Apprenez à mettre à l'échelle et à redimensionner des images dans Photoshop sans perdre en qualité à l'aide d'objets intelligents! Vous apprendrez la différence entre redimensionner une image normale et redimensionner un objet intelligent, et pourquoi les objets intelligents sont toujours plus beaux.
Les objets intelligents offrent de nombreux avantages, mais l'un des plus importants est qu'ils nous permettent de redimensionner des images de manière non destructive . Normalement, lorsque nous redimensionnons une image pour la rendre plus petite, Photoshop la rend plus petite en jetant les pixels. Et une fois ces pixels disparus, il n'y a aucun moyen de les récupérer. Ceci est connu comme un montage destructif car il apporte une modification permanente à l'image d'origine. Dans ce cas, nous avons perdu des pixels.
Plus tard, si nous essayons de redimensionner l'image plus grande, ou même de revenir à sa taille d'origine, le résultat n'est pas aussi bon. En effet, en jetant les pixels, nous avons perdu des détails dans l'image et Photoshop ne peut pas recréer comme par magie des détails qui ne sont plus là. Tout ce qu'il peut faire, c'est prendre les détails restants et les agrandir. Et en fonction de la taille que vous faites, vous pouvez vous retrouver avec un désordre en blocs ou flou.
Mais les objets intelligents dans Photoshop sont différents. Un objet intelligent est un récipient qui contient l'image à l'intérieur et protège l'image des dommages. Tout ce que nous faisons à un objet intelligent est fait à l'objet intelligent lui-même, pas à l'image. Si nous redimensionnons un objet intelligent pour le rendre plus petit, il semble que nous ayons redimensionné l'image. Mais tout ce que nous avons vraiment fait, c'est mettre à l'échelle l'objet intelligent. L'image à l'intérieur reste toujours à sa taille d'origine avec tous ses pixels et détails intacts. Cela signifie que si nous devons à nouveau agrandir l'image, nous pouvons le faire sans perte de qualité. En fait, peu importe le nombre de fois où nous redimensionnons un objet intelligent, l'image est toujours nette et nette. Voyons voir comment ça fonctionne.
J'utiliserai Photoshop CC mais depuis que les objets intelligents ont été introduits pour la première fois dans Photoshop CS2, toute version de CS2 et plus fonctionnera. Commençons!
Configuration d'une comparaison côte à côte
Pour voir l'avantage de redimensionner une image en tant qu'objet intelligent, configurons rapidement notre document afin que nous puissions voir une comparaison côte à côte entre le redimensionnement d'une image normale et le redimensionnement d'un objet intelligent. Si vous souhaitez simplement passer à la comparaison réelle, vous pouvez passer à la section Redimensionnement des images par rapport aux objets intelligents ci-dessous.
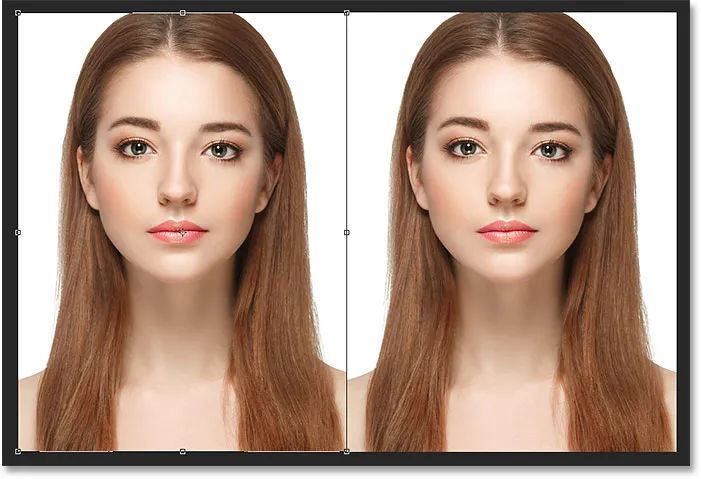
Pour suivre, vous pouvez ouvrir n'importe quelle image dans Photoshop. Je vais utiliser cette image que j'ai téléchargée depuis Adobe Stock:

L'image originale. Crédit photo: Adobe Stock.
Plugin Shortcodes, Actions et Filtres: Erreur dans le shortcode (ads-basics-middle)
Si nous regardons dans le panneau Calques, nous voyons l'image sur le calque d'arrière-plan:

Le panneau Calques montrant l'image sur le calque d'arrière-plan.
Faire deux copies de l'image
Nous devons faire deux copies de l'image; un pour la version normale en pixels et un pour l'objet intelligent. Pour effectuer la première copie, accédez au menu Calque dans la barre de menus, choisissez Nouveau, puis choisissez Calque via copie :

