Dans ce didacticiel sur les effets photo, nous allons apprendre à afficher une photo dans une grille de carrés de couleur aléatoire! Nous utiliserons la fonction de grille intégrée de Photoshop comme guide pour configurer l'espacement initial, puis nous le transformerons en une grille basée sur des pixels à l'aide de quelques outils de sélection rarement utilisés de Photoshop. Nous verrons comment sélectionner facilement différents carrés dans la grille avec l'outil Magic Wand, comment les coloriser avec des calques de réglage et des modes de mélange, et enfin, comment ajuster l'apparence de la grille elle-même en utilisant des styles de calque!
Cette version du didacticiel a été mise à jour pour Photoshop CS6 et est également entièrement compatible avec Photoshop CC (Creative Cloud). Pour CS5 et versions antérieures, vous voudrez consulter notre didacticiel original de conception de grille de couleur.
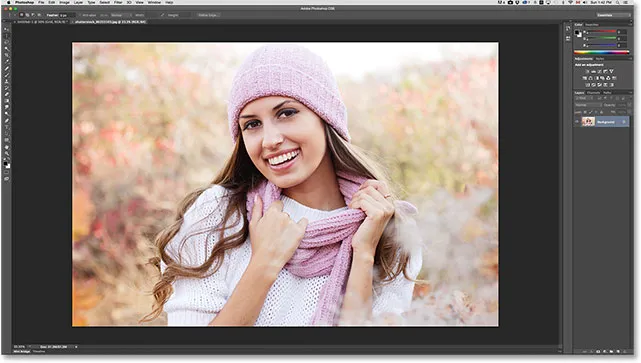
Voici l'image avec laquelle je vais travailler (femme avec une photo de vêtements d'hiver de Shutterstock):

L'image originale.
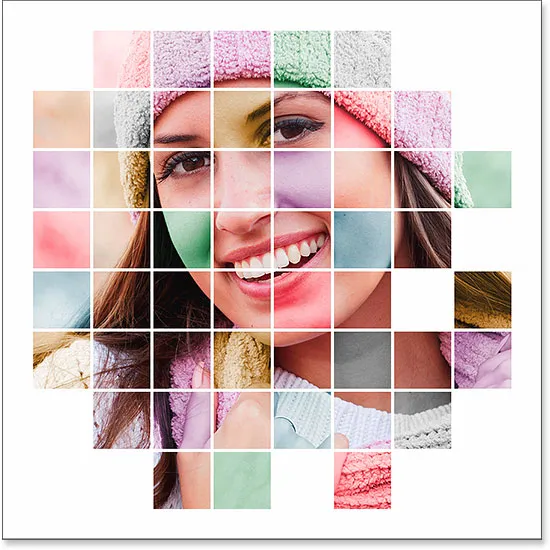
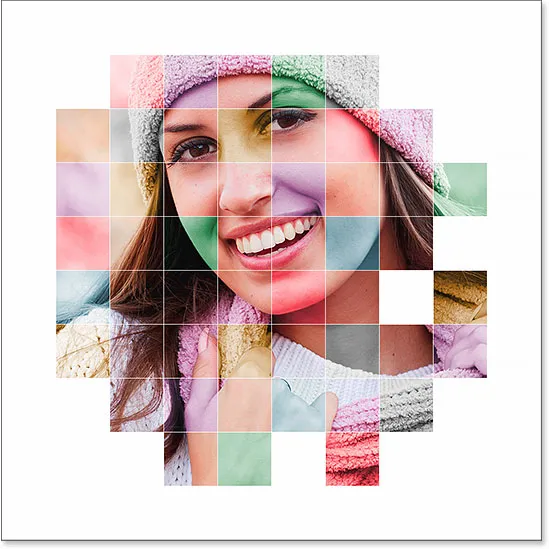
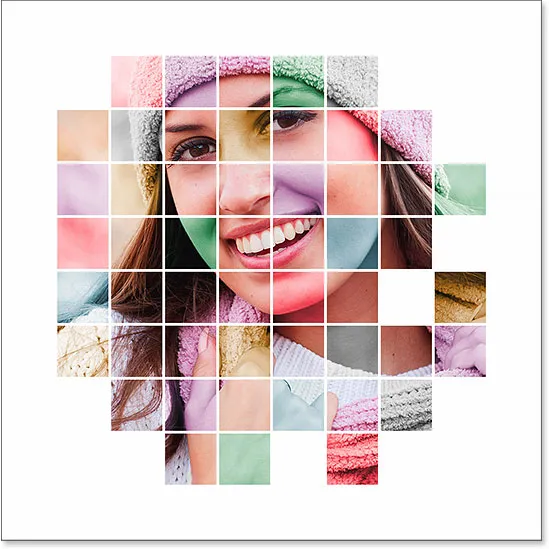
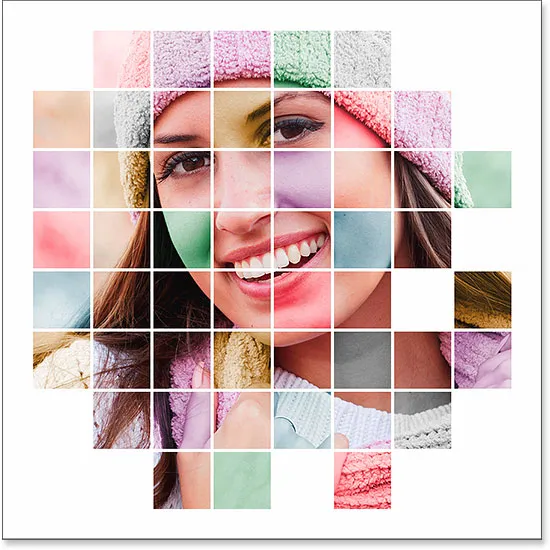
Et voici à quoi ressemblera la conception de la grille de couleurs lorsque nous aurons terminé. Bien sûr, vous pouvez utiliser les couleurs que vous aimez pour votre effet. Ce n'est qu'un exemple:

L'effet final.
Comment créer un effet photo de grille de couleur
Étape 1: créer un nouveau document Photoshop
Commençons par créer un nouveau document pour la grille. Allez dans le menu Fichier dans la barre de menus en haut de l'écran et choisissez Nouveau :

