Dans ce didacticiel, nous allons apprendre à ajouter du texte le long d'un chemin dans Photoshop! Je vais utiliser Photoshop CS6 ici, mais ce tutoriel est également entièrement compatible avec Photoshop CC . Si vous utilisez Photoshop CS5 ou une version antérieure, vous voudrez consulter la version précédente de ce didacticiel.
Pour ajouter du type à un chemin, nous avons d'abord besoin d'un chemin, et Photoshop nous donne plusieurs façons d'en dessiner un.
Nous pouvons utiliser un outil de forme de base comme l'outil Rectangle ou l'outil Ellipse, nous pouvons créer un chemin à partir de formes personnalisées et nous pouvons dessiner un chemin de forme libre à l'aide de l'outil Plume.
La façon dont vous dessinez votre chemin ne fait aucune différence quant à la façon dont nous y ajoutons du texte, car un chemin est un chemin, peu importe comment il a été créé, et les étapes pour ajouter du type à un chemin sont toujours les mêmes. Voyons voir comment ça fonctionne!
Voici l'image que j'utiliserai pour ce tutoriel qui a été téléchargé depuis Adobe Stock. Je vais utiliser un chemin pour ajouter du texte autour de la balle de golf:
 L'image originale.
L'image originale.
Commençons!
Comment ajouter du type sur un chemin dans Photoshop
Étape 1: Sélectionnez l'outil Ellipse
Comme je l'ai mentionné, les étapes pour ajouter du type le long d'un chemin sont les mêmes quel que soit l'outil que vous avez utilisé pour créer le chemin. Donc, pour ce tutoriel, nous allons garder les choses simples. Pour tracer un chemin autour de la balle de golf, je vais utiliser l' outil Ellipse, l'un des outils de forme de base de Photoshop. Vous pouvez en savoir plus sur le dessin de formes dans notre tutoriel Comment dessiner des formes vectorielles dans Photoshop.
Par défaut, l'outil Ellipse est imbriqué derrière l' outil Rectangle dans le panneau Outils. Pour le sélectionner, je clique avec le bouton droit (Win) / Contrôle-clic (Mac) sur l'outil Rectangle, puis je choisis l'outil Ellipse dans le menu déroulant:
 Sélection de l'outil Ellipse dans le panneau Outils.
Sélection de l'outil Ellipse dans le panneau Outils.
Étape 2: changer le mode d'outil en "Chemin"
L'outil Ellipse étant sélectionné, la barre d'options en haut de l'écran change pour nous montrer diverses options pour travailler avec l'outil. Près de l'extrême gauche de la barre des options se trouve l'option Mode outil . Par défaut, il est défini sur Shape . Photoshop nous donne en fait trois types de formes que nous pouvons dessiner: des formes vectorielles, des chemins et des formes basées sur des pixels . Nous voulons dessiner un chemin, je vais donc changer l'option Mode Outil de Forme en Chemin :
 Modification du mode de l'outil Ellipse en chemin.
Modification du mode de l'outil Ellipse en chemin.
En savoir plus: dessiner des formes vectorielles et des formes pixelisées dans Photoshop
Étape 3: tracez votre chemin
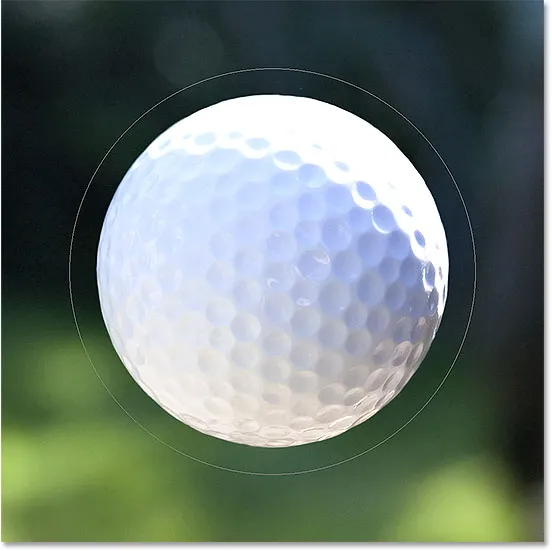
Pour dessiner le chemin, je clique et maintiens le bouton de ma souris enfoncé au centre de la balle de golf. Ensuite, je maintiendrai Shift + Alt (Win) / Shift + Option (Mac) sur mon clavier et je commencerai à faire glisser vers l'extérieur depuis le centre. Maintenir la touche Maj enfoncée pendant que je fais glisser avec l'outil Ellipse force la forme du chemin dans un cercle parfait, tandis que la touche Alt (Win) / Option (Mac) me permet de tracer le chemin vers l'extérieur à partir de l'endroit où j'ai cliqué.
