
Introduction aux questions et réponses d'entrevue de développement Web
Les développements Web se réfèrent généralement aux tâches associées au développement de pages Web pour l'hébergement via Internet ou intranet. Le processus de développement Web comprend la conception Web, le développement de contenu Web, les scripts côté client / côté serveur et la configuration de la sécurité du réseau.
La hiérarchie de développement Web est la suivante
- Script côté client
- Script côté serveur
- Technologie de base de données
Architecture client-serveur
Le client est l'extrémité réceptrice du service ou le demandeur du service dans un système de type modèle client / serveur. Ce client se trouve le plus souvent sur un autre système ou ordinateur accessible via le réseau.
Le serveur est un ordinateur, un périphérique ou un programme dédié à la gestion des ressources réseau. Les serveurs sont souvent appelés dédiés car ils n'effectuent pratiquement aucune autre tâche en dehors de leurs tâches de serveur.
L'architecture client / serveur est un modèle informatique dans lequel le serveur héberge, fournit et gère la plupart des ressources et services à consommer par le client. Ce type d'architecture a un ou plusieurs ordinateurs clients connectés à un serveur central via une connexion réseau ou Internet. Ce système partage les ressources informatiques.
L'architecture client-serveur est également connue sous le nom de modèle informatique de réseau ou réseau client / serveur car toutes les demandes et tous les services sont fournis sur le réseau.
Architecture de site Web
Un site Web est un ensemble de pages Web interconnectées accessibles au public qui partagent un seul nom de domaine. Les sites Web peuvent être créés et maintenus par un individu, un groupe, une entreprise ou une organisation à des fins diverses.
L'architecture d'un site Web est la planification et la conception des composants techniques, fonctionnels et visuels d'un site Web avant sa conception, son développement et son déploiement. Il est utilisé par les concepteurs et développeurs de sites Web pour concevoir et développer un site Web.
Développement Web Types de sites Web
Sites Web statiques
Aussi connu sous le nom de sites Web plats ou fixes. Ils sont chargés sur le navigateur du client exactement comme ils sont stockés sur un serveur Web. L'utilisateur ne peut que des informations mais ne peut faire aucune modification ou interagir avec les informations. Les sites Web statiques sont créés en utilisant uniquement HTML et créés uniquement lorsque les informations ne doivent plus être modifiées.
Sites Web dynamiques
Les sites Web dynamiques affichent différentes informations à un moment différent. Il est possible de modifier une partie d'une page Web sans charger la page Web entière. Cela a été rendu possible grâce à la technologie AJAX.
Anatomie de la page Web
Un site Web comprend les composants suivants
- Contenant un bloc
Un conteneur est principalement une balise body d'une page qui, comme toutes les balises div.
- Logo
Le logo définit l'identité du site Internet.
- La navigation
Le système de navigation du site doit être facile à trouver et à utiliser.
- Contenu
Le contenu du site Web doit être adapté à l'objectif du site Web.
- Bas de page
Contient généralement des informations sur les droits d'auteur, les contrats et les informations juridiques, ainsi que quelques liens vers la section principale du site Web.
- Espace blanc
Également connu sous le nom d'espace négatif se réfère à une zone qui n'est pas couverte par le type ou les illustrations.
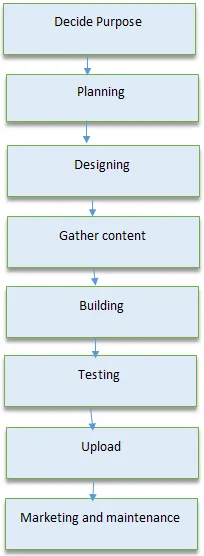
Connaître tous les termes permet de comprendre le processus de développement web. Il implique toutes les étapes nécessaires pour créer un site Web attrayant, efficace et réactif. 
Pour un développeur Web prospère, il faut avoir les compétences suivantes
- Compréhension approfondie des scripts côté client et serveur.
- Test des incohérences entre les navigateurs.
- Tests utilisateurs d'observation par conduction,
- Programmation de l'interaction avec JavaScript, PHP, JQuery.
Une fois que le site Web est conçu, construit et bien testé, il doit être publié afin de le rendre disponible sur le Web. Pour publier votre site Web, vous avez besoin des prérequis suivants
- Logiciel de développement Web: utilisé pour créer des pages Web de votre site Web. Par exemple, WordPress, Dreamweaver.
- Connexion Internet: nécessaire pour accéder au serveur Web situé à distance.
- Serveur Web: emplacement réel où réside votre site Web.
Préparation à un entretien d'embauche en développement Web. Je suis sûr que vous voulez connaître les questions et réponses d'entrevue de développement Web 2018 les plus courantes qui vous aideront à résoudre facilement les questions d'entrevue de développement Web.
