Dans ce didacticiel sur les effets de texte, nous allons apprendre à engloutir le texte dans des faisceaux de lumière et de couleur qui rayonnent à travers et autour de lui. Cette version du didacticiel a été entièrement réécrite et mise à jour pour Photoshop CS6 . Si vous utilisez une version antérieure de Photoshop, vous voudrez suivre le didacticiel original de texte en rafale de lumière colorée.
Voici l'effet que nous allons créer. Bien sûr, ce n'est qu'un exemple de l'effet. Vous pouvez choisir le texte et les couleurs que vous aimez:

L'effet d'éclat de la lumière colorée.
La création de cet effet de texte comporte plusieurs étapes, mais elles sont toutes entièrement expliquées et faciles à suivre, même si vous êtes nouveau dans Photoshop. Encore une fois, cette version du didacticiel est spécifiquement destinée aux utilisateurs de Photoshop CS6. Pour les versions antérieures de Photoshop, assurez-vous de consulter le didacticiel d'origine. Commençons!
Étape 1: créer un nouveau document Photoshop
Commençons à zéro en créant un nouveau document pour l'effet. Allez dans le menu Fichier dans la barre de menus en haut de l'écran et choisissez Nouveau :

Allez dans Fichier> Nouveau.
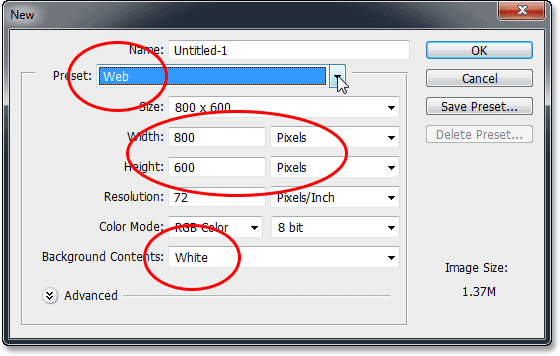
Cela ouvre la boîte de dialogue Nouveau document où nous pouvons définir diverses options pour notre nouveau document, y compris ses dimensions. Pour ce tutoriel, je vais garder les choses simples en sélectionnant Web pour l'option Preset près du haut de la boîte de dialogue, qui définit automatiquement la largeur à 800 pixels et la hauteur à 600 pixels . Il définit également la valeur de résolution à 72 pixels par pouce, mais à moins que vous ne créiez cet effet pour l'impression, vous n'avez pas à vous soucier de la résolution. L'option Contenu d'arrière-plan en bas doit être définie sur Blanc . Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue et un nouveau document Photoshop rempli de blanc s'ouvrira sur votre écran:

La boîte de dialogue Nouveau document.
Étape 2: ajoutez votre texte
Maintenant que nous avons notre nouveau document, ajoutons du texte. Sélectionnez l' outil Texte dans le panneau Outils à l'extrême gauche de l'écran:

Sélection de l'outil de saisie.
Appuyez sur la lettre D de votre clavier pour réinitialiser rapidement vos couleurs d'avant-plan et d'arrière-plan à leurs valeurs par défaut, ce qui définira votre couleur d'avant-plan sur noir (et votre couleur d'arrière-plan sur blanc). Photoshop utilise la couleur de premier plan actuelle comme couleur de texte, ce qui signifie que la couleur de votre texte sera désormais également noire.
Ensuite, choisissez votre police dans la barre des options en haut de l'écran. Cet effet fonctionnera mieux avec des lettres épaisses, donc je choisirai Impact et je définirai la taille initiale de ma police à 72 pt . Nous verrons comment redimensionner facilement le texte une fois que nous l'avons ajouté. Pour plus de détails sur l'utilisation du texte dans Photoshop, consultez notre didacticiel complet sur Photoshop Type Essentials:

Définition des options de police dans la barre des options.
Avec l'outil de saisie en main, vos options de police définies et noir comme couleur de texte, cliquez à l'intérieur du document et ajoutez votre texte. Je vais taper les mots "LIGHT BURST":

Ajout de mon texte.
Lorsque vous avez terminé, cliquez sur la coche dans la barre des options pour l'accepter et quitter le mode d'édition de texte:

Cliquez sur la coche dans la barre des options.
Si nous jetons un coup d'œil dans le panneau Calques, nous voyons que le texte apparaît sur un calque Type au-dessus du calque d'arrière-plan rempli de blanc:

Le panneau Calques montrant le calque de type nouvellement ajouté.
Étape 3: redimensionner le texte avec une transformation gratuite
Si votre texte semble trop petit, comme le mien, nous pouvons facilement le redimensionner à l'aide de la commande Transformer librement de Photoshop. Allez dans le menu Edition en haut de l'écran et choisissez Free Transform :

Allez dans Edition> Transformation gratuite.
Cela place la zone de transformation libre et les poignées (les petits carrés) autour du texte. Pour redimensionner le texte, cliquez sur l'une des poignées d'angle et faites-la glisser. Maintenez la touche Maj enfoncée tout en faisant glisser les poignées pour limiter les proportions de votre texte afin de ne pas déformer la forme des lettres (assurez-vous de relâcher le bouton de votre souris avant de relâcher la touche Maj). Vous pouvez également déplacer le texte en position en cliquant n'importe où dans la zone de délimitation de la transformation gratuite et en le faisant glisser avec votre souris. Lorsque vous avez terminé, appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier pour l'accepter et quitter le mode Free Transform:

Cliquez et faites glisser les poignées d'angle pour redimensionner le texte.
Étape 4: pixelliser le calque de texte
Ensuite, nous devons convertir notre texte d'un calque Type en pixels, un processus connu sous le nom de tramage . Montez dans le menu Type (nouveau dans CS6) en haut de l'écran et choisissez Rasterize Type Layer :

Accédez à Type> Pixelliser le calque de texte.
Rien ne semble être arrivé au texte, mais si nous regardons dans le panneau Calques, nous voyons que notre calque Type a été converti en un calque standard basé sur les pixels:

Le calque Type est désormais un calque basé sur des pixels.
Étape 5: enregistrer le texte en tant que sélection
Nous devons créer un plan de sélection à partir de notre texte, puis enregistrer la sélection afin de pouvoir la charger à nouveau plus tard. Pour créer le contour de sélection, appuyez et maintenez la touche Ctrl (Win) / Commande (Mac) de votre clavier et cliquez directement sur la miniature d'aperçu de votre calque de texte dans le panneau Calques:

Cliquer sur la vignette d'aperçu tout en maintenant la touche Ctrl (Win) / Commande (Mac).
Photoshop charge une sélection autour des lettres:

Un contour de sélection apparaît autour du texte.
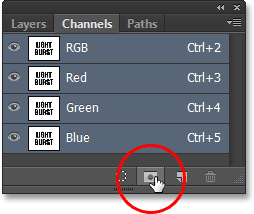
Pour enregistrer la sélection, basculez vers votre panneau Chaînes en cliquant sur son onglet de nom . Vous trouverez le panneau Canaux regroupé à côté du panneau Calques:

Cliquez sur l'onglet du panneau Canaux.
Ensuite, cliquez sur l'icône Enregistrer la sélection en tant que canal en bas du panneau Canaux (deuxième icône en partant de la gauche):

Cliquez sur l'icône Enregistrer la sélection sous forme de chaîne.
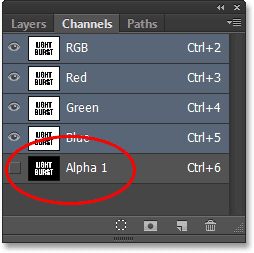
Un nouveau canal nommé Alpha 1 apparaît sous les canaux rouge, vert et bleu. Notre sélection est désormais enregistrée:

La sélection a été enregistrée en tant que nouveau canal nommé Alpha 1.
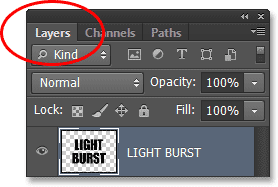
Revenez du panneau Canaux à votre panneau Calques en cliquant sur son onglet de nom:

Revenir au panneau Calques.
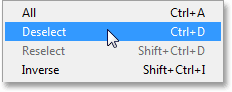
Nous n'avons plus besoin du contour de sélection autour du texte, alors allez dans le menu Sélectionner en haut de l'écran et choisissez Désélectionner . Ou, appuyez simplement sur Ctrl + D (Win) / Commande + D (Mac) sur votre clavier pour le désélectionner avec le raccourci:

Aller à Sélectionner> Désélectionner.
Étape 6: Remplissez la zone autour du texte de blanc
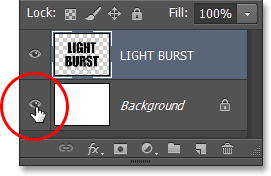
Cliquez sur l' icône de visibilité du calque d'arrière-plan (le petit globe oculaire) pour masquer temporairement le calque d'arrière-plan pendant un moment:

Cliquez sur l'icône de visibilité du calque d'arrière-plan.
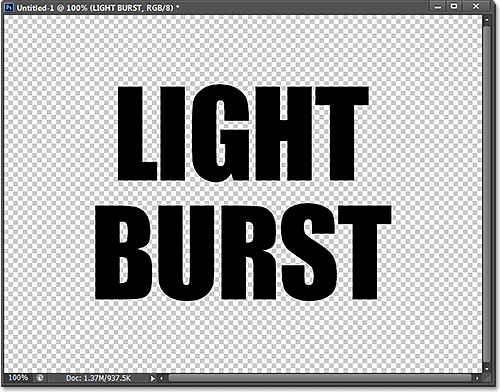
Avec le calque d'arrière-plan rempli de blanc masqué, nous ne voyons que le calque de texte dans le document. Le motif en damier gris et blanc entourant les lettres est la manière de Photoshop de représenter la transparence, ce qui signifie que tout l'espace autour du texte sur le calque est actuellement vide:

La zone entourant le texte sur le calque est transparente.
Nous devons remplir l'espace vide de blanc sans affecter notre texte noir, et nous pouvons le faire en utilisant la commande Remplir de Photoshop. Montez dans le menu Edition en haut de l'écran et choisissez Remplir :

Aller dans Edition> Remplir.
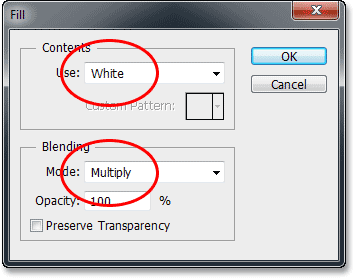
Cela ouvre la boîte de dialogue Remplir. Définissez l'option Utiliser en haut sur Blanc, puis définissez l'option Mode de fusion sur Multiplier :

