
Qu'est-ce que l'animation dans Flash?
L'animation en flash est le mouvement artificiel ou le mouvement des personnages. Cette motion est créée à l'aide de certains programmes. Adobe Flash est l'un des programmes permettant de créer un tel mouvement. Ce programme crée de l'art sous forme vectorielle. Avec la forme vectorielle, vous pouvez facilement mettre à l'échelle des objets sans dégrader la qualité de l'image.
Ce programme, lorsqu'il a été lancé, a été utilisé comme un outil de programmation pour créer des jeux, des applications et des sites Web, mais il a également la possibilité de créer des animations. L'une des façons dont nous pouvons créer des animations à l'aide de ce logiciel est de dessiner des personnages 2D. Il s'agit essentiellement de créer plusieurs parties d'un personnage, puis de les créer en images continues appelées symboles pour accélérer le processus d'animation. De cette façon, nous n'avons pas à redessiner les caractères encore et encore.
Créer une animation en Flash
Pour créer une animation en flash, suivez les étapes mentionnées ci-dessous.
Étape 1: cliquez sur Document Flash sous la colonne Créer un nouveau de la page de démarrage Flash.

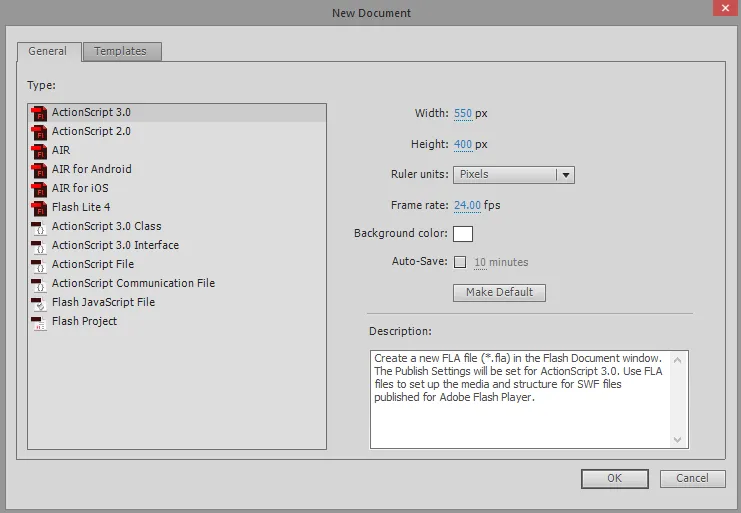
Étape 2: si la page de démarrage est désactivée, choisissez Fichier> Nouveau. Lorsque la nouvelle fenêtre de document apparaît, sélectionnez Projet Flash sous l'onglet Général, puis cliquez sur OK.

Étape 3: Créez votre liste de cadres ou d'images qui ont une petite différence entre eux pour les utiliser dans l'animation. Vous pouvez également les créer en temps réel dans Adobe Flash. Vous pouvez mettre des images déjà créées dans le glossaire du programme Flash pour les importer directement dans votre projet. Si vous souhaitez que vos images soient mises à l'échelle, enregistrez-les sous forme vectorielle plutôt que raster.
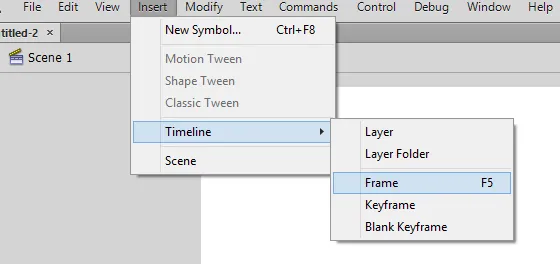
Étape 4: Après cela, l'étape suivante consiste à concevoir le nouveau cadre ou la nouvelle image. Pour cela, vous devez cliquer sur F5 ou cliquer sur la commande Insérer dans la boîte à outils> Chronologie > Image .

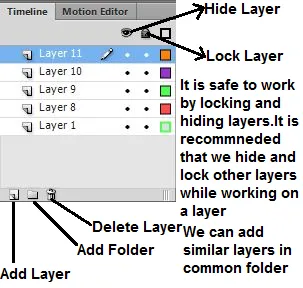
Étape 5 : Lorsque vous cliquez sur Frame, votre chronologie sera automatiquement remplie. Avant de créer une image ou d'esquisser, créez l'arrière-plan de base de votre projet et nommez ce calque comme arrière-plan et verrouillez-le.

