Avant de commencer … Cette version de notre didacticiel d'introduction des calques Photoshop est destinée à Photoshop CS5 et versions antérieures. Si vous utilisez Photoshop CC ou CS6, consultez notre didacticiel de compréhension des calques dans Photoshop entièrement mis à jour.
Il est difficile de croire qu'il fut un temps où les calques n'existaient pas dans Photoshop . Pourtant, avant Photoshop 3 (c'est 3, pas CS3), ils ne le faisaient pas. Difficile à croire, dites-vous? Attends, je viens pas de dire ça? Faites-vous même attention? Eh bien, tu devrais l'être, parce que c'est important.
Les calques sont, sans aucun doute, l'aspect le plus important de Photoshop. Rien ne vaut la peine de faire dans Photoshop ne peut ou ne devrait être fait sans couches. Ils sont si importants qu'ils ont leur propre panneau Calques ainsi que leur propre catégorie Calque dans la barre de menus en haut de l'écran. Vous pouvez ajouter des calques, supprimer des calques, nommer des calques, renommer des calques, déplacer des calques, ajuster des calques, masquer des calques, afficher et masquer des calques, mélanger des calques, verrouiller et déverrouiller des calques, ajouter des effets à des calques, grouper et dissocier des calques, et même modifier la l'opacité des couches. Les calques sont le cœur et l'âme de Photoshop. Le meilleur de tous, les calques sont faciles à comprendre, une fois que vous les entourez.
"C'est super!", Dites-vous, "mais cela ne me dit pas ce que sont les couches". Bon point, alors découvrons!
Nous pouvons passer beaucoup de temps à discuter de la théorie de ce que sont les calques dans Photoshop, tout comme nous pourrions essayer d'apprendre à faire du vélo en lisant beaucoup de théorie à ce sujet. Le problème est que vous pouvez lire tous les livres et sites Web sur la théorie du vélo et toujours tomber sur la tête la première fois que vous essayez d'en faire un (croyez-moi). Une meilleure façon d'apprendre serait simplement de monter sur ce vélo et de commencer à colporter, et c'est exactement comme ça que nous allons apprendre les couches. Heureusement, nous courons beaucoup moins de risques de tomber sur la tête lors de l'utilisation de couches, mais n'hésitez pas à mettre un casque si cela vous rend plus en sécurité.
À quoi ressemblerait la vie sans couches?
Avant de voir ce que sont les calques et comment les utiliser, voyons d'abord ce que serait de travailler dans Photoshop sans les calques! Nous allons commencer par créer un nouveau document dans Photoshop. J'utilise Photoshop CS5 ici, mais toute version récente fonctionnera très bien. Allez dans le menu Fichier dans la barre de menus en haut de l'écran et choisissez Nouveau :
 Allez dans Fichier> Nouveau.
Allez dans Fichier> Nouveau.
Cela ouvre la boîte de dialogue Nouveau document. Entrez 800 pixels pour la largeur du nouveau document et 600 pixels pour la hauteur . Laissez la valeur Résolution définie sur 72 pixels / pouce. Il n'y a aucune raison particulière pour laquelle nous utilisons cette taille autre que de nous garder tous les deux sur la même page. Enfin, assurez-vous que l'option Contenu d'arrière - plan est définie sur Blanc :
 Définissez la valeur Largeur sur 800 pixels et la Hauteur sur 600 pixels. Le contenu d'arrière-plan doit être défini sur Blanc.
Définissez la valeur Largeur sur 800 pixels et la Hauteur sur 600 pixels. Le contenu d'arrière-plan doit être défini sur Blanc.
Lorsque vous avez terminé, cliquez sur OK pour fermer la boîte de dialogue. Votre nouveau document blanc apparaîtra à l'écran:
 Le nouveau document.
Le nouveau document.
