Apprenez à retourner, mettre en miroir et faire pivoter une seule image dans Photoshop pour créer des designs amusants et intéressants, et comment créer des looks uniques pour l'effet avec les modes de fusion des calques de Photoshop!
Dans un didacticiel précédent sur les effets photo, nous avons appris à créer un simple effet miroir dans Photoshop en retournant un côté d'une image horizontalement pour créer un reflet de l'autre côté. Dans ce tutoriel, nous prendrons la même idée de base et irons beaucoup plus loin avec elle, créant des effets, des conceptions et des motifs intéressants simplement en retournant, en tournant et en reflétant la même image encore et encore! Nous expérimenterons également les modes de fusion des calques de Photoshop pour voir comment différents modes de fusion peuvent changer radicalement nos résultats.
Pour suivre, vous pouvez utiliser n'importe quelle image que vous aimez, mais vous obtiendrez souvent les meilleurs résultats si l'image contient beaucoup de détails.
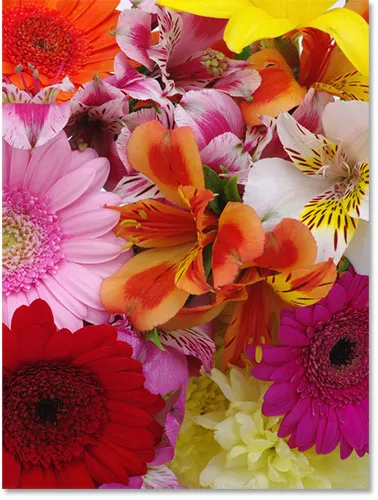
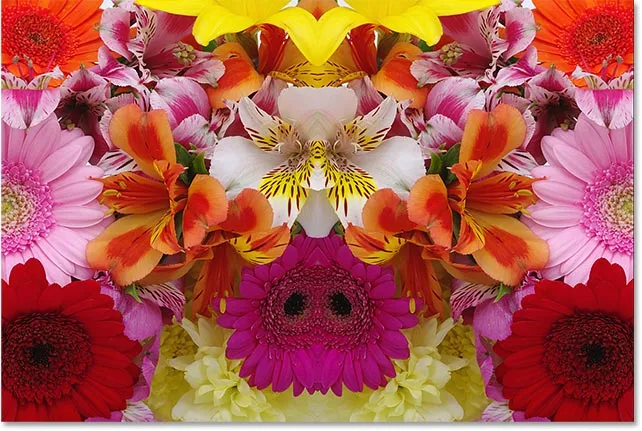
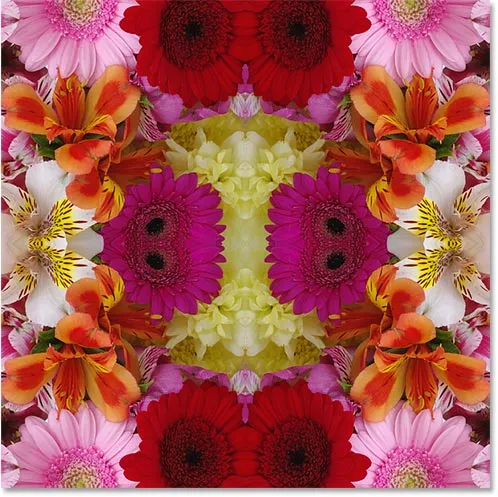
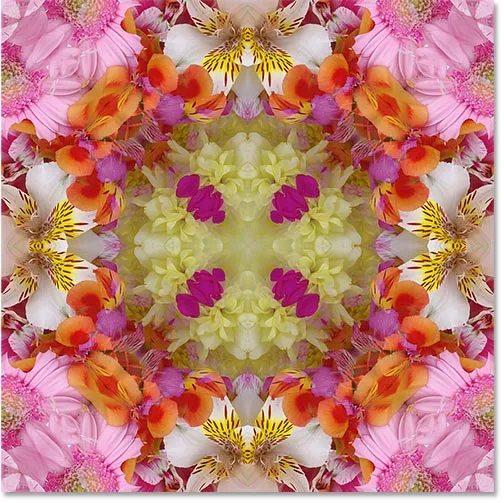
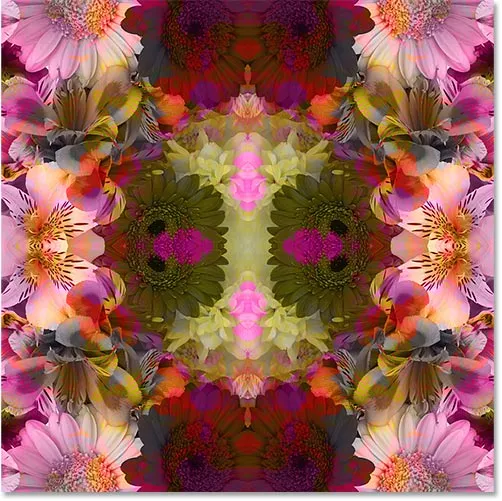
Voici la photo que j'utiliserai (photo de fleurs d'Adobe Stock):