Une fois le calque d'arrière-plan formé, nous allons créer le deuxième calque. Il s'agit du calque à partir duquel vos animations commencent. Vous pouvez soit importer des images / cadres ou dessiner par vous-même en utilisant les outils de dessin de Flash. Votre première couche sera votre image clé. Ce sont les cadres qui ont des images et forment le point de départ de l'animation. Ceux-ci sont indiqués par des points noirs dans la chronologie. Il n'est pas nécessaire d'avoir une image dans chaque image. L'image clé après 4-5 images normales produira une bonne animation.
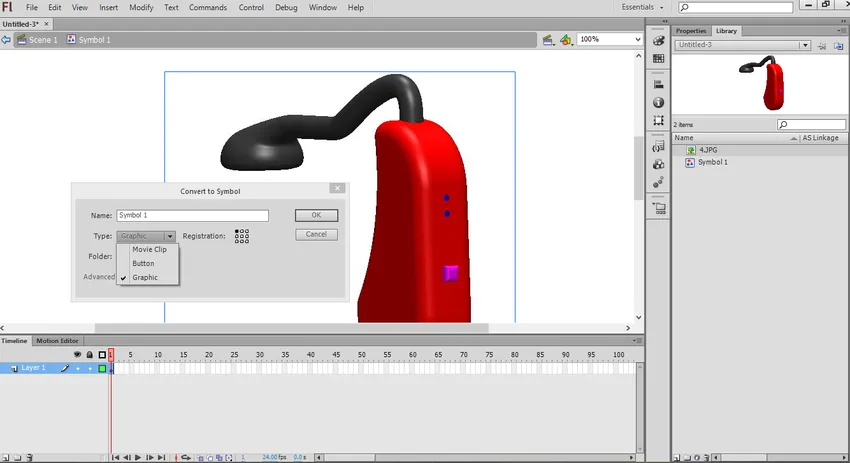
Étape 6: Vous pouvez créer le symbole de votre dessin créé dans Adobe en sélectionnant l'ensemble du dessin, cliquez avec le bouton droit sur la sélection, puis sélectionnez «Convertir en symbole». En faisant cela, vous pouvez utiliser ce dessin plusieurs fois dans votre cadre. Vous pouvez avoir plusieurs instances du même dessin pour créer facilement votre scène.

Étape 7: Vous pouvez ajouter des images vides en cliquant sur la touche F5 4-5 fois. Cela ajoutera des images vides après la première image clé.
Étape 8: Après la création de certaines images vierges, nous devons créer votre deuxième image clé. Cela peut être créé en copiant votre image clé existante et en y apportant de petites modifications. Nous pouvons également créer un cadre vierge et y insérer une nouvelle image. De cette façon, nous pouvons utiliser l'art d'un autre programme. Pour créer une image clé, cliquez sur F6. Pour insérer une image vierge, cliquez avec le bouton droit sur la dernière image de la chronologie et sélectionnez «Insérer une image clé vierge». Après avoir créé la deuxième image clé, nous devons faire de petits ajustements à l'image pour donner l'effet du mouvement. Si nous utilisons les outils de conception de Flash pour créer des images, nous pouvons utiliser l'outil de transformation pour créer du mouvement. Nous devons nous assurer que toutes les images sont disposées dans le sens logique pour former une animation.

Étape 9: Après avoir créé toutes les images principales, nous devons répéter ces images de manière logique pour terminer l'animation. Essayez de faire un petit changement systématique dans votre animation. Cela fournira un art réaliste à votre travail d'animation.
Interpolation point à point en Flash
Adobe Flash fournit une fonction appelée interpolation à l'aide de laquelle nous pouvons créer le début et la fin d'un objet. Flash déplacera ou transformera alors l'objet selon le profil ou le chemin fourni par l'utilisateur. Cette fonction est utile pour créer des effets de «morphing» dans lesquels un objet devient un autre à la fin de l'animation. Nous ne pouvons utiliser qu'un seul objet dans un cadre pour former une animation. Pour créer l'interpolation de plusieurs objets, nous devons avoir plusieurs cadres.