Accédez à Calque> Nouveau> Calque via copie.
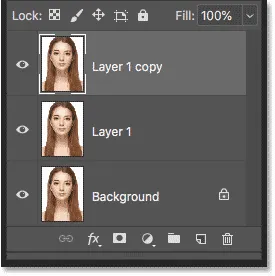
Dans le panneau Calques, une copie de l'image apparaît au-dessus de l'original:

La première copie apparaît.
Pour faire la deuxième copie, je vais utiliser le raccourci clavier cette fois, qui est Ctrl + J (Win) / Commande + J (Mac). Un deuxième exemplaire apparaît au dessus des autres:

La deuxième copie apparaît.
Renommer les calques
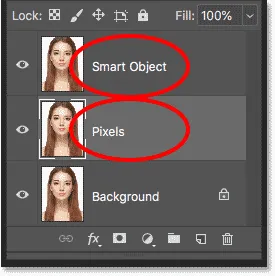
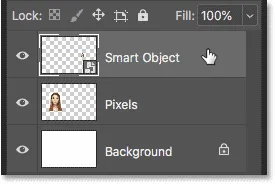
Renommons nos copies pour savoir qui est lequel. Double-cliquez sur le nom du calque supérieur ("Copie du calque 1") et renommez-le "Smart Object". Appuyez sur Entrée (Win) / Retour (Mac) pour l'accepter. Double-cliquez ensuite sur le nom "Couche 1" en dessous et renommez-le "Pixels". Appuyez à nouveau sur Entrée (Win) / Retour (Mac) pour l'accepter. Nous avons maintenant le calque que nous allons convertir en un objet intelligent en haut et le calque qui restera un calque normal basé sur des pixels en dessous:

Renommer les deux couches supérieures.
Remplir le calque d'arrière-plan avec du blanc
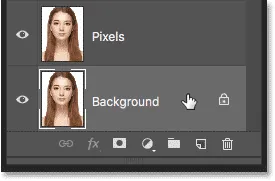
Nous n'avons plus besoin de l'image sur le calque d'arrière-plan, remplissons donc l'arrière-plan de blanc. Cliquez sur le calque d'arrière - plan pour le sélectionner:

Sélection du calque d'arrière-plan.
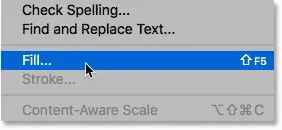
Ensuite, allez dans le menu Edition et choisissez Remplir :

Aller dans Edition> Remplir.
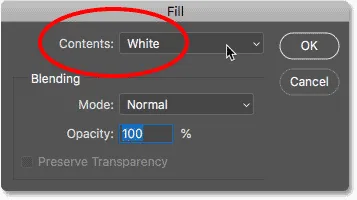
Dans la boîte de dialogue Remplir, définissez l'option Contenu sur Blanc, puis cliquez sur OK:

Choisir le blanc comme couleur de remplissage.
Et si nous regardons la vignette du calque d'arrière-plan dans le panneau Calques, nous voyons que le calque est maintenant rempli de blanc:

Le calque d'arrière-plan a été rempli de blanc.
Ajouter plus d'espace de canevas
Pour adapter les deux versions de l'image côte à côte, nous devons ajouter plus d'espace de canevas. Allez dans le menu Image et choisissez Taille du canevas :

Aller à Image> Taille du canevas.
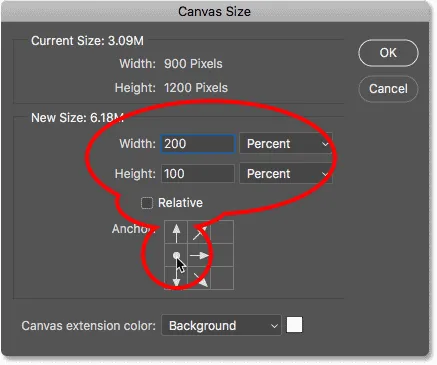
Dans la boîte de dialogue Taille du canevas, définissez la largeur sur 200% et la hauteur sur 100% . Laissez l'option relative décochée. Et dans la grille d' ancrage, choisissez le carré au milieu à gauche. Cela placera tout l'espace supplémentaire à droite de l'image. Cliquez sur OK pour fermer la boîte de dialogue:

La boîte de dialogue Taille du canevas.
Pour centrer le nouveau canevas sur l'écran, je monte dans le menu Affichage et je choisis Ajuster à l'écran :

Choix du mode d'affichage Ajuster à l'écran.
Et puis, comme mon image est suffisamment petite pour tenir entièrement sur l'écran au niveau de zoom de 100%, je vais revenir en mode Affichage et je choisirai 100% :

