Découvrez à quel point il est facile de redimensionner des photos pour les envoyer par e-mail à votre famille et à vos amis et pour les partager en ligne, à l'aide de la commande Taille d'image dans Photoshop!
Dans ce quatrième tutoriel de ma série sur la taille des images, vous apprendrez à redimensionner les images pour les e-mails et pour les partager en ligne avec Photoshop! Le redimensionnement d'une photo pour le Web est différent du redimensionnement pour l'impression, ce que nous avons appris à faire dans la leçon précédente. Avec l'impression, il n'est souvent pas nécessaire de modifier le nombre de pixels de l'image. Au lieu de cela, nous contrôlons la taille d'impression en modifiant simplement la résolution de la photo.
Mais lors de l'envoi par e-mail ou du partage d'une image en ligne, nous devons presque toujours réduire l'image et la réduire, pour plusieurs raisons. Tout d'abord, nous devons nous assurer que les dimensions de l'image (la largeur et la hauteur, en pixels) sont suffisamment petites pour pouvoir s'adapter entièrement à l'écran du spectateur sans avoir à faire défiler ou dézoomer. Et deuxièmement, la taille du fichier de l'image, en mégaoctets, doit être suffisamment petite pour que nous puissions envoyer ou télécharger la photo sans aucun problème. Heureusement, comme nous le verrons dans ce tutoriel, la prise en charge du premier problème (les dimensions en pixels de l'image) prend généralement en charge le second (la taille du fichier) en même temps.
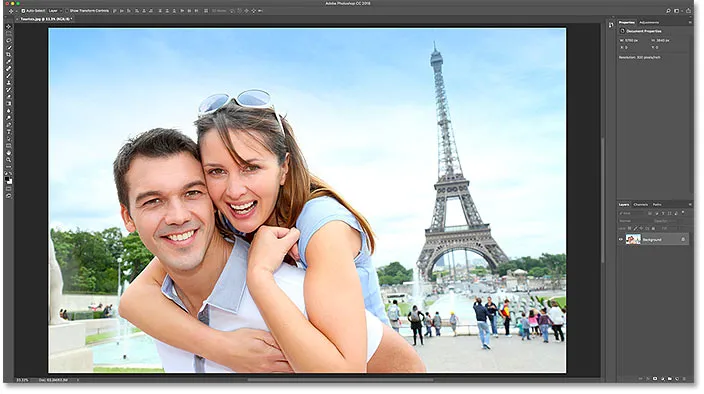
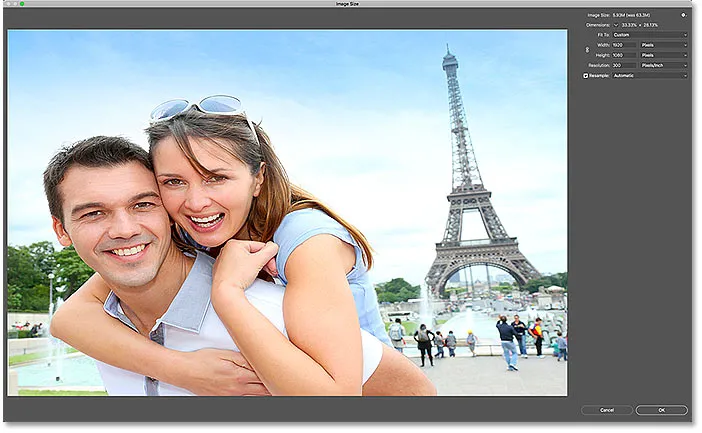
Une fois que nous aurons terminé de redimensionner l'image, je vous montrerai comment enregistrer votre photo pour obtenir les meilleurs résultats. Pour suivre, vous pouvez ouvrir n'importe quelle image dans Photoshop. Je vais utiliser cette photo que j'ai téléchargée depuis Adobe Stock:

L'image originale. Crédit photo: Adobe Stock.
Ceci est la leçon 4 de ma série de redimensionnement d'image. Commençons!
Duplication de l'image avant de la redimensionner
Étant donné que le redimensionnement d'une image pour un courrier électronique ou le Web signifie généralement que nous allons jeter les pixels, il est préférable de faire une copie de l'image avant de la redimensionner. Pour dupliquer l'image, accédez au menu Image dans la barre de menus et choisissez Dupliquer :

Aller à Image> Dupliquer.
Dans la boîte de dialogue Dupliquer l'image, donnez un nom à la copie, ou acceptez simplement le nom d'origine avec le mot «copier» à la fin. Si votre document contient plusieurs calques, sélectionnez Dupliquer les calques fusionnés uniquement pour créer une copie aplatie de l'image:

La boîte de dialogue Dupliquer l'image.
Cliquez sur OK pour fermer la boîte de dialogue et une copie de l'image s'ouvre dans un document séparé. Le nom du document actuellement actif est mis en évidence dans les onglets en haut:

La copie de l'image s'ouvre dans un document séparé.
La boîte de dialogue Taille d'image
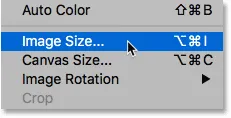
Pour redimensionner l'image, revenez au menu Image et cette fois, choisissez Taille de l'image :

Allez dans Image> Taille de l'image.
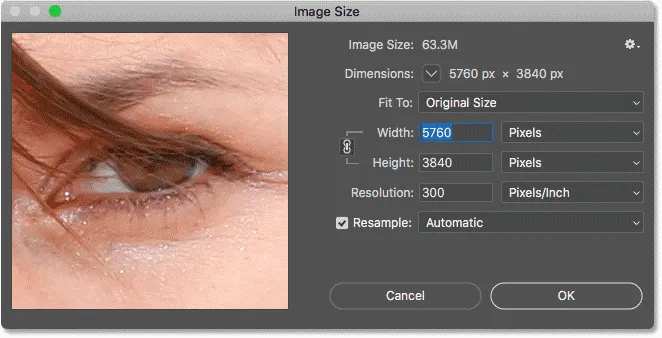
Cela ouvre la boîte de dialogue Taille d'image, qui dans Photoshop CC comprend une fenêtre d'aperçu à gauche et des options pour modifier la taille de l'image le long de la droite:

Boîte de dialogue Taille d'image dans Photoshop CC.
Obtenir un aperçu d'image plus grand
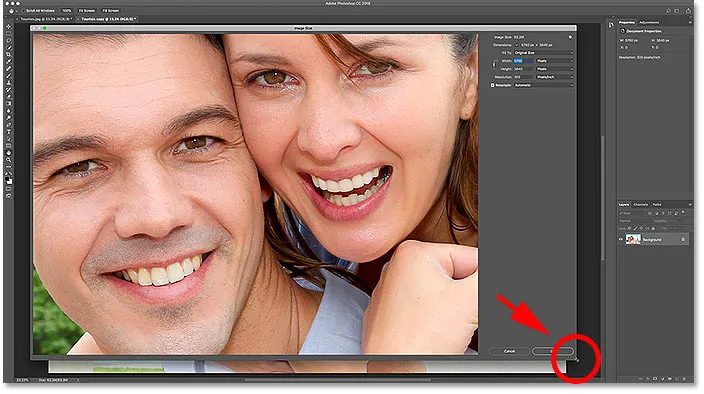
Pour vous donner une fenêtre d'aperçu plus grande, vous pouvez agrandir la boîte de dialogue elle-même. Faites simplement glisser la boîte de dialogue dans le coin supérieur gauche de l'écran, puis faites glisser la poignée inférieure droite vers l'extérieur. Une fois que vous avez redimensionné la boîte de dialogue, cliquez et faites glisser à l'intérieur de la fenêtre d'aperçu pour la centrer sur votre sujet:

Redimensionner la boîte de dialogue Taille d'image.
Connexes: commande Taille d'image de Photoshop - Fonctionnalités et conseils
Affichage de la taille d'image actuelle
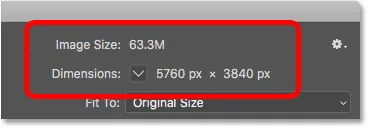
Vous trouverez la taille actuelle de l'image, en pixels et en mégaoctets, en haut de la colonne de droite. Le nombre à côté des mots Taille de l'image montre la taille actuelle en mégaoctets (M), et à côté du mot Dimensions, nous voyons la taille actuelle en pixels.
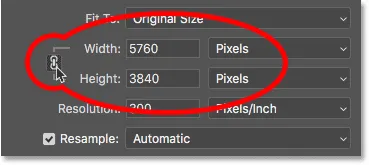
Mon image occupe actuellement 63, 3 mégaoctets en mémoire, et elle a une largeur de 5760 pixels et une hauteur de 3840 pixels. Ces deux tailles sont trop grandes pour envoyer l'image par e-mail ou la partager en ligne, mais nous apprendrons comment les modifier dans un instant:

La taille actuelle de l'image.
Modification du type de mesure Dimensions
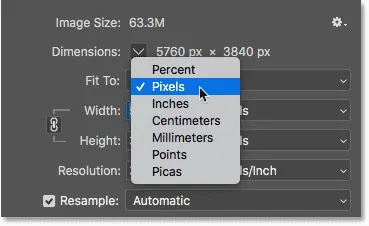
Si les dimensions sont affichées dans un type de mesure autre que des pixels, cliquez sur la petite flèche à droite du mot "Dimensions" pour afficher une liste de tous les types de mesure parmi lesquels vous pouvez choisir. Choisissez ensuite Pixels dans la liste:
 X
X
Choix des pixels comme type de mesure.
Redimensionnement vs rééchantillonnage d'une image
Avant d'apprendre à redimensionner une image pour le Web, assurez-vous de bien comprendre la différence entre redimensionner une image et rééchantillonner une image. J'ai couvert la différence dans les didacticiels précédents de cette série, mais nous allons le revoir rapidement ici.
Qu'est-ce que le redimensionnement d'image?
Le redimensionnement signifie que nous ne modifions pas le nombre de pixels dans l'image, ni sa taille de fichier. Le redimensionnement modifie uniquement la taille d' impression de l'image. Nous contrôlons la taille d'impression non pas en changeant le nombre de pixels mais en changeant la résolution de la photo. Vous pouvez en savoir plus sur la taille et la résolution de l'image dans le premier didacticiel de cette série et sur la façon de redimensionner une image pour l'impression dans la troisième leçon.
Qu'est-ce que le rééchantillonnage d'image?
Le rééchantillonnage signifie que nous modifions le nombre de pixels. L'ajout de pixels à l'image est appelé suréchantillonnage et le rejet de pixels est appelé sous- échantillonnage . Vous aurez rarement, voire jamais, besoin de suréchantillonner une image pour le courrier électronique ou le Web. Mais vous devrez presque toujours le sous-échantillonner. Et comme nous le verrons, en sous-échantillonnant une image pour réduire sa largeur et sa hauteur, nous réduisons la taille du fichier en même temps!
Comment rééchantillonner l'image
Maintenant que nous connaissons la différence entre le redimensionnement et le rééchantillonnage, apprenons à rééchantillonner l'image afin de pouvoir l'optimiser pour le courrier électronique et le partage de photos.
Étape 1: activer le rééchantillonnage
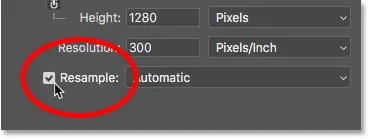
Dans la boîte de dialogue Taille d'image, nous choisissons entre le redimensionnement et le rééchantillonnage à l'aide de l'option Rééchantillonner, que vous trouverez directement sous l'option Résolution. Puisque nous voulons réduire le nombre de pixels dans l'image, assurez-vous que Rééchantillonner est coché:

Activer "Rééchantillonner".
Étape 2: entrez la nouvelle largeur et hauteur
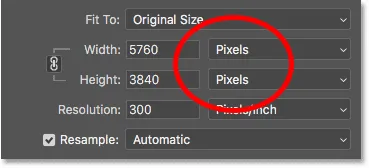
Lorsque Rééchantillonnage est activé, assurez-vous également que le type de mesure pour les options Largeur et Hauteur est défini sur Pixels :

Définition de la largeur et de la hauteur en pixels.
Saisissez ensuite la largeur et la hauteur dont vous avez besoin. Étant donné que les champs Largeur et Hauteur sont liés ensemble, le changement de l'un changera automatiquement l'autre en fonction du rapport d'aspect de votre image.
Quelles valeurs de largeur et de hauteur dois-je utiliser?
Bien sûr, la question est de savoir quelle est la meilleure largeur et hauteur à utiliser pour envoyer l'image par e-mail ou pour la partager en ligne? La plupart des plateformes de partage de photos et de médias sociaux ont leurs propres tailles recommandées, et une recherche rapide sur Google de votre plateforme préférée vous donnera la taille dont vous avez besoin.
Pour les e-mails, cela dépend vraiment de la taille de l'écran que la personne à qui vous envoyez l'e-mail utilise l'image. Alors que les moniteurs avec des résolutions 4K et 5K gagnent en popularité, la résolution d'écran la plus courante est toujours 1920 x 1080, plus communément appelée 1080p. Idéalement, vous souhaiterez que l'image tienne entièrement sur l'écran du spectateur sans qu'il soit nécessaire de la faire défiler ou de faire un zoom arrière. Donc, si nous conservons la taille d'écran la plus courante (1920 x 1080), vous souhaiterez que la largeur de votre image ne dépasse pas 1920 pixels et la hauteur ne dépasse pas 1080 pixels.
Modification de la largeur et de la hauteur
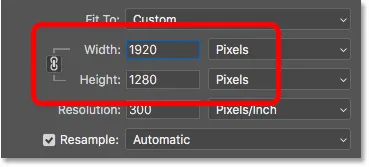
Je vais réduire ma valeur de largeur de 5760 pixels à 1920 pixels. Photoshop conserve le rapport hauteur / largeur en abaissant automatiquement la hauteur, de 3840 pixels à 1280 pixels:

La modification de la largeur modifie également la hauteur.
Vérification de la nouvelle taille d'image
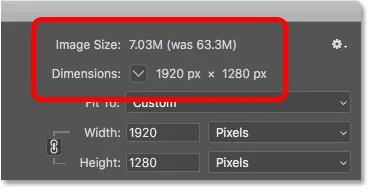
Notez que les nouvelles dimensions en pixels (1920 px x 1280 px) apparaissent désormais dans la section Dimensions en haut de la boîte de dialogue. Mais plus important encore, en réduisant le nombre de pixels dans l'image, la section Taille de l' image montre que nous avons également réduit la taille du fichier de l'image. Nous sommes passés de 63, 3 mégaoctets à seulement 7, 03 mégaoctets.
Notez que le nombre que vous voyez à côté de Taille d'image n'est pas la taille finale du fichier de l'image. C'est simplement la quantité d'espace que l'image occupe actuellement dans la mémoire de votre ordinateur. Vous ne connaîtrez pas la taille réelle du fichier tant que vous n'aurez pas enregistré l'image au format JPEG.webp ou autre type de fichier, et la taille finale sera encore inférieure à celle que nous voyons ici. Nous verrons comment enregistrer l'image à la fin de ce tutoriel:

L'abaissement des dimensions en pixels a également réduit la taille du fichier.
Affichage des nouvelles dimensions en pourcentage
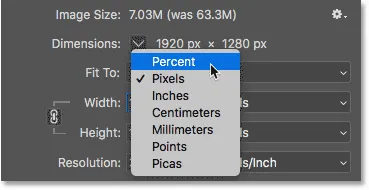
Si vous préférez afficher les nouvelles dimensions de l'image sous forme de pourcentage plutôt qu'en pixels, cliquez sur la flèche à côté du mot "Dimensions" et choisissez Pourcentage dans la liste:

Modification du type de mesure Dimensions en pourcentage.
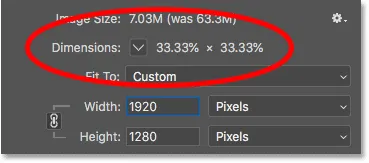
Et maintenant, nous pouvons voir que la largeur et la hauteur de l'image ont été réduites à seulement 33, 33% de leur taille d'origine:

Affichage des nouvelles dimensions de l'image en pourcentage de la taille d'origine.
Réduire encore plus les dimensions des pixels
Plus tôt, nous avons appris que si nous voulons que l'image tienne sur un écran 1080p standard, nous avons besoin que la largeur ne dépasse pas 1920 pixels et la hauteur pas plus de 1080 pixels. J'ai abaissé la largeur à 1920 px, mais en raison du rapport d'aspect de mon image, la hauteur a été abaissée à seulement 1280 pixels, ce qui signifie qu'elle est toujours trop haute pour un affichage 1080p.
Dissocier la largeur et la hauteur
Je pourrais essayer de résoudre le problème en dissociant la largeur et la hauteur. Par défaut, ils sont liés ensemble, mais vous pouvez activer ou désactiver le lien en cliquant sur l' icône de lien entre eux. Ensuite, avec la largeur et la hauteur non liées, je laisserai la largeur à 1920 px mais je changerai la hauteur à 1080 px:

Dissociation de la largeur et de la hauteur, puis modification de la hauteur séparément.
Mais le problème est que, en dissociant la hauteur de la largeur, j'ai changé le rapport d'aspect de mon image. Et comme nous pouvons le voir dans la fenêtre d'aperçu, la photo est maintenant étirée horizontalement, ce qui n'est pas ce que nous voulons:

Dissocier la largeur et la hauteur est généralement une mauvaise idée.
Relier la largeur et la hauteur
Comme ce n'est pas ce que je voulais faire, je vais relier la largeur et la hauteur en cliquant à nouveau sur l' icône du lien . Cela réinitialise également l'image à sa taille d'origine:

Relier la largeur et la hauteur et réinitialiser leurs valeurs.
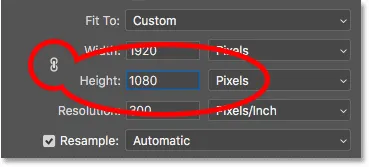
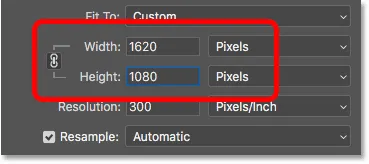
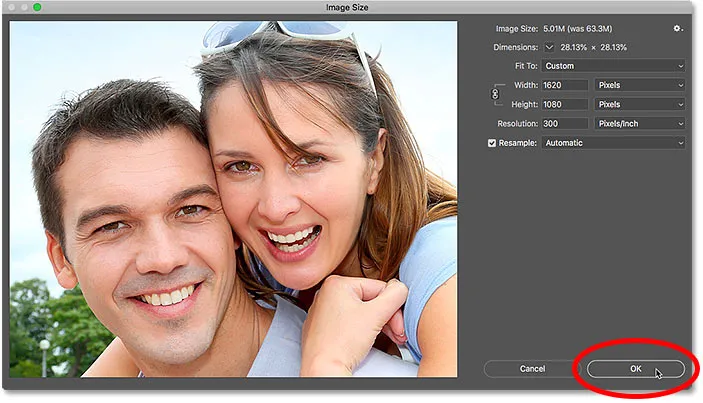
Ensuite, pour adapter entièrement l'image sur un écran 1080p, cette fois, je changerai la hauteur en 1080 pixels. Cela réduit la largeur à 1620 pixels et la façon dont quiconque la visualise sur un écran 1920 x 1080 verra l'image entière sans zoom ni défilement:

Redimensionner l'image pour l'adapter entièrement à un moniteur 1080p standard.
Vérification de la nouvelle taille d'image
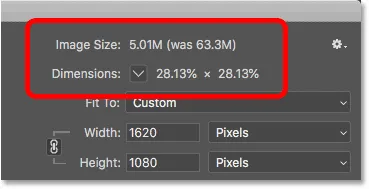
Et si nous regardons la taille et les dimensions de l'image en haut, nous voyons que la largeur et la hauteur sont maintenant à peu près 28% de la taille d'origine, et que la taille de l'image en mémoire n'est que de 5M, ce qui est encore mieux que avant:

La taille de l'image après sous-échantillonnage de l'image.
Étape 3: choisissez la méthode d'interpolation
Une dernière mais importante option lors du rééchantillonnage d'une image est la méthode d'interpolation . Vous le trouverez à côté de l'option Rééchantillonner, et par défaut, il est défini sur Automatique:

La méthode d'interpolation à côté de l'option Rééchantillonner.
Qu'est-ce que l'interpolation d'image?
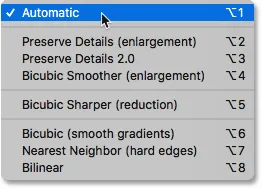
Lorsque nous rééchantillonnons une image, Photoshop doit ajouter ou supprimer des pixels. Et la méthode qu'il utilise pour ce faire est connue sous le nom de méthode d'interpolation . Il existe plusieurs méthodes d'interpolation parmi lesquelles choisir, et vous pouvez les visualiser en cliquant sur l'option. Certaines méthodes conviennent mieux pour le suréchantillonnage et d'autres pour le sous-échantillonnage:

Méthodes d'interpolation d'images de Photoshop.
Quelle méthode d'interpolation dois-je choisir?
Chaque méthode d'interpolation produira des résultats différents, certains plus doux ou plus nets que d'autres. Et le choix du mauvais peut avoir un impact négatif sur l'image rééchantillonnée. Si vous ne savez pas lequel choisir, laisser cette option définie sur Automatique est le choix le plus sûr. Photoshop choisira automatiquement ce qu'il considère être la meilleure méthode pour le travail, ce qui, lors du sous-échantillonnage des images, est plus net bicubique :

Laisser la méthode d'interpolation définie sur Automatique.
Quelle est la meilleure méthode d'interpolation pour le sous-échantillonnage?
Même si Photoshop choisira Bicubic Sharper comme le meilleur choix pour le sous-échantillonnage d'images, ce n'est en fait pas le meilleur choix si vous voulez vraiment les meilleurs résultats. Si vous voulez juste les résultats les plus nets avec le moins de tracas, alors oui, restez avec Bicubic Sharper. Et par là, je veux dire laisser la méthode d'interpolation réglée sur Automatique.
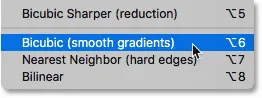
Mais, pour obtenir les meilleurs résultats absolus lors du sous-échantillonnage d'une image, vous voudrez plutôt choisir Bicubic (dégradés lisses) . Cela produira l'image la plus lisse et la plus nette. Notez cependant que vous devrez appliquer plus de netteté à l'image par la suite, sinon elle sera trop douce. Mais si vous êtes à l'aise avec la netteté des images et que vous voulez les résultats les plus professionnels, changez la méthode d'interpolation d'Automatique à Bicubique:

Choisissez Bicubic (dégradés lisses) pour des résultats plus nets.
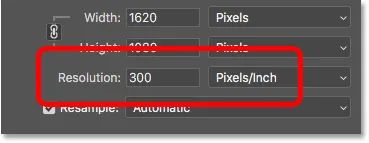
Et la résolution d'image?
Une option que nous n'avons pas examinée dans ce didacticiel est la résolution, qui se trouve directement sous les options Largeur et Hauteur. Et la raison pour laquelle nous ne l'avons pas examiné est que la résolution n'affecte que la taille d' impression de l'image. La résolution n'a aucun effet sur les dimensions des pixels ou sur la taille du fichier de l'image.
Ainsi, lorsque vous redimensionnez une image pour un courrier électronique, pour un partage en ligne ou pour tout type de visualisation d'écran, ignorez la résolution. Vous pouvez en savoir plus sur la résolution d'image dans la première leçon de cette série. Et pour en savoir plus sur les raisons pour lesquelles la résolution n'a aucun effet sur la taille du fichier, consultez mon didacticiel sur le mythe de la résolution Web 72ppi:

Ignorez la valeur Résolution lors du rééchantillonnage des images pour le courrier électronique ou le Web.
Étape 4: cliquez sur OK pour rééchantillonner l'image
Une fois que vous avez entré les dimensions en pixels dont vous avez besoin et que vous avez choisi votre méthode d'interpolation, cliquez sur OK pour fermer la boîte de dialogue Taille d'image et rééchantillonner l'image:

Cliquez sur OK pour rééchantillonner l'image.
Étape 5: enregistrez l'image en tant que fichier JPEG.webp
Lorsque vous êtes prêt à enregistrer l'image afin de pouvoir l'envoyer par e-mail ou la partager, accédez au menu Fichier dans la barre de menus et choisissez Enregistrer sous :

Allez dans Fichier> Enregistrer sous.
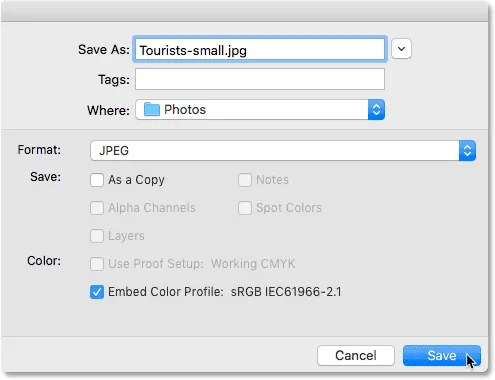
Dans la boîte de dialogue Enregistrer sous, définissez le format (le type de fichier) sur JPEG.webp . Donnez un nom à votre image (je nommerai la mienne "Tourists-small.jpg.webp") et choisissez où vous voulez l'enregistrer sur votre ordinateur. Cliquez ensuite sur Enregistrer :

Les options Enregistrer sous.
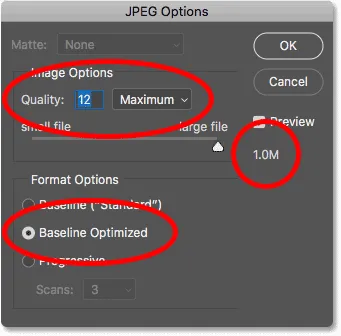
Enfin, dans la boîte de dialogue Options JPEG.webp, définissez la qualité sur Maximum et dans les options de format, choisissez Baseline Optimized . Si vous regardez en dessous du mot "Aperçu", vous verrez la taille finale de l'image, qui dans mon cas n'est que de 1, 0M, ce qui signifie que je n'aurai aucun problème à l'envoyer par e-mail ou à la partager. Cliquez sur OK pour enregistrer l'image au format JPEG.webp et fermer la boîte de dialogue:

Choisir les options JPEG.webp de la plus haute qualité.
Et nous l'avons là! Voilà comment redimensionner une image pour la messagerie électronique et pour la partager en ligne avec Photoshop! Dans la prochaine leçon de cette série, vous apprendrez exactement comment Photoshop calcule la taille du fichier de votre image et combien il est facile de déterminer la taille du fichier vous-même!
Ou consultez les didacticiels précédents de cette série:
- 01 - Pixels, taille d'image et résolution
- 02 - Commande Taille d'image de Photoshop - Fonctionnalités et conseils
- 03 - Comment redimensionner des images pour les imprimer
- 04 - Comment redimensionner des images pour le courrier électronique et le partage de photos
- 05 - Comment calculer la taille de l'image
- 06 - La vérité sur la résolution d'image, la taille des fichiers et le Web
- 07 - Comment redimensionner le pixel art
- 08 - Meilleure façon d'agrandir des images dans Photoshop CC
Et n'oubliez pas, tous nos tutoriels sont désormais disponibles en téléchargement au format PDF!