
Introduction à Pen Tool
L'outil stylo que nous voyons généralement dans Photoshop qui nous aide à créer un chemin et à sélectionner les personnages. L'outil Plume est également l'un des excellents outils de performance dans les effets secondaires, avec l'outil Plume, nous pouvons dessiner une forme facilement et créer différents masques, les masques sont utilisés pour fusionner les multicouches dans les effets secondaires. Avec l'aide de l'outil stylo, nous pouvons dessiner des formes et créer le chemin à animer, nous pouvons faire des animations, une animation de texte et une animation de forme avec l'outil stylo Voyons maintenant quelques-unes des animations à l'aide de l'outil stylo.
Utilisation de l'outil Plume dans After Effects
Tout d'abord, nous voyons comment dessiner une ligne avec l'outil Plume et animer une ligne.
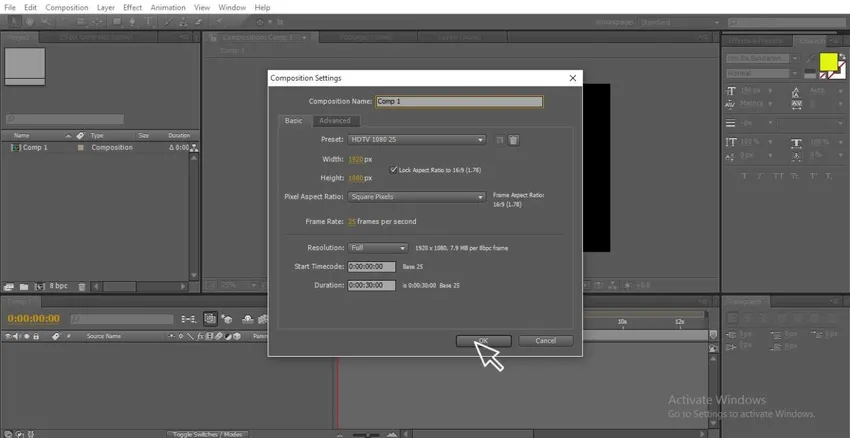
Étape 1: créer une nouvelle composition.

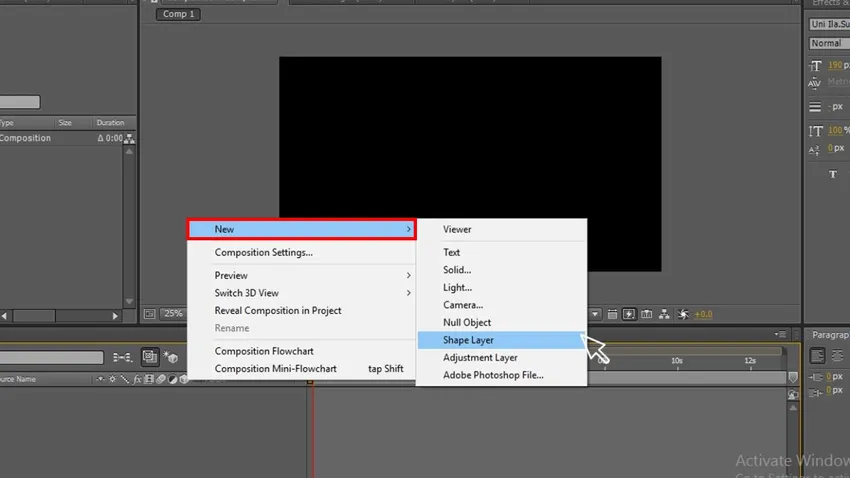
Étape 2: Créez un calque de forme où nous pouvons dessiner la forme de la ligne et l'animer.

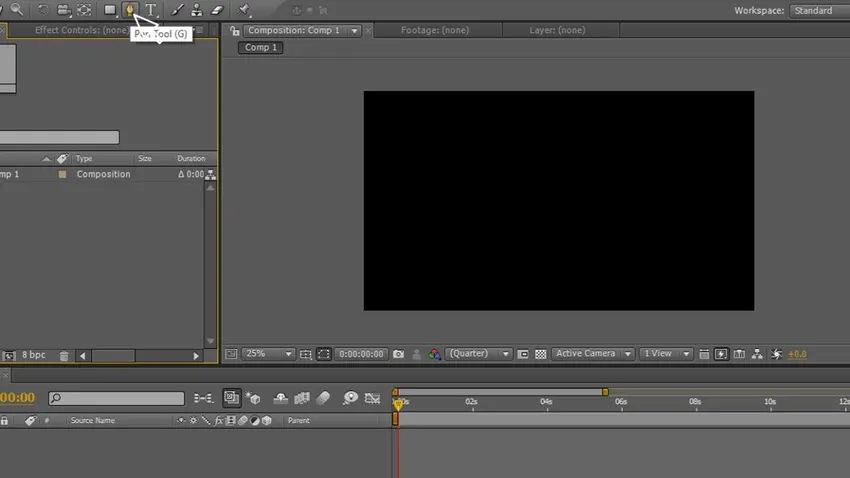
Étape 3: Sélectionnez l'outil Plume et ici nous n'avons pas besoin du remplissage car nous ne dessinons qu'une forme, le remplissage sera utilisé dans les cas de masquage, voici deux options, l'une est le masquage et l'autre, la forme du dessin, nous sélectionnons donc l'option de forme.

