
Masquage d'image dans After Effects
Le masque dans After Effects est un contour ou un chemin pour modifier les propriétés des calques, nous pouvons masquer avec du texte, des images, des vidéos et des images vectorielles. Il existe trois types de masquage, le suivi, les chemins de fusion et les fonctions de masquage traditionnelles. Le masquage joue un rôle clé dans l'industrie de la production vidéo, car après le tournage, il peut être nécessaire de supprimer quelque chose de la vidéo. La plupart de l'animation du titre se fait également avec le masquage de texte
Vous pensez peut-être que le masque est facilement disponible dans Photoshop, Premier, etc. pourquoi nous devons utiliser After Effects…. venez nous voir.
Création d'un masque dans After Effects
Il existe de nombreuses façons de masquer des images dans After Effects. Voyons quelques étapes essentielles ci-dessous.
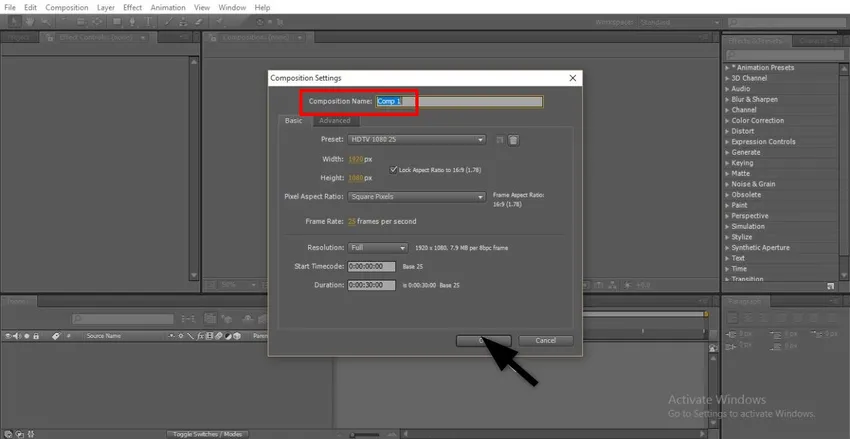
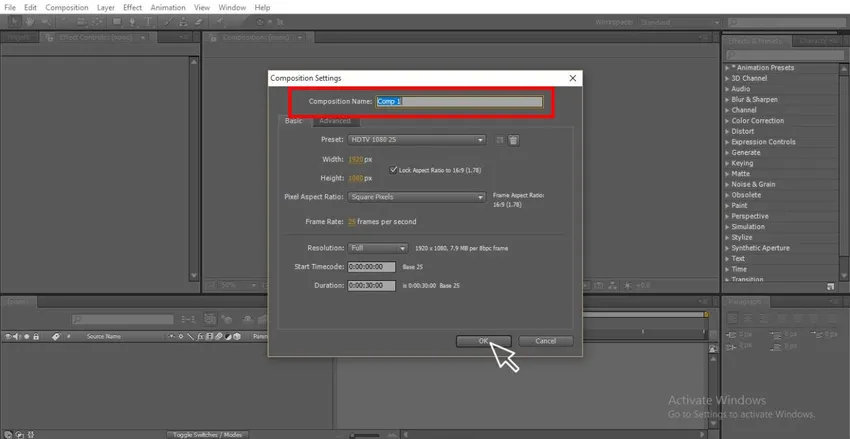
Étape 1: démarrez une nouvelle composition .

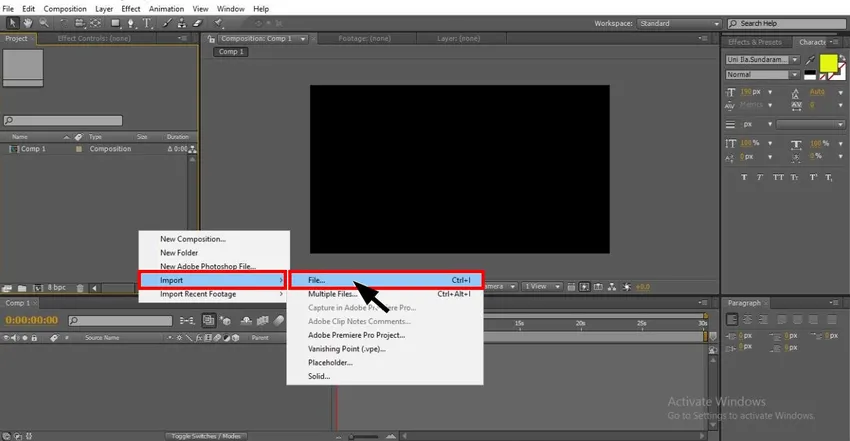
Étape 2: importez le métrage dans un fichier.

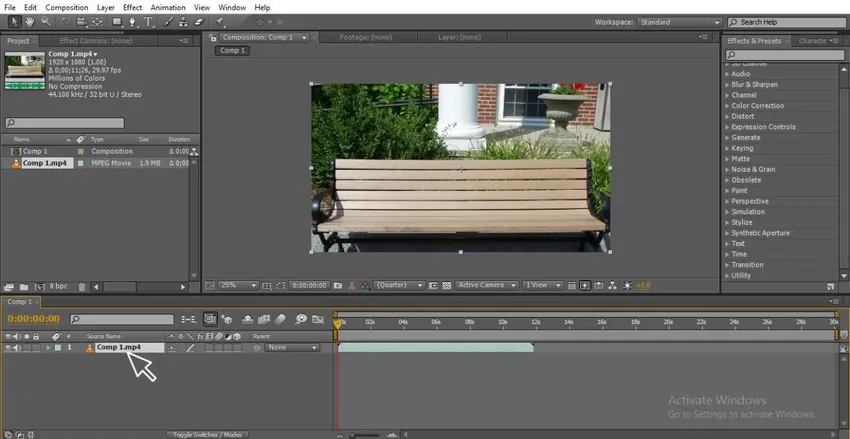
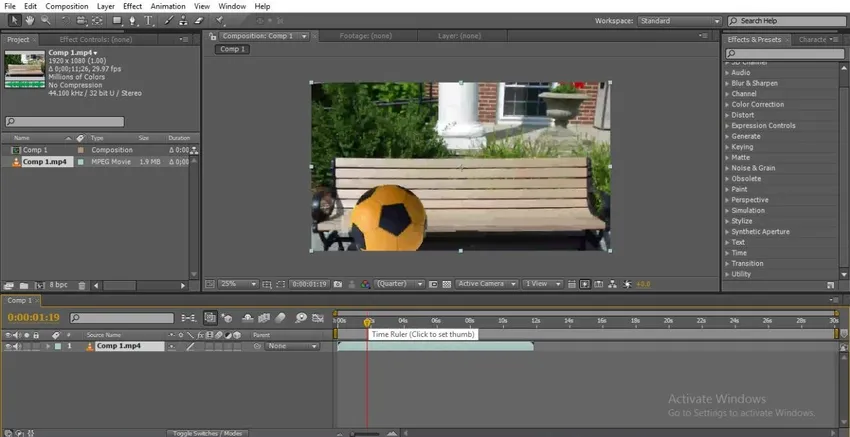
Étape 3: importez le métrage dans la chronologie, importez toujours un métrage objet simple lorsque vous êtes dans le processus d'apprentissage.

