Apprenez à créer un effet de texte de peinture en aérosol dans Photoshop, avec vos lettres peintes à la bombe sur l'arrière-plan! Un didacticiel pas à pas pour Photoshop CC et versions antérieures.
Dans ce didacticiel, je vais vous montrer comment créer un simple effet de texte peint à la bombe où les lettres semblent avoir été peintes au pistolet sur un mur ou une surface. Je vais également vous montrer comment mélanger la peinture de pulvérisation avec la surface pour un effet plus réaliste. Et parce que nous allons créer la peinture en aérosol en utilisant rien de plus qu'un effet de calque et les options de mélange de Photoshop, votre texte restera modifiable même lorsque nous aurons terminé.
J'utiliserai la dernière version de Photoshop CC mais toute version récente fonctionnera.
Voici un exemple de l'effet de texte peint à la bombe. Bien sûr, vous pouvez utiliser le texte, l'arrière-plan et les couleurs que vous aimez:

L'effet de texte peint à la bombe.
Commençons!
Comment créer du texte peint à la bombe dans Photoshop
Nous commencerons par apprendre à créer l'effet de peinture en aérosol principal, puis je vous montrerai comment mélanger les lettres avec l'arrière-plan. Je vais également vous montrer comment dupliquer l'effet pour ajouter plus de texte à votre conception et comment changer la couleur de la peinture.
Vous pouvez également suivre la vidéo de ce didacticiel. Ou téléchargez ce tutoriel au format PDF prêt à imprimer!
Étape 1: ouvrez votre image d'arrière-plan
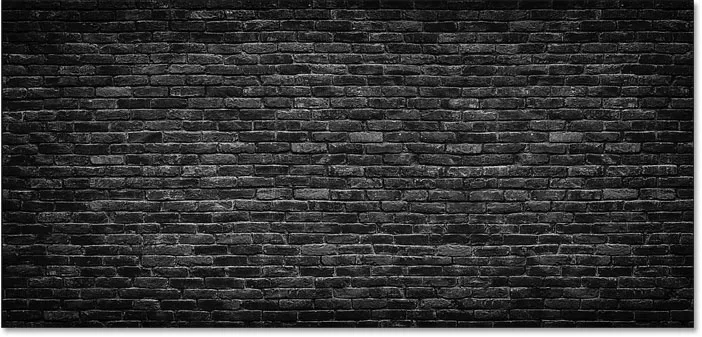
Puisque nous allons vouloir pulvériser le texte sur une sorte d'arrière-plan, commencez par ouvrir votre image d'arrière-plan. Je vais utiliser cette image que j'ai téléchargée depuis Adobe Stock:

La surface où le texte sera peint à la bombe. Crédit: Adobe Stock.
Et dans le panneau Calques, nous voyons l'image sur le calque d'arrière-plan:

Panneau Calques de Photoshop affichant le calque d'arrière-plan.
Connexes: découvrez comment utiliser les calques dans Photoshop
Étape 2: ajoutez votre texte
Pour ajouter votre texte, sélectionnez l' outil de saisie dans la barre d'outils:

Sélection de l'outil de saisie.
Choisir une police
Et puis dans la barre des options, choisissez votre police. J'utiliserai "HWT Gothic Round" que j'ai téléchargé à partir d'Adobe Typekit. Si vous n'avez pas accès à cette police, ça va. N'importe quelle police fonctionnera:

Choisir une police dans la barre des options.
Plus d'options de type
Toujours dans la barre des options, je vais définir ma taille de texte sur 72 pt juste pour me donner la plus grande taille prédéfinie pour l'instant. Et je vais régler l' alignement du texte au centre .
Pour la couleur, je choisirai le blanc en cliquant sur l'échantillon de couleur et en choisissant le blanc dans le sélecteur de couleurs de Photoshop. Ce n'est pas la couleur que nous allons utiliser pour la peinture en aérosol. Tout ce dont nous avons besoin pour l'instant est quelque chose qui nous permet de voir le texte pendant que nous l'ajoutons:

Définition de la taille, de l'alignement et de la couleur du texte.
Ajout du texte
Cliquez ensuite dans le document et ajoutez votre texte. Je vais taper le mot "PAINT":

Ajout du texte.
Accepter le texte
Pour l'accepter, cliquez sur la coche dans la barre des options:

Cliquer sur la coche.
Étape 3: redimensionner et repositionner le texte avec Free Transform
Pour redimensionner le texte et le déplacer en place, accédez au menu Edition dans la barre de menus et choisissez Transformation libre :

Allez dans Edition> Transformation gratuite.
Et puis pour redimensionner le texte, cliquez et faites glisser l'une des poignées d'angle . À partir de Photoshop CC 2019, le rapport hauteur / largeur du texte est automatiquement verrouillé lorsque vous faites glisser les poignées. Dans les versions antérieures de Photoshop, vous devrez maintenir la touche Maj enfoncée pendant que vous faites glisser pour verrouiller le rapport hauteur / largeur en place.
Pour redimensionner le texte à partir de son centre, maintenez la touche Alt (Win) / Option (Mac) enfoncée pendant que vous faites glisser. Et si vous devez repositionner votre texte, cliquez à l'intérieur de la zone Transformation libre et faites glisser le texte en place.
Pour l'accepter et quitter Free Transform, appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier:

Redimensionner le texte en faisant glisser une poignée d'angle.
Étape 4: réduisez la valeur de remplissage du calque Type à 0%
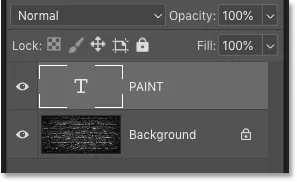
Dans le panneau Calques, nous voyons notre texte sur un nouveau calque Type au-dessus de l'image:

Le texte apparaît sur son propre calque Type.
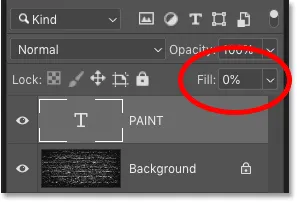
Pour créer l'effet de peinture en aérosol, la première chose que nous devons faire est de rendre notre texte transparent. Pour ce faire, abaissez complètement la valeur de remplissage dans le coin supérieur droit du panneau Calques à 0% . Assurez-vous de réduire la valeur de remplissage, pas la valeur d'opacité:

Abaisser le remplissage du calque Type à 0%.
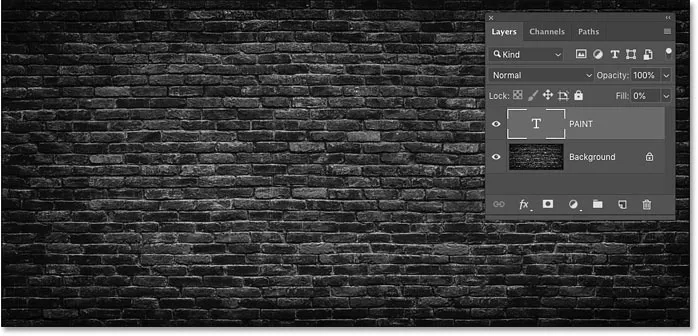
Le texte disparaît complètement. C'est toujours là, c'est juste transparent:

