
Introduction à la création de tableaux en HTML
Le tableau est l'une des constructions les plus utiles. Les tableaux sont partout dans l'application Web. L'utilisation principale du tableau est qu'ils sont utilisés pour structurer les éléments d'information et pour structurer les informations sur la page Web. Un tableau HTML est une mise en page basée sur un tableau. Les tableaux ne doivent pas être utilisés comme aides à la mise en page. Dans cet article, nous discuterons de la création de tables en HTML.
Tableau HTML
- le
La balise est utilisée pour créer une table.
- En HTML, un tableau est considéré comme un groupe de lignes contenant chacune un groupe de cellules.
- Il peut y avoir plusieurs colonnes d'affilée.
- Les tableaux HTML doivent être utilisés uniquement pour les données tabulaires, mais ils sont également utilisés pour créer des pages Web de mise en page.
- Si nous construisons des tableaux HTML sans styles ni attributs dans le navigateur, ils seront affichés sans aucune bordure.
- Balise de table:
- Le contenu que nous écrivons entre ces balises sera affiché dans le tableau.
Balises utilisées en HTML
Voici quelques-unes des balises utilisées dans le tableau.
1.
Étiquette - le
La balise est utilisée pour définir une ligne dans le tableau HTML. - nous allons commencer la ligne avec le début par
balise de ligne, puis créez la ligne en créant chaque cellule et lorsque nous aurons terminé toutes les cellules d'une ligne, nous fermerons la ligne avec la balise de ligne de fin .- Balise de ligne:
2.
Étiquette - le
La balise est utilisée pour définir les données de la cellule dans le tableau HTML. - Nous allons créer chaque cellule avec la balise de cellule de début
puis ajoutez le contenu ou les données à la cellule, puis fermez la cellule avec la balise de cellule de fin .- Balise de cellule:
3.
Étiquette - le
La balise est utilisée pour définir la cellule d'en-tête dans un tableau HTML. - La cellule d'en-tête du tableau est utilisée pour fournir des informations sur les cellules restantes de la colonne.
- Balise d'en-tête:
- Habituellement, il est placé au sommet des cellules.
4. Étiquette
- La balise est utilisée pour spécifier la couleur d'arrière-plan du tableau.
Syntaxe:
- Pour le nom de la couleur, nous pouvons fournir directement le nom de la couleur de l'arrière-plan. Par exemple, nous pouvons spécifier
- Pour hex_number, nous devons spécifier le code hexadécimal pour l'arrière-plan. Par exemple
- Pour rgb_number, nous devons spécifier le code rgb (rouge, vert, bleu) pour l'arrière-plan. Par exemple
- Dans le rgb_number si nous fournissons toutes les valeurs à 255, la sortie de la couleur d'arrière-plan est blanche.
5. Tag
- La balise est utilisée pour fournir la légende à la table.
- Il est placé ou utilisé immédiatement après
étiquette.
- Par défaut, la légende du tableau sera alignée au centre au-dessus du tableau.
- Balise de légende:
6. Extension cellulaire
- La répartition n'est rien d'autre que la combinaison de deux ou plusieurs cellules adjacentes dans le tableau.
- Il se compose d'une portée de colonne et d'une portée de ligne.
- Col span : l'attribut col span spécifie le nombre de colonnes qu'une cellule de tableau doit couvrir.
- Il prend toujours une valeur entière.
- Plage de lignes: l' attribut de plage de lignes spécifie le nombre de lignes qu'une cellule de tableau doit couvrir.
- Il prend toujours une valeur entière.
7. Tag
- le définit un ensemble de lignes définissant l'en-tête des colonnes du tableau.
Syntaxe:
8. Étiquette
- le
La balise est utilisée pour regrouper le contenu du corps dans le tableau HTML.
- Les tableaux peuvent contenir plusieurs corps dans certains tableaux dans l'autre cas, le tableau ne peut contenir qu'un seul corps, dans ces cas, le Peut être enlevé.
- Les tables avec un corps auront un corps implicite.
- Syntaxe:
9. Tag
- La balise contient des lignes qui représentent un pied de page ou un résumé.
- Syntaxe:
10. Tag
- Les colonnes du tableau peuvent être regroupées avec l'élément.
- Chaque élément déclaré dans le bloc définira un groupe à l'aide de l'attribut span, qui indiquera le nombre de colonnes qui appartiendront au groupe.
- Il est utile pour appliquer des styles à l'ensemble des colonnes au lieu de les répéter pour chaque ligne ou cellule.
- Syntaxe:
Exemples de balises HTML
Exemple 1
1. Tableau:
Syntaxe:

Production:

- Dans cet exemple, nous avons créé un tableau avec trois lignes. Comme nous pouvons l'observer à la sortie, il ne contient aucune bordure. Ainsi, chaque fois que nous créons un tableau sans CSS ou n'utilisant aucun style, il affiche la sortie sans bordure.
Exemple 2

Production:

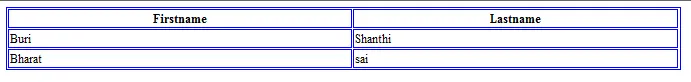
- Dans cet exemple, nous pouvons voir que nous avons une bordure à notre sortie en donnant la propriété border dans la section style et en l'utilisant dans une balise de table.
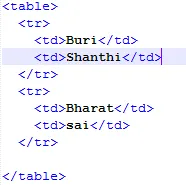
2.
Tag et Étiquette Syntaxe:
……..Exemple:

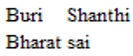
Production:

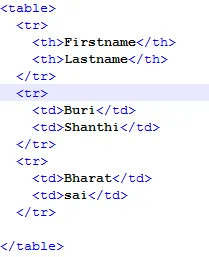
- Dans cet exemple, nous avons simplement créé deux lignes avec
la balise et les données sont entrées en utilisant étiquette. 3.
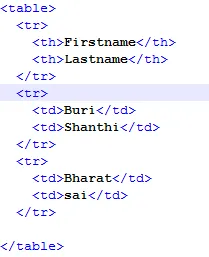
Étiquette: Syntaxe:
Exemple:

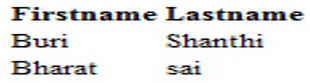
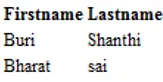
Production:

- Dans cet exemple, nous pouvons observer que le prénom et le nom sont en gras par rapport aux autres car ils sont déclarés comme en-têtes des cellules en utilisant
étiquette. 4.
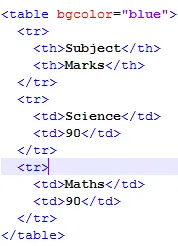
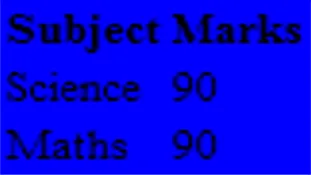
Syntaxe:
table bgcolor = “color_name|hex_number|rgb_number”> ;Exemple:

Production:

5.
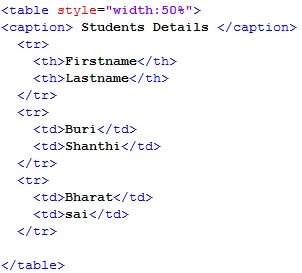
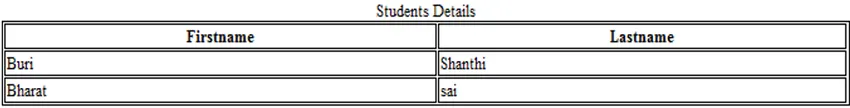
Syntaxe:
Exemple:

Production:

- Dans cet exemple, nous avons ajouté une légende au tableau en tant que détails de l'élève à l'aide de la balise de légende.
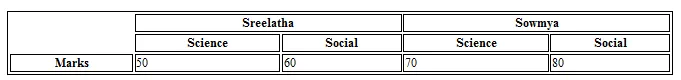
6. Col Span et Row Span
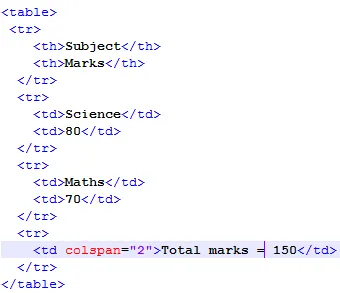
Syntaxe pour Col Span:
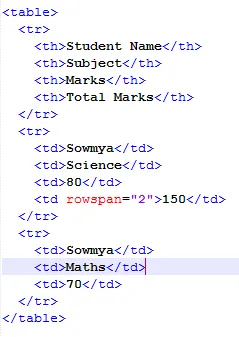
Syntaxe de Row Span:
Exemple pour Col Span:

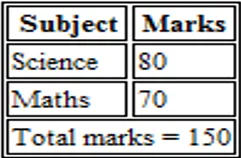
Production:

Exemple pour Row Span:

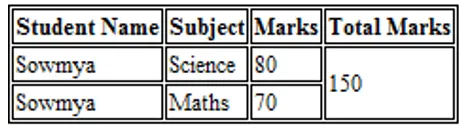
Production:

sept.
Syntaxe:
8.
Syntaxe:
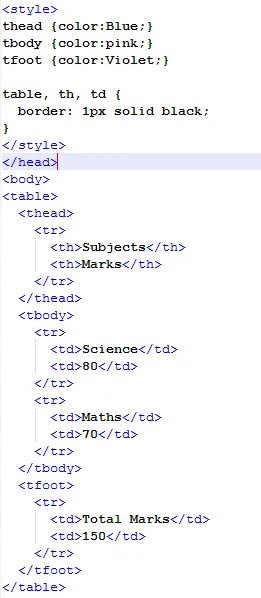
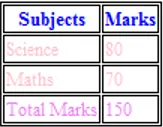
9.
Syntaxe:
Exemple:

Production:

10. Colgroup
Syntaxe:
Exemple:

Production:

Conclusion - Créer des tableaux en HTML
En HTML en utilisant
tag, nous pouvons créer plusieurs tables et même nous pouvons regrouper les lignes et les colonnes. Nous pouvons même améliorer le style des tableaux en utilisant CSS.
Articles recommandés
Ceci est un guide pour créer des tableaux en HTML. Nous discutons ici comment créer un tableau en HTML avec des exemples et comment utiliser des balises HTML. Vous pouvez également consulter nos autres articles suggérés -
- Éditeurs de texte HTML
- Éléments de formulaire HTML
- Balises d'image HTML
- Attributs HTML
- Cadres HTML
- Blocs HTML
- Définir une couleur d'arrière-plan en HTML avec l'exemple
- Dans cet exemple, nous pouvons observer que le prénom et le nom sont en gras par rapport aux autres car ils sont déclarés comme en-têtes des cellules en utilisant
- Les tableaux peuvent contenir plusieurs corps dans certains tableaux dans l'autre cas, le tableau ne peut contenir qu'un seul corps, dans ces cas, le Peut être enlevé.
- Pour hex_number, nous devons spécifier le code hexadécimal pour l'arrière-plan. Par exemple
- Nous allons créer chaque cellule avec la balise de cellule de début
- nous allons commencer la ligne avec le début par