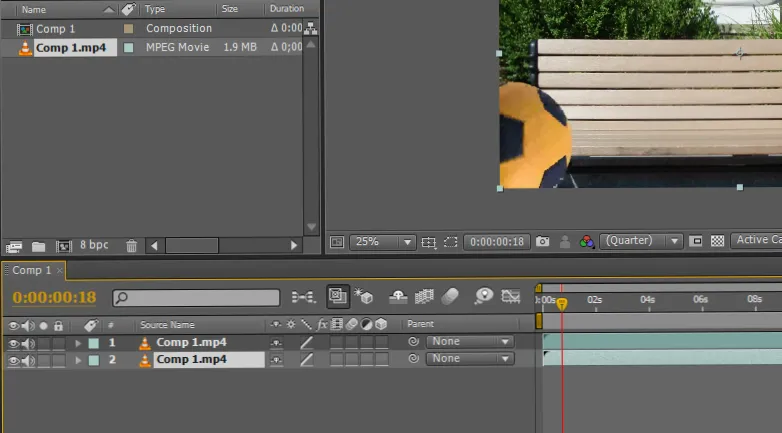
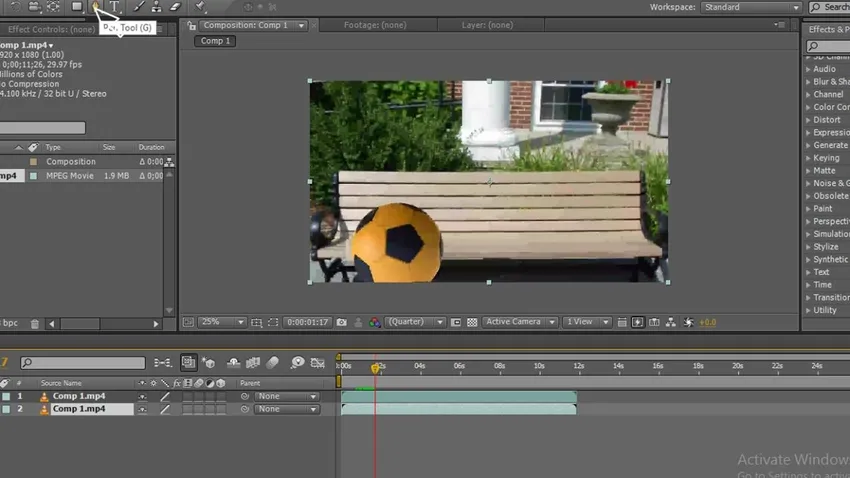
Étape 4: Maintenant, nous devons créer des images en double ou nous devons importer des images pertinentes pour le masquage.

Étape 5: Ici, j'importe une vidéo.

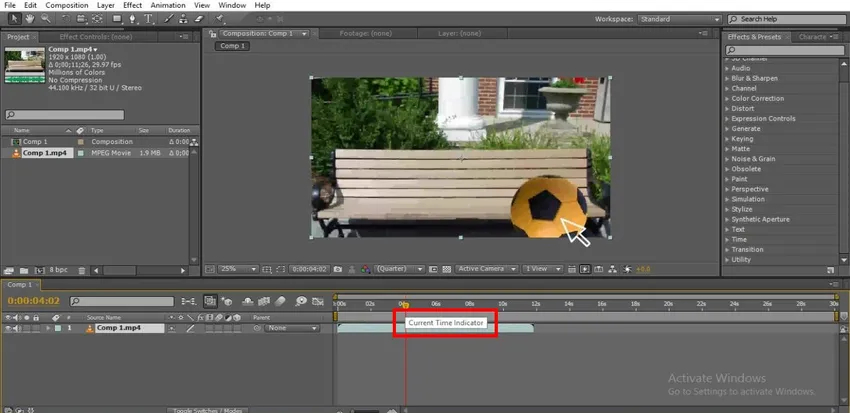
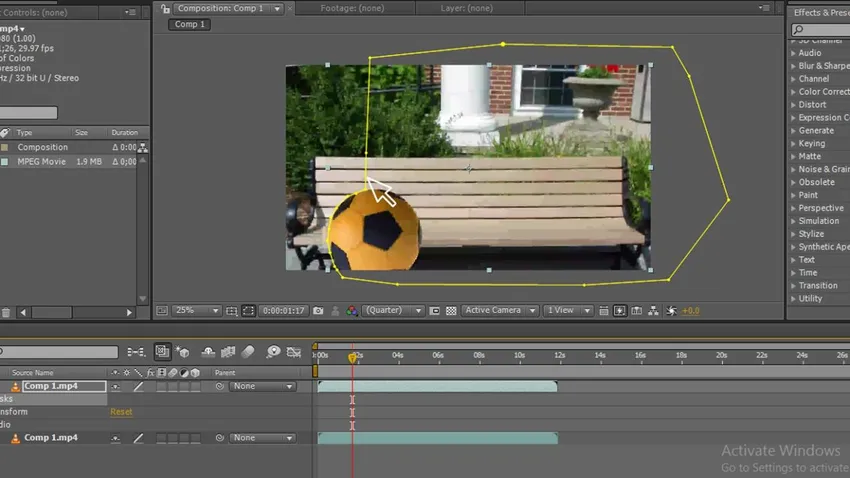
Étape 6: Ici, une balle se déplaçant d'un côté à l'autre indique le temps.

Étape 7: Nous pouvons utiliser un outil de sélection ou un stylo pour sélectionner le chemin à masquer, ici je sélectionne l'outil stylo pour dessiner le chemin.

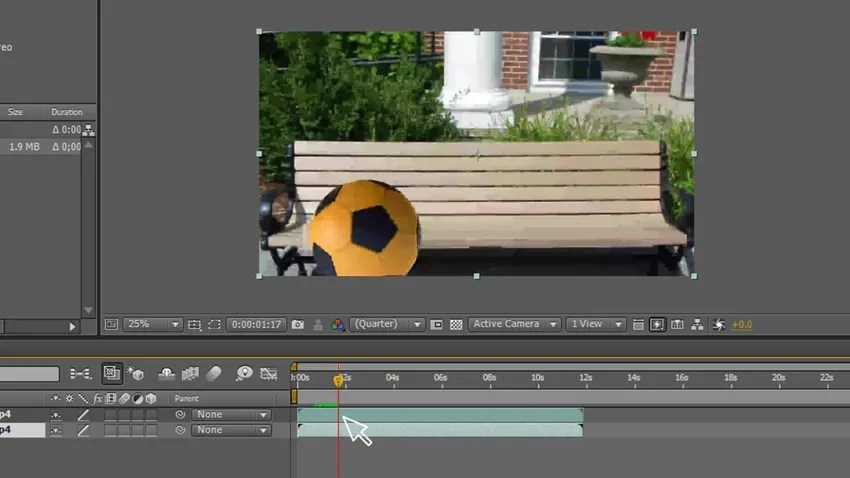
Étape 8: Sélectionnez le point à partir duquel nous devons commencer le masquage.