Je continuerai de traîner vers l'extérieur depuis le centre jusqu'à ce que le chemin soit suffisamment grand pour entourer le ballon. Si vous devez repositionner un chemin au fur et à mesure que vous le dessinez, appuyez et maintenez la barre d' espace sur votre clavier, faites glisser avec votre souris pour déplacer le chemin en position, puis relâchez votre barre d'espace et continuez à dessiner.
Lorsque je suis satisfait de l'apparence du chemin, je relâche ma touche Maj et la touche Alt (Win) / Option (Mac), puis je relâche le bouton de ma souris (il est important de relâcher les touches en premier, puis le bouton de la souris, ou vous obtiendrez des résultats inattendus). Ici, nous voyons le chemin apparaître comme un mince contour autour de la balle:
 Un chemin a été ajouté autour de la balle de golf.
Un chemin a été ajouté autour de la balle de golf.
Étape 4: Sélectionnez l'outil de type
Avec notre chemin tracé, nous sommes prêts à ajouter notre texte. Sélectionnez l' outil Texte dans le panneau Outils:
 Sélection de l'outil de saisie.
Sélection de l'outil de saisie.
Étape 5: choisissez votre police
Choisissez vos paramètres de police dans la barre des options. Pour mon image, j'utiliserai Futura Condensed Medium réglé sur 30 pt, mais vous pouvez utiliser ce qui vous convient le mieux:
 Définition des options de police dans la barre des options.
Définition des options de police dans la barre des options.
J'ai également mon option d' alignement du texte définie sur Gauche et ma couleur de texte définie sur blanc :
 Les options Alignement du texte et Couleur.
Les options Alignement du texte et Couleur.
Étape 6: déplacez le curseur sur le chemin
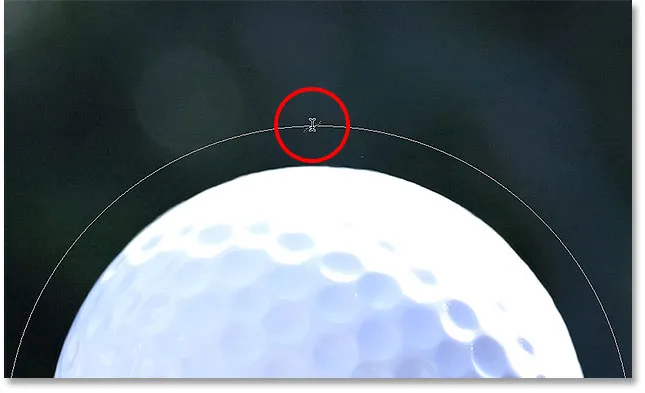
Déplacez l'outil Texte directement sur le chemin. Le curseur se transforme en un faisceau en I avec une ligne ondulée en pointillés à travers. Cela nous indique que nous sommes sur le point d'ajouter du texte directement au chemin lui-même:
 La ligne ondulée en pointillés nous indique que nous ajoutons du texte au chemin.
La ligne ondulée en pointillés nous indique que nous ajoutons du texte au chemin.
