Avouons-le, l'effet d'ombre portée intégré de Photoshop a ses limites. C'est bien pour les effets d'ombre de base, comme faire en sorte que le texte semble légèrement surélevé par rapport à l'arrière-plan d'une page Web, mais si vous recherchez quelque chose de plus réaliste, l'ombre portée seule ne la coupe pas. Avec un peu d'aide cependant, nous pouvons transformer ces ombres portées simples et sans intérêt en quelque chose de beaucoup plus réaliste en «mappant» nos ombres sur l'image en utilisant ce que l'on appelle une carte de déplacement . Les cartes de déplacement sont ce que les pros utilisent pour ajouter du réalisme aux images, mais ne vous laissez pas effrayer. Vous n'avez pas besoin d'être un pro pour les utiliser. En fait, ils sont vraiment très simples.
Comme nous le verrons dans ce didacticiel Photoshop, une carte de déplacement n'est en réalité rien de plus qu'une version distincte en noir et blanc de votre image que Photoshop utilise pour comprendre comment remodeler vos ombres afin qu'elles semblent suivre les textures naturelles et les profondeurs de l'arrière-plan derrière eux, tout comme ce qu'une véritable ombre ferait. Considérez une carte de déplacement comme Photoshop déplaçant des pixels de "lieu en lieu". Si cela vous semble logique, tant mieux! Sinon, ne vous inquiétez pas, ce sera le cas lorsque nous aurons terminé ce didacticiel.
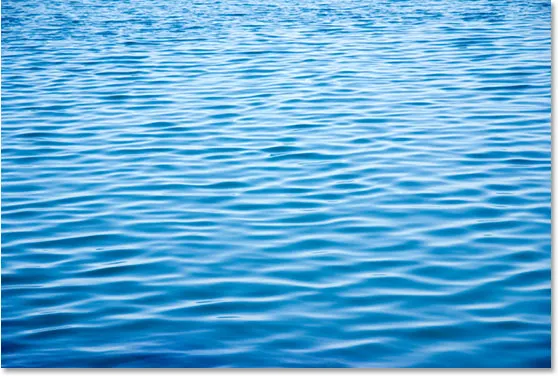
Voici mon image originale, une simple photo d'eau:

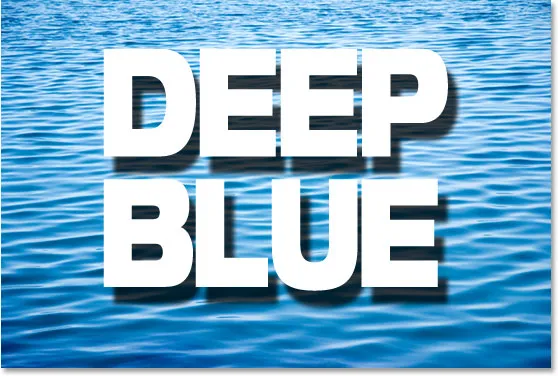
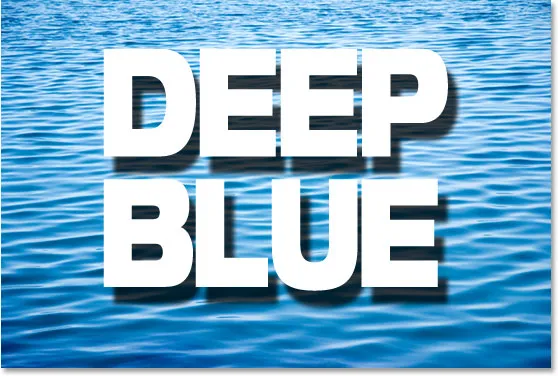
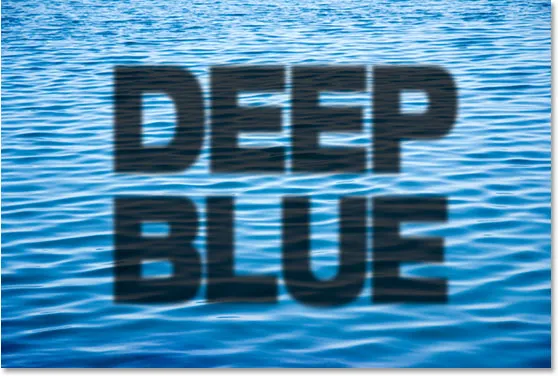
Je vais ajouter un type dessus, puis ajouter une ombre portée au type. Normalement, j'obtiens quelque chose qui ressemble à ceci:

