
Introduction aux barres de progression Bootstrap
Presque les programmeurs connaissent bien le Bootstrap. Il affiche la progression, combien un utilisateur a fait / terminé les choses. Bootstrap fournit une certaine classe pour afficher les barres de progression. Cette classe est construite sous la bibliothèque bootstrap. Les barres de progression affichent l'état de progression aux utilisateurs, c'est-à-dire indiquent combien ils ont couvert de leur tâche. La barre de progression peut être sous forme de chargeur, de barre ou peut-être sous de nombreuses autres formes. Il affiche le pourcentage d'achèvement de la tâche / de l'événement. L'implémentation des barres de progression peut être réalisée rapidement sur les pages Web à l'aide des classes fournies par Bootstrap.
Qu'est-ce que les barres de progression Bootstrap?
La barre de progression affiche la progression de la tâche en cours, telle que la durée de la tâche et le temps d'attente. Il fait référence à la barre de progression créée par Bootstrap.
Ainsi, il peut être créé en utilisant la classe "progress" dans l'élément parent et l'élément enfant récent aura la classe "progress-bar". nous pouvons voir la capture d'écran suivante pour la barre de progression.

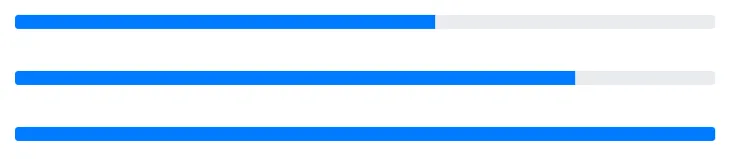
Voici le code HTML de la barre de progression dont l'état d'avancement de l'achèvement est différent. Ces barres de progression sont créées à l'aide de bootstrap. nous pouvons voir l'élément parent contenant la classe bootstrap «progress» et son élément enfant contenant la classe «progress bar» fourni par la bibliothèque Bootstrap.
60% Complete
80% Complete
60% Complete
80% Complete
Pour créer la barre de progression / les chargeurs d'amorçage, la bibliothèque d'amorçage doit être incluse sur la page.
Types de barres de progression Bootstrap
Ils peuvent avoir différents types et différentes fonctionnalités.
- Barre de progression par défaut,
- Barre de progression avec étiquette
- Barre de progression rayée
- Barre de progression colorée
- Barre de progression animée
Examinons ces types en détail comme mentionné ci-dessous:
1. Barre de progression par défaut
La barre de progression par défaut peut ajouter à l'aide de la bibliothèque Bootstrap, certaines classes prédéfinies utilisées sur l'élément parent et enfant pour créer la barre de progression par défaut. L'exemple donné ci-dessus est le meilleur choix pour la barre de progression par défaut.

2. Barre de progression avec étiquette
La barre de progression avec étiquette est similaire à la barre par défaut, elle contient également la valeur de la barre tout ce qui a été traité. Cela peut être créé en ajoutant l'élément «60% Complete» entre l'élément enfant.
La hauteur de la barre de progression est contrôlée par la hauteur de l'élément parent qui contient la classe «progress».
Par exemple, dans l'exemple ci-dessous, l'élément span est ajouté entre l'élément enfant. Cet élément span sera visible sous la forme d'une étiquette sur les barres de progression.
60% Complete
80% Complete
60% Complete
80% Complete
Dans l'exemple ci-dessous, nous pouvons voir que la plage ajoutée est visible comme la valeur de la barre de progression au milieu de la barre en tant qu'étiquette, c'est pourquoi elle est connue sous le nom de barre de progression avec une étiquette.

3. Barre de progression rayée
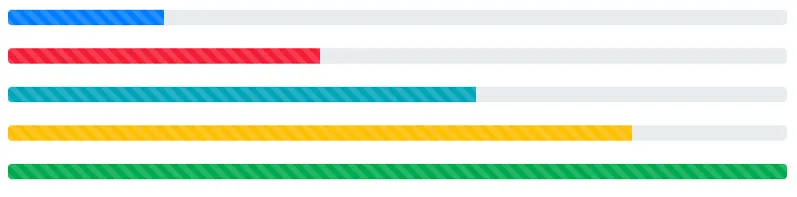
Une barre de progression rayée est un peu différente. nous pouvons voir que la classe bootstrap "progress-bar-striped" dans l'élément interne donne dépouillé comme une vue de l'élément. Voici le code HTML de la barre de progression rayée.
Ci-dessous, vu la barre de progression rayée.

4. Barre de progression colorée
Dans la barre de progression ci-dessus, différentes couleurs peuvent être ajoutées à la barre de progression à l'aide de classes d'amorçage. certaines de ces classes sont données ci-dessous
- bg-success
- bg-info
- bg-warning
- bg-danger
Les classes ci-dessus sont appelées classes utilitaires d'arrière-plan.
Les classes ci-dessus dans l'élément HTML interne peuvent ajouter de la couleur à la barre de progression comme indiqué dans la capture d'écran ci-dessous.

5. Barre de progression animée
Il s'agit de la barre de progression avec animation. La bibliothèque d'amorçage fournit la classe «active» pour ajouter une animation dans la barre de progression. Chaque fois que l'état de progression change, l'état de progression passe lentement à l'état mis à jour.
Si la classe «active» est disponible dans la barre de progression créée et que son état de progression passe au nouvel état. Dans ce scénario, la barre de progression naviguera lentement vers ce nouvel état, que l'état d'avancement augmente ou diminue.
Conclusion
Il s'agit d'un moyen plus intelligent et efficace de représenter l'état d'avancement. La représentation de la barre de progression peut décrire trop d'informations qui ne peuvent pas être décrites en quelques phrases. Avant de créer la barre de progression d'amorçage , il est important d'inclure la bibliothèque d'amorçage dans l'application.
Articles recommandés
Ceci est un guide des barres de progression Bootstrap. Nous discutons ici de l'introduction, des types et des codes. Vous pouvez également consulter nos autres articles suggérés pour en savoir plus–
- Qu'est-ce que Bootstrap?
- Composants d'amorçage
- Qu'est-ce que WebSocket?
- Types de sites Web
- Comment créer un ProgressBar dans JavaFX?