Dans ce didacticiel sur les effets de texte Photoshop, nous allons apprendre à créer du texte 3D simple:

L'effet de texte 3D final.
Commençons!
Étape 1: créer un nouveau document
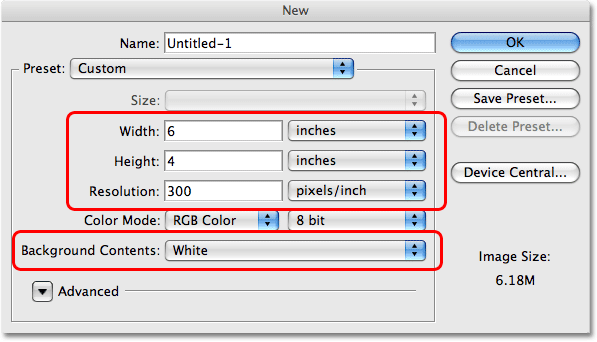
Pour commencer, créons un tout nouveau document Photoshop. Allez dans le menu Fichier en haut de l'écran et choisissez Nouveau, ou pour un moyen plus rapide, appuyez sur le raccourci clavier Ctrl + N (Win) / Commande + N (Mac). Quelle que soit la manière que vous choisissez, Photoshop fait apparaître la boîte de dialogue Nouveau document . Entrez la taille dont vous avez besoin pour votre document. Pour ce didacticiel, je vais entrer une largeur de 6 pouces, une hauteur de 4 pouces et une résolution de 300 pixels / pouce, qui est une résolution standard pour une impression de qualité professionnelle. Je vais également définir mon contenu d'arrière - plan sur blanc, ce qui définira la couleur d'arrière-plan de mon nouveau document sur blanc. Lorsque vous avez terminé, cliquez sur OK dans le coin supérieur droit de la boîte de dialogue pour en sortir. Votre nouveau document Photoshop apparaîtra à l'écran.

Créez un nouveau document Photoshop à l'aide de la boîte de dialogue Nouveau document.
Étape 2: sélectionnez l'outil de saisie dans la palette d'outils de Photoshop
Pour ajouter du texte au document, nous devons utiliser Type Too l de Photoshop. Sélectionnez-le dans la palette d'outils ou appuyez sur la lettre T de votre clavier pour le sélectionner avec le raccourci:

Sélectionnez l'outil Type.
Étape 3: choisissez une police dans la barre des options
Ensuite, nous devons choisir une police. Lorsque l'outil de saisie est sélectionné, vous remarquerez que la barre d'options en haut de l'écran a changé pour afficher les options de l'outil de saisie. Choisissez la police que vous souhaitez utiliser dans la liste des polices actuellement disponibles sur votre ordinateur. Cet effet 3D fonctionne mieux avec les polices qui ont de grosses lettres épaisses. Je vais choisir Impact . Vous pouvez également choisir une taille pour votre texte si vous le souhaitez, mais ce n'est pas vraiment nécessaire à ce stade car nous pouvons facilement changer la taille du texte plus tard, comme nous le verrons. Pour l'instant, tout ce dont nous avons besoin est la police:

Choisissez une police dans la barre des options.
Étape 4: Choisissez une couleur pour votre texte
Ensuite, nous devons choisir une couleur pour notre texte. Si vous regardez plus loin à droite dans la barre des options, vous verrez un échantillon de couleur . L'échantillon de couleur montre la couleur actuelle du texte. Pour changer la couleur, cliquez simplement sur l'échantillon de couleur:

Modifiez la couleur du texte en cliquant sur l'échantillon de couleur dans la barre des options.
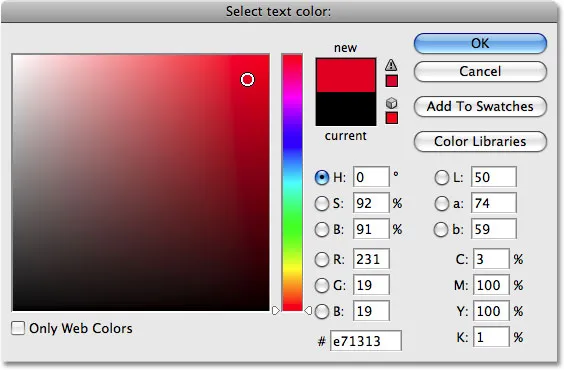
Cela fera apparaître le sélecteur de couleurs de Photoshop. Choisissez la couleur que vous souhaitez utiliser pour votre texte. Je vais sélectionner une teinte rouge vif. Lorsque vous avez terminé, cliquez sur OK dans le coin supérieur droit du sélecteur de couleurs pour en sortir:

Choisissez une nouvelle couleur pour le texte dans le sélecteur de couleurs, puis cliquez sur OK pour en sortir.
L'échantillon de couleur dans la barre des options changera pour montrer la couleur que vous avez sélectionnée.
Étape 5: ajoutez votre texte au document
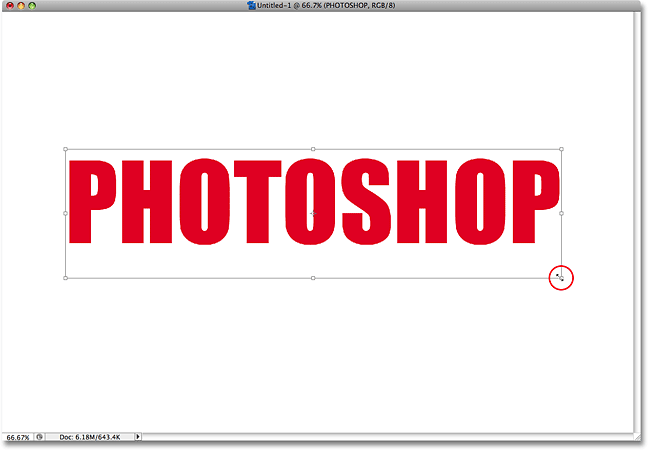
Avec notre police et la couleur du texte sélectionnées, cliquez à l'intérieur du document et ajoutez votre texte. Je vais taper "PHOTOSHOP", tout en majuscules pour améliorer l'effet. Ne vous inquiétez pas si le texte apparaît trop gros ou trop petit pour l'instant. Nous pouvons résoudre ce problème en un instant:

Cliquez à l'intérieur du document et ajoutez votre texte.
Lorsque vous avez terminé de taper, cliquez sur la coche dans la barre des options pour accepter le texte et quitter le mode d'édition de texte:

Quittez le mode d'édition de texte en cliquant sur la coche dans la barre des options.
Si nous regardons notre palette Calques, nous pouvons voir que Photoshop a commodément placé notre texte sur son propre calque au-dessus du calque d'arrière-plan. C'est ce qui nous permettra de travailler avec le texte indépendamment du fond blanc derrière lui:

Le texte apparaît sur son propre calque dans la palette Calques.
Étape 6: redimensionner le type si nécessaire
Si vous trouvez que votre texte est trop petit (ou trop grand), nous pouvons facilement résoudre ce problème en utilisant la commande Transformer gratuitement de Photoshop. Tout d'abord, assurez-vous que votre calque de texte est sélectionné dans la palette Calques (les calques sélectionnés sont surlignés en bleu). Ensuite, montez dans le menu Edition en haut de l'écran et choisissez Free Transform . Vous pouvez également sélectionner la commande Transformation libre avec le raccourci clavier Ctrl + T (Win) / Commande + T (Mac):

Sélectionnez "Free Transform" dans le menu Edition.
Vous verrez la zone de transformation gratuite et les poignées apparaissent autour de votre texte dans le document. Pour redimensionner le texte, maintenez la touche Maj enfoncée, puis cliquez sur l'une des poignées d'angle (les petits carrés) et faites glisser le coin vers l'intérieur pour réduire le texte ou vers l'extérieur pour l'agrandir. Maintenir la touche Maj enfoncée pendant que vous faites glisser limite le rapport hauteur / largeur afin de ne pas déformer accidentellement la forme du texte lorsque vous le redimensionnez. Je vais agrandir un peu mon texte en faisant glisser la poignée dans le coin inférieur droit vers l'extérieur. Vous pouvez également déplacer le texte si vous en avez besoin en cliquant n'importe où à l'intérieur de la zone Transformation libre et en faisant glisser le texte vers un nouvel emplacement à l'intérieur du document:

Redimensionnez et déplacez le texte selon vos besoins avec Free Transform.
Lorsque vous avez terminé, appuyez sur Entrée (Win) / Retour (Mac) pour accepter la modification et quitter la commande Transformation libre.
Étape 7: convertir le texte en forme
Pour créer notre effet 3D, nous devons modifier la perspective de notre texte. Il n'y a cependant qu'un seul problème. Photoshop ne nous permet pas de modifier la perspective du texte (voyez comment cela peut être un problème?). Pour vous montrer ce que je veux dire, assurez-vous que le calque de texte est toujours sélectionné, puis allez dans le menu Édition en haut de l'écran et sélectionnez Transformer dans la liste. Un menu secondaire apparaîtra montrant toutes les différentes façons dont nous pouvons transformer le contenu du calque que nous avons actuellement sélectionné. Remarquez comment les options Distorsion et Perspective sont grisées? Cela signifie qu'ils ne sont actuellement pas disponibles pour nous, et c'est parce que Photoshop ne peut effectuer aucun de ces deux types de transformations sur du texte.
La solution consiste à convertir notre calque de texte en ce qu'on appelle un calque de forme . En convertissant le texte en forme, nous pourrons en changer la perspective et créer notre effet. Le seul inconvénient de la conversion de texte en forme est que le type ne sera plus modifiable. Dans ce cas cependant, puisque nous n'avons pas besoin de modifier notre texte, nous n'avons pas à nous en préoccuper.
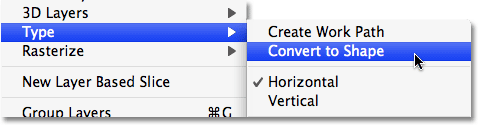
Le calque de texte étant toujours sélectionné, accédez au menu Calque en haut de l'écran, choisissez Type, puis choisissez Convertir en forme :

Accédez à Calque> Texte> Convertir en forme.
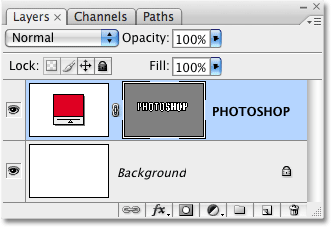
Si nous regardons dans la palette Calques, nous pouvons voir que le calque de texte est maintenant complètement différent, et c'est parce qu'il ne s'agit plus d'un calque de texte. Photoshop l'a converti en calque de forme, ce qui signifie que nous sommes maintenant libres de lui appliquer une transformation Perspective et de créer notre effet de texte 3D:

Le calque de texte a été converti en calque de forme.
Étape 8: changer la perspective
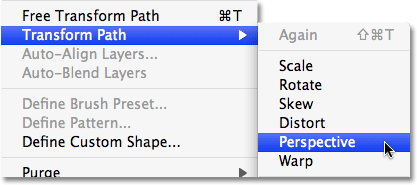
Revenez au menu Edition . Vous verrez que l'option Transformer que nous avons examinée il y a un instant a été remplacée par une nouvelle option nommée Transformer le chemin . Encore une fois, c'est parce que nous avons maintenant affaire à une forme. Choisissez Transformer le chemin dans la liste. Lorsque le menu secondaire apparaît, vous verrez que les options Distorsion et Perspective sont désormais disponibles. Choisissez Perspective dans la liste:

Allez dans Edition> Transformer le chemin> Perspective.
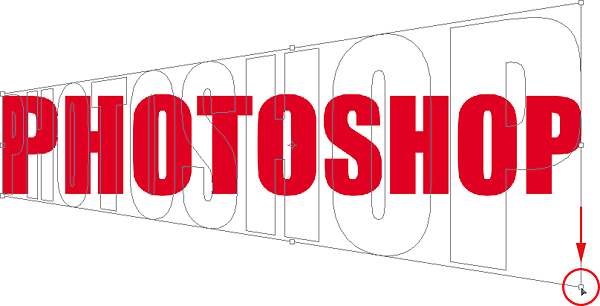
La même boîte et les mêmes poignées que nous avons vues précédemment lorsque nous avons sélectionné la commande Transformation libre apparaîtront autour du texte (forme). La différence est que nous travaillons maintenant en mode Perspective. Pour changer la perspective du texte et lui donner un aspect tridimensionnel, cliquez simplement sur la poignée dans le coin inférieur droit et faites-la glisser vers le bas. Au fur et à mesure que vous faites glisser, la hauteur du côté droit du texte augmentera à partir de son centre, tandis que le côté gauche restera inchangé:

Cliquez sur la poignée du coin inférieur droit et faites glisser vers le bas.
Lorsque vous êtes satisfait du changement de perspective, appuyez sur Entrée (Win) / Retour (Mac) pour accepter la transformation. Votre texte devrait maintenant ressembler à ceci:

Le texte apparaît maintenant avec une perspective 3D.
Étape 9: Créez plusieurs copies du calque de forme, chacune déplacée légèrement plus à droite
Cette prochaine étape est la partie amusante. Nous allons créer très rapidement plusieurs copies de notre couche de forme, chacune déplacée d'un pixel plus à droite que la précédente. Cela donnera à nos lettres une certaine profondeur. Tout d'abord, sélectionnez Déplacer trop dans la palette Outils ou appuyez simplement sur la lettre V de votre clavier pour le sélectionner avec le raccourci. Cette astuce ne fonctionne qu'avec l'outil Déplacer sélectionné:

Sélectionnez l'outil Déplacer.
Avec l'outil Déplacer sélectionné et le calque de forme sélectionné dans la palette Calques, maintenez enfoncée la touche Alt (Win) / Option (Mac) et appuyez sur la flèche droite de votre clavier. Appuyez à nouveau dessus. Là encore. Et encore. Remarquez ce qui se passe? Chaque fois que vous appuyez sur la touche flèche droite avec la touche Alt / Option enfoncée, vous créez une nouvelle copie du calque de forme et vous déplacez la nouvelle copie d'un pixel vers la droite. Maintenir la touche Alt / Option indique à Photoshop de créer une nouvelle copie de la forme à chaque fois plutôt que de simplement déplacer la forme existante. Plus vous appuyez sur la touche fléchée droite, plus vous créez de copies du calque et plus nous donnons de profondeur à nos lettres.
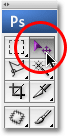
Continuez à appuyer sur la touche fléchée droite jusqu'à ce que vous soyez satisfait des résultats. Dans mon cas, j'ai appuyé 68 fois sur la touche fléchée, créant 68 copies de ma forme, chacune déplacée d'un pixel plus à droite. Le nombre de fois que vous appuyez sur la touche fléchée dépend de la résolution du document avec lequel vous travaillez. Lorsque vous avez terminé, votre texte devrait ressembler à ceci:

Maintenez la touche Alt (Win) / Option (Mac) enfoncée, puis appuyez plusieurs fois sur la flèche droite pour donner de la profondeur aux lettres.
Étape 10: Déplacer le calque de forme d'origine vers le haut de la pile de calques dans la palette des calques
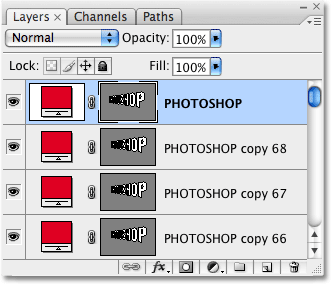
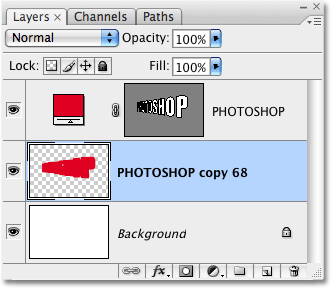
Chaque fois que nous avons créé une nouvelle copie de notre forme, nous avons créé un nouveau calque de forme dans la palette Calques et Photoshop a placé chaque nouveau calque directement au-dessus du calque précédent. Dans mon cas, ma palette Calques contient désormais 68 copies de mon calque de forme d'origine. Le calque de forme d'origine se trouve au-dessus du calque d'arrière-plan, avec toutes les copies empilées dessus. Vous pouvez dire que c'est l'original car c'est le seul calque de forme qui ne contient pas le mot "copier" dans son nom.
Nous devons déplacer ce calque d'origine tout en haut de la pile, et il existe un moyen facile de le faire. Tout d'abord, cliquez sur le calque d'origine dans la palette Calques pour le sélectionner. Ensuite, appuyez sur Ctrl + Maj +) (Win) / Commande + Maj +) (Mac). C'est la bonne clé de parenthèse (")") au cas où vous vous poseriez la question. Ce raccourci pratique déplace instantanément le calque actuellement sélectionné directement en haut de la pile de calques:

Le calque de forme d'origine apparaît désormais au-dessus des autres calques de la palette Calques.
Étape 11: fusionner toutes les copies ensemble
Notre calque d'origine étant maintenant tout en haut de la pile des calques, nous devons fusionner toutes ces copies du calque de forme en un seul calque. Cliquez sur le calque directement sous le calque d'origine dans la palette Calques (en d'autres termes, le deuxième calque à partir du haut). Utilisez ensuite la barre de défilement à droite de la palette Calques pour faire défiler le calque directement au-dessus du calque d'arrière-plan. Ne vous contentez pas de cliquer dessus pour le sélectionner, car cela désélectionnera le calque que vous venez de sélectionner en haut. Au lieu de cela, maintenez la touche Maj du clavier enfoncée, puis cliquez sur le calque pour le sélectionner. Cela sélectionnera les deux calques en même temps, ainsi que chaque calque entre eux. Tous ces calques apparaîtront en surbrillance bleue dans la palette Calques.
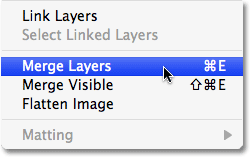
Avec tous nos calques copiés maintenant sélectionnés, allez dans le menu Calque en haut de l'écran et choisissez Fusionner les calques vers le bas près du bas de la liste. Ou pour un moyen plus rapide, appuyez sur le raccourci clavier Ctrl + E (Win) / Commande + E (Mac):