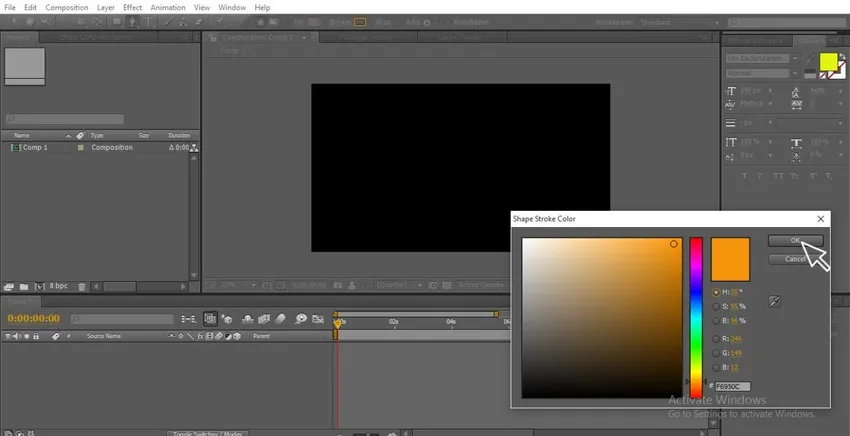
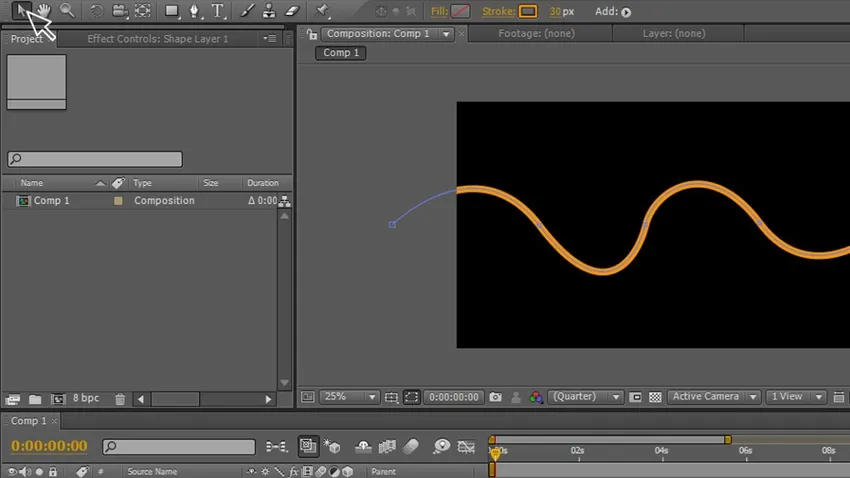
Étape 4: Sélectionnez le stock de couleur que vous aimez, sélectionnez toujours une couleur attrayante car elle donne de la beauté à l'animation.

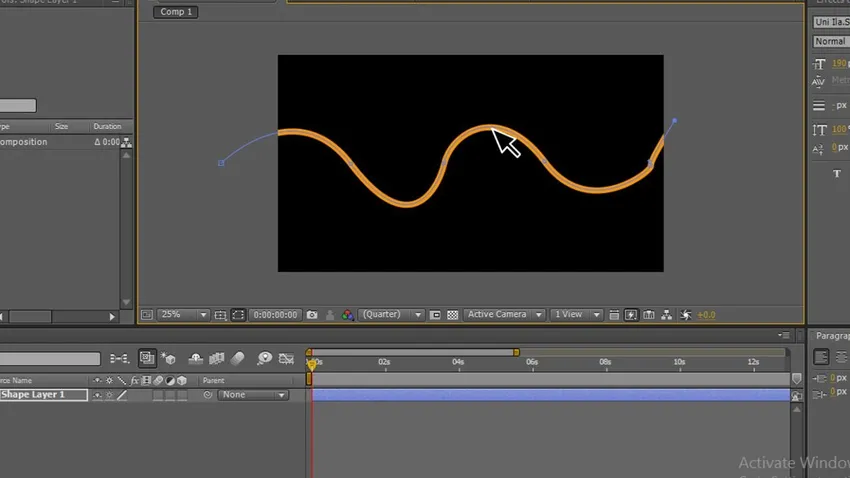
Étape 5: Maintenant, nous allons maintenant avec le dessin, dessinez une forme de votre souhait à l'aide de l'outil stylo, tracez une ligne comme une courbe sans problème même si vous n'obtenez pas la forme correcte car nous avons une autre option pour corriger la forme nous pouvons le voir à l'étape suivante.