Allez dans Fichier> Nouveau.
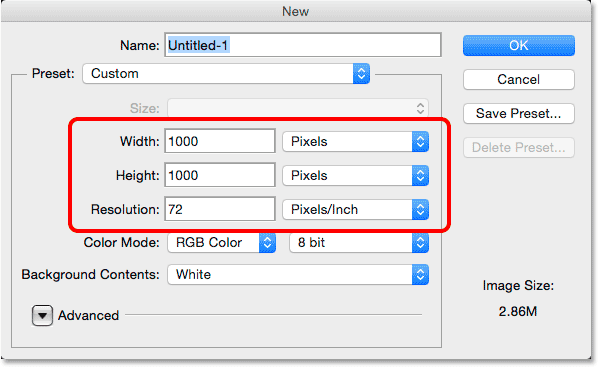
Cela ouvre la boîte de dialogue Nouveau de Photoshop. Cet effet fonctionne mieux avec un document de forme carrée, donc pour ce tutoriel, je vais définir mes valeurs de largeur et de hauteur sur 1000 pixels . Bien sûr, n'hésitez pas à remplacer mes valeurs par toutes les dimensions dont vous avez besoin, mais encore une fois, vous voudrez un document carré pour les meilleurs résultats. Je ne prévois pas d'imprimer ceci (ce sera strictement pour la visualisation à l'écran), donc il n'y a pas besoin de s'inquiéter de la valeur de la résolution (je vais la laisser réglée à sa valeur par défaut de 72 pixels / pouce), mais si vous en créant cet effet pour l'impression, vous voudrez probablement créer un document de plus de 1000 x 1000 pixels et vous voudrez régler votre résolution à environ 240 pixels / pouce ou plus. Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue. Le nouveau document apparaîtra sur votre écran:

Création d'un nouveau document Photoshop avec la boîte de dialogue Nouveau.
Étape 2: activer la grille de Photoshop
Ensuite, nous allons activer la grille intégrée de Photoshop afin que nous puissions l'utiliser comme guide pour créer notre grille basée sur les pixels. Pour activer la grille, accédez au menu Affichage en haut de l'écran, choisissez Afficher, puis choisissez Grille :

Allez dans Affichage> Afficher> Grille.
La grille apparaîtra en superposition au-dessus de votre document. Nous allons ensuite modifier l'apparence de la grille:

Le document après avoir activé la grille de Photoshop.
Étape 3: ajuster le nombre de lignes de la grille
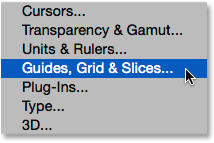
Nous pouvons ajuster le nombre de lignes et de sections dans la grille à l'aide des préférences de Photoshop. Si vous exécutez Photoshop sur un PC Windows, accédez au menu Edition en haut de l'écran, choisissez Préférences, puis choisissez Guides, grille et tranches . Sur un Mac, allez dans le menu Photoshop, choisissez Préférences, puis choisissez Guides, grille et tranches :

Sélection des préférences Guides, Grille et Tranches.
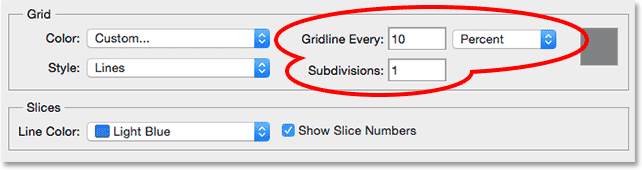
Cela ouvre la boîte de dialogue Préférences définie dans les préférences Guides, Grille et Tranches. Dans la section Grille, modifiez l'option Gridline Every à 10 pour cent, ce qui nous donnera une grille 10x10 et modifiez la valeur Subdivisions à 1 pour éviter que la grille ne soit subdivisée en sections plus petites. Gardez un œil sur la grille du document et vous verrez un aperçu en direct des modifications au fur et à mesure que vous les apportez:

Régler le quadrillage tous les à 10% et les subdivisions à 1.
Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue Préférences. Vous devriez maintenant voir une grille de 10 sections de large et 10 sections de haut. Il est important de noter que cette grille ne fait pas réellement partie du document. C'est simplement un guide visuel que nous utiliserons pour nous aider à créer notre propre grille basée sur les pixels, comme nous le ferons dans un instant:

La grille après avoir changé les options dans les Préférences.
Étape 4: Ajoutez un nouveau calque vierge et nommez-le "Grille"
Ajoutons un nouveau calque vierge pour contenir la grille basée sur les pixels que nous sommes sur le point de créer. Appuyez et maintenez la touche Alt (Win) / Option (Mac) de votre clavier et cliquez sur l'icône Nouveau calque en bas du panneau Calques:

Cliquez sur l'icône Nouveau calque tout en maintenant Alt (Win) / Option (Mac).
Cela ouvre la boîte de dialogue Nouveau calque, nous permettant de nommer le nouveau calque avant son ajout. Nommez le calque "Grille", puis cliquez sur OK pour fermer la boîte de dialogue:

Nommer le nouveau calque.
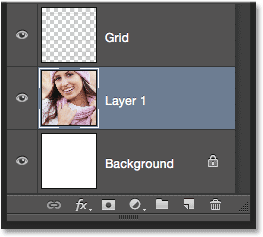
Rien ne se passera dans le document lui-même, mais nous pouvons voir dans le panneau Calques que Photoshop a ajouté le nouveau calque "Grille" au-dessus du calque Arrière-plan:

Le calque de grille apparaît dans le panneau Calques.
Étape 5: Sélectionnez l'outil de sélection de ligne unique
Pour créer notre grille, nous utiliserons deux des outils de sélection très basiques et rarement utilisés de Photoshop - l'outil de sélection de ligne unique et l'outil de sélection de colonne unique. Nous allons commencer avec l'outil de sélection de ligne unique. Par défaut, ces deux outils sont imbriqués derrière l' outil Rectangle de sélection, donc cliquez et maintenez sur l'outil Rectangle de sélection près du haut du panneau Outils jusqu'à ce qu'un menu déroulant s'affiche vous montrant les autres outils disponibles au même endroit, puis choisissez l' outil de sélection de ligne unique dans le menu:

Cliquez et maintenez sur l'outil Rectangle de sélection, puis sélectionnez l'outil de sélection d'une seule ligne.
Étape 6: cliquez sur chaque ligne de grille horizontale
Comme son nom l'indique, l'outil de sélection de ligne unique sélectionne une seule ligne horizontale de pixels dans le document. C'est tout, c'est tout. Pour l'utiliser, il suffit de cliquer n'importe où dans le document et Photoshop sélectionnera automatiquement le pixel sur lequel vous avez cliqué, ainsi que tous les autres pixels de cette ligne de gauche à droite. Nous allons utiliser l'outil pour convertir les lignes de grille horizontales en une série de contours de sélection. Déplacez d'abord votre curseur directement sur la ligne de quadrillage horizontale supérieure, puis cliquez avec votre souris. Vous verrez un contour de sélection épais de 1 pixel apparaître le long de la ligne de la grille. J'ai encerclé l'endroit où j'ai cliqué, mais en cliquant n'importe où sur la ligne, vous obtiendrez exactement le même résultat. Si vous remarquez que votre clic n'était pas directement sur la ligne de la grille, appuyez simplement sur Ctrl + Z (Win) / Commande + Z (Mac) sur votre clavier pour l'annuler et réessayer:

Cliquez n'importe où sur la première ligne de grille horizontale en haut pour sélectionner la ligne entière de pixels.
Ensuite, nous ajouterons le reste des lignes de quadrillage horizontales à notre sélection. Appuyez et maintenez la touche Maj de votre clavier et cliquez sur la ligne de grille suivante en dessous. Cela sélectionnera une deuxième rangée horizontale de pixels, et comme nous avions la touche Maj enfoncée, Photoshop ajoutera cette deuxième sélection à la première. Continuez à maintenir la touche Maj enfoncée tout en cliquant sur le reste des lignes de la grille horizontale jusqu'à ce qu'un contour de sélection apparaisse le long de chacune d'elles. Lorsque vous avez terminé, vous devriez voir neuf lignes de sélection au total. Assurez-vous que vous maintenez votre touche Maj enfoncée lorsque vous cliquez sur chacun, sinon vous allez simplement remplacer la sélection précédente par la nouvelle:

Maintenez la touche Maj enfoncée et cliquez sur chaque ligne de grille horizontale pour l'ajouter à la sélection.
Étape 7: basculez vers l'outil de sélection de colonne unique
Nous devons faire la même chose maintenant avec les lignes de grille verticales, ce qui signifie que nous devons basculer vers l'outil de sélection de colonne unique. Cliquez et maintenez sur l' outil de sélection de ligne unique dans le panneau Outils (il apparaîtra là où l'icône de l'outil de sélection rectangulaire est apparue plus tôt) jusqu'à ce que le menu déroulant apparaisse, puis choisissez l' outil de sélection de colonne unique dans le menu:

Cliquez et maintenez sur l'outil de sélection de ligne unique, puis sélectionnez l'outil de sélection de colonne unique.
Étape 8: cliquez sur chaque ligne de grille verticale
L'outil de sélection de colonne unique agit de la même manière que l'outil de sélection de ligne unique, la seule différence étant qu'il sélectionne des colonnes de pixels (de haut en bas) plutôt que des lignes, chaque colonne ayant une largeur de 1 pixel. Maintenez la touche Maj enfoncée et cliquez sur chacune des lignes verticales de la grille de gauche à droite jusqu'à ce qu'elles soient toutes sélectionnées. Lorsque vous avez terminé, vous devriez voir les contours de sélection le long de chaque ligne de la grille, à la fois horizontale et verticale:

Toutes les lignes de grille horizontales et verticales ont été ajoutées à la sélection.
Étape 9: Remplissez la sélection de noir
Nous allons créer notre grille en remplissant les sélections horizontales et verticales avec du noir. Montez dans le menu Edition en haut de l'écran et choisissez Remplir :

Aller dans Edition> Remplir.
Cela ouvre la boîte de dialogue Remplissage de Photoshop. Définissez l'option Utiliser en haut sur Noir, puis cliquez sur OK:

Définir l'option Utiliser sur Noir.
Photoshop remplit la sélection avec du noir, bien qu'il puisse être difficile de voir les contours de la sélection et la propre grille de Photoshop sur le chemin. Pour supprimer les contours de la sélection (puisque nous n'en avons plus besoin), allez dans le menu Sélectionner en haut de l'écran et choisissez Désélectionner :

Aller à Sélectionner> Désélectionner.
Ensuite, pour désactiver la grille de Photoshop, accédez au menu Affichage, choisissez Afficher, puis choisissez à nouveau Grille . Une coche à gauche du mot Grille signifie qu'il est actuellement activé. Si vous le sélectionnez à nouveau, la coche sera supprimée et la grille désactivée:

Allez dans Affichage> Afficher> Grille.
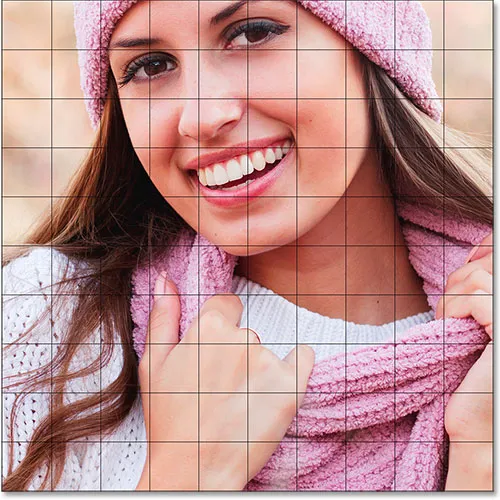
Avec les contours de la sélection et la grille de Photoshop supprimés, nous pouvons voir notre grille noire dans le document:

Le document montrant la grille nouvellement créée.
Étape 10: Ouvrez la photo que vous souhaitez afficher dans la grille
Ouvrez la photo que vous afficherez à l'intérieur de la grille. La photo s'ouvrira dans son propre document à onglets. Voici la photo que j'utilise:

Votre photo s'ouvrira dans un document à onglets séparé.
Étape 11: Sélectionnez et copiez la photo
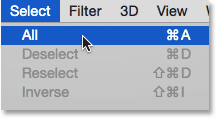
Pour le moment, notre grille est dans un document et notre photo dans un autre. Nous devons déplacer la photo dans le même document que la grille. Pour ce faire, sélectionnez d'abord la photo en allant dans le menu Sélectionner en haut de l'écran et en choisissant Tout :

Aller à Sélectionner> Tout.
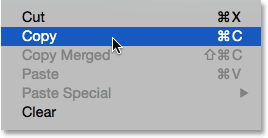
Un contour de sélection apparaîtra sur les bords de la photo. Ensuite, allez dans le menu Edition en haut de l'écran et choisissez Copier :

