Dans ce didacticiel sur les effets photo, nous allons apprendre à créer un diptyque à l'aide de Photoshop CS6. Qu'est-ce qu'un diptyque? La façon dont le terme est couramment utilisé aujourd'hui, diptyque signifie simplement deux images affichées ensemble, généralement côte à côte. Les images ont souvent quelque chose en commun, comme un thème général ou un sujet partagé, de sorte que lorsqu'elles sont vues dans leur ensemble, elles véhiculent un message ou une déclaration artistique plus large.
Vraiment cependant, un diptyque peut être deux images de votre choix. Vous voudrez peut-être afficher côte à côte une photo de mariage et de fiançailles, ou deux photos montrant la même personne à différents âges, ou peut-être deux photos d'un voyage ou de vacances récentes. Une version en couleur et en noir et blanc de la même image peut être superbe côte à côte, ou des photos du même sujet prises sous deux angles différents ou à des moments différents de la journée. Ce ne sont que quelques suggestions, mais en fin de compte, les diptyques offrent des possibilités créatives infinies. Même deux images qui, à elles seules, peuvent ne pas sembler si intéressantes peuvent paraître frappantes lorsqu'elles sont vues ensemble.
Comme nous le verrons, les images que vous choisissez n'ont même pas à partager la même orientation. L'un peut être en portrait, l'autre en paysage. La seule véritable "astuce" pour les afficher côte à côte est que nous devons nous assurer qu'ils partagent tous les deux la même hauteur, en pixels, afin que le haut et le bas des images soient alignés. Pour cela, nous devrons peut-être faire un redimensionnement rapide de l'image, mais le processus global de création d'un diptyque dans Photoshop est vraiment très simple, et bien sûr, je couvrirai chaque étape en cours de route.
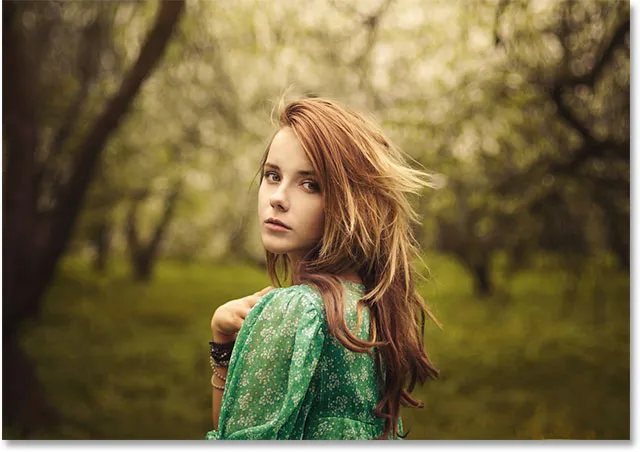
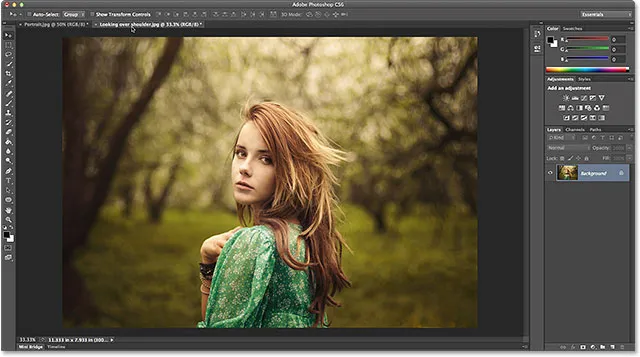
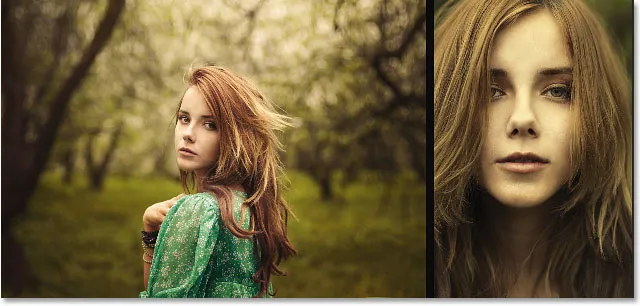
Voici la première image que j'utiliserai pour mon diptyque (photo de fille dans le jardin de Shutterstock). Celui-ci est en mode paysage:

La première image.
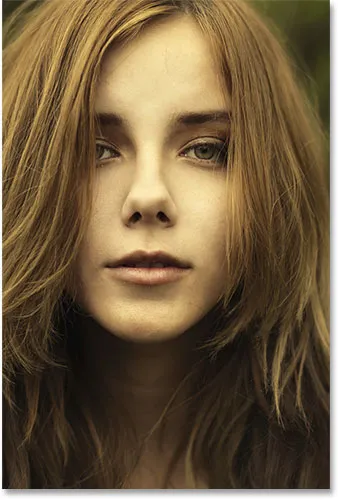
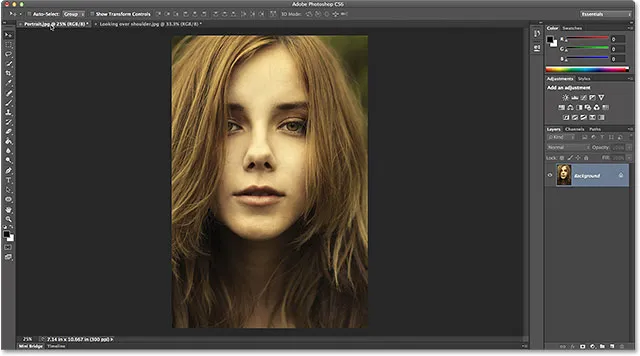
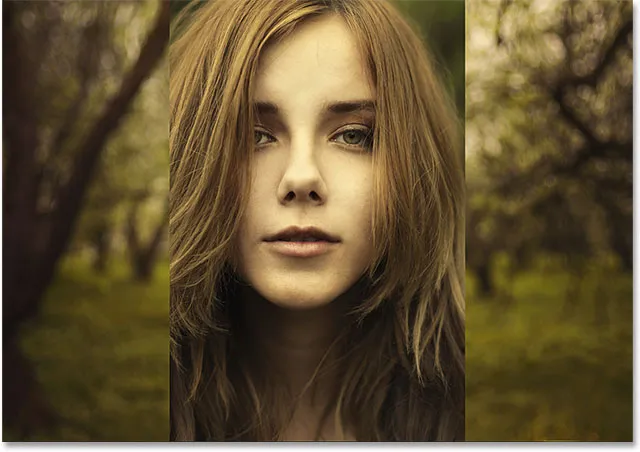
Voici ma deuxième image (photo de fille souriante en gros plan de Shutterstock). Celui-ci est en mode portrait:

La deuxième image.
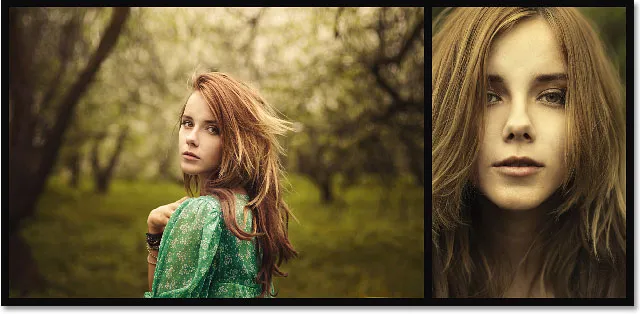
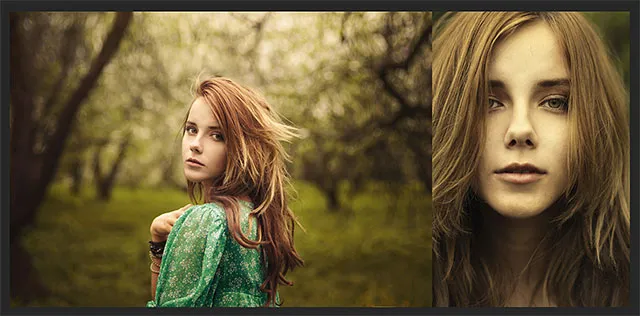
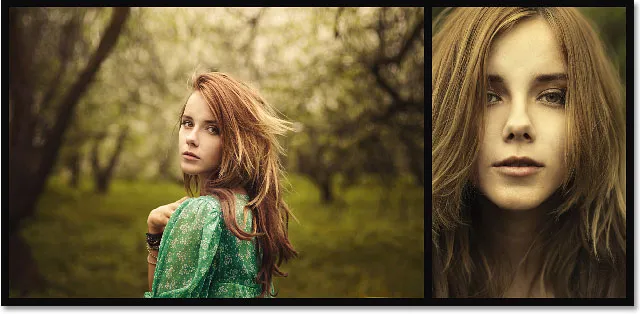
Et voici à quoi ressemblera le diptyque final avec les images combinées en une seule image plus grande et une bordure ajoutée autour d'eux. J'ai utilisé une bordure noire ici, mais vous pouvez tout aussi facilement choisir le blanc:

Le résultat final.
Il existe de nombreuses façons différentes de créer un diptyque dans Photoshop, mais pour tirer le meilleur parti de ce didacticiel et utiliser la méthode que nous allons apprendre ici, vous aurez besoin de Photoshop CS6 ou CC.
Comment créer un diptyque
Étape 1: ouvrez vos deux images dans Photoshop
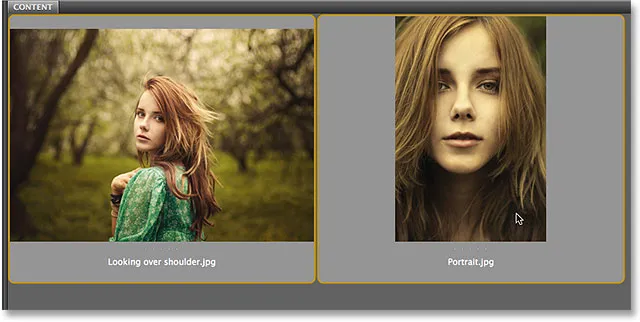
La première chose que nous devons faire est d'ouvrir nos deux images dans Photoshop. Si vos images sont déjà ouvertes, vous pouvez ignorer cette première étape, mais je vais commencer dans Adobe Bridge CS6 où j'ai accédé à un dossier sur mon bureau contenant mes deux images. Pour les sélectionner tous les deux, je clique sur la première miniature de l'image à gauche pour la mettre en surbrillance, puis je maintiens la touche Ctrl (Win) / Commande (Mac) de mon clavier et cliquez sur la deuxième miniature. Cela sélectionne et met en évidence les deux images en même temps:

Sélection des deux images dans Adobe Bridge CS6.
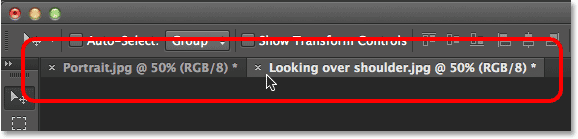
Pour les ouvrir dans Photoshop, tout ce que je dois faire est de double-cliquer sur l'une des images. Chaque photo s'ouvrira dans Photoshop dans son propre document séparé. Par défaut, une seule des images est visible à la fois, mais nous pouvons facilement basculer entre elles en cliquant sur leurs onglets juste en dessous de la barre des options en haut à gauche de l'écran:

Chaque photo s'ouvre dans son propre document à onglets. Basculez entre eux en cliquant sur leurs onglets.
Étape 2: redimensionner les images à la même hauteur
Avant de combiner les images dans un diptyque, nous devons d'abord nous assurer que les deux photos sont dimensionnées à la même hauteur afin qu'elles s'alignent bien lorsqu'elles sont affichées côte à côte. Si ce n'est pas le cas, nous devons redimensionner l'un d'eux pour qu'il corresponde à l'autre. Nous pouvons vérifier les dimensions actuelles de chaque image à l'aide de la boîte de dialogue Taille d'image de Photoshop.
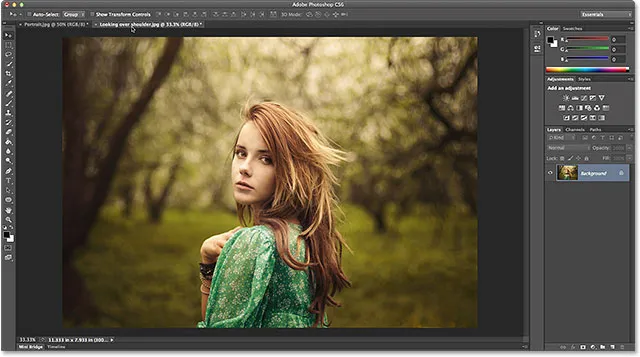
Tout d'abord, je vais passer à ma photo qui est en orientation paysage (la photo de la jeune fille debout dans les bois) en cliquant sur son onglet:

Rendre la photo orientée paysage active.
Pour vérifier la hauteur de la photo, je vais aller dans le menu Image dans la barre de menu en haut de l'écran et choisir Taille de l'image :

Allez dans Image> Taille de l'image.
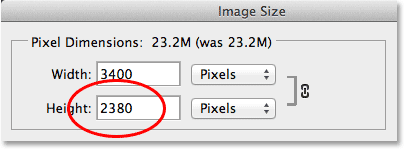
Cela ouvre la boîte de dialogue Taille d'image. Dans la section Pixel Dimensions en haut, cela me montre que la hauteur de cette photo est de 2380 pixels :

La boîte de dialogue Taille d'image affichant la hauteur de la photo de 2380 pixels.
Je clique sur le bouton Annuler pour fermer la boîte de dialogue sans apporter de modifications, puis je passe à ma deuxième photo en cliquant sur son onglet:

Rendre la photo orientée portrait active.
Avec ma deuxième photo maintenant active, je vais à nouveau monter dans le menu Image en haut de l'écran et choisir Taille de l'image :

Revenez à Image> Taille de l'image.
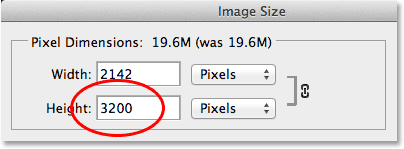
Cette fois, la boîte de dialogue Taille d'image me dit que ma photo orientée portrait a une hauteur de 3200 pixels, ce qui en fait la plus grande (en termes de hauteur) des deux images:

La deuxième photo a une plus grande valeur de hauteur de 3200 pixels.
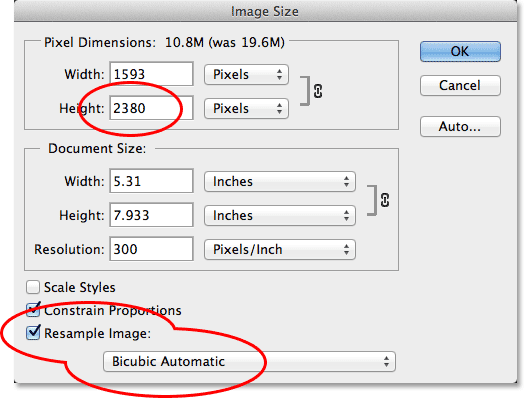
Cette image plus grande doit être redimensionnée pour correspondre à la hauteur de la plus petite image, donc tout en restant dans la boîte de dialogue Taille de l'image, je m'assurerai que l'option Rééchantillonner l'image en bas est sélectionnée (cochée) et que la méthode d'interpolation à la tout en bas est réglé sur Bicubic Automatic, puis je changerai la valeur de la hauteur en haut de ses 3200 pixels d'origine à 2380 pixels pour correspondre à l'autre photo (Photoshop modifie automatiquement la valeur de la largeur pour maintenir le rapport hauteur / largeur de la photo). Cliquez sur OK pour que Photoshop redimensionne l'image et ferme la boîte de dialogue Taille de l'image (remarque rapide: lorsque nous modifions le nombre réel de pixels dans une image, comme nous sommes ici, il est techniquement connu sous le nom de rééchantillonnage d' une image, pas de redimensionnement, c'est pourquoi nous devons avoir l'option Rééchantillonner l'image en bas de la boîte de dialogue sélectionnée):

Redimensionner (rééchantillonner) l'image plus grande pour qu'elle corresponde à la hauteur (en pixels) de la plus petite image.
Étape 3: Sélectionnez et copiez l'image redimensionnée
Maintenant que nous avons redimensionné l'image, nous avons besoin d'un moyen de la déplacer dans le même document que l'autre image. Pour cela, nous pouvons simplement le copier-coller. Pour sélectionner d'abord l'image, allez dans le menu Sélectionner en haut de l'écran et choisissez Tout . Ou, appuyez sur Ctrl + A (Win) / Commande + A (Mac) sur votre clavier pour accéder à la commande Sélectionner tout avec le raccourci. Un contour de sélection apparaîtra autour de l'image:

Aller à Sélectionner> Tout.
Avec l'image sélectionnée, allez dans le menu Edition et choisissez Copier, ou appuyez sur Ctrl + C (Win) / Commande + C (Mac) sur votre clavier:

Allez dans Edition> Copier.
Étape 4: Collez l'image dans le document de l'autre photo
Revenez à l'autre image en cliquant sur son onglet:

Revenir à la première image.
Revenez ensuite au menu Edition et cette fois, choisissez Coller . Ou, appuyez sur Ctrl + V (Win) / Commande + V (Mac) sur votre clavier:

Allez dans Edition> Coller.
Photoshop colle et centre l'image devant l'autre:

Les images apparaissent maintenant ensemble.
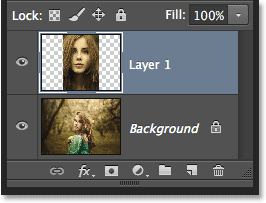
Si nous regardons dans le panneau Calques, nous voyons que chaque photo se trouve maintenant sur son propre calque dans le même document:

Le panneau Calques affichant chaque photo sur son propre calque.
Étape 5: renommer le calque d'arrière-plan
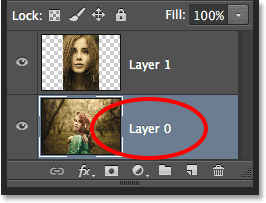
Ensuite, renommons le calque d'arrière-plan afin que Photoshop nous permette d'ajouter un autre calque en dessous pour l'utiliser comme couleur d'arrière-plan pour notre diptyque. Tout ce que nous devons faire est de lui donner un nom autre que l' arrière - plan, et la façon la plus rapide et la plus simple de le faire est d'appuyer sur la touche Alt (Win) / Option (Mac) de votre clavier et de la maintenir enfoncée, puis de double-cliquer sur le mot "Arrière-plan" ". Photoshop le renommera automatiquement Couche 0, assez bien pour nos besoins:

Modification du nom du calque d'arrière-plan en "Calque 0".
Étape 6: ajouter un calque de remplissage de couleur unie
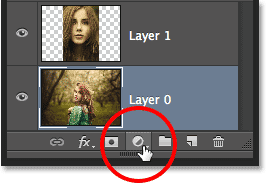
Nous utiliserons l'un des calques de remplissage de couleur unie de Photoshop pour notre arrière-plan, car ils permettent de choisir facilement la couleur que nous voulons. Cliquez sur l'icône Nouveau calque de remplissage ou d'ajustement au bas du panneau Calques:

Cliquez sur l'icône Nouveau remplissage ou calque de réglage.
Choisissez Solid Color dans le haut de la liste qui apparaît:

Choix d'un calque de remplissage de couleur unie.
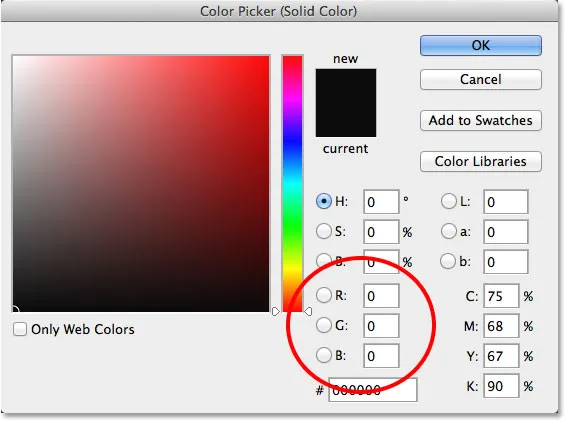
Photoshop ouvrira le sélecteur de couleurs où nous pourrons choisir la couleur avec laquelle nous voulons remplir le calque. Je vais choisir le noir en entrant une valeur de 0 dans les zones de saisie R, G et B. Si vous préférez utiliser du blanc pour votre couleur d'arrière-plan, entrez une valeur de 255 dans les cases R, G et B :