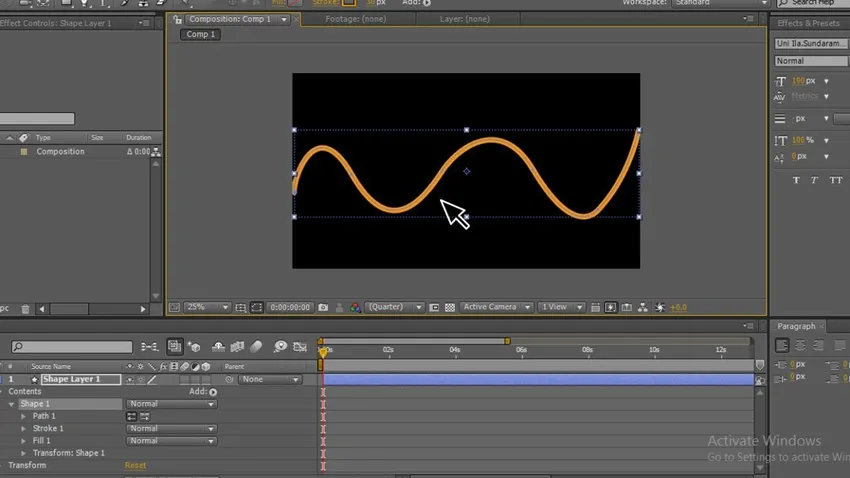
Chaque fois que nous n'obtiendrons pas un bon dessin, nous utilisons l'outil stylo tout en utilisant l'outil stylo à certains endroits, nous ne pouvons pas gérer les courbes et les formes, dans de tels cas, nous avons une option pour corriger la forme et les courbes permet de voir comment
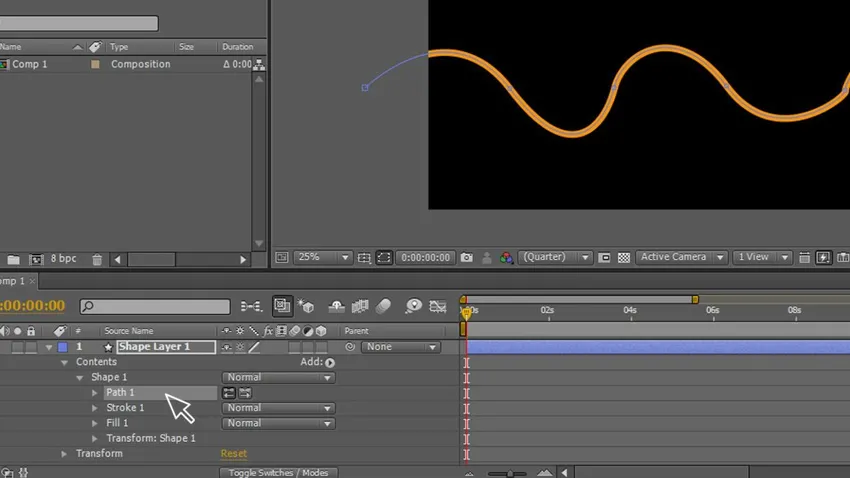
Étape 6: Accédez au calque de forme, au contenu, à la forme. Sélectionnez le chemin comme indiqué dans l'image ci-dessous. Une fois que nous avons sélectionné le chemin, nous pouvons trouver les points dans notre dessin.

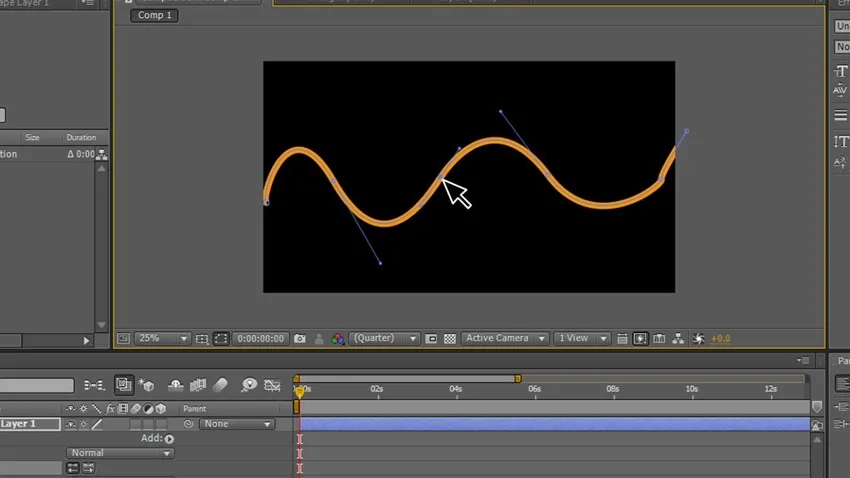
Étape 7: Maintenant, sélectionnez l'outil de sélection pour ajuster les points dans le dessin en ajustant ces points, nous pouvons apporter les formes selon nous pour obtenir de bonnes formes.

Étape 8: Nous pouvons voir les points d'ancrage dans le dessin maintenant nous pouvons sélectionner chaque point et ajuster le dessin.

Étape 9: En ajustant les points, nous pouvons obtenir nos formes.

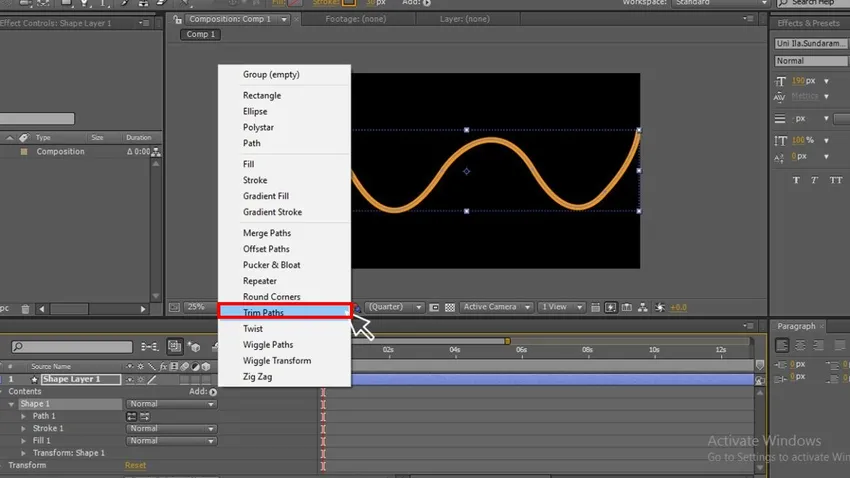
Étape 10: Dans cette étape, je vais expliquer une option très importante et utile. Les chemins de découpage me permettent de dire quelque chose sur le chemin de découpage, certains des utilisateurs qui utilisent rarement des effets secondaires ne le savent peut-être pas car il se cache sous le sous-menu de forme, cet outil vous permet d'ajuster les chemins de calque. Nous pouvons faire des animations multiples avec ce chemin d'ajustement comme l'itinéraire de la carte, l'infographie, le trait de texte, la zone de texte, les rafales de cercle.