Réduire la valeur de remplissage rend le texte invisible.
Quelle est la différence entre l'opacité et le remplissage?
Dans le panneau Calques, les valeurs Opacité et Remplissage affectent la transparence d'un calque. La différence entre eux est que l'opacité contrôle la transparence à la fois du contenu d'un calque et des effets de calque que nous avons appliqués. Le remplissage, en revanche, n'affecte que le contenu d'un calque . Il n'a aucun effet sur les effets de calque.
Cela signifie qu'en réduisant la valeur de remplissage, nous pouvons appliquer des effets de calque à notre texte et garder les effets visibles même si le texte lui-même est masqué. Et c'est ce qui va nous permettre de créer notre effet de peinture en aérosol.
Étape 5: ajouter un effet de calque Ombre portée au calque Type
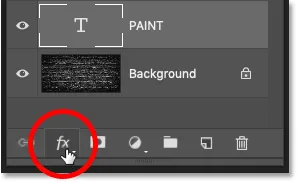
L'ensemble de l'effet de peinture en aérosol peut être créé à l'aide d'un effet de couche unique, et celui dont nous avons besoin est Ombre portée. Avec le calque Type sélectionné, cliquez sur l'icône Style de calque (l'icône " fx ") en bas du panneau Calques:

Cliquez sur l'icône Style de calque.
Et puis choisissez Drop Shadow :

Choisir un effet de couche Ombre portée.
Étape 6: réinitialiser les paramètres de l'ombre portée aux valeurs par défaut
Dans la boîte de dialogue Style de calque, cliquez sur le bouton Rétablir les valeurs par défaut pour restaurer les paramètres d'ombre portée par défaut, juste pour que nous voyions tous les deux la même chose:

Cliquez sur le bouton Réinitialiser par défaut.
Étape 7: changez la couleur de l'ombre portée en blanc
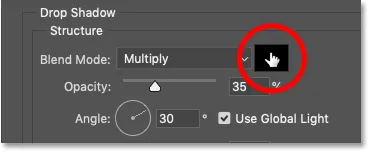
Modifiez ensuite la couleur de l'ombre portée en cliquant sur le nuancier :

Cliquer sur l'échantillon de couleur.
Et dans le sélecteur de couleurs, choisissez le blanc pour l'instant, puis cliquez sur OK. Nous choisirons différentes couleurs pour l'effet un peu plus tard:

Définition de la couleur de l'ombre portée sur blanc.
Étape 8: changez le mode de fusion de l'ombre en écran
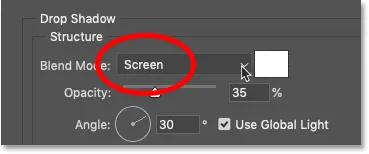
Pour voir le blanc, changez le mode de fusion de l'ombre portée de Multiplier (le mode de fusion par défaut) en Écran :

Changer le mode de fusion en écran.
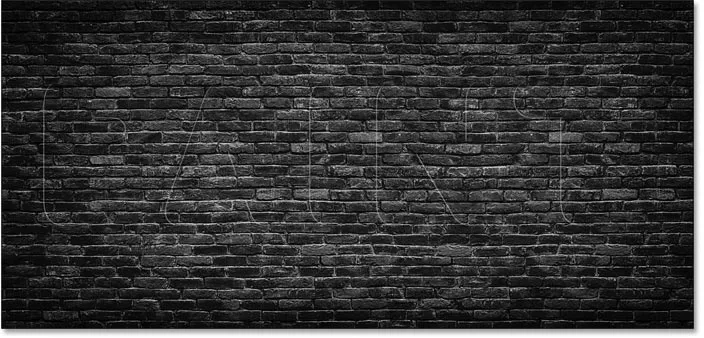
Et tout de suite, on commence à voir du blanc apparaître derrière les lettres:

Un léger contour blanc apparaît autour du texte.
Étape 9: augmentez l'opacité de l'ombre à 100%
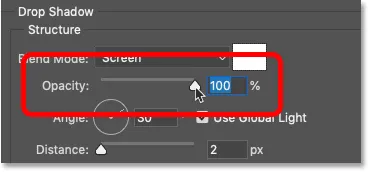
Pour rendre l'effet plus lumineux, augmentez l' opacité de l'ombre portée jusqu'à 100% :