Choisir le noir dans le sélecteur de couleurs.
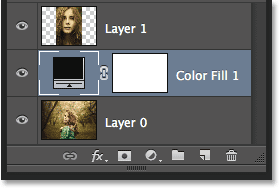
Cliquez sur OK pour accepter la couleur et fermer le sélecteur de couleurs. Photoshop ajoute un nouveau calque de remplissage de couleur unie nommé Remplissage de couleur 1 entre les deux photos, comme nous pouvons le voir dans le panneau Calques:

Le nouveau calque Remplissage couleur 1 apparaît entre les deux calques d'image.
Étape 7: faites glisser le calque de remplissage de couleur unie sous le calque 0
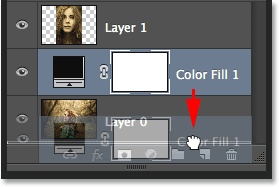
Comme nous allons utiliser le calque de remplissage de couleur unie comme arrière-plan pour notre diptyque, nous devons le déplacer sous les deux calques d'image. Pour ce faire, cliquez sur le calque Remplissage couleur 1 dans le panneau Calques, maintenez le bouton de la souris enfoncé et faites glisser le calque sous le calque 0. Une barre de surbrillance blanche apparaîtra sous le calque 0 lorsque vous en aurez suffisamment fait glisser:

Faites glisser le calque Remplissage couleur 1 sous le calque 0.
Relâchez le bouton de votre souris lorsque la barre de surbrillance blanche apparaît pour déposer le calque de remplissage de couleur unie:

Le calque Remplissage couleur 1 apparaît désormais sous les deux calques d'image.
Étape 8: Sélectionnez la couche d'image supérieure
Cliquez sur le calque supérieur dans le panneau Calques pour le sélectionner:

Sélection du calque d'image supérieur.
Étape 9: Sélectionnez l'outil de déplacement
Sélectionnez l' outil Déplacer en haut du panneau Outils, à gauche de l'écran:

Sélection de l'outil de déplacement.
Étape 10: faites glisser la photo vers la gauche ou la droite de l'autre photo
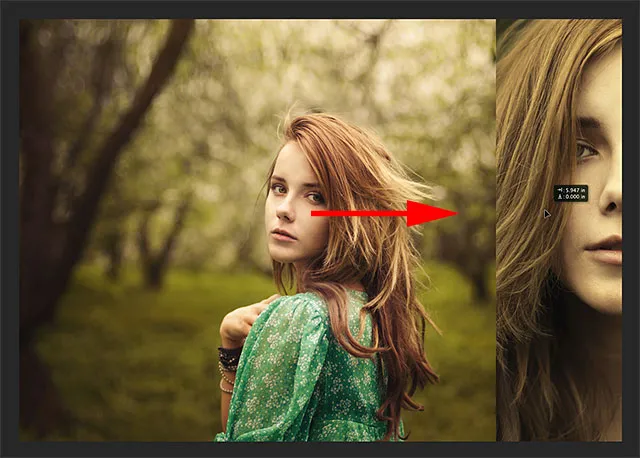
Avec l'outil Déplacer en main, appuyez et maintenez la touche Maj de votre clavier et faites glisser la photo sur le calque supérieur à gauche ou à droite pour la déplacer à côté de l'autre photo. Maintenir la touche Maj enfoncée facilite le glissement en ligne droite. Je vais faire glisser ma photo du haut à droite de l'autre.
Mais voici le problème que nous rencontrons (nous le corrigerons dans un instant). Pour déplacer la photo à côté de l'autre, nous devons la faire glisser dans la zone de carton gris qui entoure la partie visible (la zone de canevas) du document. Pourquoi c'est un problème? C'est parce que nous ne pouvons pas voir quoi que ce soit dans la zone de carton. Cela signifie que lorsque nous faisons glisser la photo de plus en plus sur le côté, de moins en moins reste visible car une plus grande partie est masquée par le carton:

Faire glisser la photo à côté de l'autre signifie faire glisser dans la zone de la table de montage.
Ne vous inquiétez pas de perdre de vue l'image pour l'instant. Continuez simplement à le faire glisser sur le côté jusqu'à ce qu'il soit directement à côté de l'autre photo (et complètement hors de vue). Si vous faites glisser votre photo vers la droite pendant que je suis ici, vous verrez votre photo se mettre en place une fois que le côté gauche est suffisamment proche du bord de la zone visible. Si vous faites glisser vers la gauche, il se mettra en place une fois que le côté droit sera suffisamment proche. Lorsque vous avez terminé, vous ne devriez voir qu'une seule photo dans votre document. L'autre est toujours là, il est juste caché pour l'instant par le carton:

Avec l'autre photo maintenant entièrement dans la zone de carton, une seule image reste visible.
Étape 11: Révéler tout
Pour ramener la photo cachée et voir les deux ensemble, montez dans le menu Image en haut de l'écran et choisissez Révéler tout :

Allez dans Image> Révéler tout.
Photoshop étend instantanément la zone de dessin afin que les deux images soient désormais visibles:

Les deux photos sont à nouveau visibles.
Important! Nous allons ajouter un peu d'espace entre les deux photos dans la toute prochaine étape, mais à ce stade, les bords des images devraient se toucher sans aucun espace entre les deux . Ils doivent être alignés côte à côte. Si vous avez fait glisser votre photo trop loin et créé un espace entre eux, avec l' outil Déplacer toujours actif, maintenez la touche Maj enfoncée et faites glisser la photo vers l'autre jusqu'à ce que les bords des deux photos se touchent et que l'espace soit fermé.
Étape 12: ajouter de l'espace entre les photos
Maintenant que nous nous sommes assurés qu'il n'y a actuellement aucun espace entre nos deux photos, ajoutons de l'espace! La raison pour laquelle nous voulons commencer sans espace entre eux est que nous aurons besoin de savoir exactement combien d'espace nous avons ajouté, et dans Photoshop CS6, nous pouvons utiliser le nouveau feedback HUD (affichage tête haute) pour l'outil Déplacer pour nous dire exactement jusqu'où nous avons fait glisser l'image.
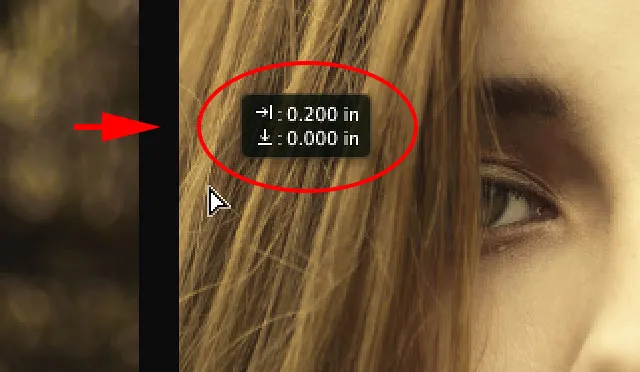
Avec l'outil Déplacer toujours actif, appuyez à nouveau sur la touche Maj de votre clavier et maintenez-la enfoncée, puis commencez à faire glisser la photo vers la gauche ou la droite pour ajouter de l'espace entre les deux images. L'espace sera rempli de la couleur que vous avez choisie pour votre couche de remplissage de couleur unie à l'étape 6. Dans mon cas, c'est du noir. Dès que vous commencez à faire glisser, une petite boîte HUD apparaîtra vous donnant un retour en direct sur la distance exacte à laquelle vous avez fait glisser. La lecture peut être en pouces (en) ou en pixels (px) selon la façon dont vous avez configuré les règles dans les préférences de Photoshop. Dans mon cas, ça me montre des pouces. Ici, le HUD me dit que j'ai fait glisser ma photo de 0, 2 pouces vers la droite (le numéro du haut est le mouvement horizontal, le bas est vertical), et nous pouvons voir l'espace rempli de noir apparaître entre eux. Assurez-vous de vous souvenir de la distance exacte que vous avez parcourue, car nous aurons besoin de ces informations dans un instant:

N'oubliez pas (ou notez) la taille de l'écart entre les images. Dans mon cas, c'est 0, 2 pouces.
Étape 13: Révéler à nouveau
Comme nous avons légèrement décalé la photo sur le côté, une partie de celle-ci est à nouveau masquée par le presse-papiers. Revenez au menu Image et choisissez Révéler tout pour ramener la zone cachée à la vue:

Revenons à Image> Révéler tout.
Les deux photos sont maintenant entièrement visibles avec une bordure entre elles:

Les images maintenant avec la première partie de la bordure ajoutée.
Étape 14: ajouter un espace de toile pour créer une bordure autour des images
Enfin, terminons notre diptyque en ajoutant une bordure autour. Nous utiliserons les informations que le HUD nous a données pour créer une bordure exactement de la même épaisseur que l'espace entre les photos. Allez dans le menu Image et choisissez Taille du canevas :

Aller Image> Taille de la toile.
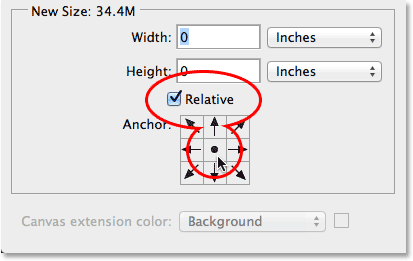
Cela ouvre la boîte de dialogue Taille du canevas. Tout d'abord, assurez-vous que l'option Relative est sélectionnée (cochée) et que la case centrale dans la grille d' ancrage est également sélectionnée afin que l'espace de toile supplémentaire soit ajouté de manière égale autour de l'extérieur des photos:

L'option Relative et la zone centrale de la grille d'ancrage sont toutes deux sélectionnées.
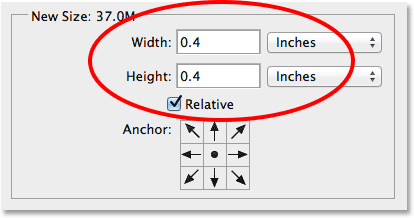
Ensuite, prenez la quantité d'espace que vous avez ajoutée entre les photos à l'étape 12 et entrez deux fois cette quantité dans les zones Largeur et Hauteur . Assurez-vous que vous avez également choisi le bon type de mesure (pouces ou pixels). Dans mon cas, le HUD m'a dit que j'avais fait glisser mon image sur une distance de 0, 2 pouces, je vais donc entrer deux fois ce montant ( 0, 4 ) dans les zones Largeur et Hauteur et je m'assurerai que les deux sont définis en pouces . La raison pour laquelle nous devons saisir deux fois le montant est que la moitié de la valeur Largeur sera ajoutée à gauche de la toile, l'autre moitié à droite. De même, la moitié de la valeur de la hauteur sera ajoutée en haut, l'autre moitié en bas, ce qui nous donne une bordure autour du diptyque qui est exactement de la même taille que l'espace entre les photos:

Entrer deux fois la distance de l'espace entre les deux photos pour la largeur et la hauteur.
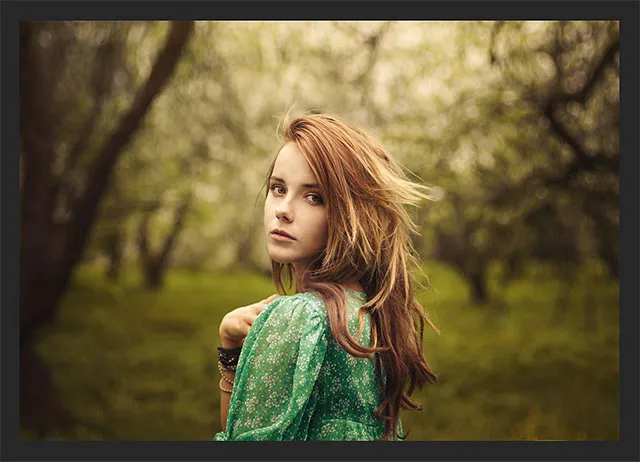
Cliquez sur OK lorsque vous êtes prêt à accepter vos paramètres et fermez la boîte de dialogue Taille du canevas, auquel point Photoshop ajoute l'espace de canevas supplémentaire autour des images, ce qui nous donne notre bordure. Encore une fois, la bordure est de la même couleur que la couleur que nous avons choisie pour le calque de remplissage de couleur unie à l'étape 6:

Le diptyque final avec une bordure ajoutée.
Et nous l'avons là! Voilà comment redimensionner, combiner et afficher deux images distinctes sous forme de diptyque à l'aide de Photoshop CS6! Visitez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!