Pas très réaliste du tout. L'ombre portée semble suivre quelque peu les formes des vagues en dessous, mais c'est uniquement parce que l'opacité de l'ombre portée est définie sur sa valeur par défaut de 75%, de sorte que certaines des vagues le traversent. L'opacité réduite aide un peu, mais ce n'est certainement pas le mieux que nous puissions faire. Pour la plupart, les ombres semblent plates.
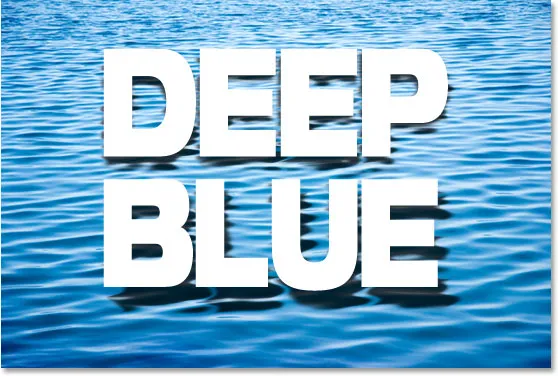
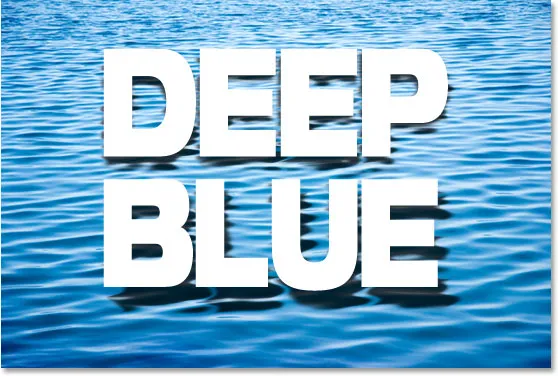
Grâce à la puissance de Photoshop et des cartes de déplacement, je peux facilement transformer cette ombre portée simpliste en quelque chose comme ceci:

Cela semble beaucoup mieux, et créer cet effet d'ombre "mappé" est ce que nous allons faire dans ce tutoriel.
Ce tutoriel est issu de notre série Effets photo. Commençons!
Étape 1: ajoutez un type au-dessus de votre image
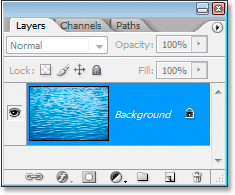
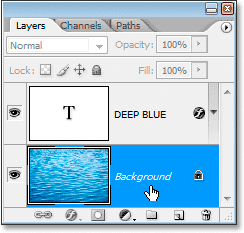
Ma photo d'eau est ouverte dans Photoshop, et dans ma palette Calques, je peux voir que j'ai actuellement un calque, le calque d'arrière-plan, qui contient mon image:

La palette Calques de Photoshop montrant l'image d'origine ouverte sur le calque d'arrière-plan.
La première chose que je vais faire est d'ajouter le type que j'utiliserai. Appuyez sur T sur votre clavier pour accéder rapidement à l' outil Type et ajouter votre texte. Je vais taper "DEEP BLUE":

Appuyez sur "T" sur votre clavier pour accéder rapidement à l'outil Type et ajouter votre texte à l'image.
Voici ma palette Calques affichant maintenant deux calques - mon calque d'arrière-plan d'origine et mon nouveau calque de texte ajouté au-dessus:

La palette Calques affiche désormais le calque de texte ajouté au-dessus du calque d'arrière-plan.
Vous n'avez pas à faire cette étape suivante si vous ne le souhaitez pas, mais je vais étirer mon texte et l'agrandir en appuyant sur Ctrl + T (Win) / Commande + T (Mac) pour afficher Photoshop Boîte de transformation gratuite et poignées autour de mon type, puis en maintenant la touche Alt (Win) / Option (Mac) enfoncée, je vais faire glisser la boîte de transformation gratuite vers le haut à partir de la poignée centrale supérieure (entourée en rouge dans la capture d'écran ci-dessous). En maintenant la touche Alt / Option enfoncée, cela indique à Photoshop d'étirer le texte à partir du centre, en étendant le haut et le bas en même temps.