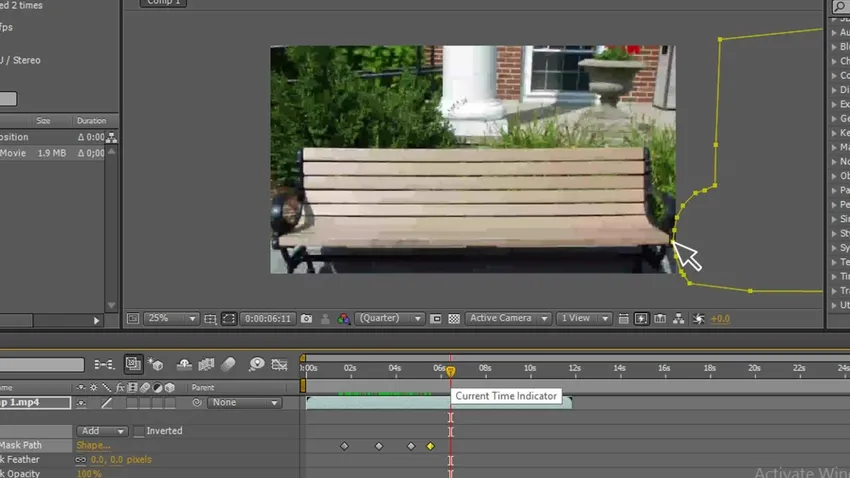
Étape 9: Nous devons dessiner un chemin avec l'outil stylo, ici nous avons dessiné un contour de la balle à la surface où nous allons masquer le calque, nous allons masquer le contour.

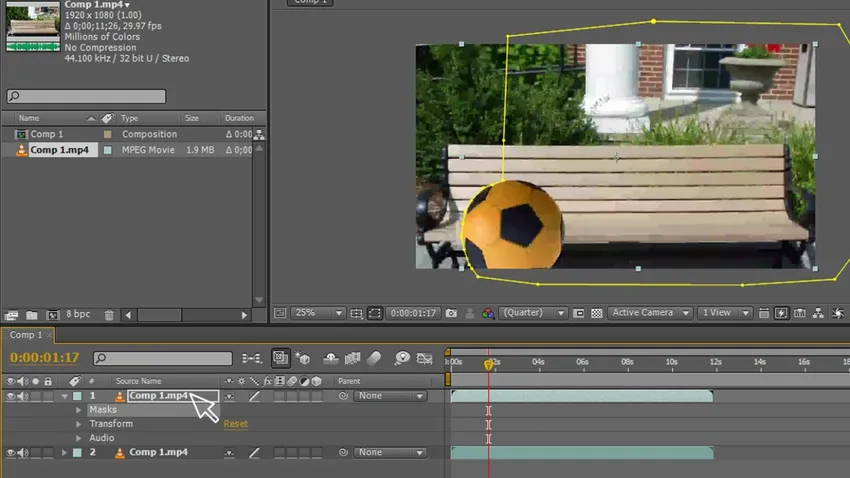
Étape 10: Gardez toujours le calque de masque sur le dessus, car nous devons placer le métrage original dans le calque inférieur ci-dessous.

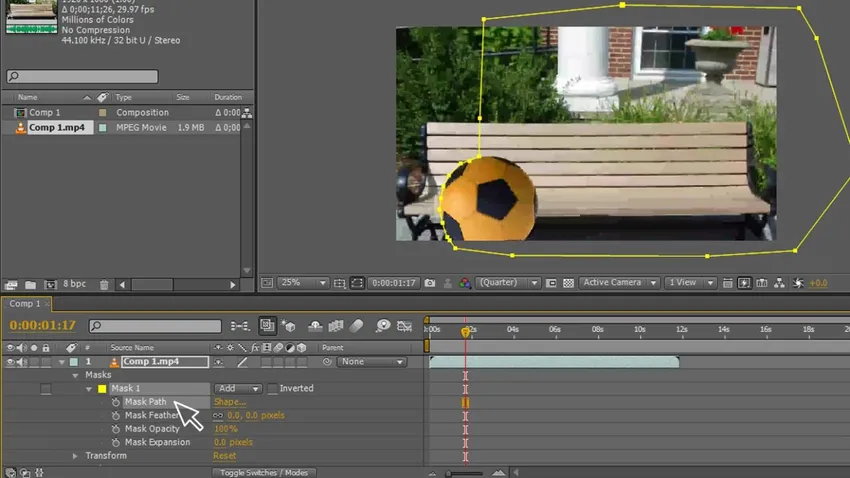
Étape 11: Maintenant, allez à masques - masque - chemin du masque, ici nous devons sélectionner les points où nous devons suivre l'objet avec le chemin du masque.

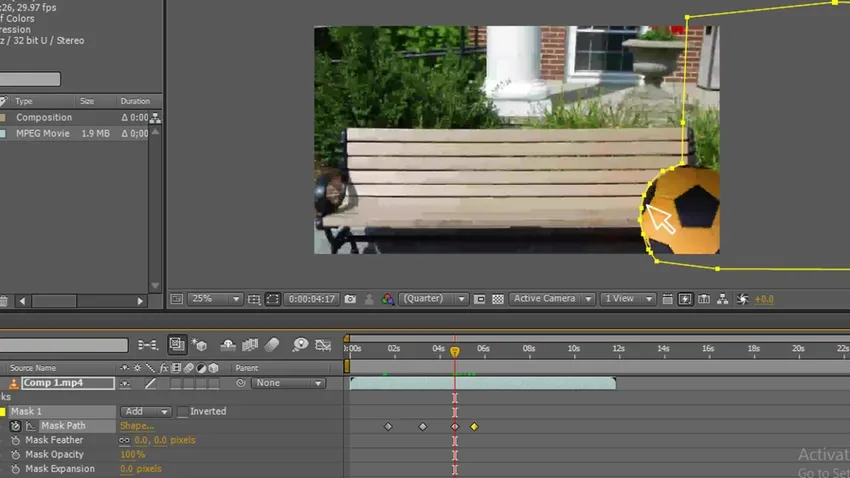
Étape 12: Nous devons déplacer le chemin avec l'objet, nous avons gardé trois à quatre points pour suivre l'objet, nous pouvons trouver le masque qui suit l'objet

Étape 13: Nous devons avancer jusqu'à la fin de la motion.

Nous avons terminé la forme du dessin et nous avons créé le chemin et aussi animé le chemin, c'est juste un processus de base maintenant nous passons à l'étape suivante du masquage, essayons de masquer un texte avec la balle maintenant.
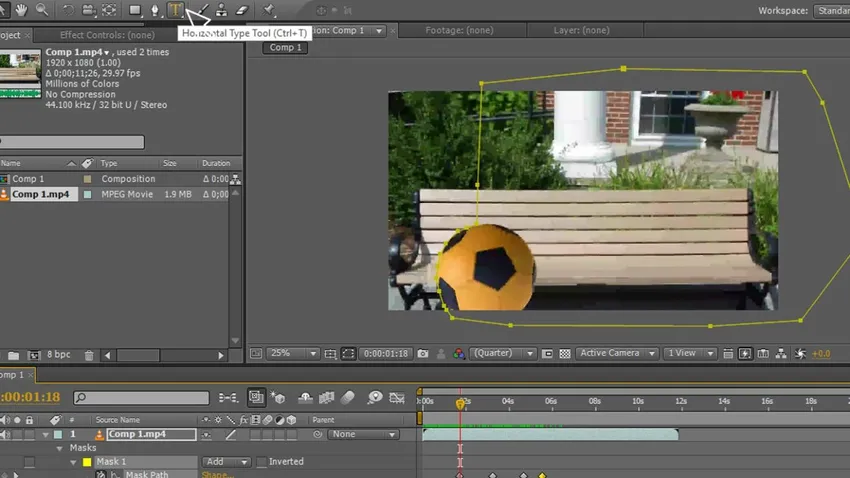
Étape 14: Sélectionnez l'outil de texte.