Maintenant que notre nouveau document est ouvert et prêt à l'emploi, commençons à nous en inspirer. Nous allons garder notre "œuvre d'art" très simple pour cet exemple, car nous essayons vraiment de comprendre les couches, pas de mettre en valeur notre talent créatif. Sélectionnez l' outil Rectangle de sélection en haut du panneau Outils:
 Sélectionnez l'outil Rectangle de sélection.
Sélectionnez l'outil Rectangle de sélection.
Avec l'outil Rectangle de sélection sélectionné, cliquez quelque part près du coin supérieur gauche de votre document et faites glisser une sélection rectangulaire. Ne vous inquiétez pas de sa taille ou de son emplacement exact:
 Cliquez et faites glisser une sélection rectangulaire en haut à gauche du document.
Cliquez et faites glisser une sélection rectangulaire en haut à gauche du document.
Maintenant que nous avons fait glisser une sélection, remplissons cette sélection d'une couleur. Montez dans le menu Edition en haut de l'écran et choisissez Remplir :
 Allez dans Edition> Remplir.
Allez dans Edition> Remplir.
Cette ouverture est la boîte de dialogue Remplir. Remplacez l'option Utiliser en haut de la boîte de dialogue par Couleur :
 Remplacez l'option Utiliser par Couleur.
Remplacez l'option Utiliser par Couleur.
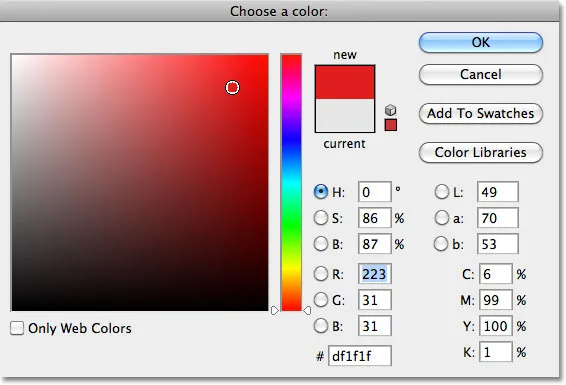
Dès que vous choisissez Couleur, Photoshop ouvre le sélecteur de couleurs pour que nous puissions choisir la couleur avec laquelle nous voulons remplir notre sélection. Vous pouvez choisir n'importe quelle couleur que vous aimez. Je vais choisir le rouge:
 Choisissez une couleur dans le sélecteur de couleurs. N'importe quelle couleur fera l'affaire.
Choisissez une couleur dans le sélecteur de couleurs. N'importe quelle couleur fera l'affaire.
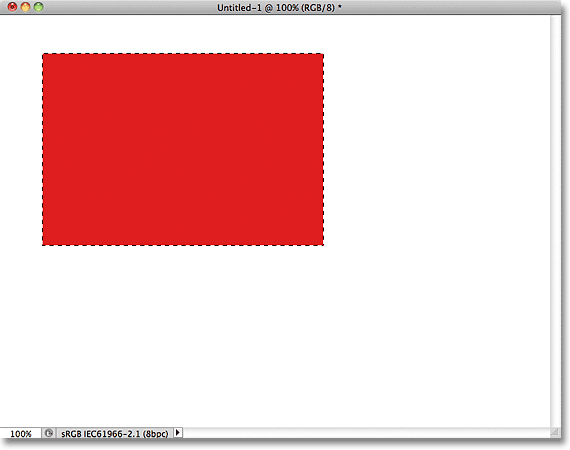
Une fois que vous avez choisi une couleur, cliquez sur OK pour fermer le sélecteur de couleurs, puis cliquez sur OK pour fermer la boîte de dialogue Remplir. Photoshop remplit la sélection avec votre couleur, qui dans mon cas était rouge:
 Le document après avoir rempli la sélection de rouge.
Le document après avoir rempli la sélection de rouge.
Nous n'avons plus besoin du contour de sélection autour du rectangle, alors désélectionnez-le en allant dans le menu Sélectionner en haut de l'écran et en choisissant Désélectionner :
 Allez dans Sélection> Désélectionner pour supprimer le contour de sélection autour du rectangle.