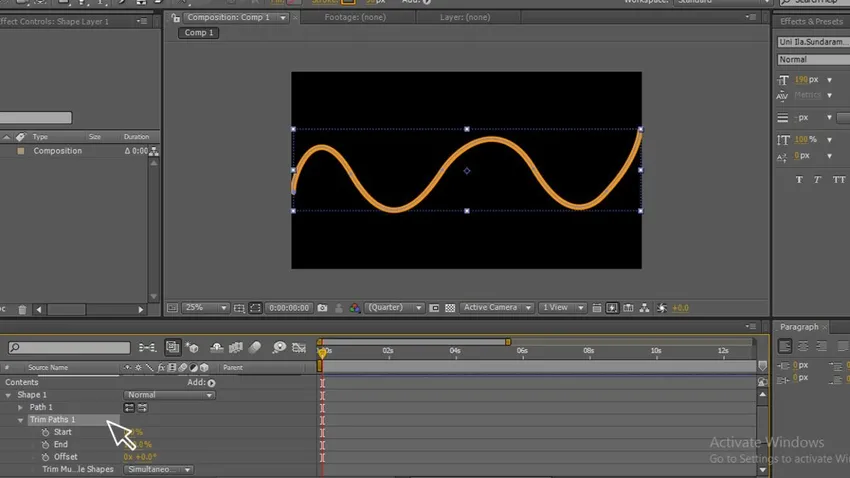
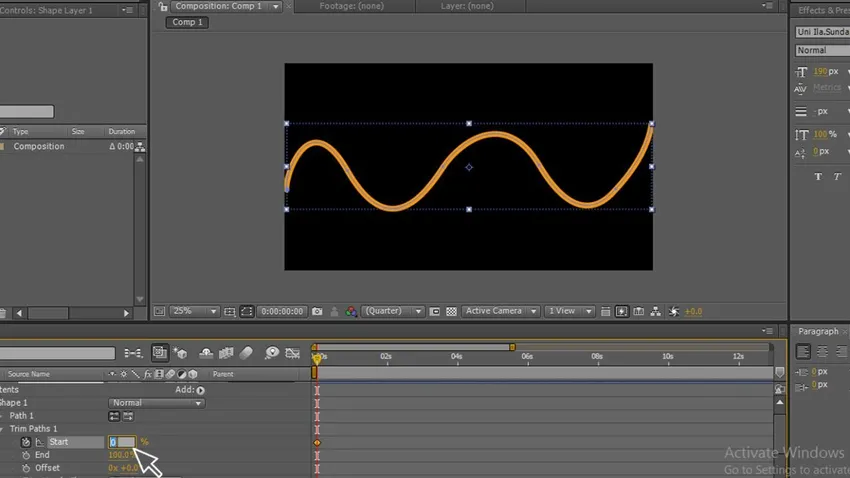
Étape 11: Dans ce chemin Trim, il existe deux options principales: début et fin.

Étape 12: Modifiez maintenant les valeurs de début et de fin.

Étape 13: Ici, nous modifions les valeurs de début et de fin.

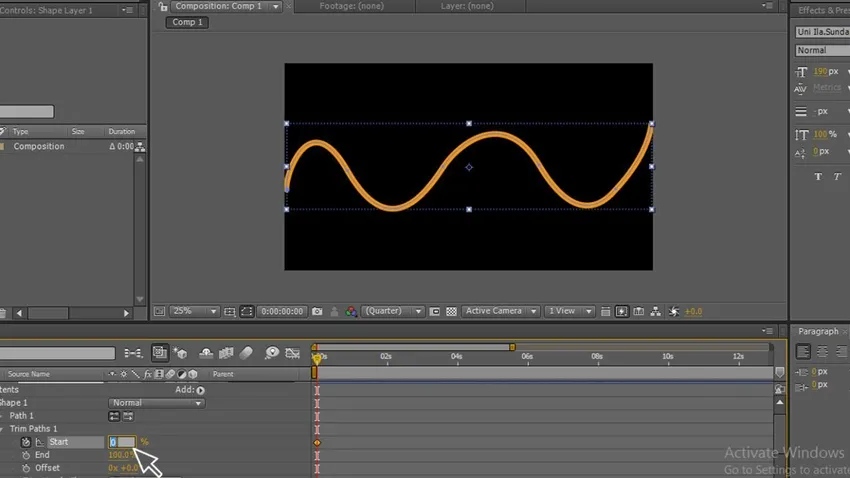
Étape 14: Ici, nous devons commencer l'animation en appliquant aux points de début et de fin. Le premier début est avec 0, 0 dans les valeurs de début et de fin, passez au point suivant où vous en avez besoin et donnez la valeur de 100, 100 dans les valeurs de début et de fin.