Étirer le type et le rendre plus grand à l'aide de la commande Transformation libre de Photoshop. Maintenez la touche Alt (Win) / Option (Mac) enfoncée lorsque je fais glisser la poignée supérieure augmente la hauteur du texte à la fois en haut et en bas en même temps que je fais glisser.
Avec le texte en place, nous allons ajouter notre ombre portée ensuite.
Étape 2: ajouter une ombre portée au texte
Avec le calque de type sélectionné, cliquez sur l'icône Ajouter un style de calque au bas de la palette Calques:

Cliquez sur l'icône Ajouter un style de calque au bas de la palette Calques.
Sélectionnez Ombre portée dans la liste des styles de calque qui s'affiche:

Sélectionnez le style de calque Ombre portée dans la liste.
Cela fera apparaître la boîte de dialogue Style de calque nous montrant les options d'ombre portée:

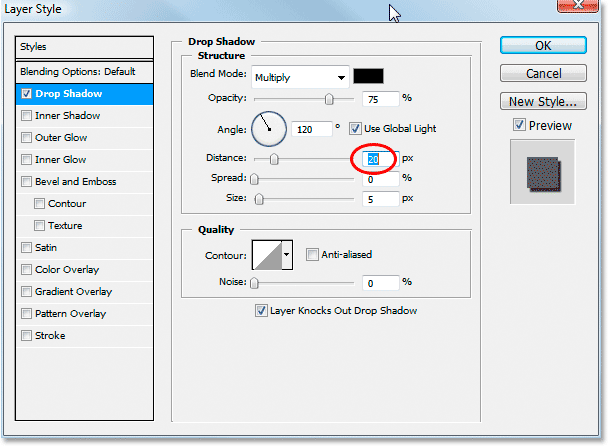
La boîte de dialogue Style de calque affichant les options Ombre portée.
Je vais laisser l'opacité réglée à sa valeur par défaut de 75% et l'angle réglé à 120 degrés. La seule option que je vais changer est la distance, que je définirai à 20 pixels, comme indiqué ci-dessus. Lorsque vous avez terminé, cliquez sur OK pour quitter la boîte d'options.
Voici mon image avec l'ombre portée appliquée:

L'image avec l'ombre portée appliquée au texte.
Certainement pas ce que vous appelleriez réaliste. Bien sûr, je ne me souviens pas de la dernière fois que j'ai vu un texte planer au-dessus de l'eau dans la vraie vie, mais si je le voyais, je suis sûr que l'ombre n'aurait pas l'air aussi fausse. Heureusement, résoudre ce problème est la raison d'être de ce didacticiel. Nous allons créer notre carte de déplacement ensuite.
Étape 3: Copiez le calque d'arrière-plan et collez-le en tant que nouveau canal
Dans la palette Calques, cliquez à nouveau sur le calque d'arrière-plan pour le sélectionner:

Cliquez sur le calque d'arrière-plan dans la palette Calques pour le sélectionner.
Avec le calque d'arrière-plan sélectionné, appuyez sur Ctrl + A (Win) / Commande + A (Mac) pour sélectionner le contenu du calque, qui dans ce cas est la photo originale de l'eau. Vous verrez une boîte de sélection apparaître autour de l'image dans la fenêtre de document. Appuyez ensuite sur Ctrl + C (Win) / Commande + C (Mac) pour copier le contenu du calque.
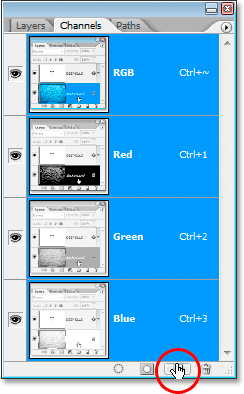
Basculez maintenant vers votre palette de canaux, qui est regroupée juste à côté de la palette de calques, et cliquez sur l'icône Créer un nouveau canal en bas de la palette de canaux, entourée en rouge ci-dessous:

Cliquez sur l'icône Créer un nouveau canal au bas de la palette des canaux.
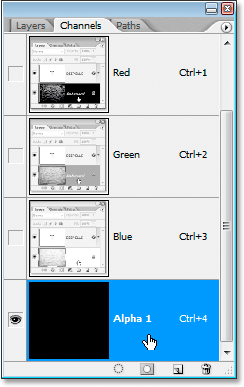
Un nouveau canal rempli de noir, que Photoshop nomme "Alpha 1", apparaîtra sous les canaux rouge, vert et bleu existants:

Photoshop ajoute un nouveau canal sous le canal bleu et le nomme "Alpha 1".
Avec le canal "Alpha 1" sélectionné, appuyez sur Ctrl + V (Win) / Commande + V (Mac) pour coller le contenu du calque d'arrière-plan dans ce nouveau canal. Vous verrez l'image apparaître en noir et blanc dans la zone d'aperçu des miniatures du canal "Alpha 1":

Le contenu du calque d'arrière-plan apparaît en noir et blanc dans la vignette d'aperçu de la nouvelle chaîne.
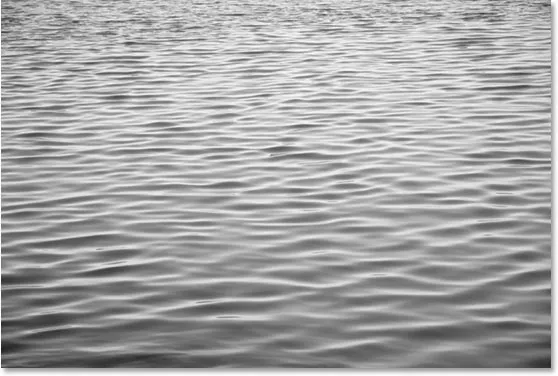
Et vous verrez la même version en noir et blanc apparaître dans votre fenêtre de document:

Une version en noir et blanc du calque d'arrière-plan apparaît maintenant dans la fenêtre de document.
Appuyez sur Ctrl + D (Win) / Commande + D (Mac) pour désélectionner l'image à ce stade. Nous allons ensuite appliquer un filtre Flou gaussien au nouveau canal.
Étape 4: appliquer le filtre de flou gaussien à la nouvelle chaîne
Nous allons utiliser ce nouveau canal comme carte de déplacement pour notre ombre portée, et l'une des choses que nous voulons éviter est d'avoir des bords durs ou rugueux dans la carte de déplacement afin que notre ombre coule en douceur et naturellement avec le ondulations et vagues dans l'eau. Pour m'assurer que tout est agréable et fluide, je vais ajouter un filtre Flou gaussien à ce canal.
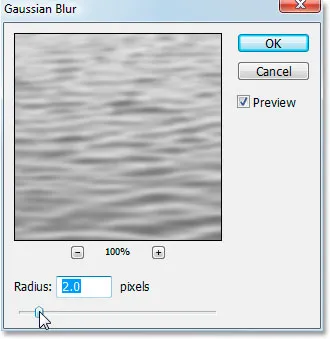
Avec le canal "Alpha 1" sélectionné, allez dans le menu Filtre en haut de l'écran, choisissez Flou, puis choisissez Flou gaussien, ce qui fait apparaître la boîte de dialogue Flou gaussien:

Sélectionnez Filtre> Flou> Flou gaussien pour afficher la boîte de dialogue Flou gaussien.
Vous voulez ajouter juste une légère quantité de flou ici. J'utilise une image basse résolution pour ce tutoriel, et pour moi, une valeur de rayon d'environ 2 pixels fait l'affaire. Si vous utilisez une image directement sortie de votre appareil photo numérique, il est probable que sa résolution soit beaucoup plus élevée, et dans ce cas, vous constaterez probablement qu'un paramètre d'environ 5-6 pixels fonctionne bien. Encore une fois, nous voulons seulement une légère quantité de flou, juste assez pour tout lisser.
Étape 5: Augmentez le contraste de la chaîne avec des niveaux
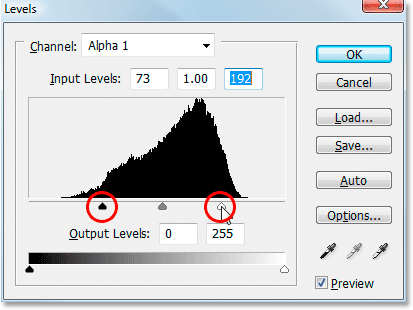
La prochaine chose que nous voulons faire est d'augmenter le contraste de ce canal, car plus le contraste est élevé, plus l'impact de notre carte de déplacement sera important. Toujours avec le nouveau canal toujours sélectionné, utilisez le raccourci clavier Ctrl + L (Win) / Commande + L (Mac) pour afficher la boîte de dialogue Niveaux :

