Dans ce didacticiel Photoshop, nous allons apprendre à créer un effet portrait de texte. En d'autres termes, nous créerons l'illusion que l'image vue sur la photo est en train d'être créée par plusieurs lignes de texte. J'ai vu cet effet utilisé avec de nombreuses photos de célébrités, d'Andy Warhol et Marilyn Monroe à Michael Jackson, David Beckham, même Barack Obama.
Bien sûr, vous n'avez pas besoin d'une photo de quelqu'un de célèbre pour créer cet effet. En fait, plus vous en savez sur la personne sur la photo, plus l'effet peut devenir intéressant car vous pouvez ajouter du texte plus personnalisé. Vous voudrez peut-être écrire sur ce que la personne sur la photo signifie pour vous, partager une histoire drôle ou décrire quelque chose qu'elle a accompli. Ou, vous pouvez simplement saisir du texte aléatoire quelque part et le coller. C'est à vous de décider. J'utiliserai Photoshop CS4 pour ce didacticiel, mais toute version de Photoshop devrait fonctionner.
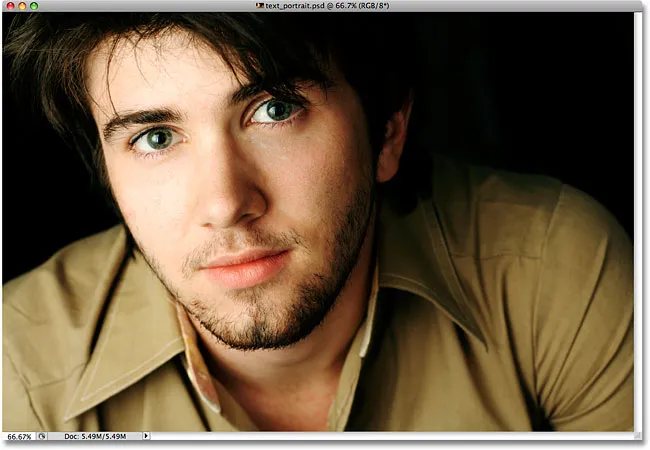
Voici l'image avec laquelle je vais commencer:

L'image originale
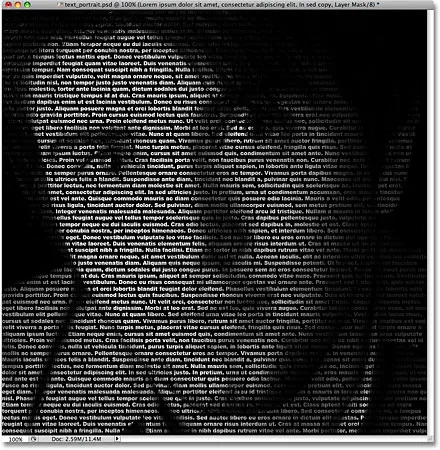
Voici à quoi il ressemblera après l'avoir recadré, puis converti en texte:

L'effet final "portrait de texte".
Comment créer un portrait à partir de texte
Étape 1: Recadrer l'image autour du visage de la personne
Avant de commencer, je dois mentionner que vous voudrez probablement travailler sur une copie de votre photo pour cet effet plutôt que sur l'image d'origine, car la première chose que nous allons faire est de recadrer une partie de celle-ci. Pour enregistrer une copie de l'image, accédez au menu Fichier en haut de l'écran et choisissez Enregistrer sous . Donnez un nom différent au document, tel que "texte-effet-portrait" ou tout ce qui vous semble logique, et enregistrez-le en tant que fichier Photoshop .PSD. De cette façon, vous pouvez faire tout ce que vous voulez sur l'image et ne pas vous soucier d'endommager l'original.
Commençons par recadrer l'image pour obtenir une belle vue rapprochée du visage de la personne. L'outil officiel de Photoshop pour recadrer des images est l'outil de recadrage, mais pour des cultures simples comme celle-ci, vous constaterez souvent que l' outil de sélection rectangulaire est tout ce dont vous avez vraiment besoin. Je vais saisir l'outil Rectangle de sélection en haut du panneau Outils (les panneaux sont appelés "palettes" dans les versions antérieures de Photoshop). Je pourrais également appuyer sur la lettre M de mon clavier pour la sélectionner avec le raccourci:

L'outil de sélection rectangulaire fonctionne parfaitement pour les cultures simples.
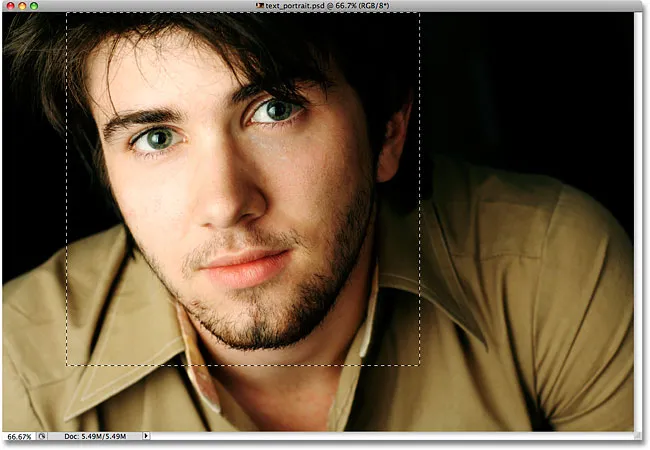
Ensuite, avec l'outil Rectangle de sélection sélectionné, je vais cliquer et faire glisser une sélection autour du visage de l'homme, en commençant en haut à gauche et en faisant glisser vers le bas à droite. Si vous devez repositionner votre sélection lorsque vous la faites glisser, maintenez la barre d'espace enfoncée, faites glisser la sélection vers un nouvel emplacement avec votre souris, puis relâchez votre barre d'espace et continuez de faire glisser la sélection. Je veux que ma sélection soit un carré parfait, donc je maintiendrai ma touche Maj enfoncée pendant que je ferai glisser, ce qui forcera la forme de la sélection dans un carré. Lorsque vous avez terminé, vous devriez avoir une sélection qui ressemble à ceci:

Tout ce qui est en dehors de la sélection sera rogné dans un instant.
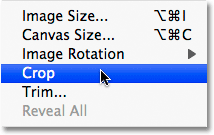
Une fois la sélection en place, accédez au menu Image dans la barre de menus en haut de l'écran et sélectionnez la commande Rogner :

Allez dans Image> Recadrer.
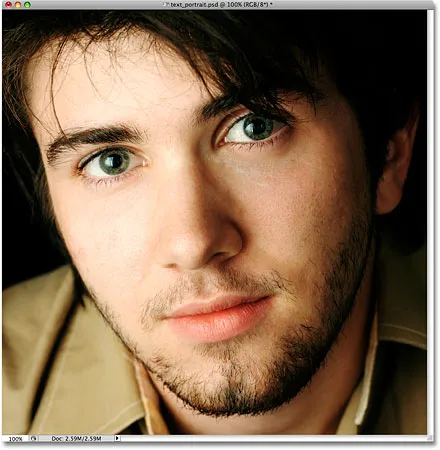
Dès que vous sélectionnez la commande Rogner, Photoshop recadre tout ce qui se trouve en dehors du contour de sélection, nous laissant avec notre portrait en gros plan:

Seule la zone à l'intérieur de la sélection reste.
Étape 2: ajouter un nouveau calque vierge
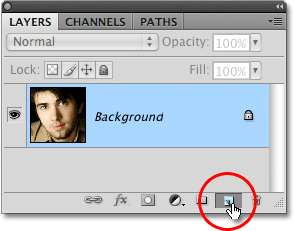
Si nous regardons dans notre panneau Calques (palette), nous voyons que nous n'avons actuellement qu'un seul calque dans notre document Photoshop. Ce calque, nommé Arrière - plan, est le calque qui contient notre image. Nous devons ajouter un nouveau calque vierge au-dessus du calque d'arrière-plan, et nous pouvons le faire en cliquant sur l'icône Nouveau calque au bas du panneau Calques:

Cliquez sur l'icône Nouveau calque dans le panneau Calques (palette).
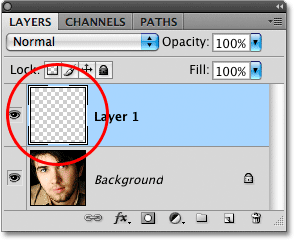
Rien ne semble s'être produit dans la fenêtre du document, mais le panneau Calques affiche maintenant un nouveau calque au-dessus du calque d'arrière-plan. Photoshop nomme automatiquement le nouveau calque "Couche 1". Si nous regardons dans la vignette d'aperçu du calque à gauche du nom du calque, nous voyons un motif en damier gris et blanc. C'est ainsi que Photoshop représente la transparence, et puisque la fenêtre d'aperçu n'est remplie que de ce motif en damier, nous savons que le calque est actuellement vide (transparent):