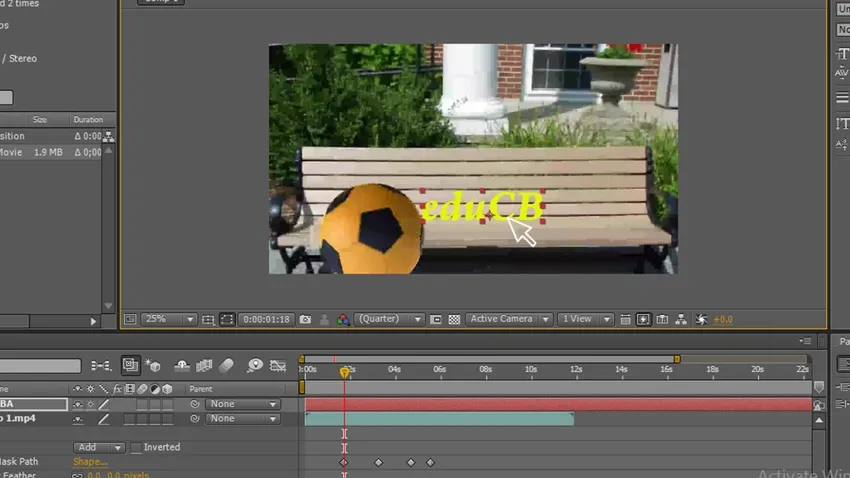
Étape 15: Tapez votre texte.

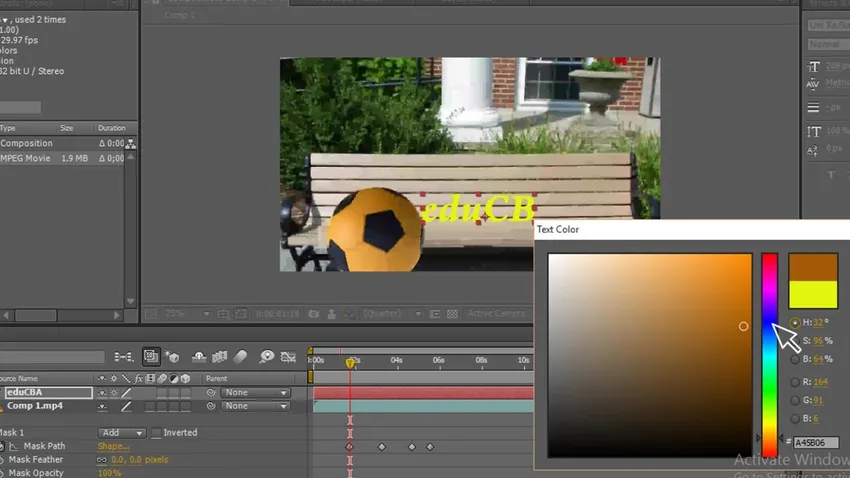
Étape 16: Sélectionnez la couleur du texte, nous devons sélectionner la couleur parfaite à chaque fois, alors seulement nous pouvons avoir une bonne apparence.

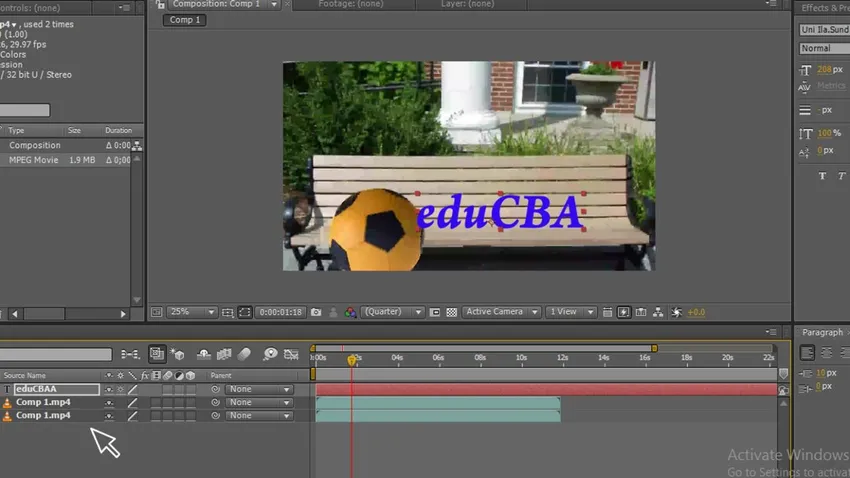
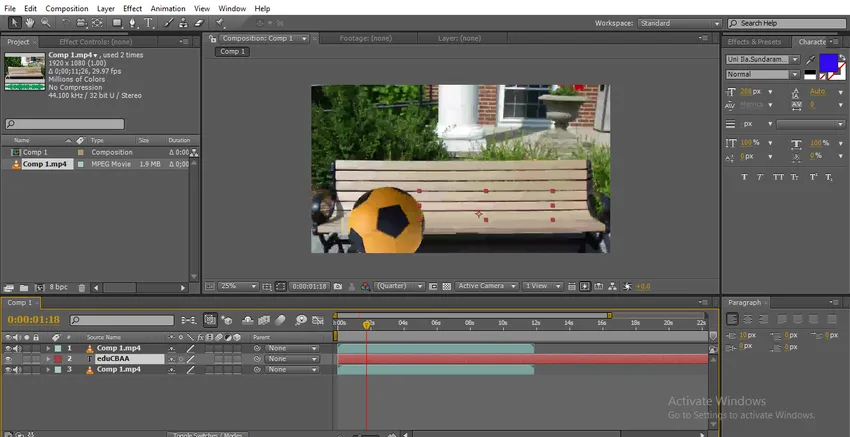
Étape 17: Nous pouvons voir ici que nous avons une séquence de trois couches, en double et du texte, ici nous avons une couche de texte sur le dessus.

