
Introduction à AWT en Java
Java AWT est également connu sous le nom de Abstract Window Toolkit est une API qui est utilisée pour développer des applications GUI ou basées sur des fenêtres en Java. Les composants Java AWT dépendent de la plate-forme, ce qui implique qu'ils sont affichés en fonction de la vue du système d'exploitation. Il est également lourd, ce qui implique que ses composants utilisent les ressources du système d'exploitation. Java. Le package awt fournit des classes pour l'API AWT. Par exemple, TextField, CheckBox, Choice, Label, TextArea, Radio Button, List, etc.
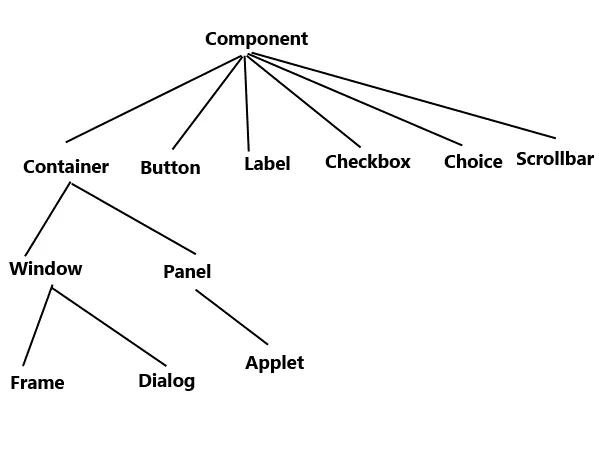
Hiérarchie AWT

Récipient
Le conteneur est l'un des composants d'AWT qui contient d'autres composants tels que des boutons, des champs de texte, des étiquettes, etc. Les classes qui étendent la classe Container sont appelées conteneurs tels que Frame, Dialog et Panel, comme indiqué dans la hiérarchie.
Types de conteneurs:
Comme illustré ci-dessus, le conteneur fait référence à l'emplacement où les composants peuvent être ajoutés comme un champ de texte, un bouton, une case à cocher, etc. Comme indiqué dans la hiérarchie ci-dessus, Frame et Dialog sont des sous-classes de la classe Window.
Fenêtre
La fenêtre est un conteneur qui n'a pas de bordures ni de barres de menus. Pour créer une fenêtre, vous pouvez utiliser un cadre, une boîte de dialogue ou une autre fenêtre.
Panneau
Le Panel est le conteneur / classe qui ne contient pas la barre de titre et les barres de menus. Il a d'autres composants comme le bouton, le champ de texte, etc.
Dialogue
La boîte de dialogue est le conteneur ou la classe ayant une bordure et un titre. Nous ne pouvons pas créer une instance de la classe Dialog sans une instance associée de la classe Frame respective.
Réduire
Le cadre est le conteneur ou la classe contenant la barre de titre et peut également avoir des barres de menus. Il peut également avoir d'autres composants comme un champ de texte, un bouton, etc.
Pourquoi AWT dépend de la plateforme?
Java Abstract Window Toolkit appelle la plate-forme native Ie, le sous-programme du système d'exploitation afin de créer des composants comme une zone de texte, une case à cocher, un bouton, etc., Mac OS et Unix, etc., car ces plates-formes ont une apparence et une convivialité différentes pour leurs boutons natifs respectifs, puis AWT appellera directement leur sous-programme natif qui va créer le bouton. En termes simples, une application construite sur AWT ressemblerait plus à une application Windows lorsqu'elle est exécutée sur Windows, cependant, cette même application ressemblerait à une application Mac lorsqu'elle est exécutée sur le système d'exploitation Mac.
Méthodes de base de la classe de composants
- public void add (Composant c): Cette méthode insère un composant sur ce composant.
- public void setSize (int width, int height): Cette méthode définirait la taille (largeur et hauteur) du composant particulier.
- public void setVisible (boolean status): Cette méthode changerait la visibilité du composant, qui est par défaut false.
- public void setLayout (LayoutManager m): Cette méthode définirait le gestionnaire de disposition pour le composant particulier.
