Avant de commencer: veuillez noter que ce didacticiel a été initialement écrit pour Photoshop CS5 et versions antérieures. Si vous utilisez Photoshop CC ou CS6, vous voudrez peut-être consulter notre didacticiel de mise à jour du texte en or entièrement mis à jour avec Photoshop.
Dans ce didacticiel sur les effets de texte Photoshop, nous allons apprendre à transformer le texte en or à l'aide des styles de calque de Photoshop. Nous ajouterons même quelques étincelles à la fin pour que nos lettres d'or brillent vraiment.
Voici l'effet que nous recherchons:

Le résultat final du texte plaqué or.
Une fois que vous avez créé le texte doré, assurez-vous de consulter la partie 2 de ce tutoriel où je vous montre comment changer facilement l'arrière-plan derrière le texte! Commençons!
Comment créer du texte doré dans Photoshop
Étape 1: ouvrir un nouveau document Photoshop
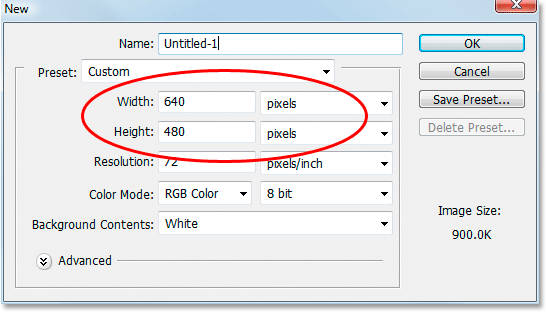
Ouvrez un nouveau document dans Photoshop en allant dans le menu Fichier et en choisissant Nouveau …, ou en utilisant le raccourci clavier, Ctrl + N (Win) / Commande + N (Mac). Je vais juste utiliser la taille prédéfinie 640x480 . Vous pouvez utiliser la taille que vous souhaitez pour votre largeur et votre hauteur, puis cliquez sur OK pour créer votre nouveau document Photoshop:

Créez un nouveau document dans Photoshop. J'utilise la taille prédéfinie 640x480.
Regardez la vidéo et partagez vos commentaires sur notre chaîne YouTube!
Étape 2: Remplissez le calque d'arrière-plan avec du noir
Appuyez sur D sur votre clavier pour réinitialiser rapidement les couleurs de premier plan et d'arrière-plan de Photoshop, ce qui définit le noir comme couleur de premier plan. Utilisez ensuite le raccourci clavier Alt + Retour arrière (Win) / Option + Supprimer (Mac) pour remplir le calque d'arrière-plan avec du noir:

Le calque d'arrière-plan est maintenant rempli de noir.
Étape 3: définissez votre couleur de premier plan sur blanc et ajoutez votre texte
Appuyez sur X sur votre clavier pour échanger vos couleurs de premier plan et d'arrière-plan afin que le blanc devienne votre couleur de premier plan. Sélectionnez votre outil Texte dans la palette Outils ou en appuyant sur T sur votre clavier. Choisissez une police dans la barre des options en haut de l'écran, puis cliquez dans la fenêtre de document et entrez votre texte. J'utilise "Times New Roman Bold" ici pour garder les choses simples si vous voulez suivre. Je vais saisir le mot "GOLD":

Définissez votre couleur de premier plan sur blanc et entrez votre texte.
Étape 4: redimensionnez votre texte avec la commande de transformation gratuite
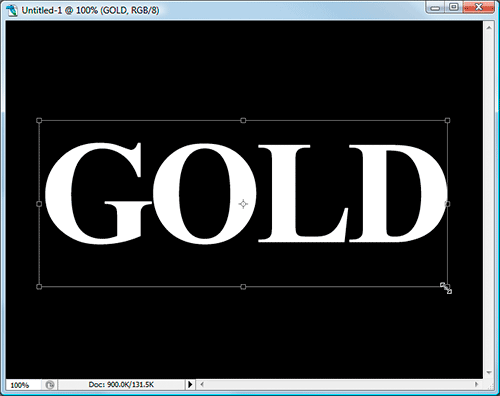
Le texte est trop petit à ce stade, donc avec le calque de texte sélectionné dans la palette Calques, utilisez le raccourci clavier Ctrl + T (Win) / Commande + T (Mac) pour afficher la boîte de transformation gratuite de Photoshop et les poignées autour du texte. Maintenez les touches Maj + Alt (Win) / Maj + Option (Mac) enfoncées pour que Photoshop contraigne les proportions du texte et redimensionne le texte à partir du centre lorsque vous faites glisser l'une des poignées d'angle pour agrandir le texte:

Redimensionnez le texte avec Free Transform.
Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour accepter la transformation.
Étape 5: Dupliquez le calque de texte
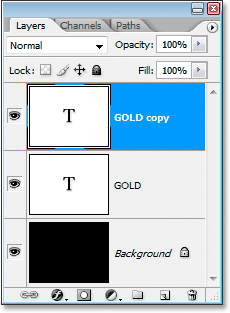
Utilisez le raccourci clavier Ctrl + J (Win) / Commande + J (Mac) pour dupliquer rapidement le calque de texte. Vous devriez maintenant avoir trois calques dans votre palette Calques:

La palette Calques de Photoshop affiche désormais trois calques.
Nous allons travailler sur le calque de copie de texte tout au long des prochaines étapes.
Étape 6: ajouter une superposition de dégradé au texte
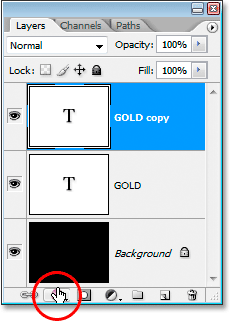
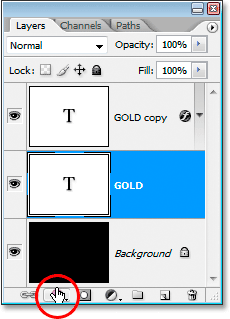
Avec le calque de copie de texte sélectionné, cliquez sur l'icône Styles de calque au bas de la palette Calques:

Cliquez sur l'icône Styles de calque au bas de la palette Calques.
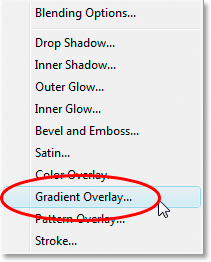
Sélectionnez Incrustation de dégradé dans la liste:

Sélectionnez le style de calque Incrustation de dégradé dans la liste.
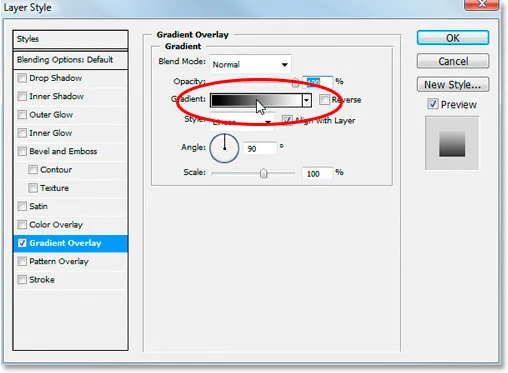
Cela fait apparaître la boîte de dialogue Style de calque définie sur les options de superposition de dégradé:

Boîte de dialogue Style de calque de Photoshop définie sur les options "Incrustation de dégradé".
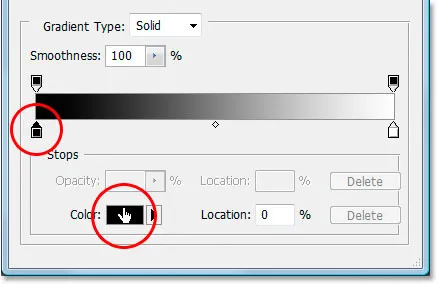
Nous allons définir les couleurs de notre dégradé, alors cliquez directement sur la zone d'aperçu du dégradé (entourée en rouge ci-dessus) pour afficher l' éditeur de dégradé .
Étape 7: Sélectionnez une couleur dorée plus claire et plus foncée pour le dégradé
Lorsque l' éditeur de dégradé apparaît, cliquez sur le marqueur de couleur gauche pour le sélectionner, puis cliquez sur l' échantillon de couleur pour choisir une couleur pour le côté gauche du dégradé:

Cliquez sur le marqueur de couleur gauche dans l'éditeur de dégradé, puis cliquez sur l'échantillon de couleur.
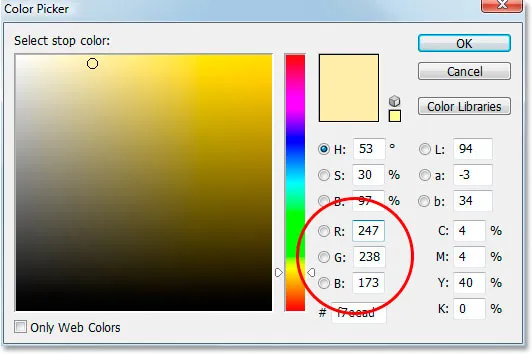
Cela fait apparaître le sélecteur de couleurs de Photoshop. Vous pouvez utiliser les couleurs d'or que vous préférez, mais si vous voulez suivre, j'ai entré une couleur de R: 247, G: 238, B: 173 qui nous donne une couleur or claire (j'ai triché et échantillonné la couleur de une photo d'une pièce d'or):

Entrez R: 247, G: 238, B: 173 pour la couleur de dégradé gauche.
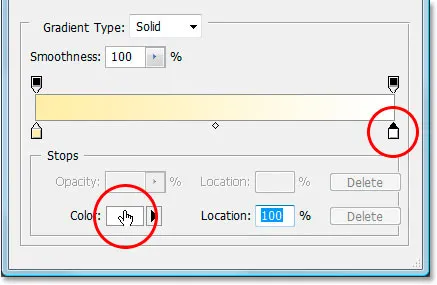
Cliquez sur OK pour accepter la couleur et quitter le sélecteur de couleurs. Ensuite, de retour dans l'éditeur de dégradé, cliquez sur le marqueur de couleur de droite pour le sélectionner, puis cliquez sur le nuancier de couleurs :

Cliquez sur le marqueur de couleur de droite, puis cliquez sur le nuancier.
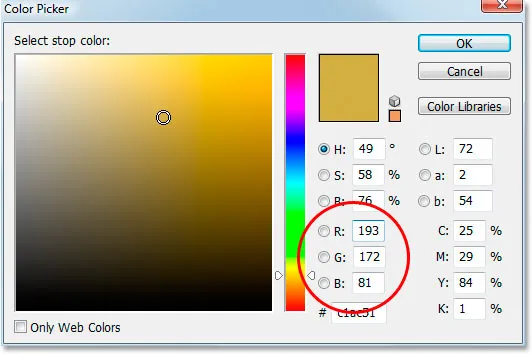
Lorsque le sélecteur de couleurs revient, entrez R: 193, G: 172, B: 81 pour nous donner une couleur dorée plus foncée (également échantillonnée à partir de la pièce d'or):

Entrez R: 193, G: 172, B: 81 pour la bonne couleur de dégradé.
Cliquez sur OK pour quitter à nouveau le sélecteur de couleurs, puis cliquez sur OK pour quitter également l'éditeur de dégradé.
Votre texte devrait maintenant ressembler à ceci:

Les couleurs dégradées appliquées au texte.
Ne quittez pas encore la boîte de dialogue Style de calque. Nous avons plus à faire.
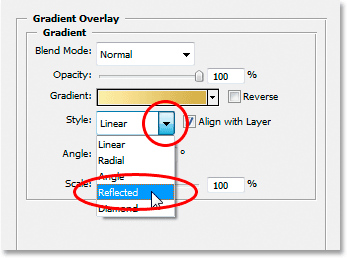
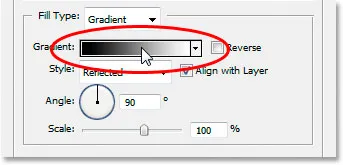
Étape 8: changer le dégradé "Style" en "réfléchi"
De retour dans les options de superposition de dégradé de la boîte de dialogue Style de calque, cliquez sur la flèche pointant vers le bas à droite du mot "Linéaire" et changez le style du dégradé en Reflété :