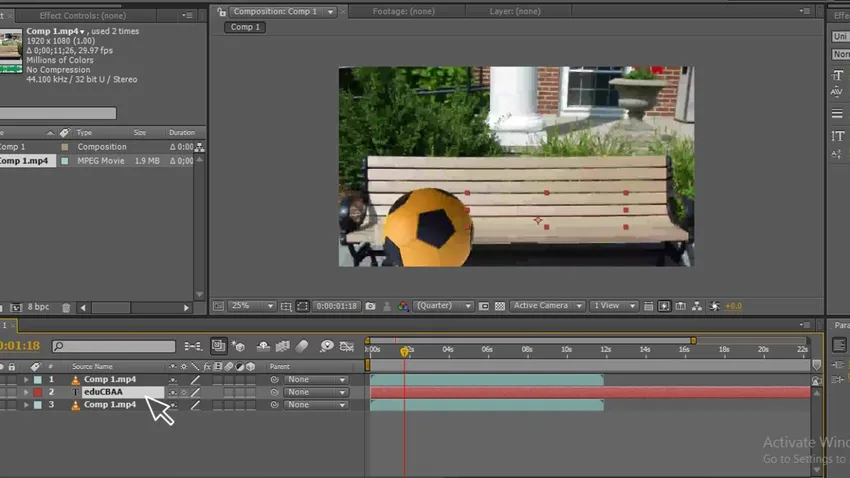
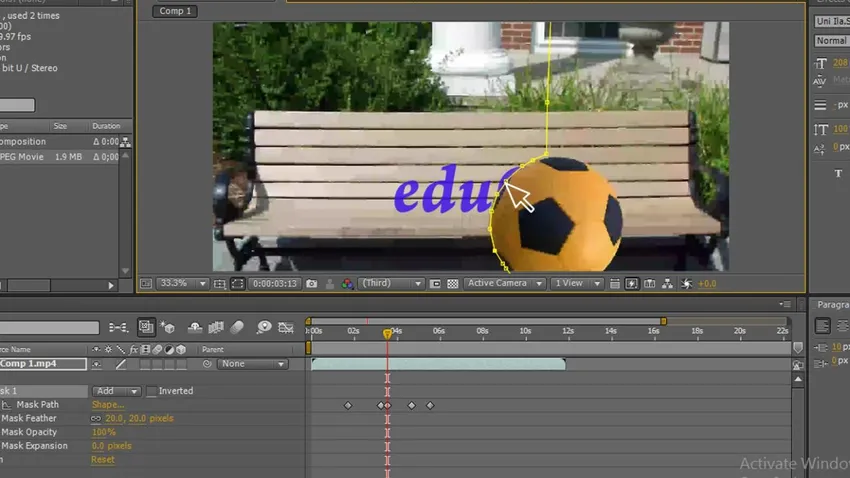
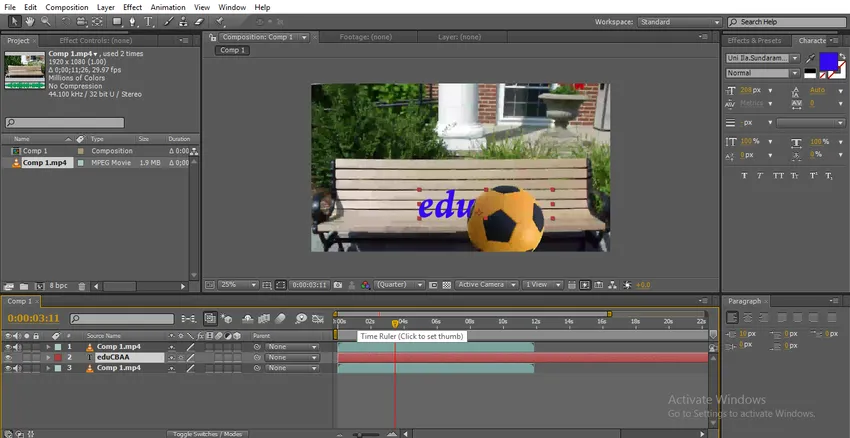
Étape 18: Déplacez le calque de texte au milieu afin que nous puissions masquer le texte avec le calque ci-dessus qui apparaît comme une boule masquant le texte, maintenant nous ne pouvons pas voir le texte car le calque de masque a caché le texte lorsque nous déplaçons le calque de masque nous pouvons voir le texte.

Étape 19: Maintenant, voyez l'image, elle montre que la balle a masqué le texte, nous avons le calque d'origine sous le calque de texte au milieu et le masque supérieur.

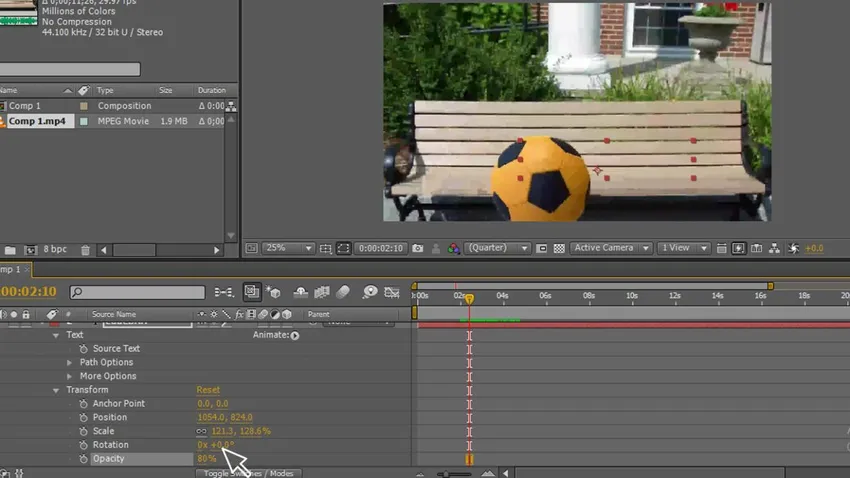
Étape 20: Maintenant, allez à text-transform - opacity et changez la valeur d'opacité comme vous le souhaitez, j'ai gardé l'opacité à 80 lorsque vous appliquez l'opacité, nous pouvons voir une image réaliste.

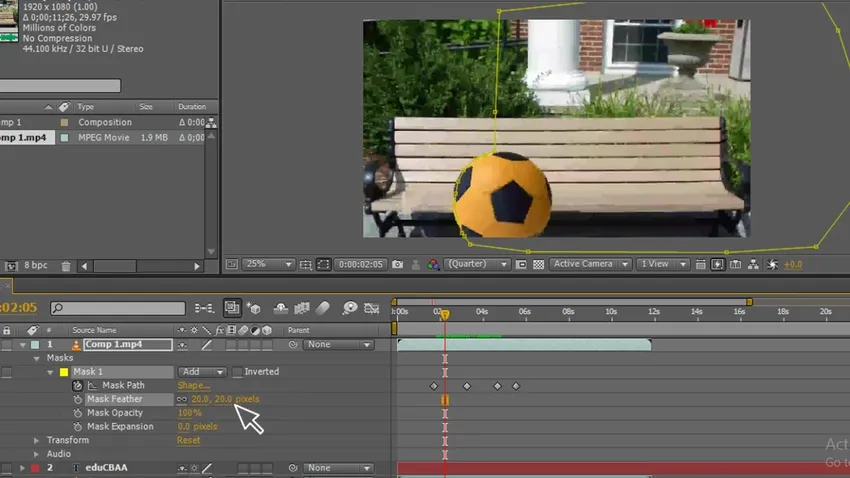
Étape 21: Aller au masque - masque de plume - Changez la plume, il est préférable de changer la plume à chaque instant de l'objet, chaque fois que nous sentons que l'objet est différent, nous devons changer la plume avec laquelle nous obtenons une sensation naturelle de l'image.