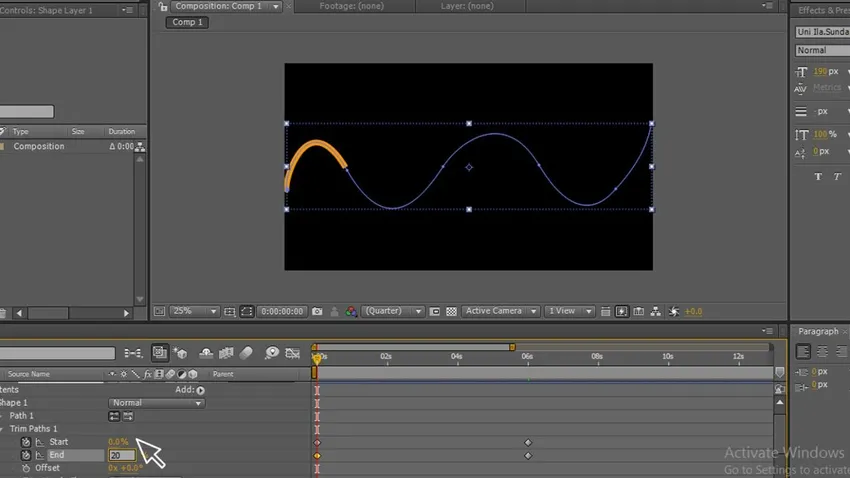
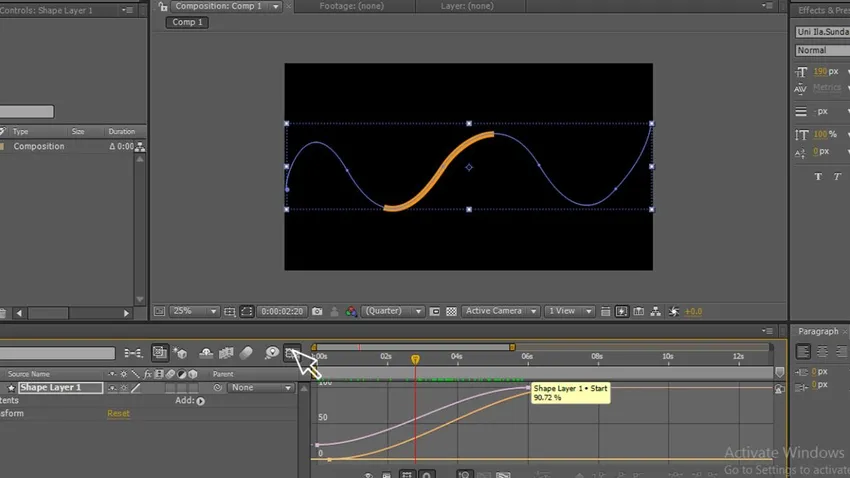
Étape 15: Au point de départ, augmentez la valeur de Fin à 20 maintenant, nous pouvons trouver une petite ligne au début.

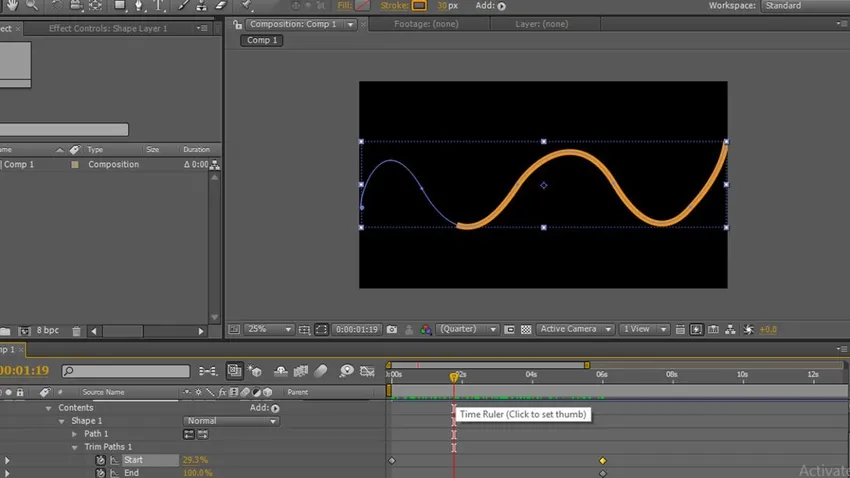
Étape 16: Lorsque nous passons du début à la fin, nous pouvons voir l'animation de la ligne se déplacer du début à la fin comme un serpent.

