Dans ce didacticiel sur les effets de texte Photoshop, nous allons créer du texte à masquer. Par cela, je veux dire que nous allons voir comment utiliser l'une des options de forme les plus intéressantes de Photoshop pour éliminer les sections de lettres qui se chevauchent! Bien sûr, vous ne pouvez pas utiliser les options de forme à moins que vous ne travailliez avec des formes, donc en cours de route, nous verrons comment convertir du texte en forme, ce qui nous ouvre beaucoup plus de possibilités en matière de création de cool effets de texte.
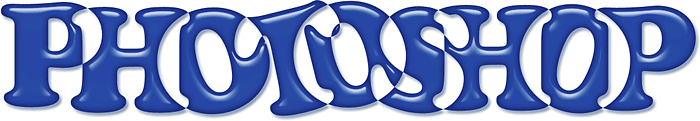
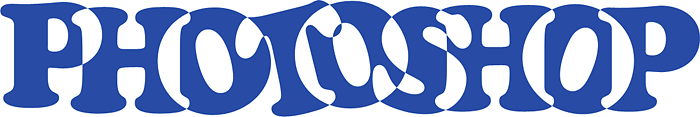
Voici un exemple du résultat recherché:

L'effet de texte final "knock out".
Commençons!
Étape 1: créer un nouveau document vierge
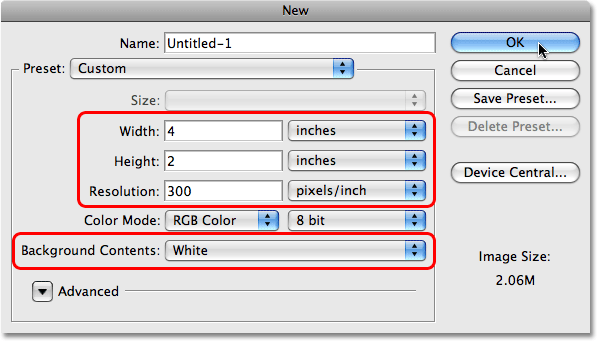
Créez d'abord un nouveau document Photoshop, soit en allant dans le menu Fichier en haut de l'écran et en choisissant Nouveau, soit en appuyant sur le raccourci clavier Ctrl + N (Win) / Commande + N (Mac). Dans les deux cas, la boîte de dialogue Nouveau document de Photoshop s'affiche. Entrez les dimensions dont vous avez besoin pour votre document. Pour ce didacticiel, si vous souhaitez suivre, je vais entrer 4 pouces pour ma largeur, 2 pouces pour ma hauteur et une valeur de résolution de 300 pixels / pouce . Je vais également définir mon contenu d'arrière - plan sur blanc, ce qui remplira l'arrière-plan de mon nouveau document avec du blanc. Lorsque vous avez terminé, cliquez sur OK dans le coin supérieur droit de la boîte de dialogue pour en sortir. Votre nouveau document apparaîtra sur votre écran:

Créez un nouveau document Photoshop à l'aide de la boîte de dialogue Nouveau document.
Étape 2: Sélectionnez l'outil de type
Une fois notre nouveau document créé, nous pouvons commencer à travailler sur notre effet. Comme il s'agit d'un effet de texte, nous aurons besoin de texte, et pour cela, nous aurons besoin de Photoshop Type Too l. Saisissez-le dans la palette d'outils ou appuyez simplement sur la lettre T de votre clavier pour le sélectionner avec le raccourci:

Sélectionnez l'outil Type.
Étape 3: sélectionnez une police
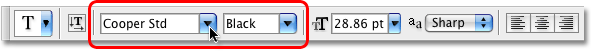
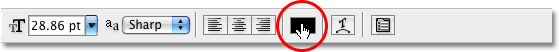
Lorsque l'outil de saisie est sélectionné, la barre d'options en haut de l'écran change pour afficher les options spécifiques à l'outil de saisie. À gauche de la barre des options, vous pouvez choisir une police. Sélectionnez la police que vous souhaitez utiliser pour votre effet. Votre choix de polices dépendra des polices que vous avez actuellement installées sur votre ordinateur. Cet effet fonctionne mieux avec les polices qui ont de grosses lettres épaisses, donc je vais choisir Cooper Std . Ne vous inquiétez pas de la taille de la police pour l'instant:

Sélectionnez une police dans la barre des options.
Étape 4: Sélectionnez une couleur pour le texte
Ensuite, nous devons sélectionner une couleur pour notre texte. Si vous vous déplacez plus à droite dans la barre des options, vous trouverez un échantillon de couleur . Cet échantillon de couleur vous montre la couleur de texte actuellement sélectionnée. Pour changer la couleur de votre texte, cliquez simplement directement sur le nuancier:

L'échantillon de couleur montre la couleur actuelle du texte. Cliquez sur l'échantillon de couleur pour changer la couleur.
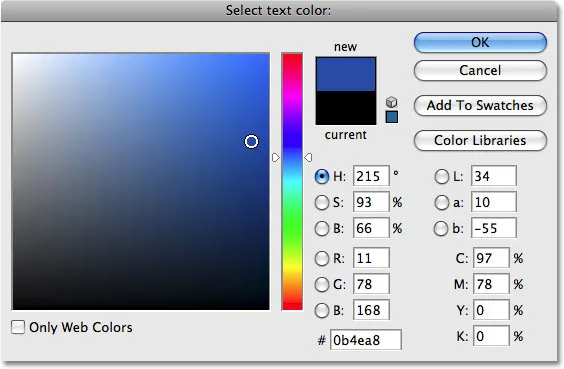
Cela fait apparaître le sélecteur de couleurs de Photoshop. Choisissez une couleur pour votre texte. Je vais choisir une nuance moyenne de bleu. Lorsque vous avez terminé, cliquez sur OK pour quitter le sélecteur de couleurs, et vous verrez que l'échantillon de couleur dans la barre des options a changé l'affichage de la couleur que vous avez choisie:

Choisissez une couleur pour votre texte dans le sélecteur de couleurs.
Étape 5: Ajoutez votre texte
Avec l'outil Type, une police et une couleur pour le texte tout sélectionné, cliquez à l'intérieur de votre document et ajoutez votre texte. Je vais taper le mot "PHOTOSHOP", tout en majuscules:

Ajoutez votre texte au document.
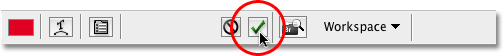
Une fois que vous avez ajouté votre texte, cliquez sur la coche dans la barre des options pour l'accepter et quitter le mode d'édition de texte.

Cliquez sur la coche dans la barre des options pour accepter le texte.
Étape 6: redimensionnez le texte si nécessaire avec une transformation gratuite
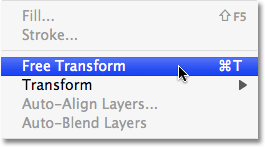
Si vous devez redimensionner ou déplacer votre texte, ou les deux, allez dans le menu Edition en haut de l'écran et choisissez Transformation libre, ou pour un moyen plus rapide d'accéder à la commande Transformation libre, appuyez sur Ctrl + T (Win) / Commande + T (Mac):

Allez dans Edition> Transformation gratuite.
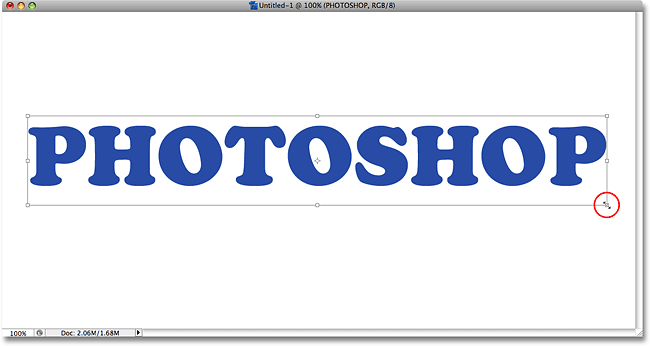
Vous verrez la zone de transformation gratuite et les poignées apparaissent autour de votre texte dans le document. Pour redimensionner le texte, maintenez la touche Maj enfoncée, ce qui contraindra le rapport hauteur / largeur du texte au fur et à mesure que vous le redimensionnerez, puis cliquez sur l'une des poignées d'angle (les petits carrés) et faites glisser la poignée vers l'intérieur ou vers l'extérieur selon que vous en avez besoin pour agrandir ou réduire le texte. Pour déplacer le texte, cliquez n'importe où dans la zone Transformation libre et faites glisser le texte vers un nouvel emplacement. Je vais agrandir mon texte en faisant glisser la poignée dans le coin inférieur droit vers l'extérieur:

Redimensionnez et déplacez le texte si nécessaire avec Free Transform.
Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour accepter la transformation et quitter la commande Transformation libre.
Étape 7: convertir le texte en forme
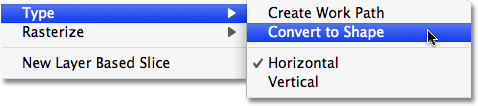
Assurez-vous que tout est correctement orthographié car à ce stade, nous devons convertir notre texte en forme. Une fois qu'il a été converti en forme, le texte ne sera plus modifiable, alors vérifiez bien que vous n'avez commis aucune erreur. Pour convertir le texte en forme, accédez au menu Calque en haut de l'écran, choisissez Type, puis choisissez Convertir en forme :

