Dans ce didacticiel Photoshop Text Effects, nous allons apprendre à créer un effet de "tuiles fragmentées" à l'aide du filtre de tuiles de Photoshop.
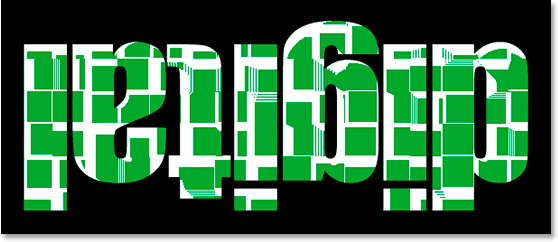
Voici l'effet que nous recherchons:

Le résultat final.
Commençons!
Étape 1: ouvrir un nouveau document Photoshop
Ouvrez un nouveau document Photoshop en allant dans le menu Fichier en haut de l'écran et en choisissant Nouveau …, ce qui fait apparaître la boîte de dialogue Nouveau document . Choisissez la taille que vous souhaitez pour votre document. Je vais utiliser la taille prédéfinie 640x480:

Créez un nouveau document Photoshop. J'utilise la taille prédéfinie 640x480.
Étape 2: Remplissez le calque d'arrière-plan avec du noir
Appuyez sur D sur votre clavier pour réinitialiser rapidement les couleurs de premier plan et d'arrière-plan de Photoshop, ce qui définit le noir comme couleur de premier plan. Utilisez ensuite le raccourci clavier Alt + Retour arrière (Win) / Option + Supprimer (Mac) pour remplir le calque d'arrière-plan avec du noir:

Le document Photoshop est maintenant rempli de noir.
Étape 3: définissez votre couleur de premier plan sur une couleur sombre et ajoutez votre texte
Cliquez sur l' échantillon de couleur de premier plan dans la palette d'outils:

Cliquez sur l'échantillon de couleur de premier plan pour changer sa couleur.
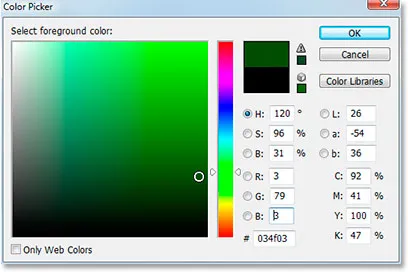
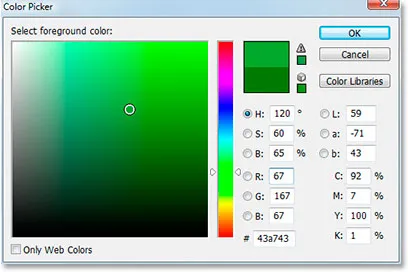
Cela fera apparaître le sélecteur de couleurs de Photoshop. Nous allons choisir une couleur pour le texte. Vous pouvez choisir la couleur que vous souhaitez pour votre texte, mais quelle que soit la couleur, choisissez d'abord une teinte foncée. Je veux utiliser du vert pour ma couleur, je vais donc choisir une nuance de vert foncé:

Utilisez le sélecteur de couleurs de Photoshop pour sélectionner une teinte sombre de la couleur que vous souhaitez utiliser pour le texte.
Une fois que vous avez choisi votre couleur, cliquez sur OK pour quitter le sélecteur de couleurs.
Sélectionnez votre outil Texte dans la palette Outils ou appuyez sur la lettre T de votre clavier pour le sélectionner rapidement:

Sélectionnez l'outil Texte dans la palette Outils ou appuyez sur "T" sur votre clavier.
Ensuite, avec l'outil Type sélectionné, accédez à la barre des options en haut de l'écran et choisissez votre police et sa taille. Cet effet fonctionnera mieux avec une police grande et épaisse, donc j'utiliserai "Impact" pour le tutoriel. Cliquez ensuite à l'intérieur de votre document et saisissez votre texte. Je vais taper le mot "numérique" car je pense que cet effet a un peu un aspect numérique:

Cliquez à l'intérieur du document et entrez votre type.
Utilisez l' outil Déplacer pour centrer votre texte dans le document et redimensionnez le texte si nécessaire en utilisant le raccourci clavier Ctrl + T (Win) / Commande + T (Mac) pour afficher les poignées de transformation gratuite de Photoshop autour de votre texte, puis maintenez enfoncée Maj + Alt (Win) / Maj + Option (Mac) et faites glisser l'un des points d'angle. Si vous maintenez la touche Maj enfoncée, les proportions du texte sont maintenues et si vous maintenez la touche Alt / Option enfoncée, le texte est redimensionné à partir du centre. Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour accepter la transformation.
Étape 4: pixelliser le calque de texte
Nous allons appliquer l'un des filtres de Photoshop au texte, mais nous ne pouvons pas le faire sans d'abord convertir le texte en pixels, ce qui est connu sous le nom de «pixellisation». Pour ce faire, avec le calque de texte sélectionné dans la palette Calques, accédez au menu Calque en haut de l'écran, choisissez Pixelliser, puis choisissez Type . Rien ne semble s'être produit dans le document, mais si vous regardez dans votre palette Calques, vous verrez que le calque de texte est maintenant un calque normal:

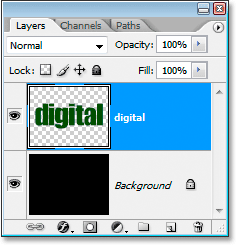
Après avoir pixellisé le type, le calque de texte est désormais un calque normal dans la palette Calques.
Étape 5: Dupliquez le calque de texte
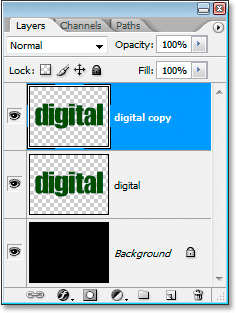
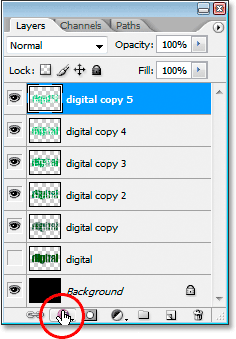
Nous devons créer un doublon du calque avec notre texte dessus, donc pour cela, avec le calque de texte sélectionné, utilisez le raccourci clavier Ctrl + J (Win) / Commande + J (Mac). Vous aurez maintenant un doublon du calque de texte dans la palette Calques:

Appuyez sur "Ctrl + J" (Win) / "Commande + J" (Mac) pour dupliquer le calque de texte.
Étape 6: masquer le calque de texte d'origine
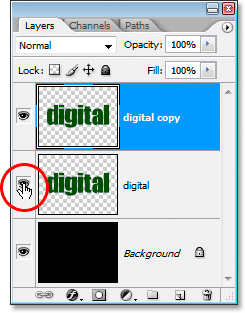
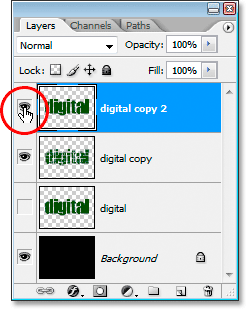
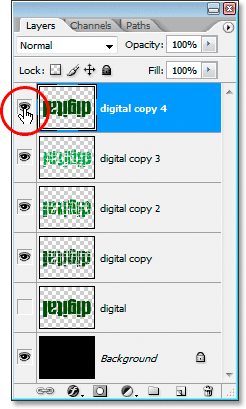
Une fois la copie de notre calque de texte créée, nous allons masquer le calque de texte d'origine en cliquant sur son icône de visibilité des calques (l'icône "globe oculaire") à l'extrême gauche du calque dans la palette Calques:

Masquez le calque de texte d'origine en cliquant sur son icône "Visibilité du calque" (globe oculaire).
Vous ne verrez aucun changement dans le document car la copie du calque de texte bloque le calque de texte d'origine de la vue, mais si vous regardez en arrière dans la palette Calques, vous verrez que l'icône du globe oculaire a disparu, indiquant que le le calque est maintenant masqué.
Étape 7: appliquer deux fois le filtre "Mosaïques" de Photoshop au calque de copie de texte
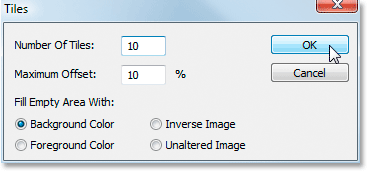
Avec le calque de copie de texte sélectionné dans la palette Calques, accédez au menu Filtre en haut de l'écran, choisissez Styliser, puis choisissez Mosaïques . Cela fait apparaître la boîte de dialogue du filtre de tuiles de Photoshop:

Didacticiels Photoshop: accédez à Filtre> Styliser> Mosaïques pour afficher la boîte de dialogue Filtre de mosaïques.
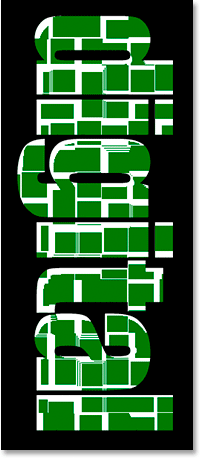
Pas besoin de changer l'une des options. Cliquez simplement sur OK pour quitter la boîte de dialogue et appliquer le filtre au texte. Utilisez ensuite le raccourci clavier Ctrl + F (Win) / Commande + F (Mac) pour appliquer le même filtre une deuxième fois. Votre texte ressemblera maintenant à ceci:

Le texte après avoir appliqué le filtre Tuiles.
Étape 8: Sélectionnez et supprimez les zones blanches du texte
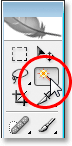
Saisissez l' outil Baguette magique dans la palette d'outils ou appuyez sur la lettre W pour le sélectionner rapidement:

Sélectionnez l'outil Baguette magique dans la palette d'outils, ou appuyez sur "W" sur votre clavier.
Dans la barre des options, assurez-vous que Contiguous n'est pas coché, sinon nous aurions à sélectionner chaque zone blanche séparément. Cliquez ensuite avec la baguette magique sur n'importe quelle zone blanche du texte et Photoshop sélectionnera toutes les zones blanches à la fois:

Cliquez sur n'importe quelle zone blanche avec la baguette magique pour sélectionner toutes les zones blanches à l'intérieur du texte.
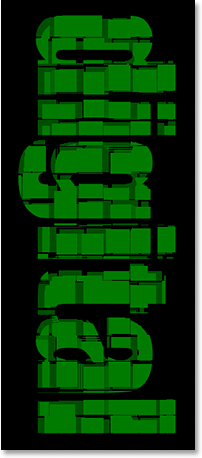
Avec tout le blanc sélectionné, appuyez sur Supprimer sur votre clavier pour supprimer ces zones. Appuyez sur Ctrl + D (Win) / Commande + D (Mac) pour désélectionner votre sélection. Votre texte ressemblera maintenant à ceci:

Le texte après avoir supprimé les zones blanches.
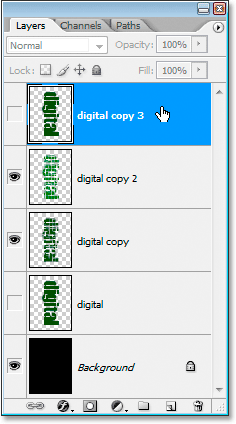
Étape 9: Dupliquez le calque de texte d'origine et déplacez-le en haut de la palette des calques
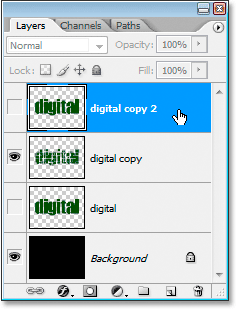
Cliquez sur le calque de texte d'origine pour le sélectionner, puis dupliquez-le à l'aide du raccourci clavier Ctrl + J (Win) / Commande + J (Mac). Cliquez ensuite sur le calque en double que vous venez de créer et faites-le glisser vers le haut de la palette Calques. Vous verrez une barre de surbrillance apparaître en haut à mesure que vous vous en approchez. Lorsque vous voyez cette barre de surbrillance, relâchez le bouton de votre souris et le calque se mettra en place:

Dupliquez le calque de texte d'origine et faites-le glisser vers le haut de la palette Calques.
Étape 10: cliquez sur l'icône de visibilité du calque pour qu'elle apparaisse dans le document
Étant donné que le calque de texte d'origine est masqué, cette nouvelle copie que nous avons créée est également masquée. Nous avons besoin qu'il apparaisse dans le document, alors cliquez sur son icône Visibilité, ce qui fera réapparaître le globe oculaire et le calque sera désormais visible:

Cliquez sur l'icône de visibilité du calque pour révéler le calque dans le document.
Étape 11: Faites du texte une nuance plus claire de la couleur
Cliquez de nouveau sur l'échantillon de couleur de premier plan dans la palette d'outils pour faire revenir le sélecteur de couleurs, puis choisissez une nuance légèrement plus claire de la couleur de votre texte:

Cliquez à nouveau sur l'échantillon de couleur de premier plan et choisissez une nuance légèrement plus claire de la couleur de votre texte dans le sélecteur de couleurs.
Cliquez sur OK pour quitter le sélecteur de couleurs, puis utilisez le raccourci clavier Maj + Alt + Retour arrière (Win) / Maj + Option + Supprimer (Mac) pour appliquer la couleur au texte:

Appuyez sur "Shift + Alt + Backspace" (Win) / "Shift + Option + Delete" (Mac) pour appliquer la nouvelle couleur au texte.
Étape 12: Rotation de la toile 90 ° CW
Montez dans le menu Image en haut de l'écran, choisissez Rotation du canevas, puis choisissez 90 ° CW pour faire pivoter le canevas de 90 ° vers la droite:

Faites pivoter la toile de 90 ° dans le sens des aiguilles d'une montre.
Étape 13: appliquer le filtre de tuiles trois fois au texte
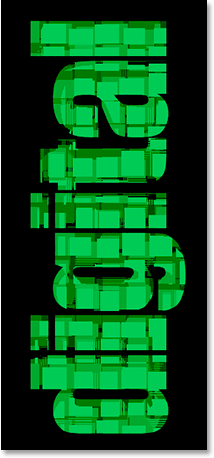
Nous allons appliquer à nouveau le filtre Tuiles, cette fois au nouveau calque de texte. Étant donné que Tiles était le dernier filtre que nous avons appliqué, il n'est pas nécessaire de le sélectionner à nouveau dans le menu Filtre. Nous pouvons utiliser le même raccourci clavier Ctrl + F (Win) / Commande + F (Mac) pour l'appliquer, puis appuyez deux fois sur le raccourci clavier pour appliquer le filtre trois fois au total. Votre texte ressemblera maintenant à ceci:

Tutoriels Photoshop: le texte après avoir appliqué deux fois le filtre Tuiles.
Étape 14: Sélectionnez et supprimez les zones blanches
Utilisez à nouveau la baguette magique pour sélectionner rapidement toutes les zones blanches du texte en cliquant sur l'une des zones blanches. Appuyez ensuite sur Supprimer pour les supprimer, comme nous l'avons fait auparavant. Appuyez sur Ctrl + D (Win) / Commande + D (Mac) pour désélectionner votre sélection. Votre texte ressemblera maintenant à ceci:

Le texte après avoir à nouveau supprimé les zones blanches.
Étape 15: Dupliquez à nouveau le calque de texte d'origine et déplacez-le en haut de la palette des calques
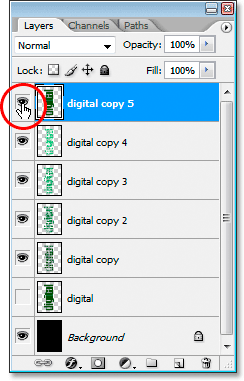
Cliquez à nouveau sur le calque de texte d'origine dans la palette Calques et appuyez sur Ctrl + J (Win) / Commande + J (Mac) pour le dupliquer. Faites-le ensuite glisser vers le haut de la palette Calques:

Dupliquez à nouveau le calque de texte d'origine et faites-le glisser vers le haut de la palette Calques.
Étape 16: cliquez sur l'icône de visibilité du calque pour qu'elle apparaisse dans le document
Notre calque de texte en double est à nouveau masqué, alors cliquez sur son icône Visibilité du calque pour le faire apparaître dans le document:

Cliquez sur l'icône de visibilité du calque pour révéler le calque dans le document.
Étape 17: Choisissez à nouveau une nuance plus claire de la couleur de votre texte
Cliquez à nouveau sur l'échantillon de couleur de premier plan dans la palette d'outils pour afficher le sélecteur de couleurs et choisissez une nuance plus claire de la couleur de votre texte. Ici, je choisis une nuance de vert encore plus claire:

Cliquez à nouveau sur l'échantillon de couleur de premier plan et choisissez une nuance plus claire de la couleur de votre texte.
Cliquez sur OK pour quitter le sélecteur de couleurs, puis utilisez à nouveau le raccourci clavier Maj + Alt + Retour arrière (Win) / Maj + Option + Supprimer (Mac) pour appliquer la couleur au texte:

Appuyez sur "Shift + Alt + Backspace" (Win) / "Shift + Option + Delete" (Mac) pour appliquer à nouveau la nouvelle nuance de vert au texte.
Étape 18: Rotation de la toile 90 ° CW
Revenez au menu Image, choisissez Rotation du canevas, puis choisissez 90 ° CW pour faire à nouveau pivoter le canevas de 90 ° dans le sens des aiguilles d'une montre:

Faites à nouveau pivoter la toile de 90 ° dans le sens des aiguilles d'une montre.
Étape 19: appliquer le filtre de tuiles quatre fois au texte
Appliquez à nouveau le filtre Tuiles, et cette fois, appliquez-le quatre fois en utilisant le raccourci clavier Ctrl + F (Win) / Commande + F (Mac) quatre fois. Votre texte ressemblera maintenant à ceci:

Appliquez le filtre Tuiles quatre fois au texte.
Étape 20: Sélectionnez et supprimez les zones blanches
Encore une fois, saisissez la baguette magique et cliquez sur l'une des zones blanches du texte, puis appuyez sur Supprimer pour supprimer les zones blanches. Appuyez sur Ctrl + D (Win) / Commande + D (Mac) pour désélectionner votre sélection. Voici le texte à ce stade:

Le texte après avoir à nouveau supprimé les zones blanches.
Étape 21: Dupliquez à nouveau le calque de texte d'origine et déplacez-le en haut de la palette des calques
Nous allons recommencer les mêmes étapes, alors cliquez d'abord sur le calque de texte d'origine dans la palette Calques et appuyez sur Ctrl + J (Win) / Commande + J (Mac) pour le dupliquer, puis faites-le glisser vers le haut de la palette Calques. Cliquez sur son icône de visibilité des calques pour que le calque soit visible dans le document:

Dupliquez à nouveau le calque de texte d'origine, faites-le glisser vers le haut de la palette Calques et cliquez sur son icône Visibilité du calque pour qu'il apparaisse dans le document.
Étape 22: Choisissez à nouveau une nuance plus claire de la couleur de votre texte
Cliquez de nouveau sur l'échantillon de couleur de premier plan dans la palette d'outils et choisissez une nuance encore plus claire de la couleur de votre texte. Cliquez sur OK pour quitter le sélecteur de couleurs, puis appuyez à nouveau sur Maj + Alt + Retour arrière (Win) / Maj + Option + Supprimer (Mac) pour appliquer la couleur au texte:

Choisissez une teinte encore plus claire de la couleur de votre texte dans le sélecteur de couleurs et appliquez-la au texte.
Étape 23: Tournez à nouveau la toile à 90 ° CW
Revenez au menu Image, revenez à Rotation du canevas, puis choisissez à nouveau 90 ° CW pour faire pivoter le canevas de 90 ° dans le sens des aiguilles d'une montre:

Tournez à nouveau la toile de 90 ° dans le sens des aiguilles d'une montre.
Étape 24: appliquer le filtre de tuiles cinq fois au texte
Cette fois, appuyez cinq fois sur le raccourci clavier Ctrl + F (Win) / Commande + F (Mac) pour appliquer le filtre Tiles cinq fois au texte:

Appliquez le filtre Tuiles au texte cinq fois.
Étape 25: Sélectionnez et supprimez les zones blanches
Cliquez à nouveau sur l'une des zones blanches avec la baguette magique pour les sélectionner, puis supprimez-les. Appuyez sur Ctrl + D (Win) / Commande + D (Mac) pour désélectionner votre sélection. Votre texte devrait ressembler à ceci:

Le texte après avoir à nouveau supprimé les zones blanches.
Étape 26: Dupliquez à nouveau le calque de texte d'origine et déplacez-le en haut de la palette des calques
La dernière fois, je le promets. Cliquez sur le calque de texte d'origine et dupliquez-le à nouveau avec Ctrl + J (Win) / Commande + J (Mac). Faites-le ensuite glisser vers le haut de la palette Calques et cliquez sur son icône Visibilité des calques pour qu'elle apparaisse dans le document:

Dupliquez à nouveau le calque de texte d'origine, faites-le glisser vers le haut de la palette Calques et cliquez sur son icône Visibilité du calque pour qu'il apparaisse dans le document.
Étape 27: choisissez une nuance plus claire de la couleur de votre texte et appliquez-la au texte
Cliquez à nouveau sur l'échantillon de couleur de premier plan dans la palette d'outils et choisissez une nuance encore plus claire de la couleur. Cliquez sur OK pour quitter le sélecteur de couleurs, puis appuyez à nouveau sur Maj + Alt + Retour arrière (Win) / Maj + Option + Supprimer (Mac) pour appliquer la couleur au texte:

Tutoriels Photoshop: choisissez une teinte encore plus claire de la couleur et appliquez-la au texte.
Étape 28: Faites à nouveau pivoter la toile de 90 ° CW pour l'amener en cercle complet
Revenez au menu Image, revenez à Rotation du canevas, puis choisissez à nouveau 90 ° CW pour faire pivoter le canevas de 90 ° dans le sens des aiguilles d'une montre, pour finalement le boucler

Faites à nouveau pivoter la toile de 90 ° dans le sens des aiguilles d'une montre, en la bouclant.
Étape 29: appliquer le filtre de tuiles six fois au texte
Cette fois, appuyez six fois sur le raccourci clavier Ctrl + F (Win) / Commande + F (Mac) pour appliquer le filtre Tiles six fois au texte:

Appliquez le filtre Tuiles au texte six fois au total.
Étape 30: Sélectionnez et supprimez les zones blanches
Cliquez à nouveau sur l'une des zones blanches avec la baguette magique pour les sélectionner, puis supprimez-les. Appuyez sur Ctrl + D (Win) / Commande + D (Mac) pour désélectionner votre sélection. Votre texte devrait ressembler à ceci:

Le texte après avoir à nouveau supprimé les zones blanches. Presque fini.
Étape 31: ajouter un trait noir mince au calque de texte supérieur
À ce stade, l'effet de base est terminé. Je vais juste le terminer en appliquant un mince trait noir autour des différents fragments de carreaux sur le calque de texte supérieur pour aider à les distinguer du reste de l'effet. Pour ce faire, avec le calque de texte supérieur sélectionné, cliquez sur l'icône Styles de calque en bas de la palette Calques:

Avec le calque de texte supérieur sélectionné, cliquez sur l'icône "Styles de calque" en bas de la palette Calques.
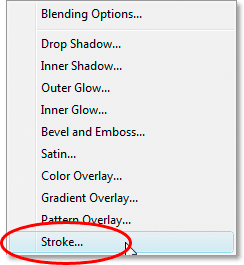
Choisissez l' AVC dans la liste:

Cliquez sur "Stroke" pour le sélectionner dans la liste des styles de calque.
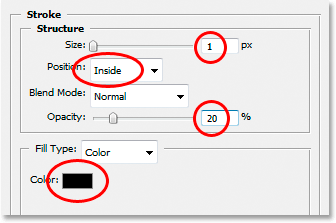
Cela fait apparaître la boîte de dialogue Style de calque définie sur les options de trait dans la colonne du milieu:

Modifiez les options de trait entourées en rouge.
Apportez les modifications que j'ai encerclées en rouge ci-dessus. Tout d'abord, changez la couleur du trait en noir en cliquant sur l'échantillon de couleur et en sélectionnant le noir dans le sélecteur de couleurs. Réduisez la taille du trait à 1 pixel . Modifiez la position du trait sur Intérieur et, enfin, réduisez l' opacité à environ 20% . Nous voulons juste un coup léger, rien de lourd.
Cliquez sur OK pour quitter la boîte de dialogue Style de calque, et vous avez terminé! Voici l'effet de texte final "Fragmented Tiles":

L'effet final.
Où aller ensuite …
Et nous l'avons là! Visitez nos sections Effets de texte ou Effets photo pour plus de didacticiels sur les effets Photoshop!