Vous trouverez ci-dessous quelques questions d'entrevue de développement Web 2018 qui sont posées lors des entretiens et vous aideront à comprendre le développement Web en détail. Cette Question est divisée en deux parties:
Partie 1 - Questions d'entrevue sur le développement Web (de base)
Cette première partie couvre les questions et réponses d'entrevue de base sur le développement Web
1. Quels sont les nouveaux DocType et Charset en HTML5?
Répondre:
L'élément doctype communique la version HTML au navigateur. Il apparaît généralement dans la première ligne de code d'une page HTML.
Le CharSet est un nouvel attribut de balise META en HTML5 qui configure l'encodage des caractères.
2. HTML5 offre-t-il une fonction de glisser-déposer? Comment définissez-vous un élément comme pouvant être déplacé?
Répondre:
Pour définir une image comme pouvant être déplacée, initialisez l'attribut déplaçable avec true
Passons aux prochaines questions d'entrevue de développement Web
3. En quoi CSS3 diffère-t-il de CSS?
Répondre:
CSS3 est une version la plus récente de CSS. Il a introduit un tas de nouvelles balises pour offrir une meilleure expérience utilisateur. Certaines nouvelles fonctionnalités de CSS3 sont les coins arrondis, l'animation, la mise en page personnalisée et les requêtes multimédias.
4. Quelles sont les transitions dans CSS3?
Répondre:
Ce sont les questions d'entretien de base pour le développement Web qui sont posées lors d'un entretien. Les transitions CSS3 aident à créer l'effet d'animation facile et rapide. Ils nous donnent non seulement le contrôle de changer la valeur d'une propriété, mais aussi de la laisser avancer lentement pendant une durée donnée.
5. Que sont les pseudo-classes en CSS3?
Répondre:
Une pseudo-classe est une technique CSS pour définir le style lorsque l'élément change d'état.
Par exemple:
- Modifiez le style lors de l'événement de survol de la souris.
- Définissez le style lorsque l'élément obtient le focus.
- Appliquer différents styles pour les liens visités / non visités.
Sélecteur: pseudo-classe
(
Valeur de la propriété;
)
Partie 2 - Questions d'entrevue sur le développement Web (avancé)
Jetons maintenant un coup d'œil aux questions d'entrevue sur le développement Web avancé.
6. Quelle est la différence entre et?
Répondre:
L'événement n'est pas appelé tant que la page n'a pas fini de charger le CSS et les images. Cela pourrait entraîner un retard important dans le rendu de la page Web.
En tant que développeur Web, nous devons nous assurer que la page doit se charger le plus rapidement possible. L'événement nous permet d'attendre que le DOM s'initialise au lieu de retarder toute action requise.
7. À quoi sert le mot-clé en JavaScript?
Répondre:
C'est l'une des questions d'entrevue de développement Web les plus populaires. Le mot-clé fait référence à l'objet courant dans le programme. Il est généralement disponible dans une méthode pour référencer la variable ou l'objet en cours.
8. Expliquez quelles sont les principales responsabilités du développeur Web?
Répondre:
- Un programme, teste et crée toutes les applications Web.
- Téléchargement de sites sur le serveur et enregistrement auprès de différents moteurs de recherche.
- Corrigez les bogues, dépannez et résolvez les problèmes.
- Développer une structure de code appropriée pour résoudre des tâches spécifiques.
- Soutenir et aider à l'entretien et à la maintenance des sites Web.
9. Qu'est-ce qu'un développeur Web doit savoir?
Répondre:
Un bon développeur web doit savoir ce qui suit
- HTML
- CSS
- SQL
- PHP / Ruby / Python
- JQuery
- Javascript
Passons aux prochaines questions d'entrevue de développement Web.
10. Expliquez ce qu'est CORS? Comment ça marche?
Répondre:
CORS (Cross-origin resource sharing) est un mécanisme qui permet à de nombreuses ressources (par exemple JavaScript, polices, etc.) sur une page Web d'être demandées à un autre domaine en dehors du domaine d'où provient la ressource. Il s'agit d'un mécanisme pris en charge en HTML5 qui gère l'accès XMLHttpRequest à un domaine.
Article recommandé
Cela a été un guide pour la liste des questions et réponses d'entrevue de développement Web afin que le candidat puisse réprimer facilement ces questions d'entrevue de développement Web. Vous pouvez également consulter les articles suivants pour en savoir plus -
- Azure Paas vs Iaas - ce qui est bénéfique
- Guide des questions d'entrevue WordPress
- Meilleures questions d'entretien de AJAX
- Questions et réponses d'entrevue HTML5
- Questions et réponses d'entrevue sur les services Web
- Questions et réponses d'entrevue Java Web Services
- Questions et réponses d'entrevue Microsoft Azure