Dans ce didacticiel sur les effets photo, nous allons apprendre à mettre en évidence le sujet principal d'une photo avec un contour simple. Une fois que nous avons ajouté le contour lui-même, ce que nous ferons en utilisant quelques styles de calque de Photoshop, nous améliorerons l'effet en augmentant la saturation des couleurs du sujet principal tout en diminuant la saturation dans le reste de l'image, et nous ' ll apportera un effet de flou pour réduire davantage l'importance de l'arrière-plan.
Cet effet photo fonctionne très bien avec les photos de sport et d'action, d'où vient l'idée de ce tutoriel, mais vous pouvez l'utiliser avec pratiquement n'importe quelle image.
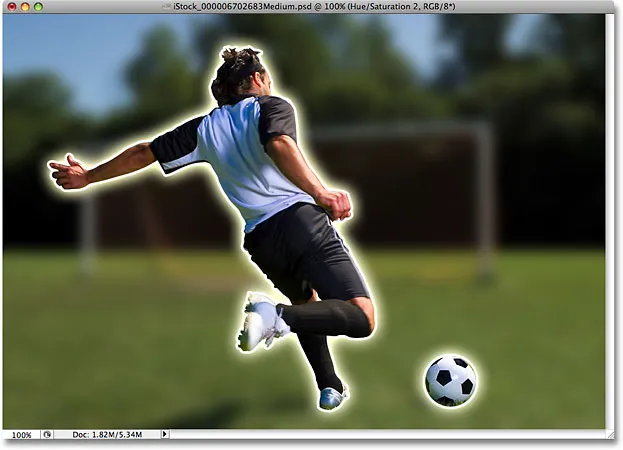
Voici la photo que j'utiliserai pour ce tutoriel:

L'image originale.
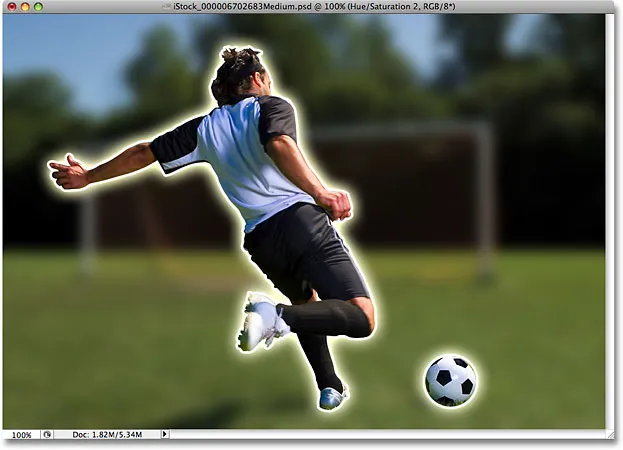
Voici à quoi cela ressemblera une fois que nous aurons ajouté notre effet "contour":

L'effet final "contour".
Comment décrire l'action
Étape 1: Dupliquez le calque d'arrière-plan
Avec notre photo récemment ouverte dans Photoshop, la première chose que nous devons faire est de dupliquer le calque d'arrière-plan. Ceci afin d'éviter d'endommager notre image d'origine. Si nous regardons dans la palette Calques, nous pouvons voir que notre photo est assise toute seule sur le calque d'arrière-plan:

La palette Calques montrant la photo d'origine sur le calque d'arrière-plan.
Dupliquons ce calque en remontant dans le menu Calque en haut de l'écran, en choisissant Nouveau, puis en choisissant Calque via Copie . Ou, pour un moyen plus rapide, utilisez le raccourci clavier Ctrl + J (Win) / Command + J (Mac):

Allez dans Calque> Nouveau> Calque via Copie, ou appuyez sur "Ctrl + J" (Win) / "Commande + J (Mac)".
Dans les deux cas, Photoshop demande à Photoshop de créer une copie du calque d'arrière-plan, et si nous regardons à nouveau dans notre palette Calques, nous pouvons voir que nous avons maintenant une version copiée du calque, que Photoshop a nommé "Calque 1", assis au-dessus. l'original:

Une copie du calque d'arrière-plan apparaît au-dessus de l'original.
Étape 2: Sélectionnez le sujet principal de votre photo
Utilisez l'outil de sélection de votre choix (outil Lasso, stylo, etc.) pour dessiner une sélection autour du sujet principal de votre photo. Pour des sélections épurées et professionnelles, le Pen Tool est votre meilleur choix (si vous ne savez pas comment utiliser le Pen Tool, vous trouverez tout ce que vous devez savoir pour vous familiariser avec lui dans nos sélections avec le Didacticiel Pen Tool ), mais l'outil Lasso fonctionnera également. Dans mon cas, je veux sélectionner le joueur de football (ou le joueur de football, selon l'endroit où vous vivez), ainsi que le ballon qu'il est sur le point de frapper, alors je vais les sélectionner tous les deux. Lorsque vous avez terminé, vous devriez avoir un aperçu de la sélection visible autour de votre sujet principal:

Un contour de sélection apparaît autour du ou des sujets principaux de la photo.
Pour obtenir de l'aide supplémentaire sur les sélections dans Photoshop, consultez notre didacticiel Pleine puissance des sélections de base, que vous trouverez dans la section Retouche photo du site Web.
Étape 3: copier la sélection vers un nouveau calque
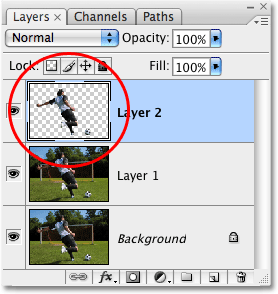
Nous devons copier la zone sélectionnée sur son propre calque afin de pouvoir y travailler séparément du reste de l'image. Nous pouvons le faire en utilisant la même méthode que nous avons utilisée pour dupliquer le calque d'arrière-plan il y a un instant, sauf que cette fois, seule la zone à l'intérieur de notre sélection sera dupliquée, pas l'image entière. Revenez au menu Calque en haut de l'écran, choisissez Nouveau, puis choisissez Calque via copie, ou appuyez sur le raccourci clavier Ctrl + J (Win) / Commande + J (Mac). Rien ne semble être arrivé à l'image dans la fenêtre du document, mais si nous regardons dans la palette Calques, nous pouvons voir que nous avons maintenant un nouveau calque nommé "Calque 2" assis au-dessus de "Calque 1", et si nous regardons dans la vignette d'aperçu pour "Layer 2", nous pouvons voir que le calque contient une copie du sujet principal, tandis que le reste du calque est vide, indiqué par le motif en damier gris:

Le sujet principal apparaît désormais sur son propre calque dans la palette Calques.
Étape 4: appliquer un style de calque de trait
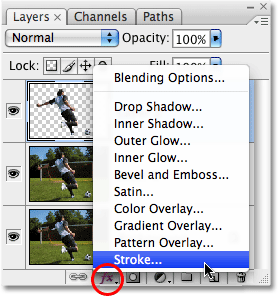
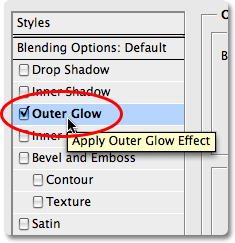
Pour placer un contour autour de nos sujets principaux, nous pouvons utiliser les styles de calque de Photoshop. Cliquez sur l'icône Styles de calque au bas de la palette Calques, qui fera apparaître une liste de tous les styles de calque disponibles parmi lesquels nous devons choisir. Sélectionnez le style de calque Contour en bas de la liste:

Cliquez sur l'icône Styles de calque et choisissez Contour en bas de la liste.
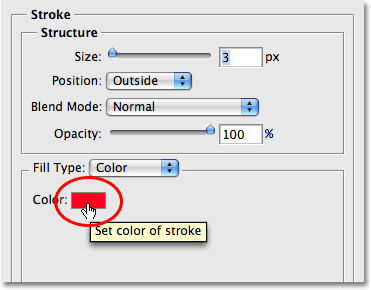
Cela fait apparaître la boîte de dialogue Style de calque définie sur les options de trait dans la colonne du milieu. Par défaut, la couleur du trait est définie sur rouge. Changeons-le en blanc. Cliquez sur l' échantillon de couleur à droite du mot "Couleur":

Cliquez sur l'échantillon de couleur pour changer la couleur du trait.
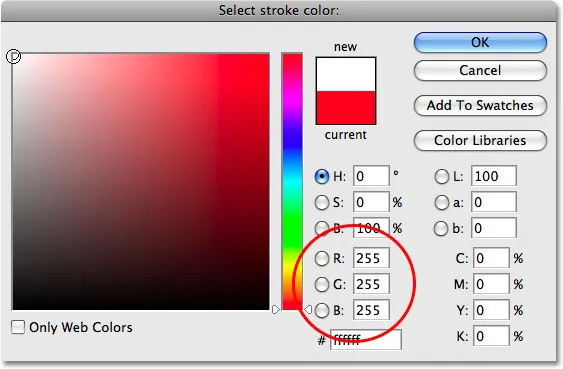
Cela fait apparaître le sélecteur de couleurs de Photoshop. Sélectionnez le blanc dans le sélecteur de couleurs. Un moyen simple de sélectionner le blanc consiste à entrer simplement une valeur de 255 dans les options R, G et B près du centre inférieur de la boîte de dialogue. Cliquez sur OK lorsque vous avez terminé pour quitter le sélecteur de couleurs:

Choisissez le blanc dans le sélecteur de couleurs.
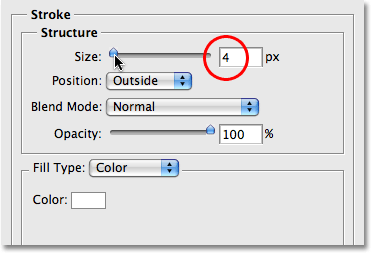
La couleur du trait étant désormais définie sur blanc, ajustons la largeur du trait. Nous pouvons le faire en utilisant le curseur Taille en haut des options de trait. La taille réelle que vous choisissez dépendra de la taille de l'image avec laquelle vous travaillez et de la taille que vous souhaitez que votre trait apparaisse, alors gardez un œil sur votre photo dans la fenêtre du document lorsque vous faites glisser le curseur Taille pour augmenter ou diminuer la largeur du trait. Faire glisser le curseur vers la droite augmente la largeur du trait, tandis que le faire glisser vers la gauche la diminue. Pour mon image, je vais aller avec une taille de trait de 4 px (pixels):

Ajustez la taille du trait avec le curseur Taille.
Ne cliquez pas tout de suite sur la boîte de dialogue. Nous avons encore un style de calque à ajouter. Vous devriez maintenant avoir un trait blanc autour du ou des sujets principaux de votre photo:

Un trait blanc apparaît maintenant autour du ou des sujets principaux de la photo.
Étape 5: ajouter un style de couche de lueur extérieure
Ajoutons un peu plus d'intérêt à notre effet de contour en appliquant également un style de calque Lueur externe. La boîte de dialogue Style de calque étant toujours ouverte, cliquez directement sur les mots Lueur extérieure à gauche de la boîte de dialogue. Assurez-vous de cliquer directement sur les mots eux-mêmes, pas seulement à l'intérieur de la case à cocher à gauche des mots. Nous voulons pouvoir changer certaines options pour le style de calque, et la seule façon d'accéder aux options est de cliquer directement sur le nom du style de calque:

Cliquez directement sur les mots "Lueur extérieure" à gauche de la boîte de dialogue Style de calque.
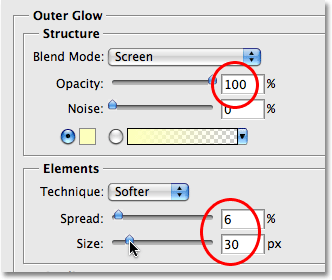
Cela change la colonne du milieu de la boîte de dialogue Style de calque en options pour la lueur extérieure. Par défaut, la couleur de la lueur est réglée sur jaune, ce qui, je pense, fonctionne bien avec cet effet, donc je vais le laisser tranquille. Augmentez l' opacité de la lueur extérieure à 100% . Ensuite, dans la section Éléments des options, augmentez la propagation à environ 6% et la taille à environ 30 px :

Les options de lueur extérieure dans la boîte de dialogue Style de calque.
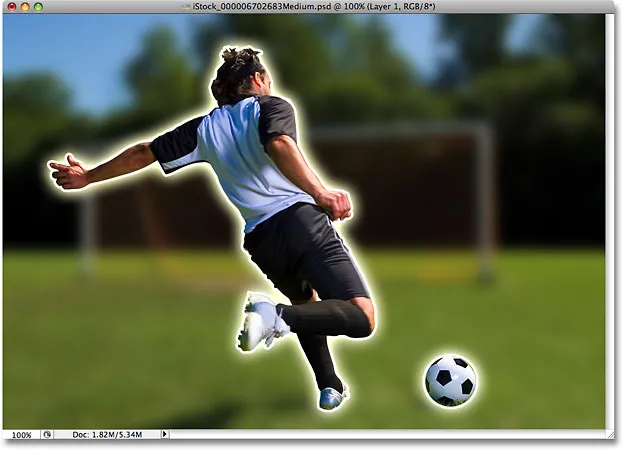
Vous devrez peut-être expérimenter un peu vous-même avec ces paramètres en fonction de la taille de votre image, mais lorsque vous avez terminé, votre effet de contour devrait ressembler à ceci:

L'effet contour comprend désormais une lueur extérieure.
Cliquez sur OK pour quitter la boîte de dialogue Style de calque à ce stade. Nous avons terminé d'appliquer nos styles de calque.
Étape 6: Boostez la couleur du sujet principal avec un calque de réglage "Teinte / Saturation"
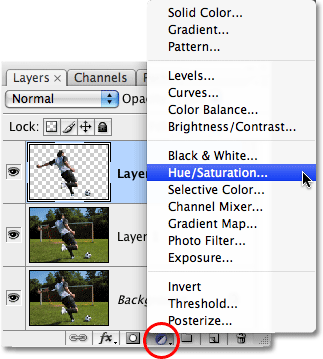
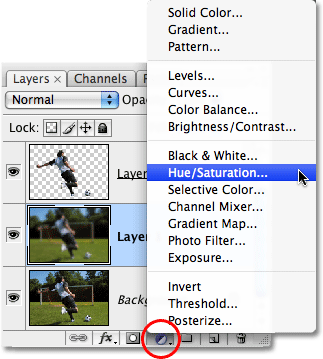
L'effet de contour principal est maintenant terminé, mais améliorons encore plus notre image avec quelques ajustements de couleur et un peu de flou. Tout d'abord, nous augmenterons la saturation des couleurs de notre sujet principal. Pour cela, nous pouvons utiliser un calque de réglage Teinte / Saturation . Nous voulons nous assurer, cependant, que notre calque de réglage affecte uniquement le sujet principal, pas l'image entière, nous allons donc couper le calque de réglage au "Calque 2", qui est le calque qui contient notre sujet principal. Maintenez la touche Alt (Win) / Option (Mac) enfoncée et cliquez sur l'icône Nouveau calque de réglage au bas de la palette Calques. Sélectionnez Teinte / Saturation dans la liste des calques de réglage qui apparaît:

Maintenez enfoncée la touche "Alt" (Win) / "Option" (Mac), cliquez sur l'icône Nouveau calque de réglage et sélectionnez "Teinte / Saturation" dans la liste.
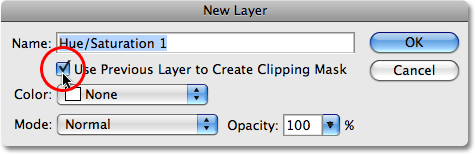
En maintenant la touche Alt / Option enfoncée pendant que vous cliquez sur l'icône Nouveau calque de réglage, nous demandons à Photoshop d'ouvrir la boîte de dialogue Nouveau calque qui nous permet de définir certaines options avant d'ajouter le calque de réglage. Directement sous l'option Nom se trouve une option appelée Utiliser le calque précédent pour créer un masque d'écrêtage . Cette option, si elle est sélectionnée, coupera le calque de réglage sur le calque directement en dessous, ce qui signifie, dans notre cas, que quoi que nous fassions avec notre calque de réglage n'affectera que notre sujet principal sur "Calque 2". Cliquez à l'intérieur de la case à cocher pour sélectionner cette option, puis cliquez sur OK pour quitter la boîte de dialogue Nouveau calque:

Sélectionnez l'option "Utiliser le calque précédent pour créer un masque d'écrêtage".
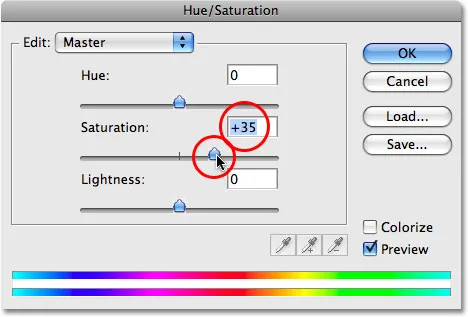
Dès que nous sortons de la boîte de dialogue, la boîte de dialogue Teinte / Saturation apparaît. Nous voulons l'utiliser pour augmenter la saturation des couleurs de notre sujet principal, alors cliquez sur le curseur Saturation au milieu de la boîte de dialogue et faites-le glisser vers la droite. Plus vous faites glisser vers la droite, plus vous augmentez la saturation des couleurs, alors gardez un œil sur votre image dans la fenêtre du document pendant que vous faites glisser le curseur pour vous assurer de ne pas en faire trop. Je vais faire glisser mon curseur Saturation à une valeur d'environ +35, ce qui donne à mon sujet principal une belle amélioration de la couleur:

Faites glisser le curseur Saturation vers la droite pour augmenter la saturation des couleurs du sujet principal.
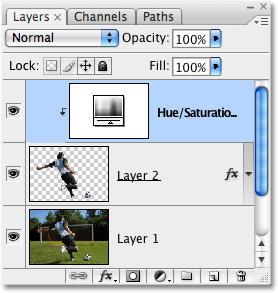
Cliquez sur OK pour quitter la boîte de dialogue lorsque vous avez terminé. Si nous regardons dans la palette Calques pendant un moment, nous pouvons voir le calque de réglage Teinte / Saturation assis au-dessus de "Calque 2". Remarquez comment le calque de réglage est en retrait vers la droite. Cela nous indique que le calque est découpé sur le calque situé en dessous:

La palette Calques montrant le calque de réglage Teinte / Saturation coupé au "Calque 2" en dessous.
Voici mon image après avoir augmenté la saturation des couleurs de mon sujet principal:

La saturation des couleurs du sujet principal a été augmentée sans affecter le reste de la photo.
Étape 7: appliquer le filtre "Flou gaussien" au "Calque 1"
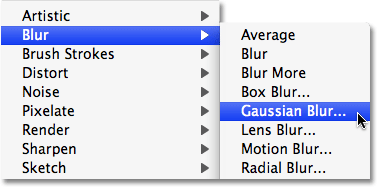
Nous avons fini de travailler sur notre sujet principal. Terminons les choses en réduisant l'importance du reste de la photo. Cliquez sur "Layer 1" dans la palette des calques pour le sélectionner. Le calque actuellement sélectionné apparaît toujours surligné en bleu dans la palette Calques. Nous allons rendre le reste de la photo flou et pour ce faire, nous utiliserons le filtre Flou gaussien de Photoshop. Montez dans le menu Filtre en haut de l'écran, choisissez Flou, puis choisissez Flou gaussien :

Allez dans Filtre> Flou> Flou gaussien.
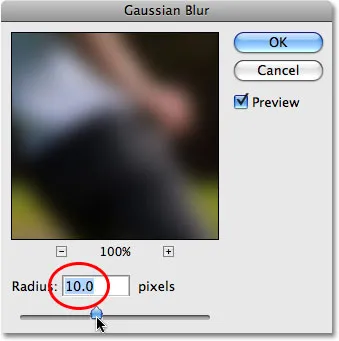
Cela fait apparaître la boîte de dialogue Filtre de flou gaussien. Réglez le rayon du flou à environ 10 pixels . Encore une fois, vous devrez peut-être augmenter ou diminuer ce montant en fonction de la taille de l'image sur laquelle vous travaillez, mais 10 pixels fonctionnent généralement bien:

Le filtre Flou gaussien.
Cliquez sur OK pour quitter la boîte de dialogue Flou gaussien, et si nous regardons notre image dans la fenêtre du document, nous pouvons voir que l'arrière-plan est bien flou tandis que notre sujet principal reste net:

Le reste de la photo est maintenant flou tandis que le sujet principal reste intact.
Étape 8: Réduisez la saturation des couleurs de l'arrière-plan avec "Teinte / Saturation"
Comme dernière étape, diminuons la saturation des couleurs de l'arrière-plan, ce qui aidera le sujet principal à se démarquer encore plus. Avec "Calque 1" toujours sélectionné, cliquez à nouveau sur l'icône Nouveau calque de réglage en bas de la palette Calques et choisissez Teinte / Saturation dans la liste. Il n'est pas nécessaire de maintenir le bouton Alt / Option enfoncé cette fois:

Sélectionnez un autre calque de réglage Teinte / Saturation dans la palette Calques.
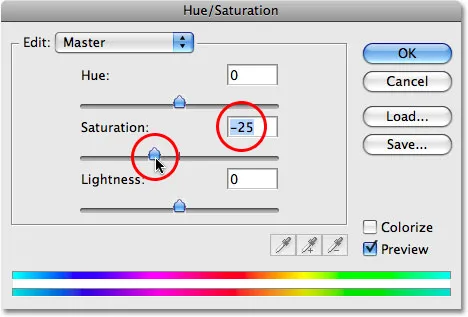
Lorsque la boîte de dialogue Teinte / Saturation apparaît, faites glisser le curseur Saturation vers la gauche pour réduire la saturation des couleurs de l'arrière-plan. Plus vous faites glisser vers la gauche, plus vous réduirez la saturation. Je vais faire glisser mon curseur sur une valeur d'environ -25 :

Faites glisser le curseur Saturation vers la gauche pour réduire la saturation des couleurs de l'arrière-plan.
Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue, et nous avons terminé! Ici, après avoir réduit la saturation des couleurs de l'arrière-plan, voici mon résultat final:

Le résultat final.