Dans ce tutoriel, nous apprendrons les bases de l'utilisation des formes et des calques de forme dans Photoshop! Nous allons commencer par apprendre à utiliser les cinq outils de forme géométrique - l' outil Rectangle, l' outil Rectangle arrondi, l' outil Ellipse, l' outil Polygone et l' outil Ligne . Ensuite, dans le prochain didacticiel, nous apprendrons à ajouter des formes plus complexes à nos documents avec l' outil de forme personnalisée de Photoshop.
La plupart des gens considèrent Photoshop comme un programme de retouche photo, et si vous deviez demander à quelqu'un de recommander un bon programme de dessin, Adobe Illustrator serait généralement en tête de liste. Il est vrai que les fonctionnalités de dessin et d'illustration d'Illustrator sont bien au-delà de Photoshop, mais Photoshop a plus de capacité de dessin que ce à quoi vous vous attendez pour un éditeur d'images basé sur les pixels, grâce en grande partie à ses outils de forme et à ses couches de forme qui facilitent l'ajout de vecteur simple graphiques et formes basés sur nos conceptions et mises en page.
Ce didacticiel concerne Photoshop CS5 et les versions antérieures. Les utilisateurs de Photoshop CS6 voudront consulter le tutoriel entièrement mis à jour Comment dessiner des formes vectorielles dans Photoshop CS6.
Les outils de forme
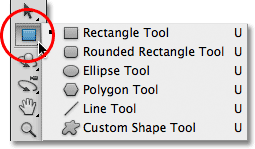
Photoshop nous offre six outils de forme parmi lesquels choisir: l'outil Rectangle, l'outil Rectangle arrondi, l'outil Ellipse, l'outil Polygone, l'outil Ligne et l'outil Forme personnalisée, et ils sont tous imbriqués ensemble au même endroit dans le Panneau d'outils. Par défaut, l'outil Rectangle est celui qui est visible dans le panneau Outils, mais si nous cliquons sur l'icône de l'outil et maintenons le bouton de la souris enfoncé pendant une seconde ou deux, un menu déroulant apparaît nous montrant les autres outils de forme que nous pouvons choisissez parmi:

Les six outils de forme sont situés au même endroit dans le panneau Outils.
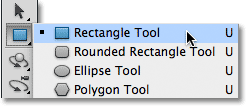
Une fois que vous avez sélectionné un outil de forme, si vous devez passer à un autre, il n'est pas nécessaire de revenir au panneau Outils (bien que vous puissiez le faire si vous le souhaitez) car Photoshop nous donne accès à tous les outils de forme directement à partir de la barre des options en haut de l'écran. Par exemple, je vais sélectionner l'outil Rectangle dans le panneau Outils:

Sélection de l'outil Rectangle.
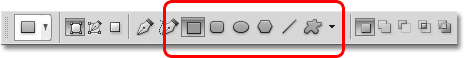
L'outil Rectangle étant sélectionné, une ligne de six icônes apparaît dans la barre des options, chaque icône représentant un outil de forme différent. Les outils sont répertoriés de gauche à droite dans le même ordre qu'ils apparaissent dans le panneau Outils, nous avons donc à nouveau l'outil Rectangle, l'outil Rectangle arrondi, l'outil Ellipse, l'outil Polygone, l'outil Ligne et l'outil Forme personnalisée. Cliquez simplement sur l'une des icônes pour choisir l'outil dont vous avez besoin:

Les six outils de forme peuvent être sélectionnés directement dans la barre des options (après que l'un d'eux a été sélectionné pour la première fois dans le panneau Outils).
L'option Calques de forme
Avant de commencer à dessiner des formes, nous devons d'abord dire à Photoshop quel type de forme nous voulons dessiner, et par cela, je ne veux pas dire des rectangles ou des cercles. Photoshop nous permet en fait de dessiner trois types de formes très différents: des formes vectorielles, des chemins ou des formes basées sur des pixels . Nous examinerons de plus près les différences entre les trois et pourquoi vous voudriez les utiliser dans un autre didacticiel, mais dans la plupart des cas, vous voudrez dessiner des formes vectorielles, qui sont les mêmes types de formes que nous ' d dessiner dans un programme comme Illustrator. Contrairement aux pixels, les formes vectorielles sont indépendantes de la résolution et entièrement évolutives, ce qui signifie que nous pouvons les rendre aussi grandes que nous le souhaitons et les redimensionner aussi souvent que nous le souhaitons sans perte de qualité d'image. Les bords des formes vectorielles resteront toujours nets et nets, à la fois sur l'écran et lorsque nous allons les imprimer.
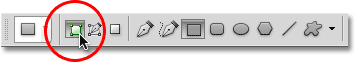
Pour dessiner des formes vectorielles, sélectionnez l'option Calques de forme dans la barre des options. C'est la première des trois icônes près de l'extrême gauche (l'option Chemins est au milieu des trois icônes suivie de l'option Remplir les pixels à droite):