Choix du mode d'affichage 100%.
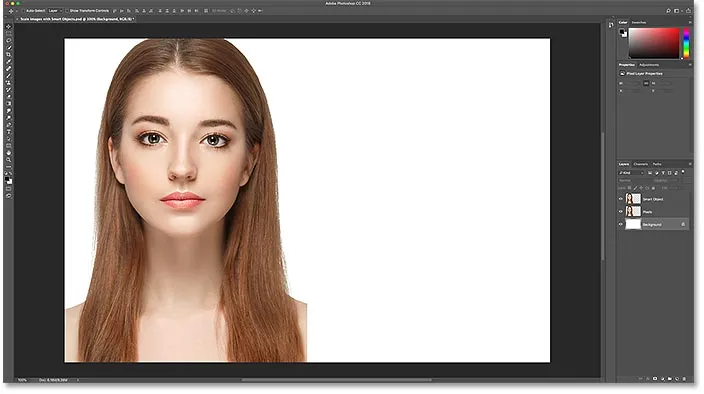
Et ici, nous voyons l'espace de toile supplémentaire qui a été ajouté:

Le document avec l'espace de travail supplémentaire à droite.
Déplacement des images côte à côte
Pour déplacer l'une des images dans le nouvel espace, sélectionnez l' outil Déplacer dans la barre d'outils:

Sélection de l'outil de déplacement.
Dans le panneau Calques, cliquez sur le calque "Objet dynamique" en haut pour le sélectionner:

Sélection du calque "Objet dynamique".
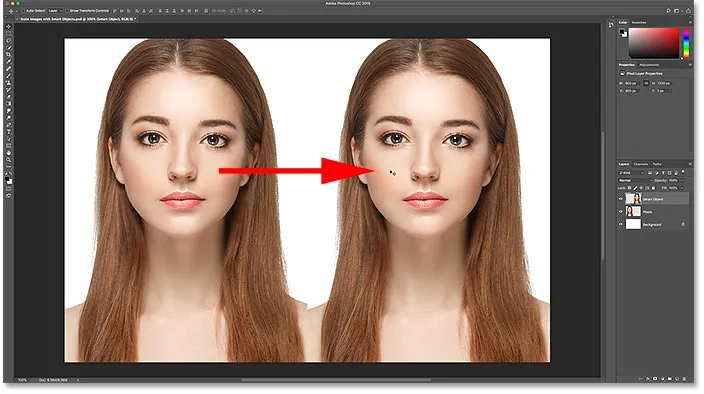
Cliquez ensuite sur l'image et faites-la glisser dans le nouvel espace à droite. Maintenez la touche Maj enfoncée pendant que vous faites glisser pour limiter la direction dans laquelle vous pouvez vous déplacer, ce qui facilite le déplacement direct. Nous avons maintenant l'image qui restera une image basée sur les pixels à gauche et l'image que nous convertirons en objet intelligent à droite:

Faire glisser l'image sur le calque "Objet dynamique" dans le nouvel espace de canevas.
Conversion d'un calque en objet intelligent
Enfin, pour convertir l'image de droite en objet intelligent, assurez-vous que le calque "Objet intelligent" est sélectionné dans le panneau Calques:

Le calque "Objet dynamique" doit être sélectionné.
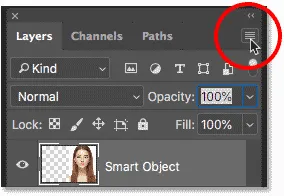
Cliquez sur l' icône de menu dans le coin supérieur droit du panneau Calques:

Ouverture du menu du panneau Calques.
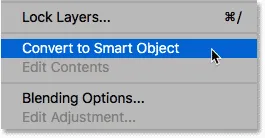
Et puis choisissez Convertir en objet dynamique dans la liste:

Choisir 'Convertir en objet intelligent'.
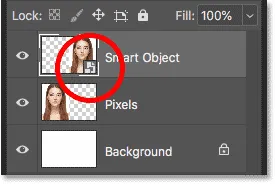
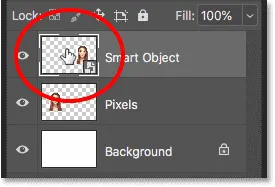
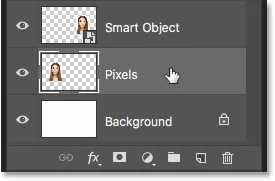
Photoshop convertit le calque en objet intelligent et une icône d'objet intelligent apparaît dans la miniature du calque:

Les objets intelligents affichent une icône dans le coin inférieur droit de leur miniature.
Connexe: Comment créer des objets intelligents dans Photoshop
Redimensionnement des images par rapport aux objets intelligents dans Photoshop
Maintenant que notre document est configuré, voyons ce qui se passe lorsque nous redimensionnons un calque normal basé sur des pixels et comparons-le avec ce qui se produit lorsque nous redimensionnons un objet intelligent. Nous allons réduire les deux versions pour les rendre plus petites (connues sous le nom de downscaling ), puis nous les agrandirons ( upscaling ) et comparerons les résultats.
Réduire l'échelle de l'image
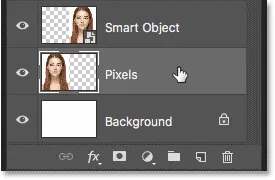
Nous allons commencer avec la version pixel à gauche. Je clique sur le calque "Pixels" pour le sélectionner:

Sélection du calque "Pixels".
Pour redimensionner l'image et la réduire, je sélectionne la commande Transformation libre de Photoshop en allant dans le menu Edition et en choisissant Transformation libre :

Allez dans Edition> Transformation gratuite.
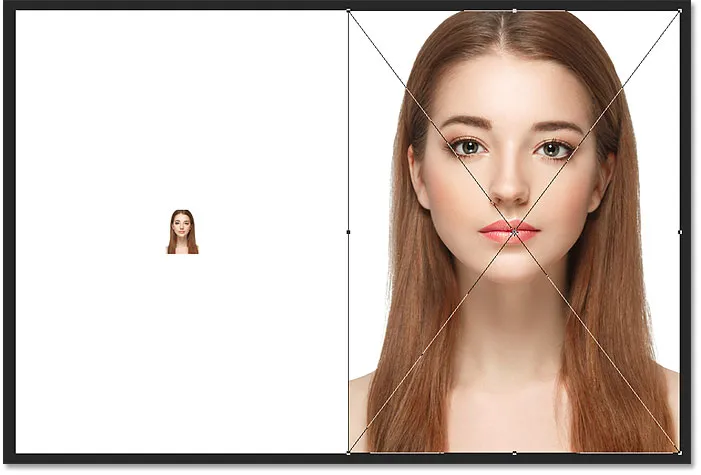
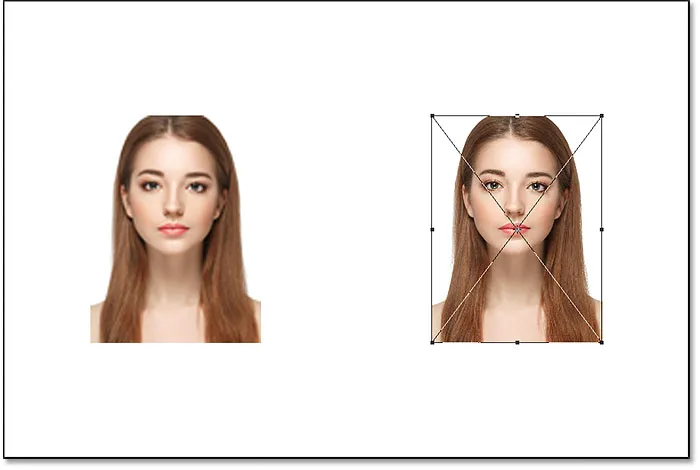
Cela place la zone de transformation libre et gère autour de l'image:

La zone et les poignées de transformation libre apparaissent autour de la version en pixels à gauche.
Apprenez les compétences essentielles et les raccourcis de transformation gratuits de Photoshop
Réduisons la largeur et la hauteur de l'image à seulement 10% de la taille d'origine. Nous pourrions le redimensionner en appuyant longuement sur notre touche Maj et en faisant glisser l'une des poignées d'angle. Mais comme nous connaissons la taille exacte dont nous avons besoin, il est plus facile de la saisir dans la barre des options. Tout d'abord, assurez-vous que les options Largeur ( W ) et Hauteur ( H ) sont liées ensemble en cliquant sur l' icône de lien entre elles:

Cliquer sur l'icône du lien.
Ensuite, modifiez la valeur Largeur à 10% . Étant donné que la largeur et la hauteur sont liées ensemble, la valeur de la hauteur passe automatiquement à 10% :