Allez dans Sélection> Désélectionner pour supprimer le contour de sélection autour du rectangle.
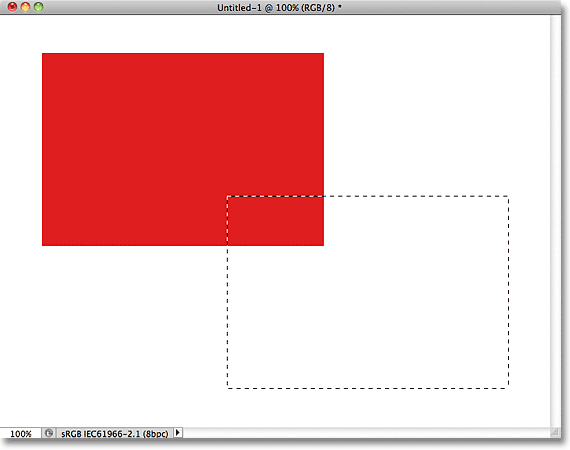
Jusqu'ici tout va bien. En fait, ce premier rectangle s'est si bien déroulé, nous devrions en ajouter un deuxième! Cliquez à l'intérieur du document avec l'outil Rectangle de sélection et faites glisser une autre sélection rectangulaire. Juste pour le plaisir, commencez votre sélection quelque part au-dessus du rectangle existant afin que la nouvelle sélection la chevauche partiellement
 Assurez-vous que la nouvelle sélection chevauche partiellement le rectangle d'origine.
Assurez-vous que la nouvelle sélection chevauche partiellement le rectangle d'origine.
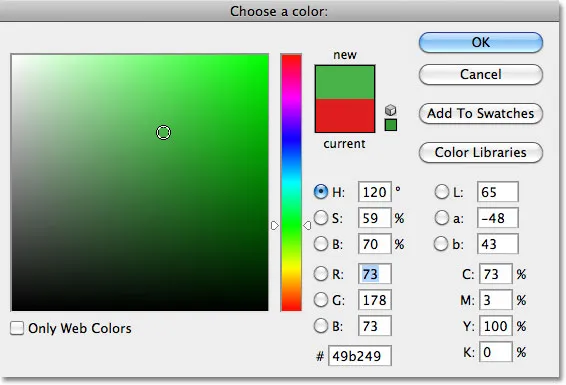
Une fois la deuxième sélection ajoutée, revenez au menu Édition et choisissez Remplir pour que nous puissions la remplir d'une couleur. L'option Utiliser en haut de la boîte de dialogue doit déjà être définie sur Couleur, mais si vous cliquez simplement sur OK pour fermer la boîte de dialogue, Photoshop remplira la sélection avec la même couleur que vous avez choisie la dernière fois, et ce n'est pas ce que nous vouloir. Nous voulons une couleur différente pour ce deuxième rectangle, alors cliquez sur le mot Couleur, puis resélectionnez Couleur dans la liste des options (je sais, cela semble bizarre), auquel cas Photoshop rouvrira le sélecteur de couleurs. Choisissez une couleur différente cette fois. Je choisirai le vert. Encore une fois, n'hésitez pas à choisir la couleur de votre choix tant que c'est différent:
 Choisissez une couleur différente pour le deuxième rectangle.
Choisissez une couleur différente pour le deuxième rectangle.
