Dans ce didacticiel, nous apprenons à placer une image dans du texte, l'un des effets les plus populaires et classiques de Photoshop. Comme nous le verrons, grâce à la puissance des masques d'écrêtage, placer une image dans du texte avec Photoshop est simple et facile. Je vais utiliser Photoshop CS6 ici, mais ce tutoriel est également entièrement compatible avec Photoshop CC (Creative Cloud). Si vous utilisez une ancienne version de Photoshop, assurez-vous de consulter mon didacticiel d'origine Placement d'une image dans le texte.
Voici l'image que je vais utiliser (photo de la plage hawaïenne de Shutterstock):

L'image originale.
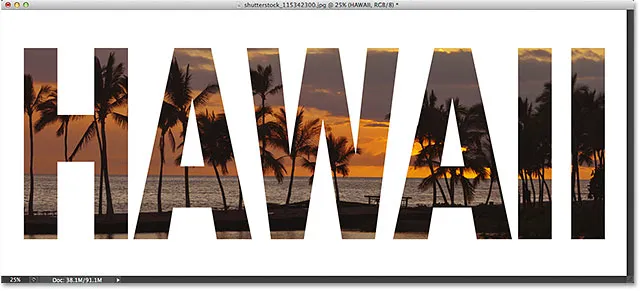
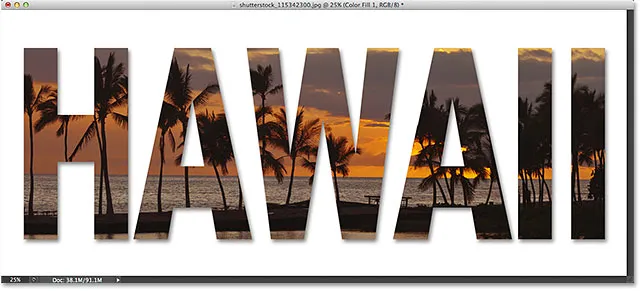
Et voici à quoi ressemblera la même image lorsqu'elle sera placée à l'intérieur du texte:

Le résultat final.
Commençons!
Comment placer une image dans du texte avec Photoshop
Étape 1: Dupliquez le calque d'arrière-plan
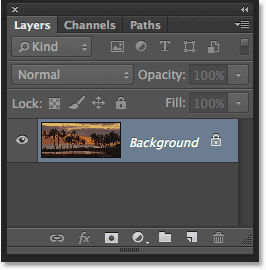
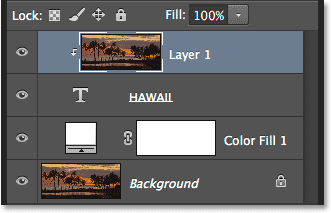
Ouvrez l'image que vous souhaitez placer dans votre texte. Avec l'image nouvellement ouverte, si vous regardez dans votre panneau Calques, vous verrez l'image assise sur le calque d'arrière-plan, actuellement le seul calque du document:

Le panneau Calques montrant l'image sur le calque d'arrière-plan.
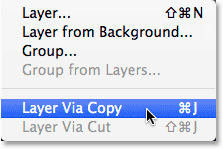
Nous devons faire une copie de cette couche. Montez jusqu'au menu Calque dans la barre de menus en haut de l'écran, choisissez Nouveau, puis choisissez Calque via Copie . Ou, vous pouvez sélectionner cette même commande à partir du clavier en appuyant sur Ctrl + J (Win) / Commande + J (Mac):

Accédez à Calque> Nouveau> Calque via copie.
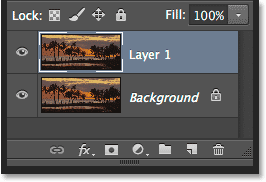
Photoshop crée une copie du calque, le nomme "Calque 1" et le place directement au-dessus du calque d'arrière-plan:

Une copie du calque apparaît au-dessus de l'original.
Étape 2: ajouter un calque de remplissage de couleur unie blanche
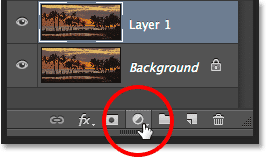
Ensuite, ajoutons l'un des calques de remplissage de couleur unie de Photoshop à utiliser comme arrière-plan pour notre effet. Cliquez sur l'icône Nouveau calque de remplissage ou d'ajustement au bas du panneau Calques:

Cliquez sur l'icône Nouveau remplissage ou calque de réglage.
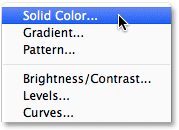
Choisissez Solid Color dans le haut de la liste qui apparaît:

Sélection d'un calque de remplissage de couleur unie.
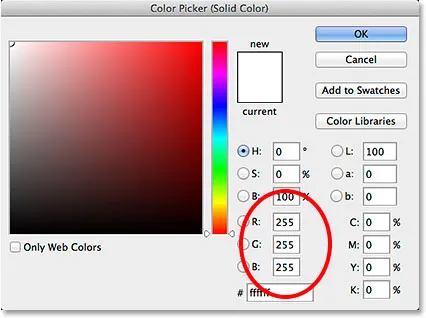
Photoshop pop ouvert le sélecteur de couleurs afin que nous puissions choisir la couleur que nous voulons remplir la couche avec. Je vais utiliser du blanc pour ma couleur d'arrière-plan en entrant une valeur de 255 dans les cases R, G et B :

Une valeur de 255 pour les valeurs R, G et B nous donne du blanc.
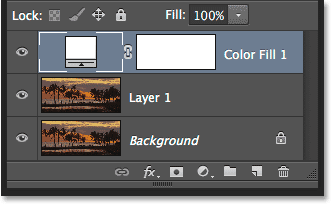
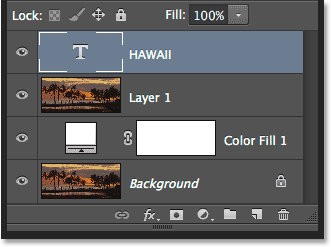
Cliquez sur OK pour fermer le sélecteur de couleurs. De retour dans le panneau Calques, nous voyons le calque de remplissage de couleur unie blanc (nommé "Color Fill 1") assis au-dessus des deux calques d'image:

Le panneau Calques montrant le calque de remplissage de couleur unie.
Et parce que le calque de remplissage se trouve au-dessus de nos deux calques d'image, le document est maintenant temporairement rempli de blanc:

L'image est temporairement masquée par le calque de remplissage.
Étape 3: faites glisser le calque de remplissage de couleur unie sous le calque 1
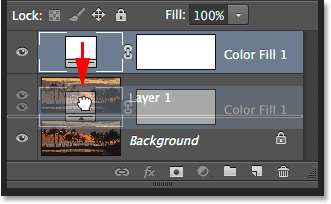
Nous devons déplacer le calque de remplissage de couleur unie sous le calque 1. Cliquez sur le calque de remplissage de couleur unie (assurez-vous de cliquer sur sa petite icône de nuance de couleur à gauche, pas sur l'icône de masque de calque à droite), et avec le bouton de votre souris toujours enfoncé, faites glisser le calque vers le bas jusqu'à ce qu'une barre de surbrillance apparaisse entre le calque d'arrière-plan et le calque 1:

Faites glisser le calque de remplissage entre le calque d'arrière-plan et le calque 1.
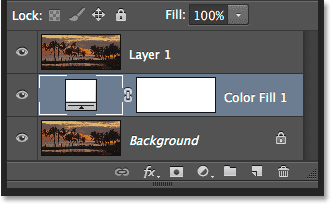
Relâchez le bouton de votre souris lorsque la barre de surbrillance apparaît pour déposer le calque de remplissage en place entre les deux calques d'image. Votre image réapparaîtra dans la fenêtre du document:

Le calque de remplissage se trouve maintenant entre les deux calques d'image.
Étape 4: Sélectionnez le calque 1
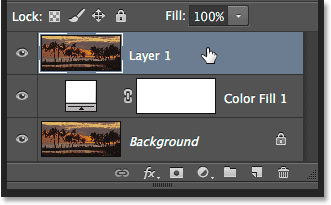
Cliquez sur le calque supérieur ( Calque 1 ) dans le panneau Calques pour le sélectionner:

Sélection du calque 1.
Étape 5: Sélectionnez l'outil de type
Nous sommes prêts à ajouter notre texte. Sélectionnez l' outil Texte de Photoshop dans le panneau Outils à gauche de l'écran. Vous pouvez également sélectionner l'outil de saisie en appuyant simplement sur la lettre T de votre clavier:

Sélection de l'outil de saisie.
Étape 6: choisissez votre police
Avec l'outil de saisie sélectionné, accédez à la barre des options en haut de l'écran et choisissez votre police. Puisque notre objectif est de placer une image dans le texte, les polices avec des lettres épaisses fonctionnent généralement mieux. Je vais choisir Arial Black, mais bien sûr, vous pouvez choisir n'importe quelle police que vous aimez. Ne vous inquiétez pas de la taille de la police pour l'instant. Nous redimensionnerons le type manuellement plus tard:

Sélection d'une police dans la barre des options.
Étape 7: définissez la couleur de votre texte sur blanc
Cette prochaine étape n'est pas absolument nécessaire, mais pour nous aider à voir le texte au fur et à mesure que nous l'ajoutons, définissons notre couleur de texte sur blanc . Si la couleur de votre texte est déjà définie sur blanc (ou sur une autre couleur que vous pouvez facilement voir devant votre image), vous pouvez ignorer cette étape. Pour changer la couleur du texte, cliquez sur l' échantillon de couleur dans la barre des options:

Cliquer sur l'échantillon de couleur.
Cela ouvre à nouveau le sélecteur de couleurs . Je choisirai le blanc comme je l'ai fait auparavant en entrant une valeur de 255 pour les options R, G et B. Cliquez sur OK lorsque vous avez terminé pour fermer le sélecteur de couleurs:

Définition des valeurs R, G et B sur 255.
Étape 8: Ajoutez votre texte
Avec votre outil de saisie sélectionné, votre police choisie et votre couleur de texte définie sur blanc, cliquez à l'intérieur de votre document et ajoutez votre texte. Je vais taper le mot "HAWAII":

Ajout de mon texte.
Cliquez sur la coche dans la barre des options lorsque vous avez terminé pour accepter votre texte et quitter le mode d'édition de texte:

Cliquer sur la coche.
Apprenez tout sur l'utilisation du texte dans Photoshop avec notre didacticiel Photoshop Type Essentials!
Étape 9: faites glisser le calque de texte sous le calque 1
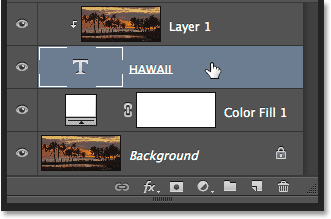
Si nous regardons dans le panneau Calques, nous voyons notre calque Type nouvellement ajouté assis au-dessus du calque 1, c'est pourquoi le texte apparaît devant l'image dans le document:

Le calque Type se trouve actuellement au-dessus de l'image.
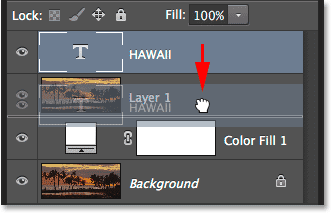
Nous devons le déplacer sous le calque 1. Cliquez sur le calque Type et, tout en maintenant le bouton de la souris enfoncé, faites-le glisser vers le bas jusqu'à ce qu'une barre de surbrillance apparaisse entre le calque 1 et le calque de remplissage de couleur unie:

Faites glisser le calque Type sous le calque 1.
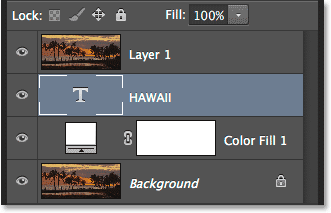
Relâchez le bouton de votre souris lorsque la barre de surbrillance apparaît pour déposer le calque Type en place:

Le calque Type se trouve désormais sous le calque 1.
Étape 10: Sélectionnez à nouveau le calque 1
Cliquez à nouveau sur le calque 1 pour le sélectionner et le rendre actif:

Cliquer sur le calque 1 pour le sélectionner.
Étape 11: créer un masque d'écrêtage
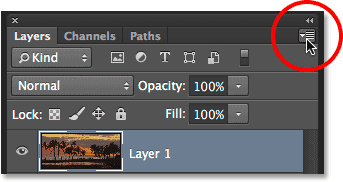
Avec le calque 1 sélectionné, cliquez sur la petite icône de menu dans le coin supérieur droit du panneau Calques:

Cliquez sur l'icône de menu du panneau Calques.
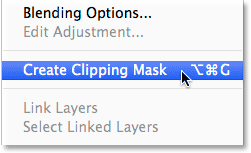
Choisissez Créer un masque d'écrêtage dans le menu qui s'affiche:

Choisir la commande Créer un masque d'écrêtage.
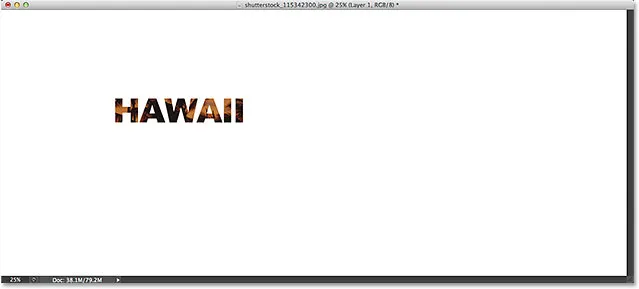
Cela coupe l'image du calque 1 sur le texte du calque Type en dessous, ce qui signifie que seule la zone de l'image qui se trouve directement au-dessus du texte réel sur le calque Type reste visible, créant l'illusion que l'image est à l'intérieur du texte. Le reste de l'image est maintenant masqué et à sa place, nous voyons le calque de remplissage blanc uni:

Seule la zone de l'image qui se trouve directement au-dessus du texte reste visible.
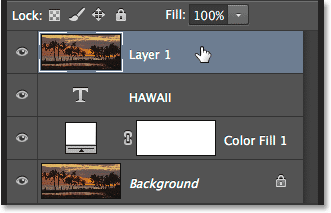
Si nous regardons à nouveau dans le panneau Calques, nous voyons que le calque 1 a été mis en retrait vers la droite, avec une petite flèche pointant vers le bas sur le calque Type en dessous. C'est ainsi que Photoshop nous fait savoir que le calque Type est utilisé comme masque d'écrêtage pour le calque 1:

Le panneau Calques montrant le calque 1 coupé au calque Type.
Tutoriel associé: Fonctionnement des masques d'écrêtage Photoshop
Étape 12: Sélectionnez le calque de type
Cliquez sur le calque Type pour le sélectionner et le rendre actif:

Sélection du calque Type.
Étape 13: redimensionner et repositionner le texte
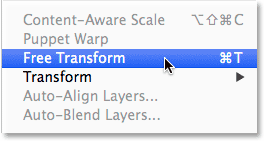
Il ne vous reste plus qu'à déplacer et redimensionner le type, et nous pouvons faire ces deux choses en utilisant la commande Transformation libre de Photoshop. Avec le calque Type sélectionné, allez dans le menu Edition en haut de l'écran et choisissez Transformation libre . Ou, appuyez sur Ctrl + T (Windows) / Commande + T (Mac) de votre clavier pour sélectionner Transformer libre avec le raccourci:

Aller à Modifier> Transformation gratuite
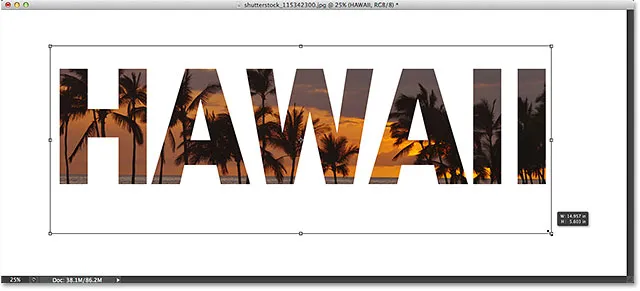
Cela place la zone de transformation libre et les poignées (les petits carrés) autour du texte. Pour le redimensionner, cliquez simplement sur l'une des poignées et faites-la glisser. Si vous souhaitez redimensionner le type sans déformer les formes originales des lettres, maintenez la touche Maj enfoncée tout en faisant glisser l'une des quatre poignées d'angle . Vous pouvez également redimensionner le texte à partir de son centre en maintenant enfoncée la touche Alt (Win) / Option (Mac) pendant que vous faites glisser. Enfin, pour déplacer le texte, cliquez à l'intérieur de la zone Transformation libre et faites-le glisser en position avec votre souris:

Déplacer et redimensionner le texte avec Free Transform.
Lorsque vous avez terminé, appuyez sur Entrée (Win) / Retour (Mac) pour accepter la transformation et quitter Free Transform:

L'effet après avoir déplacé et redimensionné le type.
Étape 14: ajouter une ombre portée (facultatif)
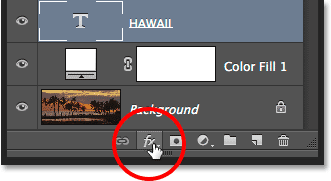
Cette dernière étape est facultative, mais pour terminer l'effet, je vais ajouter une ombre portée. Si vous souhaitez suivre, avec le calque Type toujours actif, cliquez sur l'icône Styles de calque (l'icône "fx") en bas du panneau Calques:

Cliquez sur l'icône Styles de calque.
Choisissez Ombre portée dans le bas de la liste qui apparaît:

Sélection d'un effet de calque Ombre portée.
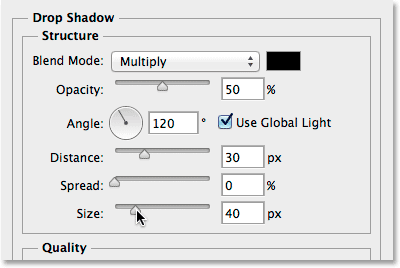
Cela ouvre la boîte de dialogue Style de calque définie sur les options Ombre portée dans la colonne du milieu. Je vais réduire l' opacité de l'ombre portée de sa valeur par défaut de 75% à 50% pour réduire son intensité, puis je définirai l' angle de l'ombre à 120 ° . Je vais augmenter ma valeur Distance de 30px et la taille à 40px, mais ces deux valeurs dépendent beaucoup de la taille de votre image afin que vous devrez peut - être jouer avec eux sur votre propre pour trouver les paramètres qui fonctionnent le mieux:

Les options Ombre portée.
Cliquez sur OK pour fermer la boîte de dialogue Style de calque, et nous avons terminé! Voici, après avoir ajouté une ombre portée aux lettres, mon résultat final "image dans le texte":

L'effet final.
Et nous l'avons là! Dans ce didacticiel, nous avons appris à placer une image dans un seul mot ou un seul calque de type. Dans le prochain didacticiel, découvrez l'astuce pour placer une image dans plusieurs couches de texte à la fois! Ou visitez nos sections Effets de texte ou Effets photo pour plus de tutoriels sur les effets Photoshop!