Modifiez le style de dégradé de "Linéaire" à "Réfléchi".
Cela ajoutera la couleur dorée plus foncée au haut et au bas du texte, en laissant la couleur plus claire au milieu:

Le texte après avoir changé le style de dégradé.
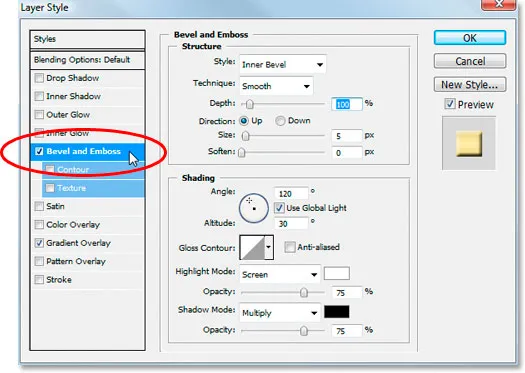
Étape 9: Sélectionnez les options «Biseau et gaufrage»
Cliquez directement sur les mots "Biseautage et estampage" dans le menu des styles de calque à gauche de la boîte de dialogue Style de calque pour passer aux options Biseautage et estampage . Assurez-vous de cliquer directement sur les mots eux-mêmes, pas seulement dans la petite case à côté d'eux, sinon les options n'apparaîtront pas:

Cliquez directement sur les mots "Biseautage et gaufrage" dans le menu de gauche.
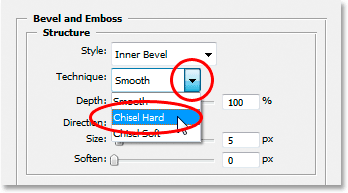
Étape 10: Changez la «technique» en «ciseau dur»
Dans les options Bevel and Emboss Structure au milieu de la boîte de dialogue Layer Style, cliquez sur la flèche pointant vers le bas à droite du mot "Smooth" et changez la Technique en Chisel Hard :

Changez la "Technique" de "Lisse" en "Ciseau dur".
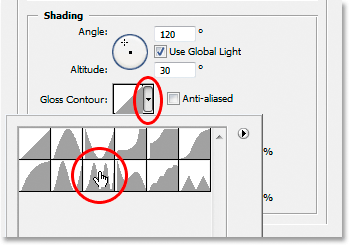
Étape 11: Changez le «contour brillant» en «anneau double»
Dans les options Ombrage sous les options Structure, cliquez sur la flèche pointant vers le bas à droite du mot "Gloss Contour" et sélectionnez Ring - Double, qui se trouve sur la ligne du bas, troisième à partir de la gauche:

Remplacez le "Gloss Contour" par "Ring Double".
Sélectionnez également l'option Anti-aliasé pour empêcher notre texte d'obtenir les «jaggies».
Voici le texte à ce stade:

L'effet jusqu'à présent.
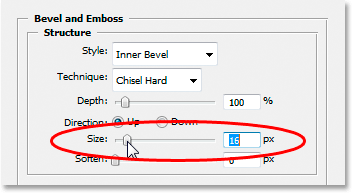
Étape 12: augmenter la «taille» de la structure pour fermer l'espace ouvert à l'intérieur des lettres
Revenez aux options Structure en haut de la boîte de dialogue Styles de calques et faites glisser la barre de défilement Taille vers la droite jusqu'à ce que vous ayez fermé les espaces ouverts à l'intérieur des lettres. Ici, j'ai fait glisser le mien à une valeur de 16 pixels :

Faites glisser le curseur "Taille" vers la droite jusqu'à ce que vous ayez fermé les espaces ouverts à l'intérieur des lettres.
Les espaces ouverts ont maintenant disparu:

Après avoir fait glisser le curseur "Taille" vers la droite, les espaces ouverts à l'intérieur des lettres ont été supprimés.
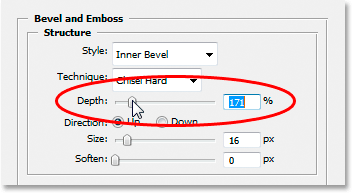
Étape 13: Augmentez la «profondeur» de la structure pour améliorer l'effet d'éclairage
Ensuite, faites glisser le curseur Profondeur vers la droite pour améliorer l'effet d'éclairage sur les lettres. J'ai traîné le mien à une valeur de 171% :

Faites glisser le curseur "Profondeur" vers la droite pour améliorer l'effet d'éclairage sur les lettres.
Maintenant, les choses commencent à bien paraître:

L'effet après avoir augmenté la "profondeur".
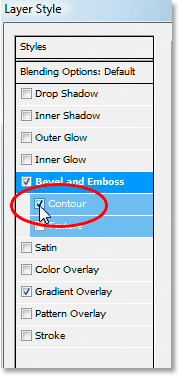
Étape 14: Activez le "contour" dans le menu Style de calque
Ensuite, cliquez à l'intérieur de la case à cocher à gauche du mot Contour à gauche de la boîte de dialogue Style de calque, juste en dessous de l'option "Biseautage et gaufrage". Cela renforcera encore plus notre effet or. Il n'est pas nécessaire de modifier les options pour cela, alors cliquez simplement à l'intérieur de la case à cocher pour l'activer:

Cliquez à l'intérieur de la case à cocher "Contour" pour l'activer sans afficher ses options.
Voici le texte avec "Contour" activé:

L'effet avec l'option "Contour" activée.
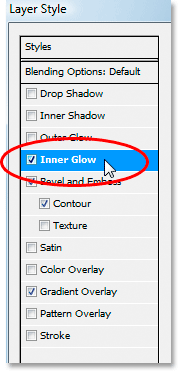
Étape 15: ajouter une lueur intérieure
Une dernière chose à faire ici avant de quitter la boîte de dialogue Style de calque et de basculer vers le calque de texte d'origine. Nous allons ajouter un effet Inner Glow pour améliorer nos couleurs dorées. Pour ce faire, cliquez directement sur les mots Inner Glow à gauche de la boîte de dialogue Layer Style pour l'activer et faire apparaître ses options:

Sélectionnez le style de calque "Inner Glow". Cliquez directement sur son nom pour faire apparaître ses options.
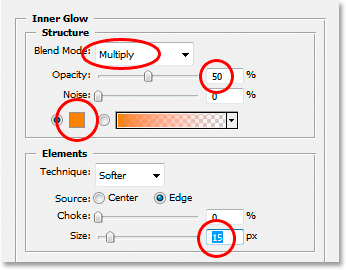
Modifiez les options que j'ai encerclées ici:

Les options "Inner Glow".
Tout d'abord, changez le mode de fusion en Multiplier . Ensuite, réduisez l' opacité à 50% . Cliquez sur l' échantillon de couleur directement sous le mot "Bruit", qui fait apparaître le sélecteur de couleurs. Entrez R: 232, G: 128, B: 31 pour nous donner une couleur orange (celle-ci a été échantillonnée à partir d'une photo d'une brique d'or) et cliquez sur OK pour sortir du sélecteur de couleurs. Enfin, augmentez la taille de lueur à 15 pixels .
Lorsque vous avez terminé, vous pouvez cliquer sur OK pour quitter la boîte de dialogue Style de calque. Votre texte devrait maintenant ressembler à ceci:

Le texte après avoir appliqué le style de calque "Inner Glow".
Étape 16: ajouter un trait au calque de texte d'origine
Nous avons terminé avec le calque de copie de texte à ce stade. Nous allons maintenant travailler sur le calque de texte d'origine, alors cliquez dessus dans la palette Calques pour le sélectionner. Nous allons à nouveau revenir à la boîte de dialogue Style de calque, alors cliquez sur l'icône Styles de calque en bas de la palette Calques:

Avec le calque de texte d'origine sélectionné, cliquez sur l'icône "Styles de calque" en bas de la palette Calques.
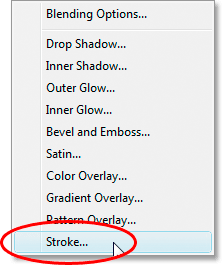
Cette fois, sélectionnez Stroke en bas de la liste:

Sélectionnez le style de calque "Contour" dans la liste.
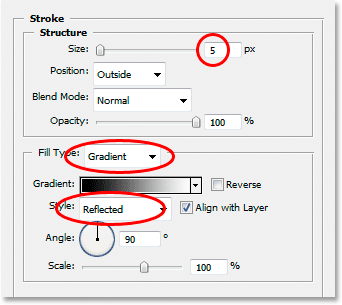
Cela ramènera la boîte de dialogue Style de calque, définie sur les options de trait. Modifiez les options que j'ai encerclées ci-dessous:

Les options de style de calque "Stroke".
Tout d'abord, augmentez la taille du trait à 5 pixels . Modifiez ensuite le type de remplissage de "Couleur" à Dégradé . Nous allons utiliser les mêmes dégradés de couleurs pour le trait que nous avons utilisés sur le texte. Avant de définir les couleurs du dégradé, changez le style de dégradé en Reflected .
Étape 17: définir le dégradé de trait sur les mêmes couleurs que le texte
Cliquez directement sur la zone d'aperçu du dégradé dans les options de contour:

Cliquez sur la zone d'aperçu du dégradé.
Cela fera de nouveau apparaître l' éditeur de dégradé . Réglez les couleurs du dégradé sur les mêmes couleurs que celles utilisées sur le texte. Pour la couleur de gauche, utilisez R: 247, G: 238, B: 173 et pour la couleur de droite, utilisez R: 193, G: 172, B: 81 . Cliquez sur OK pour quitter l'éditeur de dégradé une fois que vous avez défini les couleurs, et votre texte devrait ressembler à ceci:

Le trait de dégradé appliqué au texte.
Étape 18: appliquer le style "Biseau et gaufrage" au trait
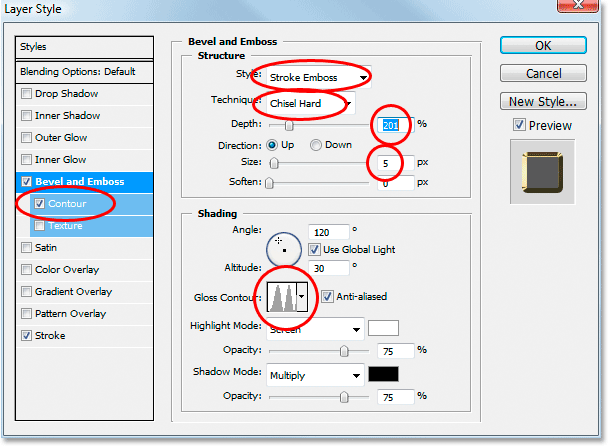
Cliquez directement sur les mots Biseautage et estampage dans le menu à gauche de la boîte de dialogue Style de calque pour l'activer à nouveau et afficher ses options. Cette fois, plutôt que d'ajouter un style de biseau et de relief au texte, nous allons l'ajouter au trait. Modifiez les options que j'ai encerclées ci-dessous:

Les options "Biseautage et estampage" à appliquer au trait.
Tout d'abord, afin d'appliquer ces paramètres au trait, nous devons modifier l'option du haut, Style en relief . Maintenant, tous ces paramètres seront appliqués à notre trait. Changez à nouveau la technique en ciseau dur . Réglez la taille sur 5 pixels . Dans la section "Ombrage", cliquez sur la flèche pointant vers le bas à droite des mots Gloss Contour et sélectionnez à nouveau cette option Ring - Double, qui est la troisième à partir de la gauche sur la ligne du bas. Enfin, à gauche dans la zone de menu, cliquez à nouveau dans la case Contour pour l'activer.
Après avoir appliqué le style Biseau et Gaufrage au trait, votre texte devrait maintenant ressembler à ceci:

L'effet après application du style "Biseautage et estampage" au trait autour du texte.
Étape 19: appliquez le style "Outer Glow"
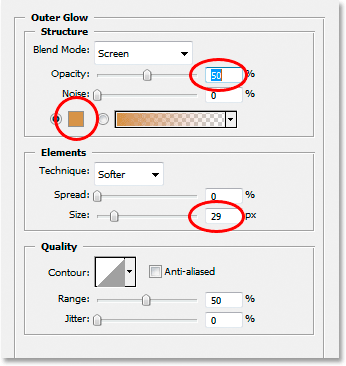
Une dernière chose à faire ici dans la boîte de dialogue Styles de calque. Nous allons ajouter un peu de lueur au texte, comme si une lumière se reflétait sur l'or. Cliquez directement sur les mots Outer Glow dans le menu de gauche pour activer le style Outer Glow et afficher ses options, puis modifiez les options que j'ai encerclées ci-dessous:

Les options pour le style de couche Outer Glow.
Tout d'abord, réduisez la valeur d' opacité à 50% . Cliquez ensuite sur l' échantillon de couleur directement sous le mot "Bruit", ce qui fait apparaître le sélecteur de couleurs de Photoshop. Entrez R: 183, G: 145, G: 79 pour la couleur (un autre exemple de photo en brique dorée) et cliquez sur OK pour quitter le sélecteur de couleurs. Enfin, définissez la taille sur environ 29 pixels, puis cliquez sur OK pour quitter la boîte de dialogue Styles de calque.
Le texte a maintenant une faible lueur autour de lui:

Le texte maintenant avec une faible lueur autour de lui.
Une chose à faire …
Étape 20: ajouter un nouveau calque vierge au-dessus du calque de copie de texte
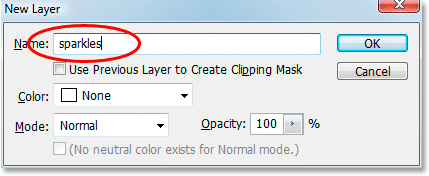
Cliquez sur le calque de copie de texte dans la palette Calques pour le sélectionner, puis appuyez sur le raccourci clavier Ctrl + Maj + N (Win) / Commande + Maj + N (Mac) pour afficher la boîte de dialogue Nouveau calque . Nommez le nouveau calque "sparkles" et cliquez sur OK:

Boîte de dialogue "Nouveau calque" de Photoshop. Nommez le nouveau calque "sparkles" et cliquez sur OK.
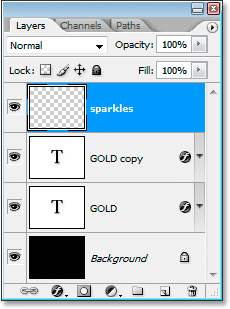
Nous avons maintenant notre nouveau calque vierge dans la palette Calques:

La palette Calques de Photoshop affiche maintenant notre nouveau calque "scintillant" en haut.
Étape 21: Charger les "brosses assorties"
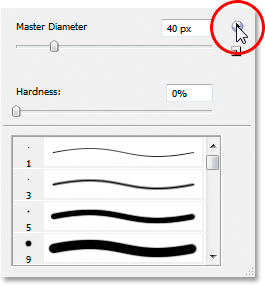
Nous allons ajouter des étincelles à notre texte doré pour le faire vraiment briller, et nous allons utiliser un pinceau pour cela. Mais d'abord, nous devons charger de nouveaux pinceaux. Saisissez l' outil Pinceau dans la palette Outils ou appuyez sur B sur votre clavier pour le sélectionner rapidement. Cliquez ensuite avec le bouton droit (Win) / Contrôle-clic (Mac) n'importe où dans la fenêtre de document pour afficher le menu des options de pinceau, puis cliquez sur la petite flèche pointant vers la droite dans le coin supérieur droit:

Cliquez sur la petite flèche dans le coin supérieur droit du menu Pinceau.
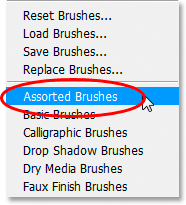
Cliquez sur les pinceaux assortis dans la longue liste qui apparaît pour les sélectionner:

Cliquez sur "Pinceaux assortis" dans la liste qui apparaît.
Photoshop vous demandera si vous souhaitez remplacer les pinceaux actuels par ces nouveaux pinceaux ou simplement les ajouter aux pinceaux existants. Cliquez sur Ajouter :

Cliquez sur "Ajouter" pour ajouter les nouveaux pinceaux aux pinceaux existants.
Étape 22 Échantillonnez une couleur or clair à partir du texte avec l'outil Pipette
Saisissez l'outil Pipette dans la palette Outils ou appuyez sur I pour le sélectionner rapidement, puis cliquez sur l'une des zones les plus claires du texte pour échantillonner cette couleur. Nous allons utiliser cette couleur pour nos paillettes:

Échantillonnez une couleur or clair du texte avec l'outil Pipette.
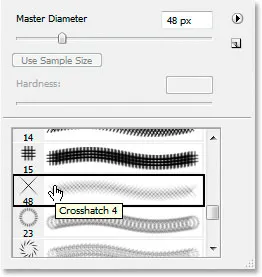
Étape 23: Sélectionnez l'une des brosses «hachurées» à utiliser comme éclat
Avec votre couleur or clair échantillonnée, revenez à nouveau à votre outil Pinceau, puis cliquez de nouveau avec le bouton droit (Win) / Contrôle-clic (Mac) n'importe où dans la fenêtre de document pour afficher le menu d'options de pinceau. Faites défiler la liste des brosses disponibles jusqu'à ce que vous en rencontriez une qui ressemble à un "X" fantaisie. Si vous avez activé les info-bulles dans vos préférences Photoshop, vous verrez que le pinceau est nommé "Crosshatch", comme nous pouvons le voir ici:

Choisissez l'un des pinceaux "Crosshatch" (qui ressemble à un "X") à utiliser pour les étincelles.
Étape 24: Peignez quelques étincelles placées au hasard autour du texte
Avec votre pinceau sélectionné et votre couleur échantillonnée prête à l'emploi, cliquez à quelques endroits aléatoires autour du texte pour ajouter des étincelles. Modifiez la taille du pinceau après chaque clic pour ajouter encore plus de caractère aléatoire en utilisant les touches de crochet droite et gauche pour augmenter ou diminuer la taille du pinceau à la volée. Ajouter des étincelles est amusant, mais trop est trop, alors n'en ajoutez que quelques-unes. Un couple de plus grands et quelques plus petits devraient le faire.
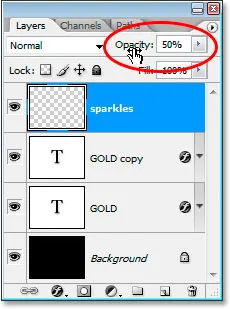
Si vous trouvez que vos étincelles semblent trop intenses, réduisez l'opacité de la couche "étincelles". Ici, j'ai réduit le mien à 50%:

Abaissez l'opacité du calque "scintillant" pour réduire son intensité.
Une fois que vous avez ajouté vos étincelles et abaissé l'opacité à votre goût, vous avez terminé l'effet de lettrage doré! Voici mon résultat final de l'effet "Texte plaqué or":

L'effet final.
Et nous l'avons là! Maintenant que vous avez créé le texte doré, consultez la partie 2 où je vous montre comment déplacer facilement l'effet sur un arrière-plan différent! Ou visitez nos sections Effets de texte ou Effets photo pour plus de tutoriels!