L'image originale. Crédit photo: Adobe Stock.
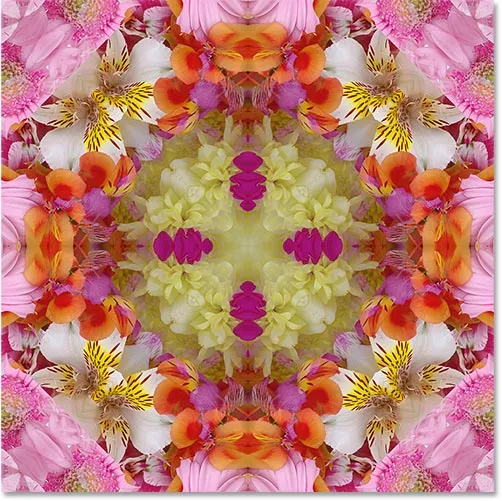
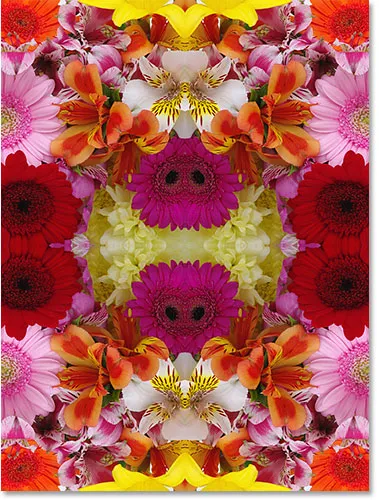
Et voici un exemple du type de conception que nous pouvons créer à partir de celui-ci en quelques étapes simples. Nous verrons d'autres exemples au fur et à mesure. Chaque photo vous donnera des résultats uniques, donc une fois que vous savez comment créer l'effet, essayez avec différents types d'images pour voir ce que vous pouvez trouver:

Une conception possible. Vos résultats dépendront de votre photo et des modes de fusion que vous choisissez.
Commençons!
Comment retourner, mettre en miroir et faire pivoter des images dans Photoshop
Pour ce didacticiel, j'utilise Photoshop CC, mais chaque étape est compatible avec Photoshop CS6 et versions antérieures.
Vous pouvez également suivre ma vidéo de ce tutoriel sur notre chaîne YouTube. Ou téléchargez ce tutoriel au format PDF et obtenez en bonus mon nouveau guide complet des modes de fusion des calques!
Étape 1: recadrez la photo si nécessaire
Pour commencer, supprimons toutes les zones de notre image dont nous n'avons pas vraiment besoin pour cet effet. Si vous n'avez pas besoin de recadrer votre image, vous pouvez passer à l'étape 2.
En général, vous souhaiterez recadrer étroitement autour de votre sujet, en supprimant toutes les zones environnantes de faible détail (comme un ciel bleu clair) qui n'ajouteront vraiment rien au résultat final. Dans mon cas, l'image que j'utilise n'a pas vraiment de zones de faible détail. En fait, il fleurit pratiquement avec des détails (un peu d'humour de fleur là-bas). Je pourrais simplement utiliser la photo entière telle qu'elle est et me retrouver avec un design vraiment fou. Mais pour simplifier un peu les choses, je vais rogner certaines des fleurs.
Pour recadrer votre image, sélectionnez l'outil de recadrage de Photoshop dans la barre d'outils à gauche de l'écran:

Sélection de l'outil de recadrage.
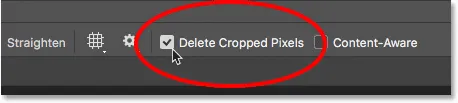
Lorsque l'outil de recadrage est sélectionné, assurez-vous que l'option Supprimer les pixels recadrés est cochée dans la barre des options, car nous devons réellement supprimer les pixels recadrés, pas seulement les masquer (voir: l'option Supprimer les pixels recadrés est uniquement disponible dans Photoshop CC et CS6 . Si vous utilisez une version antérieure, Photoshop supprime les pixels par défaut afin que vous n'ayez pas à vous en préoccuper):

Assurez-vous que "Supprimer les pixels recadrés" est coché.
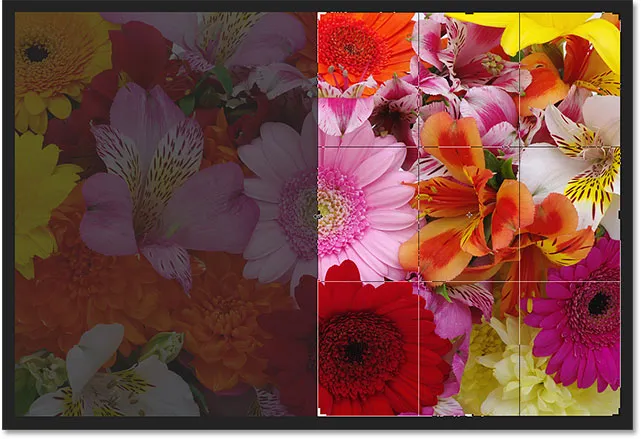
Ensuite, cliquez et faites glisser une bordure de recadrage autour de la zone que vous souhaitez conserver. Dans mon cas, je vais faire glisser la bordure autour du côté droit de l'image. Cela signifie que je vais garder le côté droit et recadrer le côté gauche:

Faire glisser ma bordure de recadrage autour du côté droit de la photo.
Appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier lorsque vous êtes prêt à recadrer l'image:

La partie restante de l'image devrait créer des motifs intéressants.
Étape 2: Dupliquez le calque d'arrière-plan
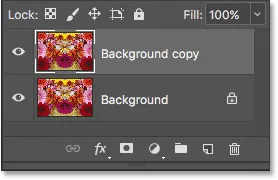
Si nous regardons dans notre panneau Calques, nous voyons notre image assise sur le calque d'arrière-plan, actuellement le seul calque du document:

Le panneau Calques montrant l'image recadrée sur le calque d'arrière-plan.
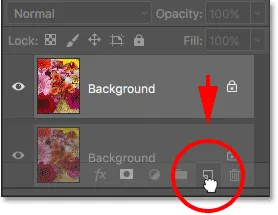
Nous devons créer une copie de cette couche. Pour ce faire, cliquez sur le calque d'arrière-plan et faites-le glisser vers le bas sur l'icône Nouveau calque en bas du panneau Calques (deuxième icône à droite):

Faites glisser le calque d'arrière-plan sur l'icône Nouveau calque.
Photoshop fait une copie du calque d'arrière-plan, le nomme "copie d'arrière-plan" et le place au-dessus de l'original:

Le calque "Copie d'arrière-plan" apparaît.
Étape 3: Doublez la largeur de la toile
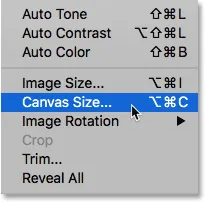
Montez dans le menu Image en haut de l'écran et choisissez Taille du canevas :

Aller à Image> Taille du canevas.
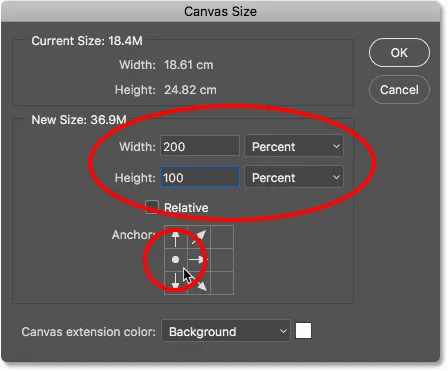
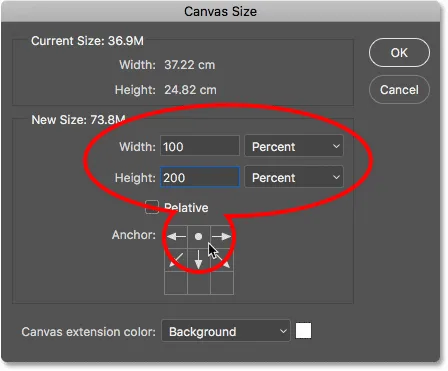
Cela ouvre la boîte de dialogue Taille de la toile de Photoshop que nous utiliserons pour ajouter plus d'espace de toile autour de notre photo. Nous devons doubler la largeur actuelle de notre toile, et nous voulons que tout l'espace de toile supplémentaire apparaisse à droite de notre image. Pour ce faire, définissez la valeur Largeur à 200% et laissez la Hauteur à 100% (ce qui laissera la hauteur du canevas à sa taille actuelle). Laissez l'option relative décochée . Pour forcer l'espace de toile supplémentaire à droite de la photo, cliquez sur le carré central gauche dans la grille d' ancrage :

Les paramètres pour doubler la largeur de la toile.
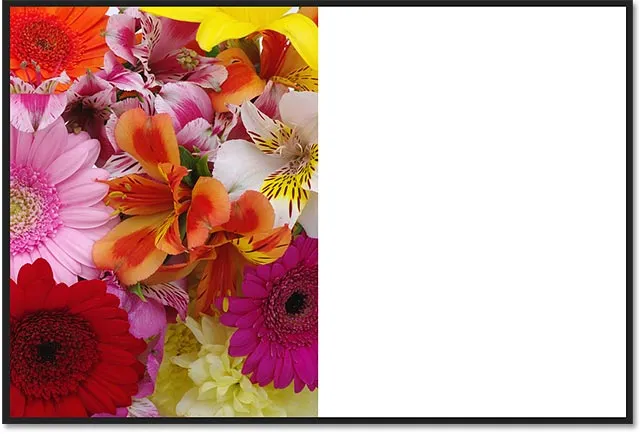
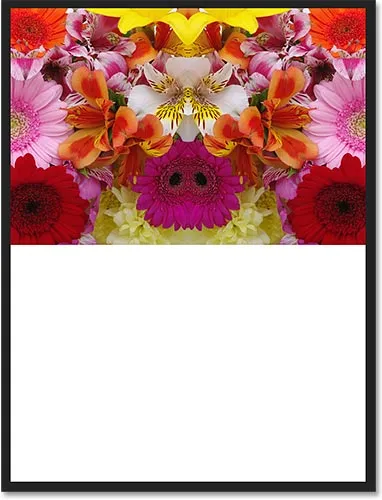
Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue. Photoshop double la largeur de la toile, ajoutant tout l'espace supplémentaire à droite de la photo. Par défaut, Photoshop remplit l'espace de travail supplémentaire avec du blanc. Si, pour une raison quelconque, le vôtre n'est pas blanc, ne vous inquiétez pas car ce n'est pas important:

L'espace de travail supplémentaire apparaît sur le côté droit de la photo.
Étape 4: faites glisser la photo sur le calque "Copie d'arrière-plan" vers la droite
Maintenant que nous avons ajouté notre espace de travail supplémentaire, nous devons faire glisser la copie de notre photo sur le calque "Copie d'arrière-plan" dans la nouvelle zone. Sélectionnez l' outil de déplacement de Photoshop dans la barre d'outils:

Sélection de l'outil de déplacement.
Assurez-vous que le calque "Copie d'arrière-plan" est sélectionné dans le panneau Calques. Maintenez la touche Maj enfoncée, puis cliquez sur la photo et faites-la glisser vers le côté droit de l'image d'origine. Maintenir la touche Maj enfoncée pendant que vous faites glisser limitera la direction dans laquelle vous pouvez vous déplacer, ce qui facilite le déplacement direct. Lorsque vous avez terminé, relâchez le bouton de votre souris, puis relâchez votre touche Maj. Vous devriez maintenant voir deux copies de la photo côte à côte:

Faites glisser la copie de l'image vers la droite de l'original.
Étape 5: Retournez l'image à droite horizontalement
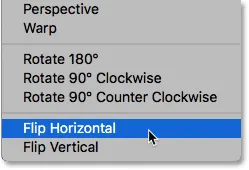
Jusqu'à présent, nous n'avons que deux jumeaux identiques. Créons notre premier effet miroir en retournant l'image à droite horizontalement pour qu'elle apparaisse comme un reflet de celle de gauche. Pour ce faire, allez dans le menu Edition en haut de l'écran, choisissez Transformer, puis choisissez Retourner horizontalement :

Allez dans Edition> Transformer> Retourner horizontalement.
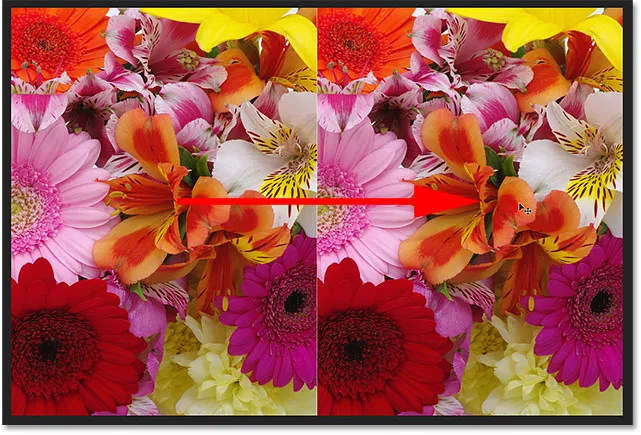
La photo de droite devient instantanément un reflet miroir de la photo de gauche, créant notre premier effet:

Les deux images sont maintenant des réflexions miroir l'une de l'autre.
Étape 6: fusionner les deux couches ensemble
Jusqu'à présent, tout va bien, mais comme on dit, mais nous ne faisons que commencer. Fusionnons nos deux calques en un seul calque en remontant dans le menu Calque en haut de l'écran et en choisissant Fusionner vers le bas :

Aller à Calque> Fusionner vers le bas.
Rien ne semble s'être produit dans le document, mais si nous regardons notre panneau Calques, nous voyons que nos deux calques ont été fusionnés en un seul calque d'arrière-plan:

Le calque d'arrière-plan contient désormais notre effet miroir.
Étape 7: Dupliquer le calque
Tout comme nous l'avons fait à l'étape 2, dupliquons le calque d'arrière-plan en cliquant dessus et en le faisant glisser vers le bas sur l'icône Nouveau calque :

Faites à nouveau glisser le calque d'arrière-plan sur l'icône Nouveau calque.
Photoshop duplique à nouveau le calque d'arrière-plan, le nomme "copie d'arrière-plan" et le place au-dessus de l'original:

Le panneau Calques montrant le nouveau calque "Copie d'arrière-plan".
Étape 8: Doublez la hauteur de la toile
Nous allons créer un autre reflet de notre image, cette fois verticalement. Pour cela, nous devons doubler la hauteur de notre toile et faire apparaître le nouvel espace de toile sous notre image existante. Revenons à la boîte de dialogue Taille du canevas en remontant dans le menu Image en haut de l'écran et en choisissant Taille du canevas :

Aller à Image> Taille du canevas.
Lorsque la boîte de dialogue apparaît, définissez la largeur à 100% (ce qui laissera la largeur à sa taille actuelle) et la hauteur à 200% . Encore une fois, laissez l'option relative décochée . Pour forcer l'espace supplémentaire à apparaître sous l'image, cliquez sur le carré central supérieur dans la grille d' ancrage :

Les paramètres pour doubler la hauteur de la toile.
Cliquez sur OK pour fermer la boîte de dialogue. Photoshop ajoute l'espace de travail supplémentaire sous l'image. Si vous ne pouvez pas voir l'intégralité du canevas à ce stade, car il est maintenant trop grand pour tenir sur votre écran, accédez au menu Affichage et choisissez la commande Ajuster à l'écran, ou appuyez sur Ctrl + 0 (Win) / Commande + 0 ( Mac) sur votre clavier. Photoshop effectuera un zoom arrière sur le document au niveau requis pour l'adapter:

L'espace de travail supplémentaire apparaît sous l'image.
Étape 9: faites glisser l'image sous l'original
Avec l'outil Déplacer toujours sélectionné et le calque "Copie d'arrière-plan" sélectionné dans le panneau Calques, cliquez sur l'image et faites-la glisser vers le bas dans l'espace de travail supplémentaire. Maintenez la touche Maj enfoncée pendant que vous faites glisser pour limiter la direction dans laquelle vous pouvez vous déplacer, ce qui permet de faire glisser facilement la photo vers le bas:

Faire glisser l'image sur le calque "Copie d'arrière-plan" sous l'original.
Étape 10: Retournez l'image du bas verticalement
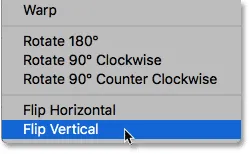
Pour transformer l'image du bas en une réflexion miroir de celle du haut, allez dans le menu Edition, choisissez Transformer, puis choisissez Retourner verticalement :

Allez dans Edition> Transformer> Retourner verticalement.
Nous avons maintenant notre deuxième reflet miroir, cette fois verticalement. Les choses commencent déjà à paraître intéressantes:

L'image du bas est maintenant un reflet de l'image du haut.
Étape 11: fusionner les deux calques sur un nouveau calque
Jusqu'à présent, tout ce que nous avons fait, c'est faire des copies de l'image et les retourner horizontalement ou verticalement. Voyons jusqu'où nous pouvons aller plus loin en faisant tourner des copies de l'image et en essayant différents modes de fusion des calques!
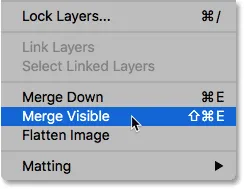
Tout d'abord, fusionnons nos deux couches existantes sur une toute nouvelle couche. Pour ce faire, appuyez et maintenez la touche Alt (Win) / Option (Mac) de votre clavier. Tout en maintenant la touche enfoncée, montez dans le menu Calque en haut de l'écran et choisissez Fusionner visible en bas de la liste:

Maintenez Alt (Win) / Option (Mac) et allez dans Calque> Fusionner visible.
Normalement, la commande Fusionner visible aurait fusionné nos deux couches en une seule couche, tout comme la commande Fusionner vers le bas plus tôt. Mais en maintenant la touche Alt / Option enfoncée pendant que nous sélectionnions Fusionner visible, nous avons dit à Photoshop de créer un nouveau calque et de fusionner nos calques existants sur le nouveau calque.
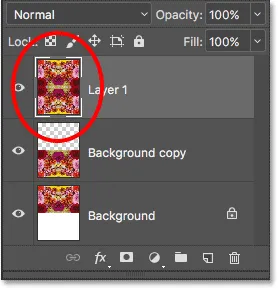
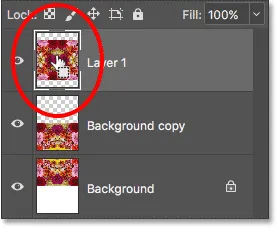
Nous pouvons voir dans notre panneau Calques que nous avons maintenant un troisième calque, nommé "Calque 1", et nous pouvons voir dans sa vignette d'aperçu qu'il contient une copie fusionnée des images des deux calques originaux en dessous:

Les deux calques d'origine ont été fusionnés sur un troisième calque.
Étape 12: rotation du nouveau calque de 90 ° dans le sens des aiguilles d'une montre
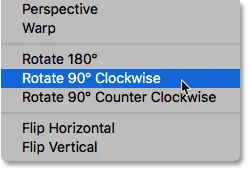
Tournons l'image sur "Layer 1". Montez dans le menu Edition, choisissez Transformer, puis choisissez Rotation de 90 ° dans le sens horaire :