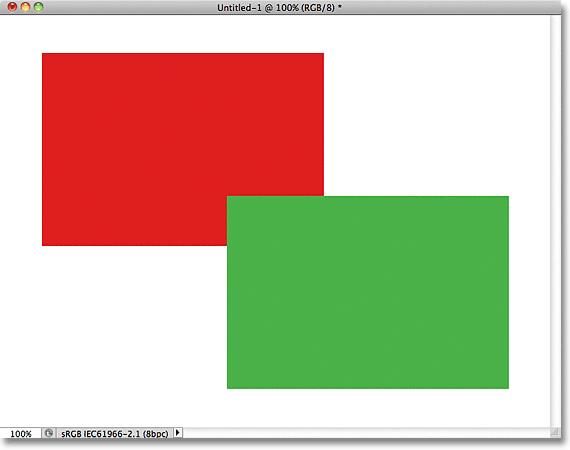
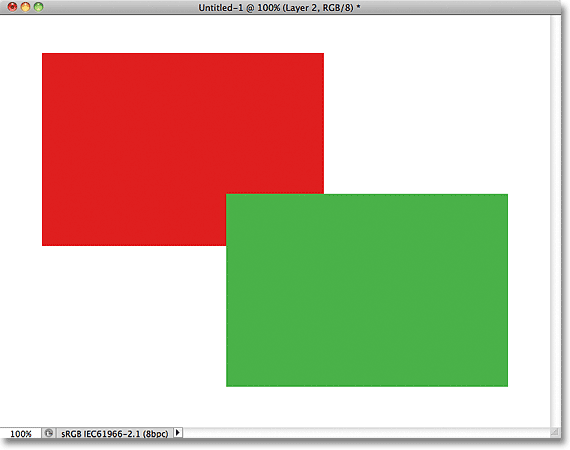
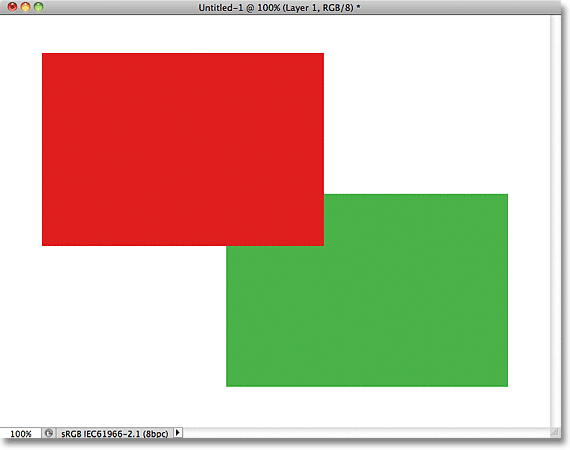
Cliquez sur OK pour fermer le sélecteur de couleurs, puis cliquez sur OK pour fermer la boîte de dialogue Remplir. Photoshop remplit la deuxième sélection avec la couleur choisie. Pour supprimer le contour de sélection du deuxième rectangle, accédez au menu Sélectionner en haut de l'écran et choisissez Désélectionner, comme nous l'avons fait la dernière fois. Nous avons maintenant deux rectangles, chacun d'une couleur différente, dans le document. Trucs primés:
 J'appelle cette pièce "Deux rectangles, deux couleurs, un document."
J'appelle cette pièce "Deux rectangles, deux couleurs, un document."
Si ce n'est pas une œuvre de génie artistique, je ne sais pas ce que c'est. Bien que … hmmm ……..
Maintenant que je le regarde depuis un moment, je ne suis pas sûr d'être satisfait de quelque chose. Vous voyez comment le rectangle vert chevauche le rouge? Je sais que je l'ai fait exprès, mais je pense que c'était une erreur. Il serait peut-être préférable de les échanger de sorte que le rectangle rouge chevauche le vert. Ouais, c'est ça le problème. La forme rouge doit être devant la forme verte. Ensuite, mon chef-d'œuvre sera terminé! Tout ce que je dois faire ici, c'est saisir le rouge et le déplacer par-dessus le vert.
Nous le faisons par ….. euh … hmm. Attendez une minute, comment faisons-nous cela? Je pense que nous avons un problème ici. J'ai dessiné le rouge, puis j'ai dessiné le vert, et maintenant j'ai juste besoin de déplacer le rouge devant le vert. Cela semble assez simple, mais comment? La réponse est simple: je ne peux pas. Il n'y a aucun moyen de déplacer cette forme rouge devant la verte parce que la verte n'est pas vraiment devant la rouge. C'est juste une illusion. En fait, les deux rectangles ne sont pas vraiment deux rectangles, du moins pas en tant qu'objets indépendants séparés. Encore une fois, c'est une illusion. La forme verte est simplement coupée en rouge, et les pixels qui étaient initialement rouges dans le rectangle d'origine ont été changés en vert lorsque j'ai rempli la deuxième sélection.
