoshop CS6. Juste une note rapide mais importante avant de commencer. Dans les mises à jour de Creative Cloud de novembre 2015, Adobe a apporté quelques modifications à l'apparence de l'interface de Photoshop. Cela signifie que si vous utilisez Photoshop CS6 ou si vous n'avez pas encore mis à jour votre copie de Photoshop CC vers la dernière version, certaines de mes captures d'écran seront un peu différentes de ce que vous verrez sur votre écran. Les différences sont purement cosmétiques, cependant, car les bases de l'utilisation de la commande Free Transform n'ont pas changé. Donc, tant que vous utilisez CS6 ou CC (Creative Cloud), ce didacticiel est entièrement compatible avec votre version de Photoshop. Cela dit, commençons!
Comment utiliser la transformation gratuite dans Photoshop
Création d'un nouveau document
Si vous souhaitez simplement en savoir plus sur le fonctionnement de Free Transform, n'hésitez pas à ignorer ces premières étapes et faites défiler jusqu'à la section Mise à l' échelle d'un objet . Si vous voulez suivre avec moi, nous allons commencer les choses en créant un nouveau document, puis en ajoutant une forme personnalisée que nous pouvons utiliser pour mettre en pratique nos compétences de transformation libre.
Commençons donc par créer un tout nouveau document Photoshop. Pour ce faire, je vais aller dans le menu Fichier dans la barre de menus en haut de l'écran et choisir Nouveau . Je pourrais également appuyer simplement sur le raccourci clavier, Ctrl + N (Win) / Commande + N (Mac). Dans les deux cas, cela fonctionne:

Allez dans Fichier> Nouveau.
Cela ouvre la boîte de dialogue Nouveau de Photoshop. Pour ce didacticiel, je vais définir la largeur de mon nouveau document à 1200 pixels et la hauteur à 800 pixels . Vous pouvez laisser les autres options définies sur leurs valeurs par défaut, mais assurez-vous que Contexte d'arrière-plan est défini sur Blanc, car un arrière-plan blanc nous permettra de voir plus facilement ce que nous faisons.
Encore une fois, ne vous inquiétez pas si vous utilisez une version antérieure de Photoshop et que votre boîte de dialogue Nouveau semble un peu différente de la mienne. Les options sont exactement les mêmes. Lorsque vous avez terminé, cliquez sur OK pour fermer la boîte de dialogue. Un nouveau document, rempli de blanc, apparaîtra sur votre écran:

Création d'un nouveau document de 1200 pixels par 800 pixels avec un fond blanc.
Dessiner une forme personnalisée
Ensuite, ajoutons un objet à notre document que nous pouvons transformer. Nous utiliserons l'une des formes personnalisées de Photoshop. Pour ajouter une forme personnalisée, nous avons besoin de l' outil de forme personnalisée . Par défaut, il est imbriqué derrière l'outil Rectangle dans le panneau Outils, donc pour le sélectionner, je clique avec le bouton droit (Win) / Contrôle-clic (Mac) sur l'icône de l'outil Rectangle et je choisis l'outil de forme personnalisée en bas de le menu déroulant:

Sélection de l'outil de forme personnalisée.
Plugin Shortcodes, Actions et Filtres: Erreur dans le shortcode (ads-basics-middle-float)
Lorsque l'outil de forme personnalisée est sélectionné, la barre d'options en haut de l'écran (juste en dessous de la barre de menus) change pour afficher les options spécifiques à l'outil de forme personnalisée. L'une des options les plus importantes dont nous disposons lorsque vous utilisez l'outil de forme personnalisée (ou l'un des autres outils de forme de Photoshop) est l'option Mode outil, qui nous permet de choisir si nous voulons dessiner une forme vectorielle, un chemin ou une forme faite à partir de pixels .
Vous pouvez en savoir plus sur les différences entre les formes vectorielles et les formes de pixels dans notre didacticiel Formes vectorielles vs Formes de pixels, mais la raison pour laquelle cela est important lors de l'apprentissage de Free Transform est que la commande Free Transform porte en fait des noms différents en fonction du type d'objet. est sélectionné.
Pour vous montrer ce que je veux dire, je vais commencer par dessiner une forme vectorielle. Pour ce faire, je m'assurerai que l'option Mode outil près de l'extrême gauche de la barre d'options est définie sur Forme (abréviation de Forme vectorielle):

Définition de l'option Mode outil sur Forme dans la barre des options.
Ensuite, nous devons choisir la forme personnalisée que nous voulons dessiner. La miniature d'aperçu de la forme dans la barre des options nous montre la forme actuellement sélectionnée. Cliquez sur la vignette pour choisir une forme différente:

Cliquez sur la miniature de l'aperçu de la forme.
Cliquez sur la vignette pour ouvrir le sélecteur de forme personnalisé . La forme que nous voulons pour ce tutoriel est celle qui ressemble à une grille de diamants 3x3 . Cliquez sur sa vignette pour le sélectionner, puis appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier pour fermer le sélecteur de forme personnalisé:

Sélection de la grille 3x3 de forme de diamants.
Pour choisir une couleur pour la forme, cliquez sur l' échantillon de couleur de remplissage dans la barre des options:

Cliquez sur l'échantillon de couleur de remplissage.
Cela ouvre la boîte de dialogue Type de remplissage . Tout d'abord, assurez-vous que l'icône de couleur unie est sélectionnée en haut (deuxième icône à gauche) afin que nous remplissions la forme avec une couleur unie (par opposition à un dégradé, un motif ou aucune couleur). Ensuite, choisissez une couleur dans la sélection des échantillons. Vous aurez besoin d'une couleur qui sera facile à voir sur le fond blanc du document. Je choisirai un rouge foncé en cliquant sur son échantillon. Une fois que vous avez choisi une couleur, appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier pour fermer les échantillons:

Choisir un rouge foncé.
Pour dessiner la forme, cliquez au centre de votre document, puis maintenez le bouton de la souris enfoncé et commencez à vous éloigner de l'endroit sur lequel vous avez cliqué. Une fois que vous avez commencé à faire glisser, appuyez et maintenez la touche Maj et la touche Alt (Win) / Option (Mac) de votre clavier, puis continuez à faire glisser. Maintenir la touche Maj enfoncée verrouillera la forme à son rapport d'aspect d'origine lorsque vous la dessinerez, tandis que la touche Alt (Win) / Option (Mac) nous permettra de dessiner la forme vers l'extérieur depuis son centre plutôt que depuis un coin, ce qui rend il est plus facile de centrer la forme dans le document.
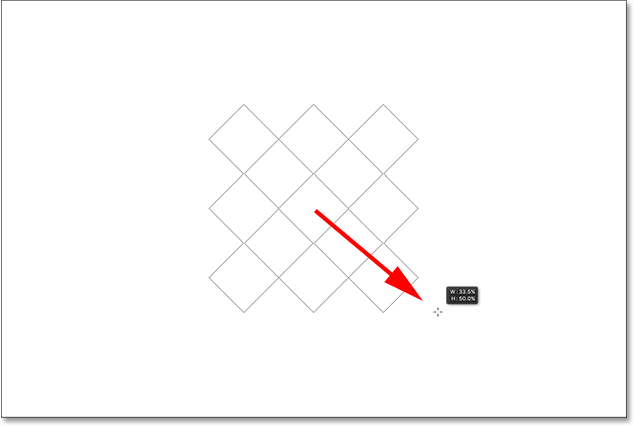
Lorsque vous faites glisser la forme, vous ne verrez qu'un mince aperçu de ce à quoi la forme ressemblera. Ne faites pas la forme trop grande car nous aurons besoin de place autour d'elle pour pratiquer le remodelage et le redimensionnement:

Faire glisser la forme personnalisée du centre du document.
Lorsque vous êtes satisfait de la taille de la forme, relâchez le bouton de votre souris, puis relâchez vos touches Maj et Alt (Win) / Option (Mac). Assurez-vous de le faire dans cet ordre (bouton de la souris en premier, touches en second) sinon vous obtiendrez des résultats inattendus. Photoshop remplit la forme avec la couleur de votre choix, et nous avons maintenant notre objet que nous pouvons transformer:

Photoshop remplit la forme de couleur lorsque vous relâchez le bouton de votre souris.
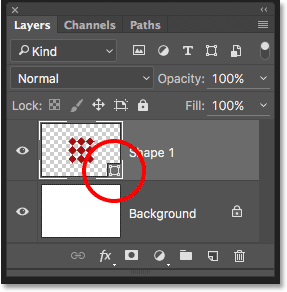
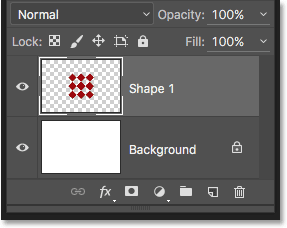
Si nous regardons dans le panneau Calques, nous voyons que Photoshop a placé notre forme sur son propre calque de forme distinct au-dessus du calque d'arrière-plan. Nous pouvons dire qu'il s'agit d'un calque de forme et non d'un calque de pixels normal par la petite icône de forme en bas à droite de la vignette d'aperçu du calque:

Le panneau Calques montrant le nouveau calque de forme.
Transformation libre, chemin de transformation libre et points de transformation gratuits
Plus tôt, j'ai mentionné que la commande Free Transform porte des noms différents selon le type d'objet sélectionné. Quel que soit son nom, vous le trouverez toujours dans le menu Édition en haut de l'écran, mais dans ce cas, parce que j'ai dessiné une forme vectorielle, si je monte dans le menu Édition et cherche Gratuit Transformer, nous voyons qu'il s'appelle en fait Free Transform Path . En effet, dans Photoshop, une forme vectorielle n'est en réalité qu'un chemin (le contour fin de la forme) rempli d'une couleur. Étant donné que les formes vectorielles dépassent le cadre de ce didacticiel, nous n'entrerons pas dans les détails à leur sujet ici, mais sachez que chaque fois que vous travaillez avec une forme vectorielle, la commande Transformation libre apparaîtra dans le menu Édition en tant que transformation libre Chemin:

Lors de la transformation de formes vectorielles, la commande est nommée Chemin de transformation libre.
Je ne vais pas sélectionner la commande Free Transform Path. Au lieu de cela, voyons ce qui se passe si, plutôt que la forme entière, je n'ai sélectionné qu'une partie de la forme. Pour sélectionner une seule section de la forme, j'ai besoin de l' outil de sélection directe de Photoshop (également appelé outil "flèche blanche").
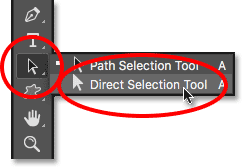
Par défaut, il est imbriqué derrière l' outil de sélection de chemin (l'outil "flèche noire") dans le panneau Outils, donc pour y accéder, je vais faire un clic droit (Win) / Ctrl-clic (Mac) sur l'outil de sélection de chemin et choisissez l'outil de sélection directe dans le menu déroulant:

Choisir l'outil de sélection directe.
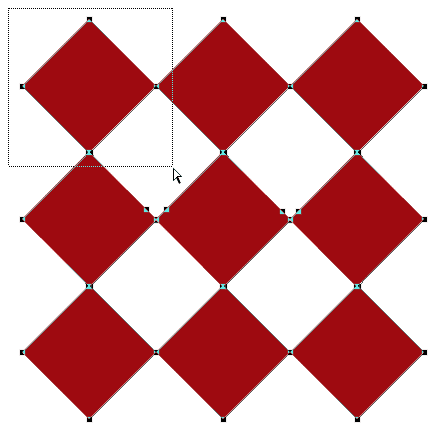
La différence entre ces deux outils est que, comme son nom l'indique, l'outil de sélection de chemin sélectionne des chemins entiers tandis que l'outil de sélection directe peut sélectionner des points individuels le long du chemin (les "points" sont les petits carrés que vous voyez autour des losanges). Encore une fois, nous n'entrerons pas dans les détails ici sur le fonctionnement des chemins, mais juste comme exemple rapide, je vais cliquer et faire glisser avec l'outil de sélection directe autour d'un seul diamant de la forme (celui en haut à gauche):

Faire glisser une sélection autour d'une partie de la forme avec l'outil Sélection directe.
Avec juste cette partie de la forme maintenant sélectionnée, si je cherche Free Transform dans le menu Edition, nous voyons que même s'il a été nommé Free Transform Path il y a un instant, il s'appelle maintenant Free Transform Points . Exactement la même commande, mais deux noms légèrement différents selon ce qui est actuellement sélectionné:

Avec seulement une partie de la forme vectorielle sélectionnée, la commande est nommée Free Transform Points.
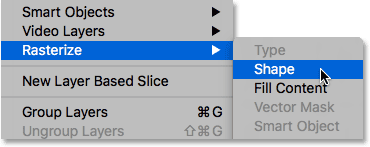
Enfin, voyons ce qui se passe si nous convertissons notre forme vectorielle en forme de pixel. Plutôt que de changer l'option Mode Outil dans la barre des options de Forme en Pixels et de redessiner la forme à partir de zéro, tout ce que je dois faire est de monter dans le menu Calque en haut de l'écran, choisissez Rasteriser, puis choisissez Forme :

Accédez à Calque> Pixellisation> Forme.
Le terme rasteriser la forme signifie simplement "convertir la forme en pixels". Il peut toujours ressembler à la même forme dans le document, mais si nous regardons à nouveau dans le panneau Calques, nous ne voyons plus la petite icône de forme en bas à droite de l'aperçu de la vignette du calque, ce qui signifie que notre forme n'est plus une forme vectorielle ; il est maintenant composé de pixels:

Le calque de forme est désormais un calque basé sur des pixels.
Si je reviens au menu Édition, nous voyons que parce que je travaille maintenant avec un objet basé sur des pixels, la commande Transformation libre est appelée simplement Transformation libre . Encore une fois, ne vous laissez pas tromper par ces variations sur le nom. Que ce soit appelé Free Transform, Free Transform Path ou Free Transform Points (selon ce qui est sélectionné), ils sont tous exactement la même commande et ils se comportent tous exactement de la même manière:

Lors de la transformation de pixels, la commande est nommée Transformation libre.
Plugin Shortcodes, Actions et Filtres: Erreur dans le shortcode (ads-basics-middle-2)
Mise à l'échelle d'un objet
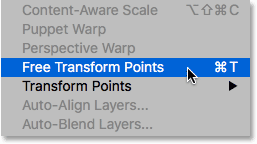
Voyons comment fonctionne Free Transform. Je vais le sélectionner en allant dans le menu Edition et en choisissant Free Transform . Ou, un moyen plus rapide de sélectionner Free Transform consiste à appuyer sur Ctrl + T (Win) / Commande + T (Mac) sur votre clavier. Ce raccourci clavier fonctionne que vous sélectionniez Free Transform, Free Transform Path ou Free Transform Points (que nous avons traités dans la section précédente). Même si vous n'êtes pas du genre à aimer les raccourcis clavier, je vous recommande vivement de faire un sauf avec celui-ci, car vous utiliserez probablement beaucoup Free Transform dans votre travail Photoshop.
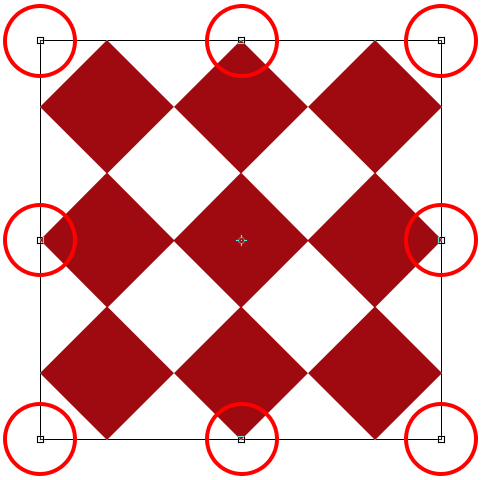
Dès que vous sélectionnez Transformation libre, une boîte apparaît autour de l'objet. Ceci est la boîte de transformation . Notez que la boîte comprend une série de carrés autour d'elle. Il y en a un en haut, en bas, à gauche et à droite, ainsi qu'un dans chacun des quatre coins. Ces carrés sont connus comme des poignées de transformation, ou simplement des poignées pour faire court, et nous les utilisons pour redimensionner et remodeler tout ce qui se trouve à l'intérieur de la boîte:

Les poignées autour de la zone Free Transform.
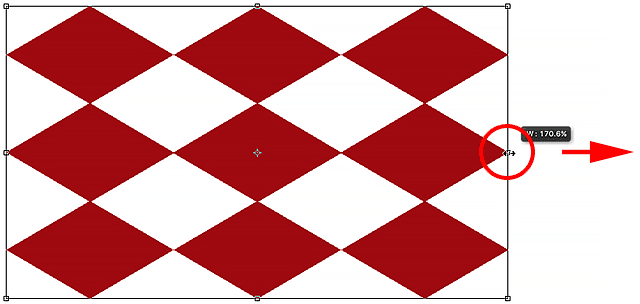
Avec son comportement par défaut, Free Transform nous permet de déplacer, redimensionner et faire pivoter des objets. Pour ajuster la largeur d'un objet sans affecter la hauteur, cliquez sur la poignée gauche ou droite et, avec le bouton de votre souris toujours enfoncé, faites glisser la poignée horizontalement. Si vous maintenez enfoncée la touche Alt (Win) / Option (Mac) pendant que vous faites glisser, vous ajusterez la largeur à partir du centre de l'objet plutôt que du côté opposé, auquel cas les deux côtés se déplaceront en même temps mais dans des directions opposées. Ici, je fais glisser la poignée droite vers l'extérieur. Notez que les losanges s'étendent plus:

Faites glisser la poignée gauche ou droite pour mettre la largeur à l'échelle.
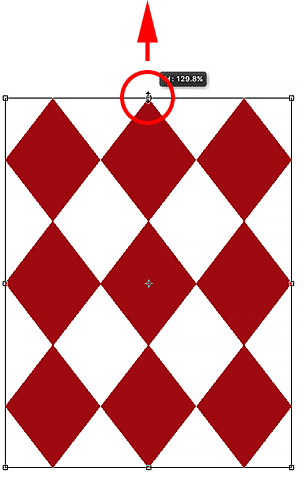
Pour régler la hauteur sans affecter la largeur, cliquez sur la poignée supérieure ou inférieure et, encore une fois avec le bouton de la souris enfoncé, faites glisser la poignée verticalement. En maintenant la touche Alt (Win) / Option (Mac) enfoncée pendant que vous faites glisser, la hauteur du centre de l'objet sera mise à l'échelle, entraînant le côté opposé à se déplacer avec vous dans la direction opposée. Ici, je fais glisser la poignée supérieure vers le haut et pendant que je fais glisser, les losanges s'étirent plus haut:

Faites glisser la poignée supérieure ou inférieure pour mettre la hauteur à l'échelle.
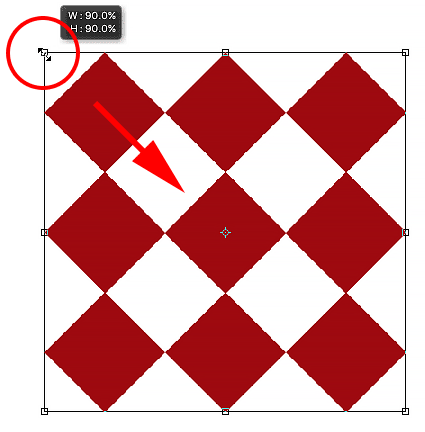
Pour mettre à l'échelle la largeur et la hauteur en même temps, cliquez et faites glisser l'une des quatre poignées d'angle . Par défaut, vous pouvez faire glisser librement les poignées d'angle, mais cela peut facilement entraîner une déformation de la forme d'origine de l'objet. Pour verrouiller le rapport hauteur / largeur d'origine de l'objet en place pendant que vous faites glisser, maintenez la touche Maj enfoncée. Appuyez et maintenez les touches Maj + Alt (Win) / Maj + Option (Mac) lorsque vous faites glisser une poignée d'angle pour verrouiller le rapport hauteur / largeur et mettre à l'échelle la largeur et la hauteur à partir du centre de l'objet plutôt qu'à partir du coin opposé. Ici, je réduis la forme en faisant glisser le coin supérieur gauche vers l'intérieur:

Faites glisser une poignée d'angle pour mettre à l'échelle la largeur et la hauteur en même temps.
Une note rapide sur l'utilisation des touches de modification
Il est important de noter que chaque fois que vous utilisez une touche de modification comme Shift ou Alt (Win) / Option (Mac) lorsque vous faites glisser une poignée, vous voulez toujours vous assurer que lorsque vous avez terminé, vous relâchez votre souris d'abord le bouton, puis la ou les touches de modification . Cela peut sembler compliqué, mais si vous relâchez la ou les touches de modification avant de relâcher le bouton de votre souris, vous perdrez l'effet et la zone de transformation libre sautera soudainement à la façon dont elle aurait été sans les modificateurs. N'oubliez donc pas de toujours relâcher d'abord le bouton de votre souris, puis les touches de modification et vous éviterez tout résultat inattendu.
Réglage de la largeur et de la hauteur à partir de la barre d'options
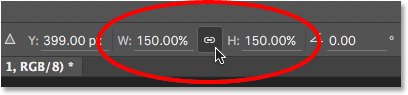
Vous n'avez pas réellement besoin de faire glisser les poignées de transformation libre pour mettre à l'échelle la largeur et la hauteur d'un objet. Si vous connaissez les valeurs exactes dont vous avez besoin, vous pouvez les saisir directement dans les champs Largeur ( W ) et Hauteur ( H ) de la barre des options. Un clic sur l' icône de lien entre les valeurs verrouille le rapport hauteur / largeur de l'objet en place. Ainsi, lorsque vous modifiez la largeur ou la hauteur, Photoshop modifie automatiquement l'autre pour vous. Ici, j'ai entré une valeur de largeur de 150%, et parce que j'ai sélectionné l'icône de lien, Photoshop a également modifié la hauteur à 150%:

La saisie de valeurs directement dans les champs Largeur et Hauteur est une autre façon de mettre à l'échelle un objet avec Free Transform.
Rotation d'un objet
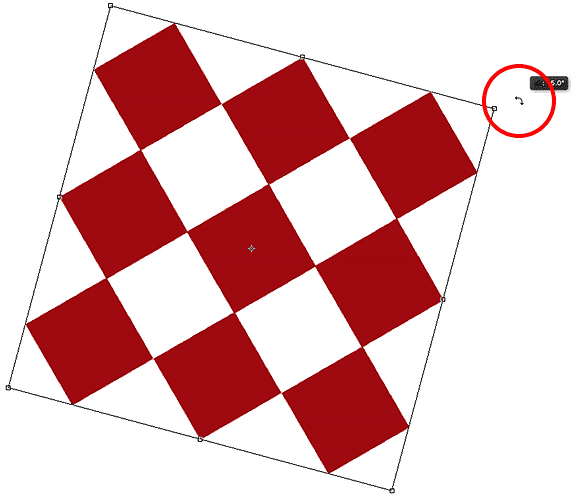
Pour faire pivoter un objet, déplacez le curseur de votre souris en dehors de la zone Transformation libre. Lorsque vous voyez le curseur se transformer en une flèche incurvée à double face, il vous suffit de cliquer et de faire glisser pour le faire pivoter. En maintenant la touche Maj enfoncée pendant que vous faites glisser, vous faites pivoter l'objet par incréments de 15 ° (vous le verrez se mettre en place au fur et à mesure de sa rotation):

Déplacez le curseur de votre souris en dehors de la zone de transformation, puis cliquez et faites glisser pour le faire pivoter.
Rotation à partir de la barre des options
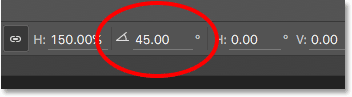
Vous pouvez également entrer une valeur de rotation exacte, en degrés, dans le champ Rotation de la barre des options. Vous le trouverez directement à droite du champ Hauteur (H):

Saisie d'une valeur dans le champ Rotation.
Modification du point de rotation
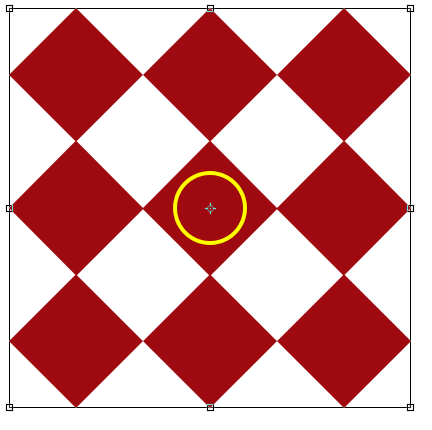
Si vous regardez au centre de la zone Transformation libre, vous verrez une petite icône cible. Cette icône représente le point de référence de transformation . En d'autres termes, c'est l'endroit autour duquel tout tourne:

L'icône du point de référence de transformation.
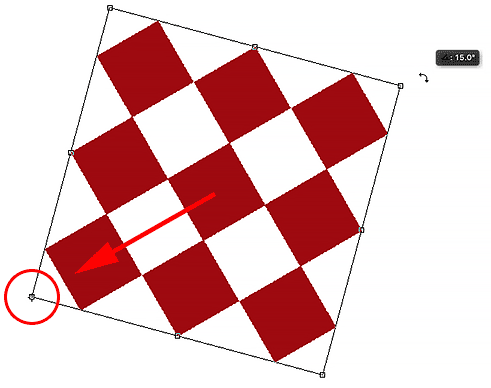
Par défaut, il est au centre, mais ce n'est pas obligatoire. Vous pouvez cliquer sur l'icône et la faire glisser partout où vous en avez besoin, et ce nouveau point deviendra le nouveau point de rotation. Vous pouvez même le faire glisser en dehors de la zone Transformation libre. Si vous faites glisser l'icône près de l'une des poignées, elle s'accroche à cette poignée. Ici, je l'ai fait glisser sur la poignée dans le coin inférieur gauche, et maintenant quand je fais pivoter l'objet, il tourne autour de ce coin:

Avec le point de référence déplacé vers la poignée inférieure gauche, tout tourne maintenant autour de cette poignée.
Le localisateur de points de référence
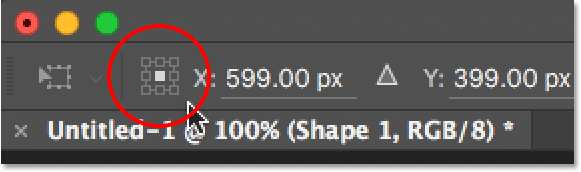
Vous pouvez également repositionner le point de référence à l'aide du localisateur de point de référence dans la barre des options. Il est un peu petit donc je l'ai agrandi ici pour le rendre plus facile à voir. Le localisateur de points de référence peut ressembler à une icône ordinaire, mais il est en fait interactif. Notez que le localisateur est divisé en une grille 3x3. Chaque carré autour de la grille représente une poignée correspondante dans la zone Transformation libre. Cliquez simplement sur un carré pour déplacer le point de référence vers cette poignée. Pour le ramener au centre (comme je vais le faire), cliquez sur le carré central:

Le localisateur de points de référence.
Déplacer un objet
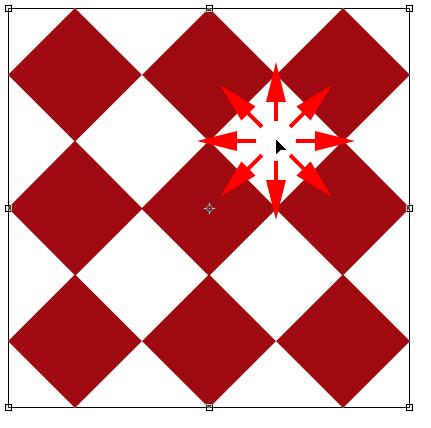
Nous pouvons utiliser Free Transform pour déplacer l'objet sélectionné d'un emplacement à un autre dans le document. Une façon de le faire est de cliquer n'importe où à l'intérieur de la zone de transformation gratuite (n'importe où sauf sur l'icône du point de référence au centre) et de faire glisser librement l'objet avec votre souris:

Cliquez et faites glisser à l'intérieur de la zone Transformation libre pour repositionner l'objet à l'intérieur du document.
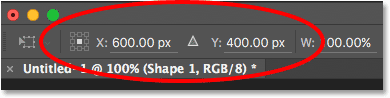
Vous pouvez également définir un nouvel emplacement pour l'objet en entrant des coordonnées de pixels spécifiques dans les champs X (position horizontale) et Y (position verticale) de la barre des options. Notez que ces valeurs ne sont pas basées sur l'objet lui-même mais sur l'emplacement de son point de référence que nous avons examiné dans la section précédente. Par exemple, si le point de référence est situé au centre de l'objet, l'objet sera centré sur ces coordonnées X et Y. S'il se trouve dans le coin supérieur gauche, le coin supérieur gauche se déplacera vers ces coordonnées, etc. Si les choses ne semblent pas s'aligner correctement, vérifiez le localisateur de point de référence pour vous assurer que le point de référence est au bon endroit.
Si vous cliquez sur le petit triangle entre les champs X et Y, au lieu de servir de coordonnées réelles, les valeurs de pixels que vous entrez déplaceront l'objet d'une distance spécifique par rapport à la position actuelle de l'objet. En d'autres termes, entrer 50 px pour la valeur X déplacera l'objet de 50 pixels vers la droite, tandis que saisir 100 px pour la valeur Y le déplacera de 100 pixels vers le bas. Entrez des valeurs négatives pour déplacer l'objet dans les directions opposées:

Utilisez les champs X et Y pour déplacer l'objet aux coordonnées pixel exactes, ou cliquez sur le triangle pour le déplacer par rapport à sa position actuelle.
Annuler ou annuler la transformation
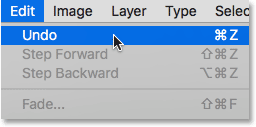
Avant de continuer et d'examiner d'autres façons de transformer un objet, nous devons d'abord apprendre à annuler ou à annuler une transformation, ce qui facilitera la suite. Photoshop nous offre un niveau d'annulation lorsque vous travaillez avec Free Transform. Pour annuler votre dernière étape, vous pouvez soit aller dans le menu Edition en haut de l'écran et choisir Annuler, soit vous pouvez appuyer sur Ctrl + Z (Win) / Commande + Z (Mac) sur votre clavier:

Allez dans Edition> Annuler.
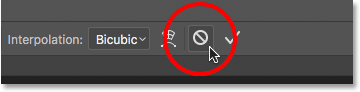
Pour annuler entièrement la transformation et quitter Free Transform, qui réinitialisera votre objet à sa forme et à sa taille d'origine, cliquez sur le bouton Annuler dans la barre des options ou appuyez sur la touche Échap de votre clavier:

Cliquez sur le bouton Annuler dans la barre des options.
Au fur et à mesure que vous suivez le reste de ce didacticiel, il peut être utile de réinitialiser votre forme de temps en temps en annulant Free Transform. Vous pouvez ensuite resélectionner Free Transform et recommencer en remontant dans le menu Edition et en choisissant Free Transform ou en appuyant sur Ctrl + T (Win) / Commande + T (Mac) sur votre clavier.
Fausser
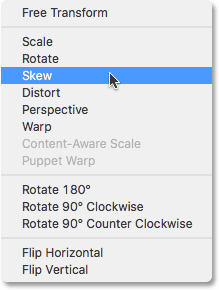
Outre le déplacement, la mise à l'échelle et la rotation d'un élément, Free Transform nous permet également d'accéder rapidement et facilement aux autres commandes de transformation de Photoshop (inclinaison, distorsion, perspective et déformation). Pour sélectionner l'un d'entre eux, tout ce que nous devons faire est de cliquer avec le bouton droit (Win) / Ctrl-cliquer (Mac) n'importe où dans le document, puis choisissez celui que nous voulons dans le menu. Commençons par Skew . Je le sélectionnerai dans la liste, mais vous pouvez également basculer temporairement sur Skew à tout moment sans le sélectionner dans le menu en appuyant et en maintenant Shift + Ctrl (Win) / Shift + Command (Mac) sur votre clavier. Tant que vous maintenez les touches enfoncées, vous serez en mode Skew. Relâchez les touches pour quitter le mode Skew:

Sélection de Skew dans la liste des commandes de transformation.
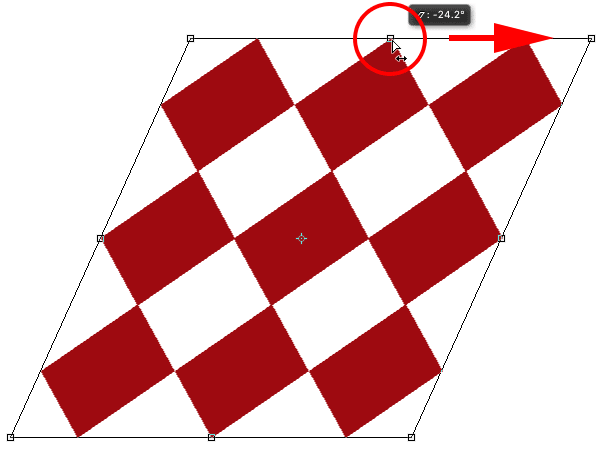
Avec Skew sélectionné, si vous placez le curseur de votre souris sur l'une des poignées latérales (haut, bas, gauche ou droite), vous verrez votre curseur se transformer en une pointe de flèche blanche avec une flèche à double face . Cliquer sur la poignée supérieure ou inférieure et faire glisser vers la gauche ou la droite incline l'objet horizontalement. Appuyez et maintenez Alt (Win) / Option (Mac) tout en faisant glisser pour incliner l'objet à partir de son centre:

Incliner l'objet horizontalement en faisant glisser la poignée supérieure vers la droite.
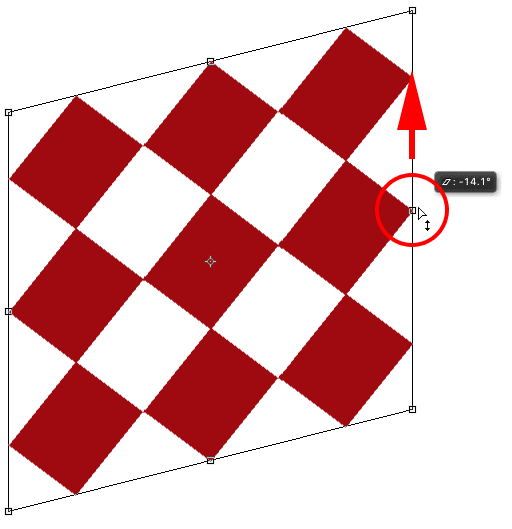
Cliquer sur la poignée gauche ou droite et faire glisser vers le haut ou vers le bas incline l'objet verticalement. Encore une fois, en appuyant sur Alt (Win) / Option (Mac) et en le maintenant enfoncé pendant que vous le faites glisser, vous l'inclinez de son centre:

Incliner l'objet verticalement en faisant glisser la poignée droite vers le haut.
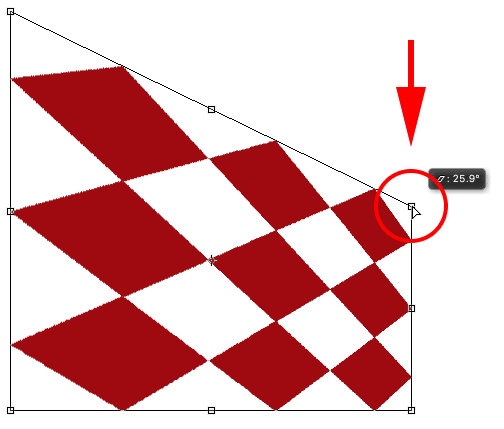
Si vous cliquez et faites glisser une poignée d'angle en mode Inclinaison, vous mettrez à l'échelle les deux côtés qui se rencontrent à cet angle. Appuyer et maintenir Alt (Win) / Option (Mac) tout en faisant glisser le coin déplacera le coin diagonalement opposé dans la direction opposée en même temps:

Faire glisser une poignée d'angle avec l'option Inclinaison sélectionnée met à l'échelle les deux côtés qui y sont connectés.
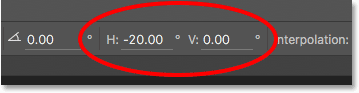
Vous pouvez également saisir des valeurs spécifiques, en degrés, dans les champs d'inclinaison horizontale ( H ) et verticale ( V ) de la barre des options. Les valeurs peuvent être positives ou négatives selon votre direction asymétrique:

Les champs d'inclinaison horizontale (H) et verticale (V) dans la barre des options.
Fausser
Ensuite, regardons Distort . Pour le sélectionner, je ferai un clic droit (Win) / Contrôle-clic (Mac) à l'intérieur de mon document et choisir Distorsion dans le menu. Vous pouvez également basculer temporairement en mode Distorsion sans le sélectionner dans le menu en appuyant et en maintenant la touche Ctrl (Win) / Commande (Mac) de votre clavier. Tant que vous maintenez la touche enfoncée, vous serez en mode Distorsion. Relâchez la touche pour quitter le mode Distorsion:

Sélection de la commande Distorsion dans le menu.
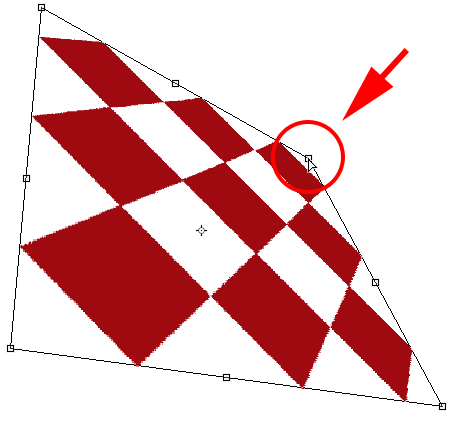
En mode Distorsion, vous avez une totale liberté de mouvement. Cliquez simplement sur une poignée et faites-la glisser dans n'importe quelle direction pour remodeler l'objet. Ce faisant, vous perdrez le rapport hauteur / largeur d'origine, mais bien sûr, c'est pourquoi cela s'appelle Distorsion. Maintenez la touche Alt (Win) / Option (Mac) enfoncée pendant que vous faites glisser déformera l'objet de son centre:

En mode Distorsion, vous êtes libre de faire glisser n'importe quelle poignée dans n'importe quelle direction.
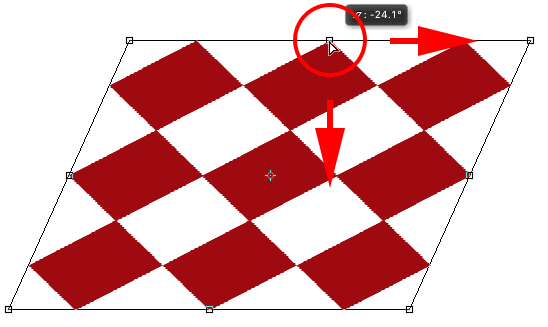
Faire glisser une poignée latérale (haut, bas, gauche ou droite) en mode Distorsion vous donne un résultat similaire à Inclinaison dans la mesure où il incline l'objet dans la direction dans laquelle vous faites glisser. Mais comme vous disposez d'une totale liberté de mouvement en mode Distorsion, vous pouvez également redimensionner l'objet en même temps. Ici, je fais glisser la poignée supérieure pour incliner l'objet vers la droite et abaisser sa hauteur:

Faites glisser la poignée supérieure pour incliner et mettre à l'échelle l'objet en mode Distorsion.
La perspective
Ensuite, nous allons regarder la commande Perspective . Je vais à nouveau faire un clic droit (Win) / Contrôle-clic (Mac) dans mon document, puis je choisirai Perspective dans le menu. Pour passer temporairement en mode Perspective à partir de votre clavier, appuyez sur les touches Maj + Ctrl + Alt (Win) / Maj + Commande + Option (Mac) et maintenez-les enfoncées:

Choisir Perspective dans le menu.
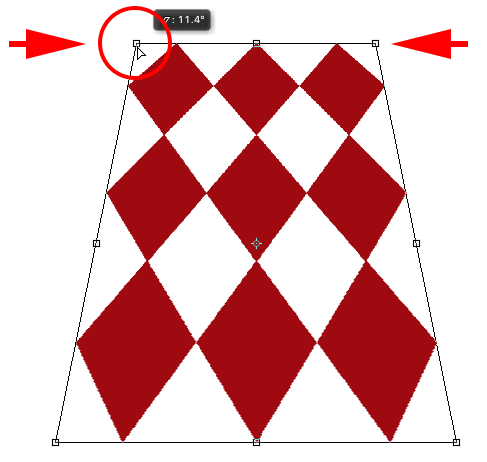
En mode Perspective, le fait de faire glisser une poignée d'angle horizontalement ou verticalement entraîne le déplacement de la poignée dans le coin opposé mais dans la direction opposée, créant un effet pseudo-3D. Ici, je fais glisser le coin supérieur gauche vers la droite. Pendant que je fais glisser, le coin supérieur droit se déplace vers l'intérieur vers la gauche:

En faisant glisser une poignée d'angle vers l'intérieur, le coin opposé se déplace également vers l'intérieur.
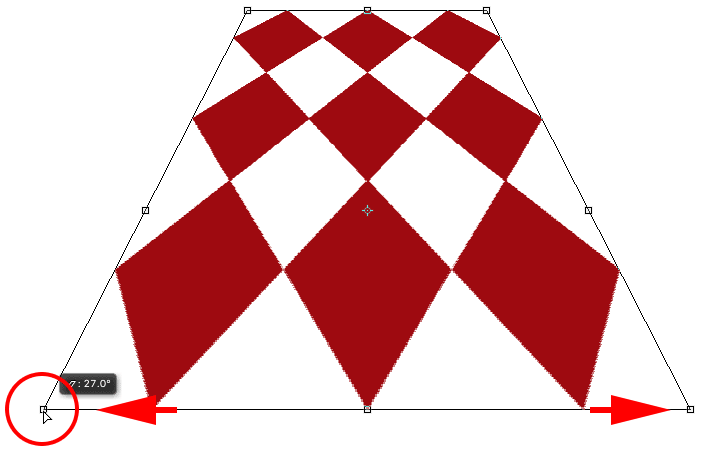
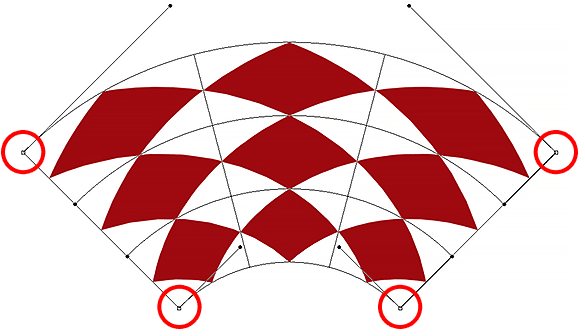
Ensuite, tout en étant en mode Perspective, je vais faire glisser le coin inférieur gauche vers l'extérieur vers la gauche, ce qui déplace le coin inférieur droit vers l'extérieur vers la droite. Vous pouvez faire la même chose verticalement en faisant glisser les poignées d'angle vers le haut ou vers le bas:

En faisant glisser une poignée d'angle vers l'extérieur, le coin opposé se déplace également vers l'extérieur.
Chaîne
Jusqu'à présent, nous avons appris que nous pouvons déplacer, mettre à l'échelle et faire pivoter un objet en utilisant le comportement par défaut de Free Transform, et nous avons vu comment basculer facilement entre d'autres commandes comme Skew, Distort et Perspective lorsque nous devons effectuer d'autres types de transformations . Mais de loin, le mode qui nous donne le plus de pouvoir et de contrôle lorsqu'il s'agit de remodeler un objet est Warp . En fait, Warp ressemble plus à une version avancée de Free Transform, mais il est tout aussi facile à utiliser. Voyons voir comment ça fonctionne.
Il existe plusieurs façons de sélectionner Warp. La première consiste à cliquer avec le bouton droit sur (Win) / Ctrl-cliquer (Mac) à l'intérieur de votre document et à choisir Warp dans le menu, tout comme nous choisissons l'un des autres modes de transformation:

Choisir Warp dans le menu du mode de transformation.
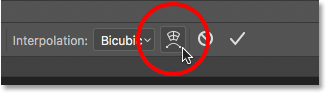
L'autre consiste à cliquer sur le bouton Warp dans la barre des options. Ce bouton sert à basculer entre le mode Free Transform et le mode Warp, donc en cliquant dessus à nouveau, vous reviendrez à Free Transform:

Cliquez sur le bouton bascule Warp / Free Transform dans la barre des options.
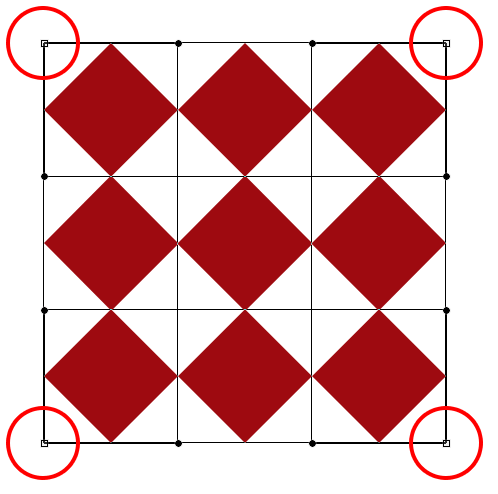
Lorsque le mode Warp est actif, la première chose que vous remarquerez est que la boîte de transformation libre standard autour de l'objet a été remplacée par une grille 3x3 plus détaillée. Si vous regardez attentivement, vous remarquerez qu'il nous manque maintenant les poignées qui se trouvaient en haut, en bas, à gauche et à droite de la zone de transformation gratuite, mais nous avons toujours des poignées dans chacun des quatre coins:

Seules les poignées d'angle restent en mode Warp.
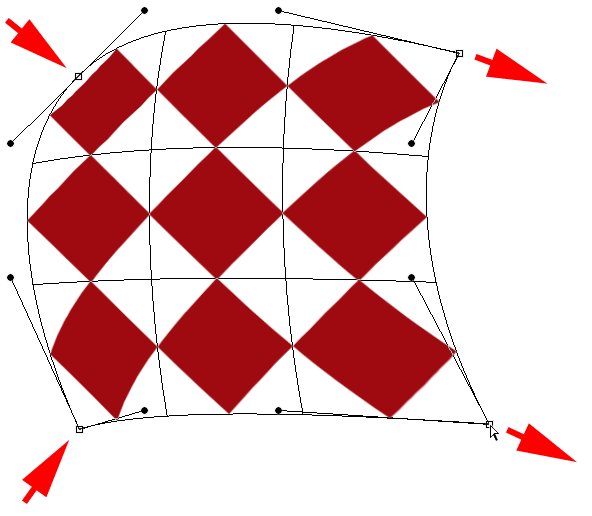
Pour remodeler ou déformer l'objet, commencez par cliquer et faire glisser l'une des poignées d'angle. Tout comme en mode Distorsion, Warp nous donne une totale liberté de mouvement, nous permettant de déplacer librement les poignées. Lorsque vous faites glisser les poignées, vous remarquerez que la grille elle-même se remodèle avec l'objet à l'intérieur:

Faire glisser les poignées d'angle remodèle à la fois l'objet et la grille.
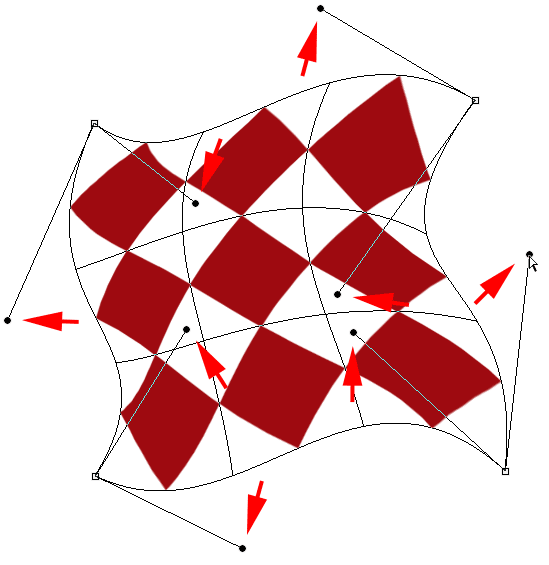
Vous voyez ces lignes avec les petits points ronds à la fin qui s'étendent des coins? Ce sont des poignées de direction, et chaque coin en a deux. Vous pouvez remodeler davantage l'objet (et la grille) en cliquant sur les extrémités arrondies des poignées de direction et en les faisant glisser. Cela ajoutera plus ou moins de courbure selon la direction dans laquelle vous faites glisser. Pour régler la longueur d'une poignée de direction (et la longueur de sa courbe), faites-la glisser vers l'intérieur ou vers l'extérieur depuis son coin:

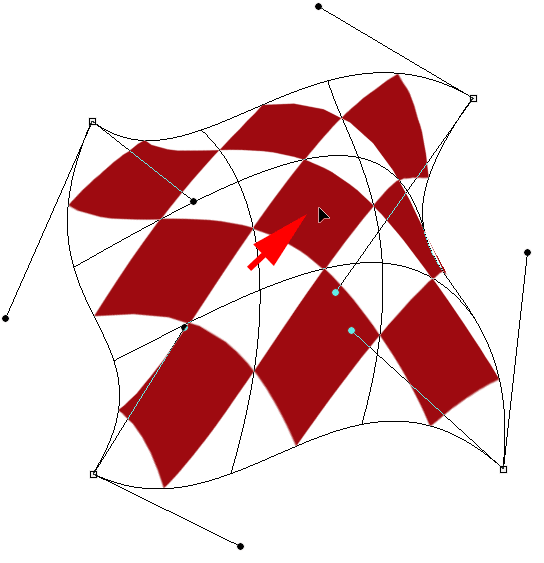
Faites glisser les poignées de direction pour ajouter une courbure folle à la forme.
Si les poignées d'angle et les poignées de direction ne suffisent pas, vous pouvez affiner encore plus les choses en cliquant et en faisant glisser n'importe où à l'intérieur de la grille pour la remodeler. Ici, j'ai cliqué sur le diamant au centre de ma forme et l'ai fait glisser vers le coin supérieur droit, ce qui a ajouté plus de rondeur à cette section centrale:

Vous pouvez cliquer n'importe où à l'intérieur de la grille et la déplacer.
Styles de chaîne
Une autre caractéristique du mode Warp de Photoshop est qu'il comprend plusieurs préréglages de style Warp, tous disponibles dans le menu Style Warp de la barre des options. Un style de chaîne transforme instantanément l'élément en une forme prédéfinie. Ils sont le plus souvent appliqués au texte mais ils peuvent être appliqués à tout type d'objet ou de sélection.
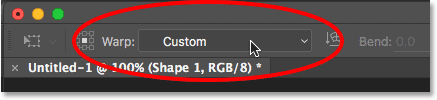
Par défaut, Warp Style est défini sur Custom, ce qui nous permet de remodeler librement la grille:

L'option Warp Style.
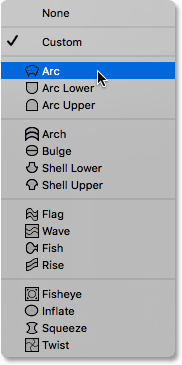
Cliquez sur le mot «Personnalisé» pour ouvrir un menu avec différents styles de chaîne à choisir, puis sélectionnez celui que vous voulez dans la liste. Je vais choisir le premier, Arc :

Choisir Arc dans le menu Warp Styles.
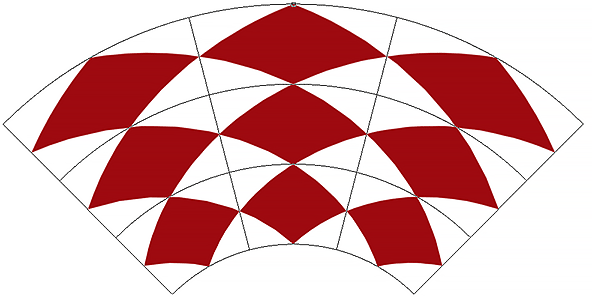
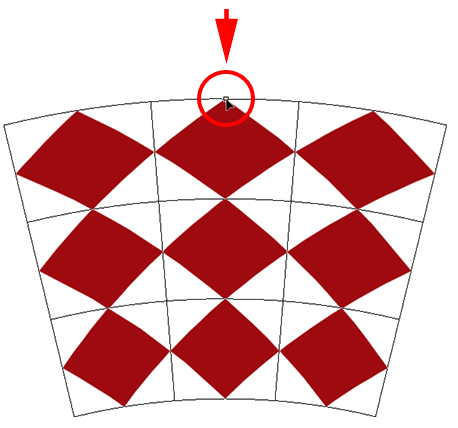
Cela transforme instantanément mon objet en forme d'arc:

Le style de la chaîne Arc.
Notez que nous n'avons maintenant qu'une seule poignée. Lorsque le style Arc est sélectionné, la poignée apparaît en haut au centre de la grille, mais elle peut apparaître à d'autres emplacements selon le style de déformation que vous avez sélectionné. Cette poignée unique contrôle la quantité de pli dans la forme. Je vais cliquer sur la poignée et la faire glisser vers le bas, ce qui réduit la quantité de courbure. Faire glisser la poignée vers le haut l'augmenterait:

Avec un style de déformation sélectionné, faites glisser la poignée pour régler la quantité de pli.
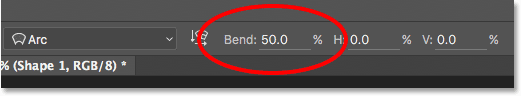
Vous pouvez également saisir une valeur de pliage spécifique, en pourcentage, dans le champ Courbe de la barre des options:

L'option Courbure pour le style de déformation sélectionné.
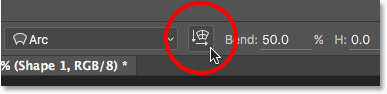
Pour permuter l'orientation du style de chaîne de l'horizontale à la verticale et vice versa, cliquez sur le bouton Orientation du style de chaîne directement à gauche du champ Courbe:

Le bouton Orientation du style Warp.
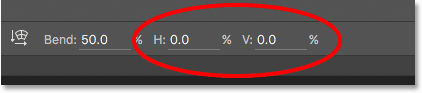
Vous pouvez contrôler la quantité de distorsion horizontale et verticale indépendamment l'une de l'autre en entrant des valeurs, en pourcentage, dans les champs H (distorsion horizontale) et V (distorsion verticale) dans la barre des options:

Les options de distorsion H (horizontale) et V (verticale).
Pour gagner plus de contrôle après avoir appliqué un style de chaîne, modifiez l'option Style de chaîne sur Personnalisé :

Redéfinir l'option Warp Style sur Custom.
Cela ramène les quatre poignées d'angle, ainsi que leurs poignées de direction, vous permettant de personnaliser entièrement l'apparence de votre style choisi:

Les poignées de coin et de direction réapparaissent après avoir changé le style de déformation de Arc en Personnalisé.
Autres options de transformation
En plus de Skew, Distort, Perspective et Warp, la commande Free Transform de Photoshop nous donne également accès à des options de transformation plus standard, comme Rotation 180 ° et Rotation 90 ° dans le sens horaire ou antihoraire, ainsi que Flip Horizontal et Flip Vertical . Vous trouverez ces options au bas du menu lorsque vous cliquez avec le bouton droit (Win) / Ctrl-clic (Mac) à l'intérieur du document:

Les options de transformation Rotation et retournement.
Valider ou annuler la transformation
Lorsque vous avez terminé de transformer l'objet et que vous êtes prêt à valider vos modifications, vous pouvez le faire en cliquant sur la coche dans la barre des options ou en appuyant sur Entrée (Win) / Retour (Mac) sur votre clavier. Si vous décidez que vous ne souhaitez pas conserver vos modifications, cliquez sur le bouton Annuler dans la barre des options (directement à gauche de la coche) ou appuyez sur Échap sur votre clavier. Cela vous fera sortir de Free Transform et ramènera l'objet à sa forme et sa taille d'origine:

Les boutons Valider (coche) et Annuler dans la barre des options.
Où aller ensuite …
Et nous l'avons là! C'est notre aperçu complet des nombreuses façons de transformer des objets et des sélections, de la simple mise à l'échelle et de la rotation à des options plus avancées telles que l'inclinaison, la distorsion et la perspective, jusqu'à la pleine puissance du mode Warp, en utilisant la commande Transformation gratuite dans Photoshop! Pour en savoir plus sur les outils de sélection de Photoshop, consultez notre rubrique Comment effectuer des sélections dans la série Photoshop. Ou visitez notre section Bases de Photoshop pour plus de sujets sur Photoshop!