Étape 22: réglez les images clés. Nous devons ajuster les images clés à chaque instant où l'objet se déplace sur notre chemin, ce qui peut ne pas correspondre à l'objet, nous devons donc bien observer et faire correspondre le chemin et ajuster les images clés égales à l'objet.

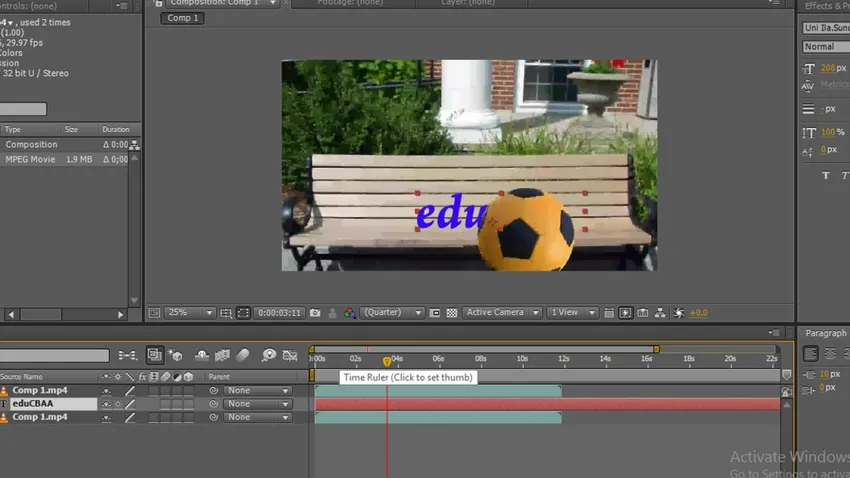
Étape 23: C'est parti, nous voyons maintenant l'animation.

Étape 24: Lorsque la balle bouge, le texte vient derrière la balle.

Dans ce processus, nous avons fait un masquage de chemin, nous avons masqué un texte avec une balle pour faire un mouvement, puis nous l'avons reproduit, puis nous avons tracé un chemin pour la balle, puis nous avons animé le chemin pour avancer, et nous avons créé et placé le texte sous le calque de masque et au-dessus du calque d'origine, puis nous avons animé la balle en sentant que la balle a masqué le texte.
Masquage de petit texte
Pour masquer un petit texte, suivons les étapes ci-dessous.
Étape 1: démarrez une nouvelle composition.

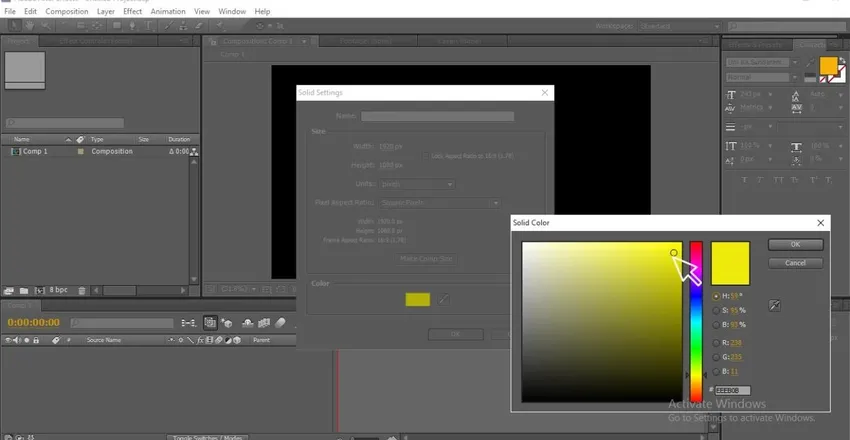
Étape 2: Sélectionnez le calque solide avec une couleur attrayante.

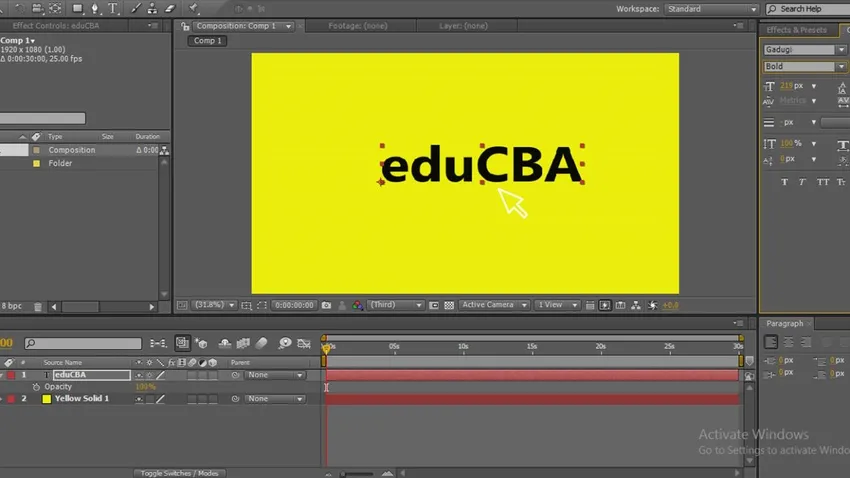
Étape 3: À l'aide de l'outil texte, saisissez votre texte.

Étape 4: Sélectionnez un bon style qui convient à vos pensées.

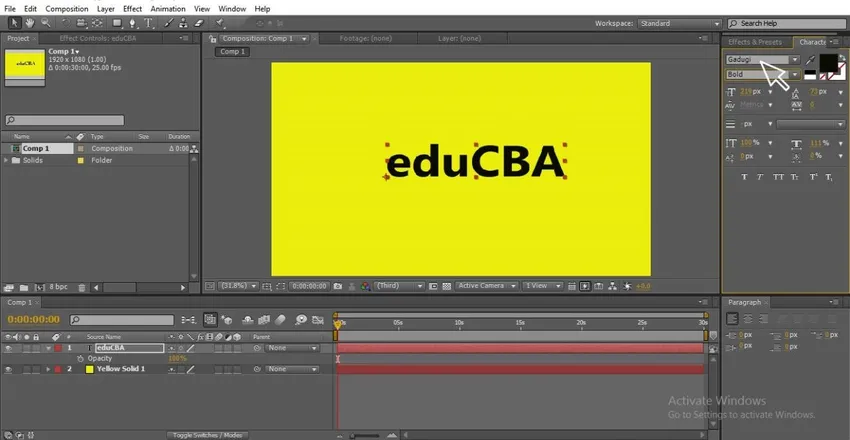
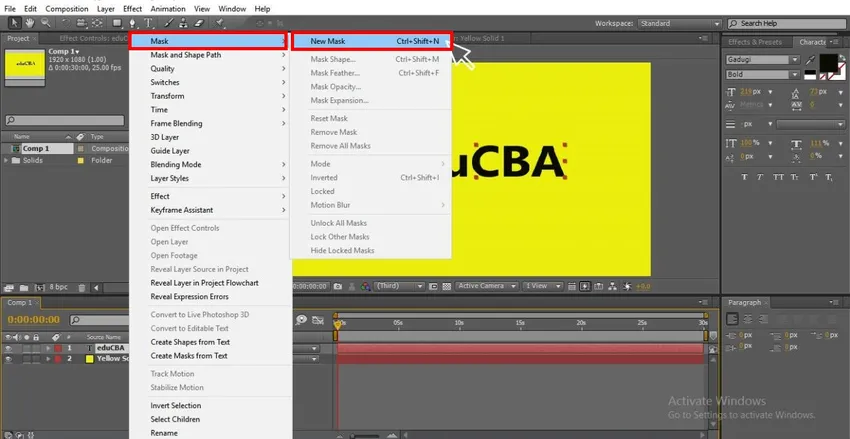
Étape 5: Maintenant, cliquez avec le bouton droit sur le texte et accédez au masque et sélectionnez un nouveau masque, où vous pouvez utiliser le raccourci CTRL + MAJ + N.