Augmenter l'opacité à 100%.
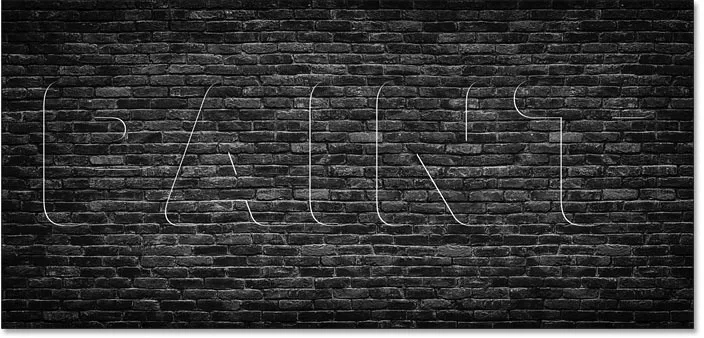
Et maintenant, l'effet est plus facile à voir. En changeant la couleur de l'ombre portée du noir au blanc et en changeant son mode de fusion de Multiplier en Écran, nous avons essentiellement transformé notre ombre en une lueur:

Le résultat après avoir augmenté l'opacité.
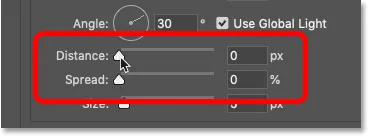
Étape 10: Réglez la distance et l'écart à 0%
Ignorez les options Angle et Utiliser la lumière globale car elles ne comptent pas ici. Mais abaissez la distance à 0px et assurez-vous que l' écart est à 0% :

Réglage de la distance et de l'écart à 0.
En définissant la distance à 0 px, nous avons centré l'ombre portée derrière le texte, créant un contour ou un trait faible autour des lettres:

Le résultat après avoir abaissé la distance à 0px.
Étape 11: augmenter la taille de l'ombre portée
Pour étendre l'ombre (ou l'éclat, dans ce cas) plus loin des bords, augmentez la valeur Taille :

Augmenter la taille de l'ombre portée.
Plus vous l'augmentez, plus la lueur apparaît:

Le résultat après avoir abaissé la distance à 0 px.
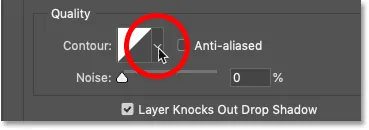
Étape 12: changer le contour en cône
À ce stade, l'effet jusqu'à présent ne ressemble pas beaucoup à de la peinture en aérosol. Notre éclat doit ressembler davantage à un contour autour des formes des lettres.
Pour résoudre ce problème, toujours dans la boîte de dialogue Style de calque, accédez à la section Qualité, cliquez sur la petite flèche à côté de la miniature d'aperçu du contour :

Cliquez sur la flèche, pas sur la vignette.
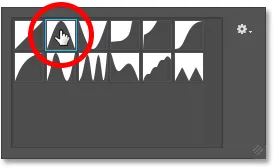
Et puis choisissez le contour du cône en double-cliquant sur sa miniature. C'est celui de la rangée du haut, deuxième à gauche:

Sélection du contour du cône.
Les contours affectent la transparence de l'ombre portée, changeant comment et où elle passe des zones opaques aux zones transparentes. Et tout de suite, nous voyons un contour beaucoup plus fort autour des bords des lettres:

L'effet après le passage au contour du cône.
Étape 13: Décochez "Layer Knocks Out Drop Shadow"
Mais notez que même si notre texte est transparent, la lueur n'apparaît qu'à l' extérieur de celui-ci. Nous devons également voir la lueur à l' intérieur des lettres.
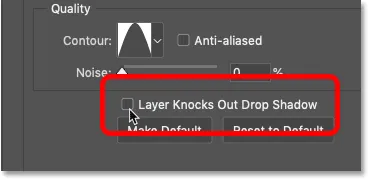
Pour résoudre ce problème, décochez l'option qui dit Layer Knocks Out Drop Shadow :