Exemple Java AWT
Nous pouvons créer une interface graphique à l'aide de Frame de deux manières:
Soit en étendant la classe Frame soit en créant l'instance de la classe Frame
Montrons cela par les deux exemples, en étendant d'abord la classe Frame:
import java.awt.*;/* Extend the Frame class here,
*thus our class "Example" would behave
*like a Frame
*/public class Example extends Frame
(Example()
(Button b=new Button("Button!!");
//setting button position on screen
b.setBounds(50, 50, 50, 50);
//adding button into frame
add(b);
//Setting width and height
setSize(500, 300);
//Setting title of Frame
setTitle("This is First AWT example");
//Setting the layout for the Frame
setLayout(new FlowLayout());
/*By default frame is not visible so
*we are setting the visibility to true
*to make it visible.
*/
setVisible(true);
)
public static void main(String args())(
//Creating the instance of Frame
Example fr=new Example();
)
)
Montrons-le par le deuxième exemple, c'est-à-dire en créant une instance de la classe Frame
import java.awt.*;
public class Example (
Example()
(
//Creating Frame
Frame f=new Frame();
//Creating a label
Label l = new Label("User: ");
//adding label to the frame
f.add(l);
//Creating Text Field
TextField t = new TextField();
//adding text field to the frame
f.add(t);
//setting frame size
f.setSize(500, 300);
//Setting the layout for the Frame
f.setLayout(new FlowLayout());
f.setVisible(true);
)
public static void main(String args())
(Example ex = new Example();
)
)
Mises en page dans AWT
Il y a 2 dispositions dans AWT qui sont les suivantes:
- La disposition de flux est la disposition par défaut, ce qui implique que lorsque vous ne définissez aucune disposition dans votre code, la disposition particulière sera définie par défaut sur Flow. La disposition du flux placerait les composants tels que les champs de texte, les boutons, les étiquettes, etc. sous forme de ligne et si l'espace horizontal n'est pas assez long pour contenir tous les composants, il les ajouterait à la ligne suivante et le cycle se poursuivrait. Quelques points sur la disposition des flux:
- Par défaut, toutes les lignes de la disposition Flow sont alignées au centre. Mais, si nécessaire, nous pouvons définir l'alignement à gauche ou à droite.
- L'écart horizontal et vertical entre tous les composants est de 5 pixels par défaut.
- Par défaut, l'orientation des composants est de gauche à droite, ce qui implique que les composants soient ajoutés de gauche à droite selon les besoins, mais nous pouvons les changer de droite à gauche en cas de besoin.
- Disposition des bordures dans laquelle nous pouvons ajouter des composants tels que des champs de texte, des boutons, des étiquettes, etc. à cinq régions spécifiques. Ces régions sont appelées PAGE_START, LINE_START, CENTRE, LINE_END, PAGE_END.
La méthode de disposition des bordures est la suivante:
BorderLayout public (int hgap, int vgap)
Il construirait une disposition de bordure avec les espaces spécifiés entre les composants. L'écart horizontal est spécifié par hgap et l'écart vertical est spécifié par vgap.
Les paramètres sont:
hgap– l'écart horizontal.
vgap - l'espace vertical.
Nous pouvons également obtenir le même résultat en utilisant la méthode setHgap (int hgap) pour l'espace horizontal entre les composants et la méthode setVgap (int vgap) pour l'espace vertical.
Conclusion: qu'est-ce qu'AWT en Java?
Par conséquent, nous pouvons conclure qu'AWT a été conçu afin de fournir un ensemble commun d'outils de conception d'interface graphique pouvant fonctionner sur une variété de plates-formes. Ces outils ont préservé l'aspect et la convivialité de chaque plate-forme.
Articles recommandés
Cela a été un guide pour ce qui est AWT en Java. Ici, nous avons discuté de la hiérarchie, de la méthode de base, de l'exemple et des dispositions d'AWT en Java. Vous pouvez également consulter les articles suivants pour en savoir plus -
- Qu'est-ce que Design Pattern en Java?
- Est-ce que Javascript est orienté objet
- Qu'est-ce que JavaScript?
- Qu'est-ce que le développement logiciel?
- Présentation de BorderLayout en Java