Aller dans Edition> Transformer> Faire pivoter de 90 ° dans le sens horaire.
Cela fera pivoter le calque de 90 ° dans le sens des aiguilles d'une montre, laissant les deux calques en dessous dans leur orientation d'origine:

Le résultat après une rotation de "Layer 1" de 90 degrés.
Étape 13: Recadrer le document autour de l'image pivotée
Ensuite, nous recadrerons le document autour de l'image pivotée. Appuyez et maintenez la touche Ctrl (Win) / Commande (Mac) de votre clavier et cliquez directement sur la vignette d'aperçu pour "Layer 1" dans le panneau Calques:

Cliquer sur la vignette d'aperçu tout en maintenant Ctrl (Win) / Commande (Mac).
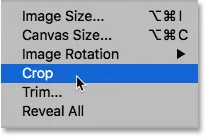
Cela charge un contour de sélection autour de l'image pivotée. Une fois la sélection en place, accédez au menu Image en haut de l'écran et choisissez Recadrer :

Allez dans Image> Recadrer.
Photoshop recadre les zones situées au-dessus et en dessous de l'image. Pour supprimer le contour de sélection car nous n'en avons plus besoin, allez dans le menu Sélectionner en haut de l'écran et choisissez Désélectionner, ou appuyez sur Ctrl + D (Win) / Commande + D (Mac) sur votre clavier:

Aller à Sélectionner> Désélectionner.
Maintenant que nous avons recadré le haut et le bas, tout ce que nous pouvons voir maintenant, c'est notre image pivotée. Nous corrigerons cela ensuite en commençant à expérimenter les modes de fusion des calques de Photoshop:

Le résultat après avoir recadré les zones au-dessus et en dessous de l'image.
Étape 14: Expérimentez avec les modes de fusion des calques
À ce stade, les choses commencent à devenir un peu plus expérimentales et une question de goût personnel. Actuellement, l'image sur "Layer 1" bloque complètement les couches en dessous de la vue, ce qui n'est pas ce que nous voulons. Nous devons mélanger notre calque supérieur avec les calques situés en dessous, et nous pouvons le faire en modifiant le mode de fusion du calque.
Vous trouverez l'option Mode de fusion dans le coin supérieur gauche du panneau Calques. Il ne dit "Blend Mode" nulle part mais c'est l'option qui est réglée sur Normal par défaut. "Normal" signifie que le calque ne se mélange pas du tout avec les calques situés en dessous. Cela les empêche simplement de voir. Essayons quelques modes de fusion différents pour voir ce que nous obtenons. Je vais commencer par changer mon mode de fusion de Normal à Multiplier :

Changer le mode de fusion pour "Couche 1" en Multiplier.
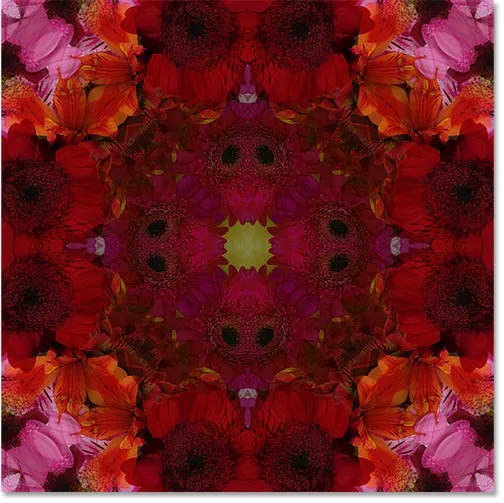
Le mode de fusion Multiplier fait un bon travail de mélange de mes images pour créer un design intéressant. Mais comme Multiplier est l'un des nombreux modes de fusion de Photoshop qui a pour effet d'assombrir l'image globale, nous pouvons voir que l'effet qu'il a créé est un peu plus sombre que ce que nous avions auparavant:

La multiplication crée un motif intéressant mais sombre.
J'essaierai un mode de mélange différent, cette fois Lighten :

Changer le mode de fusion pour "Layer 1" à Lighten.
Éclaircir est l'un des nombreux modes de fusion qui rendent l'image globale plus lumineuse. Il fonctionne en comparant les pixels du calque sélectionné avec les pixels des calques situés en dessous, puis en conservant les pixels les plus légers. Ici, nous voyons que cela a définitivement égayé les choses et m'a donné un autre design intéressant. Personnellement, j'aime beaucoup mieux celui-ci:

Lighten crée un autre design intéressant et beaucoup plus léger.
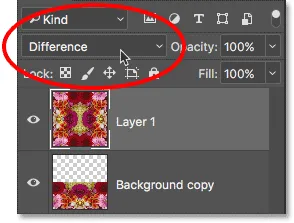
Si vous voulez quelque chose de plus psychédélique, essayez les modes de fusion Différence ou Exclusion . Je vais essayer la différence:

Changer le mode de fusion en Différence.
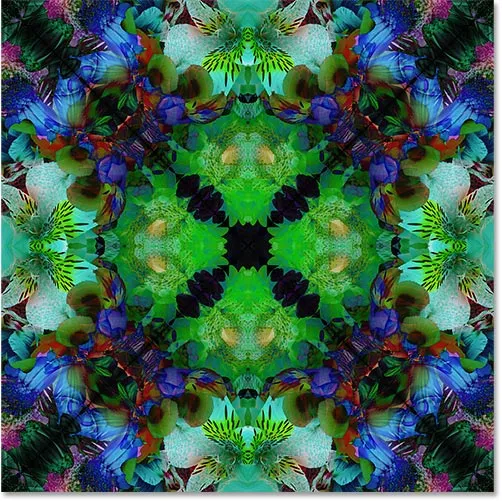
Le mode de fusion Différence recherche les différences entre le calque et les calques situés en dessous, puis affiche ces différences sous différentes couleurs. Fidèle à son nom, le résultat est définitivement différent:

L'effet avec le mode de fusion réglé sur Différence.
Parcourir les modes de fusion à partir du clavier
Jusqu'à présent, je viens de cliquer sur l'option Mode de fusion dans le panneau Calques, puis d'en choisir des au hasard à essayer dans la liste. Mais voici un moyen beaucoup plus simple d'essayer les modes de fusion. Assurez-vous que l'outil Déplacer est toujours sélectionné. Ensuite, appuyez simplement sur la touche Maj de votre clavier et maintenez-la enfoncée, puis utilisez les touches + et - pour faire défiler la liste vers le haut ou vers le bas.
Après les avoir tous essayés, je pense que je m'en tiendrai au mode de mélange Éclaircir. Vous pouvez préférer un mode de fusion différent pour votre image, mais dans ce cas, Lighten me donne le résultat que j'aime le mieux.
Étape 15: fusionner les deux calques sur un nouveau calque
Essayons de faire une autre copie de l'image, de la faire pivoter puis de changer son mode de fusion pour voir ce que nous obtenons. Tout d'abord, nous allons fusionner nos trois calques sur un nouveau calque. Appuyez à nouveau sur la touche Alt (Win) / Option (Mac) et maintenez-la enfoncée pendant que vous accédez au menu Calque et choisissez Fusionner visible :

Maintenez Alt (Win) / Option (Mac) et choisissez Calque> Fusionner visible.
Cela fusionne les trois couches sur une quatrième couche, "Layer 2", au-dessus d'eux:

Les trois calques sont maintenant fusionnés sur "Layer 2".
Étape 16: rotation du nouveau calque à 45 °
Avec "Layer 2" sélectionné, allez dans le menu Edition, choisissez Transformer, puis choisissez Rotation :

Allez dans Edition> Transformer> Rotation.
Ensuite, dans la barre des options en haut de l'écran, saisissez 45, 0 dans la zone de saisie Angle pour indiquer à Photoshop de faire pivoter l'image du "calque 2" de 45 ° dans le sens des aiguilles d'une montre:

Entrez "45.0" dans la zone Angle.
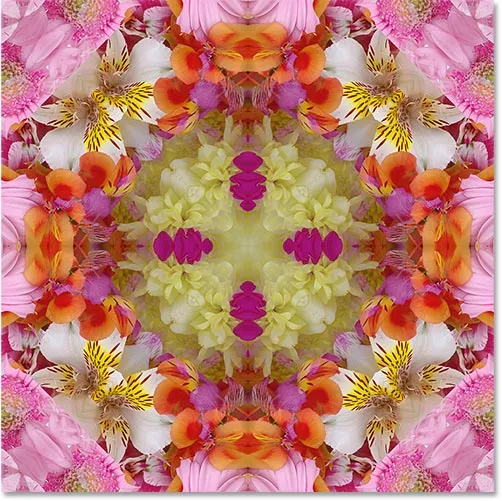
Appuyez une fois sur Entrée (Win) / Retour (Mac) sur votre clavier pour accepter l'angle que vous avez entré, puis appuyez une deuxième fois sur Entrée (Win) / Retour (Mac) pour quitter la commande Rotation. Voici ma conception avec l'image du haut maintenant tournée:

L'effet après rotation de "Layer 2" de 45 °.
Étape 17: Changer le mode de fusion
Enfin, essayez différents modes de fusion comme nous l'avons fait auparavant pour voir comment chacun affecte la façon dont l'image pivotée sur "Layer 2" se fond avec les calques situés en dessous. Encore une fois, la façon la plus simple de le faire est de maintenir la touche Maj enfoncée et d'utiliser les touches + et - pour parcourir les modes de fusion.
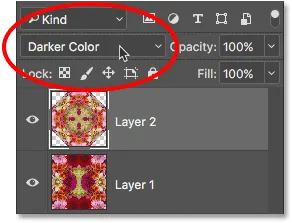
Après les avoir tous essayés, je vais utiliser le mode de mélange de couleurs plus sombres cette fois. Comme le mode de fusion Multiply que nous avons essayé plus tôt, Darker Color assombrit également l'image, mais il est un peu plus avancé. Il fonctionne en comparant les pixels du calque sélectionné avec les pixels des calques situés en dessous, puis il conserve les pixels les plus sombres:

Définition de la couche supérieure sur une couleur plus foncée.
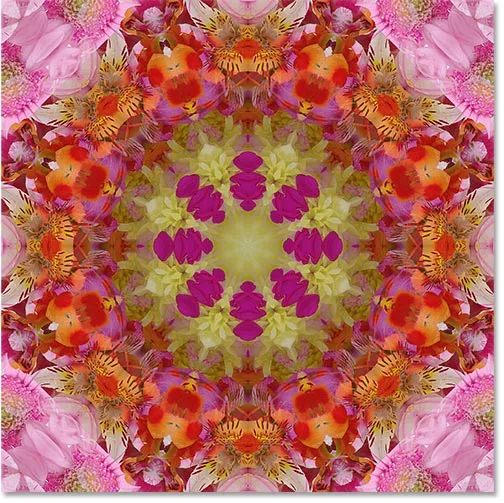
Et voici le résultat:

L'effet après avoir changé le mode de fusion du calque supérieur en Couleur plus foncée.
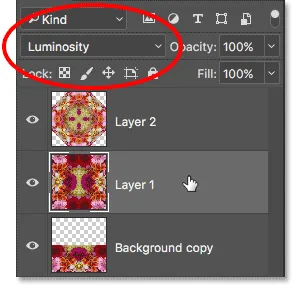
Bien sûr, vous pouvez toujours revenir en arrière à ce stade et modifier le mode de fusion pour "Layer 1" si vous souhaitez continuer à expérimenter. Pour ce faire, je clique sur "Couche 1" pour le sélectionner. Ensuite, je changerai son mode de fusion en quelque chose de complètement différent, comme Luminosité :

Sélectionner "Layer 1" et changer son mode de fusion en Luminosité.
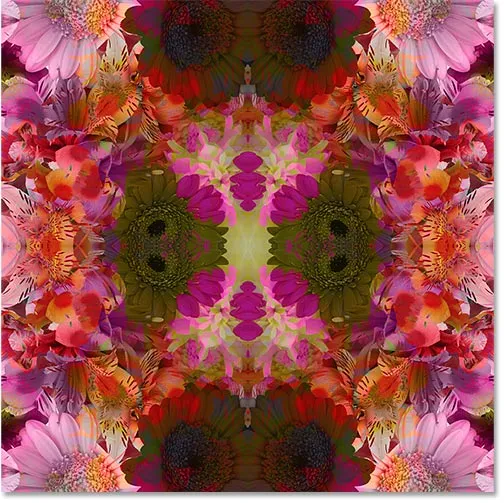
Le mode de fusion Luminosité mélange la luminance (les valeurs de luminosité) du calque sélectionné avec les couleurs des calques en dessous, et ici nous voyons qu'il crée un résultat très différent des exemples précédents que nous avons examinés:

Le résultat avec "Couche 1" réglé sur Luminosité.
Enfin, je clique sur "Layer 2" pour le resélectionner. Ensuite, je changerai son mode de fusion en Couleur :

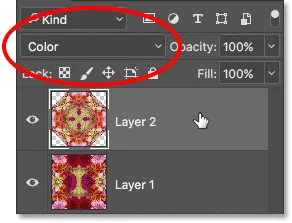
Sélectionner "Layer 2" et changer son mode de fusion en Couleur.
Le mode de fusion des couleurs de Photoshop est l'opposé de Luminosité. Il mélange la couleur du calque sélectionné avec la luminance des calques ci-dessous. En d'autres termes, il colorise l'image, nous donnant encore un autre résultat unique:

Le résultat avec "Couche 2" est désormais défini sur Couleur.
Bien sûr, vous n'avez pas besoin de savoir comment chacun des 27 modes de fusion de calques différents de Photoshop (à partir de Photoshop CC 2017) fonctionne pour créer cet effet. Tout ce que vous devez vraiment savoir, c'est comment les parcourir et choisir celui que vous aimez le plus! Cependant, il existe une poignée de modes de fusion que vous utiliserez tout le temps dans votre travail Photoshop. Pour tout savoir à leur sujet, consultez notre didacticiel sur les cinq modes de mélange essentiels de Photoshop.
Et nous l'avons là! Voilà comment créer des motifs et des motifs intéressants avec une image simplement en la retournant, en la faisant pivoter et en la reflétant, et en expérimentant les modes de fusion des calques dans Photoshop! Pour des didacticiels similaires, consultez nos effets d'image miroir ou nos didacticiels de fusion de textures avec photos. Ou visitez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!