Quand il s'agit de faire des sélections dans Photoshop, il y a vraiment deux types de personnes - ceux qui savent utiliser l'outil Pen et ceux qui ont du mal. La plupart des gens retardent l'apprentissage de l'utilisation de Pen Tool aussi longtemps que possible, tandis que d'autres ne parviennent jamais à l'apprendre, pensant que c'est tout simplement trop confus, trop compliqué et tout simplement contre nature.
En fin de compte, leur travail dans Photoshop en souffre, car ils dépendent de l'outil Lasso pour à peu près tout ce qu'ils ne peuvent pas sélectionner avec les outils de sélection rectangulaire ou elliptique. Dans ce tutoriel Adobe Photoshop, nous allons mettre un terme à la souffrance. Nous allons découvrir à quel point il est vraiment facile de faire des sélections avec l'outil Pen.
Maintenant, quand je dis "facile", je ne veux pas dire que vous allez lire ce tutoriel et être instantanément transformé en Pen Master. Apprendre à utiliser l'outil Pen ressemble beaucoup à apprendre à faire du vélo. Une fois que vous aurez appris, cela vous semblera tout à fait naturel et vous vous demanderez comment quelqu'un pourrait ne pas savoir comment utiliser quelque chose d'aussi simple. Mais arriver à ce point nécessite un peu de pratique et d'efforts, et bien que vous lisez chaque livre, il y a sur la façon de faire du vélo peut vous apprendre les principes fondamentaux du fonctionnement des pédales, des engrenages et des freins, ce n'est que lorsque vous êtes sur le vélo en difficulté pour garder votre équilibre que le véritable apprentissage commence.
L'une des grandes choses à propos de l'outil Pen est que ce n'est pas quelque chose d'exclusif à Photoshop. Loin de là! Pratiquement tous les programmes de retouche photo, de graphisme et de mise en page populaires utilisent l'outil Pen sous une forme ou une autre, donc une fois que vous aurez appris à l'utiliser dans Photoshop, vous aurez déjà une bonne compréhension de la façon de l'utiliser dans de nombreux d'autres programmes aussi!
Où puis-je trouver l'outil Pen?
Avant de commencer à parler de l'outil Pen ou de la façon de l'utiliser, nous devons d'abord chercher où le trouver dans Photoshop. Vous trouverez l'outil Plume dans la palette Outils, regroupé avec les outils Forme, l'outil Texte et les outils Sélection du chemin (la flèche blanche) et Sélection directe (la flèche noire) (voir l'image à gauche).

Outil stylo de Photoshop
Bien sûr, cela peut poser la question de savoir pourquoi, si nous pouvons effectuer des sélections avec l'outil Plume, n'est-il pas regroupé avec les autres outils de sélection (l'outil Rectangle de sélection, l'outil Ellipse de sélection, l'outil Lasso, etc.) à le haut de la palette d'outils? Pourquoi est-il là-bas avec ces autres outils qui ne sont clairement pas des outils de sélection?
C'est une excellente question, et il se trouve qu'il y a une réponse tout aussi excellente pour y répondre, que nous verrons dans un instant.
Pourquoi est-il appelé l'outil "Pen"?
L'une des premières pierres d'achoppement pour apprendre à utiliser l'outil Pen, comme avec beaucoup d'autres choses dans Photoshop, est son nom, car après tout, s'il y a une chose que tous ceux qui ont essayé de l'utiliser savent, cette chose n'est pas un stylo. Du moins, pas le genre de stylo auquel vous pensez normalement lorsque vous entendez le mot "stylo". Essayez d'écrire votre nom avec de la même manière que vous pourriez signer votre nom sur un morceau de papier avec un stylo et vous vous retrouverez probablement avec un désordre tordu et emmêlé et des choses en boucle les unes sur les autres (bien sûr, je suppose que pourrait très bien être la façon dont vous signez votre nom).
 Pierre Bezier
Pierre Bezier
Donc, s'il n'agit pas comme un stylo à encre traditionnel, pourquoi est-il appelé le Pen Tool? Le Pen Tool a en fait été appelé plusieurs choses au fil des ans, et par cela, je ne veux pas dire le genre de choses que vous avez pu appeler dans des moments de frustration. Vous l'avez peut-être entendu parler du stylo Bézier ou de l'outil Bézier, et c'est parce qu'il a été créé par un homme du nom de Pierre Bézier (c'est lui à gauche), un ingénieur français et un gars intelligent tout autour qui est venu avec le des mathématiques sophistiquées qui alimentent l'outil tout en travaillant pour le constructeur automobile Renault (le Pen Tool a été créé à l'origine pour aider à concevoir des voitures).
Vous avez peut-être également entendu l'outil Pen appelé l'outil Paths, et c'est vraiment le nom le plus approprié. L'outil Plume consiste à dessiner des "chemins". Pour effectuer des sélections avec l'outil Plume, nous convertissons simplement le ou les chemins que nous avons tracés en sélections. Mais cela commence toujours par un chemin.
Plugin Shortcodes, Actions et Filtres: Erreur dans le shortcode (ads-basics-middle-2)
Qu'est-ce qu'un chemin?
Honnêtement, un «chemin» est quelque chose qui peut sembler un peu déplacé dans un programme comme Photoshop. La raison en est que Photoshop est principalement un programme basé sur des pixels . Il prend les millions de minuscules pixels carrés qui composent une image numérique typique et fait des choses avec eux. Les chemins, en revanche, n'ont absolument rien à voir avec les pixels, c'est pourquoi j'ai dit qu'ils peuvent sembler déplacés dans un programme utilisé principalement pour éditer et dessiner des pixels.
Un chemin n'est rien de plus qu'une ligne qui va d'un point à un autre, une ligne qui est complètement indépendante et qui ne se soucie pas des pixels en dessous. La ligne peut être droite ou incurvée, mais elle va toujours d'un point à un autre, et comme je l'ai mentionné, cela n'a rien à voir avec les pixels de l'image. Un chemin est complètement séparé de l'image elle-même. En fait, un chemin est si séparé que si vous essayez d'imprimer votre image avec un chemin visible sur votre écran, le chemin n'apparaîtra pas sur le papier. De plus, si vous avez enregistré votre image en tant que fichier JPEG.webp et l'avez téléchargée sur un site Web, même si vous avez enregistré l'image avec le chemin visible sur votre écran dans Photoshop, vous ne la verrez pas dans l'image sur le site Web. Les chemins sont réservés à vos yeux et à Photoshop uniquement. Personne ne les verra jamais, à moins qu'ils ne passent devant votre ordinateur pendant que vous travaillez.
Nous avons toujours besoin d'un minimum de deux points pour créer un chemin, car nous devons savoir où le chemin commence et où il se termine. Si nous utilisons suffisamment de points pour ramener notre chemin au même point de départ, nous pouvons créer différentes formes à partir des chemins, ce qui est exactement le fonctionnement des différents outils de forme de Photoshop. L'outil Rectangle utilise des chemins, reliés par des points, pour dessiner une forme rectangulaire. L'outil Ellipse utilise des chemins, reliés par des points, pour dessiner une forme elliptique, etc. C'est aussi la façon dont l'outil de saisie de Photoshop fonctionne, bien que Photoshop gère le type un peu différemment de celui qu'il gère les formes régulières, mais tout type dans Photoshop est essentiellement fait à partir de chemins. En fait, vous pouvez convertir le type en formes, ce qui vous donne ensuite toutes les mêmes options d'édition de chemin avec le type que vous obtenez lorsque vous travaillez avec des formes.
Vous avez peut-être également entendu des chemins appelés contours, et c'est une assez bonne description de ce qu'est un chemin, ou du moins, ce qu'un chemin peut être. Nous pouvons dessiner un chemin carré, et si nous ne faisons rien d'autre avec lui, comme dans nous ne le remplissons pas avec une couleur ou ne lui appliquons pas de trait, alors tout ce que nous avons est un contour de base d'un carré. Idem avec un cercle ou toute autre forme que nous dessinons. Le chemin lui-même n'est que le contour de la forme. Ce n'est que lorsque nous faisons quelque chose avec le chemin, comme le remplir, appliquer un trait ou le convertir en sélection, que le chemin devient en fait quelque chose de plus qu'un contour de base.
Vous pouvez sélectionner un chemin entier à l'aide de l'outil de sélection de chemin (également appelé outil "flèche noire"), ou vous pouvez sélectionner des points individuels ou des segments de chemin à l'aide de l'outil de sélection directe (l'outil "flèche blanche"). Un «segment» ou «segment de ligne» de chemin, comme on l'appelle parfois, est un chemin entre deux points. Un chemin rectangulaire, par exemple, serait composé de quatre points (un dans chaque coin), et les chemins individuels reliant les points ensemble en haut, en bas, à gauche et à droite pour créer la forme du rectangle sont les segments de chemin . Le chemin réel lui-même est la combinaison de tous les segments de chemin individuels qui composent la forme.
Cela peut être un peu déroutant, alors voyons ce que je veux dire. Ouvrez un nouveau document dans Photoshop. Peu importe sa taille. Je choisirai la taille 640x480 dans la liste des préréglages, mais comme je l'ai dit, peu importe la taille que vous choisissez. Sélectionnez votre stylo dans la palette d'outils. Vous pouvez également sélectionner l'outil Plume en appuyant simplement sur la lettre P de votre clavier.
Les deux modes de l'outil Plume
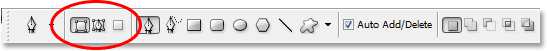
Maintenant, avant de continuer, nous devons d'abord nous assurer que nous travaillons avec des chemins, et c'est parce que l'outil Plume a en fait deux modes différents dans lesquels il peut fonctionner, et par défaut, il utilise l'autre. Avec l'outil Plume sélectionné, si nous recherchons dans la barre des options en haut de l'écran, nous verrons un groupe de trois icônes:

La barre d'options dans Photoshop montrant le groupe de trois icônes représentant chacun des trois modes de l'outil Plume.
Je sais que j'ai dit qu'il y a deux modes dans lesquels l'outil Pen peut fonctionner et pourtant, comme pour rendre les choses plus confuses, il y a trois icônes, mais l'icône à droite, qui est l'icône Remplir les pixels, est grisée et n'est pas disponible lorsque vous travaillez avec l'outil Pen. Il n'est disponible que lorsque vous travaillez avec les différents outils de forme, il n'y a donc vraiment que deux icônes que nous devons examiner.
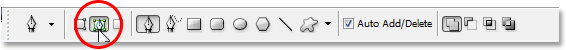
L'icône à gauche est l'icône des calques de forme, également connue sous le nom de "pas celle que nous voulons", et c'est celle qui est sélectionnée par défaut. Si nous devions travailler avec l'outil Plume avec cette icône sélectionnée, nous dessinerions des formes, comme si nous utilisions l'un des divers outils de forme, sauf qu'au lieu de dessiner une forme prédéfinie comme un rectangle ou une ellipse, nous pourrait dessiner n'importe quelle forme que nous voulions. Comme je l'ai dit cependant, ce n'est pas ce que nous voulons. Nous voulons l'icône à côté d'elle, l'icône Chemins, alors allez-y et cliquez dessus pour la sélectionner:

Tutoriels Photoshop: cliquez sur l'icône "Chemins" dans la barre des options pour travailler avec des chemins avec l'outil Plume.
Avec l'outil Plume sélectionné et l'icône Chemins sélectionnés dans la barre des options, cliquez une fois n'importe où dans votre document. Ne cliquez pas et ne faites pas glisser, cliquez simplement. Lorsque vous le ferez, vous ajouterez un petit point carré. Je l'ai agrandi ici:

Cliquez une fois à l'intérieur du document avec l'outil Plume pour ajouter un point.
Ce premier point que nous venons d'ajouter est le point de départ de notre chemin. Pour le moment, nous n'avons pas vraiment de chemin. Tout ce que nous avons, c'est un point de départ. Le "point" est techniquement appelé une ancre ou un point d'ancrage, et il est nommé ainsi car il ancre le chemin en place. Ce premier point ancrera le début du chemin à cet endroit à l'intérieur du document. Au fur et à mesure que nous ajoutons des points, chacun d'entre eux ancrera le chemin en place à cet endroit.
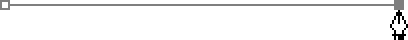
Ajoutons un autre point. Cliquez ailleurs dans le document. N'importe où fera l'affaire. Je vais cliquer quelque part à droite de mon point initial:

Tutoriels Photoshop: ajoutez un deuxième point d'ancrage en cliquant ailleurs dans le document.
J'ai maintenant ajouté un deuxième point d'ancrage et regardez ce qui s'est passé. J'ai maintenant une ligne droite joignant les deux points ensemble! Cette ligne droite est mon chemin. Comme je l'ai mentionné plus tôt, nous avons besoin d'un minimum de deux points pour créer un chemin, car nous devons savoir où le chemin commence et où il se termine, et maintenant que nous avons à la fois un point de départ et un point d'arrivée, Photoshop a pu connecter le deux points ensemble, créant notre chemin.
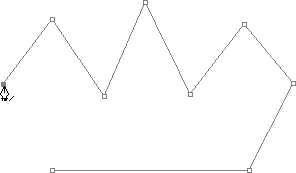
Ajoutons quelques points supplémentaires juste pour le plaisir. Cliquez à plusieurs reprises à différents endroits du document. Encore une fois, ne cliquez pas et ne faites pas glisser, cliquez simplement sur:

Ajoutez des points supplémentaires en cliquant à différents endroits du document.
Dans l'image ci-dessus, j'ai ajouté sept points d'ancrage supplémentaires en cliquant à différents endroits avec l'outil Plume, et chaque fois que j'en ai ajouté un, la longueur de mon chemin a augmenté car un nouveau "segment" de chemin a été ajouté entre le point précédent et le nouveau point. Mon chemin se compose désormais de neuf points d'ancrage et de huit segments de chemin. Je pourrais continuer à cliquer à l'intérieur du document pour ajouter plus de points d'ancrage et de segments de chemin, mais ce que j'aimerais vraiment faire maintenant, c'est fermer mon chemin afin qu'il forme une forme complète.
Fermer un chemin
Pour fermer un chemin, il suffit de cliquer à nouveau sur notre point de départ initial. Lorsque vous placez le curseur de votre souris sur le point de départ, un petit cercle apparaît dans le coin inférieur droit de l'icône du stylet:

Un petit cercle apparaît dans le coin inférieur droit de l'icône du stylet lorsque vous passez le curseur sur le point de départ initial du chemin.
Ce cercle nous indique que nous sommes sur le point de boucler la boucle avec notre chemin, le terminant là où il a commencé. Pour le fermer, cliquez simplement directement sur le point de départ.
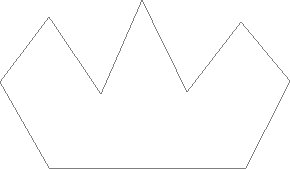
Nous pouvons voir ci-dessous que mon chemin est devenu un chemin fermé et est maintenant un contour de base d'une forme:

Le chemin est maintenant fermé, se terminant au point de départ, créant un chemin fermé.
Même si ce chemin a été dessiné juste pour le plaisir comme un exemple de la façon de dessiner un chemin de base avec l'outil Plume, je peux facilement transformer ce chemin en sélection. Pour cela, nous avons besoin de la palette Paths de Photoshop, et nous verrons cela ensuite.
Transformer un chemin en sélection
Jusqu'à présent, nous avons examiné ce qu'est un chemin et comment dessiner un chemin de base avec l'outil Pen de Photoshop. Mais comment allez-vous faire une sélection à partir du chemin?
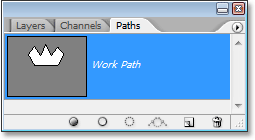
Facile! Il y a deux façons de transformer un chemin en sélection, y compris un raccourci clavier pratique, mais avant de regarder la manière rapide, regardons la manière officielle. La "manière officielle" implique l'utilisation de la palette Chemins de Photoshop, que vous trouverez regroupée avec la palette Calques et la palette Canaux:

Palette de trajectoires de Photoshop.
À première vue, la palette Chemins ressemble beaucoup à la palette Calques de Photoshop, et Adobe l'a délibérément conçue comme ça pour que vous vous sentiez plus à l'aise de l'utiliser. Nous pouvons voir un aperçu miniature de la forme du chemin que nous venons de créer, et par défaut, Photoshop nomme le chemin "Work Path", qui est fondamentalement une façon élégante de dire "temporaire", comme si vous deviez créer un autre chemin maintenant sans renommer ce chemin en autre chose d'abord, celui-ci serait remplacé par le nouveau chemin. Vous ne pouvez avoir qu'un seul "Work Path", donc si vous voulez le conserver, vous devrez double-cliquer sur son nom dans la palette Paths et le nommer autre chose avant de créer un nouveau chemin.
Puisque mon chemin ressemble un peu à une couronne, je vais double-cliquer sur le nom "Work Path", avec la boîte de dialogue Save Path de Photoshop, et je vais renommer mon chemin "Crown":

Vous pouvez enregistrer un "Work Path" temporaire simplement en le renommant.
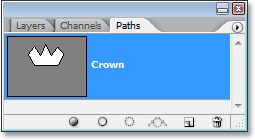
Je clique sur OK lorsque j'ai terminé, et maintenant si je regarde à nouveau dans ma palette Chemins, je peux voir que bien sûr, mon "Chemin de travail" a été renommé "Couronne":

La palette Chemins indiquant que le chemin a été renommé "Couronne".
En le renommant, le chemin est maintenant enregistré et ne disparaîtra pas si je crée un nouveau chemin. De plus, tous les chemins enregistrés sont enregistrés avec le document Photoshop, donc maintenant, si j'enregistre mon document, le chemin sera enregistré avec lui et la prochaine fois que j'ouvrirai le document, le chemin sera toujours là dans la palette Chemins.
L'enregistrement d'un chemin n'est pas quelque chose que vous devez faire pour le transformer en sélection. Dans la plupart des cas, lorsque vous utilisez l'outil Plume pour effectuer des sélections, vous n'aurez plus besoin du chemin une fois que vous en aurez fait une sélection, il ne sera donc pas nécessaire de l'enregistrer. Si vous souhaitez l'enregistrer, renommez-le simplement en quelque chose d'autre que "Work Path" et il est enregistré.
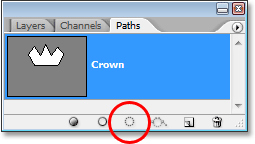
Pour transformer le chemin en sélection, si nous regardons le bas de la palette Chemins, nous pouvons voir plusieurs icônes. Ces icônes nous permettent de faire différentes choses avec notre chemin. La première icône à gauche est l'icône Remplir le chemin avec la couleur de premier plan, et comme son nom l'indique, cliquer dessus remplira notre chemin avec notre couleur de premier plan actuelle. Intéressant, mais ce n'est pas ce que nous voulons. La deuxième icône à partir de la gauche est l'icône Trajectoire du tracé avec pinceau, qui appliquera un tracé à notre tracé à l'aide du pinceau que nous avons actuellement sélectionné.
C'est un excellent moyen de créer des effets intéressants dans Photoshop, mais pour ce que nous faisons ici, transformer un chemin en sélection, ce n'est pas ce que nous voulons non plus. Celui que nous voulons est la troisième icône à partir de la gauche, le chemin de chargement comme icône de sélection:

L'icône "Charger le chemin en tant que sélection" en bas de la palette Chemins.
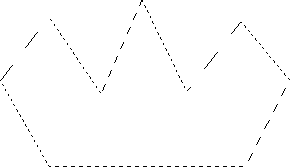
Dès que je clique sur cette icône, mon chemin dans mon document devient une sélection, comme si je l'avais créé à l'aide de l'un des outils de sélection les plus courants de Photoshop:

Le chemin a maintenant été converti en sélection.
C'est si facile! En fait, c'est encore plus facile que cela, car il existe un raccourci clavier pour transformer un chemin en sélection sans avoir à basculer du tout vers la palette Chemins. Lorsque vous avez tracé votre chemin et que vous êtes prêt à le transformer en sélection, appuyez simplement sur Ctrl + Entrée (Win) / Commande + Retour (Mac) pour que Photoshop convertisse le chemin en sélection.
À présent, il peut être un peu plus évident pour vous pourquoi, même si l'outil Plume est un outil de sélection, il n'est pas groupé avec les autres outils de sélection en haut de la palette d'outils. La raison en est que l'outil Plume est principalement un outil de tracé. Il crée des sélections en créant d'abord des chemins, et pour cette raison, il a plus en commun avec les divers outils de forme et l'outil de type, qui utilisent tous des chemins, qu'avec les outils de sélection de base comme l'outil de sélection rectangulaire ou le lasso Outil, qui effectue des sélections basées uniquement sur les pixels.
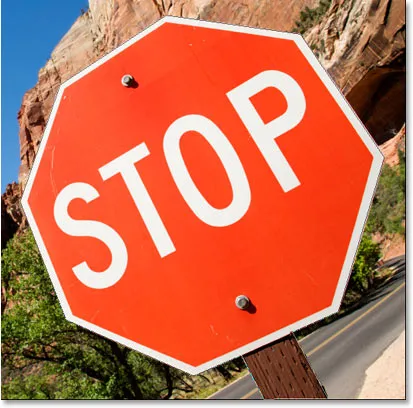
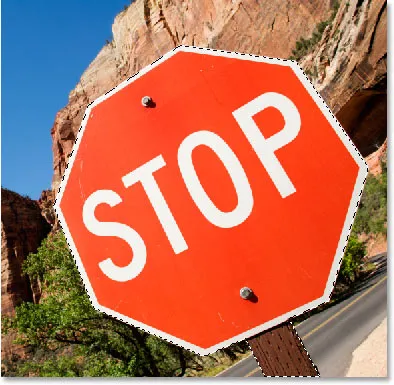
Regardons un exemple pratique de ce que nous avons appris jusqu'à présent. Ici, nous avons une photo d'un panneau d'arrêt devant des falaises rocheuses:

Une photo d'un panneau d'arrêt.
Disons que je voulais sélectionner ce panneau d'arrêt pour pouvoir le copier sur son propre calque. Le panneau d'arrêt n'est composé que d'une série de lignes droites, ce qui rendra cela extrêmement facile. Tout d'abord, j'ai besoin d'un point de départ pour mon chemin, je vais donc commencer dans le coin supérieur gauche du panneau en cliquant une fois pour placer un point d'ancrage initial. Dans ce cas, peu importe où je commence le chemin, mais je vais commencer dans le coin supérieur gauche:

Cliquez une fois dans le coin supérieur gauche du panneau d'arrêt pour commencer le chemin avec un point d'ancrage initial.
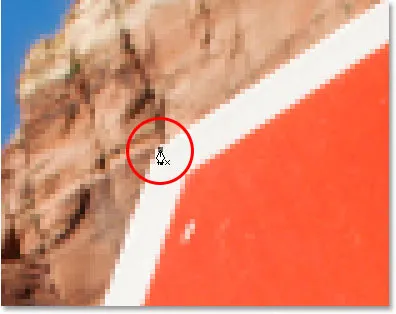
Remarquez comment je fais un zoom avant ici en cliquant. Vous trouverez plus facile lorsque vous effectuez des sélections avec l'outil Plume de zoomer un peu sur votre image. De cette façon, vous pouvez être sûr de garder votre chemin juste à l'intérieur de la zone que vous souhaitez sélectionner.
Pour l'instant, je n'ai pas de chemin, j'ai juste un point de départ pour mon chemin. Pour créer le chemin, tout ce que je dois faire est de contourner le signe en ajoutant un point d'ancrage dans chaque coin où le chemin doit changer de direction. Au fur et à mesure que j'ajoute chaque point d'ancrage, un nouveau segment de chemin apparaîtra, joignant le point d'ancrage précédent au nouveau, jusqu'à ce que je fasse le tour du panneau. Pour fermer le chemin, je clique simplement sur le point de départ initial. C'est un peu difficile à voir dans la capture d'écran ci-dessous, mais j'ai maintenant un chemin autour de tout le panneau d'arrêt, y compris le poteau auquel il est attaché, en cliquant simplement dans les coins où le chemin doit changer de direction:

Un chemin apparaît maintenant tout autour du panneau d'arrêt dans l'image.
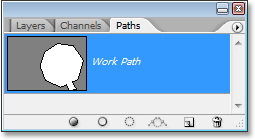
Si je regarde dans ma palette Chemins maintenant, je peux voir très clairement que j'ai un chemin en forme de panneau d'arrêt:

La palette Chemins de Photoshop montrant le chemin tracé autour du panneau d'arrêt.
Remarquez comment Photoshop a nommé le chemin "Chemin de travail", ce qui signifie que ce chemin est temporaire et je le perdrai si je crée un chemin différent sans d'abord enregistrer celui-ci en le renommant. Même si je ne crée pas de nouveau chemin, je le perdrai quand je fermerai le document, sauf si je le sauvegarde d'abord. Je n'ai cependant pas besoin d'enregistrer ce chemin, donc je ne m'en inquiéterai pas. Dans la plupart des cas, vous n'aurez pas à vous en préoccuper non plus.
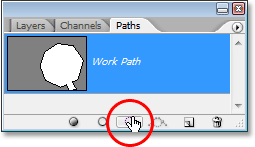
Pour convertir mon chemin d'accès en sélection, je clique sur le chemin d'accès en tant qu'icône de sélection en bas de la palette des calques, ou je peux tout aussi facilement appuyer sur Ctrl + Entrée (Win) / Commande + Retour (Mac):

Cliquez sur l'icône "Charger le chemin en tant que sélection" dans la palette Chemins, ou appuyez sur "Ctrl + Entrée" (Win) / "Commande + Supprimer" (Mac) pour convertir le chemin en sélection.
Dès que je le fais, mon chemin est converti en sélection, et le panneau d'arrêt est maintenant sélectionné:

Le panneau d'arrêt est maintenant sélectionné après avoir converti le chemin en sélection.
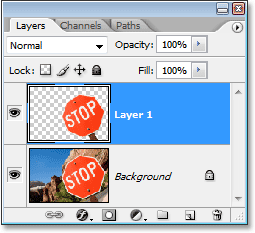
Je reviens à ma palette Calques et pour copier le panneau d'arrêt sur son propre calque, j'utiliserai le raccourci clavier Ctrl + J (Win) / Commande + J (Mac), qui place le signe seul calque au-dessus du calque d'arrière-plan:

Le panneau d'arrêt a maintenant été copié sur son propre calque séparé.
Avec le signe maintenant sur son propre calque, je peux faire tout ce que j'aime avec, échanger l'arrière-plan avec une image différente, ou rendre l'arrière-plan noir et blanc tout en laissant le signe en couleur, tout ce que je peux penser. Le fait est que j'ai pu facilement sélectionner le signe en cliquant dans les coins avec l'outil Plume, qui a créé un chemin autour du signe, puis j'ai simplement converti le chemin en sélection.
Jusqu'à présent, dans notre examen de la sélection avec l'outil Plume dans Photoshop, nous avons appris que le stylet est tout simplement un outil de sélection comme les outils de sélection les plus courants de Photoshop comme le rectangle de sélection et les outils Lasso, mais qu'au lieu de faire des sélections basées sur sur les pixels comme le font ces autres outils, l'outil Plume trace des chemins qui peuvent ensuite être facilement convertis en sélections, soit à partir de la palette Chemins, soit en utilisant le raccourci clavier rapide.
C'est pourquoi le stylo ne se trouve pas en haut de la palette d'outils avec ces autres outils de sélection basés sur les pixels, mais est plutôt regroupé avec les outils de chemin, comme les divers outils de forme, l'outil de texte et les outils de sélection de chemin et de sélection directe. . L'outil Plume concerne les chemins, pas les pixels.
Nous avons appris que nous pouvons ajouter des points d'ancrage à l'intérieur de notre document, qui ancrent le chemin en place, en cliquant simplement à différents endroits avec l'outil Plume, et que nous ajoutons de plus en plus de points d'ancrage, nous créons un chemin comme chaque nouveau point est connecté au point précédent par un nouveau segment de chemin. Nous avons également appris qu'un chemin est ce que l'on appelle généralement un «élément non imprimable», ce qui signifie que peu importe le nombre de chemins que nous ajoutons, aucun d'entre eux ne sera visible sur le papier lorsque nous irons imprimer l'image. . Ils ne seront également pas visibles si nous affichons l'image sur un site Web. Les chemins ne sont visibles que par nous lorsque nous travaillons dans Photoshop (bien que d'autres programmes comme Adobe Illustrator prennent également en charge les chemins). Ce n'est que lorsque nous faisons quelque chose avec le chemin, comme le remplir d'une couleur, lui appliquer un trait ou le convertir en sélection, que le chemin devient quelque chose de plus qu'un simple contour de base non imprimable d'une forme.
Nous avons vu combien il serait facile d'utiliser l'outil Plume pour sélectionner quelque chose comme un panneau d'arrêt en le décrivant avec un chemin composé d'une série de segments de chemin droits, puis en transformant le chemin en sélection. C'est génial, mais vraiment, nous n'avons encore rien fait que nous n'aurions pas pu faire plus facilement avec quelque chose comme l'outil Lasso, ou mieux encore, l'outil polygonal Lasso qui a été conçu spécifiquement pour sélectionner des formes à côtés plats comme notre arrêt signe. Les chances sont, à moins que vous n'ayez une étrange fascination pour les panneaux de signalisation, tôt ou tard, vous voudrez sélectionner quelque chose d'un peu plus intéressant, et par "intéressant", je veux dire plus difficile. Et par «difficile», je veux dire quelque chose qui contient des courbes. La sélection d'un objet incurvé dans Photoshop se produit généralement lorsque vous vous retrouvez en train de perdre tout respect pour les outils de sélection de base. Heureusement, c'est aussi le moment où le Pen Tool brille vraiment!
Avant de continuer, je dois souligner que tout ce que nous avons fait jusqu'à présent a été assez simple. Cliquez ici, cliquez ici, convertissez le chemin en une sélection, c'est fait. Cette partie suivante où nous entrons dans le dessin de courbes n'est pas aussi simple, bien que ce ne soit certainement pas difficile, mais si c'est votre première fois avec l'outil Plume ou si vous n'avez pas beaucoup d'expérience avec lui, travailler avec des courbes peut sembler un peu naturel et même un peu écrasant. C'est certainement là que l'analogie «rouler à vélo» entre en jeu. Vous pouvez tomber plusieurs fois au début et vous demander comment quelqu'un réussit à le faire, mais plus vous pratiquez et plus vous vous en tenez à cela, plus tout est sensé commence à faire. En un rien de temps, cela vous semblera une seconde nature et vous comprendrez soudainement pourquoi tant de gens jurent que l'outil Pen est le meilleur outil de sélection dans Photoshop! Sérieusement, ça l'est vraiment.
Prise en main des poignées de direction
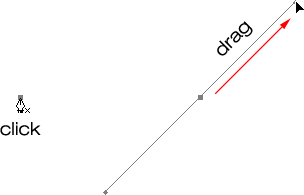
Commençons à nouveau avec l'outil Pen. Ouvrez un nouveau document Photoshop vierge ou supprimez simplement ce que vous avez fait jusqu'à présent dans le document existant afin que nous commencions à nouveau. Ensuite, avec l'outil Plume sélectionné et l'option Chemins sélectionnés dans la barre des options (rappelez-vous, il s'agit par défaut de l'option Calques de forme, vous devrez donc vous assurer que l'option Chemins est sélectionnée), cliquez une fois n'importe où dans votre document, tout comme nous l'avons fait avant. Cette fois cependant, plutôt que de simplement cliquer pour ajouter un point d'ancrage, cliquez et faites glisser votre souris à une courte distance du point d'ancrage avant de relâcher le bouton de votre souris:

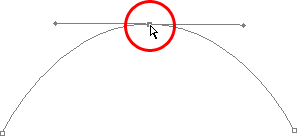
Cliquez n'importe où à l'intérieur du document avec l'outil Plume, puis faites-le glisser à une courte distance du point d'ancrage.
Lorsque vous avez terminé, vous verrez un point d'ancrage avec deux lignes s'étendant à partir de celui-ci. À première vue, vous pensez peut-être que nous avons en quelque sorte réussi à faire glisser un chemin avec l'outil Plume. Après tout, il semble que nous ayons trois points d'ancrage, un à chaque extrémité et un au milieu, avec deux segments de chemin les reliant. Si nous regardons un peu plus près, nous pouvons voir que les points à chaque extrémité sont un peu plus petits que ceux du milieu et qu'ils sont en fait une forme différente. Celui du milieu est carré, et comme nous l'avons vu, un point d'ancrage est carré, mais ceux à chaque extrémité semblent être en forme de losange. Certains points d'ancrage sont-ils carrés et certains en forme de losange?
Nan. Tous les points d'ancrage sont carrés et ils sont tous de la même taille, ce qui signifie que ces petits points en forme de losange aux extrémités ne sont pas des points d'ancrage. Et si ce ne sont pas des points d'ancrage, cela signifie que les lignes ne sont pas des segments de chemin, car nous avons besoin d'au moins deux points d'ancrage pour créer un chemin et actuellement le seul point d'ancrage que nous avons est celui du milieu. Alors, quelles sont exactement ces lignes qui s'étendent à partir du point d'ancrage? Ce sont des poignées de direction!
"Ah, les poignées de direction!" vous dites. "Maintenant je comprends!"
… … …………….
"Attends, non je ne sais pas. Qu'est-ce que c'est que ces poignées de direction?"
Les poignées de direction sont, bien, des poignées, et elles ne sont utilisées que lors de la création de segments de chemin incurvés. Il n'y a pas besoin de poignées de direction lors de la création de segments de trajectoire droits. Il y en a généralement deux, bien que parfois il n'y en ait qu'un, et comme nous l'avons déjà vu, ils s'étendent à partir de points d'ancrage. Ils sont appelés "poignées" car, comme nous le verrons dans un instant, vous pouvez en fait les saisir et les déplacer.
Les poignées de direction contrôlent deux choses. Ils contrôlent l'angle de la courbe, et ils contrôlent la longueur de la courbe, et ils le font d'une manière vraiment soignée. La raison pour laquelle il y en a généralement deux est parce que l'un d'eux contrôle l'angle et la longueur de la courbe entrant dans le point d'ancrage, et l'autre contrôle l'angle et la longueur de la courbe sortant du point d'ancrage.
Avant de voir comment dessiner des courbes avec les poignées de direction, voyons d'abord comment contrôler les poignées elles-mêmes, car notre succès avec le dessin de courbes dépendra beaucoup de notre capacité à contrôler les poignées. Ne vous inquiétez pas, ce n'est pas, comme on dit, la science des fusées. Il y a juste quelques choses simples que vous devez apprendre. Nous avons déjà vu comment créer des poignées de direction, en cliquant avec l'outil Plume, puis en les éloignant du point d'ancrage. Plus nous nous éloignons du point d'ancrage, plus les poignées de direction seront longues. Plus la poignée est longue, plus la courbe est longue. Poignée courte, courbe courte. Long manche, longue courbe.
L'une des bonnes choses que vous apprendrez assez rapidement sur l'outil Pen est qu'il est extrêmement indulgent. Il n'y a aucune raison de s'inquiéter de bien faire les choses la première fois lorsque vous tracez des chemins avec, car nous pouvons revenir en arrière et réparer les choses facilement lorsque nous avons terminé! Avez-vous placé un point d'ancrage au mauvais endroit? Aucun problème! Déplacez-le là où vous en avez besoin! Nous verrons comment faire cela dans un instant. Avez-vous fait glisser une poignée de direction dans la mauvaise direction? Pas de problème. Saisissez la poignée et faites-la pivoter dans la direction dont vous avez besoin. Encore une fois, nous verrons comment procéder. L'une de vos poignées de direction est-elle trop longue ou trop courte? Aucun problème du tout. Cliquez simplement dessus, puis faites-le glisser plus ou moins longtemps si nécessaire (oui, nous allons voir comment faire cela aussi). Les chemins sont entièrement modifiables à tout moment, il n'y a donc absolument aucune raison de s'inquiéter de faire une erreur ou de la corriger la première fois. Cela ne vous fait-il pas déjà sentir un peu mieux?
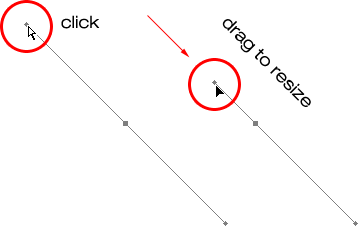
Poignées de rotation et de redimensionnement
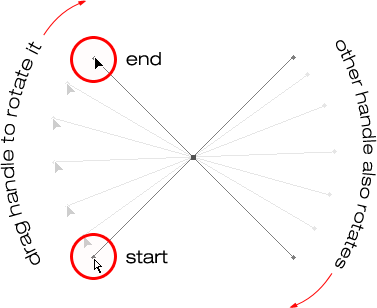
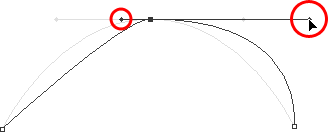
Comme je l'ai mentionné, ils sont appelés "poignées" de direction, car vous pouvez les saisir comme des poignées et les déplacer. Voyons comment faire ça. Tout d'abord, nous verrons comment faire pivoter les deux poignées en même temps. À l'aide du point d'ancrage et des deux poignées de direction que nous avons déjà créées, maintenez enfoncée la touche Ctrl (Win) / Commande (Mac). Vous verrez votre icône Pen Tool se transformer temporairement en icône de l'outil de sélection directe (la flèche blanche), et c'est parce qu'avec l'outil Pen sélectionné, maintenir "Ctrl / Commande" devient un raccourci rapide pour accéder temporairement à l'outil de sélection directe qui est ce que nous utilisons pour sélectionner différentes parties de notre chemin. Ensuite, cliquez simplement directement sur la petite forme de diamant à la fin de l'une des poignées de direction (cliquer sur la "ligne" elle-même ne fonctionnera pas, vous devez donc toujours cliquer sur la forme de diamant à la fin d'une poignée pour faire quoi que ce soit avec lui) et faites-le glisser autour du point d'ancrage pour le faire pivoter. Lorsque vous tournez l'une des poignées, l'autre poignée tourne avec elle dans le sens opposé, un peu comme une balançoire. Vous pouvez également remarquer que dès que vous commencez à faire glisser la poignée, l'icône du curseur de votre souris se transforme à nouveau, cette fois en icône Déplacer l'outil, car nous déplaçons quelque chose d'un endroit à un autre:

Maintenez "Ctrl" (Win) / "Commande" (Mac) et cliquez sur l'extrémité de l'une des poignées de direction, puis faites glisser la poignée pour la faire pivoter autour du point d'ancrage. Lorsque vous faites glisser une poignée, l'autre tourne dans le sens opposé.
Vous pouvez relâcher votre touche "Ctrl / Commande" une fois que vous avez commencé à faire glisser la poignée. Pas besoin de le garder tout le temps.
Pour redimensionner une poignée de direction lorsque vous la faites pivoter, faites simplement glisser l'extrémité de la poignée vers le point d'ancrage pour la raccourcir ou éloignez-la du point d'ancrage pour la rallonger. Comme je l'ai mentionné ci-dessus, une poignée plus courte raccourcira la courbe et une poignée plus longue allongera la courbe. Cependant, vous ne pouvez pas redimensionner les deux poignées en même temps, donc si vous devez les redimensionner toutes les deux, vous devrez les faire glisser chacune plus ou moins longtemps séparément. La seule chose que vous pouvez faire pour les deux en même temps est de les faire pivoter. Si vous avez déjà relâché le bouton de votre souris après avoir fait pivoter les poignées et que le curseur est redevenu l’icône de l’outil Plume et que vous devez redimensionner l’une des poignées, vous devrez de nouveau maintenir enfoncée la touche «Ctrl / Commande» pour temporairement revenez à l'outil de sélection directe, puis cliquez et faites glisser l'extrémité de la poignée pour la redimensionner:

Faites glisser les extrémités des poignées vers le point d'ancrage pour les raccourcir ou éloignez-les du point d'ancrage pour les allonger.
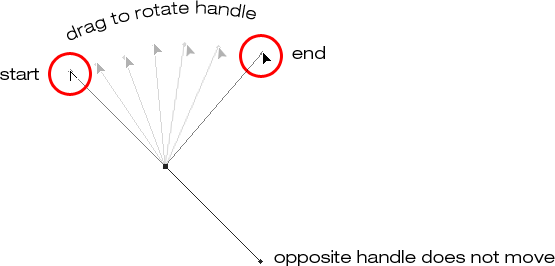
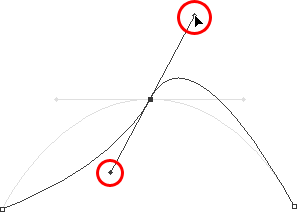
Voyons maintenant comment faire pivoter les poignées indépendamment les unes des autres. Pour faire pivoter une poignée sans affecter l'autre, relâchez d'abord le bouton de votre souris si vous avez fait pivoter ou redimensionner les poignées afin que votre curseur redevienne l'icône de l'outil Plume. Ensuite, au lieu de maintenir enfoncée la touche "Ctrl / Commande", qui déplace les deux poignées en même temps, maintenez enfoncée la touche Alt (Win) / Option (Mac) et cliquez sur l'extrémité de l'une des poignées de direction. Vous verrez votre curseur se transformer en l'icône de l'outil de conversion de points, qui ressemble à une flèche simplifiée composée de seulement deux lignes, presque comme une lettre à l'envers "v" (sauf qu'elle n'est pas tout à fait à l'envers). Ensuite, faites simplement glisser la poignée autour du point d'ancrage pour le faire pivoter, comme vous l'avez fait auparavant, et cette fois, la poignée tournera indépendamment de l'autre, rompant la connexion entre eux:

Maintenez la touche "Alt" (Win) / "Option" (Mac) et cliquez sur l'extrémité de l'une des poignées de direction, puis faites glisser la poignée pour la faire pivoter autour du point d'ancrage indépendamment de l'autre poignée.
Encore une fois, vous pouvez relâcher votre touche "Alt / Option" après avoir commencé à faire glisser. Vous n'avez pas besoin de le maintenir enfoncé tout le temps.
Vous pouvez également redimensionner les poignées de direction en utilisant la touche "Alt / Option" exactement de la même manière que vous pouvez avec la touche "Ctrl / Commande". Si vous êtes en train de faire tourner une poignée, faites-la simplement glisser vers le point d'ancrage pour la raccourcir ou l'éloigner du point d'ancrage pour la rallonger. Si vous avez déjà relâché le bouton de votre souris et que votre curseur affiche à nouveau l'icône de l'outil Pen, vous devrez de nouveau maintenir enfoncée la touche "Alt / Option", puis cliquer sur l'extrémité de la poignée et la faire glisser pour la redimensionner.
Y a-t-il une différence entre redimensionner les poignées en utilisant "Ctrl / Commande" et en utilisant "Alt / Option" pour le faire? Oui il y a. Si vous n'avez pas encore "rompu la connexion" entre les poignées en faisant glisser l'une indépendamment de l'autre, le redimensionnement d'une poignée à l'aide de "Ctrl / Commande" gardera les poignées connectées ensemble. Il ne redimensionnera pas les deux poignées à la fois, mais il ne rompra pas non plus la connexion entre elles, vous pourrez donc toujours les faire pivoter ensemble si vous en avez besoin. Si vous redimensionnez une poignée à l'aide de "Alt / Option", vous romprez la connexion entre les poignées. Même si vous ne tournez pas la poignée pendant que vous la redimensionnez, la connexion sera toujours rompue.
Que faire si vous avez rompu la connexion entre les poignées en les faisant pivoter à l'aide de "Alt / Option" et que vous souhaitez ensuite les faire pivoter à nouveau ensemble? Pouvez-vous "reconstruire la connexion", pour ainsi dire, en sélectionnant l'un d'eux tout en maintenant "Ctrl / Commande" comme précédemment? Bonne question, et la réponse est non. Une fois que vous avez rompu la connexion entre les poignées, la touche "Ctrl / Commande" seule ne la ramènera pas. Vous devrez sélectionner l'une des poignées tout en maintenant Ctrl + Alt (Win) / Commande + Option (Mac) à ce point afin de rapprocher les poignées.
Résumé rapide jusqu'à présent …
Nous avons couvert beaucoup d'informations ici sur l'utilisation des poignées de direction, donc avant de continuer et de commencer à dessiner des courbes réelles, faisons un bref résumé:
- Pour ajouter un point d'ancrage, cliquez simplement avec l'outil Plume.
- Pour ajouter un point d'ancrage avec des poignées de direction s'étendant à partir de celui-ci, cliquez avec l'outil Plume, puis faites-le glisser loin du point d'ancrage avant de relâcher le bouton de votre souris. Plus vous tirez loin, plus les poignées de direction seront longues.
- Pour faire pivoter les poignées de direction ensemble, maintenez la touche Ctrl (Win) / Commande (Mac), qui vous fera basculer temporairement vers l'outil de sélection directe, puis cliquez sur l'extrémité de l'une des poignées et faites-la glisser autour du point d'ancrage. L'autre poignée tournera dans la direction opposée.
- Pour faire pivoter les poignées de direction indépendamment, maintenez la touche Alt (Win) / Option (Mac), qui vous fera basculer temporairement vers l'outil Convertir le point, puis cliquez sur l'extrémité de l'une des poignées et faites-la glisser autour du point d'ancrage. L'autre poignée ne tournera pas.
- Pour redimensionner les poignées sans rompre la connexion entre elles, maintenez la touche Ctrl (Win) / Commande (Mac) enfoncée pour basculer vers l'outil de sélection directe, puis cliquez sur l'extrémité de l'une des poignées. Faites-le glisser vers le point d'ancrage pour le raccourcir ou éloignez-le du point d'ancrage pour l'allonger.
- Pour redimensionner les poignées et rompre la connexion entre elles, maintenez la touche Alt (Win) / Option (Mac) enfoncée pour basculer vers l'outil Convertir le point, puis cliquez sur l'extrémité de l'une des poignées. Faites-le glisser vers le point d'ancrage pour le raccourcir ou éloignez-le du point d'ancrage pour l'allonger.
- Pour faire pivoter les poignées de direction ensemble après avoir rompu la connexion, maintenez enfoncées Ctrl + Alt (Win) / Commande + Option (Mac), puis cliquez sur l'extrémité de l'une des poignées et faites-la glisser autour du point d'ancrage. L'autre poignée tournera à nouveau avec elle.
D'accord, cela couvre à peu près les bases de la façon de contrôler les poignées de direction. Voyons comment nous pouvons les utiliser pour dessiner des courbes!
Nous avons parcouru beaucoup de terrain jusqu'à présent. Nous connaissons les points d'ancrage et les poignées de direction. Nous savons que pour dessiner des segments de trajectoire droits, tout ce que nous devons faire est de définir une série de points d'ancrage là où nous en avons besoin simplement en cliquant avec l'outil Plume, et au fur et à mesure que nous ajoutons de plus en plus de points d'ancrage, nous ajoutons des lignes droites sections de notre chemin. Nous savons comment créer des poignées de direction et comment les faire pivoter, ensemble ou séparément, et comment les redimensionner.
Nous savons comment transformer un chemin en sélection en cliquant sur l'icône "Charger le chemin comme sélection" en bas de la palette Chemins ou en appuyant simplement sur "Ctrl + Entrée" (Win) / "Commande + Retour" (Mac) sur le clavier. Une chose que je n'ai pas encore mentionnée est que, indépendamment du fait que notre chemin soit constitué de lignes droites,
les courbes, ou une combinaison de lignes droites et de courbes, la convertir en sélection se fait exactement de la même manière, et nous avons déjà appris à le faire, ce qui signifie que nous sommes sur la bonne voie pour maîtriser les sélections avec le stylet ! Tout ce que nous devons faire est de nous exercer un peu à dessiner des courbes, ce qui est exactement ce que nous allons faire!
Toujours en défilement? Téléchargez ce tutoriel au format PDF!
Dessiner une courbe
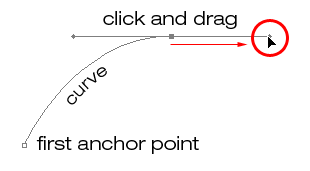
Recommençons une nouvelle fois, soit en ouvrant un nouveau document vierge dans Photoshop, soit en supprimant ce que vous avez déjà fait. Nous allons tracer notre première courbe afin de pouvoir utiliser toutes nos connaissances sur les poignées de direction nouvellement acquises. Tout d'abord, avec l'outil Plume sélectionné et l'option Chemins sélectionnés dans la barre des options, cliquez une fois quelque part dans votre document pour ajouter un point d'ancrage. Cliquez, ne cliquez pas et ne faites pas glisser. Vous devriez avoir un seul point d'ancrage à l'écran lorsque vous avez terminé.
Ensuite, déplacez le curseur de votre souris vers le haut et vers la droite de votre point d'ancrage initial. Cliquez à nouveau pour ajouter un deuxième point d'ancrage, mais cette fois, faites glisser votre souris un peu à droite du point d'ancrage pour faire glisser les poignées de direction. Maintenez la touche Maj enfoncée pendant que vous faites glisser pour contraindre votre mouvement à une direction horizontale. En faisant glisser les poignées de direction, vous verrez votre chemin apparaître comme une courbe entre les deux points d'ancrage! Plus vous faites glisser votre souris, plus vous allongerez les poignées de direction et plus vous créerez de courbe:

Cliquez une fois pour ajouter un point d'ancrage, puis cliquez et faites glisser un deuxième point d'ancrage avec des poignées de direction, créant un segment de chemin incurvé entre les deux points.
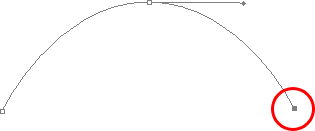
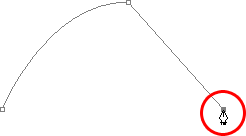
Cliquez en bas et à droite du deuxième point d'ancrage pour ajouter un troisième point d'ancrage. Cette fois, ne cliquez pas et ne faites pas glisser, cliquez simplement sur:

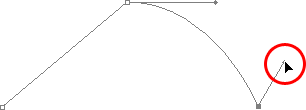
Ajoutez un troisième point d'ancrage vers le bas et à droite du second en cliquant avec l'outil Plume.
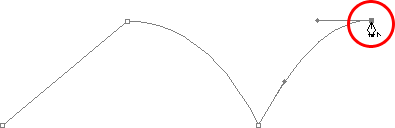
Dès que vous ajoutez le troisième point d'ancrage, un deuxième segment de chemin apparaîtra, joignant le deuxième point d'ancrage au troisième. Et parce que notre deuxième point d'ancrage a des poignées de direction s'étendant à partir de lui, ce nouveau segment de chemin est également incurvé! Nous avons maintenant un arc agréable et lisse commençant à partir du premier point sur la gauche, puis passant par le point d'ancrage avec les poignées de direction en haut, et se terminant au troisième point.
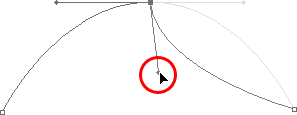
Vous avez peut-être remarqué une chose, et vous pouvez le voir dans la capture d'écran ci-dessus, c'est que lorsque vous avez ajouté le troisième point d'ancrage, la poignée de direction s'étendant sur le côté gauche du deuxième point d'ancrage a disparu. Il est toujours là, Photoshop l'a simplement caché. Pour le revoir, utilisez le raccourci clavier que nous avons déjà appris pour basculer temporairement vers l'outil de sélection directe, qui est en maintenant enfoncée la touche Ctrl (Win) / Commande (Mac), puis cliquez sur le deuxième point d'ancrage pour sélectionner il. Dès que vous le faites, la poignée de direction manquante réapparaît comme si elle était là tout le temps (ce qu'elle était):

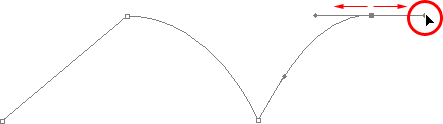
Maintenez la touche "Ctrl" (Win) / "Commande" (Mac) pour basculer temporairement vers l'outil de sélection directe, puis cliquez sur le point d'ancrage supérieur pour le sélectionner. Le point d'ancrage manquant réapparaît.
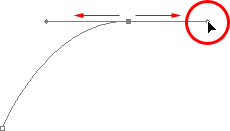
Avec votre touche "Ctrl / Commande" toujours enfoncée pour que vous ayez toujours accès à l'outil de sélection directe, essayez de redimensionner chaque poignée de direction en cliquant sur l'extrémité de chacune pour la sélectionner, puis en la faisant glisser vers et loin de son point d'ancrage. Encore une fois, maintenez "Shift" pendant que vous faites glisser pour contraindre votre mouvement horizontalement, et regardez ce qui se passe. Lorsque vous augmentez la longueur d'une poignée, vous obtenez plus d'une courbe, et que vous diminuez sa longueur, vous obtenez moins d'une courbe. Notez également que chaque poignée contrôle son propre côté de la courbe. La poignée de gauche contrôle la courbe entrant dans le point d'ancrage à partir de la gauche, et la poignée de droite contrôle la courbe sortant du point d'ancrage à droite.
Ici, j'ai raccourci ma poignée sur la gauche, et comme nous pouvons le voir, il y a beaucoup moins de courbe maintenant qu'il n'y en avait à l'origine, devenant presque une ligne droite. J'ai également allongé la poignée de droite et, par conséquent, la courbe de droite est maintenant beaucoup plus prononcée. La courbe faible est l'original pour comparaison:

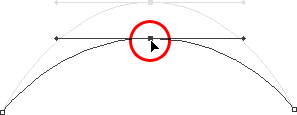
Modifiez la forme des courbes en redimensionnant les poignées de direction. La poignée gauche contrôle la courbe gauche et la poignée droite contrôle la courbe droite.
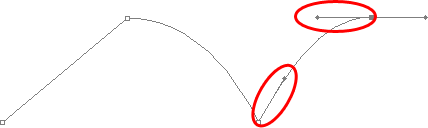
Je vais annuler mes modifications en appuyant plusieurs fois sur Ctrl + Alt + Z (Win) / Commande + Option + Z (Mac) pour redonner à mes poignées de direction leurs tailles d'origine afin qu'elles soient à nouveau de longueur égale. Essayons maintenant de tourner les poignées. Maintenez à nouveau "Ctrl / Commande" pour accéder à l'outil de sélection directe, puis cliquez sur l'extrémité de l'une des poignées pour le sélectionner et essayez de le faire tourner autour du point d'ancrage. Puisque nous avons sélectionné la poignée avec "Ctrl / Commande", les deux poignées tournent ensemble. Ici, j'ai fait glisser ma poignée gauche vers le bas et vers la droite, et l'angle de la courbe à gauche a changé avec elle, apparaissant maintenant comme plus une pente lorsqu'elle monte vers le point d'ancrage. En faisant glisser la poignée gauche vers le bas et vers la droite, j'ai fait pivoter la poignée droite vers le haut et vers la gauche, et encore une fois, l'angle de la courbe à droite a changé avec lui, s'élevant maintenant brièvement au-dessus du point d'ancrage avant de faire un raide décent vers le bas jusqu'au point d'ancrage sur la droite. Encore une fois, la courbe faible est l'original à comparer:

Faites pivoter les poignées de direction pour modifier l'angle des courbes. Sélectionnez une poignée tout en maintenant "Ctrl" (Win) / "Commande" (Mac) pour faire pivoter les deux poignées ensemble.
La "boucle" redoutée
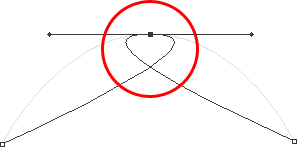
Une chose que vous voulez éviter est de faire tourner les poignées trop loin, ce qui entraînera le chevauchement des segments de votre chemin et créera des boucles. Ici, j'ai tourné mes poignées tout autour pour que la poignée gauche soit maintenant à droite et la poignée droite à gauche, et remarquez ce qui s'est passé. Mes segments de chemin se chevauchent maintenant, créant une boucle:

Si vous tournez les poignées de direction trop loin, les segments de chemin se chevauchent, créant une boucle indésirable dans le chemin.
Les boucles peuvent être provoquées en faisant tourner les poignées de direction trop loin, comme je l'ai fait ci-dessus, mais le plus souvent, elles sont causées par une poignée trop longue, ce qui rend la courbe trop longue et la fait se chevaucher avec elle-même. Si cela se produit, ce qui se produit parfois lorsque vous dessinez un chemin, raccourcissez simplement la longueur de la poignée de direction. La plupart des gens finissent par créer un tas de boucles sur leur chemin lorsqu'ils commencent à travailler avec l'outil Pen, alors ne pensez pas que vous êtes le seul. Pas besoin de paniquer ou de devenir frustré. Comme je l'ai dit, le problème est probablement dû à une poignée de direction trop longue, et tout ce que vous avez à faire est de raccourcir la poignée pour "dé-boucler" la boucle!
Je vais appuyer plusieurs fois sur Ctrl + Alt + Z (Win) / Commande + Option + Z (Mac) pour annuler mes modifications et réinitialiser mon chemin vers le bel arc lisse avec lequel j'ai commencé. Maintenant, qu'en est-il de faire tourner les poignées de direction indépendamment les unes des autres? Comme nous l'avons appris sur la page précédente, pour faire pivoter les poignées séparément, au lieu de les sélectionner avec "Ctrl / Commande", nous les sélectionnons simplement tout en maintenant Alt (Win) / Option (Mac), ce qui nous donne un accès temporaire à Convert Outil de pointage. Cliquez sur l'extrémité d'une poignée pour la sélectionner, puis faites-la glisser avec votre souris pour la faire pivoter et cette fois, l'autre poignée restera en place, rompant la connexion entre elles.
Ici, j'ai sélectionné la poignée à droite tout en maintenant "Alt / Option", puis l'ai tournée vers le bas et vers la gauche. Remarquez comment une fois de plus, l'angle du segment de trajectoire à droite change pour correspondre à la nouvelle direction de la poignée, et cette fois, la poignée à gauche, ainsi que le segment de trajectoire à gauche, restent toutes les deux en place. Mon chemin ressemble maintenant à un aileron de requin:

Maintenez "Alt" (Win) / "Option" (Mac) enfoncé pour accéder temporairement à "Convert Point Tool", puis cliquez sur l'extrémité d'une poignée de direction pour la sélectionner et la faire pivoter indépendamment de l'autre poignée.
Déplacement d'un point d'ancrage
Une chose que nous n'avons pas encore examinée est de savoir comment déplacer un point d'ancrage. Si vous vous souvenez, j'ai mentionné à la page précédente que l'outil Pen est extrêmement indulgent, et l'une des raisons pour cela, en plus de pouvoir faire pivoter et redimensionner nos poignées de direction après les avoir créées, est que nous pouvons facilement déplacer l'ancre points d'un endroit à un autre si nous en avons besoin. Comme nous l'avons déjà appris, les points d' ancrage ancrent un chemin en place. Les points d'ancrage eux-mêmes, cependant, ne sont pas ancrés en place. Vous pouvez déplacer un point d'ancrage n'importe où, à tout moment, et tous les segments de chemin qui y sont connectés se déplaceront et s'ajusteront à droite avec lui.
Pour déplacer un point d'ancrage, maintenez la touche Ctrl (Win) / Commande (Mac) pour accéder temporairement à l'outil de sélection directe comme nous l'avons déjà fait, puis cliquez simplement sur le point d'ancrage pour le sélectionner et faites-le glisser vers son nouvel emplacement avec votre souris. Tous les segments de chemin qui y sont connectés se déplaceront avec lui vers le nouvel emplacement. Ici, j'ai fait glisser un peu mon point d'ancrage central par rapport à son emplacement d'origine (encore une fois, le faible chemin marque l'emplacement d'origine pour comparaison). Remarquez comment le chemin lui-même a changé de forme pour s'adapter au nouvel emplacement du point d'ancrage:

Maintenez la touche "Ctrl" (Win) / "Commande" (Mac) et cliquez sur un point d'ancrage pour le sélectionner, puis faites-le glisser vers un nouvel emplacement. Tous les segments de trajectoire connectés au point se déplaceront avec lui, changeant de forme selon les besoins.
Normalement, lorsque vous décrivez un objet avec un chemin pour le sélectionner à l'aide de l'outil Plume, vous n'aurez pas besoin de vous déplacer vers un point d'ancrage aussi loin que ce que j'ai fait ci-dessus, mais il est très courant de revenir sur votre chemin après vous l'avez créé et déplacez quelques points d'ancrage ici et là pour affiner le chemin. Une fois que vous avez sélectionné un point d'ancrage, vous pouvez le déplacer vers le haut, le bas, la gauche ou la droite à l'aide des touches fléchées de votre clavier.
Combinaison de chemins droits avec des courbes
Et si je ne voulais pas que mes deux segments de chemin soient des courbes? Et si ce dont j'avais besoin était que le premier segment de chemin soit incurvé, mais que le second devait être droit? Voyons comment faire ça. Je vais supprimer mon chemin existant et recommencer. Tout d'abord, je clique pour ajouter un point d'ancrage pour commencer. Ensuite, comme précédemment, je clique pour ajouter un deuxième point d'ancrage vers le haut et à droite de mon point initial, et cette fois, je fais glisser les poignées de direction, ce qui créera un chemin incurvé reliant les deux points, donnant moi exactement ce que j'avais au début de cette page:

Cliquez une fois pour ajouter un point d'ancrage, puis cliquez pour ajouter un deuxième point d'ancrage et faites glisser les poignées de direction pour créer une courbe.
J'ai maintenant ma courbe initiale, mais je veux que mon prochain segment de chemin soit droit. Si je devais simplement cliquer quelque part pour ajouter un autre point d'ancrage dès maintenant, j'obtiendrais une autre courbe parce que j'ai cette poignée de direction s'étendant du côté droit du dernier point d'ancrage que j'ai ajouté. Ce que je dois faire, c'est me débarrasser de cette poignée à sens unique. Sans poignée de direction contrôlant l'angle et la longueur d'une courbe, nous obtenons une ligne droite.
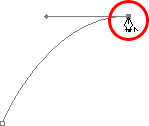
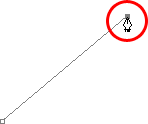
Pour retirer la poignée, en ne laissant que la poignée à gauche du point d'ancrage, tout ce que je dois faire est de maintenir Alt (Win) / Option (Mac), ce qui me fera à nouveau temporairement basculer vers l'outil Convertir le point, puis je cliquez simplement directement sur le point d'ancrage. Quand je le fais, la poignée de direction à droite disparaît, ne laissant que celle de gauche:

Maintenez "Alt" (Win) / "Option" (Mac) et cliquez directement sur le point d'ancrage pour retirer la poignée de direction à droite, ne laissant que celle de gauche.
Maintenant, avec la poignée de direction disparue, si je clique pour ajouter un nouveau point d'ancrage, j'obtiens un segment de chemin droit entre les deux points:

La poignée de direction sur la droite étant maintenant partie, cliquer pour ajouter un nouveau point d'ancrage ajoute un segment de chemin droit entre les deux points.
J'ai maintenant un segment de chemin incurvé à gauche et un segment droit à droite! Et si je voulais exactement le contraire? Supposons que je devais commencer par un segment de trajectoire droite, puis le suivre avec une courbe? Pour ce faire, je commencerai par cliquer pour ajouter un point d'ancrage initial. Puis, comme je veux un segment de chemin droit, tout ce que je dois faire est de cliquer ailleurs pour ajouter un deuxième point d'ancrage, et j'obtiens automatiquement un chemin droit reliant les deux points:

Cliquez avec l'outil Plume pour ajouter un point d'ancrage initial, puis cliquez à nouveau ailleurs pour ajouter un deuxième point d'ancrage et créer un segment de chemin droit entre eux.
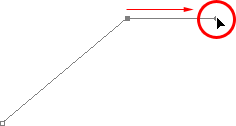
Je vais maintenir le bouton de la souris enfoncé après avoir cliqué pour ajouter mon deuxième point d'ancrage parce que je veux que mon prochain segment de chemin soit incurvé, et nous savons que pour créer une courbe, nous avons besoin d'une poignée de direction. Pour ajouter une poignée s'étendant de la droite de mon point d'ancrage, je vais maintenir Alt (Win) / Option (Mac) enfoncé, et avec le bouton de la souris toujours enfoncé, je vais simplement faire glisser vers la droite du point d'ancrage. Comme je le fais, une poignée de direction va glisser avec elle:

Maintenez la touche "Alt" (Win) / "Option" (Mac) et faites glisser une poignée de direction à droite du point d'ancrage.
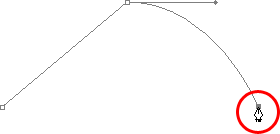
Notez que la poignée de direction ne s'étendait qu'à partir de la droite du point d'ancrage, pas des deux côtés, laissant mon segment de chemin droit à gauche en place. Et maintenant que j'ai ma poignée de direction à droite, tout ce que je dois faire pour créer ma courbe est de cliquer pour ajouter un troisième point:

Cliquez pour ajouter un troisième point d'ancrage, ce qui crée un segment de chemin incurvé entre le point d'ancrage précédent et le nouveau.
Et c'est parti! J'ai maintenant un segment de chemin droit à gauche, suivi d'un segment courbe à droite. Bien sûr, la plupart des tracés que vous dessinez comprendront plus de trois points d'ancrage. Disons que je voulais continuer ce chemin, en me déplaçant dans la même direction générale vers la droite, et je veux que mon prochain segment de chemin soit également courbé. Tout comme je l'ai fait il y a un instant, je laisserais le bouton de ma souris enfoncé après avoir cliqué pour ajouter mon troisième point. Je maintiendrais Alt (Win) / Option (Mac) et je ferais glisser une autre poignée de direction. Jusqu'à présent, nous n'avons fait que faire glisser les poignées vers la droite, mais ce que vous voulez vraiment faire, c'est faire glisser vos poignées dans la direction générale que vous souhaitez que la courbe suive. Je veux créer une courbe qui monte et vers la droite, donc je vais faire glisser une petite poignée dans la même direction générale:

Faites glisser vos poignées de direction dans la direction générale de la courbe.
Pointe! Une bonne pratique pour y entrer est de garder vos poignées de direction petites lors de leur premier déplacement, car vous ne savez jamais vraiment combien de temps ou à quel angle exact elles doivent être jusqu'à ce que la courbe réelle apparaisse, et la courbe n'apparaît pas jusqu'à ce que vous 'ai ajouté ses deux points d'ancrage. Une fois que vous avez ajouté les deux points et que la courbe apparaît, vous pouvez facilement revenir en arrière et effectuer les réglages nécessaires sur les poignées. Vous voudrez peut-être même attendre d'avoir tracé tout le chemin avant de vous inquiéter de régler les poignées.
Une fois ma poignée de direction créée, je vais cliquer pour ajouter un quatrième point d'ancrage, et je vais également en faire glisser les poignées de direction:

Ajout d'un quatrième point d'ancrage avec des poignées de direction s'étendant à partir de celui-ci.
J'ai maintenant un troisième segment ajouté à mon chemin, celui-ci étant une courbe. Notez que cette courbe a en fait deux poignées de direction qui la contrôlent, une s'étendant de la droite de mon troisième point d'ancrage et une s'étendant de la gauche de mon quatrième point:

Le troisième segment de trajectoire possède désormais deux poignées de direction, une à chaque extrémité, qui fonctionnent ensemble pour contrôler la courbe.
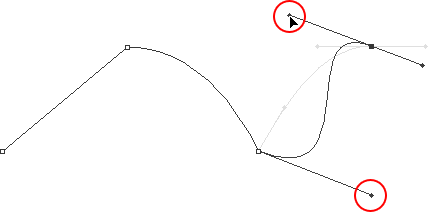
La forme globale de cette courbe est désormais contrôlée par la longueur et la direction de ces deux poignées. Regardez ce qui arrive à la courbe lorsque je déplace les poignées. Je vais faire glisser la poignée inférieure vers le bas et vers la droite, et je vais faire glisser la poignée supérieure vers le haut et vers la gauche. Je ferai également glisser ces deux poignées plus longtemps. La courbe faible est l'original pour comparaison:

La modification de la direction et / ou de la longueur de l'une ou l'autre poignée modifie la forme générale de la courbe. Après avoir tourné et allongé les deux poignées, la courbe apparaît maintenant en forme de "S".
La courbe est maintenant un peu en forme de "S", et c'est parce que la poignée inférieure contrôle l'angle et la longueur de la courbe lorsqu'elle sort du troisième point d'ancrage, tandis que la poignée supérieure contrôle l'angle et la longueur de la courbe comme il se jette dans le quatrième point. Changer la longueur et / ou la direction de l'une ou l'autre poignée changera la forme générale de la courbe.
Je vais appuyer plusieurs fois sur Ctrl + Alt + Z (Win) / Commande + Option + Z (Mac) pour annuler les modifications que j'ai apportées, de sorte que la courbe est à nouveau sous la forme d'un arc simple, comme c'était un moment il y a, et je pense que je terminerai ce chemin avec un autre segment droit, ce qui signifie que je devrai retirer cette poignée de direction s'étendant du côté droit du quatrième point d'ancrage. Nous avons déjà appris à le faire, en maintenant Alt (Win) / Option (Mac) enfoncé et en cliquant directement sur le point d'ancrage lui-même:

Maintenez "Alt" (Win) / "Option" (Mac) et cliquez directement sur le point d'ancrage pour retirer la poignée de direction sur la droite.
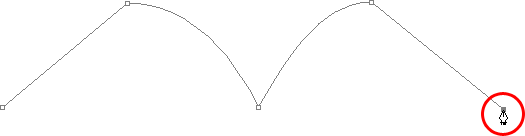
Avec la poignée de direction disparue, tout ce que je dois faire maintenant pour ajouter un segment de chemin droit est de cliquer pour ajouter un autre point d'ancrage:

La poignée de direction sur la droite a maintenant disparu, nous pouvons donc ajouter un segment de chemin droit simplement en cliquant pour ajouter un autre point d'ancrage.
Nous pourrions continuer ce chemin aussi longtemps que nous le souhaiterions, en ajoutant des segments et des courbes plus droits, mais je pense que nous nous arrêterons ici parce que nous avons à peu près tout ce que nous devons savoir sur le dessin de chemins avec l'outil Pen à ce stade. C'était beaucoup d'informations à prendre, surtout si c'est la première fois que vous apprenez les chemins. Comme je l'ai mentionné au début, vous ne deviendrez pas un Pen Master simplement en lisant ce tutoriel, tout comme vous n'apprendrez pas à faire du vélo, à conduire une voiture, à apprendre à nager ou à jouer du piano simplement en lire à ce sujet. Mais j'espère que vous savez à ce stade comment dessiner des chemins avec l'outil Plume, comment dessiner des segments de chemin droits, comment dessiner des courbes en faisant glisser les poignées de direction, comment changer la longueur et l'angle de la courbe en tournant et en redimensionnant les poignées et comment combiner des segments droits et courbes dans un chemin.
Pour terminer notre étude de la sélection avec l'outil Plume, voyons un exemple pratique de la façon de sélectionner un objet avec des courbes.
Ici, nous avons une photo d'un couple de dauphins sautant hors de l'eau. Certainement quelques créatures très sinueuses:

Une photo de deux dauphins sautant hors de l'eau.
Disons que nous voulons sélectionner ces dauphins afin que nous puissions les utiliser pour un design ou un collage, ou quel que soit le cas. Si vous deviez essayer de les sélectionner avec l'outil Lasso, qui est probablement ce que vous finiriez par utiliser si vous ne saviez pas comment utiliser l'outil Pen, non seulement vous auriez du mal, mais vous auriez un plus difficile d'essayer de vous convaincre que vous étiez satisfait des résultats lorsque vous avez terminé. La raison en est que l'outil Lasso n'est tout simplement pas capable de très bien effectuer des sélections courbes. Le plus gros problème avec lui, en plus d'être un outil de sélection basé sur les pixels, est qu'il dépend de vous d'avoir une main suffisamment stable pour le déplacer en douceur autour des courbes. Même si vous ne souffrez pas d'une dépendance à la caféine, vous pouvez vous rendre fou en essayant de dessiner une courbe parfaitement lisse avec votre souris, ou même avec une tablette à stylet, et quand vous avez finalement abandonné, vous serez toujours laissé avec une sélection pleine de bords rugueux et dentelés qui crient juste "amateur!". Personne n'aime être appelé un amateur, surtout quand il n'y en a pas besoin grâce au Pen Tool!
Examinez l'objet d'abord
Chaque fois que vous êtes sur le point de sélectionner quelque chose avec l'outil Plume, avant de commencer, prenez le temps d'examiner l'objet avec soin pour avoir une idée de l'endroit où vous devrez placer vos points d'ancrage. Oubliez tous les détails de l'objet et concentrez-vous uniquement sur sa forme. Où sont les zones où la forme change de direction? Quelles parties de la forme sont droites? Quelles parties sont incurvées? S'il y a une courbe, s'agit-il d'un arc continu et lisse ou l'angle change-t-il à un endroit le long de la courbe? Visualisez dans votre esprit où vous allez devoir placer vos points d'ancrage, car lorsque vous en placez un, vous voulez toujours penser au suivant et à quoi doit ressembler le segment de chemin entre les deux points.
Un outil d'élégance
Une autre chose à garder à l'esprit est que le Pen Tool est censé être un outil d'élégance. Ce n'est pas une cloueuse ou une agrafeuse. Vous ne voulez pas simplement cliquer autour de votre forme en ajoutant des points d'ancrage "bon gré mal gré" (c'est un terme technique). Lorsque vous l'utilisez pour dessiner des courbes, vous voulez que ces courbes soient agréables et lisses, sinon nous pourrions tout aussi bien rester avec l'outil Lasso. Pour garder les courbes fluides, nous devons limiter le nombre de points d'ancrage que nous utilisons pour les créer. C'est pourquoi vous voulez prendre un moment pour examiner l'objet en premier et visualiser où les points d'ancrage doivent être. Si vous pouvez dessiner une grande section de la forme en utilisant une seule courbe avec un point d'ancrage à chaque extrémité, c'est ce que vous voulez faire, car c'est ce qui va vous donner le genre de résultats que vous recherchez. Le genre de résultats qui crient "définitivement pas un amateur!".
Choisissons ces dauphins. Je vais commencer mon chemin au milieu de la photo, à l'endroit où le côté du dauphin à gauche chevauche la nageoire arrière du dauphin à droite. Il n'y a pas de bon ou de mauvais endroit pour commencer un chemin. C'est juste là que j'ai décidé de commencer. La première partie de cette nageoire arrière est droite, donc comme je n'ai pas besoin d'une poignée de direction pour créer un segment de chemin droit, je vais simplement cliquer une fois avec mon outil Pen pour ajouter mon premier point d'ancrage, qui servira de le point de départ de mon chemin:

Ajout du premier point d'ancrage.
Comme je l'ai mentionné plus tôt, vous trouverez probablement utile de zoomer sur votre image pendant que vous dessinez votre chemin. Pour faire défiler l'image sur l'écran pendant que vous effectuez un zoom avant, maintenez la barre d'espace enfoncée, ce qui vous fera basculer temporairement vers l'outil Main et vous permettra de déplacer l'image sur l'écran en cliquant et en la faisant glisser.
Le sommet de cette nageoire a en fait une légère courbe à l'approche de la section de la queue du dauphin, donc pour mon deuxième point d'ancrage, je vais cliquer au point où la nageoire et la section de la queue se rencontrent, et je vais faites glisser les poignées de direction courtes, en faisant glisser vers le haut et vers la droite dans la direction dans laquelle la section arrière se déplace. Notez que j'ai maintenant créé une légère courbe le long du flipper:

Ajouter le deuxième point d'ancrage et faire glisser les petites poignées de direction pour ajouter une légère courbe au premier segment de chemin.
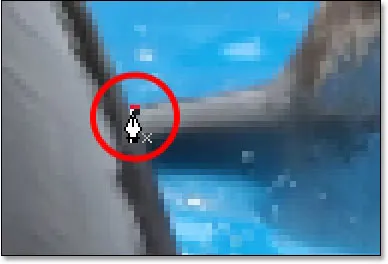
Alors que je continue le long de la queue, je peux voir qu'elle reste droite sur une courte distance, suivie d'une courbe à droite, donc je vais cliquer pour ajouter un troisième point d'ancrage à l'endroit où la courbe commence. Cela me donne un segment de chemin droit entre le point précédent et le nouveau. Je sais qu'il y a une poignée de direction courte s'étendant à partir du point d'ancrage précédent, ce qui signifie normalement que mon nouveau segment de chemin sera une courbe, pas une section droite, mais parce que la poignée est si courte et se déplace également dans la même direction que la segment de chemin, il n'y a pas de courbe notable. Considérez-le comme un segment de chemin "principalement droit"

Cliquer pour ajouter le troisième point d'ancrage, créant un segment de chemin rectiligne (principalement).
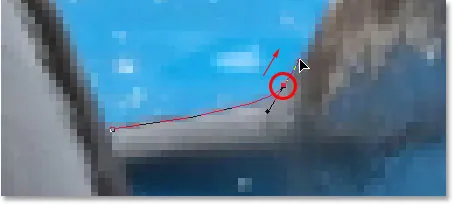
En continuant, nous arrivons à la première vraie courbe de notre chemin. Pour cela, je vais devoir faire glisser une poignée de direction à partir du point d'ancrage que je viens d'ajouter, donc je vais maintenir enfoncée Alt (Win) / Option (Mac), puis faire glisser une poignée dans la direction générale où je veux que la courbe coule au début. Remarquez que je ne fais glisser une poignée que d'un côté du point d'ancrage, pas des deux:

Maintenez "Alt" (Win) / "Option" (Mac) pour faire glisser une poignée de direction d'un côté d'un point d'ancrage.
Pour ajouter la courbe, je vais cliquer et faire glisser à l'endroit où la courbe se termine, façonnant la courbe en faisant glisser les poignées jusqu'à ce qu'elle corresponde à la courbe de la queue du dauphin. Si je le devais, je pourrais également revenir en arrière et modifier la longueur et la direction de la poignée au début de la courbe pour la régler avec précision, mais dans ce cas, je n'ai pas besoin de le faire:

Ajouter un point d'ancrage à l'extrémité opposée de la courbe et en faire glisser les poignées de direction, les faire pivoter et les redimensionner selon les besoins jusqu'à ce que la courbe corresponde à la courbe de l'objet.
La zone suivante du dauphin est assez droite, jusqu'à ce que son dos commence à fusionner avec sa nageoire dorsale, point auquel il y a une autre courbe, donc je vais cliquer pour ajouter un point d'ancrage juste avant la courbe jusqu'à la nageoire dorsale commence, ce qui va me donner un autre segment de chemin "principalement droit" entre le point précédent et le nouveau point. Ensuite, je vais encore une fois maintenir Alt (Win) / Option (Mac) enfoncé et faire glisser une poignée de direction pendant que je me prépare pour mon prochain segment de chemin qui sera courbé:

Cliquez pour ajouter un point d'ancrage, puis maintenez "Alt" (Win) / "Option" (Mac) et faites glisser une poignée de direction pour préparer le segment de chemin suivant.
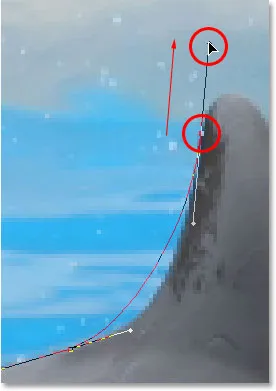
Le côté gauche de la nageoire dorsale se compose principalement d'une courbe continue vers le haut jusqu'à ce qu'elle se rapproche du sommet, auquel point la forme change, donc pour créer cette courbe, je vais cliquer et faire glisser au point près du sommet où la courbe changera de direction. Comme nous pouvons le voir sur la capture d'écran, cela ajoute un segment de chemin incurvé entre le point d'ancrage précédent et le nouveau, mais la courbe ne suit pas encore le long de la forme de l'ailette. Cela va nécessiter quelques ajustements:

Ajout d'une courbe le long du côté gauche de la nageoire dorsale. La courbe doit encore être ajustée.
Pour ajuster la courbe, je vais simplement maintenir enfoncée la touche Ctrl (Win) / Commande (Mac), ce qui me donne un accès temporaire à l'outil de sélection directe, et je vais faire glisser la poignée s'étendant depuis le bas point d'ancrage vers la droite pour l'allonger, ce qui va tirer l'angle de la courbe vers la droite avec lui, en l'alignant bien avec la courbe de la nageoire. J'ai également tourné légèrement les poignées de direction supérieures dans le sens des aiguilles d'une montre juste pour être pointilleux, mais la majorité du réglage a été effectuée à l'aide de la poignée de direction inférieure:

Ajustez la courbe en ajustant ses poignées de direction.
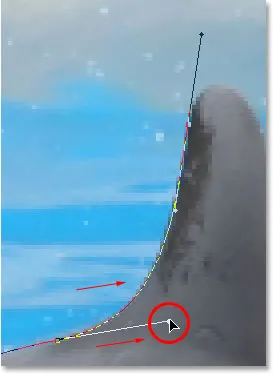
Pour ajouter une courbe autour du haut de la dérive, je vais cliquer et faire glisser sur le côté opposé pour ajouter un autre point d'ancrage avec des poignées de direction courtes. Notez cependant que nous rencontrons un peu de problème. La poignée de direction sur le côté gauche de la courbe est trop longue et éloigne la courbe du haut de la dérive:

La poignée de direction à gauche de la courbe est trop longue, ce qui fait que la courbe ne suit pas la forme de l'ailette.
Pour résoudre ce problème, tout ce que je dois faire est de maintenir enfoncée Ctrl (Win) / Command (Mac), puis cliquez sur l'extrémité de la poignée pour la sélectionner et faites-la glisser plus court jusqu'à ce que la courbe ait la forme appropriée:

Raccourcir la longueur de la poignée de direction pour ajuster la forme de la courbe.
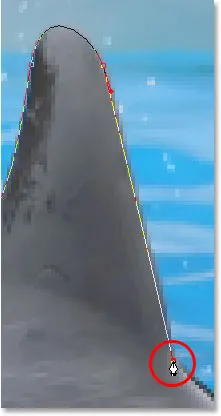
Finissons de créer notre chemin autour de la nageoire dorsale. Le reste de l'aileron est essentiellement une ligne droite, donc je vais cliquer à la base de l'aileron pour ajouter un autre point d'ancrage qui ajoute le segment de chemin droit, complétant notre chemin autour de l'aileron:

Ajout d'un point d'ancrage à la base de l'ailette pour terminer le tracé du chemin autour d'elle.
Puisque vous et moi serions tous les deux ici toute la journée si je devais continuer à commenter chaque point d'ancrage, poignée de direction et segment de chemin pendant que nous progressons lentement autour des dauphins, et puisque nous avons couvert tout ce que nous devons savoir à ce stade, Je vais continuer et dessiner le reste du chemin, en décrivant les deux dauphins:

Les deux dauphins sont maintenant indiqués par le chemin.
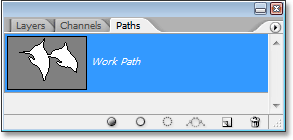
Les dauphins ont maintenant été décrits avec le chemin, et si nous regardons la palette Chemins, nous pouvons voir que bien sûr, nous avons un chemin en forme de dauphins:

La palette Chemins de Photoshop montrant le contour des dauphins dans la vignette d'aperçu.
Comme nous l'avons appris, Photoshop nomme automatiquement le chemin "Chemin de travail", ce qui signifie qu'il est temporaire et sera remplacé si nous commençons un nouveau chemin. Si vous souhaitez l'enregistrer, vous devrez double-cliquer sur le nom "Work Path" et le renommer en quelque chose d'autre, comme "Dolphins" dans ce cas. Je ne vais pas m'en inquiéter, car je n'ai pas besoin de l'enregistrer. Tout ce que je veux faire à ce stade est de convertir mon chemin d'accès en sélection, et puisque je suis déjà dans la palette Chemins, je le ferai en cliquant sur l'icône Charger le chemin en tant que sélection en bas de la palette:

Cliquez sur l'icône "Charger le chemin en tant que sélection" en bas de la palette Chemins.
J'aurais également pu utiliser le raccourci clavier Ctrl + Entrée (Win) / Commande + Retour (Mac). Quoi qu'il en soit, mon chemin est converti en sélection, et si je regarde ma photo, je peux voir que mon chemin est en effet devenu une sélection autour des dauphins:

Le chemin autour des dauphins a maintenant été converti en sélection.
Où aller ensuite …
Et nous l'avons là! Les dauphins sont maintenant sélectionnés et prêts pour tous les plans que nous avons pour eux. Et avec cela, nous résumons notre regard sur les chemins de dessin et les sélections avec l'outil Pen dans Photoshop! Pour en savoir plus sur les outils de sélection de Photoshop, consultez notre rubrique Comment effectuer des sélections dans la série Photoshop. Visitez notre section Bases de Photoshop pour plus de sujets sur Photoshop!