Définition de la nouvelle largeur et hauteur de l'image à 10%.
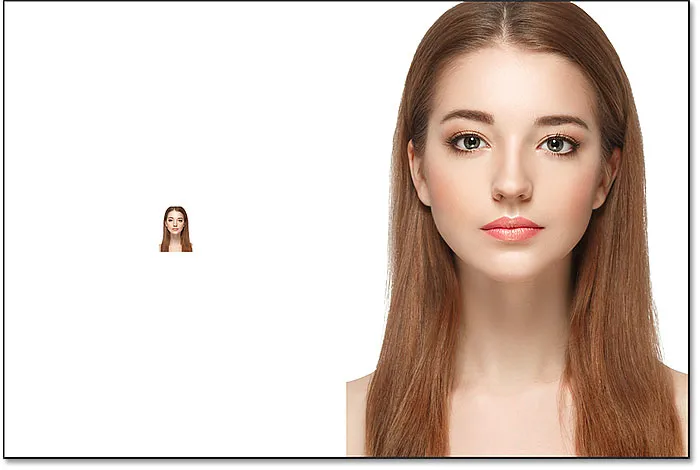
Appuyez sur Entrée (Win) / Retour (Mac) pour accepter les nouvelles valeurs, puis appuyez de nouveau sur Entrée (Win) / Retour (Mac) pour fermer Free Transform. Et ici, nous voyons que la version pixel à gauche est maintenant beaucoup plus petite:

La largeur et la hauteur de la version en pixels ont été réduites à 10%.
Réduire l'échelle de l'objet intelligent
Faisons la même chose avec l'objet intelligent à droite. Je clique sur l'objet intelligent dans le panneau Calques pour le sélectionner:

Sélection de l'objet intelligent.
Ensuite, je reviens au menu Edition et je choisis Free Transform :

Revenons à Édition> Transformation gratuite.
Cette fois, les poignées Free Transform apparaissent autour de l'objet intelligent à droite:

Le document montrant les poignées Free Transform autour de l'objet intelligent.
Dans la barre des options, je lierai ensemble les champs Largeur et Hauteur:

Cliquer sur l'icône du lien.
Et puis, je vais changer la valeur de la largeur à 10% . La valeur de la hauteur change avec elle:

Mise à l'échelle de la largeur et de la hauteur de l'objet intelligent au même 10%.
Comparaison des résultats
Je vais appuyer sur Entrée (Win) / Retour (Mac) pour accepter les nouvelles valeurs, puis je vais appuyer à nouveau sur Entrée (Win) / Retour (Mac) pour fermer Free Transform. Les deux versions de l'image sont désormais réduites à la même taille. Et à cette taille, ils ont tous deux la même apparence. Il n'y a pas encore de différence évidente entre la version pixel et l'objet intelligent:

Le document après avoir mis à l'échelle les deux versions.
Augmenter l'image
Mais maintenant que nous avons réduit les images, voyons ce qui se passe si nous essayons de les agrandir. Nous allons recommencer avec la version pixel à gauche. Je clique sur le calque "Pixels" dans le panneau Calques pour le sélectionner:

Sélection du calque "Pixels".
Ensuite, je reviens au menu Edition et je choisis Free Transform :

Revenons à Édition> Transformation gratuite.
La zone de transformation gratuite apparaît à nouveau autour de la version en pixels:

La zone Transformation libre entoure l'image pixel à gauche.
Les valeurs Largeur et Hauteur
Mais notez les valeurs Largeur et Hauteur dans la barre des options. Même si nous avons réduit la largeur et la hauteur de la version pixel à 10%, Photoshop nous dit que l'image est en quelque sorte redevenue 100% de sa taille d'origine:

Les valeurs Largeur et Hauteur de la version pixel sont de retour à 100%.
Si nous pouvons clairement voir que l'image est beaucoup plus petite maintenant qu'elle ne l'était auparavant, comment la largeur et la hauteur peuvent-elles revenir à 100%? La raison en est que, lorsque nous avons mis à l'échelle la version en pixels et l'avons rendue plus petite, Photoshop l'a rendue plus petite en jetant les pixels. Dans ce cas, il a fallu 90% des pixels de la largeur et 90% des pixels de la hauteur et les a simplement supprimés. Cela signifie que nous en sommes à seulement 1 sur 100 pixels que nous avions auparavant, ou seulement 1% de l'image d'origine. Donc, lorsque Photoshop nous dit maintenant que la largeur et la hauteur sont de retour à 100%, cela ne veut pas dire que nous sommes de retour à 100% de la taille d' origine . Cela signifie que nous sommes à 100% de la nouvelle taille, ce qui signifie quels que soient les pixels qui restent après l'avoir réduit.
Augmenter l'image à 50% de sa taille d'origine
Voyons ce qui se passe si nous redimensionnons l'image. Nous commencerons par mettre à l'échelle la largeur et la hauteur de 10% à 50% de la taille d'origine. Pour ce faire, je dois augmenter les valeurs de largeur et de hauteur de 100% à 500% :