Créer une interpolation en Flash
Pour créer une interpolation en flash, suivez les étapes mentionnées ci-dessous.
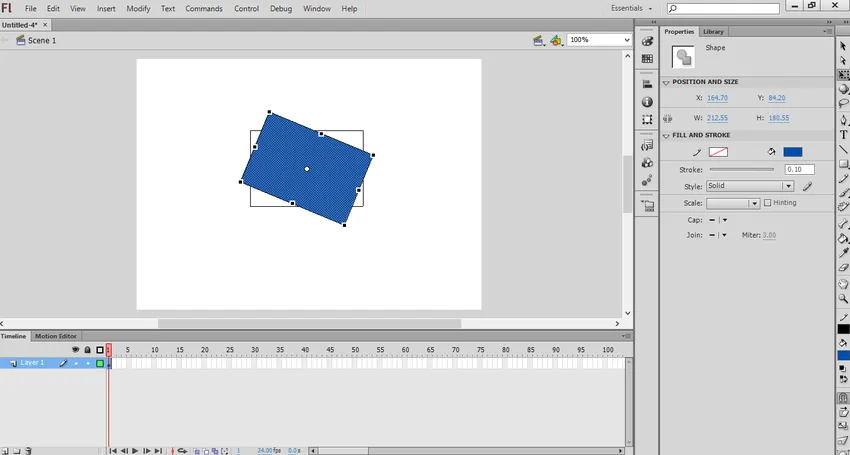
Étape 1: Pour l'interpolation, nous devons créer un objet pour l'animation. Mais avant d'ajouter un objet, vous devez ajouter un calque comme calque d'arrière-plan. Créez le premier calque comme calque d'arrière-plan et verrouillez-le. Créez maintenant le deuxième calque et c'est le calque à partir duquel vous pouvez commencer à créer votre animation. Créez maintenant un objet à l'aide des outils d'animation de Flash. Vous pouvez importer une image en tant qu'objet. Mais veillez à importer cette image sous forme vectorielle. Par image vectorielle, vous pouvez facilement la mettre à l'échelle sans dégrader la qualité de l'image.
Étape 2: Pour interpoler, convertissez l'objet créé en tant que symbole. Il s'agit du format dans lequel Flash peut manipuler n'importe quel objet. Pour cela, faites un clic droit sur votre objet puis sélectionnez «Convertir en symbole».
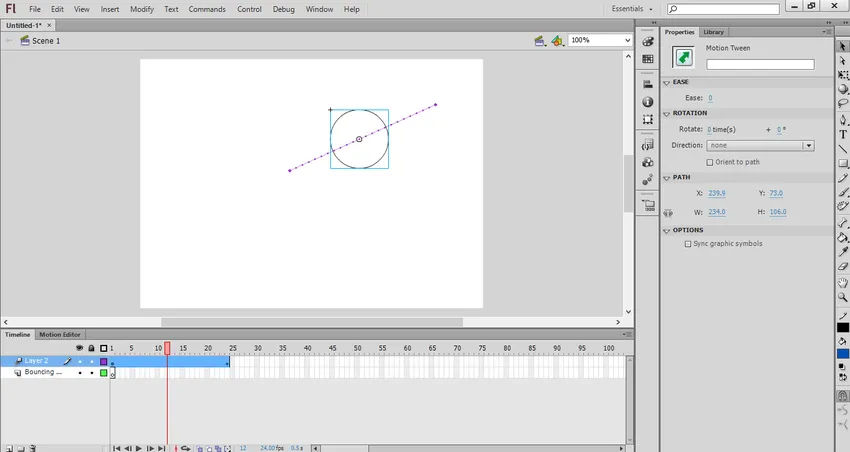
Étape 3: Pour qu'un objet se déplace d'un emplacement à un autre, nous devons cliquer avec le bouton droit sur le symbole et sélectionner «Créer une interpolation de mouvement». Ce faisant, 24 images seront ajoutées à la chronologie. Il s'agit de la longueur par défaut d'une interpolation. Ces 24 images dureront une seconde.
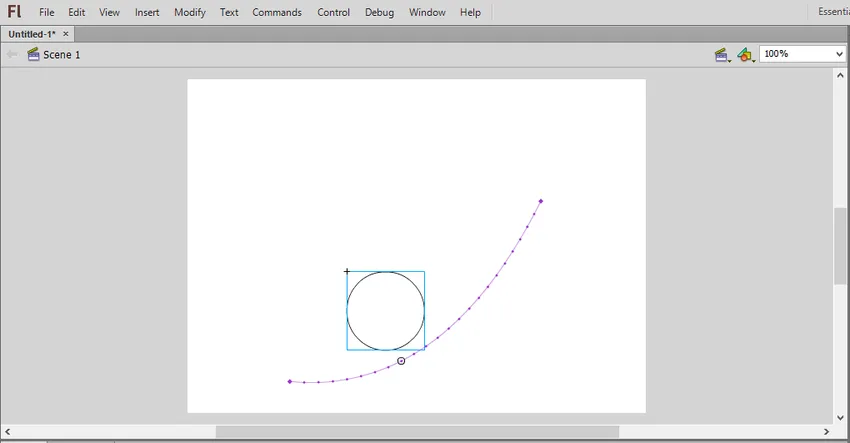
Étape 4: Après avoir créé l'interpolation, nous devons spécifier le chemin ou la ligne de trajectoire pour déplacer un objet d'un emplacement à un autre. Lorsque nous créerons une trajectoire pour la première fois, elle se présentera sous la forme d'une ligne droite. La ligne de trajectoire apparaîtra comme une ligne pointillée.