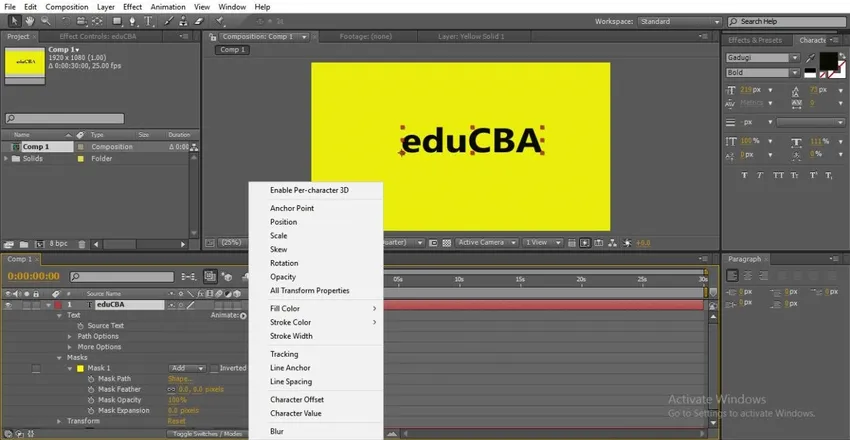
Étape 6: Allez dans le texte et cliquez sur l'animation, ici nous pouvons voir les différents types d'animations.

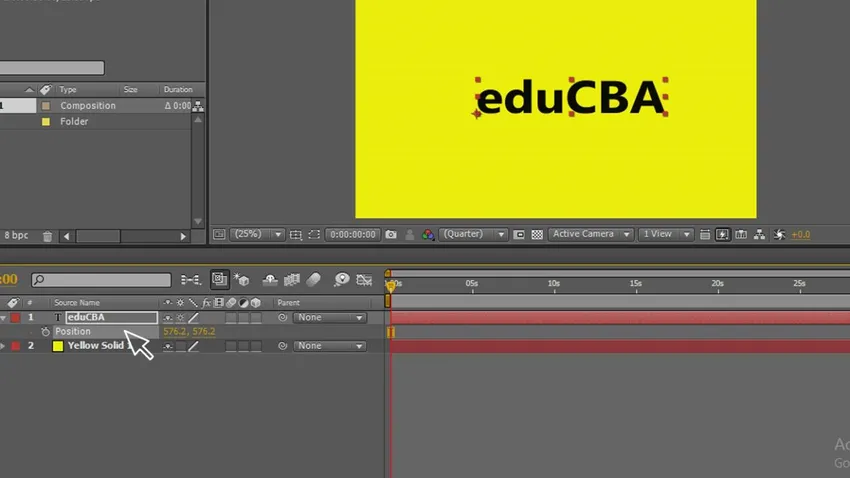
Étape 7: Si nous allons au texte et en sélectionnant la position, nous pouvons animer le texte.

Étape 8: Mais dans ce cas, le texte s'anime à l'écran d'un côté à l'autre mais en masquant nous animons dans le chemin, voyons comment cela fonctionne à l'étape suivante.
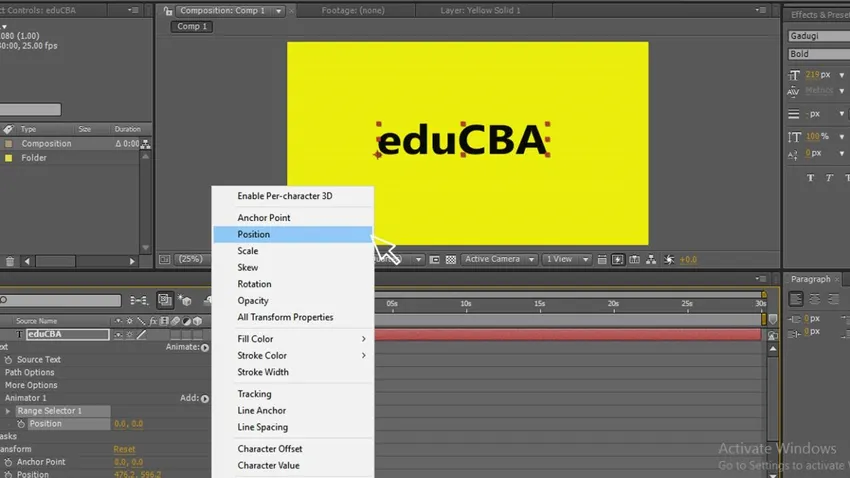
Étape 9: Allez dans le texte et cliquez sur l'animation et nous obtiendrons les sous-options, dans cette position sélectionnée.

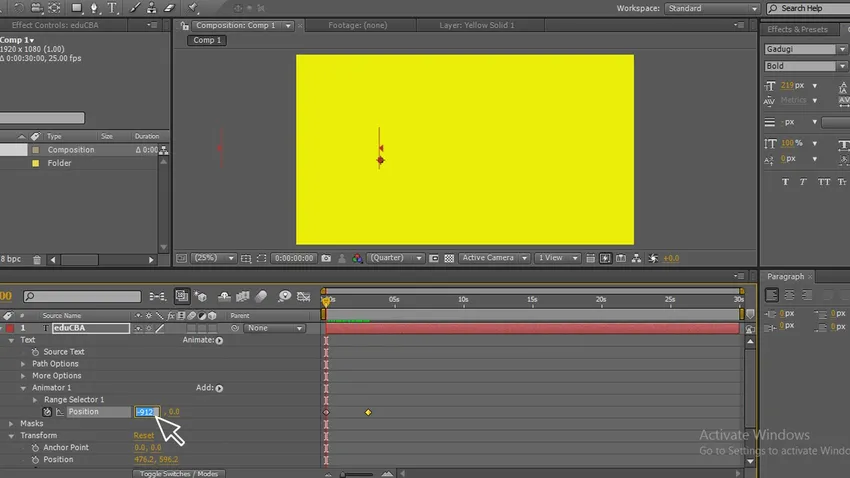
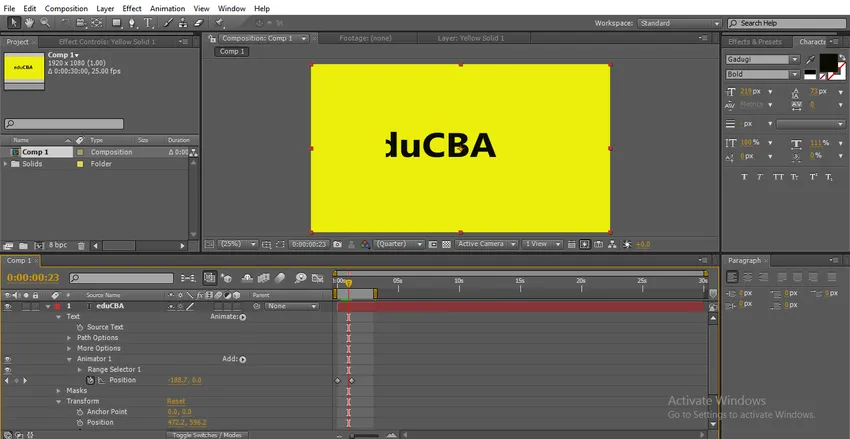
Étape 10: Donnez maintenant deux points par où commencer et où terminer, changez les valeurs de début et de fin, donnez la valeur de départ où le texte se cache ici, j'ai donné 912.

