
Introduction au HTML
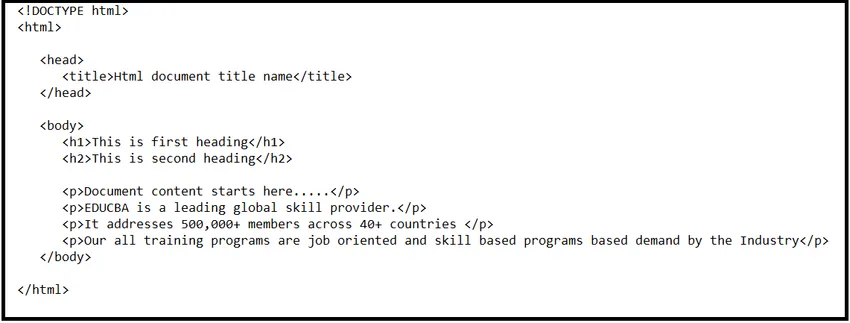
On ne peut pas imaginer les pages Web et le World Wide Web sans HTML. Le HTML est le langage qui est largement utilisé pour écrire des pages Web. Il signifie Hyper-Text Markup Language. Tout lien disponible sur les pages Web est généralement appelé hypertexte et le balisage fait référence à une structure de balise ou de page de sorte que les documents répertoriés dans les pages Web puissent être vus dans un format structuré. L'intention de développer du HTML était de comprendre la structure de tout document qui est un en-tête, un corps, un contenu interne ou des paragraphes. Donc, fondamentalement, HTML fournit un format structurel pour afficher le contenu des pages Web. C'est très simple et facile à comprendre. Au début des années 90, il a été développé par Tim Berners –Lee et a ensuite subi de nombreux changements et modérations. Html5 est la dernière version Html. L'extrait de code HTML de base se présente comme suit:

Composants principaux du HTML
Après avoir pris connaissance de l'introduction au HTML. Maintenant, nous allons étudier les principaux composants du HTML:
Il est déjà dit que HTML est un langage de balisage qui peut utiliser plusieurs balises pour formater le contenu. Toutes les étiquettes sont enfermées entre les accolades angulaires. À l'exception de quelques balises, la plupart des balises commencent par des accolades angulaires et se ferment par des accolades angulaires correspondantes.
définit le type de document et la version du HTML. Le code HTML commence juste après la balise angulaire et se termine avec ce qui peut être vu de la capture d'écran ci-dessus.
Il a généralement 2 sections principales qui sont la tête et le corps. Chaque section a ses propres éléments et exigences.
Chef de section:
La balise d'en-tête représente l'en-tête du document Web qui peut contenir les balises et à l'intérieur. Cela commence par et se termine par. Il contient des composants de titre.
Titre:
Chaque document a au moins un titre. De la capture d'écran ci-dessus, on peut voir que la section de titre commence avec et se termine par et entre mettre le nom du titre d'un document selon son choix. D'en haut, il est entendu qu'à chaque fois, il faut ouvrir les accolades angulaires et fermer les accolades angulaires et au milieu mettre le nom du titre. Cette ouverture et fermeture angulaires sont appliquées presque à toutes les balises en html.
Section du corps:
Cette section représente le corps du document Web qui contient généralement des titres, du texte et des paragraphes.
Les en-têtes commencent par et se terminent par. Entre ces balises, le contenu pourrait être écrit tel que «ceci est le premier en-tête».
Le paragraphe commencerait par
et se termine par
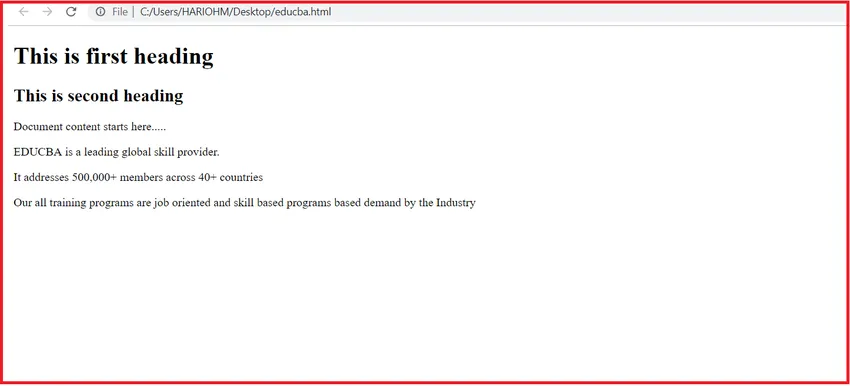
. Le contenu du paragraphe doit être écrit entre ces accolades angulaires.Le code Html de base affiché dans la partie présentation est utilisé pour créer une page Html simple. Lorsque ce code html est ouvert dans le navigateur, il ressemble à celui ci-dessous:

Même si plusieurs langues et composants sont disponibles pour développer les pages Web, le HTML est tout de même préférable et simple pour développer la page Web.