Étape 5: Pour faire bouger le calque d'arrière-plan avec des images, nous devons sélectionner le calque d'arrière-plan dans la chronologie, puis cliquer sur la dernière image où le mouvement se terminera. Après cela, appuyez sur la touche F5 pour insérer l'image d'arrière-plan jusqu'à la dernière image.
Étape 6: Nous pouvons ajouter une image clé à la trajectoire. Ce faisant, nous pouvons transformer ou apporter des modifications à l'objet. Pour cela, sélectionnez l'image que vous souhaitez créer une image clé à partir de la chronologie. Après cela, faites glisser l'objet à l'endroit où vous le souhaitez dans l'image clé. Ce faisant, la trajectoire sera ajustée automatiquement et l'image clé apparaîtra sous la forme d'une icône en losange.
Étape 7: Nous pouvons également ajuster la trajectoire en cliquant et en faisant glisser chacun des marqueurs de position du cadre sur le chemin d'un nouvel emplacement.
Étape 8: Une fois votre trajectoire et votre image clé créées, vous pouvez transformer votre objet pour changer sa taille, sa forme, sa couleur et sa rotation pendant toute l'animation. Pour cela, sélectionnez le cadre dans lequel vous souhaitez que la transformation se produise, puis cliquez sur Ctrl + F3 pour ouvrir le panneau des propriétés de l'objet. En cela, vous pouvez modifier les propriétés. Vous pouvez également utiliser l'outil de transformation libre pour modifier librement la forme d'un objet.
Étape 9: Après cela, vous pouvez tester le mouvement en cliquant sur Ctrl + Entrée . Si l'animation se déplace à un rythme rapide, vous pouvez réduire le nombre d'images par seconde ou augmenter l'intervalle d'interpolation. Pour modifier le FPS, cliquez en dehors de la scène, puis modifiez le FPS dans le panneau des propriétés. Ce sont les étapes de base que nous devons suivre pour créer une interpolation de mouvement.
Ajout de son ou de musique à l'animation
Nous pouvons également ajouter du son ou de la musique à votre animation. Pour ce faire, suivez les étapes ci-dessous,
Étape 1: Flash prend en charge les formats de musique AAC, MP3, WAV et AU. Nous devons enregistrer de la musique dans ces formats. MP3 est généralement un format sonore parfaitement acceptable. Il utilise la mémoire ou les octets les plus bas de votre animation complète.
Étape 2: La deuxième tâche consiste à importer cette musique enregistrée dans votre animation. Pour cela, nous devons l'ajouter à la bibliothèque de Flash. Pour cela, cliquez sur Fichier> Importer> Importer dans la bibliothèque. Parcourez les fichiers audio à partir de l'emplacement de votre ordinateur. De cette façon, le fichier son sera stocké dans la bibliothèque Flash.
Étape 3: Nous pouvons ajouter les fichiers audio dans votre couche existante ou nous pouvons les ajouter dans de nouvelles couches. En fournissant de nouvelles couches, nous pouvons contrôler le fondu entrant et sortant quand jouer et arrêter la musique et il est également plus facile de déplacer le son.
Étape 4: Après cela, nous pouvons créer une image clé à partir de laquelle votre musique commencera dans votre animation. Pour cela sur la couche du son, sélectionnez l'image à partir de laquelle vous souhaitez démarrer la musique. Appuyez sur la touche F7 pour insérer une image clé vierge. Comme par exemple si vous souhaitez inclure de la musique qui joue pendant toute la durée de l'animation, sélectionnez la première image de votre animation.
Étape 5: Ajoutez maintenant du son à votre animation à partir de la bibliothèque déjà créée. Pour cela, cliquez sur le cadre des propriétés. La section son apparaîtra. Cliquez ensuite sur le menu «Nom» et sélectionnez le fichier dans la bibliothèque.
Étape 6: Nous pouvons configurer le son pour modifier les paramètres d'effet, de synchronisation et de répétition de chaque son. En utilisant Effect, nous pouvons faire un fondu dans et hors de la musique, ajouter un écho à la musique. La synchronisation détermine la façon dont le morceau sera joué dans votre animation. Les paramètres de répétition aident à lire la musique encore et encore dans votre animation.
Étape 7: Après avoir ajouté de la musique, enregistrez-la au format de fichier SWF. C'est le format pour jouer de la musique.
Ci-dessus, les étapes de base que nous devons suivre pour créer une animation dans Flash. Cela dépend entièrement de la créativité de la personne pour concevoir et ajuster le mouvement des personnages pour former une merveilleuse animation.
Articles recommandés
Ceci est un guide de l'animation en Flash. Nous discutons ici des étapes de création d'animation en flash et d'interpolation et comment ajouter du son ou de la musique à l'animation. Vous pouvez également consulter les articles suivants pour en savoir plus-
- Étapes pour l'animation dans 3ds Max
- Outils Flash (types et propriétés)
- Étapes pour installer Flash - Mac, Windows
- Étapes pour créer une animation de texte dans After Effects