La vignette d'aperçu de chaque calque nous montre ce qui se trouve actuellement sur le calque.
Étape 3: Remplissez le nouveau calque de noir
Ensuite, nous devons remplir notre nouveau calque de noir. Montez dans le menu Edition en haut de l'écran et sélectionnez la commande Remplir :

Sélectionnez la commande Remplir dans le menu Edition.
Cela ouvre la boîte de dialogue Remplissage de Photoshop, ce qui nous permet de remplir facilement un calque ou une sélection avec une couleur unie ou un motif. Comme nous n'avons plus de sélection active sur le calque, le calque entier sera rempli de la couleur que nous choisirons. Sélectionnez Noir dans la liste à droite du mot Utiliser dans la section Contenu en haut de la boîte de dialogue:

Choisissez Noir pour la couleur de remplissage.
Cliquez sur OK pour quitter la boîte de dialogue et Photoshop remplit le "calque 1" de noir. Étant donné que "Layer 1" se trouve au-dessus du calque d'arrière-plan, notre image est maintenant bloquée de la vue dans la fenêtre du document par la couleur de remplissage:

La photo disparaît temporairement derrière la couleur noire unie.
Étape 4: Sélectionnez l'outil de type
Nous sommes prêts à ajouter notre texte. Pour cela, nous aurons besoin de l' outil de saisie de Photoshop, alors sélectionnez-le dans le panneau Outils ou appuyez sur la lettre T de votre clavier pour le sélectionner rapidement avec le raccourci:

Chaque fois que vous souhaitez ajouter du texte à un document Photoshop, vous aurez besoin de l'outil de saisie.
Photoshop nous donne la possibilité d'ajouter un type de point ou un type de zone à nos documents. Le type de point est votre simple ligne de texte de base, généralement soit un en-tête soit une courte légende. L'ajout d'un type de point est aussi simple que de cliquer avec l'outil Texte au point du document où vous souhaitez que la ligne de texte apparaisse, puis d'ajouter votre texte. Tant que le texte que vous ajoutez est suffisamment court pour que vous ne vous inquiétiez pas qu'il s'étende au-delà du bord du document, le type de point est généralement le chemin à parcourir.
Le type de zone, d'autre part, est utilisé lorsque vous avez de grandes quantités de texte, par exemple un ou plusieurs paragraphes, et que vous devez vous assurer que tout le texte reste dans les limites du document ou dans une certaine zone du document . Puisque nous devons remplir tout notre document avec du texte, nous devons utiliser le type de zone.
Pour ajouter un type de zone, nous devons d'abord définir les limites du texte, et nous le faisons en faisant glisser un cadre de texte, qui ressemble beaucoup au même type de sélection de base que nous avons fait glisser plus tôt avec l'outil Rectangle de sélection. Une fois que le cadre de texte est en place, tout texte que nous ajoutons sera confiné dans le cadre.
L'outil Texte étant sélectionné, cliquez dans le coin supérieur gauche du document, puis faites-le glisser vers le coin inférieur droit du document afin que le cadre de texte couvre toute la zone du document lorsque vous avez terminé. Pendant que vous faites glisser, vous verrez apparaître le contour de votre cadre de texte. Tout comme lorsque vous faites glisser une sélection avec l'outil Rectangle de sélection, vous pouvez repositionner le cadre de texte au fur et à mesure que vous le faites glisser en maintenant la barre d'espace enfoncée, en faisant glisser le cadre vers un nouvel emplacement, puis en relâchant votre barre d'espace et en continuant à faire glisser . Lorsque vous avez terminé, relâchez le bouton de votre souris et vous devriez voir votre cadre de texte entourer tout le document, bien qu'il puisse être un peu difficile à voir dans la petite capture d'écran:

Tout texte que nous ajoutons sera désormais confiné dans les limites du document grâce au cadre de texte.
Étape 5: Sélectionnez vos options de police dans la barre des options
Maintenant que nous avons notre cadre de texte en place, nous pouvons ajouter notre texte. Avant de le faire, nous devons choisir la police que nous voulons utiliser. Chaque fois que l'outil Texte est sélectionné, la barre des options en haut de l'écran affiche diverses options pour travailler avec du texte dans Photoshop, y compris des options pour choisir une police, un style de police, une taille de police, une couleur de texte, etc. Les polices exactes que vous devrez choisir dépendront de celles que vous avez actuellement installées sur votre ordinateur. Vous devrez probablement expérimenter plusieurs fois avec cela, car la police que vous choisissez, en particulier la taille de la police, aura un impact important sur l'aspect général de l'effet. Pour conserver autant de détails que possible dans le portrait, vous devrez utiliser une petite taille de police. Bien sûr, plus la police est petite, plus vous devrez ajouter de texte pour remplir toute la zone du document.
Je vais m'en tenir à quelque chose de simple, comme Arial Black, et je choisirai 12 pt pour ma taille de police pour le garder assez petit pour conserver beaucoup de détails dans le portrait:

Sélectionnez votre police, votre style et votre taille dans la barre des options.
Nous aurons besoin que notre couleur de texte soit blanche, donc si la vôtre est actuellement définie sur une autre couleur, cliquez sur l' échantillon de couleur dans la barre des options, ce qui fera apparaître le sélecteur de couleurs de Photoshop, et choisissez le blanc. Cliquez sur OK lorsque vous avez terminé pour quitter le sélecteur de couleurs. L'échantillon de couleur dans la barre des options doit maintenant être rempli de blanc:

Cliquez sur l'échantillon de couleur dans la barre des options et sélectionnez le blanc dans le sélecteur de couleurs si la couleur de votre texte n'est pas déjà définie sur blanc.
Étape 6: ajoutez votre texte au document
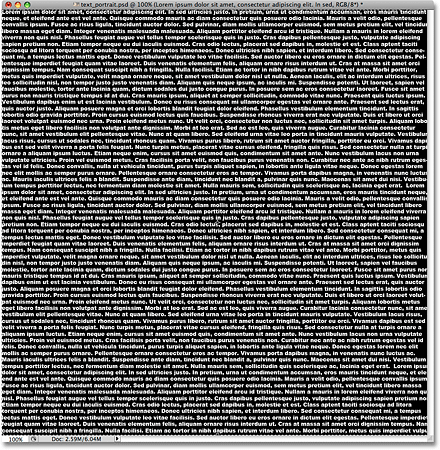
Il ne nous reste plus qu'à ajouter le texte. Comme je l'ai mentionné au début du tutoriel, vous pouvez personnaliser l'effet portrait de texte en écrivant quelque chose de spécifique sur la personne sur la photo, ou vous pouvez simplement copier et coller suffisamment de texte quelque part pour remplir le document. Étant donné que j'utilise une photo d'archives pour ce didacticiel et que je ne connais pas vraiment la personne sur l'image (même si je suis sûr que c'est un gars sympa avec beaucoup de bonnes histoires à partager), je vais simplement ajouter un peu de standard " lorem ipsum "texte de remplissage de page. Lorsque vous avez terminé, votre document entier doit être rempli de texte blanc:

Ajoutez suffisamment de texte pour remplir tout le document de haut en bas.
Pour accepter le texte et quitter le mode d'édition de texte, cliquez sur la petite coche dans la barre des options:

Cliquez sur la coche dans la barre des options pour accepter le texte.
Étape 7: ajouter un masque de calque au calque de texte
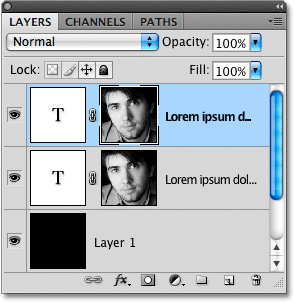
Pour transformer notre document Photoshop plein de texte en notre effet portrait de texte, nous devons ajouter un masque de calque au calque de texte. Si nous regardons dans le panneau Calques, nous voyons que nous avons maintenant trois calques, avec notre calque de texte assis au-dessus des deux autres calques. Nous savons qu'il s'agit d'un calque de texte car la vignette d'aperçu du calque montre une lettre majuscule T au centre. Pour ajouter un masque de calque au calque, cliquez sur l'icône Masque de calque en bas du panneau Calques:

Assurez-vous que le calque de texte est sélectionné (surligné en bleu) dans le panneau Calques, puis cliquez sur l'icône Masque de calque.
Rien ne se passera encore dans la fenêtre du document, mais une vignette de masque de calque apparaîtra à droite de la vignette d'aperçu du calque:

Les masques de calque sont remplis de blanc par défaut, ce qui signifie que tout sur le calque est entièrement visible dans le document.
Étape 8: Copiez la photo d'origine sur le calque d'arrière-plan
Nous allons maintenant créer notre effet en copiant et collant la photo de portrait directement dans le masque de calque que nous venons d'ajouter. Cliquez sur le calque d'arrière - plan dans le panneau Calques pour le sélectionner. Vous le verrez devenir surligné en bleu, nous indiquant que c'est maintenant le calque actuellement sélectionné:

Les masques de calque sont remplis de blanc par défaut, ce qui signifie que tout sur le calque est entièrement visible dans le document.
Appuyez sur Ctrl + A (Win) / Commande + A (Mac) pour sélectionner rapidement la couche entière. Vous verrez un contour de sélection apparaître autour des bords du document, indiquant que la totalité du calque est maintenant sélectionnée. Même si nous pouvons toujours voir notre texte blanc par rapport à la couleur de remplissage noire unie dans la fenêtre du document, nous sélectionnons en fait le contenu du calque d'arrière-plan, car c'est le calque que nous avons actuellement sélectionné dans le panneau Calques. Ensuite, appuyez sur Ctrl + C (Win) / Commande + C (Mac) pour copier temporairement le contenu du calque (la photo portrait) dans la mémoire de votre ordinateur.
Étape 9: Collez la photo directement dans le masque de calque
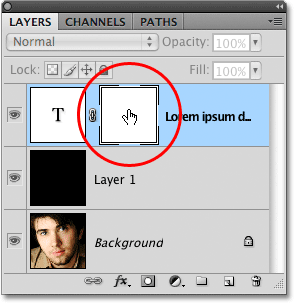
Maintenez la touche Alt (Win) / Option (Mac) enfoncée et cliquez sur la miniature du masque de calque sur le calque de texte dans le panneau Calques:

Cliquez sur la vignette du masque de calque tout en maintenant la touche Alt (Win) / Option (Mac) enfoncée.
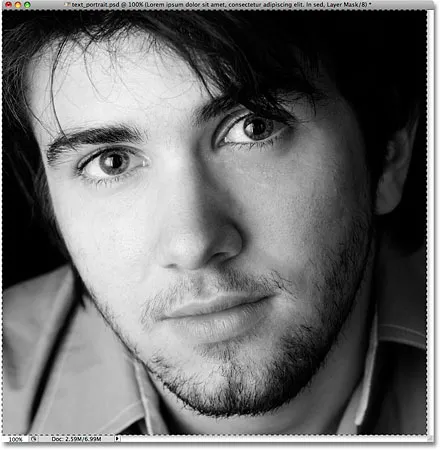
En maintenant la touche Alt / Option enfoncée tout en cliquant sur la vignette du masque de calque, non seulement nous sélectionnons le masque de calque, mais nous le rendons visible à l'intérieur de la fenêtre du document, ce qui nous permet de coller notre image directement dedans. Étant donné que le masque est actuellement rempli de blanc, votre fenêtre de document apparaîtra remplie de blanc. Appuyez sur Ctrl + V (Win) / Commande + V (Mac) pour coller la photo portrait directement dans le masque de calque. Étant donné que les masques de calque ne traitent que du noir, du blanc et des nuances de gris, l'image apparaîtra comme une image en noir et blanc dans la fenêtre du document:

L'image a maintenant été collée directement dans le masque de calque sur le calque de texte.
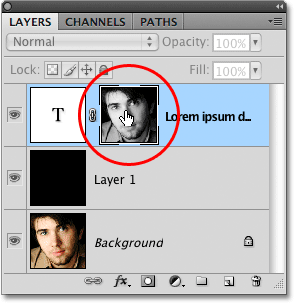
Pour quitter le masque de calque et revenir à la normale dans la fenêtre de document, maintenez simplement Alt (Win) / Option (Mac) enfoncé et cliquez sur la vignette du masque de calque, comme nous l'avons fait il y a un instant. Notez que la photo de portrait est maintenant visible à l'intérieur de la vignette du masque de calque:

Maintenez la touche Alt (Win) / Option (Mac) enfoncée et cliquez à nouveau sur la vignette du masque de calque pour sortir du masque de calque.
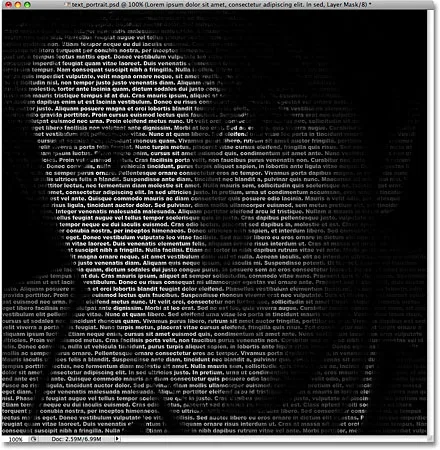
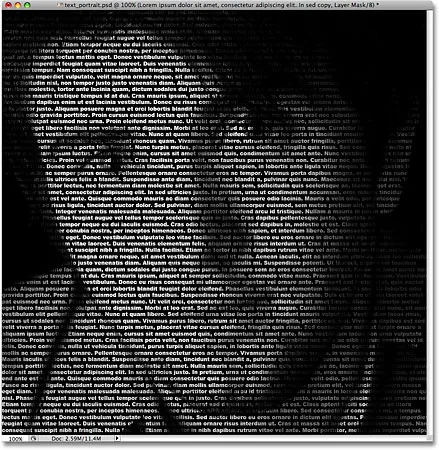
Appuyez sur Ctrl + D (Win) / Commande + D (Mac) pour supprimer le contour de sélection des bords de la fenêtre du document. Nous sommes maintenant de retour à notre mode d'affichage normal à l'intérieur du document, et le texte est maintenant masqué par la photo que nous avons collée directement dans le masque de calque, créant notre effet "portrait de texte":

Le texte est maintenant masqué par la photo.
Étape 10: Dupliquer le calque de type
Si vous êtes satisfait des résultats à ce stade, vous pouvez ignorer ces deux dernières étapes, mais si vous trouvez que l'effet semble un peu trop sombre, assurez-vous que le calque de texte est sélectionné dans le panneau Calques, puis appuyez sur Ctrl + J (Win) / Commande + J (Mac) pour dupliquer rapidement le calque. Une copie du calque de texte apparaîtra au-dessus de l'original:

Vous pouvez également copier des calques en allant dans le menu Calque, en choisissant Nouveau, puis en choisissant Calque via copie, mais le raccourci clavier est beaucoup plus rapide.
L'image apparaîtra maintenant plus lumineuse:

L'effet apparaît plus lumineux après la duplication du calque de texte.
Étape 11: Ajustez l'opacité du calque pour affiner la luminosité
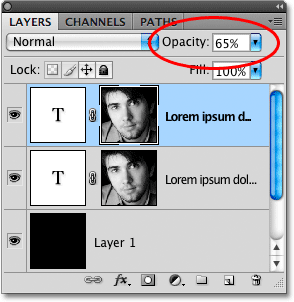
Si vous trouvez que l'effet est encore trop sombre, dupliquez simplement le calque de texte une deuxième fois. Ou, si vous trouvez qu'il est maintenant un peu trop lumineux, vous pouvez affiner les résultats en réduisant l'opacité du calque. Vous trouverez l'option Opacité en haut du panneau Calques. Plus vous définissez l'opacité du calque supérieur, plus vous laissez transparaître les calques situés en dessous, ce qui dans ce cas aura pour effet d'assombrir l'image. Je vais réduire l'opacité de mon calque de texte copié à environ 65% juste pour assombrir légèrement l'effet:

Réduisez l'opacité du calque supérieur pour affiner la luminosité de l'effet.
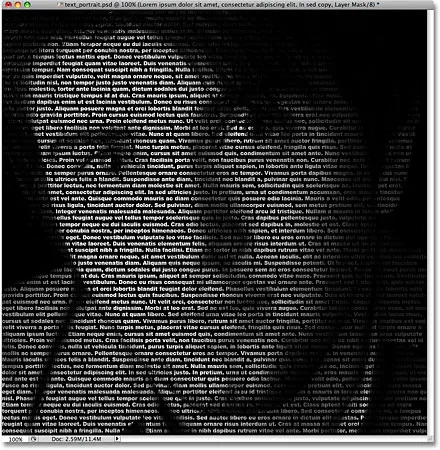
Et avec ça, c'est fini! Voici, après avoir ajusté la luminosité avec l'option Opacité, mon dernier effet Photoshop "portrait de texte":

L'effet final "portrait de texte".