Décochez "Layer Knocks Out Drop Shadow".
Et maintenant, le contour apparaît à la fois à l'extérieur et à l'intérieur du texte:

L'effet après le passage au contour du cône.
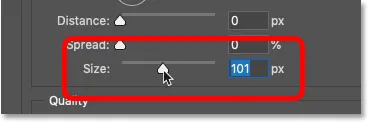
Étape 14: réajustez la valeur de la taille si nécessaire
À ce stade, vous devrez peut-être revenir en arrière et réajuster la valeur Taille pour modifier l'épaisseur du contour. Ne montez pas trop haut ou vous diffuserez la lueur trop loin. La taille exacte dont vous avez besoin dépendra de la taille de votre texte.
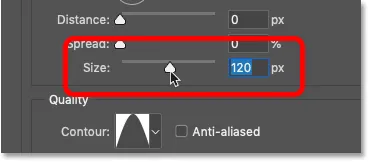
Dans mon cas, j'irai avec une valeur de taille d'environ 120px, mais vous devrez peut-être une valeur différente:

Augmenter la valeur Taille.
Et voici le résultat:

L'effet après avoir réajusté la valeur Taille.
Étape 15: ajouter du bruit
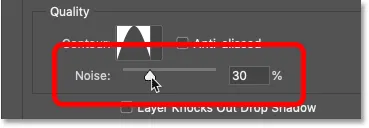
Enfin, ajoutez du bruit au contour en augmentant la valeur du bruit . Je vais régler le mien à environ 25-30%:

Ajout de bruit à l'effet.
Et maintenant, si je fais un zoom avant, nous voyons de petites taches dans le contour, ce qui ressemble plus à de la peinture en aérosol.
Selon la taille de la police que vous utilisez, vous remarquerez peut-être quelques bords durs faibles le long des zones où l'effet et l'arrière-plan se rencontrent. Dans cette capture d'écran, vous pouvez les voir à l'intérieur des lettres "P" et "A". Ces bords disparaîtront une fois que nous aurons mélangé le texte avec l'arrière-plan, ce que nous ferons ensuite:

L'effet après avoir ajouté du bruit.
Comment mélanger le texte peint à la bombe avec l'arrière-plan
À ce stade, nous en avons terminé avec notre effet de couche Ombre portée. Apprenons donc à mélanger l'effet avec l'arrière-plan, de sorte qu'il semble que le texte soit réellement peint à la bombe sur l'arrière-plan et pas seulement assis devant lui. Lorsque nous aurons terminé, je vous montrerai comment copier l'effet pour ajouter plus de texte tout en conservant les effets de calque et les options de fusion intacts.
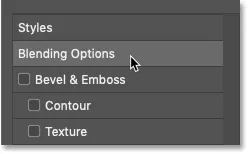
Étape 16: Ouvrez les options de fusion de Photoshop
Toujours dans la boîte de dialogue Style de calque, sélectionnez la catégorie Options de fusion sur la gauche:

Ouverture des options de fusion.
Étape 17: faites glisser le curseur noir "Calque sous-jacent" vers la droite
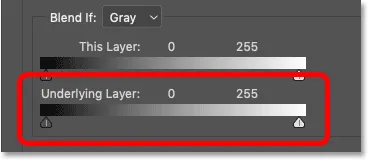
Au bas des options de fusion se trouvent deux ensembles de curseurs. Celui du haut indique "Cette couche" et celui du dessous indique "Couche sous-jacente". Nous pouvons utiliser ces curseurs pour mélanger notre texte avec l'image d'arrière-plan. Et l'ensemble dont nous avons besoin est celui du bas ( couche sous-jacente ):