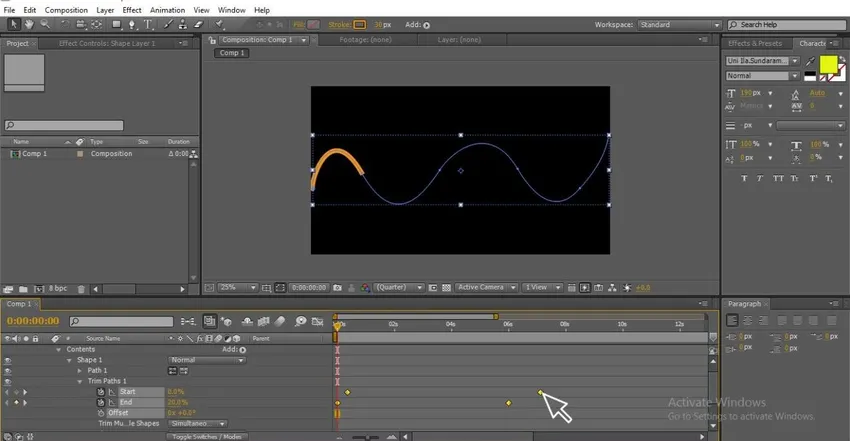
Étape 17: Ici, nous avons le mode vectoriel pour éditer les valeurs pour rendre notre animation plus fluide.

- Dans ce processus, nous avons vu comment une forme est animée à l'aide de l'outil Plume, ici nous dessinons une ligne avec l'outil Plume à l'aide du chemin, nous créons une forme et nous utilisons des chemins de rognage pour animer cette ligne en modifiant les points de départ et de fin. Non seulement la forme, nous pouvons également animer une particule à l'aide de l'outil Plume.
Animation de particules avec l'outil Plume
Voici les étapes de création d'une animation avec l'outil Plume.
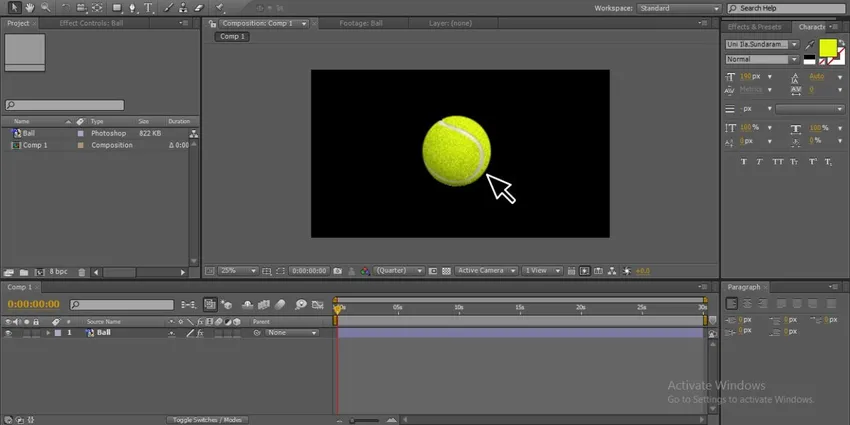
Étape 1: Importez l'un des objets que vous souhaitez animer, ici j'importe une balle.

Étape 2: Nous pouvons animer l'objet avec une animation d'images clés en modifiant la position de début et de fin, c'est un processus normal de base que n'importe qui peut faire.

Mais si vous avez besoin de faire quelque chose d'animation différente ou créative, passez simplement par l'outil stylo.
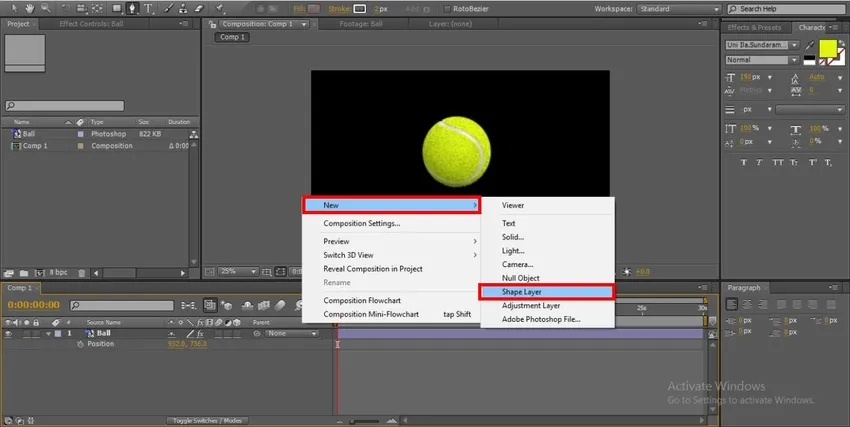
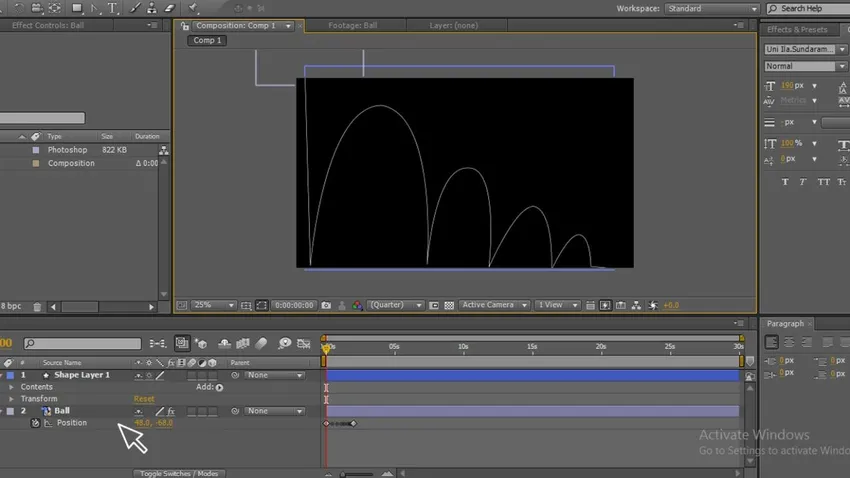
Étape 3: Sélectionnez le calque de forme où nous allons dessiner un chemin pour notre animation.