Utilisez les niveaux pour augmenter le contraste du nouveau canal, ce qui augmente l'effet que notre carte de déplacement aura sur l'ombre portée.
Avec la boîte de dialogue Niveaux ouverte, faites glisser les curseurs des niveaux d'entrée du point noir et du point blanc (tous deux entourés en rouge ci-dessus) vers le centre pour augmenter le contraste du canal. Ne vous inquiétez pas de perdre des détails dans les hautes lumières et les ombres comme vous le feriez si nous utilisions les niveaux pour une correction tonale sur une image. Ici, tout ce qui nous préoccupe, c'est d'augmenter le contraste.
Voici à quoi ressemble ma chaîne maintenant après avoir augmenté le contraste avec les niveaux:

Le canal "alpha 1" après avoir accentué le contraste avec les niveaux.
Nous avons fini de travailler sur le canal et il est prêt à être utilisé comme carte de déplacement, mais pour l'utiliser, nous devons en créer un nouveau document, et nous le ferons ensuite.
Étape 6: Dupliquez la chaîne en tant que nouveau document
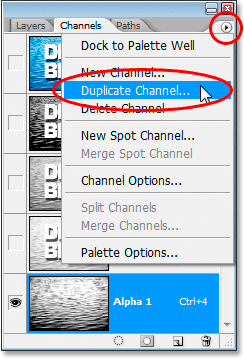
Nous avons appliqué notre filtre Flou gaussien au canal pour tout lisser, et nous avons augmenté le contraste avec les niveaux. Notre canal est prêt à être utilisé comme carte de déplacement, mais pour utiliser une carte de déplacement, il doit s'agir d'un fichier séparé, et actuellement ce n'est qu'un canal dans notre fichier d'origine. Nous allons l'enregistrer en tant que nouveau fichier en dupliquant la chaîne. Cliquez sur la petite flèche pointant vers la droite dans le coin supérieur droit de la palette Canaux pour accéder aux options de la palette Canaux, puis sélectionnez Dupliquer le canal dans la liste déroulante qui apparaît:

Cliquez sur la petite flèche pointant vers la droite en haut à droite de la palette Canaux et sélectionnez "Dupliquer le canal" dans la liste des options.
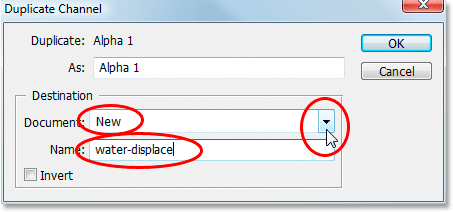
Cela fait apparaître la boîte de dialogue Duplicate Channel:

La boîte de dialogue "Duplicate Channel".
Pour Destination, cliquez sur la flèche pointant vers le bas et sélectionnez Nouveau pour dupliquer le canal en tant que document complètement séparé, et donnez un nom à votre nouveau document. J'ai nommé le mien "déplacé par l'eau". Cliquez sur OK lorsque vous avez terminé et votre chaîne apparaîtra comme un nouveau document Photoshop sur votre écran.
Étape 7: enregistrer le nouveau document
Enregistrez ce nouveau document sur votre bureau ou à l'endroit où vous souhaitez l'enregistrer sur votre ordinateur, et rappelez-vous où vous l'enregistrez, car nous y accèderons dans un instant. Une fois que vous avez enregistré le document, continuez et fermez-le, ne laissant ouvert que votre document d'origine.
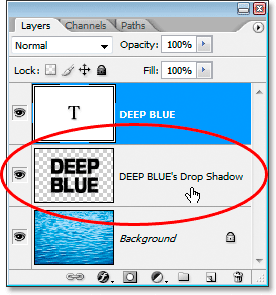
Étape 8: créer un nouveau calque à partir du style de calque d'ombre portée
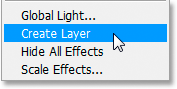
Normalement, les styles de calque tels que les ombres portées sont simplement des effets appliqués à d'autres calques, mais nous pouvons convertir les styles de calque en leurs propres calques, ce qui est exactement ce que nous devons faire avec notre effet d'ombre portée afin de pouvoir l'utiliser avec notre déplacement carte. Avec le calque de type sélectionné, montez dans le menu Calque en haut de l'écran, sélectionnez Style de calque, puis en bas vers le bas de la liste, sélectionnez Créer un calque :

