Dans ce didacticiel Photoshop, nous allons apprendre un moyen simple d'attirer davantage l'attention sur le sujet principal d'une image en créant l'illusion qu'il existe une version plus petite et recadrée de la photo à l'intérieur de l'original en taille réelle, et nous ajouterons à la effet en convertissant la zone restante en dehors de la version plus petite en noir et blanc. Ce didacticiel est entièrement compatible avec Photoshop CS6 et comprend un aperçu des nouvelles options de remplissage et de contour pour les formes vectorielles dans CS6. Si vous utilisez une version antérieure de Photoshop, assurez-vous de consulter notre précédent didacticiel Photo dans une photo.
Voici l'image avec laquelle je vais commencer (photo d'un garçon et d'une fille en fleurs de Shutterstock):

L'image originale.
Et voici à quoi ressemblera l'effet final "photo dans une photo":

Le résultat final.
Comment placer une photo dans une photo
Étape 1: Dupliquez le calque d'arrière-plan
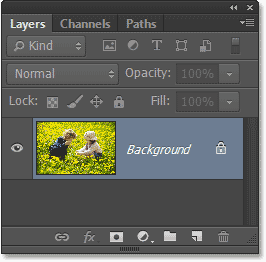
Notre première étape consiste à faire une copie de notre couche d'arrière-plan. Si nous regardons dans le panneau Calques, nous pouvons voir notre image nouvellement ouverte, assise sur le calque d'arrière-plan qui est actuellement le seul calque que nous avons:

Le calque d'arrière-plan contient notre image d'origine.
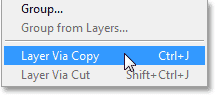
Pour faire une copie du calque, accédez au menu Calque dans la barre de menus en haut de l'écran, choisissez Nouveau, puis choisissez Calque via copie . Ou, pour accéder plus rapidement à la même commande, appuyez simplement sur Ctrl + J (Win) / Commande + J (Mac) sur votre clavier. Dans les deux cas, cela fonctionne bien:

Accédez à Calque> Nouveau> Calque via copie.
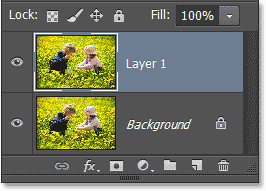
Rien ne semble arriver à l'image dans la fenêtre du document, mais si nous regardons à nouveau dans le panneau Calques, nous voyons que Photoshop a fait une copie du calque, nommé copie Calque 1, et l'a placée directement au-dessus du calque d'arrière-plan d'origine :

La copie du calque apparaît au-dessus de l'original.
Étape 2: Sélectionnez l'outil Rectangle
Sélectionnez l' outil Rectangle dans le panneau Outils sur le côté gauche de l'écran. Assurez-vous de ne pas le confondre avec l'outil Rectangle de sélection situé en haut du panneau Outils. Nous voulons l'outil Rectangle - l'un des outils de base de Photoshop - et il se trouve plus près du bas du panneau Outils:

Sélection de l'outil Rectangle.
Étape 3: dessinez la forme de la petite photo
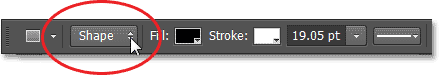
Avec notre outil Rectangle sélectionné, nous allons dessiner une forme rectangulaire autour du sujet principal de la photo, et cette forme deviendra bientôt la version plus petite et recadrée de l'image. Mais avant de commencer à dessiner, nous devons définir quelques options pour l'outil Rectangle dans la barre des options en haut de l'écran. Tout d'abord, définissez l'option Mode outil (également connue sous le nom d'option Mode dessin) à l'extrême gauche de la barre des options sur Forme si elle n'est pas déjà définie, car nous voulons dessiner une forme vectorielle (par opposition à un chemin ou un forme à base de pixels):

Définition de l'option Mode outil sur Forme.
Ensuite, nous devons choisir les couleurs pour le remplissage et le trait de notre forme. Choisissons d'abord la couleur de remplissage. Cliquez sur l'option Remplir dans la barre des options, ce qui est nouveau dans Photoshop CS6:

Cliquez sur l'option Remplir.
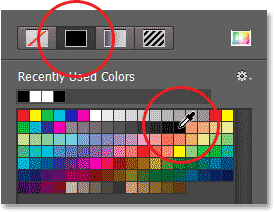
Cela ouvre un panneau qui nous permet de choisir le type de remplissage que nous voulons (une couleur unie, un dégradé, un motif ou rien du tout). Cliquez sur l'option Couleur unie en haut du panneau (deuxième miniature à gauche), puis choisissez le noir comme couleur de remplissage en cliquant sur l'échantillon de couleur noire. Techniquement, nous pouvons choisir n'importe quelle couleur que nous voulons pour le remplissage car nous ne la verrons pas de toute façon dans le résultat final, mais pour nous garder tous les deux sur la même page, nous choisirons simplement le noir. Appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier lorsque vous avez terminé pour fermer le panneau:

Cliquez sur l'option Couleur unie en haut du panneau, puis choisissez noir pour la couleur de remplissage.
Nous allons maintenant choisir une couleur pour le trait qui apparaîtra autour de la forme et servira de bordure photo. Cliquez sur l'option Trait dans la barre des options, également nouvelle dans Photoshop CS6:

En cliquant sur l'option Stroke.
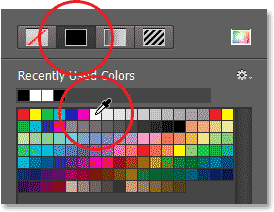
Cela ouvre un panneau similaire à celui que nous venons d'examiner, sauf qu'ici nous choisissons le type de trait que nous voulons appliquer. Encore une fois, nous pouvons choisir une couleur unie pour le trait, un dégradé, un motif ou rien du tout. Cliquez à nouveau sur l'option Couleur unie en haut du panneau (deuxième vignette à gauche), puis cette fois, choisissez le blanc comme couleur de trait en cliquant sur l'échantillon de couleur blanche. Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour fermer le panneau:

Cliquez à nouveau sur l'option Couleur unie, puis choisissez le blanc comme couleur de trait.
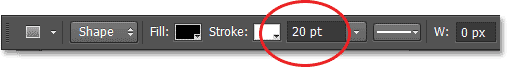
Une dernière chose que nous devons faire avant de dessiner la forme est de définir une taille initiale pour le trait. Vous n'avez pas à vous soucier de choisir la bonne taille à ce stade, car Photoshop CS6 nous permet de revenir facilement en arrière après avoir dessiné la forme et modifié la taille du trait. J'utilise une grande image haute résolution ici, donc pour l'instant, je vais entrer une taille initiale de 20 pt dans la zone Taille de la barre des options. Vous voudrez commencer avec une valeur inférieure si vous travaillez avec une petite image, mais encore une fois, nous pouvons facilement la modifier plus tard. Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour accepter la taille initiale:

Saisie d'une taille initiale pour le trait.
Avec toutes les options définies, je vais cliquer à l'intérieur de mon image avec l'outil Rectangle et, avec le bouton de ma souris toujours enfoncé, je vais glisser en diagonale sur mes sujets principaux pour dessiner une forme de rectangle autour d'eux. Lorsque nous dessinons la forme, seul un contour de chemin initial est visible:

Dessiner une forme de rectangle autour du garçon et de la fille sur la photo.
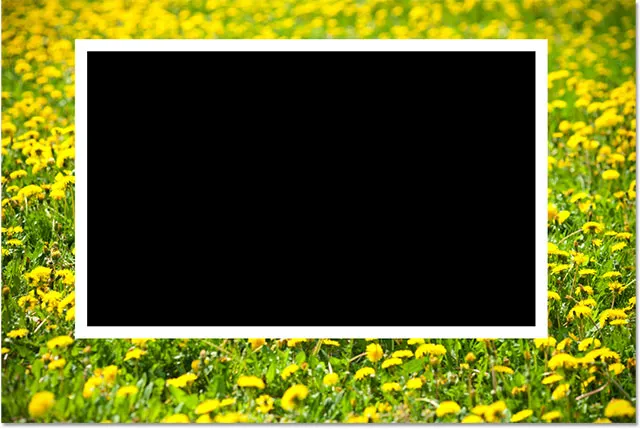
Ce n'est que lorsque nous avons relâché le bouton de la souris que Photoshop dessine la forme, la remplit de noir et l'entoure d'un trait blanc:

Relâchez le bouton de votre souris et Photoshop dessine la forme.
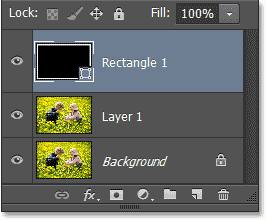
Si nous regardons dans le panneau Calques, nous voyons que Photoshop a placé la forme du rectangle sur son propre calque de forme directement au-dessus du calque 1:

La forme apparaît sur un nouveau calque de forme.
Étape 4: redimensionnez la course si nécessaire
Il y a de fortes chances à ce stade que le trait blanc autour de la forme soit trop épais ou trop mince pour une bordure de photo, donc si vous devez le redimensionner, assurez-vous que l'outil Rectangle est toujours sélectionné dans le panneau Outils et le calque Forme (Rectangle 1) est sélectionné (surligné en bleu) dans le panneau Calques, puis cliquez sur la petite flèche directement à droite de la taille de trait actuelle dans la barre des options. Cela ouvrira un petit curseur que vous pouvez faire glisser vers la gauche ou la droite pour augmenter ou diminuer la largeur du trait. Gardez un œil sur le trait lorsque vous faites glisser le curseur pour un aperçu en direct des résultats. Je vais réduire ma taille de trait à quelque chose de plus proche de 14 pt, mais encore une fois, je travaille sur une image haute résolution. Les images à faible résolution auront probablement besoin d'une valeur inférieure:

Redimensionner le trait autour de la forme.
Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour fermer le curseur. Voici mon image après avoir redimensionné le trait. Dans mon cas, il est juste un peu plus fin qu'auparavant:

L'image après avoir redimensionné le trait autour de la forme.
Étape 5: faites glisser le calque de forme sous le calque 1
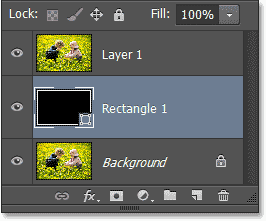
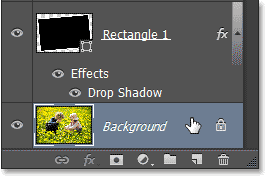
Pour le moment, la forme bloque complètement la photo en dessous. Pour résoudre ce problème, nous devons déplacer notre calque de forme vers le bas entre le calque d'arrière-plan et le calque 1. Pour ce faire, cliquez sur le calque de forme dans le panneau Calques et avec le bouton de votre souris toujours enfoncé, commencez à faire glisser le calque vers le bas jusqu'à ce que vous voyiez une barre de surbrillance apparaît entre le calque 1 et le calque d'arrière-plan:

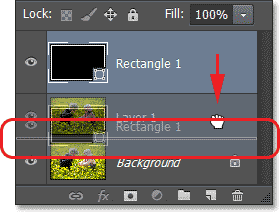
Faites glisser le calque de forme vers le bas jusqu'à ce que la barre de surbrillance apparaisse.
Lorsque vous voyez la barre de surbrillance, relâchez le bouton de votre souris et Photoshop déposera le calque de forme en place entre les deux autres calques:

Le panneau Calques montrant le calque de forme maintenant entre les deux calques d'origine.
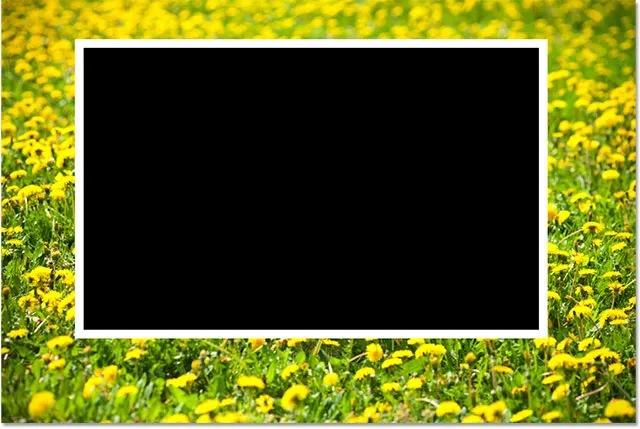
Le calque 1 étant maintenant au-dessus du calque de forme, nous pouvons à nouveau voir l'intégralité de notre photo dans la fenêtre du document, mais il peut sembler que nous avons résolu un problème en en créant un autre car notre forme de rectangle a maintenant disparu. Nous allons corriger cela dans un instant:

La photo du calque 1 bloque temporairement la forme du rectangle.
Étape 6: Sélectionnez le calque 1
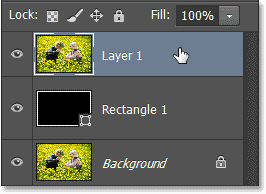
Cliquez sur le calque 1 dans le panneau Calques pour le sélectionner:

Cliquer sur le calque 1.
Étape 7: créer un masque d'écrêtage
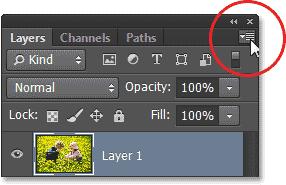
Avec le calque 1 actif, cliquez sur l' icône de menu dans le coin supérieur droit du panneau Calques:

Cliquez sur l'icône de menu du panneau Calques.
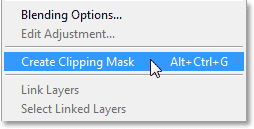
Choisissez Créer un masque d'écrêtage dans le menu qui s'affiche:

Choisir la commande Créer un masque d'écrêtage dans le menu.
Cela "cliptera" la photo du calque 1 sur la forme de rectangle en dessous. Si vous ne savez pas comment fonctionnent les masques d'écrêtage dans Photoshop, il peut être un peu difficile de dire simplement en regardant l'image exactement ce qui se passe à ce stade (c'est parce que le calque 1 et le calque d'arrière-plan contiennent tous deux la même photo exacte ), mais nous pouvons dire que quelque chose s'est produit parce que le trait blanc autour de la forme du rectangle est revenu, nous donnant la première partie de notre illusion "photo dans une photo":

L'image après avoir créé le masque d'écrêtage.
Si nous jetons un coup d'œil dans le panneau Calques, nous voyons que le calque 1 est maintenant en retrait à droite avec une petite flèche à gauche de sa vignette d'aperçu pointant vers le bas au calque de forme en dessous, c'est ainsi que Photoshop nous dit que le calque 1 est maintenant coupé au calque de forme:

Le panneau Calques montrant le masque d'écrêtage.
Étape 8: Sélectionnez le calque de forme
Cliquez sur le calque de forme dans le panneau Calques pour le sélectionner:

Sélection du calque de forme.
Étape 9: ajouter une ombre portée
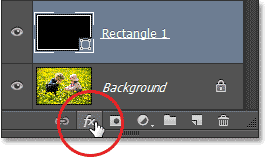
Aidons la petite photo du centre à se démarquer davantage en lui donnant une ombre portée. Avec le calque de forme sélectionné, cliquez sur l'icône Styles de calque (le "fx") en bas du panneau Calques:

Cliquez sur l'icône Styles de calque.
Choisissez Ombre portée dans le bas de la liste des styles de calque qui apparaît:

Choix d'un style de calque Ombre portée.
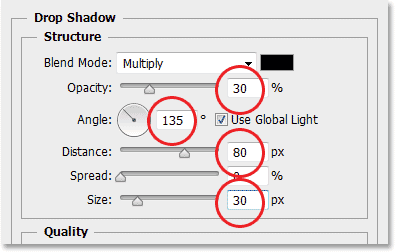
Cela ouvre la boîte de dialogue Style de calque de Photoshop définie sur les options Ombre portée dans la colonne du milieu. Tout d'abord, je vais changer l' angle de l'ombre à environ 135 ° afin que la source de lumière semble provenir du coin supérieur gauche. Nous contrôlons l'étendue de l'ombre derrière l'objet à l'aide du curseur Distance . Pour mon image haute résolution, une valeur de distance d'environ 80 px fonctionne bien, mais les images de résolution inférieure nécessiteront une valeur beaucoup plus faible, vous devrez donc peut-être expérimenter un peu. Heureusement, Photoshop nous donne un aperçu en direct des résultats dans la fenêtre du document lorsque nous faisons glisser le curseur vers la gauche ou vers la droite pour essayer différentes valeurs afin d'expérimenter est facile.
Pour adoucir les bords des ombres, nous utilisons l'option Taille . Plus la valeur est élevée, plus les bords sont doux, mais encore une fois, la valeur dont vous aurez besoin dépend beaucoup de la taille de votre image. Pour moi, une valeur de taille de 30 px adoucit bien les bords, mais une valeur plus petite fonctionnera mieux avec des images plus petites. Enfin, je vais baisser l' opacité de mon ombre jusqu'à 30%, donc c'est agréable et subtil. Nous ne voulons pas que l'ombre soit le principal objectif de l'effet:

Les options Ombre portée.
Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue Style de calque. Voici à quoi ressemble l'effet avec l'ombre portée appliquée à la version plus petite de la photo:

L'image après avoir appliqué l'ombre portée.
Étape 10: redimensionner et faire pivoter la plus petite photo avec une transformation gratuite
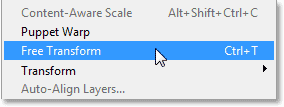
Pour ajouter un peu plus d'intérêt à l'effet, tournons un peu la petite photo et redimensionnons-la si nécessaire en même temps. Nous pouvons faire ces deux choses avec la commande Free Transform de Photoshop. Assurez-vous que le calque Forme est toujours sélectionné dans le panneau Calques, puis allez dans le menu Édition en haut de l'écran et choisissez Transformation libre :

Allez dans Edition> Transformation gratuite.
Cela place la zone de transformation libre et les poignées (petits carrés) autour de l'image plus petite. Pour le redimensionner, cliquez simplement sur l'une des poignées et faites-la glisser. Vous en trouverez un dans chaque coin, ainsi qu'en haut, en bas, à gauche et à droite. Pour le faire pivoter, déplacez le curseur de votre souris n'importe où en dehors de la zone Transformation libre, puis cliquez et faites glisser vers la gauche ou la droite. Vous pouvez également déplacer l'image plus petite en cliquant n'importe où dans la zone Transformation libre et en faisant glisser. Vous remarquerez que ce n'est pas réellement l'image elle-même qui est redimensionnée, tournée ou déplacée. Seule la bordure blanche autour de l'image (ainsi que l'ombre portée) est affectée. Lorsque vous avez terminé, appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier pour accepter la modification et quitter Free Transform:

Redimensionner, faire pivoter et déplacer la plus petite image avec Free Transform.
Étape 11: Sélectionnez le calque d'arrière-plan
Pour terminer l'effet, convertissons rapidement le reste de l'image - c'est-à-dire la zone entourant la version plus petite de la photo - en noir et blanc. Cliquez sur le calque d'arrière - plan dans le panneau Calques pour le sélectionner:

Sélection du calque d'arrière-plan.
Étape 12: ajouter un calque de réglage noir et blanc
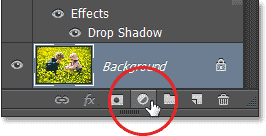
Le calque d'arrière-plan étant sélectionné, cliquez sur l'icône Nouveau calque de réglage en bas du panneau Calques:

Cliquez sur l'icône Nouveau calque de réglage.
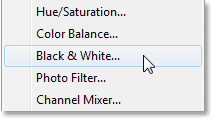
Choisissez Noir et blanc dans la liste des calques de réglage qui apparaît:

Choisir Black & White dans la liste.
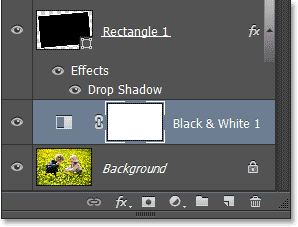
Cela ajoute un calque de réglage noir et blanc (nommé Noir et blanc 1) au document directement au-dessus du calque d'arrière-plan, comme nous pouvons le voir dans le panneau Calques, ce qui signifie que seule l'image du calque d'arrière-plan en dessous sera affectée. La version plus petite de la photo sur le calque 1, qui est plus haut dans la pile des calques, restera en couleur:

Le panneau Calques montrant le calque de réglage au-dessus du calque d'arrière-plan.
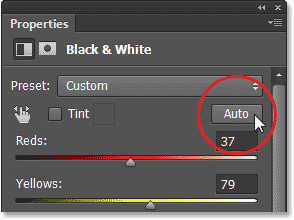
Les commandes et options du calque de réglage Noir et blanc apparaissent dans le panneau Propriétés . L'ajustement d'image en noir et blanc a été introduit pour la première fois dans Photoshop CS3 et est devenu instantanément le meilleur moyen de convertir des photos couleur en noir et blanc. Cependant, puisque tout ce que nous faisons ici est de convertir les zones sans importance de la photo en noir et blanc, nous n'avons besoin de rien de fantaisiste, donc je vais simplement cliquer sur le bouton Auto pour laisser Photoshop faire un "meilleur" rapide devinez "conversion pour moi:

Cliquez sur le bouton Auto pour une conversion instantanée en noir et blanc.
Et avec ça, c'est fini! La photo plus petite reste en couleur tandis que la zone qui l'entoure a été facilement convertie en noir et blanc, créant notre effet final:

Le résultat final "photo dans une photo".