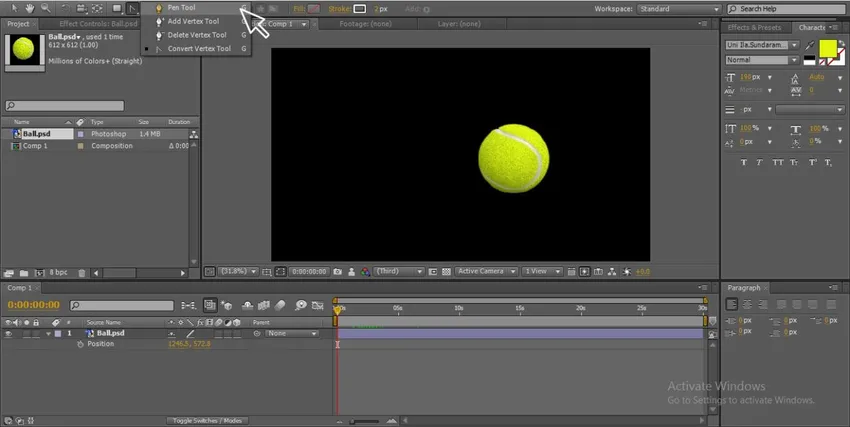
Étape 4: Sélectionnez l'outil plume pour dessiner la forme.

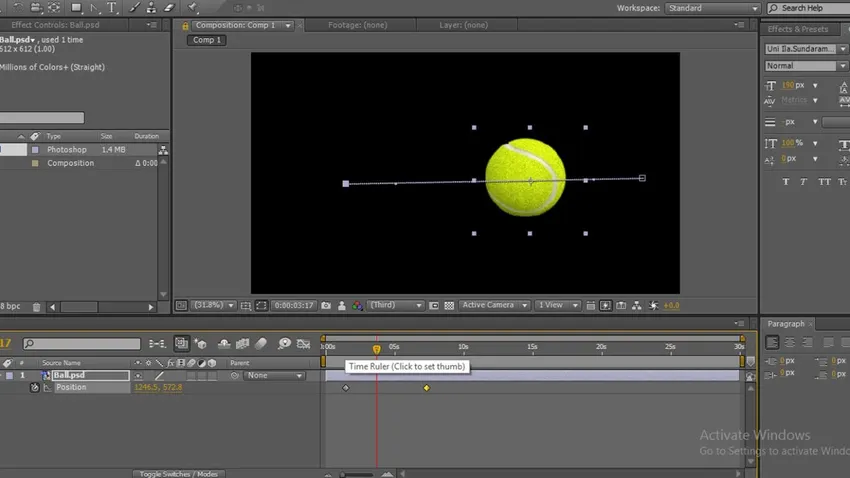
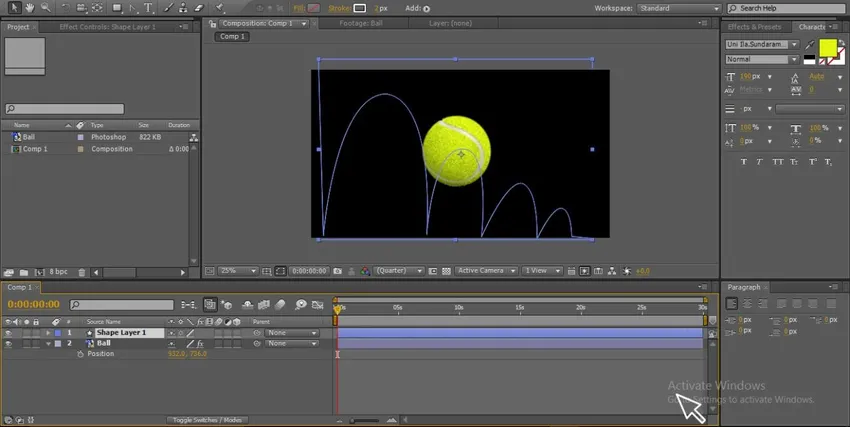
Étape 5: Maintenant, dessinez une forme en fonction de nos besoins en animation, nous avons importé un objet balle, donc je dessine une forme de haut en bas parce que je pense que la balle doit tomber de haut en bas et sauter pas à pas alors j'ai commencé la premier point en haut et dessiner une forme de haut en bas et se termine à un coin où la balle doit s'arrêter.