Le curseur "Calque sous-jacent" dans les options de fusion.
Remarquez les deux curseurs sous la barre de dégradé. Il y a un curseur noir à gauche et un curseur blanc à droite. Nous allons mélanger notre texte avec les parties les plus sombres de notre image de fond. Et pour cela, nous avons besoin du curseur noir .
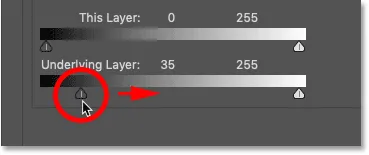
Cliquez sur le curseur noir et commencez à le faire glisser vers la droite:

Faites glisser le curseur noir vers la droite.
Lorsque vous faites glisser, gardez un œil sur votre texte et vous verrez les zones les plus sombres de l'image d'arrière-plan commencer à apparaître à travers. Et au fur et à mesure que vous faites glisser, de plus en plus d'arrière-plan apparaît:

Faire glisser le curseur noir révèle les zones les plus sombres de l'arrière-plan à travers le texte.
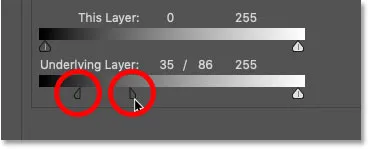
Étape 18: divisez le curseur noir en deux
Le problème est que les transitions entre le texte et l'arrière-plan sont très dures. Pour créer des transitions plus fluides, maintenez la touche Alt (Win) / Option (Mac) de votre clavier enfoncée. Cliquez sur le côté droit du curseur noir et faites-le glisser loin du côté gauche. Cela divise le curseur en deux moitiés:

Maintenez Alt (Win) / Option (Mac) et faites glisser le curseur en dehors.
Étape 19: ajustez les curseurs pour créer une transition en douceur
La moitié gauche du curseur contrôle désormais le niveau de luminosité à l'endroit où le texte commence à apparaître devant l'arrière-plan. Et la moitié droite définit le niveau de luminosité où le texte devient entièrement visible et l'arrière-plan ne s'affiche plus à travers. La zone entre les deux curseurs devient la zone de transition où le texte et l'arrière-plan se mélangent. Plus vous faites glisser les curseurs l'un vers l'autre, plus la transition apparaît progressivement.
Réglez chaque moitié du curseur jusqu'à ce que vous soyez satisfait de l'effet. Il n'y a pas de valeurs spécifiques à utiliser ici car cela dépendra de votre image d'arrière-plan.
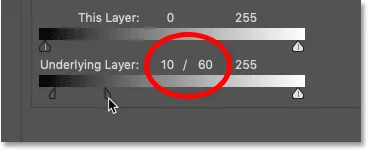
Dans mon cas, je définirai ma moitié gauche à un niveau de luminosité de 10 et ma moitié droite à un niveau de luminosité de 60. En d'autres termes, toutes les zones de mon image d'arrière-plan qui sont à un niveau de luminosité de 10 ou plus sombres seront complètement montrer à travers le texte. Les zones à un niveau de luminosité de 60 ou plus seront complètement masquées par le texte. Et les niveaux de luminosité entre les deux (11 à 59) sont le lieu de la transition:

Mes niveaux de luminosité pour la moitié gauche (10) et la moitié droite (60) du curseur.
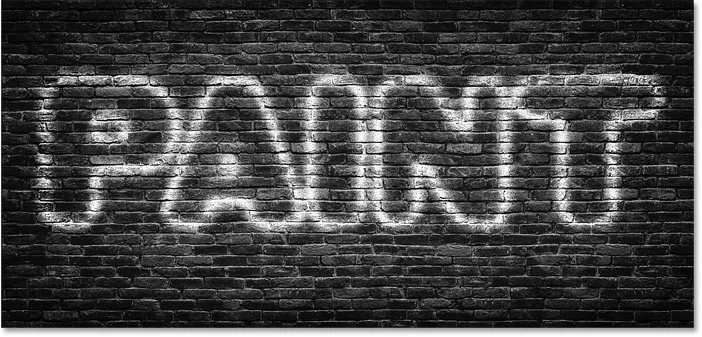
Et avec le texte se confondant maintenant avec l'image, nous obtenons un effet de peinture en aérosol beaucoup plus réaliste:

L'effet avec le texte s'est mélangé avec l'arrière-plan.
Étape 20: fermez la boîte de dialogue Style de calque
Nous avons terminé avec l'effet principal, alors allez-y et fermez la boîte de dialogue Style de calque en cliquant sur OK:

Cliquez sur OK pour fermer la boîte de dialogue.
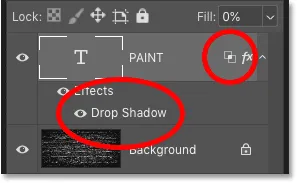
Et dans le panneau Calques, nous voyons maintenant notre ombre portée répertoriée comme un effet sous le calque Type. Nous voyons également une icône Options de mélange à côté de l'icône "fx", nous indiquant que nous avons également des options de mélange avancées appliquées au calque:

Le calque Type affiche désormais nos options Ombre portée et Fusion.
Comment dupliquer l'effet de texte peint à la bombe
À ce stade, il est facile d'ajouter plus de texte peint à la bombe.
Étape 21: Faites une copie du calque Type
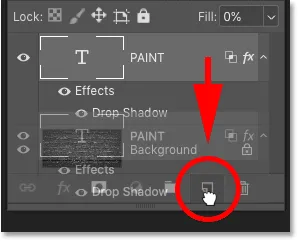
Tout ce que nous devons faire est de dupliquer notre couche Type. Faites-le simplement glisser vers le bas sur l'icône Ajouter un nouveau calque en bas du panneau Calques:

Faites glisser le calque Type sur l'icône Ajouter un nouveau calque.
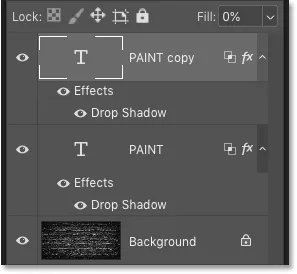
Une copie du calque Type apparaît au-dessus de l'original, avec notre effet Ombre portée et nos options de mélange:

Le panneau Calques affiche désormais les deux calques de type.
Étape 22: Sélectionnez l'outil de déplacement
Pour repositionner le texte, sélectionnez l' outil Déplacer dans la barre d'outils:

Sélection de l'outil de déplacement.
Étape 23: déplacer le texte en place
Et puis cliquez sur le texte et déplacez-le en place. Je vais faire glisser la copie du texte vers le haut:

Faites glisser le texte copié vers le haut de l'image d'arrière-plan.
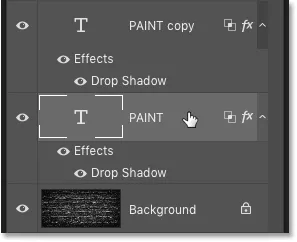
Ensuite, dans le panneau Calques, je clique sur le calque Type d'origine pour le sélectionner:

Sélection du calque de type d'origine.
Et je vais faire glisser le texte d'origine vers le bas:

Faites glisser le texte d'origine vers le bas de l'image d'arrière-plan.
Comment modifier le texte peint à la bombe
Étant donné que notre texte est toujours de type modifiable, nous pouvons facilement modifier le texte et garder intact l'effet de peinture en aérosol.
Étape 24: Sélectionnez l'outil de type
Je ne veux pas que les deux mots soient identiques, donc pour éditer le texte du haut, je vais sélectionner l'outil Type dans la barre d'outils:

Sélection de l'outil de saisie.
Étape 25: Sélectionnez et modifiez le texte
Ensuite, je double-clique à l'intérieur du mot pour le mettre en surbrillance:

Mettre en surbrillance le mot supérieur en double-cliquant avec l'outil Texte.
Et je vais changer le mot de "PAINT" à "SPRAY":

Modification du texte.
Pour l'accepter, je clique sur la coche dans la barre des options:

Cliquer sur la coche.
Étape 26: redimensionner le texte modifié avec Free Transform
Je redimensionnerai le texte du haut en allant dans le menu Edition et en choisissant Free Transform :

Allez dans Edition> Transformation gratuite.
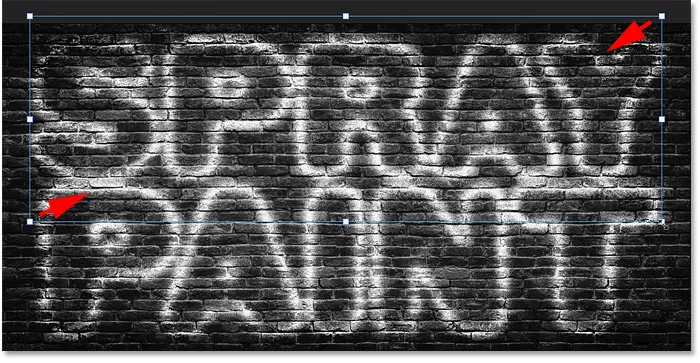
Et puis je ferai glisser les poignées du coin supérieur pour redimensionner le mot afin qu'il ait la même largeur que le mot inférieur. Pour l'accepter, je vais appuyer sur Entrée (Win) / Retour (Mac) sur mon clavier:

Redimensionner la copie du texte.
Comment changer la couleur de la peinture en aérosol
Et enfin, regardons comment changer la couleur de l'effet.
Étape 27: Double-cliquez sur l'effet de couche Ombre portée
Pour changer la couleur de la peinture en aérosol, double-cliquez sur les mots "Ombre portée" sous le calque Type. Si vous disposez de plusieurs calques de type comme moi, assurez-vous de double-cliquer sur celui que vous souhaitez modifier.
Dans mon cas, je vais commencer par le mot "SPRAY" en haut:

Double-cliquez sur les mots "Ombre portée".
Étape 28: cliquez sur l'échantillon de couleur
Cela rouvre la boîte de dialogue Style de calque. Cliquez sur l' échantillon de couleur :

Cliquez sur l'échantillon de couleur de l'ombre portée.
Étape 29: Choisissez une nouvelle couleur dans le sélecteur de couleurs
Et puis, dans le sélecteur de couleurs, choisissez une nouvelle couleur. J'irai avec quelque chose de brillant, comme du jaune:

Choisir une nouvelle couleur pour la peinture en aérosol.
Cliquez sur OK pour fermer le sélecteur de couleurs, puis cliquez sur OK pour fermer la boîte de dialogue Style de calque. Et maintenant mon texte supérieur est de couleur jaune:

Le résultat après avoir coloré le texte du haut.
Changer la couleur du texte du bas
Je ferai la même chose avec le texte du bas. Je double-clique sur les mots "Ombre portée" pour rouvrir la boîte de dialogue Style de calque:

Réouverture de l'effet de calque Ombre portée pour le mot "PEINTURE".
Et puis je clique sur l'échantillon de couleur:

Cliquez sur l'échantillon de couleur de l'ombre portée.
Et je vais choisir une nouvelle couleur dans le sélecteur de couleurs. Pour le texte du bas, j'irai à nouveau avec quelque chose de brillant, comme un rose rougeâtre:

Choisir une deuxième couleur pour la peinture en aérosol.
Je clique à nouveau sur OK pour fermer le sélecteur de couleurs, puis sur OK pour fermer la boîte de dialogue Style de calque.
Et voici, après avoir ajouté de la couleur aux deux mots, voici mon résultat final:

L'effet de texte fini peint à la bombe.
Et nous l'avons là! Voilà comment créer du texte peint à la bombe dans Photoshop! Consultez nos sections Effets photo et Effets texte pour plus de didacticiels. Et n'oubliez pas, tous nos tutoriels sont disponibles en téléchargement au format PDF!