En parlant d'illusions, les deux rectangles ne sont pas non plus vraiment assis devant le fond blanc. Le tout n'est rien de plus qu'une seule image plate et bidimensionnelle. Tout dans le document - la forme rouge, la forme verte et le fond blanc - est essentiellement collé ensemble. On ne peut rien bouger sans tout bouger.
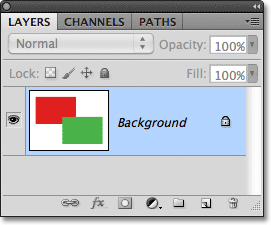
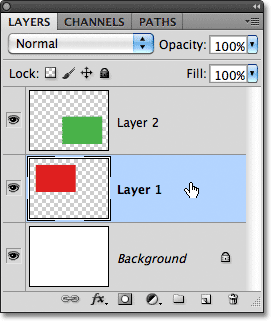
Jetons un coup d'œil dans notre panneau Calques pour voir ce qui se passe. Notez que tout - les deux rectangles et le fond blanc - est assis sur un seul calque. Cela signifie que tout fait partie de la même image plate:
 Le panneau Calques montrant tout sur le calque d'arrière-plan.
Le panneau Calques montrant tout sur le calque d'arrière-plan.
Avec tout notre travail sur une seule couche, nous n'avons pas beaucoup d'options si nous voulons changer quelque chose. Nous pourrions annuler notre chemin à travers les étapes pour arriver au point où nous pouvons apporter notre changement, ou nous pourrions tout abandonner et recommencer. Aucune de ces options ne me semble très attrayante. Il doit y avoir une meilleure façon de travailler, une qui nous donnera la liberté et la flexibilité de faire des changements simples comme celui-ci sans avoir à annuler et à refaire quoi que ce soit ou à recommencer à zéro.
Heureusement, il y en a. Essayons la même chose, mais cette fois en utilisant des calques!
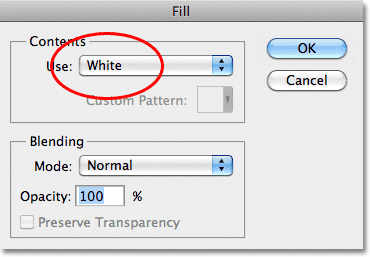
Maintenant que nous avons vu ce que c'est que de travailler dans Photoshop sans calques, voyons ce que les calques peuvent faire pour nous. Tout d'abord, effaçons les deux rectangles que nous avons ajoutés en remplissant le document de blanc. Montez dans le menu Edition en haut de l'écran et choisissez à nouveau Remplir . Lorsque la boîte de dialogue Remplir apparaît, changez l'option Utiliser de Couleur en Blanc :
 Allez dans Edition> Remplir, puis changez l'option Utiliser en Blanc.
Allez dans Edition> Remplir, puis changez l'option Utiliser en Blanc.
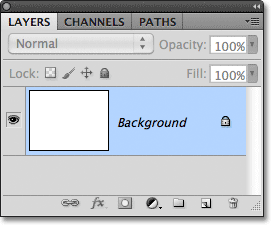
Cliquez sur OK pour fermer la boîte de dialogue. Photoshop remplit le document de blanc et nous revenons à notre point de départ:
 Le document est de nouveau rempli de blanc.
Le document est de nouveau rempli de blanc.