Mise à l'échelle de la largeur et de la hauteur de l'image basée sur les pixels de 500%.
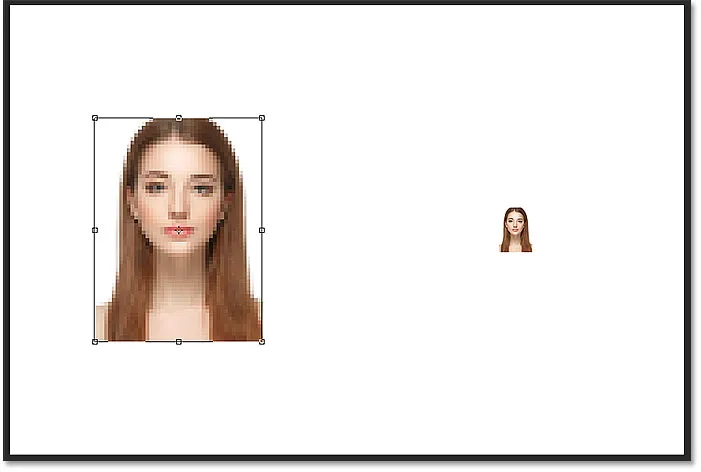
Je vais appuyer sur Entrée (Win) / Retour (Mac) sur mon clavier pour accepter les nouvelles valeurs. Mais avant de quitter Free Transform, nous pouvons déjà voir ce qui se passe. Au lieu d'ajouter de nouveaux pixels et de nouveaux détails à l'image, Photoshop prend simplement les pixels de la version plus petite et les agrandit. En fait, tellement plus grand que les formes carrées des pixels sont maintenant très évidentes:

Photoshop agrandit la version en pixels en agrandissant les pixels.
Je vais appuyer à nouveau sur Entrée (Win) / Retour (Mac) sur mon clavier pour fermer Free Transform. À ce stade, Photoshop essaie de nettoyer l'image et de mélanger les pixels, mais le résultat semble très doux et flou. Ce n'est pas quelque chose que vous voudriez utiliser:

Le résultat après une augmentation de 500% de la version pixel à gauche.
Découvrez la meilleure façon d'agrandir des images dans Photoshop CC
Mettre à l'échelle l'objet intelligent
Comparons cela à ce qui se passe lorsque nous mettons à l'échelle l'objet intelligent. Je vais sélectionner l'objet intelligent dans le panneau Calques:

Sélection de l'objet intelligent.
Ensuite, je reviens au menu Édition et je choisis Free Transform :

Revenons à Édition> Transformation gratuite.
Cette fois, les poignées Free Transform apparaissent autour de l'objet intelligent à droite:

La zone Free Transform entoure l'objet intelligent sur la droite.
Les valeurs Largeur et Hauteur
Si nous regardons dans la barre des options, nous pouvons déjà voir une différence entre la version pixel de l'image et l'objet intelligent. Avec la version pixel, Photoshop a réinitialisé les valeurs Largeur et Hauteur à 100% après l'avoir redimensionné. Mais l'objet intelligent affiche toujours une largeur et une hauteur de seulement 10% . Contrairement à la version pixel, Photoshop se souvient toujours de la taille d'origine de l'objet intelligent, et il sait que nous le visualisons actuellement à autre chose que sa taille d'origine:

La largeur et la hauteur de l'objet intelligent sont toujours définies à 10%.
Augmenter l'objet intelligent à 50% de sa taille d'origine
Je vais augmenter la largeur et la hauteur de 10% de la taille d'origine à 50%. Mais plutôt que d'avoir à saisir 500% comme je l'ai fait avec la version pixel, avec l'objet intelligent, c'est beaucoup plus facile. Je peux simplement définir les deux valeurs à 50%:

Augmenter la largeur et la hauteur de l'objet intelligent de 10% à 50%.
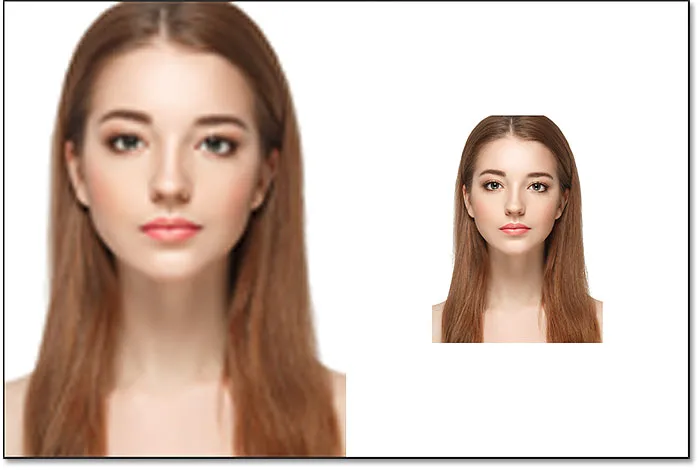
Je vais appuyer sur Entrée (Win) / Retour (Mac) pour accepter les nouvelles valeurs. Et avant de fermer Free Transform, nous voyons à nouveau une différence entre la version pixel et l'objet intelligent. Pour augmenter l'image de gauche, Photoshop a simplement pris les pixels restants de la version plus petite et les a agrandis, résultant en une image très en blocs. Mais l'objet intelligent à droite est beaucoup mieux. En fait, il a l'air aussi bon que l'original, mais en plus petit:

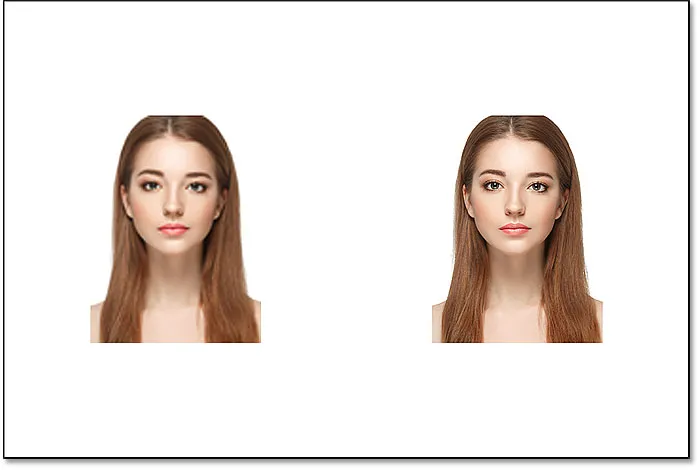
L'objet intelligent mis à l'échelle est déjà plus beau que la version pixel.
Je vais appuyer à nouveau sur Entrée (Win) / Retour (Mac) pour fermer Free Transform. Et cette fois, Photoshop n'a rien à faire pour nettoyer l'image car l'objet intelligent a déjà fière allure. Lorsque nous le comparons à la version pixel à gauche, l'objet intelligent semble net et net avec beaucoup de détails, tandis que la version pixel est bien pire:

L'objet intelligent a survécu à la mise à l'échelle sans une égratignure. La version pixel n'a pas eu autant de chance.
Pourquoi l'objet intelligent est plus beau
Alors, pourquoi l'objet intelligent est-il tellement meilleur que la version pixel? C'est à cause du fonctionnement des objets intelligents. Un objet intelligent n'est qu'un conteneur qui contient quelque chose à l'intérieur. Dans ce cas, cela tient notre image. Lorsque nous mettons à l'échelle un objet intelligent pour le rendre plus grand ou plus petit, c'est la taille du conteneur que nous changeons, pas ce qu'il contient . Rendre le conteneur plus petit rend l'image à l'intérieur plus petite. Et si nous agrandissons le conteneur, l'image à l'intérieur semble alors plus grande. Mais c'est toujours le conteneur (l'objet intelligent) que nous affectons, pas son contenu.
Affichage de l'image à l'intérieur de l'objet intelligent
En fait, nous pouvons ouvrir un objet intelligent et afficher son contenu simplement en double-cliquant sur la miniature de l'objet intelligent dans le panneau Calques:

Double-cliquez sur la miniature de l'objet intelligent.
Le contenu de l'objet intelligent s'ouvre dans un document séparé, et ici nous voyons l'image d'origine. Même si nous avons déjà mis à l'échelle la largeur et la hauteur de l'objet intelligent deux fois, d'abord jusqu'à 10%, puis jusqu'à 50%, l'image à l'intérieur reste à sa taille d'origine, sans perte de qualité. Peu importe le nombre de fois où nous redimensionnons l'objet intelligent, cela n'a aucun effet sur l'image à l'intérieur, c'est pourquoi l'objet intelligent a toujours fière allure:

Affichage de l'image d'origine, toujours à sa taille d'origine, à l'intérieur de l'objet intelligent.
Pour fermer l'objet intelligent, allez dans le menu Fichier et choisissez Fermer :

Allez dans Fichier> Fermer.
Et maintenant, nous revenons au document principal

Retour au document Photoshop principal.
Connexe: Comment modifier le contenu d'un objet intelligent dans Photoshop
Redimensionner l'image à sa taille d'origine
Enfin, terminons en voyant ce qui se passe lorsque nous redimensionnons les deux versions de l'image à leur taille d'origine. Je vais commencer par la version pixel à gauche en la sélectionnant dans le panneau Calques:

Sélectionner à nouveau le calque "Pixels".
Ensuite, je reviens au menu Edition et je choisis Free Transform :

Allez dans Edition> Transformation gratuite.
Les poignées Free Transform apparaissent autour de la version pixel à gauche. Et dans la barre des options, Photoshop a de nouveau réinitialisé ses valeurs de largeur et de hauteur à 100%:

Les valeurs de largeur et de hauteur de la version en pixels sont de nouveau à 100%.
Comme nous savons qu'ils sont tous les deux à 50% de leur taille d'origine, je dois doubler leur taille en définissant les deux valeurs à 200% :

Augmenter la largeur et la hauteur de la version pixel de 200%.
Je vais appuyer sur Entrée (Win) / Retour (Mac) sur mon clavier une fois pour accepter les nouvelles valeurs, puis à nouveau pour fermer Free Transform. Et voici à quoi ressemble la version pixel après avoir réduit la largeur et la hauteur à 10%, puis à 50%, et maintenant à 100%. Comme nous pouvons le voir, le résultat semble très doux et une grande partie des détails originaux manquent:

Le résultat après avoir redimensionné la version pixel à sa taille d'origine.
Redimensionner l'objet intelligent à sa taille d'origine
Ensuite, je clique sur l'objet intelligent dans le panneau Calques pour le sélectionner:

Sélection de l'objet intelligent.
Ensuite, je reviendrai une dernière fois dans le menu Edition et je choisirai Free Transform :

Allez dans Edition> Transformation gratuite.
Les poignées de transformation libre apparaissent autour de l'objet intelligent à droite. Mais dans la barre des options, notez que, encore une fois, Photoshop se souvient toujours que nous visualisons l'objet intelligent avec sa largeur et sa hauteur définies à seulement 50%:

Les valeurs Largeur et Hauteur de l'objet intelligent sont toujours définies à 50%.
Pour restaurer la taille d'origine de l'objet intelligent, tout ce que je dois faire est de changer la largeur et la hauteur de 50% à 100% :

Redéfinissez les valeurs Largeur et Hauteur de l'objet intelligent sur 100%.
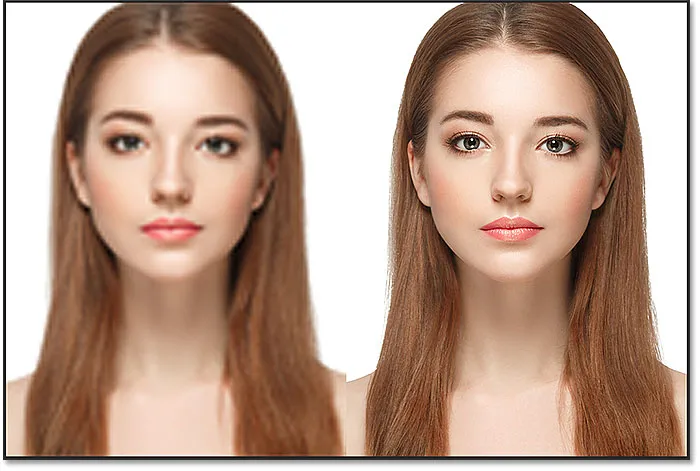
Je vais appuyer sur Entrée (Win) / Retour (Mac) une fois pour accepter les modifications, puis à nouveau pour fermer Free Transform, et voici le résultat. Alors que la version pixel à gauche a clairement perdu la qualité de l'image, l'objet intelligent à droite semble comme neuf. Encore une fois, c'est parce que nous avons redimensionné l'objet intelligent lui-même, pas son contenu, donc l'image à l'intérieur n'a jamais été affectée:

Le résultat après avoir mis à l'échelle les deux versions à leur taille d'origine.
Aller au-delà de la taille d'origine (et pourquoi l'éviter)
Une dernière chose à garder à l'esprit est que si les objets intelligents ont clairement un avantage sur les images basées sur les pixels lors de leur mise à l'échelle et de leur redimensionnement, l'avantage ne s'applique que tant que vous gardez l'objet intelligent à sa taille d'origine ou inférieure à sa taille d'origine. Il n'y a aucun avantage à mettre à l'échelle un objet intelligent plus grand que sa taille d'origine.
En allant au-delà de 100%, vous demandez à Photoshop de créer des détails qui n'existent pas, tout comme avec une image basée sur des pixels. Et le résultat sera le même, que ce soit un objet intelligent ou non. Photoshop prendra simplement les pixels d'origine et les agrandira, et le résultat ne sera pas aussi bon. Donc, pour bénéficier des objets intelligents, assurez-vous de ne pas dépasser la taille d'origine de votre image.
Et nous l'avons là! Voilà comment mettre à l'échelle et redimensionner des images sans perdre en qualité à l'aide d'objets intelligents dans Photoshop! Pour en savoir plus sur les objets intelligents, découvrez comment créer des objets intelligents, comment modifier des objets intelligents, comment copier des objets intelligents, comment fusionner des calques en tant qu'objets intelligents ou comment travailler avec des filtres intelligents modifiables! Et n'oubliez pas, tous nos tutoriels Photoshop sont maintenant disponibles en téléchargement au format PDF!