Définition des options de remplissage.
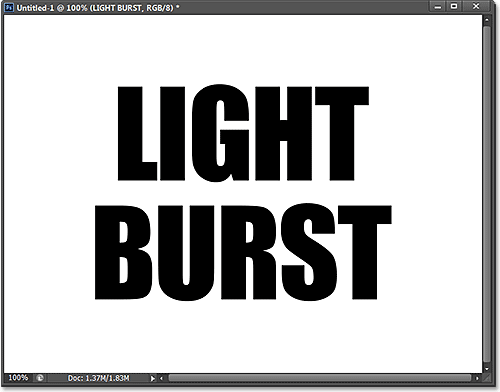
Cliquez sur OK pour fermer la boîte de dialogue Remplir et Photoshop remplit la zone transparente entourant les lettres de blanc. En définissant le mode de fusion sur Multiplier, les lettres noires n'ont pas été affectées:

Seule la zone transparente autour du texte était remplie de blanc.
Vous pouvez réactiver le calque d'arrière-plan à ce stade en cliquant à nouveau sur l' icône de visibilité du calque. Nous ne l'avons désactivé que temporairement afin de pouvoir voir ce qui se passait avec la commande Remplir sur le calque de texte:

Cliquez à nouveau sur l'icône de visibilité du calque d'arrière-plan.
Étape 7: appliquer le filtre de flou gaussien
Nous devons ajouter une petite quantité de flou à notre texte, et nous pouvons le faire avec le filtre Flou gaussien. Montez dans le menu Filtre en haut de l'écran, choisissez Flou, puis Flou gaussien :

Allez dans Filtre> Flou> Flou gaussien.
Lorsque la boîte de dialogue Flou gaussien s'ouvre, faites glisser le curseur en bas pour définir la valeur du rayon à environ 4 pixels :

Définition de la valeur du rayon sur 4 pixels.
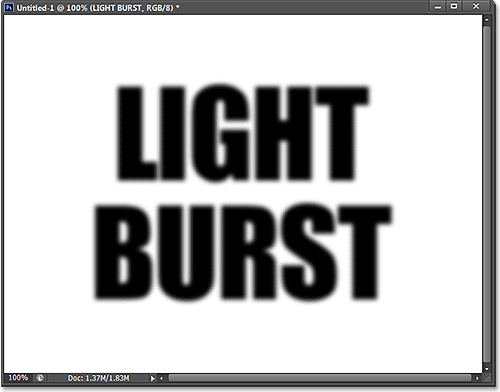
Cliquez sur OK pour fermer la boîte de dialogue. Voici mon texte avec le flou appliqué:

Le texte après avoir appliqué le filtre Flou gaussien.
Étape 8: appliquer le filtre Solarize
Montez à nouveau dans le menu Filtre en haut de l'écran mais cette fois, choisissez Styliser, puis Solariser :

Allez dans Filtre> Styliser> Solariser.
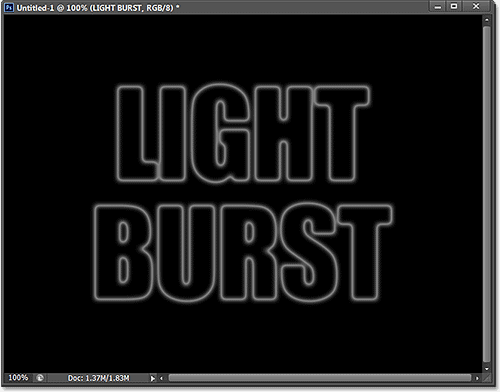
Il n'y a pas de boîte de dialogue pour le filtre Solarize. Photoshop l'applique simplement au calque de texte, et maintenant le texte apparaît comme un contour gris clair sur un fond noir:

Le texte après avoir appliqué le filtre solariser.
Étape 9: alléger le texte avec la tonalité automatique
Nous devons égayer le texte et nous pouvons le faire très rapidement en utilisant l'un des réglages d'image automatiques de Photoshop. Montez dans le menu Image en haut de l'écran et choisissez Ton automatique . Pour nos besoins ici, peu importe si vous choisissez Ton automatique, Contraste automatique ou Couleur automatique, car nous travaillons essentiellement avec une image en noir et blanc. J'ai choisi Auto Tone uniquement parce que c'est le premier de la liste:

Accédez à Image> Ton automatique.
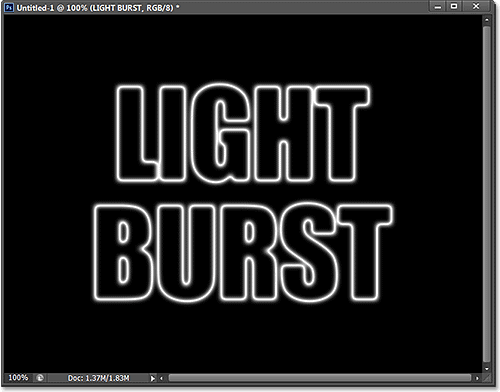
Avec la tonalité automatique appliquée, le texte apparaît désormais beaucoup plus lumineux:

Le texte après avoir appliqué le réglage de tonalité automatique.
Étape 10: Dupliquez le calque de texte
Nous devons faire une copie de notre couche de texte. Montez dans le menu Calque en haut de l'écran, choisissez Nouveau, puis choisissez Calque via Copie . Ou, un moyen plus rapide de dupliquer un calque est simplement en appuyant sur Ctrl + J (Win) / Commande + J (Mac) sur votre clavier:

Accédez à Calque> Nouveau> Calque via copie.
Une copie du calque de texte apparaît au-dessus de l'original dans le panneau Calques:

Le panneau Calques montrant la copie du calque de texte.
Étape 11: appliquer le filtre de coordonnées polaires
La copie du calque de texte étant sélectionnée (surlignée en bleu) dans le panneau Calques, accédez au menu Filtre en haut de l'écran, choisissez Distorsion, puis choisissez Coordonnées polaires :

Allez dans Filtre> Distorsion> Coordonnées polaires.
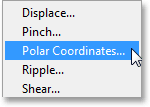
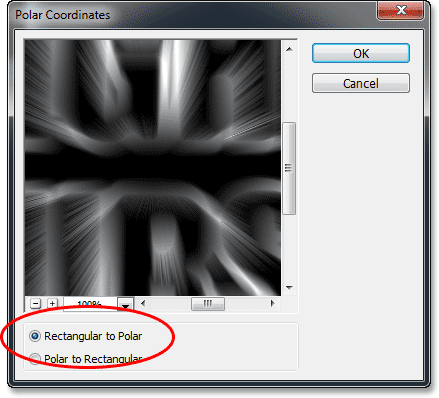
Lorsque la boîte de dialogue Coordonnées polaires s'ouvre, sélectionnez l'option Polaire vers rectangulaire tout en bas, puis cliquez sur OK pour fermer la boîte de dialogue:

Sélection de l'option Polaire à Rectangulaire.
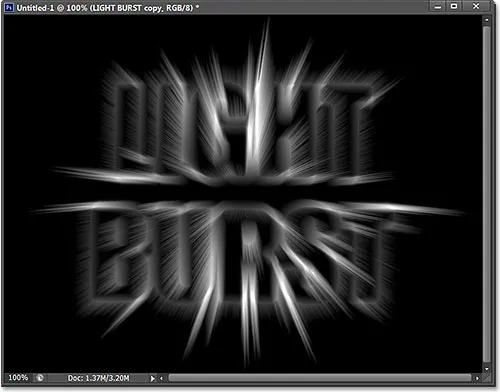
Votre texte ressemblera maintenant à ceci:

Le texte après avoir appliqué le filtre Coordonnées polaires.
Étape 12: faire pivoter l'image
Dans un instant, nous allons appliquer le filtre Wind de Photoshop à l'image, mais le filtre Wind ne fonctionne que horizontalement, donc avant de l'exécuter, nous devons faire pivoter notre image sur le côté. Pour ce faire, allez dans le menu Image en haut de l'écran, choisissez Rotation image, puis choisissez 90 ° CW (dans le sens des aiguilles d'une montre):

Aller à Image> Rotation d'image> 90 ° CW.
L'image doit maintenant être tournée dans le sens horaire:

L'image a pivoté de 90 ° dans le sens des aiguilles d'une montre.
Étape 13: inverser l'image
Ensuite, nous devons inverser l'image, rendant les zones noires blanches et les zones blanches noires. Montez dans le menu Image, choisissez Réglages, puis choisissez Inverser . Ou, appuyez sur Ctrl + I (Win) / Commande + I (Mac) sur votre clavier:

Accédez à Image> Réglages> Inverser.
L'image est maintenant inversée:

L'image après avoir inversé les valeurs de luminosité.
Étape 14: appliquer le filtre à vent trois fois
Pour créer ce qui deviendra éventuellement les faisceaux de lumière, nous utiliserons le filtre Vent. Allez dans le menu Filtre, choisissez Styliser, puis choisissez Vent :

Allez dans Filtre> Styliser> Vent.
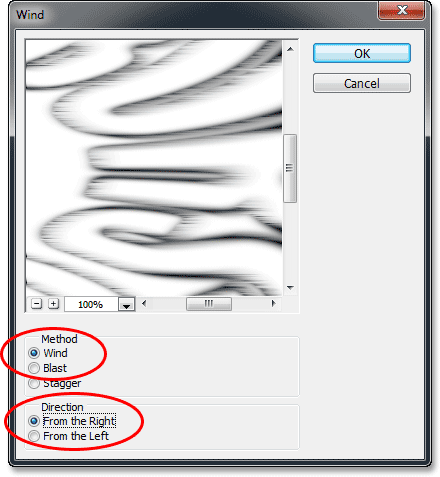
Lorsque la boîte de dialogue Vent apparaît, définissez l'option Méthode sur Vent, puis définissez l'option Direction sur De la droite :