Caractéristiques du HTML
Comme nous l'avons étudié sur l'introduction au HTML et à ses composants. Nous allons maintenant discuter de certaines des caractéristiques:
- Le HTML est le langage le plus simple qui peut être facilement compris et modifié.
- Il donne la flexibilité de concevoir les pages Web afin qu'un affichage structuré puisse être possible pour tous les documents répertoriés dans les pages Web.
- Les balises de mise en forme pourraient être utilisées pour des présentations efficaces dans le portail Web et cela pourrait être dû au HTML.
- Plusieurs liens peuvent être ajoutés à la page Web afin que l'utilisateur puisse facilement rediriger vers d'autres pages à l'aide des liens répertoriés.
- La partie la plus importante pour HTML est qu'elle peut être affichée sur Macintosh, Windows et Linux et prendre en charge tous les environnements. Le HTML est indépendant de la plateforme.
- Pour un look attrayant pour nos pages Web, des sons, des graphiques et des vidéos peuvent également être ajoutés en HTML.
Applications du HTML
Après avoir appris sur l'introduction du HTML avec des caractéristiques, nous allons maintenant discuter des applications du HTML. Partout où le Web existe, c'est à cause du HTML. L'application du HTML est diffusée sur tous les appareils électroniques.
- Les navigateurs comme Chrome, Firefox, Safari utilisent tous du HTML pour servir le contenu Web pour un meilleur affichage.
- Différents navigateurs mobiles comme Opera, Firefox focus, Microsoft edge, dolphin, puffin, utilisent tous du HTML pour une meilleure présentation et visibilité du contenu Internet sur mobile.
- Différents appareils intelligents sont intégrés avec la fonction HTML pour une meilleure navigation et navigation pendant leur fonctionnement.
- Html prend en charge le mécanisme de canal d'authentification principal vers l'une des pages Web afin que le trafic indésirable puisse être arrêté.
- Le HTML accepte le contenu volumineux mais offre la même visibilité pour les appareils à petit écran et les appareils à grand écran.
Avantages du HTML
Comme nous l'avons étudié sur l'introduction du HTML avec composant et caractéristiques. Ici, nous allons discuter de certains avantages:
- Html est une plateforme indépendante.
- Il est largement et mondialement accepté.
- Chaque navigateur prend en charge HTML.
- Il est facile à apprendre, à utiliser et à modifier.
- Il est par défaut disponible dans tous les navigateurs, donc pas besoin d'acheter et d'installer.
- Le HTML est très utile pour les débutants dans le domaine de la conception Web.
- Il prend en charge une large gamme de couleurs, de formats et de mises en page.
- Il utilise les modèles qui facilitent la conception du site Web.
- La syntaxe HTML et XML sont très similaires, il est donc facile de travailler entre ces deux plates-formes.
- FrontPage, Dreamweaver et plusieurs outils de développement prennent en charge HTML.
- Le HTML est le moteur de recherche le plus convivial.
Inconvénients du HTML
Comme nous l'avons étudié sur les avantages d'un HTML. Ici, nous allons discuter de certains des inconvénients:
- Le HTML est utilisé pour créer uniquement des pages simples ou statiques. Si l'on veut des pages dynamiques, le HTML n'est pas utile. Ainsi, Html ne peut pas utiliser pour la sortie dynamique.
- Parfois, la structuration du HTML est très difficile à saisir.
- Plusieurs lignes de code sont nécessaires pour créer un site Web simple.
- Si l'on a besoin d'écrire plusieurs lignes de code pour des choses plus simples, cela augmente la complexité et prend plus de temps.
- Son erreur est coûteuse car une petite erreur de frappe pourrait entraîner le non-fonctionnement des pages Web.
- Le HTML peut être utilisé pour la première étape d'authentification sur le Web, mais il n'est pas robuste. Ainsi, les fonctionnalités de sécurité ne sont pas bonnes en Html et elles n'offrent qu'une sécurité limitée.
- Pour une meilleure présentation des pages Web avec Html, d'autres langues comme CSS doivent être apprises.
Articles recommandés
Il s'agit d'un guide sur l'introduction au HTML. Ici, nous avons discuté des composants, de l'application, des avantages et des inconvénients du HTML. Vous pouvez également consulter les articles suivants pour en savoir plus -
- Carrière en HTML
- Aide-mémoire HTML
- Qu'est-ce que le HTML
- Commandes HTML
- Différents styles de liste en HTML