Étape 7: cliquez sur le chemin et ajoutez votre type
Cliquez n'importe où le long du chemin et commencez à ajouter votre texte. L'endroit sur lequel vous cliquez est l'endroit où le texte commencera et lorsque vous continuez à taper, le texte suit la direction du chemin. Ne vous inquiétez pas si vous avez cliqué au mauvais endroit. Comme nous le verrons dans un instant, nous pouvons facilement déplacer le texte sur le chemin lorsque nous avons terminé:
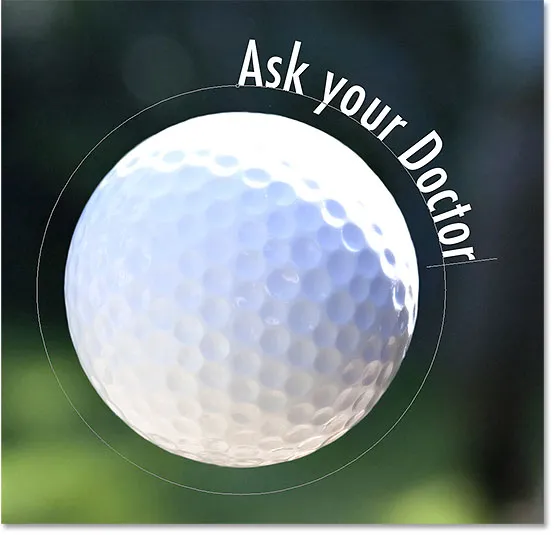
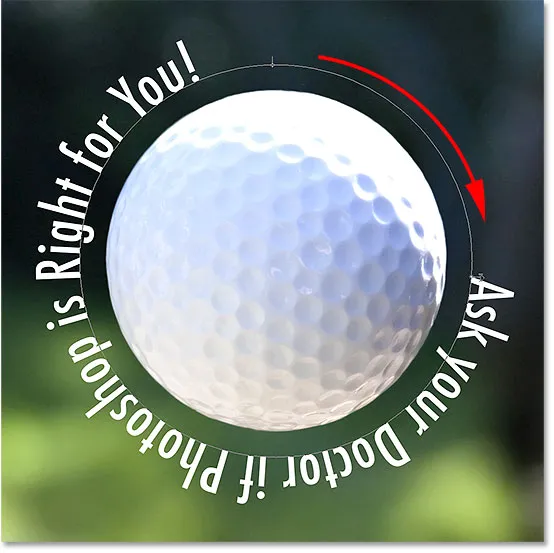
 Le texte suit la forme du cercle.
Le texte suit la forme du cercle.
Lorsque vous avez terminé d'ajouter votre texte, cliquez sur la coche dans la barre des options pour l'accepter:
 Cliquer sur la coche.
Cliquer sur la coche.
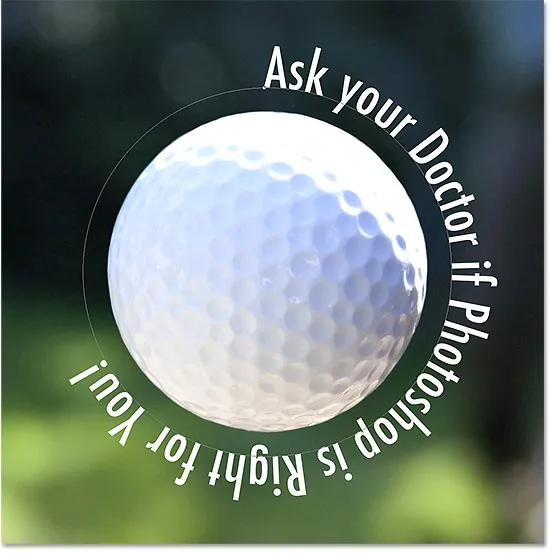
Le texte est maintenant ajouté au chemin, bien que dans mon cas, il soit un peu bizarre, mais nous allons le corriger ensuite. Si votre chemin a disparu sur vous lorsque vous avez cliqué sur la coche et que tout ce que vous voyez maintenant est le texte lui-même, ne vous inquiétez pas. Le chemin réapparaîtra lorsque nous passerons à l'étape suivante:
 Le texte suit le chemin mais doit être repositionné.
Le texte suit le chemin mais doit être repositionné.
Étape 8: Sélectionnez l'outil de sélection de chemin
Pour repositionner votre texte le long du chemin, choisissez l' outil de sélection de chemin dans le panneau Outils:
 Passer à l'outil de sélection de chemin.
Passer à l'outil de sélection de chemin.
Étape 9: repositionner le texte
Déplacez le curseur de l'outil de sélection de chemin n'importe où au-dessus de votre texte. Vous verrez le curseur changer d'une flèche noire en un faisceau en I avec une petite flèche sur le côté pointant vers la gauche ou la droite. Cliquez simplement sur votre texte et faites-le glisser d'avant en arrière le long du chemin avec votre souris. Ici, je fais glisser mon texte dans le sens des aiguilles d'une montre autour du cercle:
 Déplacez l'outil de sélection de chemin sur votre texte, puis cliquez et faites-le glisser le long du chemin.
Déplacez l'outil de sélection de chemin sur votre texte, puis cliquez et faites-le glisser le long du chemin.
Regardez ce qui se passe, cependant, si je fais glisser mon texte trop loin. Une partie est coupée à la fin:
 Faire glisser le texte trop loin a entraîné la coupure de la fin.
Faire glisser le texte trop loin a entraîné la coupure de la fin.
