Dans ce didacticiel Photoshop Effects, nous allons apprendre à utiliser une photo comme arrière-plan, ce qui est un excellent effet à utiliser avec la photographie de mariage, mais peut également être utilisé avec n'importe quelle image. Nous allons créer deux copies de notre photo, en utilisant l'une comme image principale et l'autre comme arrière-plan, que nous allons coloriser, retourner et fondre en plus d'une image de style filigrane.
Nous prendrons ensuite notre photo principale, la réduirons en taille, lui donnerons un joli effet de bordure et d'ombre, et enfin, la déplacerons à l'endroit parfait devant l'arrière-plan. Nous allons même échantillonner certaines couleurs de l'image pour nous assurer que tout se fond bien. Il s'agit d'un effet photo facile à créer et qui prend très peu de temps du début à la fin.
Avant de commencer … Cette version du didacticiel est destinée à Photoshop CS5 et versions antérieures. Si vous utilisez Photoshop CC ou CS6, vous voudrez suivre la version entièrement mise à jour.
Voici l'image avec laquelle je vais commencer:

L'image originale.
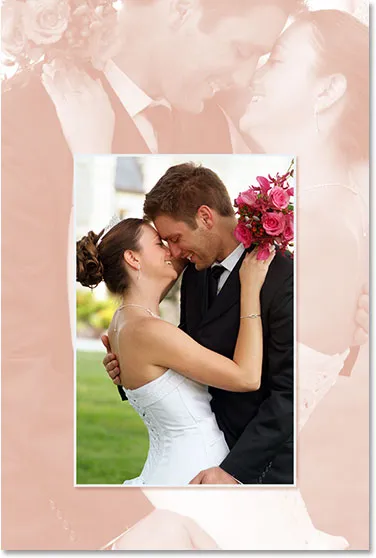
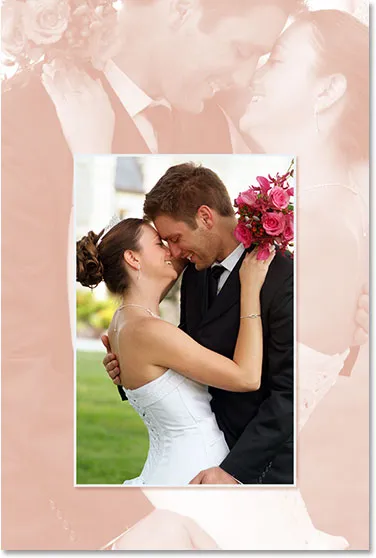
Et voici l'effet final que nous recherchons:

Le résultat final.
Ce tutoriel est issu de notre série Effets photo. Commençons!
Étape 1: dupliquer le calque d'arrière-plan deux fois
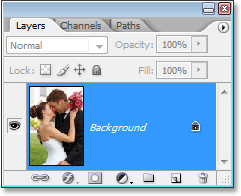
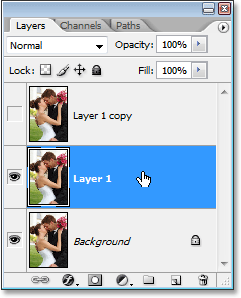
La première chose que nous devons faire pour cet effet photo est de créer quelques copies de notre image. Nous pouvons voir dans la palette Calques que nous avons actuellement un seul calque, le calque d'arrière-plan, qui contient notre photo:

La palette Calques de Photoshop montrant l'image d'origine sur le calque d'arrière-plan.
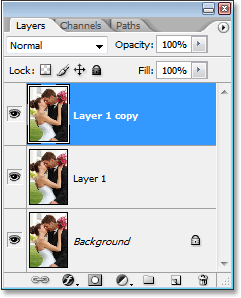
Faisons-en quelques copies, et pour cela, nous utiliserons le raccourci clavier Ctrl + J (Win) / Command + J (Mac). Utilisez le raccourci clavier une fois pour créer la première copie, puis utilisez-le à nouveau pour créer une deuxième copie. Vous devriez maintenant avoir trois calques dans votre palette Calques:

Appuyez sur "Ctrl + J" (Win) / "Commande + J" (Mac) deux fois pour créer deux copies du calque d'arrière-plan.
La raison principale pour laquelle nous avons créé deux copies ici est d'éviter de travailler sur notre calque d'arrière-plan d'origine, car il contient les informations de pixel d'origine de notre photo et nous voulons toujours garder cela en sécurité au cas où nous devions y revenir.
Étape 2: masquer la couche supérieure
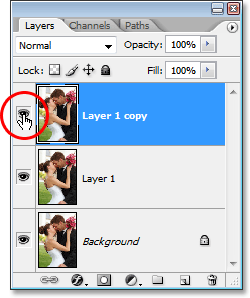
Le calque en haut de la palette Calques va devenir notre page principale, mais nous allons travailler sur le calque en dessous pour l'instant, qui va devenir notre arrière-plan. Cependant, pour voir ce que nous faisons, nous devons masquer la couche supérieure. Pour ce faire, cliquez sur l'icône de visibilité de son calque (l'icône qui ressemble à un globe oculaire) à gauche du calque dans la palette Calques:

Masquez le calque supérieur dans la palette Calques en cliquant sur son icône de visibilité du calque (globe oculaire).
Rien ne semble être arrivé à votre image lorsque vous masquez le calque supérieur, car les trois calques contiennent exactement la même image, mais nous pourrons maintenant voir ce que nous faisons lorsque nous transformons le calque inférieur en arrière-plan, ce que nous ferons ensuite.
Étape 3: échantillonner une couleur de l'image à utiliser pour l'arrière-plan
Créons notre arrière-plan. Tout d'abord, cliquez sur le calque du milieu dans la palette Calques pour le sélectionner:

Cliquez sur le calque du milieu dans la palette Calques de Photoshop pour le sélectionner.
Nous devons échantillonner une couleur de l'image que nous allons utiliser pour coloriser l'arrière-plan. Pour ce faire, saisissez l' outil Pipette dans la palette d'outils ou appuyez sur I sur votre clavier pour le sélectionner rapidement:

Sélectionnez l'outil Pipette.
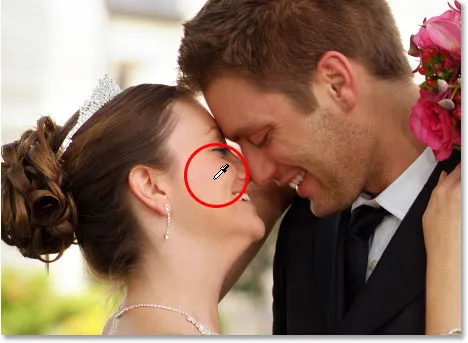
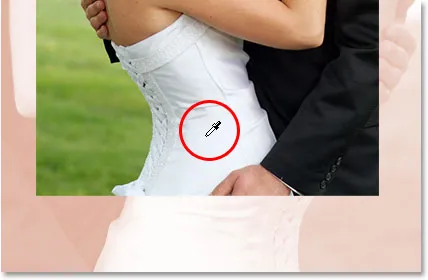
Ensuite, avec l'outil Pipette sélectionné, cliquez sur une zone à l'intérieur de votre image qui contient la couleur que vous souhaitez utiliser pour votre arrière-plan. Je vais échantillonner une couleur de la joue de la femme, qui devrait bien fonctionner:

Cliquez à l'intérieur de l'image avec l'outil Pipette pour échantillonner une couleur.
Vous verrez la couleur apparaître comme votre couleur de premier plan dans la palette d'outils:

La couleur échantillonnée apparaît maintenant dans l'échantillon de couleur de premier plan de la palette d'outils.
Étape 4: coloriser l'arrière-plan à l'aide d'un calque de réglage de teinte / saturation
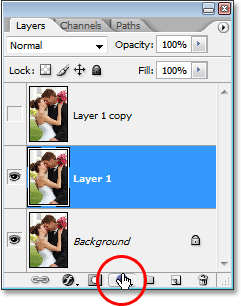
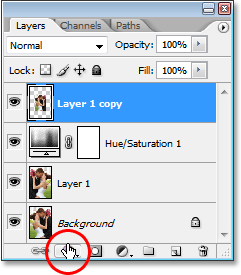
Maintenant que nous avons notre couleur échantillonnée, utilisons-la pour coloriser l'arrière-plan. Cliquez sur l'icône Nouveau calque de réglage en bas de la palette Calques:

Cliquez sur l'icône "Nouveau calque de réglage".
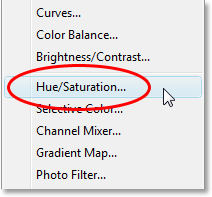
Sélectionnez ensuite Teinte / Saturation dans la liste:

Sélectionnez "Teinte / Saturation" dans la liste des calques de réglage.
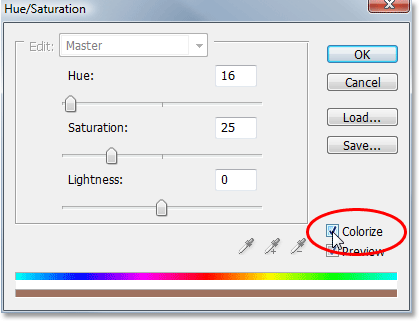
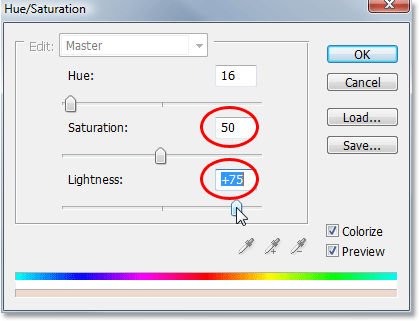
Cela fait apparaître la boîte de dialogue "Teinte / Saturation" de Photoshop. Il n'est pas nécessaire de tâtonner avec les curseurs ici pour essayer de choisir une couleur parce que nous avons déjà choisi la couleur que nous voulons utiliser, donc tout ce que nous devons faire est de sélectionner l'option Coloriser dans le coin inférieur droit de la boîte de dialogue:

Cliquez à l'intérieur de la case à cocher à gauche de l'option "Coloriser" pour la sélectionner.
Dès que vous sélectionnez cette option, Photoshop continue et colorise l'image en utilisant la couleur échantillonnée:

L'image est maintenant colorisée en utilisant la couleur échantillonnée.
Je vais augmenter la saturation de la couleur en faisant glisser le curseur Saturation vers la droite jusqu'à ce que la valeur de saturation soit à 50 . Ensuite, pour donner à l'arrière-plan une apparence délavée, je vais faire glisser le curseur Luminosité vers la droite à une valeur d'environ 75 :

Augmentez la "Saturation" à 50 et la "Légèreté" à 75.
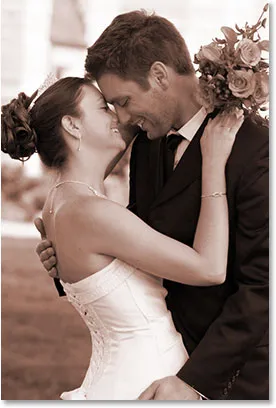
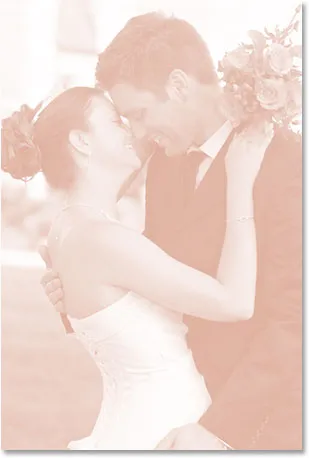
Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue. Voici mon image après avoir été colorisée et éclaircie:

L'arrière-plan est maintenant colorisé et semble délavé.
Étape 5: retourner l'image horizontalement
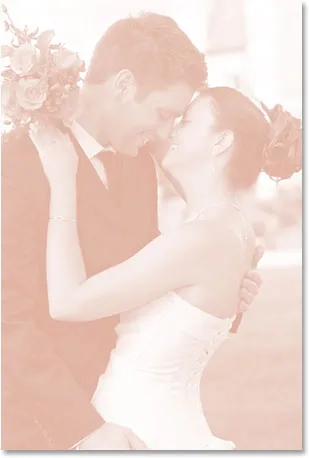
Il y a une dernière chose à voir avec nos antécédents. Tournons-le horizontalement pour qu'il apparaisse comme une image miroir de notre photo principale. Pour ce faire, nous devons d'abord sélectionner le bon calque. Pour le moment, nous avons le calque de réglage Teinte / Saturation sélectionné dans la palette Calques, alors cliquez sur "Calque 1" en dessous qui contient notre image de fond. Ensuite, allez dans le menu Edition en haut de l'écran, choisissez Transformer, puis choisissez Retourner horizontalement . La photo se retournera latéralement, nous donnant notre "image miroir" et complétant notre travail en arrière-plan:

Allez dans Edition> Transformer> Retourner horizontalement pour retourner l'arrière-plan latéralement, créant une image miroir de la photo principale.
Étape 6: réactivez la couche supérieure
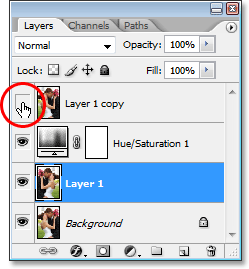
Nous avons terminé avec notre arrière-plan, alors travaillons sur notre image principale, qui se trouve sur le calque supérieur de la palette Calques. Le calque est actuellement masqué, cliquez de nouveau sur son icône de visibilité du calque pour le réactiver:

Cliquez à nouveau sur l'icône de visibilité des calques du calque supérieur pour le réactiver.
Lorsque vous cliquez sur l'icône, le globe oculaire réapparaîtra et l'image d'origine apparaîtra dans le document, bloquant temporairement l'arrière-plan sur lequel nous venons de travailler.
Étape 7: redimensionner l'image principale avec une transformation gratuite
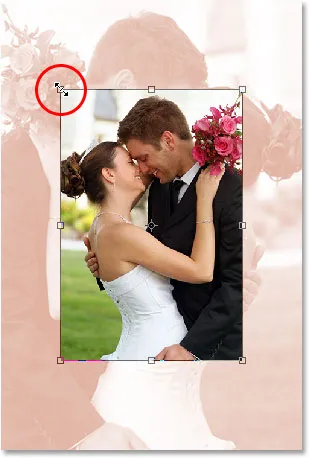
Nous allons rendre notre image principale plus petite, et nous le ferons en utilisant la commande Free Transform de Photoshop. Tout d'abord, cliquez sur le calque supérieur dans la palette Calques pour le sélectionner. Utilisez ensuite le raccourci clavier Ctrl + T (Win) / Commande + T (Mac) pour afficher les poignées de transformation libre autour de l'image. Maintenez les touches Maj + Alt (Win) / Maj + Option (Mac) enfoncées et faites glisser l'une des poignées d'angle vers l'intérieur pour réduire la taille de la photo. Maintenir la touche Maj restreint les proportions de l'image lorsque vous faites glisser, et maintenir Alt / Option indique à Photoshop de redimensionner l'image à partir de son centre. C'est un jugement de votre part à quel point vous voulez faire votre image. Je vais faire le mien à environ 60% de sa taille d'origine:

Réduisez la taille de l'image d'origine à l'aide de "Free Transform".
Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous êtes satisfait de la nouvelle taille de votre image pour accepter la transformation.
Étape 8: ajouter un trait à l'image principale
Ajoutons une fine bordure autour de notre image principale. Nous utiliserons un style de calque de contour pour cela. Cliquez sur l'icône Styles de calque en bas de la palette Calques:

Cliquez sur l'icône "Styles de calque" en bas de la palette des calques.
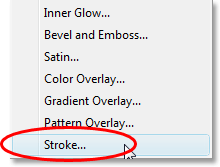
Sélectionnez ensuite Contour dans le bas de la liste des styles de calque:

Sélectionnez "Stroke" dans la liste.
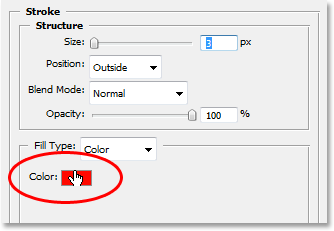
Cela fait apparaître la boîte de dialogue Style de calque de Photoshop définie sur les options de trait dans la colonne du milieu. Choisissons une couleur pour notre trait, encore une fois en échantillonnant une couleur de l'image. Pour ce faire, cliquez sur l' échantillon de couleur, qui par défaut apparaît en rouge:

Cliquez sur l'échantillon de couleur du trait pour sélectionner une nouvelle couleur.
Lorsque vous cliquez sur l'échantillon de couleur, le "Sélecteur de couleurs" de Photoshop apparaît, qui est normalement l'endroit où vous choisissez une nouvelle couleur, mais nous allons l'ignorer car nous voulons échantillonner une couleur directement à partir de l'image elle-même. Pour ce faire, déplacez votre souris sur l'image principale et vous verrez le curseur de votre souris se transformer en icône Pipette. Ensuite, comme nous l'avons fait auparavant, cliquez sur une zone à l'intérieur de l'image pour échantillonner la couleur. Je vais goûter une nuance de blanc de la robe de mariée:

Échantillonnez une couleur de l'intérieur de l'image à utiliser avec le trait.
Lorsque vous cliquez à l'intérieur de l'image, vous verrez la nuance de couleur du trait changer pour la couleur que vous venez d'échantillonner. Lorsque vous êtes satisfait de la couleur que vous avez choisie, cliquez sur OK dans le coin supérieur droit du sélecteur de couleurs pour le fermer (même si nous ne l'avons jamais réellement utilisé).
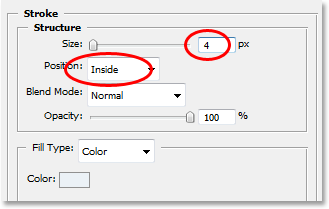
Une fois que vous avez choisi votre couleur de trait, accédez à l'option Taille de trait en haut de la boîte de dialogue et définissez-la sur environ 4 pixels . Vous voudrez peut-être la régler un peu plus haut si vous utilisez une grande image à haute résolution, mais nous n'allons pas chercher un polaroid ici. Nous voulons quelque chose d'un peu plus élégant, surtout si vous faites cela avec une photo de mariage, alors essayez de garder votre trait assez mince. Définissez également l'option Position sur Intérieur :

Gardez le trait assez fin en définissant sa "taille" à environ 4 pixels, et changez la "position" en "à l'intérieur".
Ne cliquez pas encore sur OK. Nous avons un autre style de calque à ajouter.
Étape 9: ajouter une ombre portée
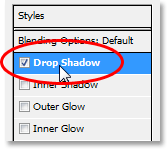
Ajoutons une ombre portée avant de fermer la boîte de dialogue Style de calque. Cliquez directement sur les mots Ombre portée à gauche de la boîte de dialogue:

Cliquez directement sur les mots "Ombre portée" à gauche.
Cela fera apparaître les options Ombre portée dans la colonne du milieu, où se trouvaient les options de trait il y a un instant. Par défaut, Photoshop définit la couleur de l'ombre portée sur le noir, mais c'est trop sévère pour cet effet, alors choisissons une couleur différente. Tout comme nous l'avons fait avec le Stroke, cliquez sur le nuancier:

Cliquez sur l'échantillon de couleur de l'ombre portée dans la boîte de dialogue Style de calque.
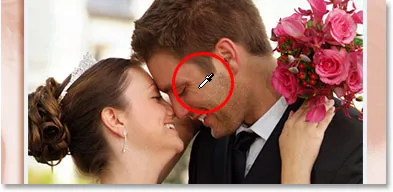
Cela fera de nouveau apparaître le sélecteur de couleurs de Photoshop, et je vais à nouveau l'ignorer parce que je veux échantillonner une couleur directement à partir de l'image. Je veux que mon ombre portée soit à peu près la même couleur que celle que j'ai utilisée pour coloriser mon arrière-plan, mais juste un peu plus sombre (car c'est une ombre, après tout), donc je vais échantillonner une couleur du visage de l'homme, ce qui est légèrement plus sombre que celle de la femme:

Échantillonnez une couleur légèrement plus foncée à partir de ce que vous avez utilisé pour coloriser l'arrière-plan de l'ombre portée.
Lorsque vous cliquez à l'intérieur de l'image, la couleur de l'ombre portée change selon la couleur sur laquelle vous venez de cliquer, de sorte que vous pouvez voir un aperçu de votre couleur d'ombre lorsque vous cliquez. Lorsque vous êtes satisfait de la couleur, cliquez sur OK dans le sélecteur de couleurs pour en sortir. Votre nuance de couleur dans la boîte de dialogue Style de calque aura désormais changé pour la couleur que vous avez échantillonnée.
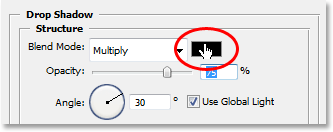
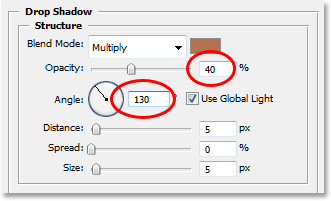
Avec ma couleur choisie, je vais réduire l' opacité de mon ombre portée à environ 40%, donc ce n'est pas trop intense, et je vais changer mon angle à environ 130 ° :

Abaissez l'opacité de l'ombre à environ 40% et modifiez l'angle à environ 130 °.
Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue Style de calque. Votre image devrait maintenant ressembler à ceci:

L'image après application du trait et de l'ombre portée.
Étape 10: repositionner l'image principale au besoin
Les choses vont bien, sauf pour une chose. Mon image principale devant bloque le visage de l'homme et de la femme en arrière-plan, donc la première chose que je vais faire est de déplacer l'image principale. Pour le déplacer, nous avons besoin de l' outil Déplacer, alors sélectionnez-le dans la palette d'outils ou appuyez sur V sur votre clavier:

Sélectionnez l'outil Déplacer.
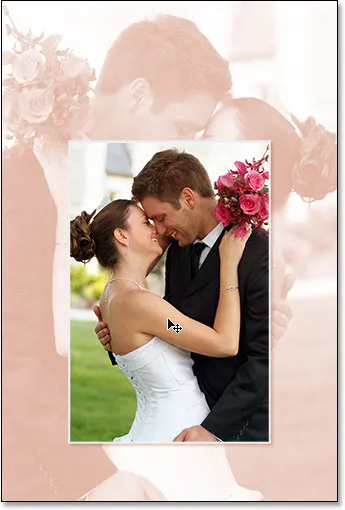
Ensuite, avec le calque supérieur toujours sélectionné, cliquez à l'intérieur du document et faites glisser l'image principale vers son nouvel emplacement. Je vais simplement faire glisser le mien un peu, donc pour être sûr de faire glisser en ligne droite, je vais maintenir ma touche Maj enfoncée tout en cliquant et en faisant glisser:

Faites glisser l'image principale vers une nouvelle position avec l'outil Déplacer. Maintenez "Shift" pour faire glisser en ligne droite.
Étape 11: redimensionner et repositionner l'image d'arrière-plan au besoin
Étant donné que les visages du couple en arrière-plan sont toujours bloqués par la partie supérieure de mon image principale, je vais terminer les choses en augmentant la taille de mon image d'arrière-plan. Normalement, vous ne voudriez pas augmenter la taille d'une image car cela a tendance à rendre les images douces et ternes, mais comme cette image est utilisée simplement comme arrière-plan, nous pouvons nous en tirer. Avant de pouvoir agrandir l'arrière-plan, je dois d'abord sélectionner son calque, donc je vais cliquer sur "Calque 1" dans la palette Calques pour le sélectionner.
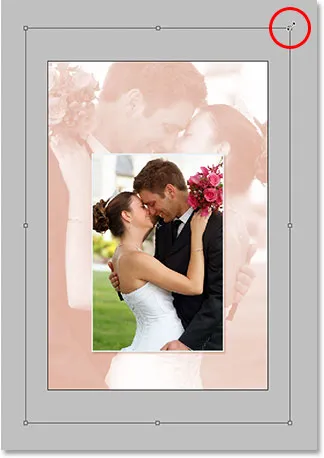
Si vous travaillez actuellement avec votre image dans une fenêtre de document, vous souhaitez appuyer sur la touche F de votre clavier à ce stade pour basculer Photoshop en mode plein écran avec la barre de menus, sinon vous ne pourrez pas voyez ce que vous faites avec les poignées Free Transform. Ensuite, comme nous l'avons fait auparavant, je vais utiliser le raccourci clavier Ctrl + T (Win) / Commande + T (Mac) pour afficher les poignées de transformation libre, cette fois autour de l'image d'arrière-plan. Je vais maintenir ma touche Maj enfoncée pour contraindre mes portions d'image, ainsi que Alt (Win) / Option (Mac) pour redimensionner l'image à partir de son centre, et je vais cliquer sur l'une des poignées d'angle et faites-le glisser vers l'extérieur pour agrandir mon image de fond:

Agrandissement de l'arrière-plan avec Free Transform.
Je vais également repositionner légèrement mon arrière-plan en cliquant simplement n'importe où à l'intérieur avec les poignées Free Transform toujours actives et en les faisant glisser vers sa nouvelle position. Je vais déplacer le mien un peu et un peu vers la droite jusqu'à ce que mon arrière-plan semble bien s'équilibrer avec l'image principale. Lorsque vous êtes satisfait de la taille et de l'emplacement de votre image d'arrière-plan, appuyez sur Entrée (Win) / Retour (Mac) pour accepter le changement et vous avez terminé!
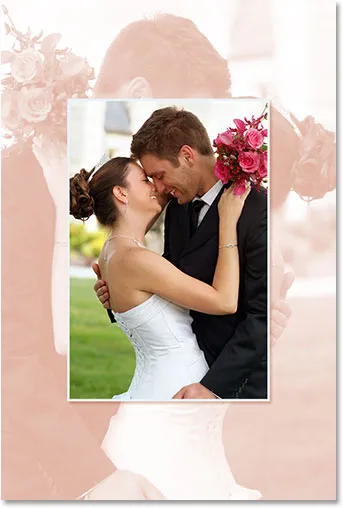
Ici, après avoir agrandi un peu mon arrière-plan et l'avoir légèrement déplacé pour qu'il s'équilibre mieux avec l'image principale, voici mon effet terminé:

L'effet final.
Et nous l'avons là! Voilà comment utiliser une photo comme arrière-plan avec Photoshop! Consultez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!