Plugin Shortcodes, Actions et Filtres: Erreur dans le shortcode (ads-basics-middle-2)
Le panneau Calques
Avant d'aller plus loin, puisque nous allons utiliser des calques cette fois, jetons un coup d'œil à la "Command Central" de Photoshop pour les calques - le panneau Calques . S'il y a quelque chose que nous devons faire dans Photoshop qui a quelque chose à voir avec les calques, c'est le panneau Calques (ou la palette Calques, comme il est connu dans les versions antérieures de Photoshop) que nous faisons. Nous utilisons le panneau Calques pour créer de nouveaux calques, supprimer les calques existants, déplacer les calques les uns au-dessus des autres, activer et désactiver les calques dans le document, ajouter des masques de calque et des effets de calque …. la liste s'allonge encore et encore, et c'est tout cela à partir du panneau Calques.
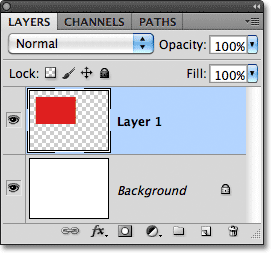
Pour le moment, le panneau Calques nous montre que nous avons un calque dans notre document, qui est nommé "Arrière-plan". Le calque d'arrière-plan est en fait un type spécial de calque dans Photoshop, c'est pourquoi son nom est en italique, mais nous examinerons de plus près le calque d'arrière-plan dans un autre didacticiel. À gauche du nom du calque se trouve une vignette d'aperçu nous montrant le contenu de notre calque, qui est actuellement rempli de blanc:
 Panneau Calques de Photoshop.
Panneau Calques de Photoshop.
Lorsque nous avons initialement ajouté nos deux rectangles au document, ils ont tous deux été ajoutés au calque d'arrière-plan, c'est pourquoi il n'y avait aucun moyen de les déplacer indépendamment l'un de l'autre. Les rectangles et le fond blanc étaient tous collés ensemble sur une image plate. Cette façon de travailler dans Photoshop, où tout est ajouté à un seul calque, est connue en termes techniques comme "mauvaise" (oui, c'est un terme technique) parce que lorsque vous devez revenir en arrière et apporter des modifications, vous rencontrez un "problème" "(un autre terme technique). Voyons ce qui se passe si nous créons la même mise en page qu'auparavant, mais cette fois, nous allons tout placer sur son propre calque.
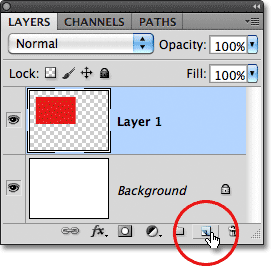
Notre fond blanc est déjà sur le calque d'arrière-plan, alors ajoutons un nouveau calque au-dessus pour notre premier rectangle. Pour ajouter un nouveau calque, cliquez sur l'icône Nouveau calque en bas du panneau Calques (c'est l'icône directement à gauche de la corbeille):
 Cliquez sur l'icône Nouveau calque.
Cliquez sur l'icône Nouveau calque.
Un nouveau calque apparaît au-dessus du calque d'arrière-plan. Photoshop nomme automatiquement le nouveau calque "Couche 1". Si nous regardons la vignette d'aperçu à gauche du nom du calque, nous voyons qu'elle est remplie d'un motif en damier, ce qui est la manière de Photoshop de nous dire que le nouveau calque est vide:
 Un nouveau calque vierge nommé "Calque 1" apparaît au-dessus du calque d'arrière-plan.
Un nouveau calque vierge nommé "Calque 1" apparaît au-dessus du calque d'arrière-plan.
Notez que le calque 1 est mis en surbrillance dans le panneau Calques. Cela signifie que c'est actuellement la couche active. Tout ce que nous ajoutons au document à ce stade sera ajouté au calque 1, pas au calque d'arrière-plan en dessous. Ajoutons notre premier rectangle, comme nous l'avons fait auparavant. Sélectionnez l' outil Rectangle de sélection dans le panneau Outils s'il n'est pas encore sélectionné, puis cliquez quelque part en haut à gauche du document et faites glisser une sélection rectangulaire:
 Dessiner une sélection rectangulaire.
Dessiner une sélection rectangulaire.