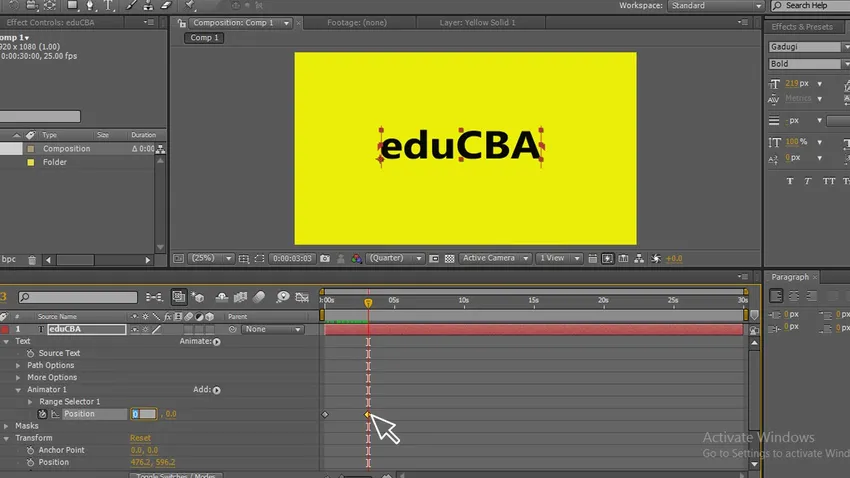
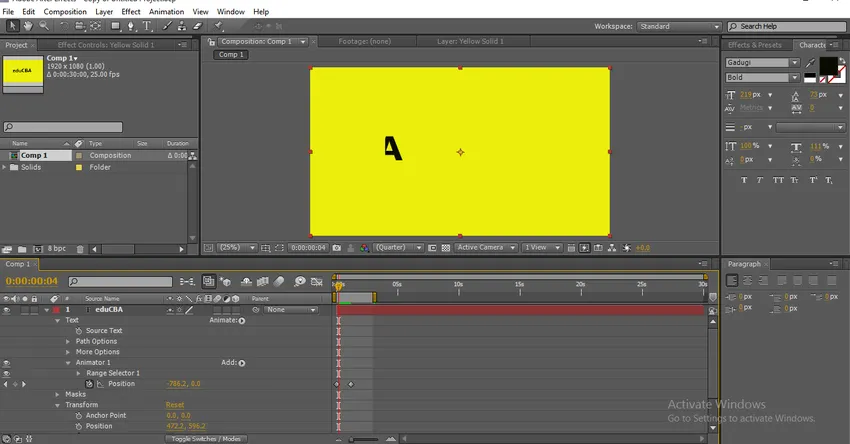
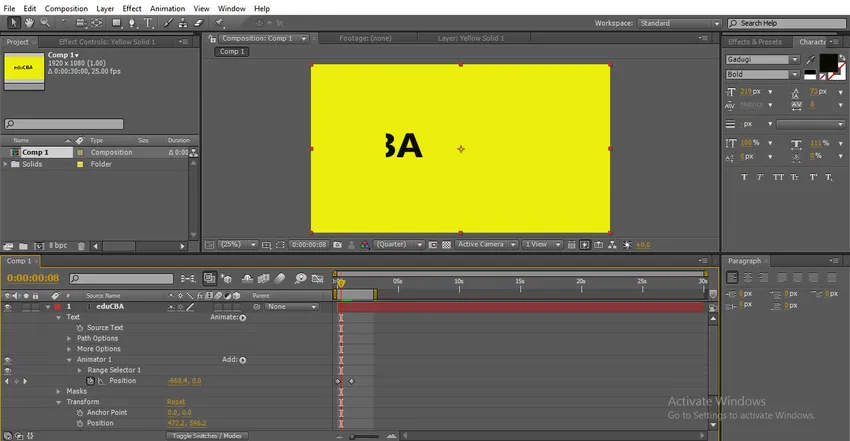
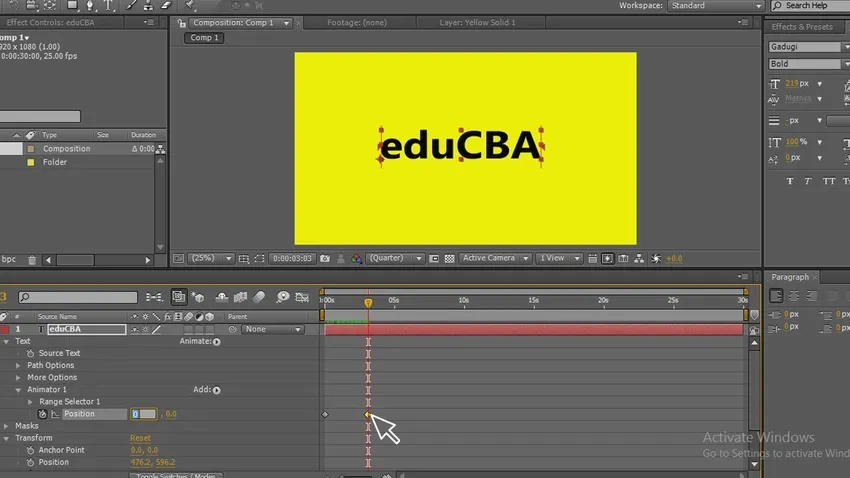
Étape 11: Donnez le point final comme 0 où le texte obtient son ancienne position. Vous pouvez maintenant voir que le texte s'anime dans le chemin.

Étape 12: C'est parti maintenant nous pouvons voir. Comment le texte s'anime dans le chemin du texte.




Conclusion
Dans ce processus, nous avons créé un masquage de texte, pour cela nous avons sélectionné un texte et appliqué un chemin de masque au texte par ce texte est rempli avec son masquage, puis nous avons animé le texte, ce type d'animations sont utilisées dans les logos numériques et les animations de titre.
Articles recommandés
Ceci est un guide sur le masque dans After Effects. Nous discutons ici des étapes de création d'un masque dans After Effects et de masquage avec un petit texte. Vous pouvez également consulter nos autres articles connexes pour en savoir plus-
- Quels sont les outils dans After Effects?
- Modes de fusion dans After Effects
- Animation de texte dans After Effects
- Texte 3D dans Photoshop
- Compétences de base After Effects | Tu devrais savoir