Accédez à Calque> Style de calque> Créer un calque pour convertir l'effet d'ombre portée en son propre calque séparé sous le calque de texte.
Lorsque vous sélectionnez "Créer un calque" dans les options de style de calque, Photoshop prend l'ombre portée, la pixellise (la convertit en pixels), puis la place sur son propre calque séparé directement sous le calque de texte:

L'ombre portée apparaît maintenant sur son propre calque sous le calque de texte.
Nous avons notre carte de déplacement et notre ombre portée sur sa propre couche. Nous sommes prêts à combiner les deux et à créer un effet d'ombre beaucoup plus réaliste, et nous le ferons ensuite.
Étape 9: appliquer la carte de déplacement au calque d'ombre portée à l'aide du filtre de déplacement
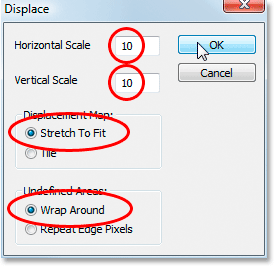
Nous sommes prêts à appliquer notre carte de déplacement. Cliquez sur le calque d'ombre portée dans la palette Calques pour le sélectionner. Ensuite, montez dans le menu Filtre en haut de l'écran, sélectionnez Déformer, puis sélectionnez Déplacer pour afficher la boîte de dialogue du filtre Déplacer:

Allez dans Filtre> Déformer> Déplacer pour afficher la boîte de dialogue du filtre "Déplacer".
L'utilisation du filtre Displace de Photoshop se compose de deux parties. Tout d'abord, vous définissez les options de la manière dont Photoshop appliquera la carte de déplacement, puis vous sélectionnez la carte de déplacement que vous souhaitez utiliser. Cette première boîte de dialogue qui apparaît est l'endroit où vous définissez les options. Comme je l'ai encerclé ci-dessus, définissez les options Échelle horizontale et Échelle verticale sur 10, si elles ne sont pas déjà définies sur 10. Pour la carte de déplacement, sélectionnez Stretch To Fit et pour les zones non définies, choisissez Wrap Around . Cliquez sur OK lorsque vous avez terminé.
Une deuxième boîte de dialogue s'ouvrira vous demandant de choisir le fichier que vous souhaitez utiliser comme carte de déplacement. Accédez à l'endroit où vous avez enregistré votre carte de déplacement de quelques pas en arrière et sélectionnez-la. Cliquez sur Ouvrir pour utiliser la carte de déplacement et votre ombre portée est instantanément mappée à l'arrière-plan derrière elle!
Pour avoir une meilleure idée de ce qui se passe, je vais cliquer sur l'icône du globe oculaire à l'extrême gauche de mon calque de texte pour masquer temporairement mon texte afin que je puisse voir juste l'ombre portée et l'eau derrière. Voici à quoi ressemblait mon ombre portée avant d'appliquer la carte de déplacement:

L'ombre portée avant l'application de la carte de déplacement, le calque de texte étant temporairement masqué.
Et voici exactement la même ombre portée après avoir appliqué ma carte de déplacement:

L'ombre portée après l'application de la carte de déplacement.
Grâce à la carte de déplacement, l'ombre portée n'est plus à plat contre l'image derrière elle. Il se courbe et se courbe maintenant avec l'eau, créant un effet beaucoup plus réaliste.
Je vais cliquer à nouveau sur l'icône du globe oculaire de mon calque de texte pour ramener mon texte au-dessus de l'ombre portée, et voici mon résultat final:

Le résultat final.
Et nous l'avons là! C'est ainsi que vous pouvez créer des ombres portées réalistes dans Photoshop en les mappant à votre image avec des cartes de déplacement. Consultez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!