Les options du filtre Vent.
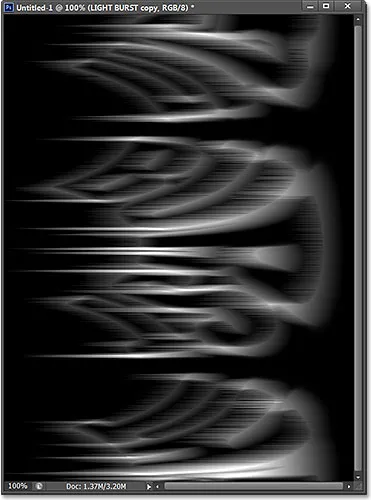
Cliquez sur OK pour fermer la boîte de dialogue. Photoshop appliquera le filtre Vent à l'image. Nous devons en fait appliquer le filtre deux fois de plus, mais plutôt que de le sélectionner à nouveau dans le menu Filtre, appuyez simplement sur Ctrl + F (Win) / Commande + F (Mac) sur votre clavier. Il s'agit d'un raccourci pratique pour réappliquer le dernier filtre utilisé (ainsi que les paramètres utilisés). Appuyez à nouveau sur Ctrl + F (Win) / Commande + F (Mac) pour réappliquer le filtre Wind une seconde fois (il a donc été appliqué trois fois au total). Votre image devrait maintenant ressembler à ceci:

L'image après avoir appliqué le filtre Wind trois fois.
Étape 15: inverser l'image à nouveau
Ensuite, nous devons inverser l'image, alors encore une fois, allez dans le menu Image, choisissez Réglages, puis choisissez Inverser, ou appuyez sur Ctrl + I (Win) / Commande + I (Mac) sur votre clavier:

Accédez à Image> Réglages> Inverser.
Le texte apparaît à nouveau en gris clair sur fond noir:

L'image après l'avoir à nouveau inversée.
Étape 16: Éclaircissez à nouveau le texte avec la tonalité automatique
Rendons le texte plus clair en remontant dans le menu Image et en choisissant Ton automatique :

Revenir à Image> Tonalité automatique.
Et encore une fois, le texte apparaît plus lumineux:

Le texte après avoir réappliqué la commande Tonalité automatique.
Étape 17: réappliquez le filtre à vent trois fois de plus
Appuyez trois fois sur Ctrl + F (Win) / Commande + F (Mac) sur votre clavier pour réappliquer le filtre Wind trois fois de plus à l'image:

L'image après avoir appliqué le filtre Wind trois fois de plus.
Étape 18: faire pivoter l'image
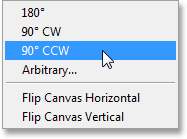
Nous avons terminé avec le filtre Vent, nous allons donc faire pivoter l'image dans son orientation d'origine. Montez dans le menu Image, choisissez Rotation image, puis choisissez 90 ° CCW (antihoraire):

Aller à Image> Rotation d'image> 90 ° CCW.
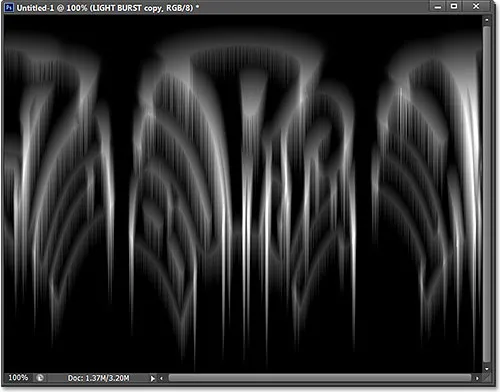
L'image est maintenant revenue à sa position d'origine:

L'image après l'avoir tournée dans le sens antihoraire.
Étape 19: appliquer à nouveau le filtre de coordonnées polaires
Montez dans le menu Filtre, choisissez Distorsion, puis choisissez Coordonnées polaires . Cette fois, lorsque la boîte de dialogue apparaît, sélectionnez l'option Rectangulaire à Polaire en bas:

Sélection de l'option Rectangulaire à Polaire.
Cliquez sur OK pour appliquer le filtre Coordonnées polaires et quitter la boîte de dialogue. L'effet d'éclatement de la lumière commence maintenant à prendre forme:

L'image après avoir réappliqué le filtre de coordonnées polaires.
Étape 20: changez le mode de fusion des calques en écran
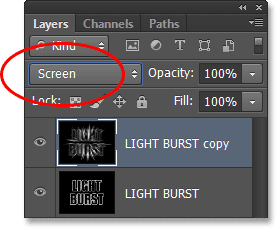
Ensuite, nous devons permettre à notre calque de texte d'origine ci-dessous de traverser les faisceaux lumineux, et nous pouvons le faire en changeant simplement le mode de fusion du calque supérieur. Vous trouverez l'option Mode de fusion dans le coin supérieur gauche du panneau Calques (c'est la case qui est définie sur Normal par défaut). Cliquez sur la case et sélectionnez Écran dans la liste des modes de fusion qui apparaît:

Modification du mode de fusion du calque de Normal à Écran.
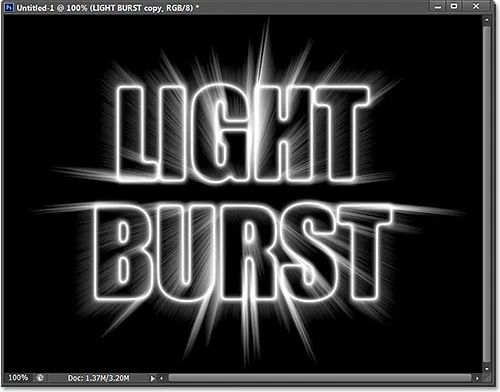
Lorsque le mode de fusion est défini sur Écran, les faisceaux lumineux semblent maintenant briller à travers le texte:

L'effet après avoir changé le mode de fusion en écran.
Étape 21: ajouter un calque de remplissage dégradé
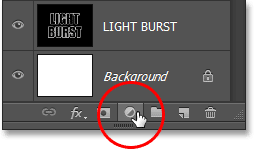
Ajoutons de la couleur à l'effet, et nous le ferons en utilisant un calque de remplissage dégradé. Cliquez sur l'icône Nouveau remplissage ou calque de réglage en bas du panneau Calques:

Cliquez sur l'icône Nouveau remplissage ou calque de réglage.
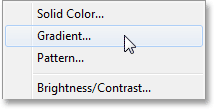
Sélectionnez Dégradé en haut de la liste:

Ajout d'un calque de remplissage dégradé.
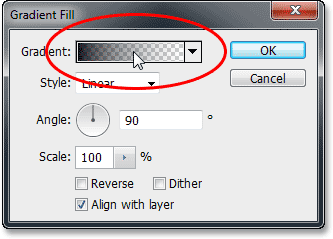
Cela ouvre la boîte de dialogue Remplissage dégradé. Cliquez sur la barre d'aperçu du dégradé en haut pour ouvrir l' éditeur de dégradé :

Cliquer sur la barre d'aperçu du dégradé.
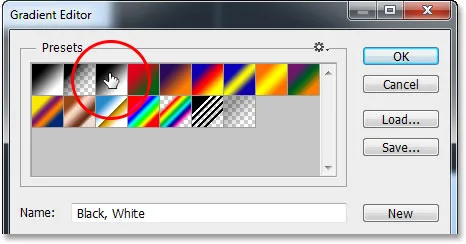
Lorsque l'éditeur de dégradé apparaît, sélectionnez le dégradé prédéfini noir, blanc en cliquant sur sa vignette en haut de la boîte de dialogue (troisième vignette à gauche, rangée du haut). Cela nous donnera une base de départ pour le dégradé et, surtout, s'assurera que les deux couleurs sont définies à 100% d'opacité:

Cliquer sur la vignette du dégradé noir, blanc.
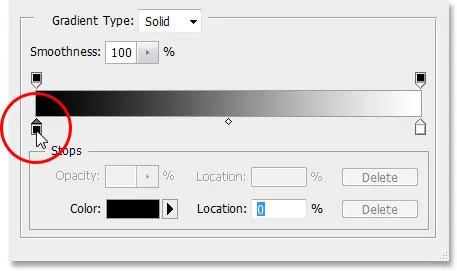
La moitié inférieure de l'éditeur de dégradé est l'endroit où nous pouvons réellement modifier le dégradé. Double-cliquez sur l' arrêt de couleur noir en dessous de l'extrémité gauche de la grande barre d'aperçu du dégradé:

Double-cliquez sur l'arrêt de couleur noir sur la gauche.
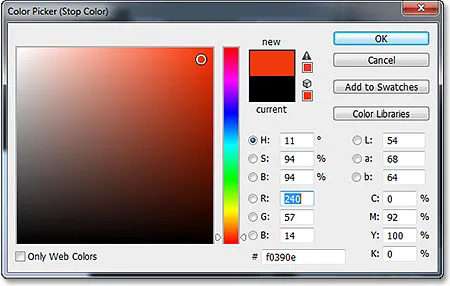
Cela ouvrira le sélecteur de couleurs de Photoshop où nous pouvons remplacer le noir dans le dégradé par la couleur que nous aimons. Je choisirai une couleur orange rougeâtre. Cliquez sur OK une fois que vous avez choisi une nouvelle couleur pour fermer le sélecteur de couleurs:

Choisir une nouvelle couleur pour le côté gauche du dégradé.
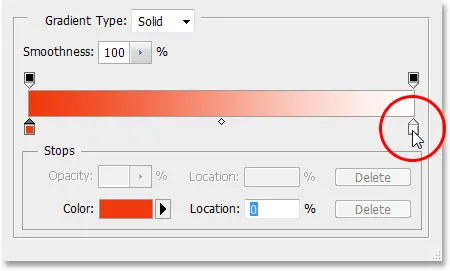
Ensuite, faites la même chose avec l'autre côté du dégradé dans l'éditeur de dégradé. Double-cliquez sur l' arrêt de couleur remplie de blanc sous le côté droit de la barre d'aperçu du dégradé:

Double-cliquez sur l'arrêt de couleur remplie de blanc à droite.
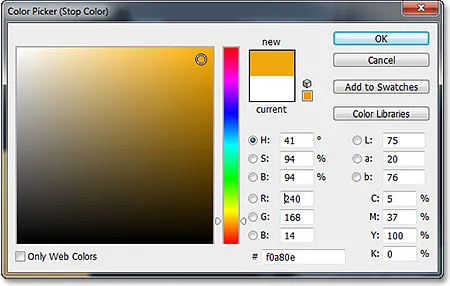
Choisissez une nouvelle couleur pour le côté droit du dégradé dans le sélecteur de couleurs . Je choisirai un jaune orangé. Cliquez sur OK lorsque vous avez terminé pour refermer le sélecteur de couleurs:

Choisir une nouvelle couleur pour le côté droit du dégradé.
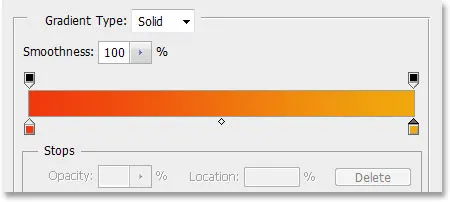
Voici mon dégradé édité avec ses nouvelles couleurs personnalisées. Si vous êtes satisfait des couleurs que vous avez choisies, cliquez sur OK pour fermer l'éditeur de dégradé, puis cliquez sur OK pour fermer la boîte de dialogue Remplissage de dégradé:

Le nouveau dégradé personnalisé.
Étape 22: changer le mode de fusion du calque de remplissage dégradé en couleur
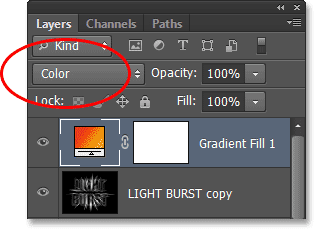
Pour le moment, le dégradé remplira tout le document de haut en bas, ce qui n'est évidemment pas ce que nous voulons. Nous voulons juste qu'il colorise notre texte et les faisceaux de lumière. Pour résoudre le problème, il suffit de changer le mode de fusion du calque de remplissage Dégradé de Normal à Couleur :

Modification du mode de fusion du calque de remplissage Dégradé en Couleur.
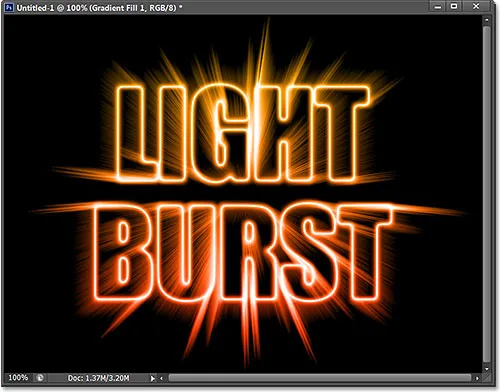
Lorsque le mode de fusion est défini sur Couleur, l'effet est désormais colorisé par le dégradé:

L'effet après avoir changé le mode de fusion en Couleur.
Étape 23: convertir le calque de texte d'origine en un objet intelligent
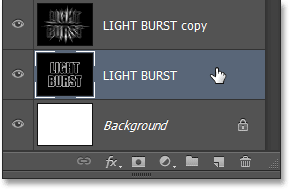
Nous avons un dernier filtre à appliquer à l'effet et il doit être appliqué au calque de texte d'origine, donc d'abord, cliquez sur le calque de texte d'origine dans le panneau Calques pour le sélectionner et le rendre actif:

Sélection du calque de texte d'origine.
Le filtre que nous allons utiliser est Radial Blur, mais le problème avec Radial Blur est qu'il ne nous donne pas d'aperçu en direct des résultats, ce qui signifie que nous ne pouvons pas voir l'effet de flou avant d'avoir réellement appliqué le filtre, et c'est une mauvaise façon de travailler. Heureusement, il existe un moyen facile de résoudre le problème, et c'est d'abord de convertir le calque en objet intelligent . Le calque de texte d'origine étant sélectionné, cliquez sur la petite icône de menu dans le coin supérieur droit du panneau Calques:

Cliquer sur l'icône du menu.
Choisissez Convertir en objet dynamique dans le menu qui s'affiche:

Choisir la commande Convertir en objet dynamique.
Rien ne se passera dans la fenêtre du document, mais une petite icône d'objet dynamique apparaît dans le coin inférieur droit de la vignette d'aperçu du calque dans le panneau Calques, nous permettant de savoir que le calque est désormais un objet dynamique:

Le calque est maintenant un objet dynamique.
Étape 24: Appliquer un filtre intelligent à flou radial
Tous les filtres que nous appliquons maintenant à notre objet intelligent deviendront des filtres intelligents, et la grande chose à propos des filtres intelligents est que nous pouvons revenir en arrière et modifier les paramètres du filtre autant de fois que nous le voulons sans apporter de modifications permanentes (ou de dommages) à l'image. . Appliquons le filtre Flou radial. Allez dans le menu Filtre, choisissez Flou, puis choisissez Flou radial :

Allez dans Filtre> Flou> Flou radial.
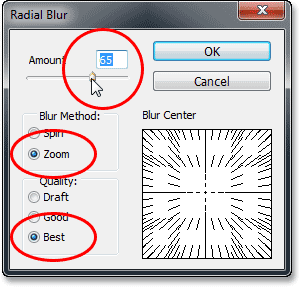
Cela ouvre la boîte de dialogue Flou radial. Réglez la méthode de flou sur Zoom et la qualité sur Meilleur, puis définissez la valeur du montant en haut à environ 65 en faisant glisser le curseur. Ne vous inquiétez pas pour obtenir la valeur de montant exactement parce que, puisqu'il s'agit d'un filtre intelligent, nous pouvons toujours revenir en arrière et le modifier plus tard:

La boîte de dialogue Flou radial.
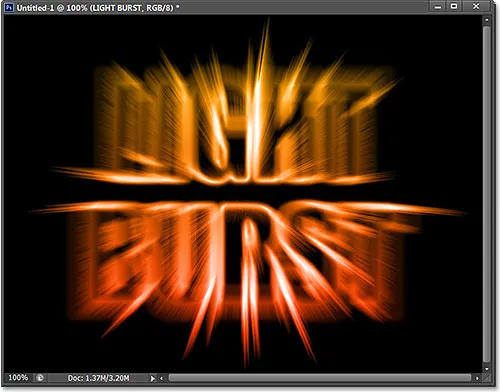
Cliquez sur OK pour fermer la boîte de dialogue. Voici l'effet avec Radial Blur appliqué:

L'effet après application du filtre Flou radial.
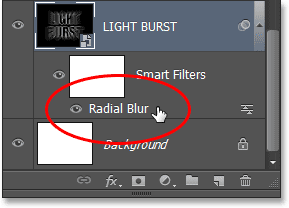
Si vous regardez le calque de texte dans le panneau Calques, vous verrez le filtre intelligent Flou radial indiqué directement en dessous. Si vous souhaitez essayer une valeur de quantité différente pour le flou, double-cliquez simplement sur le nom du filtre pour rouvrir la boîte de dialogue Flou radial, puis définissez votre nouvelle valeur de quantité. Cliquez sur OK pour fermer la boîte de dialogue et Photoshop mettra à jour les résultats dans la fenêtre du document. Vous pouvez le faire autant de fois que vous le souhaitez sans endommager l'image:

Double-cliquez sur le filtre intelligent Radial Blur pour rouvrir sa boîte de dialogue si nécessaire.
Étape 25: ajouter un nouveau calque vierge
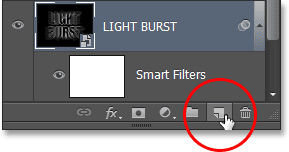
Nous avons presque fini. Cliquez sur l'icône Nouveau calque en bas du panneau Calques:

Cliquez sur l'icône Nouveau calque.
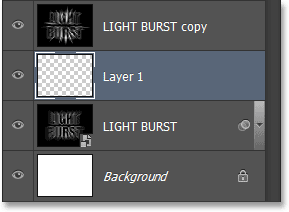
Photoshop ajoute un nouveau calque vierge nommé Layer 1 entre les deux calques de texte:

Le panneau Calques montrant le nouveau calque vierge.
Étape 26: Charger la sélection à partir du panneau des canaux
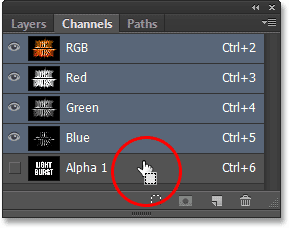
Vous vous souvenez de cette sélection que nous avons enregistrée à l'étape 5? Il est enfin temps de le charger. Pour ce faire, revenez au panneau Canaux (à côté du panneau Calques) en cliquant sur son onglet de nom . Ensuite, maintenez enfoncée la touche Ctrl (Win) / Commande (Mac) de votre clavier et cliquez sur le canal Alpha 1 sous les canaux rouge, vert et bleu:

Maintenez Ctrl (Win) / Commande (Mac) et cliquez sur Alpha 1.
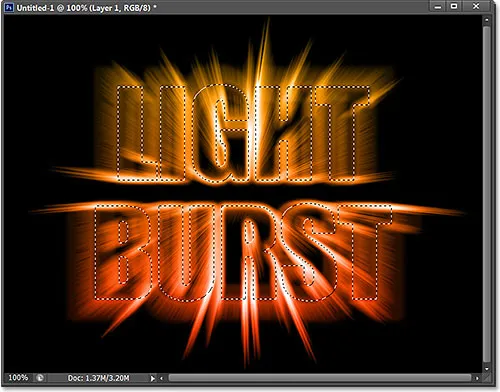
Cela charge la sélection et le plan de sélection réapparaît dans le document:

Le contour de sélection du texte d'origine réapparaît.
Étape 27: Remplissez la sélection de noir
Revenez à votre panneau Calques en cliquant sur son onglet, puis allez dans le menu Edition et choisissez Remplir :

Aller dans Edition> Remplir.
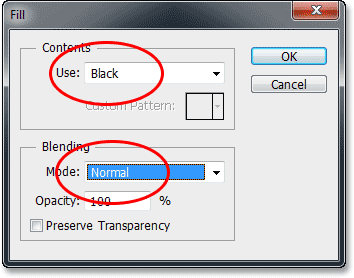
Dans la boîte de dialogue Remplir, définissez l'option Utiliser sur Noir et le mode de fusion sur Normal :

Assurez-vous que le mode de fusion est réglé sur Normal cette fois, et non sur Multiplier.
Cliquez sur OK pour fermer la boîte de dialogue Remplir. Photoshop remplit la sélection de noir. Pour supprimer rapidement le plan de sélection, appuyez simplement sur Ctrl + D (Win) / Commande + D (Mac) sur votre clavier. Et avec ça, c'est fini! Voici mon dernier effet:

Le résultat final.
Et nous l'avons là! Voilà comment créer un effet de texte en rafale colorée dans Photoshop CS6. Consultez nos sections Effets de texte ou Effets photo pour plus de didacticiels sur les effets Photoshop!