Ici, vous pouvez voir comment la forme est, dans cette forme, la balle va voyager, vous pouvez trouver le premier point hors de l'écran d'où la balle se déplace hors de l'écran.
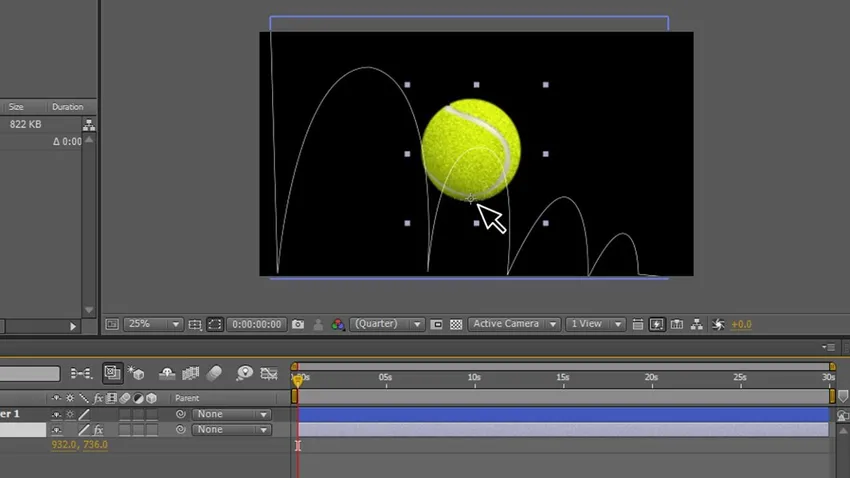
Étape 6: Pour chaque objet, il y aura un point central, dans ce processus, nous devons changer le point central en bas parce que nous avons une balle d'objet si la balle a un point central au milieu tout en touchant le sol, son point central rencontrera le sol où il n'aura pas l'air professionnel, j'ai donc changé le point central, si nous avons un autre objet, nous pouvons changer le point central selon l'exigence.

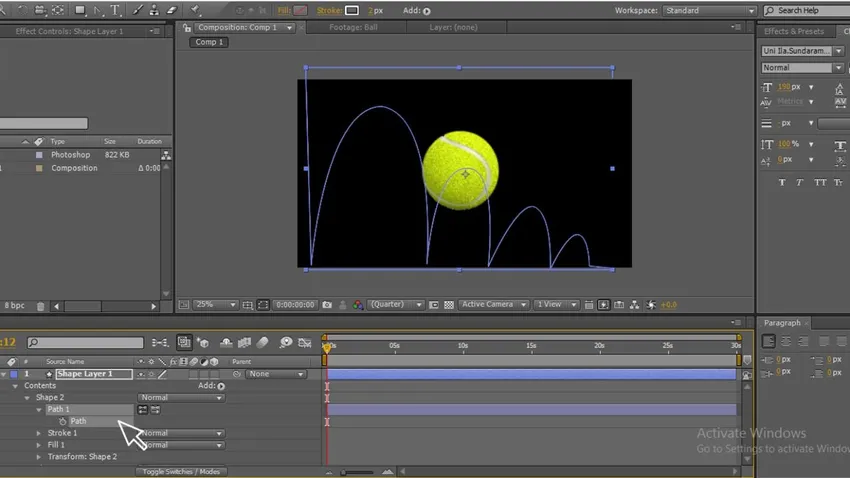
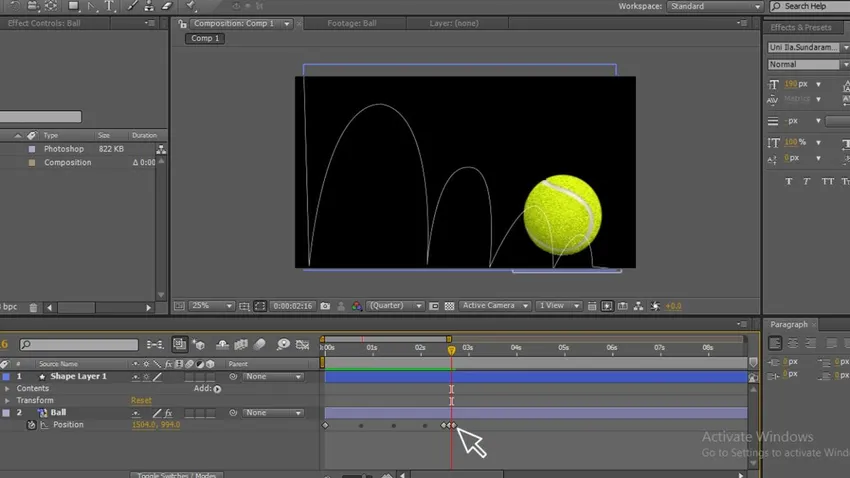
Étape 7: Accédez au calque de forme, au contenu, à la forme - Chemin 1 - Chemin. Sélectionnez le chemin et la copie, assurez-vous que le chemin est sélectionné lors de la copie.

Étape 8: Accédez à l'objet (boule) et sélectionnez la position en cliquant sur (p) sur le clavier et collez.

Maintenant, la balle est cachée car, tout en appliquant la copie du chemin à sa position, elle se déplace sur ce chemin.
Étape 9: En ajustant les points clés de la chronologie, nous pouvons gérer l'animation comme rapide au début et lente à la fin, etc.

Conclusion
Dans ce processus, nous animons une balle à l'aide de l'outil Plume, nous dessinons une forme et créons un chemin, puis copions le chemin à partir du calque de forme et collons à la position de l'objet afin que l'objet suive les positions de la forme. En utilisant cela comme exemple, nous créons de nombreuses autres animations. Comme les façons, nous pouvons animer n'importe quel objet en utilisant l'outil stylo.
Articles recommandés
Il s'agit d'un guide de l'outil Plume dans After Effects. Nous expliquons ici comment utiliser Pen Tool dans After Effects avec des exemples pratiques. Vous pouvez également consulter nos autres articles connexes pour en savoir plus -
- Effets dans Illustrator
- Effets 3D dans Illustrator
- Insérer une image dans AutoCAD
- Outil de patch dans Photoshop
- Principes d'animation
- Effets 3D dans After Effects