
Introduction à la liste déroulante en HTML
La liste déroulante en HTML est un élément important à des fins de création de formulaire ou pour afficher la liste de sélection à partir de laquelle l'utilisateur peut sélectionner une ou plusieurs valeurs. Ce type de liste de sélection en HTML est connu sous le nom de liste déroulante. Il est créé à l'aide d'une balise avec une valeur. Il permet à l'utilisateur de choisir n'importe quelle option selon son choix. Il est toujours recommandé d'utiliser la liste déroulante lorsque vous connaissez la valeur de l'option, de sorte que l'on peut définir n'importe quelle valeur comme attribut par défaut et d'autres comme valeurs d'option.
Voyons comment la liste déroulante va être créée:
Syntaxe:
option1
option2
option3
option3
Exemple :
Red
Purple
Comme indiqué dans la syntaxe ci-dessus, est une balise utilisée pour créer une liste déroulante. La balise incluse dans la balise de sélection est une valeur d'attribut ou des attributs pour la liste de sélection, la valeur sera pour montrer que l'option météo est sélectionnée, désactivée ou avec toute autre propriété.option1, 2… .sera le nom. Avec l'aide de CSS, nous pouvons donner des effets à notre liste de sélection, capables de définir des positions comme relatives, absolues, etc., capables de définir la largeur et de faire beaucoup d'autres fonctions.
Définition de la couleur d'arrière-plan ou de la couleur du survol à l'aide du code:
.dropdown a:hover(
Background-color: color_name;
)
La position de la liste déroulante est définie en deux valeurs: position: relative qui est utilisée pour afficher le contenu de la liste juste en dessous du bouton de sélection de la liste. Avec l'aide de la position: absolue;
La largeur minimale est l'une des propriétés utilisées pour donner une largeur spécifique à la liste déroulante. Nous pouvons le définir aussi longtemps que notre bouton déroulant en définissant la largeur à 100%. La syntaxe ci-dessus est définie pour la sélection d'un seul attribut, nous allons maintenant voir comment plusieurs options vont être sélectionnées dans la liste des éléments.
Syntaxe:
option1
option2
Exemple :
Math
English
Science
Biology
Comment fonctionne la liste déroulante en HTML?
Après avoir étudié la syntaxe maintenant, nous verrons comment exactement la liste déroulante va fonctionner en HTML. Certains attributs utilisés dans la balise sont les suivants:
- Nom: Cet attribut est utile pour attribuer un nom au contrôle qui va envoyer au serveur pour être identifié et prendre la valeur requise.
- Multiple: Si l'attribut est défini sur «multiple», l'utilisateur peut sélectionner plusieurs valeurs dans la liste de sélection.
- Taille: l' attribut Taille est utilisé pour définir une boîte de défilement de taille spécifique autour de la liste déroulante. Il est également utile pour afficher plusieurs options visibles dans la liste.
- Valeur: cet attribut affichera une option dans la liste de sélection sélectionnée.
- Sélectionné: les attributs sélectionnés permettent, au tout début du chargement des pages, d'afficher l'élément de liste déjà sélectionné dans la liste.
- Étiquette: les attributs d'étiquette fonctionnent comme une autre approche de la valeur des options d'étiquetage.
- Désactivé: si nous voulons afficher une liste déroulante avec une option de désactivation, il est possible d'utiliser l'attribut désactivé dans la liste de sélection HTML.
- onChange: chaque fois que l'utilisateur va sélectionner quelqu'un dans la liste déroulante, l'événement est déclenché lors de la sélection de l'élément.
- onFocus: Chaque fois que l'utilisateur passe la souris sur la liste de sélection pour sélectionner une option dans la liste, il déclenche un événement pour sélectionner l'élément.
- Formulaire: cet attribut est utilisé pour définir un ou plusieurs formulaires liés au champ de sélection.
- désactivé: nous devons garder notre liste déroulante désactivée pour l'utilisateur à l'aide de cet attribut.
- requis: chaque fois que vous remplissez un formulaire, nous voulons montrer que ce champ est nécessaire pour sélectionner n'importe quelle valeur dans sa liste avant le formulaire d'envoi réel, donc dans ce cas, nous définissons que l'utilisateur doit sélectionner n'importe quelle valeur dans la liste.
Exemples de code HTML
Les exemples suivants montrent comment exactement la liste déroulante va être utilisée:
Exemple 1
Code:
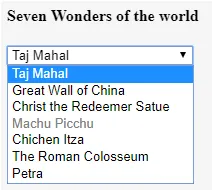
DropDown List
Les sept merveilles du monde
Taj Mahal
La Grande Muraille de Chine
Christ Rédempteur Satue
Machu Picchu
Chichen Itza
Le Colisée romain
Petra
L'exemple ci-dessus contient différentes options telles que désactivé, sélectionné, requis, etc. qui est affiché dans l'écran de sortie.
Production:

Exemple # 2
Code:
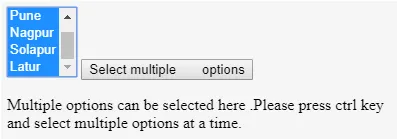
Mumbai
Pune
Nagpur
Solapur
Latur
Plusieurs options peuvent être sélectionnées ici. Veuillez appuyer sur la touche Ctrl et sélectionner plusieurs options à la fois.
function multipleFunc () (document.getElementById ("multiselectdd"). multiple = true;
)
Comme indiqué dans la capture d'écran ci-dessous, pour sélectionner plusieurs options dans la liste déroulante, appuyez sur le bouton donné, et en appuyant sur CTRL, sélectionnez plusieurs options.
Production:

Exemple # 3
Code:
.dropdownbtn (
background-color: black;
color: white;
padding: 12px;
font-size: 12px;
)
.dropdowndemo(
position:fixed;
display: block;
)
.dropdownlist-content (
display: none;
position: absolute;
background-color: greenyellow;
min-width: 120px;
z-index: 1;
)
.dropdownlist-content a (
color: darkblue;
padding: 14px 18px;
display: block;
)
.dropdownlist-content a:hover (background-color: lightcyan;)
.dropdowndemo:hover .dropdownlist-content (display: block;)
.dropdowndemo:hover .dropdownbtn (background-color: blue;)
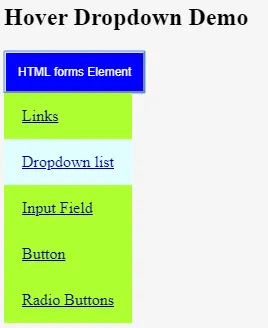
Démo Hover Dropdown
Élément HTML Forms
Liens
La liste déroulante
Champ de saisie
Bouton
Boutons radio
La liste déroulante sera ouverte par effet de survol.
Production:

Conclusion
Nous pouvons conclure que la liste déroulante est utilisée pour sélectionner une option dans la liste de sélection. Il est utilisé pour sélectionner une ou plusieurs options à la fois. Les utilisateurs peuvent sélectionner une option dans la liste selon leur choix, ce qui la rend plus conviviale. Les attributs répertoriés ci-dessus sont utilisés avec les balises de sélection pour effectuer diverses opérations de sélection avec la liste déroulante.
Article recommandé
Ceci est un guide de liste déroulante en HTML. Nous discutons ici du fonctionnement de la liste déroulante en HTML et de ses exemples avec implémentation de code. Vous pouvez également consulter nos autres articles connexes pour en savoir plus -
- Présentation de l'attribut de style HTML
- 10 principaux avantages du HTML
- Différents types de cadres HTML avec syntaxe
- 8 principaux éléments de mise en page HTML
- Comment créer un RadioButton?