Sélectionnez l'option Calques de forme pour dessiner des formes vectorielles.
Choisir une couleur pour la forme
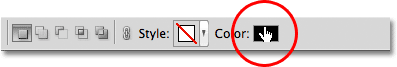
Avec l'option Calques de forme sélectionnée, la prochaine chose que nous devons faire est de choisir une couleur pour notre forme, et nous le faisons en cliquant sur l' échantillon de couleur à droite du mot Couleur dans la barre des options:

Cliquez sur l'échantillon de couleur pour choisir une couleur pour la forme.
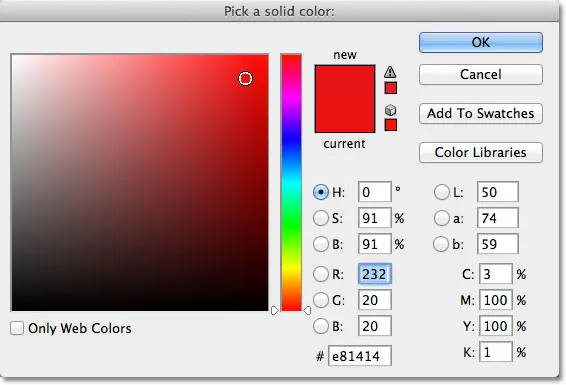
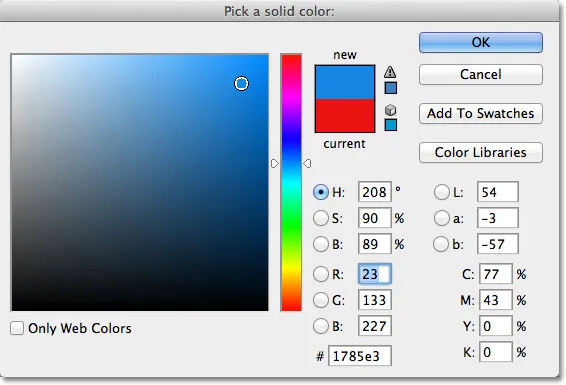
Photoshop ouvrira le sélecteur de couleurs où nous pourrons choisir la couleur que nous voulons utiliser. Je vais choisir le rouge. Cliquez sur OK une fois que vous avez choisi une couleur pour fermer le sélecteur de couleurs:

Choisissez une couleur pour votre forme dans le sélecteur de couleurs.
Ne vous inquiétez pas de choisir la mauvaise couleur pour votre forme si vous n'êtes pas sûr de la couleur dont vous aurez besoin. Comme nous le verrons, les calques de forme permettent de revenir facilement en arrière et de changer la couleur d'une forme à tout moment après l'avoir dessinée.
L'outil Rectangle
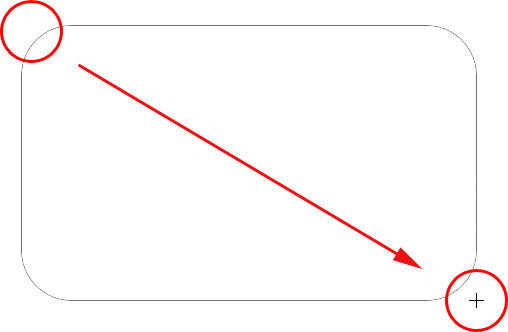
Comme vous pouvez probablement le deviner d'après son nom, l'outil Rectangle de Photoshop nous permet de dessiner des formes rectangulaires à quatre côtés. Cliquez simplement dans le document pour définir le point de départ de votre forme, puis maintenez le bouton de la souris enfoncé et faites-le glisser en diagonale pour dessiner le reste de la forme. Pendant que vous faites glisser, vous verrez un mince aperçu de ce à quoi ressemblera la forme:

Faire glisser une forme rectangulaire. Lorsque vous faites glisser, seul un contour de la forme apparaît.
Lorsque vous êtes satisfait de l'apparence de votre forme, relâchez le bouton de votre souris, à quel point Photoshop remplit la forme avec la couleur que vous avez sélectionnée dans la barre des options:
 Photoshop remplit la forme de couleur lorsque vous relâchez le bouton de votre souris.
Photoshop remplit la forme de couleur lorsque vous relâchez le bouton de votre souris.
Dessiner une forme à partir de son centre
Si vous devez dessiner un rectangle (ou n'importe quelle forme) à partir de son centre plutôt qu'à partir d'un coin, cliquez à l'intérieur du document où le centre du rectangle doit être et commencez à faire glisser la forme comme vous le feriez normalement. Une fois que vous commencez à faire glisser, appuyez sur votre touche Alt (Win) / Option (Mac) et maintenez-la enfoncée pendant que vous continuez à faire glisser. La touche Alt / Option indique à Photoshop de dessiner la forme hors de son centre. Cela fonctionne avec tous les outils de forme, pas seulement l'outil Rectangle:
 Maintenez la touche Alt (Win) / Option (Mac) enfoncée après avoir commencé à faire glisser pour dessiner une forme à partir de son centre.
Maintenez la touche Alt (Win) / Option (Mac) enfoncée après avoir commencé à faire glisser pour dessiner une forme à partir de son centre.
Dessin de carrés
Nous pouvons également dessiner des carrés avec l'outil Rectangle. Pour dessiner un carré, cliquez à l'intérieur du document et commencez à faire glisser une forme rectangulaire. Une fois que vous avez commencé à faire glisser, appuyez sur la touche Maj de votre clavier et maintenez-la enfoncée pendant que vous continuez à faire glisser la forme. Si vous maintenez la touche Maj enfoncée, la forme se transformera en un carré parfait, quelle que soit la direction dans laquelle vous faites glisser. Vous pouvez également ajouter la touche Alt (Win) / Option (Mac) pour dessiner le carré hors de son centre (vous devez donc appuyer sur et maintenez Shift + Alt (Win) / Shift + Option (Mac)):
 Maintenez la touche Maj enfoncée tout en faisant glisser l'outil Rectangle pour dessiner un carré parfait.
Maintenez la touche Maj enfoncée tout en faisant glisser l'outil Rectangle pour dessiner un carré parfait.
Encore une fois, Photoshop n'affiche qu'un mince contour du carré lorsque vous faites glisser, mais lorsque vous relâchez le bouton de votre souris, Photoshop le remplit de couleur:
 Photoshop attend toujours que vous relâchiez le bouton de votre souris avant de remplir la forme de couleur.
Photoshop attend toujours que vous relâchiez le bouton de votre souris avant de remplir la forme de couleur.
Les options de forme
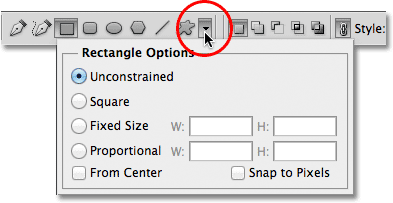
Si vous regardez dans la barre des options, directement à droite des six icônes de l'outil Forme, vous verrez une petite flèche pointant vers le bas . Un clic sur la flèche ouvre une liste d'options supplémentaires pour l'outil de forme que vous avez sélectionné. Avec l'outil Rectangle sélectionné, par exemple, un clic sur la flèche fait apparaître les Options Rectangle.
À l'exception de l'outil polygone et de l'outil ligne, que nous verrons plus tard, vous ne vous retrouverez pas très souvent en utilisant ce menu car nous avons déjà appris à accéder aux principales options directement à partir du clavier.
Par exemple, l'option Non contraint est sélectionnée pour nous par défaut, et c'est juste le comportement normal de l'outil Rectangle, nous permettant de dessiner des formes rectangulaires de n'importe quelle taille ou rapport d'aspect. L'option Carré nous permet de dessiner des carrés, mais nous pouvons le faire simplement en maintenant la touche Maj enfoncée tout en faisant glisser. Et l'option Du centre dessinera la forme à partir de son centre, mais encore une fois, nous pouvons déjà le faire en maintenant enfoncée la touche Alt (Win) / Option (Mac) pendant que nous glissons:

Cliquez sur la petite flèche pour afficher des options supplémentaires pour l'outil Rectangle.
Couches de forme
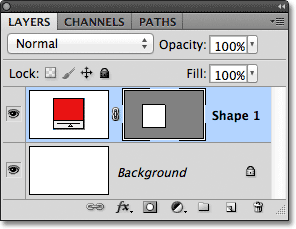
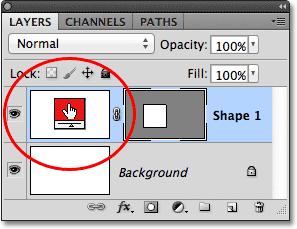
Avant de découvrir les autres outils de forme, examinons rapidement ce qui se passe dans le panneau Calques. Si vous vous souvenez au début du didacticiel, nous avons appris que pour dessiner des formes vectorielles dans Photoshop, nous devons nous assurer que l'option Calques de forme est sélectionnée dans la barre des options, et maintenant que j'ai dessiné une forme, nous voyons que J'ai un véritable calque de forme dans mon document, que Photoshop a nommé "Forme 1". Chaque nouvelle forme vectorielle que nous dessinons est placée sur son propre calque de forme qui diffère des calques normaux à base de pixels. À gauche d'un calque de forme se trouve une icône de nuance de couleur, qui affiche la couleur actuelle de notre forme, et à droite de la nuance de couleur se trouve une vignette de masque vectoriel :

Les calques de forme ont un échantillon de couleur à gauche et une vignette de masque vectoriel à droite.
Plus tôt, j'ai mentionné que nous n'avons pas à nous soucier de choisir la bonne couleur pour une forme, car nous pouvons facilement changer sa couleur après l'avoir dessinée, et nous pouvons le faire en double-cliquant directement sur l'échantillon de couleur du calque Forme:

Pour modifier la couleur d'une forme existante, double-cliquez sur son échantillon de couleur.
Photoshop rouvrira le sélecteur de couleurs pour nous afin que nous puissions choisir une couleur différente pour la forme. Je vais choisir le bleu cette fois:

Choisir une couleur différente dans le sélecteur de couleurs.
Je clique sur OK pour fermer le sélecteur de couleurs et Photoshop modifie la couleur de ma forme carrée du rouge au bleu:
 Il est facile de revenir en arrière et de changer la couleur d'une forme à tout moment.
Il est facile de revenir en arrière et de changer la couleur d'une forme à tout moment.
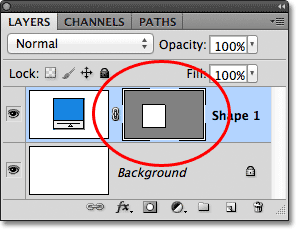
À droite de l'échantillon de couleur sur un calque de forme se trouve la miniature du masque vectoriel. La zone blanche à l'intérieur de la miniature représente notre forme. Les masques vectoriels sont similaires aux masques de calque basés sur les pixels en ce qu'ils révèlent certaines parties d'un calque tout en masquant d'autres parties, et par là, je veux dire que lorsque nous dessinons une forme vectorielle, Photoshop remplit en fait le calque entier avec la couleur choisie, mais il affiche uniquement la couleur à l'intérieur de la zone de forme. Il masque la couleur dans les zones extérieures à la forme. Ce n'est pas quelque chose que vous devez vraiment savoir pour travailler avec des formes dans Photoshop, mais c'est toujours agréable de comprendre ce que vous regardez. La zone grise autour de la forme dans la vignette du masque vectoriel est la zone du calque où la couleur est masquée, tandis que la zone blanche est celle où la couleur est visible:

La zone blanche sur le masque vectoriel représente la zone de forme visible sur le calque.
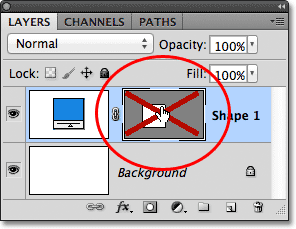
Pour faciliter la visualisation de l'affichage de la forme vectorielle par Photoshop, nous pouvons désactiver temporairement les masques vectoriels en maintenant la touche Maj enfoncée et en cliquant directement sur la miniature du masque vectoriel. Un grand X rouge apparaîtra dans la vignette pour nous faire savoir que le masque est maintenant désactivé:

Maintenez Shift et cliquez sur un masque vectoriel pour le désactiver.
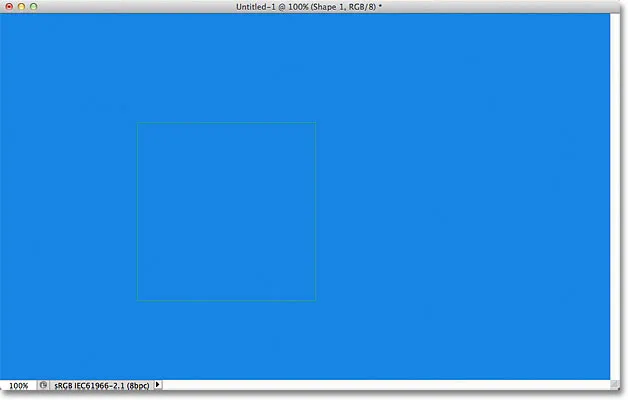
Avec le masque vectoriel désactivé, tout le calque est révélé dans le document, et nous pouvons voir qu'il est complètement rempli de la couleur bleue que j'ai choisie pour ma forme. Si vous regardez de plus près, vous pouvez voir le mince contour de l'endroit où la forme est assise sur le calque:

La désactivation du masque vectoriel montre que tout le calque lui-même est rempli de couleur.
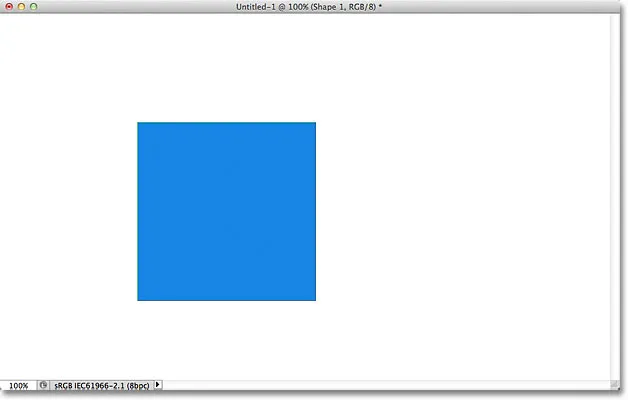
Pour réactiver un masque vectoriel, maintenez simplement la touche Maj enfoncée et cliquez à nouveau sur sa vignette dans le panneau Calques. Avec le masque de retour, toute la couleur à l'extérieur de la forme est à nouveau cachée, et tout ce que nous pouvons voir est la couleur à l'intérieur de la forme elle-même. Les zones blanches autour de la forme dans ma fenêtre de document proviennent de mon calque d'arrière-plan en dessous:

Le document après avoir réactivé le masque vectoriel du calque Forme.
Maintenant que nous avons examiné les calques de forme, voyons quels autres types de formes nous pouvons dessiner dans Photoshop à l'aide des autres outils géométriques de forme.
Plugin Shortcodes, Actions et Filtres: Erreur dans le shortcode (ads-basics-middle)
L'outil Rectangle arrondi
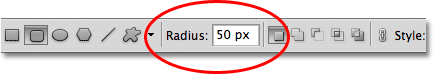
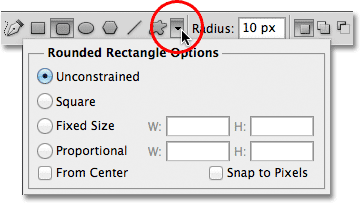
L'outil Rectangle arrondi est très similaire à l'outil Rectangle standard, sauf qu'il nous permet de dessiner des rectangles avec de beaux coins arrondis. Nous contrôlons la rondeur des coins à l'aide de l'option Rayon dans la barre des options. Plus la valeur entrée est élevée, plus les coins seront arrondis. Je vais définir ma valeur de rayon à 50 px:

Utilisez la valeur Rayon pour définir l'arrondi des coins.
Pour dessiner un rectangle arrondi après avoir entré une valeur de rayon, cliquez à l'intérieur du document pour définir un point de départ, puis maintenez le bouton de la souris enfoncé et faites glisser le reste de la forme. Tout comme nous l'avons vu avec l'outil Rectangle normal, Photoshop affiche un mince contour de la forme pendant que vous la dessinez:

Faire glisser un rectangle arrondi après avoir défini la valeur du rayon dans la barre des options.
Lorsque vous relâchez le bouton de votre souris, Photoshop complète la forme et la remplit de couleur:
 La forme est remplie de couleur lorsque vous relâchez le bouton de votre souris.
La forme est remplie de couleur lorsque vous relâchez le bouton de votre souris.
Voici un autre rectangle, cette fois avec ma valeur de rayon définie sur 150 px, suffisamment grande (dans ce cas de toute façon) pour que tous les côtés gauche et droit du rectangle apparaissent incurvés:
 Une valeur de rayon plus élevée produit des coins plus arrondis.
Une valeur de rayon plus élevée produit des coins plus arrondis.
Et voici un rectangle mais avec une valeur de rayon beaucoup plus faible de seulement 10 px, ce qui me donne de très petits coins arrondis:
 Une valeur de rayon plus petite nous donne des coins moins arrondis.
Une valeur de rayon plus petite nous donne des coins moins arrondis.
Malheureusement, il n'y a aucun moyen de prévisualiser l'apparence des coins arrondis avec la valeur de rayon choisie avant de dessiner le rectangle. De plus, nous ne pouvons pas ajuster la valeur du rayon à la volée pendant que nous dessinons la forme comme nous le pouvons dans Illustrator, et Photoshop ne nous laisse pas revenir en arrière et apporter des modifications simples aux coins après l'avoir dessinée, ce qui signifie que dessiner des rectangles arrondis est vraiment un type de "tâtonnement". Si vous n'êtes pas satisfait de la rondeur des coins après avoir dessiné la forme, appuyez sur Ctrl + Z (Win) / Commande + Z (Mac) pour annuler rapidement l'étape, puis entrez une valeur de rayon différente dans la barre des options et essayez à nouveau.
Tout comme l'outil Rectangle nous permet de dessiner des carrés, le rectangle arrondi nous permet de dessiner des carrés arrondis. Maintenez simplement votre touche Maj enfoncée après avoir commencé à faire glisser pour forcer le rectangle arrondi à une forme carrée. Maintenez la touche Alt (Win) / Option (Mac) enfoncée après avoir commencé à faire glisser pour dessiner le rectangle (ou carré) arrondi hors de son centre.
Si nous cliquons sur la petite flèche dans la barre des options pour faire apparaître les options du rectangle arrondi, nous voyons qu'il partage exactement les mêmes options que l'outil Rectangle normal, comme Non contraint, Carré et Du centre, et encore une fois, nous savons déjà comment pour y accéder depuis le clavier:

L'outil Rectangle et l'outil Rectangle arrondi partagent la même liste d'options.
L'outil Ellipse
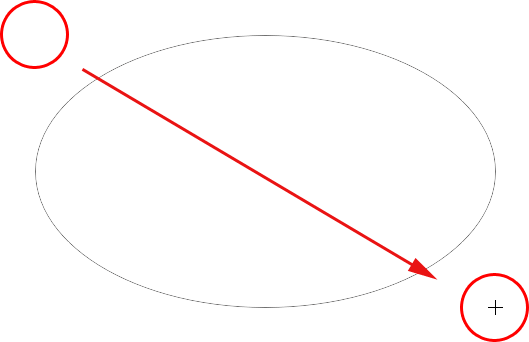
L'outil Ellipse de Photoshop nous permet de dessiner des formes elliptiques ou circulaires. Tout comme avec les outils Rectangle et Rectangle arrondi, cliquez à l'intérieur du document pour définir un point de départ, puis maintenez le bouton de la souris enfoncé et faites glisser le reste de la forme:

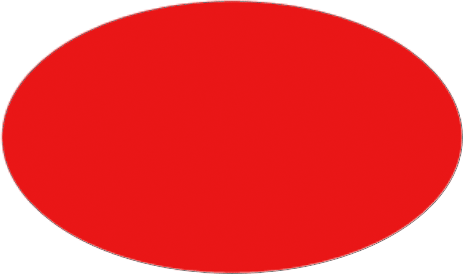
Dessiner une forme elliptique avec l'outil Ellipse.
Relâchez le bouton de votre souris pour compléter la forme et demandez à Photoshop de la remplir de couleur:
 La forme elliptique colorée.
La forme elliptique colorée.
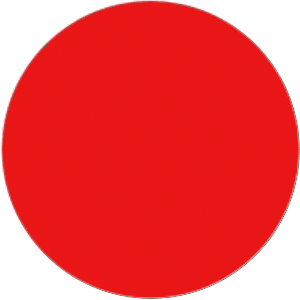
Maintenez la touche Maj enfoncée après avoir commencé à faire glisser avec l'outil Ellipse pour forcer la forme en un cercle parfait. Maintenez la touche Alt (Win) / Option (Mac) enfoncée après avoir commencé à faire glisser la forme de son centre:
 Commencez à faire glisser, puis ajoutez la touche Maj pour dessiner un cercle parfait.
Commencez à faire glisser, puis ajoutez la touche Maj pour dessiner un cercle parfait.
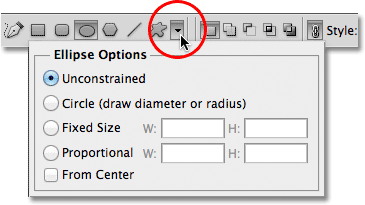
Cliquer sur la petite flèche dans la barre des options fait apparaître les options Ellipse, qui sont à nouveau presque identiques aux options Rectangle et Rectangle arrondi. La seule différence est bien sûr que l'outil Ellipse a une option pour dessiner un cercle plutôt qu'un carré:

L'outil Ellipse partage également les mêmes options de base que les outils Rectangle et Rectangle arrondi.
L'outil polygone
L'outil Polygone est l'endroit où les choses commencent à devenir intéressantes. Alors que l'outil Rectangle se limite à dessiner des polygones à quatre côtés, l'outil Polygone nous permet de dessiner des polygones avec autant de côtés que nous le souhaitons. Cela nous permet même de dessiner des étoiles, comme nous le verrons dans un instant.
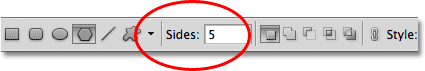
Entrez le nombre de côtés dont vous avez besoin pour votre forme de polygone dans l'option Côtés de la barre des options. La valeur par défaut est 5, mais vous pouvez entrer n'importe quelle valeur de 3 à 100:

Utilisez l'option Côtés pour indiquer à Photoshop le nombre de côtés dont vous avez besoin pour la forme de votre polygone.
Une fois que vous avez entré le nombre de côtés, cliquez dans le document et faites glisser votre forme de polygone. Photoshop dessine toujours les formes polygonales à partir de leur centre, il n'est donc pas nécessaire de maintenir la touche Alt (Win) / Option (Mac) enfoncée. Maintenir la touche Maj enfoncée après avoir commencé à faire glisser limitera le nombre d'angles sur lesquels la forme peut être dessinée, ce qui peut aider à positionner la forme comme vous en avez besoin:
 L'outil polygone est idéal lorsque nous avons besoin d'autre chose qu'un rectangle à quatre côtés.
L'outil polygone est idéal lorsque nous avons besoin d'autre chose qu'un rectangle à quatre côtés.
La définition de l'option Côtés sur 3 pour l'outil Polygone nous permet de dessiner facilement un triangle:
 Un triangle simple dessiné avec l'outil Polygone.
Un triangle simple dessiné avec l'outil Polygone.
Et voici une forme de polygone avec l'option Sides définie sur 12:
 Une forme de polygone à douze côtés.
Une forme de polygone à douze côtés.
Dessiner des étoiles avec l'outil Polygone
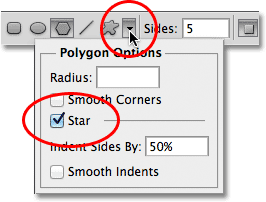
Pour dessiner des étoiles avec l'outil Polygone, cliquez sur la petite flèche dans la barre des options pour afficher les options du polygone, puis sélectionnez Étoile :
 Choisissez Étoile dans le menu Options du polygone.
Choisissez Étoile dans le menu Options du polygone.
Avec l'option Étoile sélectionnée, cliquez simplement à l'intérieur du document et faites glisser une forme d'étoile. L'option Sides dans la barre des options contrôle le nombre de points dans l'étoile, donc avec la valeur Sides par défaut de 5, par exemple, nous obtenons une étoile à 5 pointes:
 Une étoile à 5 branches dessinée avec l'outil polygone.
Une étoile à 5 branches dessinée avec l'outil polygone.
Changer la valeur Sides à 8 nous donne une étoile à 8 branches:
 Définissez le nombre de points dans l'étoile avec l'option Côtés.
Définissez le nombre de points dans l'étoile avec l'option Côtés.
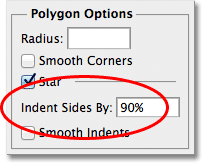
Nous pouvons créer une forme d'étoile en augmentant le retrait des points à l'aide de l'option Indent Sides By . La valeur par défaut est 50%. Je vais l'augmenter à 90%:
 Augmenter la valeur de retrait de l'étoile à 90%.
Augmenter la valeur de retrait de l'étoile à 90%.
Voici ma forme d'étoile avec le retrait réglé à 90%. J'ai également augmenté le nombre de côtés à 16:
 Augmentez les côtés et le retrait pour créer une forme d'étoile.
Augmentez les côtés et le retrait pour créer une forme d'étoile.
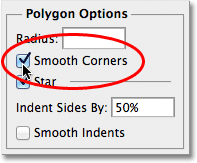
Par défaut, les étoiles ont des angles vifs aux extrémités de leurs pointes, mais nous pouvons les arrondir en choisissant l'option Coins lisses :

Sélection de l'option Coins lisses.
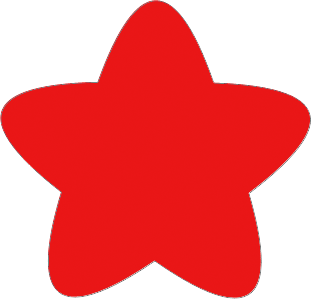
Voici une étoile à 5 branches standard avec l'option Smooth Corners activée:
 L'option Smooth Corners leur donne un aspect amical.
L'option Smooth Corners leur donne un aspect amical.
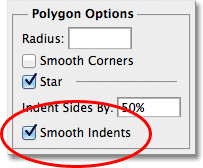
Nous pouvons également lisser les retraits et les arrondir en sélectionnant l'option Lisser les retraits:

Sélection de l'option Retrait lisse.
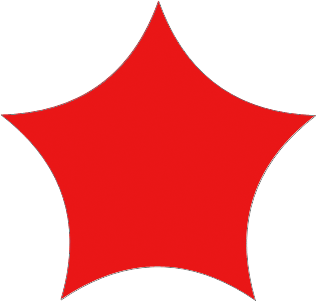
Et encore une fois, nous obtenons un aspect différent de notre forme d'étoile:
 Une forme d'étoile avec des retraits lisses activés.
Une forme d'étoile avec des retraits lisses activés.
L'outil Ligne
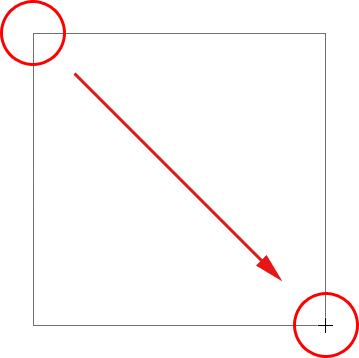
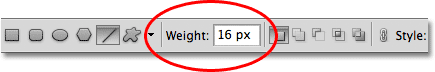
Enfin, l'outil Ligne, qui est le dernier des outils de forme géométrique de Photoshop, nous permet de dessiner des lignes droites simples, mais nous pouvons également l'utiliser pour dessiner des flèches. Définissez l'épaisseur de la ligne en entrant une valeur, en pixels, dans l'option Poids de la barre des options. Je vais mettre le mien à 16 px:
 Utilisez l'option Poids pour définir l'épaisseur du trait.
Utilisez l'option Poids pour définir l'épaisseur du trait.
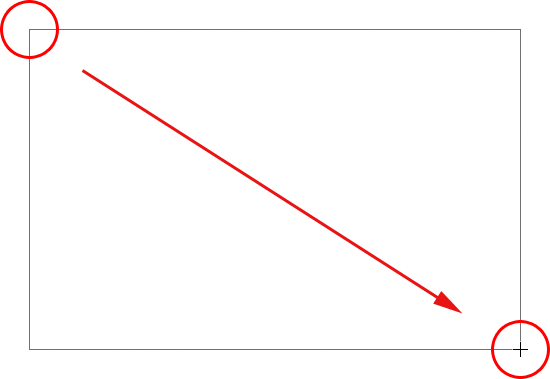
Cliquez ensuite simplement dans le document et faites glisser la forme de votre ligne. Maintenez la touche Maj enfoncée après avoir commencé à faire glisser pour limiter la direction dans laquelle vous pouvez dessiner la ligne, ce qui facilite le dessin de lignes horizontales ou verticales:
 Maintenez la touche Maj enfoncée pendant que vous faites glisser pour dessiner des lignes horizontales ou verticales.
Maintenez la touche Maj enfoncée pendant que vous faites glisser pour dessiner des lignes horizontales ou verticales.
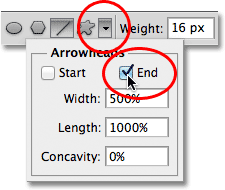
Pour ajouter des pointes de flèche aux lignes, cliquez sur la petite flèche dans la barre des options pour afficher les options de pointes de flèche . Photoshop nous permet d'ajouter des pointes de flèche au début ou à la fin d'une ligne, ou aux deux. Si vous souhaitez que la pointe de la flèche apparaisse dans la direction dans laquelle vous tracez la ligne, ce qui est généralement le cas, sélectionnez l'option Fin . Assurez-vous de sélectionner cette option avant de tracer la ligne, car Photoshop ne nous laisse pas revenir en arrière et ajouter des pointes de flèche après que la ligne a déjà été tracée:
 Sélectionnez Fin dans les options Pointes de flèche pour ajouter une pointe de flèche dans la direction dans laquelle la ligne a été tracée.
Sélectionnez Fin dans les options Pointes de flèche pour ajouter une pointe de flèche dans la direction dans laquelle la ligne a été tracée.
Voici une forme de ligne similaire à la précédente, cette fois avec une pointe de flèche à la fin:
 L'outil Ligne permet de dessiner facilement des flèches de direction.
L'outil Ligne permet de dessiner facilement des flèches de direction.
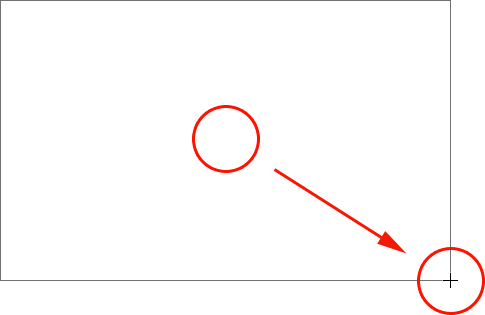
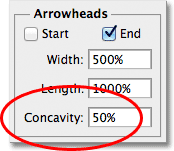
Si la taille par défaut de la pointe de flèche ne fonctionne pas pour vous, vous pouvez l'ajuster à l'aide des options Largeur et Longueur . Nous pouvons également faire apparaître la tête de flèche concave en utilisant l'option Concavité . La valeur par défaut est 0%. Je vais l'augmenter à 50%:
 Augmentez l'option Concavité pour modifier la forme de la pointe de flèche.
Augmentez l'option Concavité pour modifier la forme de la pointe de flèche.
Cela modifie la forme de la pointe de flèche. Encore une fois, assurez-vous de définir l'option Concavité avant de dessiner la ligne, sinon vous devrez supprimer la forme et la dessiner à nouveau:
 Une pointe de flèche dont la valeur de concavité est définie sur 50%.
Une pointe de flèche dont la valeur de concavité est définie sur 50%.
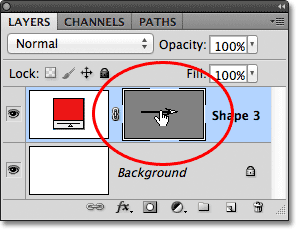
Masquer le contour autour de la forme
Si vous regardez attentivement votre forme après l'avoir dessinée (quel que soit l'outil de forme que vous avez utilisé), vous verrez souvent un mince contour apparaître autour d'elle que vous pouvez trouver ennuyeux. Le contour apparaît autour de la forme chaque fois que le masque vectoriel de la forme est sélectionné, et il est toujours sélectionné par défaut après avoir dessiné une nouvelle forme.
Si vous regardez le calque de la forme dans le panneau Calques, vous verrez que la miniature du masque vectoriel est entourée d'une bordure blanche qui nous indique que le masque est en fait sélectionné. Vous pouvez masquer le contour autour de la forme en désélectionnant son masque vectoriel. Pour ce faire, cliquez simplement sur la vignette du masque vectoriel. La bordure de surbrillance autour de la miniature disparaîtra, tout comme le contour autour de la forme dans le document:
 Cliquez sur la vignette du masque vectoriel pour la désélectionner et masquer le contour autour de la forme.
Cliquez sur la vignette du masque vectoriel pour la désélectionner et masquer le contour autour de la forme.