Allez dans Edition> Copier.
Étape 12: basculez vers le document de grille
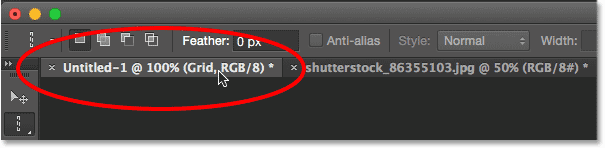
Passez au document de grille en cliquant sur son onglet juste en dessous de la barre des options en haut. Dans mon cas, le document est nommé simplement "Untitled-1":

Passer du document de la photo au document de grille.
Étape 13: Sélectionnez le calque d'arrière-plan
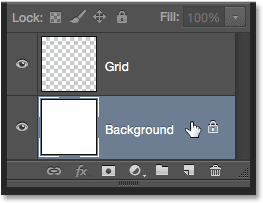
Le document de grille étant ouvert, cliquez sur le calque d'arrière - plan dans le panneau Calques pour le sélectionner. De cette façon, lorsque nous collons la photo dans le document, Photoshop la place sur un nouveau calque directement entre le calque d'arrière-plan et le calque de grille:

Sélection du calque d'arrière-plan.
Étape 14: Collez la photo
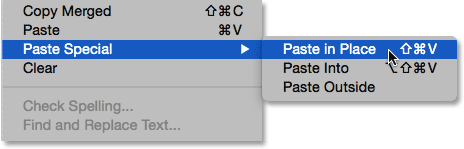
Montez dans le menu Edition, choisissez Collage spécial, puis choisissez Coller sur place :

Allez dans Edition> Collage spécial> Coller sur place.
Photoshop colle et centre la photo dans le document de grille. Dans mon cas (et probablement aussi le vôtre), la photo devra être redimensionnée, mais nous corrigerons cela ensuite:

La photo a été collée dans la grille.
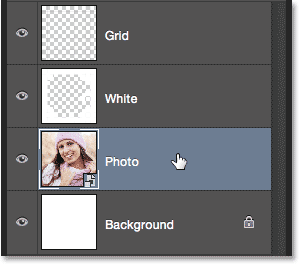
Si nous regardons dans le panneau Calques, nous voyons que Photoshop a ajouté la photo sur son propre calque entre les calques d'arrière-plan et de grille, comme nous l'avions prévu:

La photo apparaît entre les couches d'arrière-plan et de grille.
Malheureusement, Photoshop a donné au nouveau calque un nom générique ("Calque 1"), donc avant de continuer, renommons-le. Double-cliquez directement sur son nom pour le mettre en surbrillance, puis entrez "Photo" comme nouveau nom. Appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier lorsque vous avez terminé pour accepter le changement de nom:

Le nom du calque est passé de "Calque 1" à "Photo".
Étape 15: convertir le calque photo en un objet intelligent
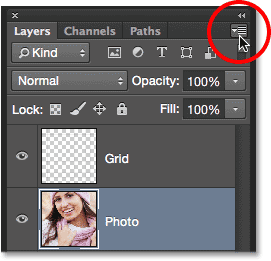
Dans un instant, nous redimensionnerons la photo afin qu'elle s'adapte mieux à la grille, mais avant de le faire, convertissons rapidement son calque en objet dynamique . De cette façon, si nous décidons de la redimensionner plus tard, nous ne perdrons aucune qualité d'image de la photo. Avec le calque photo sélectionné, cliquez sur la petite icône de menu dans le coin supérieur droit du panneau Calques:

Cliquer sur l'icône du menu.
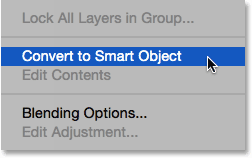
Choisissez Convertir en objet dynamique dans le menu qui s'affiche:

Choisissez "Convertir en objet dynamique" dans le menu du panneau Calques.
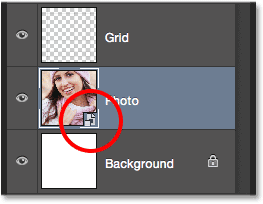
Rien ne semble s'être produit dans le document, mais une petite icône d' objet dynamique apparaît dans le coin inférieur droit de la vignette d'aperçu du calque dans le panneau Calques. Cela nous indique que le calque est maintenant un objet intelligent:

Vignette d'aperçu du calque montrant l'icône Objet dynamique.
Étape 16: redimensionner la photo avec une transformation gratuite
Pour redimensionner la photo, nous utiliserons la commande Transformation libre de Photoshop. Allez dans le menu Edition en haut de l'écran et choisissez Free Transform :

Allez dans Edition> Transformation gratuite.
Cela place le cadre de délimitation de la transformation libre et les poignées autour de l'image. Si vous ne voyez pas les poignées car les bords de votre photo dépassent la zone visible dans le document, allez dans le menu Affichage et choisissez Ajuster à l'écran :

Aller à Affichage> Ajuster à l'écran.
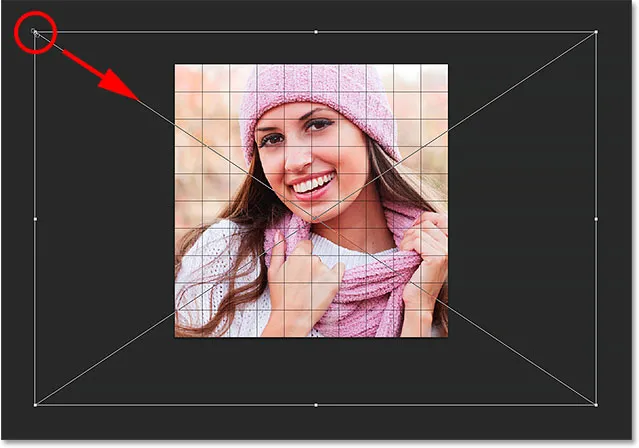
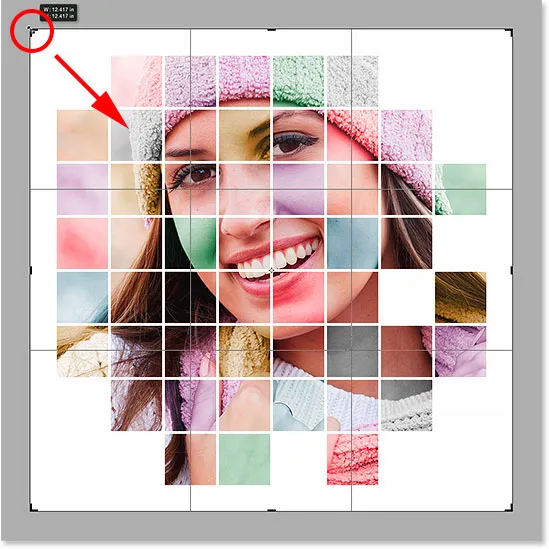
Photoshop agrandit instantanément l'image suffisamment loin pour que tout, y compris les poignées de transformation libre, tienne à l'intérieur de la zone visible du document. Pour redimensionner la photo, maintenez la touche Maj enfoncée, puis cliquez sur l'une des quatre poignées d'angle et faites-les glisser. En maintenant la touche Maj enfoncée pendant que vous faites glisser, vous conserverez le rapport hauteur / largeur d'origine de l'image afin de ne pas en déformer accidentellement l'apparence. Si vous souhaitez redimensionner la photo à partir de son centre plutôt qu'à partir d'un coin, maintenez la touche Maj + Alt (Win) / Maj + Option (Mac) enfoncée tout en faisant glisser l'une des poignées d'angle. Si vous devez déplacer l'image dans le document, cliquez n'importe où dans la zone de délimitation de la transformation gratuite et faites-la glisser en place. Lorsque vous avez terminé, appuyez sur Entrée (Win) / Retour (Mac) pour accepter la transformation et quitter la commande Transformation libre:

Faites glisser une poignée d'angle pour redimensionner l'image à l'intérieur de la grille.
Si vous avez dézoomé l'image il y a un instant à l'aide de la commande Ajuster à l'écran et que vous souhaitez effectuer un zoom avant maintenant que vous avez terminé de redimensionner l'image, revenez au menu Affichage et choisissez 100% :

Aller à Affichage> 100%.
Lecture associée: Zoom et panoramique dans Photoshop
Étape 17: Sélectionnez le calque de grille
À ce stade, le travail acharné est terminé. Nous avons créé notre grille, nous avons copié et collé notre photo dans le document de la grille, et nous avons redimensionné et déplacé la photo en position. Nous sommes prêts à nous amuser à coloriser la grille! Tout d'abord, cliquez sur le calque Grille dans le panneau Calques pour le sélectionner:

Sélection du calque de grille.
Étape 18: Sélectionnez l'outil Baguette magique
Pour coloriser la grille, nous avons besoin d'un moyen de sélectionner les carrés individuels, et nous pouvons le faire facilement en utilisant l' outil Magic Wand de Photoshop. Par défaut, l'outil Magic Wand est imbriqué derrière l' outil de sélection rapide dans le panneau Outils, donc cliquez et maintenez sur l'outil de sélection rapide jusqu'à ce qu'un menu déroulant apparaisse, puis choisissez l'outil Magic Wand dans le menu:

Cliquez et maintenez sur l'outil de sélection rapide, puis choisissez l'outil baguette magique.
Étape 19: Sélectionnez les carrés de bord extérieur
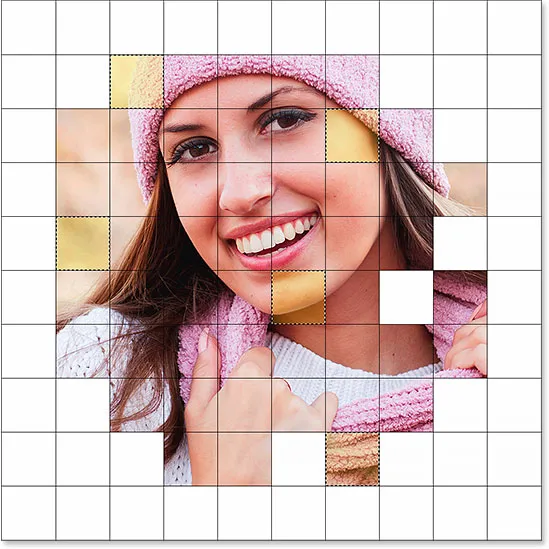
Pour sélectionner un carré dans la grille, assurez-vous que le calque Grille est sélectionné dans le panneau Calques (très important!), Puis cliquez simplement à l'intérieur du carré avec l'outil Baguette magique. Un contour de sélection apparaîtra autour des bords extérieurs du carré. Pour ensuite ajouter des carrés supplémentaires à la sélection, maintenez la touche Maj enfoncée et cliquez à l'intérieur de plusieurs carrés. Vous sélectionnerez chaque nouveau carré sur lequel vous cliquez, et la sélection sera ajoutée aux carrés précédemment sélectionnés. Commençons par sélectionner tous les carrés autour du bord extérieur de la grille. Tout d'abord, cliquez à l'intérieur du carré dans le coin supérieur gauche de la grille. Un contour de sélection apparaîtra autour de lui. Pour faciliter la visualisation du carré que j'ai sélectionné, je l'ai colorisé en jaune dans la capture d'écran. Cela ne fait pas partie de l'effet; c'est juste pour qu'il soit plus facile de voir quel carré est sélectionné:

Le carré dans le coin supérieur gauche de la grille est sélectionné.
Ensuite, maintenez la touche Maj enfoncée et continuez à cliquer avec l'outil Baguette magique à l'intérieur de chacun des carrés autour des bords extérieurs de la grille pour les ajouter tous à la sélection. Encore une fois, j'ai colorisé les carrés sélectionnés en jaune ici juste pour rendre les choses plus faciles à voir dans la capture d'écran. Le jaune ne fait pas partie de l'effet réel, alors ne vous inquiétez pas si vous ne le voyez pas dans votre document:

Tous les carrés autour des bords extérieurs de la grille sont désormais sélectionnés.
Je vais également ajouter quelques carrés à ma sélection en appuyant et maintenant à nouveau sur ma touche Maj et en cliquant à l'intérieur pour les ajouter aux carrés précédemment sélectionnés:

Mes carrés initialement sélectionnés.
Étape 20: ajouter un nouveau calque sous le calque de la grille
Nous remplirons ces carrés initiaux de blanc, ce qui créera une bordure pour l'effet. Appuyez et maintenez Ctrl + Alt (Win) / Commande + Option (Mac) sur votre clavier et cliquez sur l'icône Nouveau calque au bas du panneau Calques:

Cliquez sur l'icône Nouveau calque tout en maintenant Ctrl (Win) / Commande (Mac).
Cela ouvre la boîte de dialogue Nouveau calque. Nommez ce nouveau calque "Blanc", puis cliquez sur OK:

Nommer le nouveau calque "Blanc".
Photoshop ajoute un nouveau calque vierge nommé "Blanc" entre les calques Grille et Photo:

Le panneau Calques montrant le nouveau calque blanc.
Étape 21: Remplissez la sélection de blanc
Montez dans le menu Edition en haut de l'écran et choisissez à nouveau la commande Remplir . Cette fois, lorsque la boîte de dialogue Remplir apparaît, remplacez l'option Utiliser par Blanc, puis cliquez sur OK:

Définir l'option Utiliser sur Blanc.
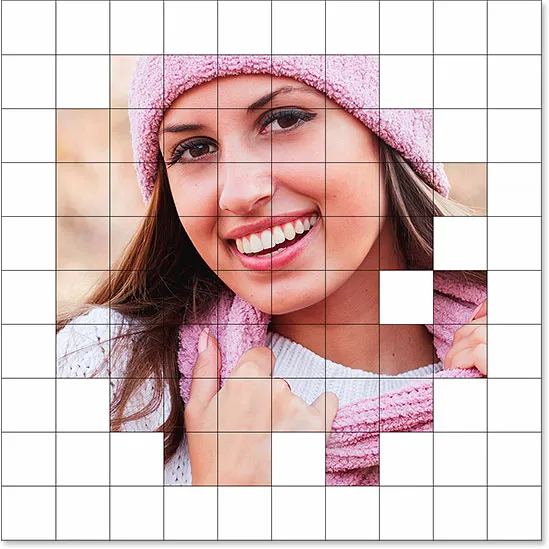
Photoshop remplit les carrés sélectionnés de blanc. Pour supprimer le contour de sélection autour des carrés, allez dans le menu Sélectionner et choisissez Désélectionner ou appuyez simplement sur Ctrl + D (Win) / Commande + D (Mac) sur votre clavier:

Une bordure de carrés blancs apparaît maintenant autour de l'image.
Étape 22: Sélectionnez à nouveau la couche de grille
Sélectionnons quelques carrés différents à colorier. Tout d'abord, nous devons avoir le calque Grille actif dans le panneau Calques, alors cliquez dessus pour le sélectionner. N'oubliez pas que vous devez toujours sélectionner le calque Grille avant de pouvoir sélectionner des carrés:

Assurez-vous de sélectionner le calque Grille avant d'essayer de sélectionner des carrés.
Étape 23: Sélectionnez différents carrés
La couche Grille étant à nouveau active, maintenez la touche Maj enfoncée et cliquez à l'intérieur d'autres carrés aléatoires avec l'outil Baguette magique pour les sélectionner. Si vous changez d'avis et souhaitez supprimer un carré de la sélection, relâchez la touche Maj et maintenez enfoncée la touche Alt (Win) / Option (Mac), puis cliquez à l'intérieur du carré pour la désélectionner. Ici, j'ai sélectionné quelques carrés supplémentaires (et les ai colorés en jaune afin que nous puissions voir lesquels j'ai sélectionnés):

Maintenez la touche Maj enfoncée et cliquez à l'intérieur de quelques carrés différents pour les sélectionner.
Étape 24: Sélectionnez le calque photo
Une fois vos carrés sélectionnés, cliquez sur le calque Photo (l'objet dynamique) dans le panneau Calques pour le sélectionner:

Sélection du calque photo.
Étape 25: Coloriser les carrés avec une couche de teinte / ajustement
Nous coloriserons ces carrés à l'aide d'un calque de réglage Teinte / Saturation. Cliquez sur l'icône Nouveau calque de réglage en bas du panneau Calques:

Cliquez sur l'icône Nouveau calque de réglage.
Choisissez Teinte / Saturation dans la liste qui apparaît:

Choix d'un calque de réglage Teinte / Saturation.
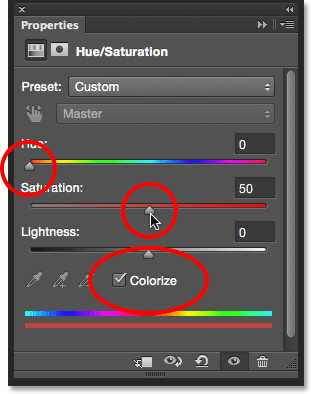
Les commandes et options du calque de réglage Teinte / Saturation apparaîtront dans le panneau Propriétés de Photoshop. Tout d'abord, sélectionnez l'option Coloriser en cliquant à l'intérieur de sa case à cocher. Ensuite, choisissez la couleur avec laquelle vous souhaitez coloriser les carrés sélectionnés en faisant glisser le curseur Teinte . Pour ces carrés, je vais en fait laisser le curseur Hue réglé complètement à gauche (sa position par défaut), ce qui me donne du rouge . Bien sûr, vous pouvez choisir la couleur que vous aimez. Une fois que vous avez choisi une couleur avec le curseur Teinte, vous pouvez régler sa saturation à votre convenance en faisant glisser le curseur Saturation vers la gauche ou la droite. Pour ma couleur rouge, je vais définir ma valeur de saturation à environ 50 . Gardez un œil sur votre document lorsque vous faites glisser les curseurs pour prévisualiser les résultats:

Cliquez sur l'option Coloriser, puis choisissez une couleur avec les curseurs Teinte et Saturation.
Étape 26: Changez le mode de fusion du calque de réglage en couleur
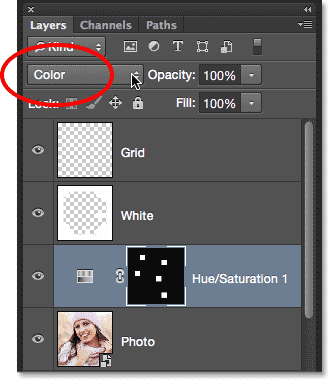
Si nous regardons dans le panneau Calques, nous voyons le calque de réglage assis directement au-dessus du calque Photo. Assurez-vous qu'il est sélectionné (surligné en bleu), puis accédez à l'option Mode de fusion en haut du panneau Calques et changez son mode de fusion de Normal (le mode par défaut) à Couleur . Cela nous permet de modifier uniquement les couleurs de l'image, pas les valeurs de luminosité:

Modification du mode de fusion du calque de réglage sur Couleur.
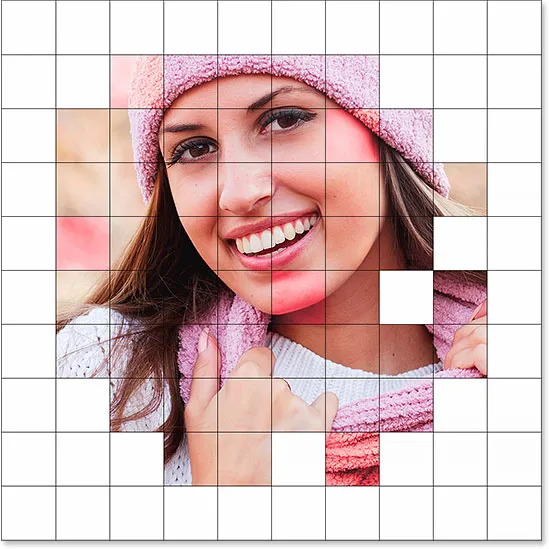
Voici mon document après avoir colorisé les carrés avec du rouge:

Le premier des carrés colorisés.
Étape 27: renommer le calque de réglage
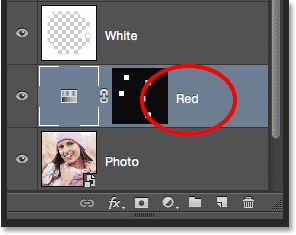
Étant donné que nous utiliserons plusieurs couches d'ajustement de teinte / saturation pour coloriser la grille, gardons une trace de celle qui est utilisée pour quelle couleur en les renommant. Puisque j'ai utilisé ce premier calque Teinte / Saturation pour le rouge, je double-clique sur son nom dans le panneau Calques et je change son nom du générique "Teinte / Saturation 1" en "Rouge". Appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier pour accepter le changement de nom:

Renommer le calque de réglage Teinte / Saturation en fonction de la couleur.
Étape 28: Sélectionnez et colorisez plus de carrés
Répétez les étapes 22 à 27 pour sélectionner et coloriser plus de carrés. Sélectionnez d'abord le calque Grille dans le panneau Calques, puis maintenez la touche Maj enfoncée et cliquez à l'intérieur de quelques carrés avec l'outil Baguette magique pour les sélectionner. Cliquez sur le calque Photo dans le panneau Calques pour le sélectionner, puis cliquez sur l'icône Nouveau calque de réglage et choisissez Teinte / Saturation . Dans le panneau Propriétés, cochez l'option Coloriser, puis choisissez une couleur avec le curseur Teinte et un niveau de saturation avec le curseur Saturation . Modifiez le mode de fusion du nouveau calque de réglage sur Couleur, puis renommez le calque de réglage en fonction de la couleur que vous avez choisie.
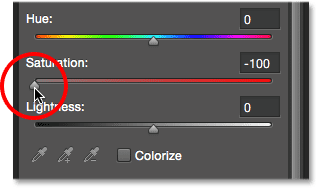
Vous pouvez également utiliser un calque de réglage Teinte / Saturation pour désaturer complètement certains des carrés, en les laissant en noir et blanc. Pour ce faire, sélectionnez des carrés, puis ajoutez un calque de réglage Teinte / Saturation comme vous le feriez normalement, mais plutôt que de choisir une couleur avec le curseur Teinte, faites simplement glisser le curseur Saturation complètement à gauche (à une valeur de -100 ), ce qui supprimera toute la couleur:

Faire glisser le curseur Saturation à fond vers la gauche transformera les carrés sélectionnés en noir et blanc.
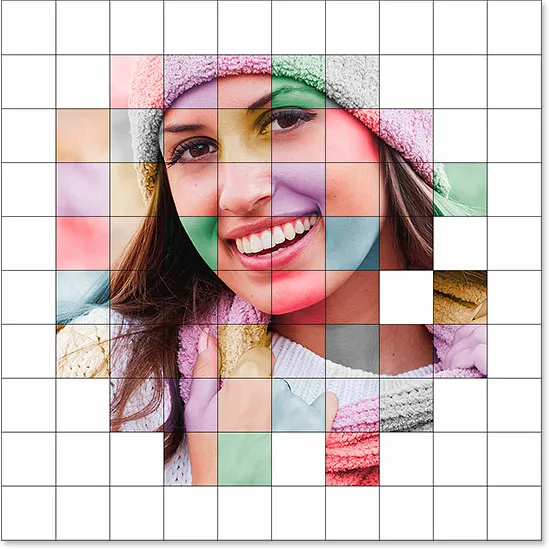
Voici mon résultat après avoir sélectionné et colorisé plus de carrés. J'ai utilisé six couches d'ajustement de teinte / saturation au total - une pour le rouge (teinte: 0, saturation: 50), jaune (teinte: 40, saturation: 50), vert (teinte: 120, saturation: 20), bleu ( teinte: 200, saturation: 20) et violet (teinte: 300, saturation: 20), plus un pour le noir et blanc (saturation: -100):

L'effet après avoir colorisé plus de carrés.
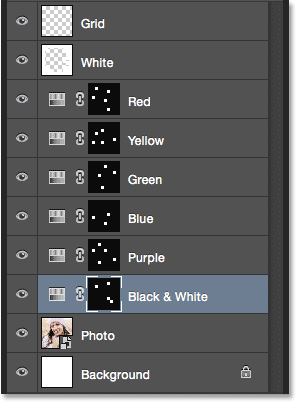
Et ici, nous pouvons voir les six de mes calques de réglage de teinte / saturation dans le panneau Calques, chacun nommé en fonction de sa couleur:

Le panneau Calques affichant les calques de réglage.
Étape 29: changer la couleur des lignes de la grille en blanc
Maintenant que nous avons colorisé nos carrés, changeons l'apparence des lignes de la grille elles-mêmes, d'abord en changeant leur couleur du noir au blanc. Cliquez sur le calque Grille dans le panneau Calques pour le sélectionner:

Cliquez sur le calque Grille pour le sélectionner.
Cliquez ensuite sur l'icône Verrouiller les pixels transparents juste en dessous de l'option Mode de fusion en haut du panneau Calques:

Cliquez sur l'icône Verrouiller les pixels transparents.
Lorsque l'option Verrouiller les pixels transparents est activée, tout ce que nous faisons sur le calque n'affectera que les lignes de la grille elles-mêmes. Cela n'aura aucun effet sur les zones transparentes du calque. De cette façon, si nous remplissons le calque avec, disons, du blanc (comme nous allons le faire), seules les lignes de la grille seront remplies de blanc. Les zones transparentes resteront transparentes.
Montez dans le menu Edition et choisissez à nouveau Remplir . Lorsque la boîte de dialogue Remplir apparaît, l'option Utiliser doit déjà être définie sur Blanc, car c'est ce que nous avons défini la dernière fois, alors cliquez simplement sur OK pour fermer la boîte de dialogue:

Laissez l'option Utiliser définie sur Blanc et cliquez sur OK.
Photoshop remplit les lignes de la grille de blanc:

L'effet après avoir changé la couleur des lignes de la grille en blanc.
Étape 30: ajouter un style de calque de trait
Si vous souhaitez augmenter l'épaisseur des lignes de la grille, cliquez sur l'icône Styles de calque (l'icône "fx") en bas du panneau Calques:

Cliquez sur l'icône Styles de calque.
Choisissez Stroke dans la liste qui apparaît:

Choix d'un style de calque de trait.
Cela ouvre la boîte de dialogue Style de calque de Photoshop définie sur les options de trait dans la colonne du milieu. Tout d'abord, changeons la couleur du trait en blanc. Cliquez sur l' échantillon de couleur à droite du mot Couleur :

Cliquez sur l'échantillon de couleur dans les options de trait.
Cela ouvre le sélecteur de couleurs . Choisissez le blanc comme nouvelle couleur pour le trait, puis cliquez sur OK pour le fermer:

Choisir le blanc dans le sélecteur de couleurs.
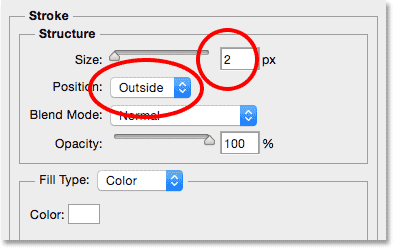
Avec le blanc maintenant comme couleur de trait, définissez l'option Position sur Extérieur, puis ajustez la largeur du trait en faisant glisser le curseur Taille. Vous ne voudrez probablement pas augmenter beaucoup la taille. Je vais mettre le mien à 2 px :

Définition de la position à l'extérieur et de la taille à 2 px.
Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue Style de calque. Voici mon effet avec les lignes de grille blanches et légèrement plus larges:

L'image après avoir appliqué le style de calque Contour.
Étape 31: Déplacer et redimensionner la photo à nouveau si nécessaire
À ce stade, maintenant que la conception de la grille est terminée, vous pouvez décider que vous devez redimensionner et / ou repositionner la photo. Dans mon cas, je pense que je suis assez satisfait de l'apparence des choses, mais si vous avez besoin de déplacer ou de redimensionner votre photo, cliquez sur le calque Photo dans le panneau Calques pour le sélectionner:

Resélectionner le calque Photo.
Ensuite, utilisez simplement les mêmes étapes que nous avons couvertes à l'étape 16 pour redimensionner et / ou déplacer l'image. Tout d'abord, montez dans le menu Edition et choisissez Free Transform (ou appuyez sur Ctrl + T (Win) / Command + T (Mac) sur votre clavier) pour afficher la zone Free Transform et les poignées autour de la photo. Si vous ne voyez pas les poignées parce que votre photo dépasse la zone visible du document, allez dans le menu Affichage et choisissez Ajuster à l'écran (ou appuyez sur Ctrl + 0 (Win) / Commande + 0 (Mac) sur votre clavier. ). Maintenez la touche Maj enfoncée tout en cliquant et en faisant glisser l'une des poignées d'angle pour redimensionner la photo, ou appuyez et maintenez la touche Maj + Alt (Win) / Maj + Option (Mac) pour redimensionner la photo depuis son centre plutôt que depuis un coin. Pour déplacer la photo, il vous suffit de cliquer et de faire glisser n'importe où dans la zone Transformation libre. Je vais faire glisser ma photo vers le bas juste un peu, mais je vais laisser la taille comme avant:

Réajustez la taille et la position de la photo (si nécessaire) avec Free Transform.
Notez que parce que nous avons converti la photo en un objet intelligent à l'étape 15, nous pouvons la redimensionner en toute sécurité sans perte de qualité d'image. Lorsque vous êtes satisfait de la taille et de la position finales de votre image, appuyez sur Entrée (Win) / Retour (Mac) pour l'accepter et fermer la commande Transformation gratuite. Ensuite, pour effectuer un zoom avant sur l'image, allez dans le menu Affichage et choisissez 100% (ou appuyez sur Ctrl + 1 (Win) / Commande + 1 (Mac) sur votre clavier):

La taille finale et la position de la photo.
Étape 32: Recadrer l'image (facultatif)
Cette dernière étape est facultative, mais si vous souhaitez supprimer une partie de la bordure blanche autour de la grille, sélectionnez l' outil de recadrage de Photoshop dans le panneau Outils:

Sélection de l'outil de recadrage.
L'outil de recadrage étant sélectionné, définissez l'option Rapport d'aspect à gauche de la barre des options sur Rapport d'origine :

Définition de l'option Format d'image sur Format d'origine.
Vous verrez une bordure de recadrage apparaître sur les bords du document, avec des repères de coupe sur les quatre côtés et dans les coins. Appuyez sur la touche Alt (Win) / Option (Mac) de votre clavier et maintenez-la enfoncée pendant que vous cliquez et faites glisser l'un des quatre repères de recadrage des coins vers l'intérieur pour recadrer une partie de la bordure blanche:

Appuyez sur Alt (Win) / Option (Mac) et faites glisser un repère de recadrage en coin.
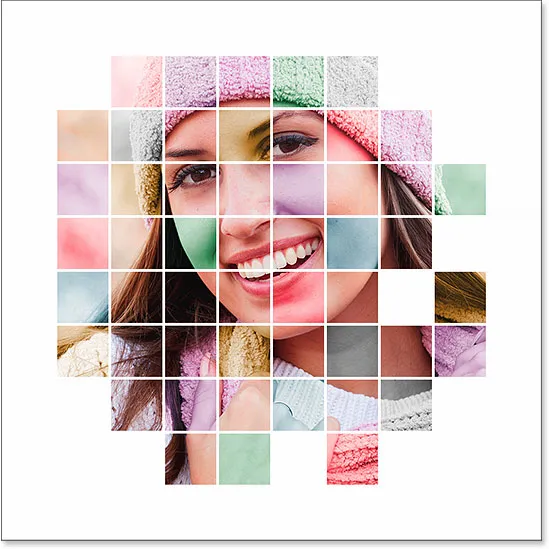
Appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier pour recadrer l'image, et nous avons terminé! Voici, après avoir recadré une partie de la frontière, mon résultat final:

L'effet final.
Où aller ensuite …
Et nous l'avons là! Voilà comment afficher une photo dans une grille de couleurs avec Photoshop! Pour des didacticiels similaires, consultez nos effets de photo en forme de cluster ou nos didacticiels d'effet de panneaux photo verticaux. Ou visitez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!