Montez dans le menu Edition en haut de l'écran et choisissez Remplir . Lorsque la boîte de dialogue Remplissage apparaît, remplacez l'option Utiliser par Couleur, puis sélectionnez une couleur pour le rectangle dans le sélecteur de couleurs . Je choisirai la même couleur rouge que j'ai choisie la dernière fois. Cliquez sur OK pour fermer le sélecteur de couleurs, puis cliquez sur OK pour fermer la boîte de dialogue Remplir. Photoshop remplit la sélection avec la couleur choisie. Pour supprimer le contour de sélection autour du rectangle, allez dans le menu Sélectionner en haut de l'écran et choisissez Désélectionner (je passe rapidement par ces étapes ici simplement parce qu'elles sont exactement les mêmes que ce que nous avons fait précédemment). J'ai maintenant mon premier rectangle, rempli de rouge, comme je l'avais auparavant:
 Le premier rectangle apparaît, cette fois sur le calque 1.
Le premier rectangle apparaît, cette fois sur le calque 1.
Jetons un coup d'œil à notre panneau Calques. Nous pouvons voir dans les vignettes de prévisualisation que le calque d'arrière-plan est toujours rempli de blanc uni, mais le rectangle rouge que je viens d'ajouter est sur le calque 1 cette fois, il est donc complètement séparé du fond blanc:
 La forme rouge et le fond blanc sont désormais indépendants l'un de l'autre.
La forme rouge et le fond blanc sont désormais indépendants l'un de l'autre.
Ajoutons notre deuxième forme. Encore une fois, nous voulons qu'il soit placé sur son propre calque, ce qui signifie que nous devons ajouter un autre nouveau calque en cliquant sur l'icône Nouveau calque en bas du panneau Calques:
 Cliquez à nouveau sur l'icône Nouveau calque pour ajouter un deuxième nouveau calque.
Cliquez à nouveau sur l'icône Nouveau calque pour ajouter un deuxième nouveau calque.
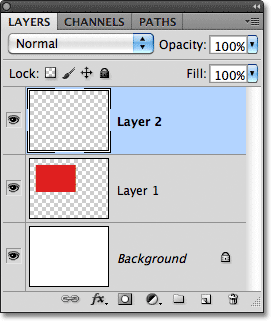
Un deuxième nouveau calque apparaît, cette fois au-dessus du calque 1. Photoshop place toujours les nouveaux calques directement au-dessus du calque qui était actif lorsque nous avons cliqué sur l'icône Nouveau calque, et le calque 1 se trouvait être actif à l'époque. Encore une fois, Photoshop nomme automatiquement le nouveau calque pour nous, cette fois en tant que "Layer 2":
 Le calque 2 est actuellement vide, comme indiqué par le motif en damier dans sa miniature d'aperçu.
Le calque 2 est actuellement vide, comme indiqué par le motif en damier dans sa miniature d'aperçu.
Le calque 2 étant désormais le calque actif (il est mis en surbrillance dans le panneau Calques), faites glisser une sélection rectangulaire, une partie de la sélection chevauchant la forme d'origine. Ensuite, allez dans Edition > Remplir, resélectionnez Couleur pour l'option Utiliser pour ouvrir le sélecteur de couleurs, choisissez une couleur différente (je choisirai le vert), puis cliquez sur OK pour fermer le sélecteur de couleurs et sur OK pour fermer le Boîte de dialogue Remplir. Photoshop remplit la sélection avec la couleur. Allez dans Sélection > Désélectionner pour supprimer le contour de sélection autour de la forme. Lorsque vous avez terminé, votre deuxième rectangle devrait apparaître rempli de couleur dans le document:
 Le deuxième rectangle est ajouté.
Le deuxième rectangle est ajouté.
Et si nous regardons dans le panneau Calques, nous voyons que la forme d'origine reste seule sur le calque 1 tandis que la nouvelle forme a été ajoutée au-dessus sur le calque 2. Le fond blanc reste sur le calque d'arrière-plan, ce qui signifie que les trois éléments qui font notre document (le fond blanc, la forme rouge et la forme verte) sont maintenant sur leurs propres calques séparés et complètement indépendants les uns des autres:
 Tout est maintenant sur sa propre couche.