Accédez à Calque> Fusionner les calques.
Photoshop fusionnera tous les calques sélectionnés en un seul calque. Si nous regardons dans notre palette Calques, nous pouvons voir que nous n'avons maintenant que trois calques. Le calque d'arrière-plan est en bas, le calque de forme d'origine est en haut, et entre eux se trouve notre nouveau calque fusionné:

Toutes les copies de calque de forme ont été fusionnées en un seul calque.
Étape 12: ajouter un dégradé de noir à blanc au calque fusionné
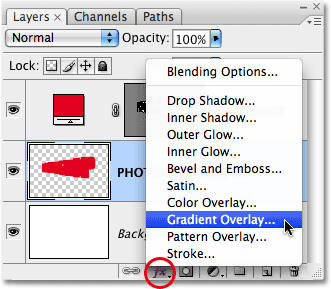
Pour donner à nos lettres une apparence vraiment 3D, complétons les choses en ajoutant un simple effet d'éclairage. Ou du moins quelque chose qui ressemble à un effet d'éclairage. Cliquez sur le calque fusionné dans la palette Calques pour le sélectionner s'il n'est pas déjà sélectionné. Cliquez ensuite sur l'icône Styles de calque en bas de la palette Calques. Une liste de tous les styles de calque disponibles apparaît. Cliquez sur Incrustation de dégradé pour le sélectionner:

Sélectionnez un style de calque Incrustation de dégradé en bas de la palette Calques.
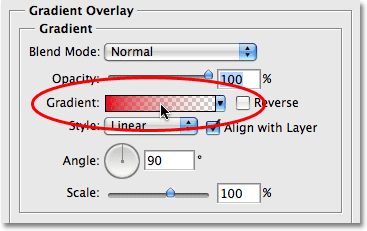
Cela fera apparaître la boîte de dialogue Style de calque de Photoshop définie sur les options de superposition de dégradé dans la colonne du milieu. Nous voulons utiliser un dégradé noir à blanc pour notre faux effet d'éclairage. Si vous avez déjà sélectionné le dégradé noir à blanc, vous pouvez ignorer cette étape suivante. Si vous avez sélectionné un autre dégradé, cliquez sur la zone d'aperçu du dégradé au milieu des options:

Cliquez sur la zone d'aperçu du dégradé dans la boîte de dialogue Style de calque pour choisir un nouveau dégradé.
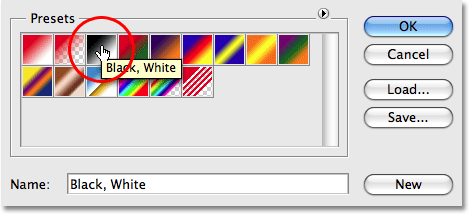
Cela fait apparaître le sélecteur de dégradé, nous montrant tous les dégradés disponibles parmi lesquels nous pouvons choisir. Celui que nous voulons est le dégradé noir, blanc, troisième à partir de la gauche, rangée du haut. Si les info-bulles sont activées dans les préférences de Photoshop, vous verrez le nom du dégradé apparaître lorsque vous survolez la vignette. Cliquez dessus pour le sélectionner, puis cliquez sur OK dans le coin supérieur droit pour l'accepter:

Choisissez le dégradé noir, blanc.
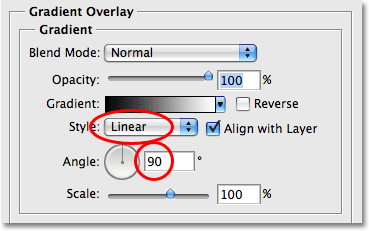
De retour dans les options principales de superposition de dégradé, vous verrez la zone d'aperçu du dégradé affichant maintenant le dégradé noir à blanc (si ce n'était déjà fait). Ci-dessous se trouvent quelques options importantes. Assurez-vous que l'option Style est définie sur Linéaire et que l' angle de dégradé est défini sur 90 ° :

Assurez-vous que l'option Style est définie sur Linéaire et que l'angle est défini sur 90 °.
Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue Style de calque, et nous avons terminé! Photoshop applique le dégradé du noir au blanc au calque fusionné, créant un effet d'ombre sur les lettres et complétant notre simple effet de texte 3D:

L'effet de texte 3D final.
Où aller ensuite …
Et nous l'avons là! Consultez nos sections Effets de texte ou Effets photo pour plus de didacticiels sur les effets Photoshop!