Dans ce didacticiel Photoshop, nous allons apprendre à créer l'illusion qu'une seule photo est affichée sous la forme d'une série de panneaux verticaux. Cela peut sembler compliqué, mais comme nous le verrons, c'est en fait un effet très facile à créer, la plupart des étapes étant de simples répétitions.
Cette version du didacticiel a été entièrement réécrite et mise à jour pour Photoshop CS6 et est également entièrement compatible avec Photoshop CC (Creative Cloud). Si vous utilisez Photoshop CS5 ou une version antérieure, vous voudrez consulter le didacticiel d'origine sur les effets des panneaux photo verticaux.
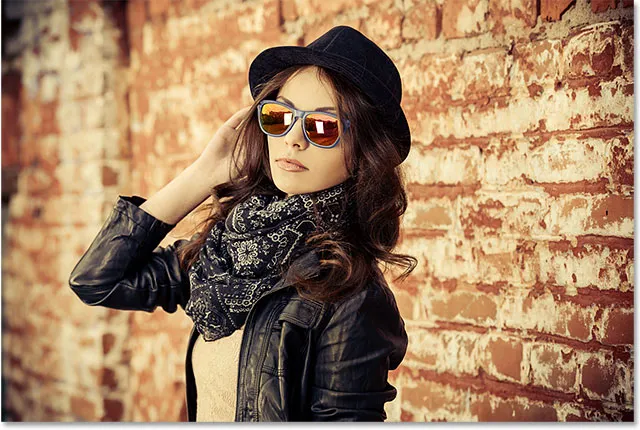
Voici l'image que je vais utiliser (photo de femme en veste de cuir de Shutterstock):

L'image originale.
Et voici à quoi ressemblera l'effet final des "panneaux photo":

L'effet final.
Comment créer des panneaux photo verticaux
Étape 1: ajouter un calque de remplissage de couleur unie blanche
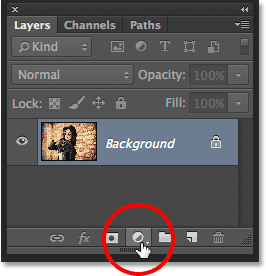
Avec l'image nouvellement ouverte dans Photoshop, commençons par ajouter un calque de remplissage Solid Color blanc. Nous utiliserons ce calque comme arrière-plan pour l'effet. Cliquez sur l'icône Nouveau calque de remplissage ou d'ajustement au bas du panneau Calques:

Cliquez sur l'icône Nouveau remplissage ou calque de réglage.
Choisissez Couleur unie en haut de la liste des calques de remplissage et de réglage qui apparaît:

Choix d'un calque de remplissage de couleur unie.
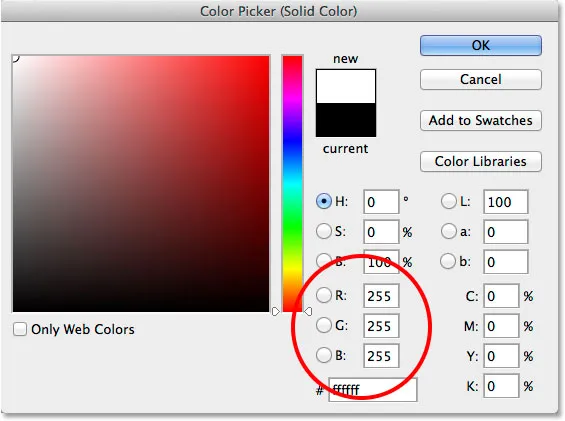
Photoshop ouvre le sélecteur de couleurs afin que nous puissions choisir une couleur pour le calque de remplissage. Je vais choisir du blanc pour mon arrière-plan. Une façon de choisir le blanc dans le sélecteur de couleurs consiste à saisir 255 pour les valeurs R, G et B :

Choisir le blanc dans le sélecteur de couleurs.
Cliquez sur OK pour fermer le sélecteur de couleurs. Votre document apparaîtra rempli de blanc, bloquant temporairement l'image de la vue. Si nous regardons dans le panneau Calques, nous voyons le nouveau calque de remplissage de couleur unie (nommé "Color Fill 1") assis au-dessus de l'image sur le calque d'arrière-plan:

Le panneau Calques montrant le calque de remplissage au-dessus de l'image.
Étape 2: désactiver le calque de remplissage de couleur unie
Nous n'avons pas besoin de voir le calque de remplissage de couleur unie pour le moment, et en fait, cela ne gênera que si nous le laissons activé, nous allons donc le désactiver temporairement. Pour ce faire, cliquez sur l' icône de visibilité du calque (l' icône "globe oculaire") à l'extrême gauche du calque dans le panneau Calques. Cela masquera le calque dans le document, ce qui rendra l'image d'origine visible à nouveau:

Cliquez sur l'icône de visibilité du calque de remplissage.
Étape 3: Sélectionnez l'outil Rectangle
Pour dessiner les panneaux verticaux, nous utiliserons l' outil Rectangle, l'un des outils de base de Photoshop, que nous pouvons sélectionner dans le panneau Outils à gauche de l'écran:

Sélection de l'outil Rectangle.
Étape 4: définir le mode d'outil sur la forme
L'outil Rectangle étant sélectionné, assurez-vous que l'option Mode outil située à l'extrême gauche de la barre d'options en haut de l'écran est définie sur Forme, et non sur Chemin ou Pixels:

Définition du mode d'outil pour l'outil Rectangle sur Shape.
Étape 5: dessinez le premier panneau
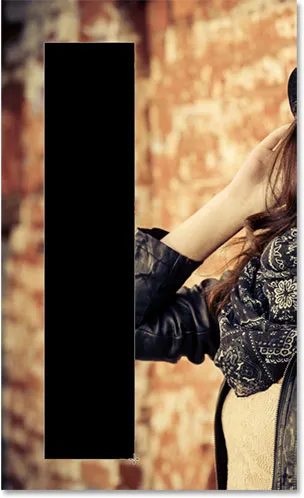
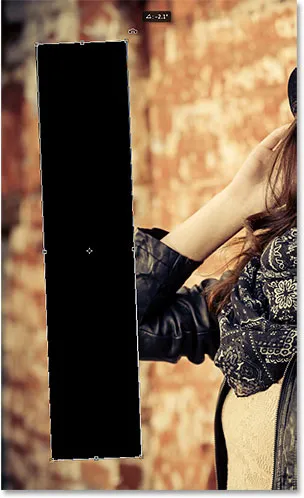
Avec Forme sélectionné dans la barre des options, cliquez à l'intérieur de votre document et faites glisser le premier panneau vertical. Nous allons ajouter les panneaux de gauche à droite, alors recommencez à gauche. Ne vous inquiétez pas de la couleur du panneau car nous ne le verrons pas avant longtemps:

Dessinez le premier panneau le long de la gauche de l'image.
Étape 6: renommer le calque de forme en "panneau"
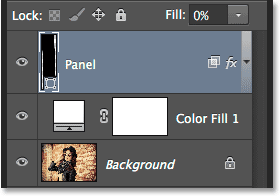
Si nous regardons à nouveau dans le panneau Calques, nous voyons le calque Forme assis au-dessus des deux autres calques. Par défaut, Photoshop nomme le calque de forme "Rectangle 1", ce qui, comme les noms l'indiquent, n'est pas du tout utile:

Le nouveau calque de forme avec son nom par défaut.
Puisque nous utilisons la forme comme panneau, double-cliquez directement sur le nom "Rectangle 1" pour le mettre en surbrillance, puis renommez-le "Panneau". Appuyez sur Entrée (Win) / Retour (Mac) pour accepter le changement de nom:

Le calque Shape avec son nouveau nom.
Étape 7: Faites pivoter le panneau avec la commande Free Transform Path
Tournons la forme pour lui donner un peu plus d'intérêt visuel. Montez dans le menu Edition dans la barre de menus en haut de l'écran et choisissez Free Transform Path . Ou, vous pouvez accéder à Free Transform Path en appuyant sur Ctrl + T (Win) / Command + T (Mac) sur votre clavier. En fait, ce raccourci sera très utile un peu plus tard:

Allez dans Edition> Chemin de transformation libre.
Cela place la zone de transformation libre et les poignées (les petits carrés) autour du panneau. Déplacez le curseur de votre souris n'importe où en dehors du panneau. Lorsque vous voyez le curseur se transformer en une flèche courbe à double face, cliquez et faites glisser avec votre souris pour faire pivoter le panneau. Ici, j'ai tourné le mien dans le sens antihoraire. Lorsque vous avez terminé, appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier pour l'accepter:

Faire pivoter le panneau avec la commande Chemin de transformation libre.
Étape 8: réactiver le calque de remplissage
Maintenant que nous avons ajouté notre premier panneau vertical, réactivons le calque de remplissage blanc. Cliquez à nouveau sur l' icône de visibilité du calque de remplissage (le carré vide où se trouvait le globe oculaire):

Cliquez à nouveau sur l'icône de visibilité du calque de remplissage.
Avec le calque activé, le fond blanc uni bloque à nouveau l'image de la vue, avec uniquement le panneau vertical visible devant:

Le document avec le calque de remplissage blanc est à nouveau visible.
Étape 9: Ouvrez les options de fusion
Ensuite, nous rendrons l'image visible à l'intérieur du panneau, et nous y ajouterons également quelques styles de calque. Cliquez sur la petite icône de menu dans le coin supérieur droit du panneau Calques:

Cliquez sur l'icône de menu du panneau Calques.
Choisissez les options de mélange dans le menu qui apparaît:

Sélection des options de fusion dans le menu du panneau Calques.
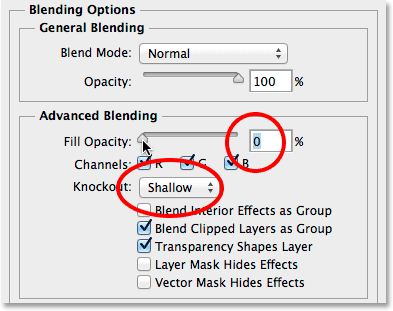
Cela ouvre la boîte de dialogue Style de calque définie sur les options de fusion dans la colonne du milieu. Tout d'abord, pour rendre l'image visible à l'intérieur du panneau, modifiez l'option Knockout dans la section Advanced Blending de None à Shallow ou Deep (je choisirai Shallow mais l'une ou l'autre fonctionnera pour nos besoins ici). Ensuite, abaissez complètement l' opacité de remplissage à 0% :

Définition de Knockout sur Shallow et de l'opacité de remplissage sur 0%.
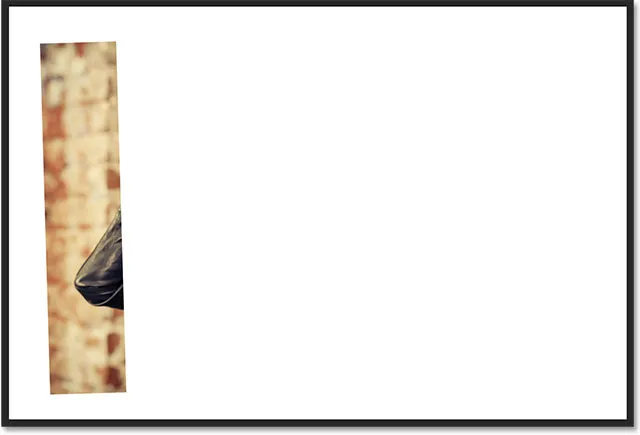
L'image apparaît maintenant à travers le panneau dans le document:

La photo est maintenant visible à l'intérieur de la zone du panneau.
Étape 10: ajouter une ombre portée au panneau
Pour que le panneau se démarque un peu plus, nous ajouterons quelques effets de calque (styles). Tout d'abord, cliquez sur les mots Ombre portée au bas de la liste des effets à gauche de la boîte de dialogue Style de calque:

Sélectionnez Ombre portée dans la liste des effets de calque.
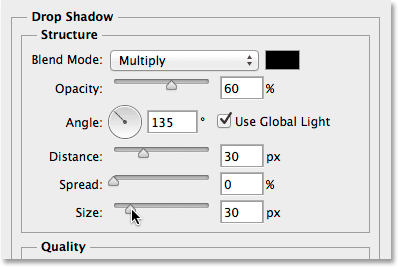
Dans les options Ombre portée dans la colonne du milieu, réduisez l' opacité de l'ombre à environ 60%, puis réglez l' angle à 135 ° de sorte que la lumière semble briller en haut à gauche. Sélectionnez Utiliser la lumière globale si elle n'est pas déjà cochée. Enfin, augmentez la distance et la taille de l'ombre à votre guise, ce qui dépendra beaucoup de la taille de l'image avec laquelle vous travaillez. La valeur Distance contrôle la distance de l'ombre par rapport à l'objet, tandis que la valeur Taille contrôle la douceur des bords de l'ombre. Dans mon cas, j'utilise une image assez grande, je vais donc régler la distance et la taille à environ 30 pixels. Encore une fois, vous voudrez peut-être expérimenter ces valeurs en fonction de la taille de votre image:

Les options Ombre portée.
Voici à quoi ressemble mon panneau avec l'ombre portée appliquée:

Le panneau après avoir appliqué l'ombre portée.
Étape 11: ajouter un trait au panneau
La boîte de dialogue Style de calque étant toujours ouverte, cliquez sur le mot Contour dans la liste des effets à gauche:

Sélectionnez Stroke dans la liste des effets de calque.
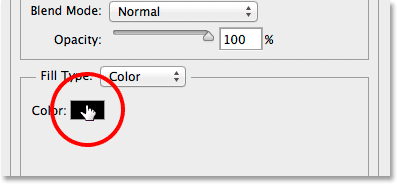
Dans les options de trait de la colonne du milieu, cliquez sur l' échantillon de couleur pour changer la couleur du trait:

Cliquer sur l'échantillon de couleur.
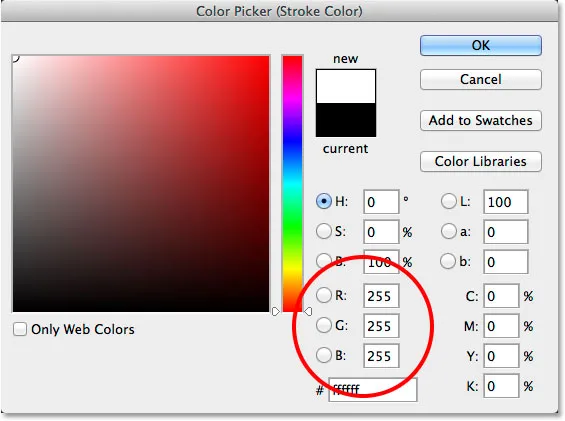
Cela ouvre à nouveau le sélecteur de couleurs, cette fois nous permettant de choisir une nouvelle couleur pour le trait. Tout comme je l'ai fait auparavant, je choisirai le blanc en entrant 255 pour les valeurs R, G et B. Cliquez sur OK lorsque vous avez terminé pour fermer le sélecteur de couleurs:

Choisir le blanc pour la couleur du trait.
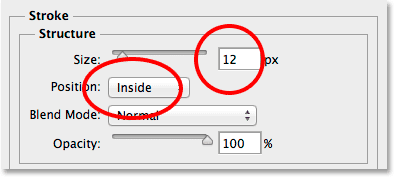
De retour dans la boîte de dialogue Style de calque, changez la position du trait de l'extérieur (paramètre par défaut) en intérieur, puis augmentez la taille du trait en faisant glisser le curseur vers la droite jusqu'à ce que vous voyiez une bordure blanche assez fine mais visible autour du panneau. Dans mon cas, je définirai la taille à 12 px, mais vous devrez peut-être une valeur différente en fonction une fois de plus de la taille de votre image:

Changer la position à l'intérieur et augmenter la valeur de la taille.
Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue Style de calque. Voici à quoi ressemble mon panneau avec l'ombre portée et le trait blanc appliqués:

Le panneau après avoir appliqué à la fois l'ombre portée et le trait.
Étape 12: basculer les effets de calque fermés
À ce stade, nous avons fait le travail dur (pas que tout cela ait été si dur, vraiment), et l'ajout du reste des panneaux est une simple question de duplication, de déplacement et de rotation de celui que nous avons déjà créé. Cependant, tous ces panneaux supplémentaires signifient que nous allons nous retrouver avec plusieurs couches supplémentaires lorsque nous aurons terminé. Donc, avant de faire quoi que ce soit d'autre, accordons-nous un peu plus de place dans le panneau Calques avec une petite tâche d'entretien ménager.
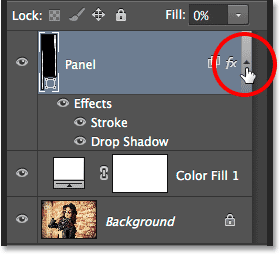
Notez que les effets Ombre portée et Contour sont répertoriés directement sous le calque Panneau. C'est super, sauf que nous n'avons pas vraiment besoin de les voir et, en fait, ils prennent juste de la place. Cachons-les en cliquant sur la petite flèche à l'extrême droite du calque:

Cliquez sur la flèche pour basculer les effets de calque fermés.
Cela fait basculer la section des effets de calque fermée (cliquer à nouveau sur la flèche la rouvrira). Les effets eux-mêmes sont toujours appliqués au panneau. Tout ce que nous avons fait est éliminé l'encombrement inutile dans le panneau Calques lui-même afin que nous ayons plus de place pour les autres calques que nous sommes sur le point d'ajouter:

Les noms des effets de calque ne prennent plus de place.
Étape 13: Dupliquer le calque du panneau
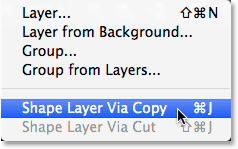
Nous sommes maintenant prêts à ajouter notre deuxième panneau. Assurez-vous que le calque Panneau est sélectionné dans le panneau Calques (il doit être mis en surbrillance en bleu). Ensuite, dupliquez le panneau, soit en allant dans le menu Calque en haut de l'écran, en choisissant Nouveau, puis en choisissant Calque de forme via la copie, ou en appuyant simplement sur Ctrl + J (Win) / Commande + J (Mac) sur votre clavier. :

Accédez à Calque> Nouveau> Calque de forme via copie.
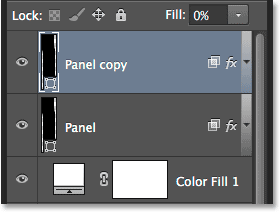
La copie de la couche Panel apparaîtra au-dessus de l'original:

Le panneau Calques après avoir dupliqué le calque du panneau.
Étape 14: déplacer la copie sous l'original
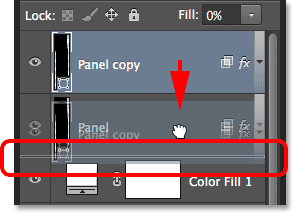
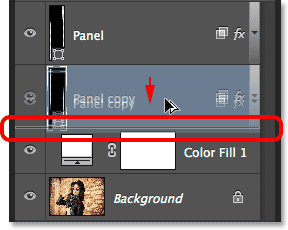
Cliquez sur le calque "Copie du panneau" et, tout en maintenant le bouton de la souris enfoncé, faites-le glisser sous l'original. Une barre de surbrillance apparaîtra entre le calque du panneau d'origine et le calque de remplissage de couleur unie:

Faites glisser le calque de copie du panneau sous l'original.
Relâchez le bouton de votre souris lorsque la barre de surbrillance apparaît pour déposer le calque de copie du panneau en place sous l'original:

Le calque de copie de panneau se trouve maintenant sous le calque de panneau d'origine.
Étape 15: déplacer et faire pivoter la copie avec un chemin de transformation gratuit
Pour le moment, la copie du panneau se trouve derrière l'original, ce qui signifie que nous ne pouvons pas le voir dans le document. Déplaçons-le et faisons-le pivoter, et nous pouvons faire ces deux choses avec la commande Free Transform Path. Tout comme nous l'avons fait à l'étape 7, montez dans le menu Edition et choisissez Chemin de transformation libre, ou appuyez sur Ctrl + T (Win) / Commande + T (Mac) pour sélectionner Chemin de transformation libre à partir du clavier:

Allez dans Edition> Chemin de transformation libre.
Pour déplacer le nouveau panneau, cliquez n'importe où dans la zone Transformation libre et faites glisser le panneau vers la droite. Pour plus d'intérêt, déplacez également le panneau un peu plus haut ou plus bas que l'original:

Déplacer le panneau à droite de celui au-dessus.
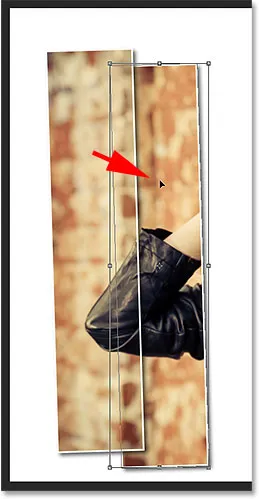
Pour faire pivoter le panneau, déplacez le curseur de votre souris en dehors de la zone Transformation libre. Lorsque le curseur se transforme en flèche incurvée à double face, cliquez et faites glisser avec votre souris pour le faire pivoter. Au fur et à mesure que vous ajoutez de plus en plus de panneaux, essayez de les faire pivoter selon un angle légèrement différent, certains inclinés vers la droite et d'autres vers la gauche:

Cliquer et faire glisser pour faire pivoter le deuxième panneau.
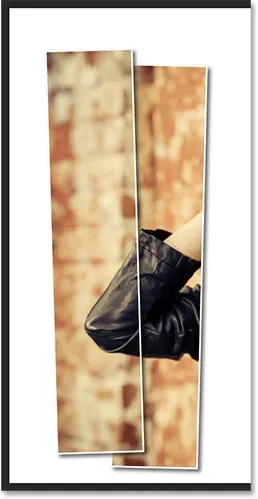
Lorsque vous avez terminé, appuyez sur Entrée (Win) / Retour (Mac) pour l'accepter et quitter la commande Free Transform Path. Ne vous inquiétez pas si vous pouvez toujours voir le contour du chemin fin autour du panneau. Il n'est visible que parce que le calque du panneau est sélectionné dans le panneau Calques. Si vous sélectionnez un autre calque (soit le calque d'arrière-plan soit le calque de remplissage), le contour disparaîtra:

Le deuxième panneau est maintenant ajouté.
Étape 16: répétez les mêmes étapes pour ajouter les autres panneaux
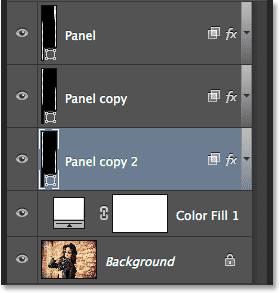
À ce stade, tout ce que nous devons faire est de répéter les mêmes étapes pour ajouter le reste de nos panneaux. Nous voulons toujours que le nouveau panneau se retrouve en dessous des autres, alors d'abord, assurez-vous que le calque du panneau le plus bas (celui qui se trouve directement au-dessus du calque de remplissage) est sélectionné:

Sélection du calque de panneau le plus bas.
Ensuite, voici une excellente astuce pour gagner du temps à la fois pour copier un calque et pour le déplacer vers le haut ou vers le bas de la pile de calques en même temps. Appuyez sur la touche Alt (Win) / Option (Mac) de votre clavier, et avec la touche enfoncée, cliquez sur le calque du panneau le plus bas et faites-le glisser vers le bas sur une courte distance jusqu'à ce qu'une barre de surbrillance apparaisse entre ce calque et le calque de remplissage de couleur unie juste en dessous. Essentiellement, vous faites glisser le calque sous lui-même:

Maintenez la touche Alt (Win) / Option (Mac) enfoncée tout en faisant glisser le calque du panneau inférieur entre lui et le calque de remplissage.
Relâchez le bouton de votre souris et une copie du panneau apparaît là où nous le voulons en dessous des autres:

Une copie du calque apparaît sous l'original.
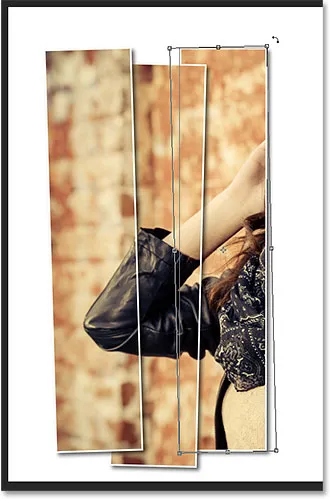
Une fois le nouveau panneau ajouté, appuyez sur Ctrl + T (Win) / Commande + T (Mac) sur votre clavier pour sélectionner rapidement la commande Chemin de transformation libre, puis cliquez dans la zone Transformation libre et faites glisser le nouveau panneau vers la droite. Encore une fois, pour l'intérêt visuel, déplacez-le légèrement plus haut ou plus bas que le panneau précédent:

Le chemin de transformation libre étant activé, faites glisser le nouveau panneau vers la droite.
Pour le faire pivoter, déplacez le curseur de votre souris en dehors de la zone Free Tranform, puis cliquez et faites glisser avec votre souris. Lorsque vous avez terminé, appuyez sur Entrée (Win) / Retour (Mac) pour l'accepter et quitter la commande Free Transform Path:

Rotation du nouveau panneau.
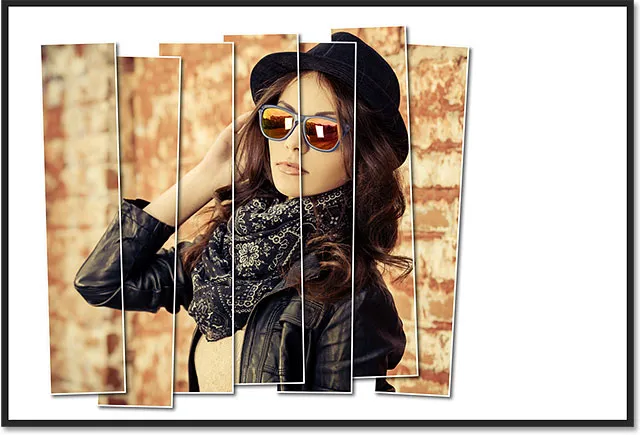
Ensuite, répétez simplement ces mêmes étapes (celles que je viens de couvrir à l'étape 16) pour ajouter le reste de vos panneaux. Voici à quoi ressemble mon effet en utilisant un total de sept panneaux:

L'effet après avoir ajouté le reste des panneaux.
Étape 17: Recadrer l'image
Enfin, supprimons les zones blanches indésirables autour des panneaux. Sélectionnez l' outil de recadrage dans le panneau Outils ou appuyez sur la lettre C pour le sélectionner à partir du clavier:

Sélection de l'outil de recadrage.
L'outil de recadrage étant sélectionné, définissez l'option Rapport d'aspect à l'extrême gauche de la barre d'options au rapport, mais laissez les deux cases de valeur directement à droite de celui-ci vides (ou cliquez sur le bouton Effacer pour les effacer si nécessaire). Cela nous permettra de faire glisser une zone de recadrage de forme libre plutôt que d'être enfermé dans un rapport d'aspect spécifique:

Définition de l'option Ratio d'aspect sur Ratio.
Très important! Pour que l'effet fonctionne toujours après avoir recadré l'image, assurez-vous de sélectionner Supprimer les pixels recadrés dans la barre des options. Si vous ne sélectionnez pas cette option, l'image d'origine à l'intérieur des panneaux ne sera plus visible après le recadrage:

Sélectionner Supprimer les pixels recadrés.
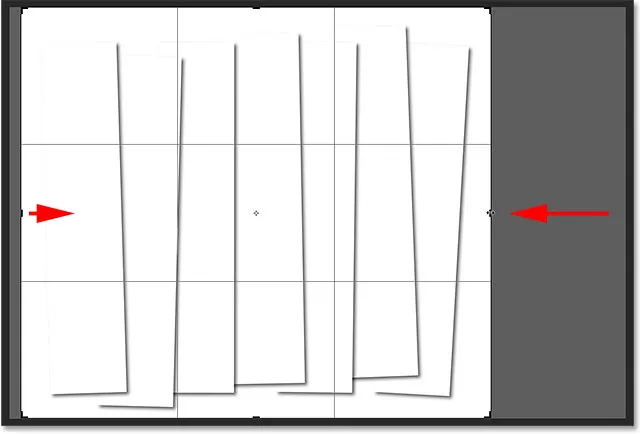
Avec Supprimer les pixels recadrés sélectionné, cliquez et faites glisser une nouvelle zone de recadrage autour de la zone que vous souhaitez conserver ou redimensionnez simplement la zone de recadrage initiale comme je le fais ici (en faisant glisser les côtés gauche et droit de la zone de recadrage vers le panneaux). Ne vous inquiétez pas si votre image d'origine disparaît pour le moment, comme la mienne. Il réapparaîtra dès que nous aurons terminé:

L'image peut disparaître lorsque vous faites glisser la zone de recadrage, mais elle n'est que temporaire.
Lorsque vous êtes prêt, appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier pour recadrer l'image. La photo à l'intérieur des panneaux réapparaîtra, nous donnant notre effet final de "panneaux phot verticaux":

Le résultat final.
Où aller ensuite …
Et nous l'avons là! Voilà comment afficher une photo sous la forme d'une série de panneaux verticaux dans Photoshop CS6! Visitez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!