Accédez à Calque> Texte> Convertir en forme.
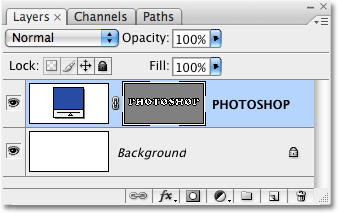
Si nous regardons maintenant dans la palette Calques, nous pouvons voir que notre calque de texte est devenu un calque de forme . Même si le texte ressemble toujours, eh bien, au texte du document, les lettres sont maintenant des formes individuelles, ce qui signifie que nous pouvons maintenant travailler avec elles de la même manière que nous pourrions travailler avec n'importe quelle autre forme dans Photoshop:

Le texte apparaît maintenant comme un calque de forme dans la palette Calques.
Étape 8: Sélectionnez l'outil de sélection de chemin
Nous devons sélectionner toutes nos lettres (formes) à la fois. Vous pensez peut-être que nous pourrions utiliser l'outil Rectangle de sélection, mais comme nous travaillons avec des formes, nous aurons en fait besoin d'un outil de sélection différent: l'outil de sélection de chemin . Saisissez-le dans la palette d'outils ou appuyez sur la lettre A de votre clavier pour le sélectionner avec le raccourci:

Sélectionnez l'outil de sélection de chemin.
Étape 9: faites glisser une sélection autour du mot entier
Pour sélectionner toutes les lettres à la fois, cliquez simplement et faites glisser une boîte de sélection autour du mot entier, comme vous le feriez si vous utilisiez l'outil Rectangle de sélection. Vous verrez un mince contour en pointillés apparaître lorsque vous faites glisser:

Faites glisser une sélection autour du mot entier avec l'outil de sélection de chemin.
Une fois que le mot entier est entouré par la sélection, relâchez le bouton de votre souris. Le contour de sélection rectangulaire disparaîtra et vous verrez que chaque lettre individuelle a maintenant un contour autour d'elle, avec de petits carrés (appelés points d'ancrage) assis à différents endroits autour des lettres:

Toutes les lettres (formes) sont maintenant sélectionnées.
Si vous souhaitez en savoir plus sur l'utilisation des tracés et des points d'ancrage dans Photoshop, je les aborde en détail dans notre populaire didacticiel Faire des sélections avec l'outil Plume que vous trouverez dans la section Principes de base de Photoshop du site Web.
Étape 10: Sélectionnez l'option «Exclure les zones de formes qui se chevauchent»
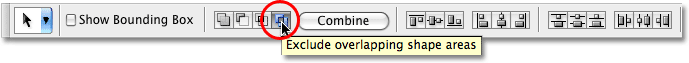
Avec toutes nos formes de lettres maintenant sélectionnées, montez dans la barre des options en haut de l'écran. Sur la gauche, vous verrez une série de quatre icônes, chacune montrant une combinaison différente de carrés. Ces icônes représentent différentes options pour la façon dont nos formes peuvent interagir les unes avec les autres. Celui que nous voulons pour cet effet est celui à l'extrême droite - l' option Exclure les zones de forme qui se chevauchent . Cliquez sur l'icône pour le sélectionner. Si les info-bulles sont activées dans les préférences de Photoshop, vous verrez le nom de l'option apparaître lorsque vous survolez l'icône:

Sélectionnez l'option "Exclure les zones de formes qui se chevauchent" dans la barre des options.
Étape 11: désélectionnez les lettres
Dans un instant, nous allons faire glisser les lettres individuelles les unes sur les autres afin que les formes se chevauchent. L'option que nous venons de sélectionner dans la barre des options fera disparaître les zones qui se chevauchent. Avant de pouvoir le faire, nous devons d'abord désélectionner les lettres, sinon si nous essayons de faire glisser l'une d'entre elles, nous finirons par les faire glisser toutes en même temps. Pour désélectionner les lettres, cliquez simplement sur une zone vierge du document. Vous verrez tous les points d'ancrage disparaître autour des lettres, nous indiquant que les formes ne sont plus sélectionnées. Vous pouvez toujours voir un contour autour des lettres, mais ne vous en faites pas pour l'instant. Nous le supprimerons lorsque nous aurons terminé:

Cliquez sur n'importe quelle zone vierge du document pour désélectionner les formes des lettres.
Étape 12: faites glisser les lettres ensemble pour qu'elles se chevauchent
Ceci est la partie amusante. L'outil de sélection de chemin étant toujours sélectionné, cliquez sur la deuxième lettre du mot et faites-la glisser vers la gauche jusqu'à ce qu'une partie de la lettre chevauche la première lettre du mot. Comme par magie, la zone qui se chevauche disparaît de la vue:

La zone qui chevauche les deux formes de lettres disparaît.
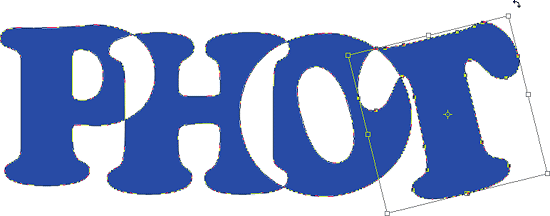
Continuez à faire glisser chaque lettre vers la gauche jusqu'à ce qu'une partie chevauche la lettre précédente. Pour plus de variété, essayez de faire pivoter certaines lettres avec la commande Transformation libre . Cliquez simplement sur la lettre avec l'outil de sélection de chemin pour sélectionner, puis appuyez sur Ctrl + T (Win) / Commande + T (Mac) pour afficher rapidement la zone de transformation gratuite et les poignées autour de la lettre. Déplacez votre curseur n'importe où en dehors de la zone Transformation libre, puis cliquez et faites glisser pour faire pivoter la lettre. Ici, je tourne la lettre T vers la gauche.

La zone qui chevauche les deux formes de lettres disparaît.
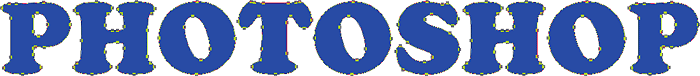
Lorsque vous avez terminé de faire pivoter la lettre, appuyez sur Entrée (Win) / Retour (Mac) pour accepter la transformation. Continuez à chevaucher chaque lettre jusqu'à la fin du mot. Votre résultat final devrait ressembler à ceci:

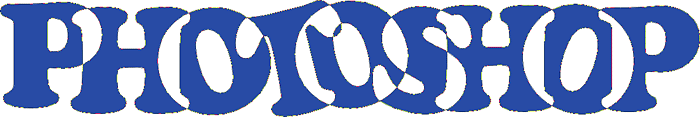
Toutes les lettres du mot se chevauchent maintenant.
Étape 13: désélectionnez le masque vectoriel pour supprimer le contour autour du texte
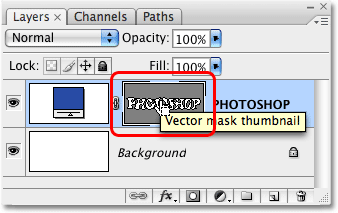
Le contour qui apparaît autour du texte rend les choses plutôt dures, alors débarrassons-nous-en et nettoyons les choses. La raison pour laquelle le contour est visible est que le masque vectoriel est actuellement sélectionné sur le calque de forme. Si nous regardons le calque de forme dans la palette Calques, nous pouvons voir qu'il contient quelques vignettes. La vignette à droite est la vignette du masque vectoriel, qui, comme vous pouvez le voir en la regardant, contient les formes de nos lettres. Si vous regardez attentivement, vous verrez une bordure blanche surlignée autour de la miniature. Cela signifie que nous avons actuellement le masque vectoriel sélectionné. Cliquez directement sur la vignette pour la désélectionner:

Cliquez sur la vignette du masque vectoriel pour désélectionner le masque vectoriel et supprimer le contour autour du texte.
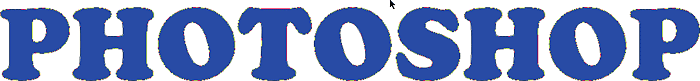
La bordure en surbrillance disparaîtra autour de la vignette dans la palette Calques, et le contour disparaîtra autour de notre texte, ce qui nous permettra de voir à quoi ressemble vraiment notre effet final:

L'effet de texte final "knock out".
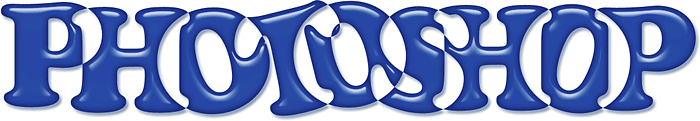
Pour ajouter encore plus d'intérêt à l'effet, testez les styles de calque . Par exemple, voici le résultat que j'ai trouvé en appliquant les mêmes styles de calque que j'ai utilisés dans le didacticiel Fun, Easy Gel Text Effect, que vous trouverez répertorié avec le reste de nos didacticiels d' effets de texte :

Le même effet après avoir expérimenté avec des styles de calque.
Où aller ensuite …
Et nous l'avons là! Consultez nos sections Effets de texte ou Effets photo pour plus de didacticiels sur les effets Photoshop!