La fin a été coupée car j'ai déplacé le texte au-delà de la zone de texte visible sur le chemin. Pour résoudre le problème, recherchez un petit cercle sur le chemin à l'endroit où le texte est coupé. Le cercle marque la fin de la zone visible:
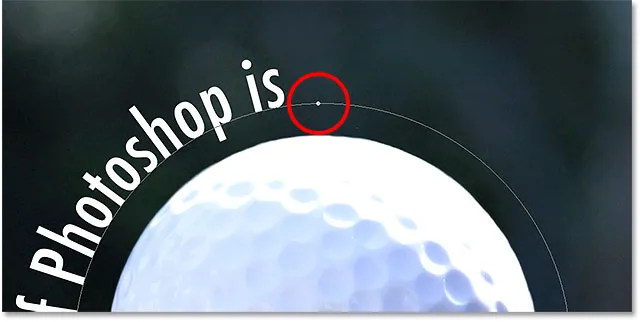
 Recherchez un petit cercle où le texte est coupé.
Recherchez un petit cercle où le texte est coupé.
Cliquez simplement sur le cercle avec l'outil de sélection de chemin et faites-le glisser plus loin sur le chemin jusqu'à ce que le reste de votre texte réapparaisse:
 Faites glisser le cercle dans le sens des aiguilles d'une montre le long du chemin pour révéler la fin du texte qui a été coupé.
Faites glisser le cercle dans le sens des aiguilles d'une montre le long du chemin pour révéler la fin du texte qui a été coupé.
Retourner le texte sur le chemin
Lorsque vous faites glisser votre texte le long du chemin, veillez à ne pas le faire glisser accidentellement sur le chemin. Si vous le faites, le texte retournera de l'autre côté et inversera la direction:
 Faire glisser sur le chemin inverse et inverse le texte.
Faire glisser sur le chemin inverse et inverse le texte.
En fonction de l'effet recherché, retourner et inverser le texte comme celui-ci peut être ce que vous vouliez faire (c'est en fait une fonctionnalité, pas un problème). Mais si vous ne l'avez pas fait exprès, faites simplement glisser la souris sur le chemin avec l'outil de sélection de chemin. Votre texte retournera sur le côté d'origine et reviendra dans sa direction d'origine.
Cacher le chemin
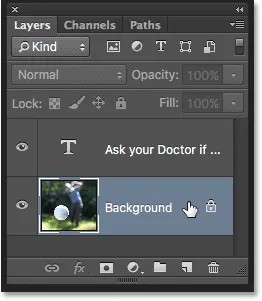
Lorsque vous avez terminé de positionner votre texte et que vous êtes satisfait des résultats, masquez le chemin dans le document en sélectionnant un calque autre que votre calque Type dans le panneau Calques. Dans mon cas, mon document n'a que deux calques - le calque Type et le calque d'arrière-plan qui contient mon image - je vais donc cliquer sur le calque d'arrière - plan pour le sélectionner:
 Sélectionnez un calque autre que le calque Type pour masquer le chemin dans le document.
Sélectionnez un calque autre que le calque Type pour masquer le chemin dans le document.
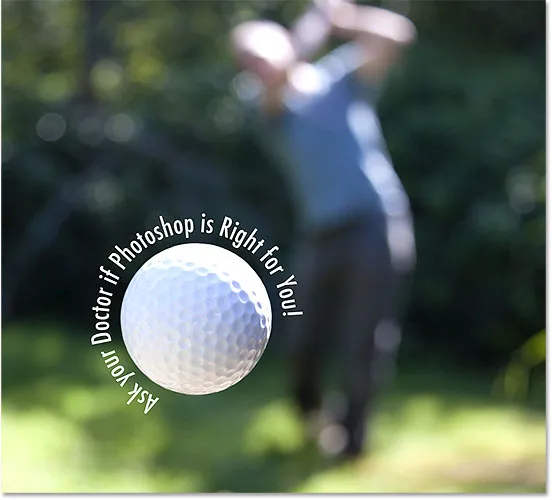
Avec mon chemin désormais masqué et le texte retourné sur son côté d'origine, voici mon résultat final:
 Le résultat final.
Le résultat final.
Gardez à l'esprit que même si nous avons ajouté le type à un chemin, Photoshop n'a rien fait de spécial avec le texte lui-même. C'est toujours du texte, ce qui signifie que vous pouvez revenir en arrière à tout moment et le modifier, ou le changer complètement si vous en avez besoin. Vous pouvez choisir une police différente, changer sa taille ou sa couleur, ajuster le début, le crénage ou le suivi, le décalage de la ligne de base et tout ce que vous pouvez faire avec du texte normal!