Tout est maintenant sur sa propre couche.
Auparavant, lorsque tout était sur un seul calque, nous avons découvert qu'il n'y avait aucun moyen de déplacer la forme rouge devant la verte parce qu'il ne s'agissait pas vraiment de deux formes distinctes. Il s'agissait simplement de zones de pixels rouges ou verts mélangées à des zones de pixels blancs sur le même calque. Mais cette fois, avec tout sur son propre calque, nous avons vraiment deux formes distinctes, et se déplacer l'une en face de l'autre dans le document est facile!
Pour le moment, la forme verte apparaît devant la rouge dans le document car la forme verte est au - dessus de la rouge dans le panneau Calques. Imaginez en regardant les calques de haut en bas dans le panneau Calques que vous regardez à travers les calques du document. Tout calque situé au-dessus d'un autre calque dans le panneau Calques apparaît devant lui dans le document. Si le contenu de deux calques se chevauchent dans le document, comme le font nos formes, le calque qui se trouve sous l'autre dans le panneau Calques apparaîtra derrière l'autre calque du document. Dessus = devant, dessous = derrière. Cela peut prendre un certain temps à votre esprit pour le comprendre, mais c'est vraiment aussi simple que cela.
Cela signifie que si nous voulons échanger les formes de sorte que la rouge apparaisse devant la verte, tout ce que nous devons faire est de déplacer le calque de la forme rouge au-dessus du calque de la forme verte. Pour ce faire, cliquez simplement sur le calque 1 pour le sélectionner et en faire le calque actif:
 Cliquez sur le calque 1 pour le sélectionner.
Cliquez sur le calque 1 pour le sélectionner.
Maintenez le bouton de la souris enfoncé et faites glisser le calque 1 vers le haut et au-dessus du calque 2 jusqu'à ce qu'une barre de surbrillance horizontale apparaisse directement au-dessus du calque 2:
 Faites glisser le calque 1 vers le haut jusqu'à ce qu'une barre de surbrillance apparaisse au-dessus du calque 2.
Faites glisser le calque 1 vers le haut jusqu'à ce qu'une barre de surbrillance apparaisse au-dessus du calque 2.
Lorsque la barre de surbrillance apparaît, relâchez le bouton de votre souris. Photoshop déplace le calque 1 au-dessus du calque 2:
 Le calque 1 apparaît désormais au-dessus du calque 2 dans le panneau Calques.
Le calque 1 apparaît désormais au-dessus du calque 2 dans le panneau Calques.
La forme rouge étant maintenant au-dessus de la forme verte dans le panneau Calques, la rouge apparaît devant la verte dans le document:
 Grâce aux couches, il était facile de déplacer une forme devant l'autre.
Grâce aux couches, il était facile de déplacer une forme devant l'autre.
Sans couches, déplacer la forme rouge devant la verte n'aurait pas été possible, du moins pas sans beaucoup de travail supplémentaire et de frustration. Mais avec tout sur sa propre couche, c'était rapide et facile! Les calques gardent tout séparé afin que nous puissions travailler sur un élément de notre image sans en affecter aucun autre. Nous pouvons déplacer un objet devant un autre comme nous l'avons fait ici. Nous pourrions changer la couleur d'un objet sans changer les autres couleurs de l'image. Nous pourrions égayer les yeux de quelqu'un, blanchir ses dents, brouiller un arrière-plan tout en laissant les personnes ou les objets devant lui agréables et nets. Les calques ouvrent la porte à la créativité dans Photoshop et rendent tout possible.
Où aller ensuite …
Comme je l'ai mentionné précédemment, tout ce qui a un rapport avec les calques dans Photoshop se fait à partir du panneau Calques, nous allons donc examiner de plus près le panneau Calques! Ou visitez notre section Bases de Photoshop pour en savoir plus sur Photoshop!