
Introduction aux balises de formatage de texte HTML
Le formatage d'un texte est une partie importante des pages Web Internet modernes, même lorsque nous étions limités à avoir des navigateurs Web basés sur du texte, un formatage de texte tel que la taille, l'orientation, etc. était disponible. Avec les révisions HTML modernes, il existe une tonne de balises HTML qui peuvent être utilisées pour donner l'apparence du texte à votre goût.
Formatage de texte avec des balises HTML
Ci-dessous, nous allons discuter de quelques balises HTML importantes qui sont utilisées pour formater le texte:
1. Formatage du texte en gras dans un HTML
HTML a deux balises différentes pour définir le texte en gras. L'un est et l'autre est alors que les deux produisent une sortie similaire. La balise est une balise physique, uniquement pour afficher le texte en gras et n'ajoute aucune valeur d'importance dans le navigateur.
Exemple
Here is some text in bold.
Here is some text in bold.
Here is some text in bold.
Production :

La balise, d'autre part, est considérée comme une balise logique et elle est utilisée pour informer le navigateur que le texte dans la balise a une importance logique.
Exemple
Il s'agit d'un contenu important formaté à l'aide de la balise forte, et c'est juste
texte normalement formaté
Production:
2. Définition du texte en italique dans HTML5
Tout comme en définissant le texte en gras, vous pouvez utiliser la balise et la balise pour définir le texte en italique sur HTML5.
L'utilisation est, tout comme l'utilisation , l'affichage physique du texte en italique et la balise tout en affichant le texte en italique à l'écran, permet au navigateur de savoir qu'il a une importance sémantique.
Exemple
Il s'agit du premier paragraphe en italique.
Ce contenu est mis en italique avec la balise em, c'est du texte normal
Production:

3. Surligner du texte avec du code HTML
Dans les situations où vous souhaitez mettre en évidence du texte avec un effet de surlignage, la balise peut être utilisée, avec CSS par défaut, la balise rend l'arrière-plan du texte jaune, vous aidant à attirer facilement l'attention d'un visiteur sur ce texte.
Exemple
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
Production:

4. Souligner le texte en HTML
La balise HTML peut être utilisée pour ajouter un soulignement dans le texte. Veillez à ne pas utiliser de soulignement avec du texte bleu, car cela pourrait dérouter les visiteurs que le texte est un lien.
Exemple
Il s'agit de texte avec une balise de soulignement.
Production:

5. Texte barré
Dans les cas où vous devez tracer une ligne horizontale à travers le texte, la balise peut être utilisée. La ligne qui se noie est mince de sorte que le texte qu'il traverse peut toujours être lu facilement.
Exemple
Voici une phrase barrée de texte.
Production:

6. Écriture en police Monospace en HTML
L'utilisation de Monospace peut être utile dans les situations où vous souhaitez citer quelque chose ou si vous souhaitez afficher du code dans le navigateur. Le code Monospace, comme son nom l'indique, rend la largeur de chaque caractère identique. Pour l'obtenir sur un navigateur, nous devons utiliser la balise.
Exemple
lt;html>
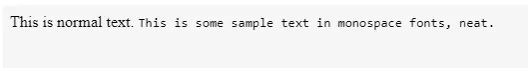
Ceci est du texte normal. Voici un exemple de texte en polices monospace, soigné.
Production:

7. Texte indexé en HTML
En mathématiques et en chimie, l'utilisation de l'indice est une exigence absolue dans de nombreuses occasions. Dans l'écriture générale aussi, vous pouvez rencontrer des situations où un texte en indice peut être utilisé. En HTML, tout texte sous la balise fonctionnera comme un indice dans le navigateur.
Exemple
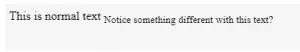
C'est du texte normal. Remarquez quelque chose de différent avec ce texte?
Production:

8. Texte supprimé en HTML5
balise est utilisée comme un moyen logique de dire au navigateur que le texte à l'intérieur du texte est supprimé. Gardez à l'esprit que pour l'utilisateur, le texte affiché est identique à la balise barrée, ce qui signifie qu'il est affiché en format barré.
Exemple
Ceci est du texte normal Ceci est du texte entre la balise del.
Production:

9. Mise en forme du texte en exposant en HTML5
Le texte dans la balise est affiché en exposant. Ceci est utile en mathématiques, en chimie et dans d'autres endroits où les mathématiques sont impliquées. Vous pouvez également utiliser la balise lorsque vous citez avec l'ajout de liens sur la page.
Exemple
Ceci est du texte normal Ce texte est en exposant.
Production:

10. Agrandir la taille du texte avec la mise en forme HTML
Dans les cas où vous avez besoin de texte dans une plus grande taille à l'écran, mais que vous ne souhaitez pas utiliser l'en-tête ou augmenter la taille de la police avec une balise, l'utilisation du contenu entre cette balise sera affichée dans une taille de texte sensiblement plus grande.
Exemple
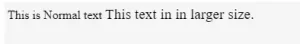
Ceci est du texte normal Ce texte est en plus grande taille.
Production:

11. Réduire le texte avec HTML
Semblable à la balise, vous pouvez utiliser pour réduire le texte à l'écran sans avoir à utiliser de CSS ou de titres.
Exemple:
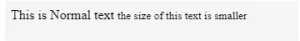
Ceci est du texte normal, la taille de ce texte est plus petite
Production:

Conclusion
Maintenant que vous avez appris comment fonctionne la mise en forme du texte en HTML, vous devriez être en mesure de concevoir des pages avec une mise en page et une mise en forme de texte correctes et d'aspect professionnel. Vous devez utiliser du texte et une mise en forme normaux dans la mesure du possible, en utilisant une mise en forme personnalisée uniquement lorsque cela est nécessaire pour donner à vos pages un aspect soigné. La taille du texte normal est également importante, trop petite et la lecture sera affectée négativement et si elle est trop grande, il y aura moins d'informations à l'écran à la fois.
Articles recommandés
Cela a été un guide pour les balises de formatage de texte HTML. Ici, nous discutons de la mise en forme du texte à l'aide de différentes balises de mise en forme HTML. Vous pouvez également consulter les articles suivants pour en savoir plus -
- Comment fonctionne HTML
- Commandes HTML
- Qu'est-ce que XML?
- Balises au format HTML
