Dans ce didacticiel Photoshop Effects, nous allons apprendre à créer un arrière-plan classique "starburst", le même effet que vous avez sans aucun doute vu des centaines de fois dans les épiceries, les grands magasins et dans les circulaires hebdomadaires qui inondent votre boîte aux lettres. La création de l'effet est simple. Nous utiliserons l'outil Polygone de Photoshop, un calque de remplissage de couleur unie, la commande Transformation libre et l'une des fonctionnalités peu connues mais très utiles de Photoshop, Transformer à nouveau. En cours de route, nous apprendrons à trouver le centre exact d'un document Photoshop à l'aide de règles et de guides et à faire en sorte que les objets s'accrochent à vos guides!
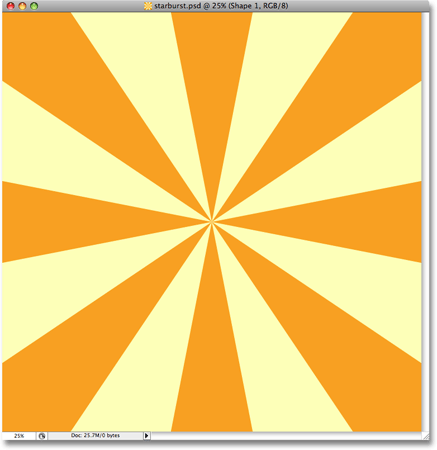
Voici un exemple de l'arrière-plan "starburst" que nous allons créer:

Un fond d'étoile créé dans Photoshop.
Une fois que nous aurons créé l'arrière-plan, nous apprendrons comment modifier facilement les couleurs utilisées dans l'effet, et nous verrons même comment l'enregistrer en tant que forme personnalisée afin que vous puissiez le réutiliser à tout moment. vouloir!
Étape 1: créer un nouveau document Photoshop
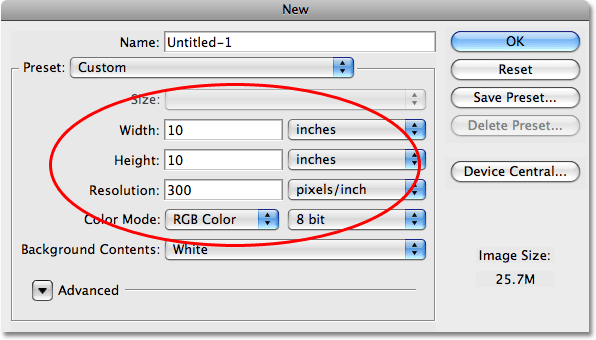
La première chose que nous devons faire est de créer un nouveau document Photoshop. Montez dans le menu Fichier en haut de l'écran et choisissez Nouveau …, ou utilisez le raccourci clavier Ctrl + N (Win) / Commande + N (Mac). Dans les deux cas, la boîte de dialogue Nouveau de Photoshop s'affiche. Pour ce didacticiel, je vais créer un document de 10 pouces par 10 pouces à 300 pixels par pouce, bien qu'il n'y ait aucune raison particulière pour laquelle je choisis ces dimensions. Vous pouvez créer le document de même taille si vous le souhaitez, ou n'hésitez pas à créer le document de taille dont vous avez besoin:

Créez un nouveau document Photoshop.
Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue. Votre nouveau document apparaîtra dans une fenêtre de document:

Le nouveau document Photoshop apparaît.
Étape 2: Afficher les règles
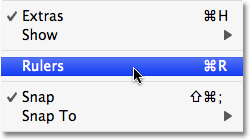
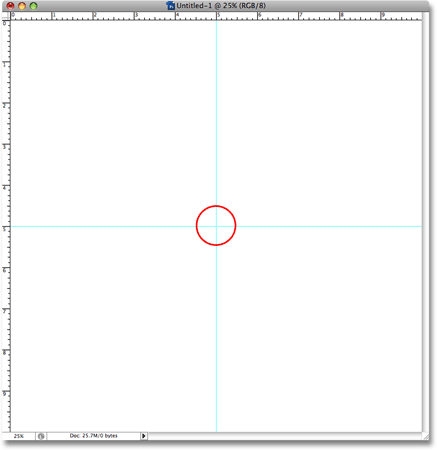
Pour que l'effet semble "éclater" du centre de l'image, nous devons savoir où se trouve le centre de notre image. Le moyen le plus simple de trouver le centre exact de l'image est d'utiliser les règles et guides de Photoshop. Allumons d'abord les dirigeants. Pour ce faire, allez dans le menu Affichage en haut de l'écran et choisissez Règles:

Accédez à Affichage> Règles.
Par défaut, les règles sont désactivées dans Photoshop. La façon dont vous pouvez savoir si elles sont activées ou désactivées, outre la recherche dans la fenêtre de votre document, consiste à rechercher une coche à gauche du mot "Règles" dans le menu Affichage. Si vous voyez une coche à côté du mot, cela signifie que les règles sont déjà activées, auquel cas il n'est pas nécessaire de les sélectionner ici. Si vous ne voyez pas de coche, cela signifie que les règles sont actuellement désactivées, vous devrez donc cliquer sur l'option Règles pour les activer.
Vous pouvez également activer et désactiver les règles en appuyant sur Ctrl + R (Win) / Commande + R (Mac). Avec les règles maintenant activées, vous les verrez apparaître en haut et à gauche de la fenêtre de votre document:

Les règles sont désormais visibles en haut et à gauche de la fenêtre du document.
Selon la façon dont vos règles sont configurées dans les préférences de Photoshop, vos règles peuvent afficher des pouces, des pixels, des centimètres ou toute autre forme de mesure. Peu importe le type de mesure que vous utilisez pour cet effet.
Étape 3: assurez-vous que l'option "Snap" est activée
La raison pour laquelle nous avons activé les règles était pour que nous puissions en faire glisser des guides, et dans un instant, nous allons faire glisser quelques guides, un horizontal et un vertical. Avant de faire cela, cependant, nous devons nous assurer que l'option Snap est activée. Lorsque "Snap" est activé, nos guides s'alignent automatiquement sur les centres horizontaux et verticaux du document pour nous. L'endroit où les deux guides se croisent est le centre exact de l'image!
Pour activer l'option Snap, revenez au menu Affichage en haut de l'écran. Vous verrez l'option Snap directement sous l'option Rulers. Par défaut, l'option Snap est activée, vous devriez donc voir une coche à gauche de l'option. Si vous voyez la coche, cela signifie que Snap est déjà activé et qu'il n'est pas nécessaire de cliquer dessus. Si vous ne voyez pas la coche, cela signifie que l'option Snap est actuellement désactivée, alors cliquez sur l'option pour l'activer. Dans mon cas (et probablement aussi le vôtre), Snap est déjà activé:

La coche à côté du mot "Snap" nous indique que l'option est déjà activée.
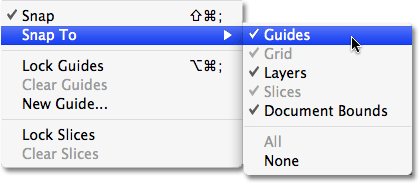
Étape 4: assurez-vous que «Snap To Guides» est activé
Pendant que nous sommes ici, nous devons nous assurer qu'une autre option est également activée, Snap To Guides. Cela entraînera que tout ce que nous faisons glisser près d'un guide s'y accroche directement, ce qui nous permettra de placer facilement quelque chose directement au centre de notre document, comme nous le verrons un peu plus tard. Pour activer l'option Snap To Guides, revenez au menu Affichage. Vous verrez une option qui indique Snap To directement en dessous de l'option Snap que nous venons d'examiner à l'étape précédente. Passez votre souris sur l'option Snap To pendant une seconde ou deux et un sous-menu apparaîtra. En haut du sous-menu, vous verrez l'option Guides. Si vous voyez une coche à gauche du mot "Guides", cela signifie que l'option est déjà activée et qu'il n'est pas nécessaire de cliquer dessus. S'il n'y a pas de coche, cliquez sur Guides pour activer l'option:

Assurez-vous que l'option "Snap To Guides" est activée dans le menu "Affichage".
Étape 5: faites glisser un guide horizontal au milieu du document
Nous sommes prêts à trouver le centre exact de notre document. Comme je l'ai mentionné plus tôt, nous devons faire glisser deux guides, un vertical et un horizontal. L'option "Snap" que nous avons activée à l'étape 3 forcera les guides à se mettre en place automatiquement dès que nous serons assez près du milieu du document, et le point où les deux guides se croisent sera le centre exact. Sortons notre premier guide. Commençons par le guide horizontal.
Cliquez n'importe où à l'intérieur de la règle qui longe le haut du document, puis faites-la glisser vers le milieu du document. Pendant que vous faites glisser, vous verrez que vous faites glisser un guide horizontal qui apparaîtra sous la forme d'une ligne pointillée noire pendant que vous maintenez le bouton de la souris enfoncé. Continuez à faire glisser vers le bas jusqu'à ce que vous vous rapprochiez du milieu du document, et dès que vous serez assez près du milieu, Photoshop enclenchera automatiquement le guide en place. Relâchez le bouton de votre souris à ce point, et vous verrez votre premier guide courir de gauche à droite le long du milieu exact du document. Par défaut, les guides apparaissent en cyan, sauf si vous avez modifié la couleur dans les préférences de Photoshop:

Faites glisser un guide horizontal au milieu du document. Photoshop enclenche le guide une fois que vous êtes suffisamment près du milieu.
Étape 6: faites glisser un guide vertical au milieu du document
Nous avons notre guide horizontal en place. Ajoutons maintenant notre guide vertical. Cliquez n'importe où à l'intérieur de la règle qui longe le côté gauche du document, puis faites-le glisser vers la droite au milieu du document. Vous verrez que vous faites glisser un guide vertical qui apparaîtra d'abord comme une ligne pointillée noire. Continuez à faire glisser le guide vers le milieu du document, et dès que vous serez suffisamment près du milieu, Photoshop enclenchera le guide en place. Relâchez le bouton de votre souris et vous aurez maintenant un guide vertical de haut en bas au milieu du document. Le point d'intersection des deux guides est le centre exact (entouré en rouge):

Un guide vertical et horizontal marque désormais le centre exact du document.
Maintenant que nous avons sorti nos deux guides, nous n'avons plus besoin d'activer les règles. Vous pouvez les laisser allumés si vous le souhaitez, mais je vais désactiver le mien en appuyant sur le raccourci clavier Ctrl + R (Win) / Commande + R (Mac).
Étape 7: ajouter un calque de remplissage de couleur unie
Avec nos guides maintenant en place, commençons à créer notre effet de fond "starburst". Nous allons créer l'effet d'une manière qui nous permettra de changer facilement les couleurs à tout moment, alors ajoutons un calque de remplissage de couleur unie qui servira de couleur d'arrière-plan pour l'effet. Cliquez sur l'icône Nouveau calque de remplissage ou de réglage au bas de la palette Calques:

Cliquez sur l'icône "Nouveau calque de remplissage ou d'ajustement".
Sélectionnez ensuite Solid Color en haut de la liste qui apparaît:

Sélectionnez "Solid Color" en haut de la liste.
Étape 8: Choisissez une couleur pour l'arrière-plan
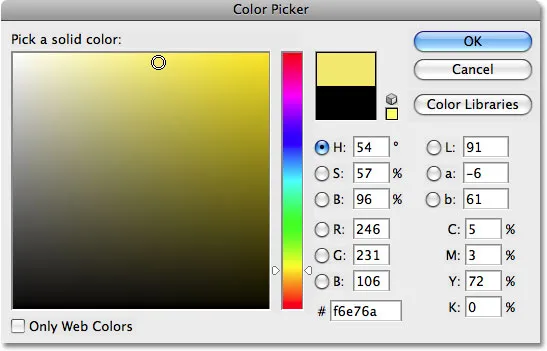
Cela fera apparaître le sélecteur de couleurs de Photoshop. Choisissez une couleur à utiliser pour l'arrière-plan de l'effet. Je pense que je vais choisir un jaune clair. Peu importe la couleur que vous choisissez ici, car vous pouvez facilement la changer plus tard, alors choisissez la couleur que vous souhaitez pour l'instant:

Utilisez le sélecteur de couleurs pour choisir une couleur pour l'arrière-plan.
Cliquez sur OK lorsque vous avez terminé pour quitter le sélecteur de couleurs. Vous verrez la couleur que vous avez choisie maintenant remplir tout votre document:

Le document est maintenant rempli de la couleur choisie.
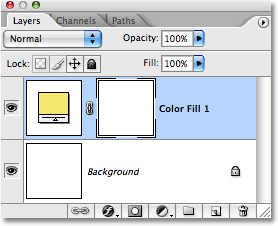
Si nous regardons dans notre palette de calques, nous pouvons voir que nous avons maintenant deux calques - le calque d'arrière-plan en bas et notre nouveau calque de remplissage de couleur unie, nommé "Color Fill 1", assis au-dessus:

La palette Calques montrant le calque de remplissage de couleur unie au-dessus du calque d'arrière-plan.
Étape 9: Sélectionnez l'outil Polygone
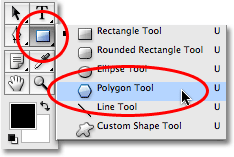
Ensuite, nous devons dessiner un triangle simple, et la façon la plus simple de dessiner un triangle dans Photoshop est d'utiliser l'outil Polygone. Par défaut, l'outil Polygone se cache derrière l'outil Rectangle dans la palette d'outils, alors cliquez sur l'outil Rectangle, puis maintenez le bouton de la souris enfoncé pendant une seconde ou deux. Un menu déroulant apparaîtra vous montrant les autres outils disponibles. Cliquez sur l'outil Polygone pour le sélectionner:

Cliquez sur l'outil Rectangle dans la palette d'outils, puis sélectionnez l'outil Polygone dans le menu déroulant.
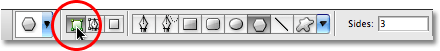
Étape 10: définissez le nombre de côtés de l'outil Polygone sur 3
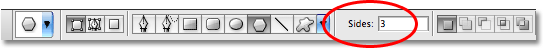
Un triangle, comme tout le monde le sait, a 3 côtés, nous devons donc dire à Photoshop que nous voulons dessiner un polygone à 3 côtés. Avec l'outil polygone sélectionné, recherchez dans la barre des options en haut de l'écran. Vous verrez une option Sides qui est définie sur 5 par défaut. Changez le nombre de côtés en 3:

Modifiez l'option Côtés de la barre des options sur 3.
Étape 11: Assurez-vous que l'outil Polygone est configuré pour dessiner des formes
Comme avec tous les outils de forme de Photoshop, l'outil Polygone nous donne trois options différentes pour la façon dont nous l'utilisons. Nous pouvons dessiner une forme vectorielle, nous pouvons dessiner un chemin et nous pouvons dessiner une forme basée sur des pixels. Nous voulons dessiner une forme vectorielle, ce qui nous permettra de faire de notre triangle la taille que nous voulons sans aucune perte de qualité d'image. Pour dessiner une forme vectorielle, assurez-vous que l'option Forme est sélectionnée dans la barre des options:

Sélectionnez l'option Forme dans la barre des options.
Étape 12: dessiner un triangle
Nous sommes prêts à dessiner notre triangle. Avec l'outil polygone sélectionné, le nombre de côtés défini sur 3 et l'option Formes sélectionnée dans la barre des options, cliquez quelque part en haut à gauche de votre document et faites glisser un triangle. N'importe quelle taille fera l'affaire pour l'instant. Peu importe où vous dessinez votre triangle, j'essaie juste de nous garder tous les deux sur la même page car je dessine le mien en haut à gauche. Vous voulez vous assurer que votre triangle semble pointer vers le bas. Par cela, je veux dire que le côté supérieur semble parfaitement horizontal. La façon la plus simple de le faire est de maintenir la touche Maj enfoncée tout en faisant glisser le triangle. Cela forcera le triangle à s'aligner sur des angles spécifiques. Déplacez votre souris vers la gauche ou la droite pendant que vous faites glisser (avec la touche Maj enfoncée) jusqu'à ce que le triangle s'enclenche en position «pointant vers le bas».
Lorsque vous faites glisser la forme, votre triangle apparaîtra simplement comme un contour (également appelé "chemin"). Lorsque vous relâchez le bouton de la souris, le triangle apparaît rempli de couleur. Dans mon cas, il est rempli de noir:

Faites glisser un triangle avec l'outil Polygone. Maintenez "Shift" pour contraindre l'angle du triangle que vous faites glisser.
Ne vous inquiétez pas de la couleur de votre triangle pour l'instant. Nous pouvons le changer facilement plus tard.
Étape 13: Sélectionnez l'outil Déplacer
Maintenant que nous avons notre triangle, nous devons le déplacer pour que le point inférieur se trouve au centre exact du document. Pour le déplacer, sélectionnez l' outil Déplacer dans la palette Outils ou appuyez sur la lettre V de votre clavier pour y accéder avec le raccourci:

Sélectionnez l'outil Déplacer.
Étape 14: déplacer le triangle au centre du document
Avec l'outil Déplacer sélectionné, cliquez sur le triangle dans la fenêtre du document et faites-le glisser au centre du document de sorte que le point inférieur touche le centre exact (l'endroit où les deux guides se croisent). Dès que vous vous approchez du centre, le triangle se met en place, et c'est parce que nous avons activé l'option Accrocher aux guides à l'étape 4:

Faites glisser le triangle en position, avec le point bas au centre exact du document.
Étape 15: passer en "mode plein écran avec barre de menus"
Dans un instant, nous allons étirer le triangle vers le haut au-delà des limites de notre toile, ce qui signifie que nous aurons besoin d'un peu plus d'espace pour travailler si nous voulons pouvoir voir ce que nous faisons. Si vous travaillez avec votre document dans une fenêtre de document, qui est la méthode par défaut pour travailler dans Photoshop, appuyez sur la lettre F de votre clavier pour basculer votre mode d'affichage en mode plein écran avec la barre de menus . Comme son nom l'indique, cela vous fait passer en mode plein écran dans Photoshop tout en laissant la barre de menus en place en haut de l'écran. Ensuite, pour vous donner encore plus d'espace pour travailler, appuyez plusieurs fois sur Ctrl + - (Win) / Commande + - (Mac) pour effectuer un zoom arrière. Vous devriez maintenant avoir un peu d'espace gris vide autour de votre document:

Passez en mode plein écran avec la barre de menus, puis effectuez un zoom arrière plusieurs fois pour créer beaucoup d'espace pour contourner le document.
Étape 16: effacer les guides
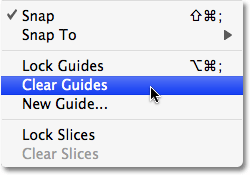
Comme nous avons déjà positionné notre triangle là où nous le voulons au centre exact du document, nos guides ont rempli leur fonction et nous pouvons les retirer en toute sécurité. Montez dans le menu Affichage en haut de l'écran et choisissez Effacer les guides. Cela effacera les guides du document:

Sélectionnez "Effacer les guides" dans le menu Affichage pour supprimer les guides.
Étape 17: étirez le triangle au-delà du haut de la toile avec une transformation gratuite
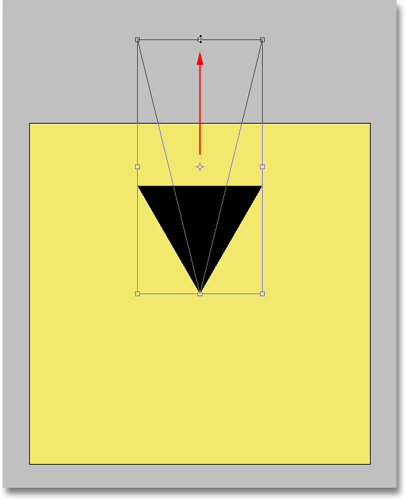
Appuyez sur Ctrl + T (Win) / Commande + T (Mac) sur votre clavier pour afficher la boîte de transformation gratuite de Photoshop et les poignées autour du triangle. Cliquez sur la poignée (le petit carré) en haut au centre de la zone Transformation libre et faites glisser vers le haut pour étirer le triangle, le rendant plus long et plus étroit. Continuez à faire glisser jusqu'à ce que le triangle dépasse largement le haut de la toile, comme ceci:

Faites glisser le haut de la zone Transformation libre vers le haut au-delà du haut du canevas pour étirer le triangle.
La raison pour laquelle nous étirons le triangle au-delà du haut de la toile deviendra claire dans un instant. Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour accepter la transformation et quitter la commande Transformation libre. Vous remarquerez que même si nous avons étiré le triangle au-delà du haut du canevas, seule la partie qui se trouve dans les limites de la zone du canevas reste visible dans le document. Le reste du triangle au-dessus du canevas n'est actuellement visible que sous forme de contour.
Étape 18: Affichez à nouveau la boîte de transformation gratuite autour du triangle
Appuyez sur Ctrl + T (Win) / Commande + T (Mac) pour afficher à nouveau la zone de transformation libre et les poignées autour du triangle. Je sais, nous venons d'ouvrir Free Transform il y a un instant et je vous ai dit de le fermer, et maintenant je vous dis de l'ouvrir à nouveau. Ce qui donne? Eh bien, la raison en est que cette fois, nous allons utiliser Free Transform pour faire pivoter le triangle, et quand nous aurons terminé, nous allons utiliser une commande peu connue appelée Transformer à nouveau pour que Photoshop répète la rotation et encore une fois tout autour du document pour nous, ce qui créera notre effet starburst!
Étape 19: faites glisser le point central de la zone de transformation libre vers le bas de la poignée centrale
Si vous regardez attentivement au centre de la zone Transformation libre, vous verrez une petite icône qui ressemble à un petit symbole cible. Cette icône représente le centre de rotation de la commande Transformation libre. Tout tourne autour de cette icône, partout où elle se trouve. Si nous devions faire pivoter le triangle avec cette icône au centre de la zone Transformation libre, le triangle tournerait autour de son centre. C'est généralement ce que nous voulons, mais ce n'est pas ce que nous voulons ici. Nous voulons que notre triangle tourne autour du centre du document, ce qui signifie que nous devons déplacer l'icône cible au centre du document.
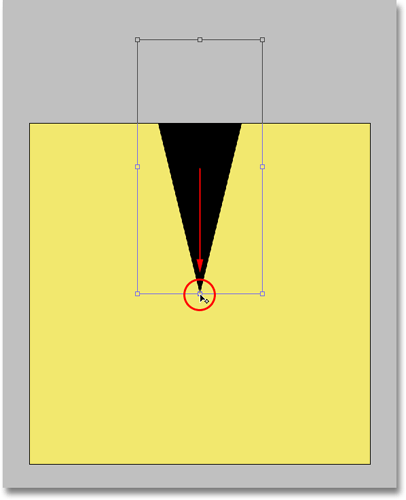
Pour ce faire, cliquez sur l'icône cible, puis faites-la glisser vers la poignée (le petit carré) en bas au centre de la zone Transformation libre, ce qui la placera au centre exact du document directement au-dessus du point inférieur de le triangle. Dès que vous vous approchez suffisamment de la poignée, l'icône se met en place:

Faites glisser l'icône cible du centre de la zone Transformation libre vers le bas sur la poignée centrale inférieure.
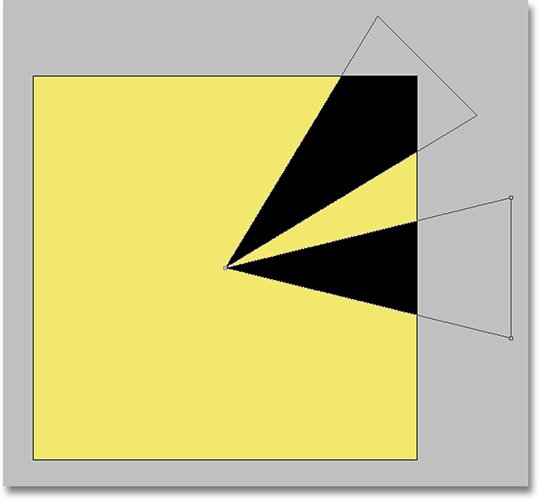
Étape 20: faire pivoter le triangle
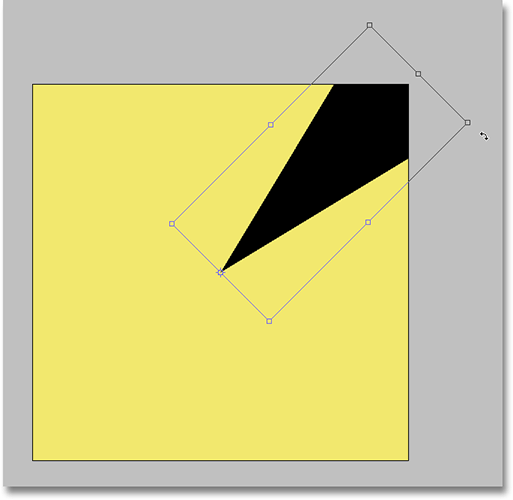
L'icône cible étant maintenant positionnée au centre du document, nous sommes prêts à faire pivoter le triangle. Déplacez votre souris en dehors du coin supérieur droit de la zone de transformation gratuite. Vous verrez le curseur de votre souris se transformer en une petite icône de rotation (une ligne courbe avec une flèche aux deux extrémités). Maintenez la touche Maj enfoncée, ce qui forcera le triangle à tourner par incréments de 15 degrés, ce qui nous facilitera la tâche. Ensuite, avec votre touche Maj enfoncée, cliquez et faites glisser votre souris vers le bas et vers la droite pour faire pivoter le triangle dans le sens horaire. Vous remarquerez deux choses en faisant glisser. Premièrement, le triangle tourne autour du centre de l'image et deuxièmement, il s'aligne par incréments de 15 degrés plutôt que de tourner en douceur.
Faites pivoter votre triangle d'un total de 45 degrés dans le sens des aiguilles d'une montre (trois incréments de 15 degrés), point auquel il s'étendra au-delà du coin supérieur droit de la toile:

Maintenez la touche Maj enfoncée et faites pivoter le triangle de 45 degrés dans le sens horaire.
La raison pour laquelle nous avons étiré le triangle si loin au-dessus du haut de la toile à l'étape 17 était qu'il serait suffisamment grand pour s'étendre au-delà des limites de la toile, même dans ces sections d'angle. Appuyez sur Entrée (Win) / Retour (Mac) lorsque votre triangle est tourné pour accepter la transformation et quitter la commande Transformation libre.
Maintenant que nous avons utilisé Free Transform pour faire pivoter le triangle une fois, nous allons laisser Photoshop faire le reste du travail pour nous, en répétant la rotation tout autour du document pour créer l'effet d'étoile!
Étape 21: utilisez "Transformer à nouveau" pour répéter la rotation tout autour du document
Transform Again, une fonctionnalité peu connue et donc rarement utilisée dans Photoshop, permet à Photoshop de répéter la dernière transformation que nous avons effectuée. Nous allons l'utiliser pour créer le reste de notre effet de fond starburst.
Chaque fois que vous avez utilisé la commande Transformation libre, vous avez la possibilité de répéter la transformation avec Transformer à nouveau. Si vous montez dans le menu Edition en haut de l'écran et choisissez Transformer, vous verrez une option en haut du sous-menu suivant qui dit encore. Notez que le raccourci clavier pour la commande Transformer à nouveau est Maj + Ctrl + T (Win) / Maj + Commande + T (Mac). Nous allons utiliser le raccourci clavier car nous devons accéder à la commande plusieurs fois de suite afin de créer notre starburst. Cependant, nous devons également créer une copie de notre triangle à chaque rotation. Pour créer la copie, nous devons ajouter la touche Alt (Win) / Option (Mac) au raccourci clavier. Ainsi, pour créer une copie du triangle et le faire pivoter en même temps à l'aide de Transformer à nouveau, appuyez sur Maj + Ctrl + Alt + T (Win) / Maj + Commande + Option + T (Mac). Une copie du triangle apparaîtra dans le document et il sera pivoté de 45 degrés supplémentaires:

Une copie du triangle, pivoté de 45 degrés supplémentaires, apparaît dans le document.
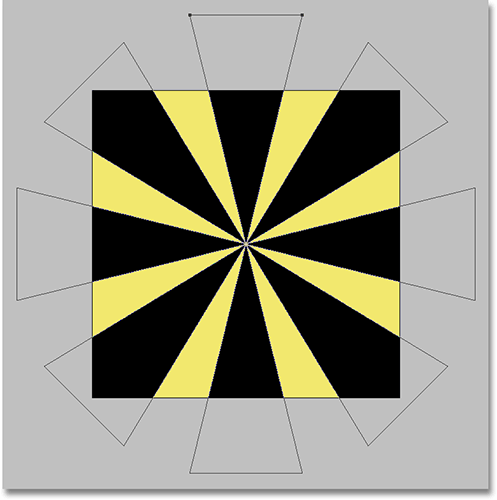
Continuez à appuyer sur Maj + Ctrl + Alt + T (Win) / Maj + Commande + Option + T (Mac), en ajoutant à chaque fois une autre copie pivotée du triangle, jusqu'à ce que vous ayez créé l'effet d'étoile autour du document:

Continuez à ajouter une copie pivotée du triangle pour terminer l'effet.
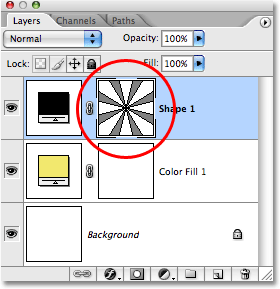
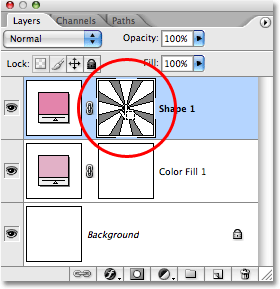
Si nous regardons dans notre palette Calques, nous pouvons voir que nous avons maintenant un calque Shape nommé "Shape 1" au-dessus du calque "Color Fill 1", et nous pouvons voir notre forme d'étoile dans la vignette d'aperçu du calque:

La forme d'étoile apparaît sur son propre calque de forme dans la palette Calques. La forme est visible dans la vignette d'aperçu du calque.
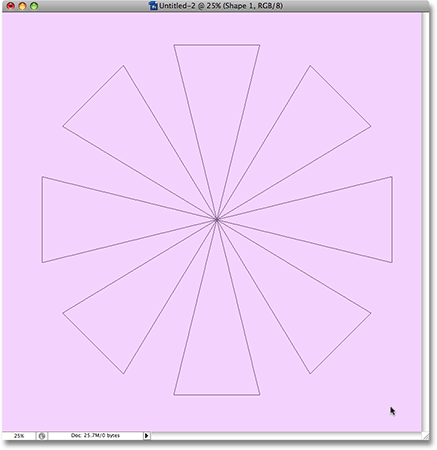
Étape 22: Masquer les contours de la forme
Remarquez comment chacun des triangles qui composent la forme d'étoile éclate autour de lui? En effet, la forme est actuellement active. Pour désactiver la forme et masquer les contours, cliquez simplement directement sur la vignette d'aperçu du calque Forme (entourée en rouge à l'étape précédente). Lorsqu'une forme est active, vous verrez une bordure de surbrillance blanche autour de la miniature d'aperçu du calque de forme, comme vous pouvez le voir dans la capture d'écran ci-dessus. Lorsque vous cliquez sur la vignette de prévisualisation, la bordure en surbrillance disparaît et les contours disparaissent également, nous laissant un effet starburst beaucoup plus net.
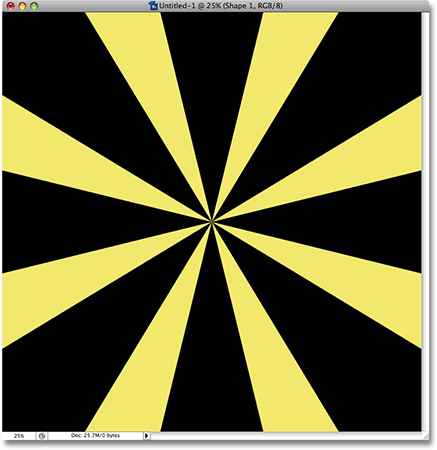
Je vais basculer Photoshop en mode d'affichage standard, ce qui replacera mon image dans une fenêtre de document flottante, en appuyant deux fois sur la lettre F sur mon clavier. Si vous utilisez Photoshop CS3, vous devrez appuyer trois fois sur F pour revenir au mode d'affichage standard, car CS3 comprend un mode d'affichage supplémentaire que vous devrez parcourir. Je vais également appuyer sur Ctrl ++ (Win) / Command ++ (Mac) plusieurs fois pour zoomer sur mon image et remplir la fenêtre du document, en supprimant toute cette zone grise supplémentaire autour du canevas:

La forme d'étoile apparaît sur son propre calque de forme dans la palette Calques. La forme est visible dans la vignette d'aperçu du calque.
Étape 23: Changer la couleur du calque de forme
À ce stade, l'effet starburst lui-même est complet, mais je ne suis pas trop satisfait de la couleur. J'aimerais changer le noir en quelque chose d'un peu plus excitant, comme peut-être un orange vif. Heureusement, changer les couleurs de l'effet est facile. Pour changer la couleur de la forme en étoile, il suffit de double-cliquer directement sur l'échantillon de couleur du calque Forme:

Double-cliquez sur l'échantillon de couleur du calque Forme pour changer sa couleur.
Cela fait apparaître le sélecteur de couleurs de Photoshop. Choisissez une couleur différente pour votre forme d'étoile. Si vous gardez un œil sur votre image dans la fenêtre du document, vous verrez un aperçu de l'apparence des couleurs lorsque vous les sélectionnerez. Je vais choisir un orange vif:

Utilisez le sélecteur de couleurs pour sélectionner une nouvelle couleur pour l'effet d'étoile.
Cliquez sur OK une fois que vous avez choisi une nouvelle couleur pour quitter le sélecteur de couleurs. Voici mon effet starburst après avoir échangé le noir contre l'orange:

Le même effet avec une nouvelle couleur pour la forme starburst.
Vous pouvez changer la couleur d'arrière-plan de l'effet tout aussi facilement. Double-cliquez simplement directement sur l'échantillon de couleur "Color Fill 1" dans la palette Calques:

Double-cliquez sur l'échantillon de couleur pour "Color Fill 1" pour changer la couleur d'arrière-plan de l'effet.
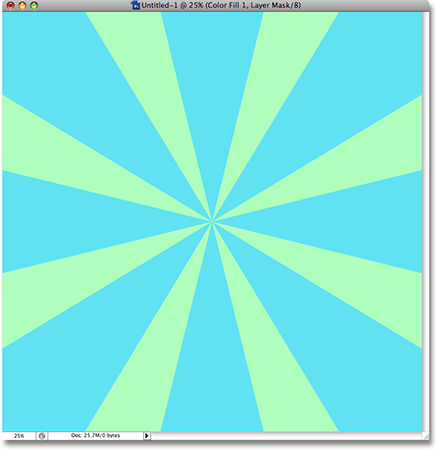
Cela fera à nouveau apparaître le sélecteur de couleurs, vous permettant de choisir une nouvelle couleur pour l'arrière-plan. Mon arrière-plan est actuellement jaune, mais je pense que je vais le changer en vert. En fait, je vais également revenir en arrière et changer la couleur de la forme d'étoile en double-cliquant une fois sur son échantillon de couleur et en choisissant une nouvelle couleur dans le sélecteur de couleurs. Je vais choisir un bleu cette fois. Voici à nouveau exactement le même effet d'arrière-plan en étoile, cette fois en utilisant le vert pour la couleur d'arrière-plan et le bleu pour la forme d'étoile:

Modifiez les couleurs de l'effet à tout moment en double-cliquant sur les deux échantillons de couleurs dans la palette Calques et en sélectionnant différentes couleurs.
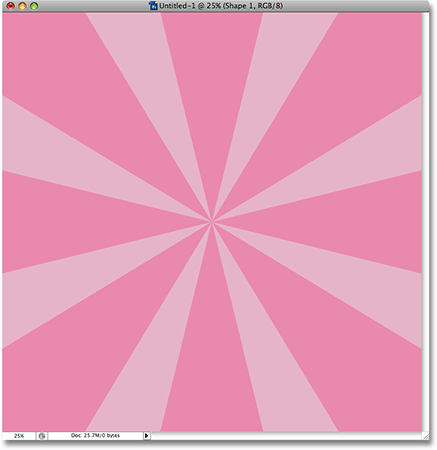
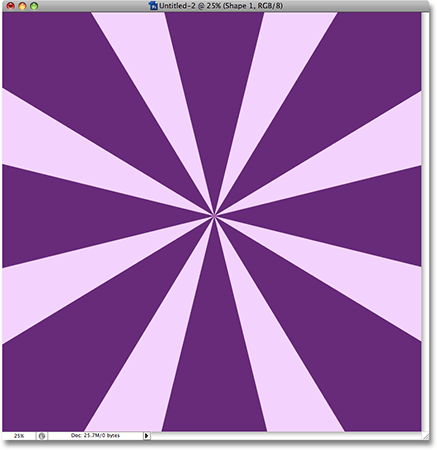
Vous pouvez également essayer d'utiliser deux nuances de la même couleur, plutôt que deux couleurs distinctes:

Essayez d'utiliser deux nuances de la même couleur plutôt que deux couleurs distinctes pour un look différent.
Comme vous pouvez le voir, vous pouvez facilement changer l'apparence de l'arrière-plan à tout moment en sélectionnant les couleurs qui conviennent le mieux au projet sur lequel vous travaillez.
Puisque nous avons créé notre effet d'arrière-plan en forme d'étoile dans Photoshop, pourquoi ne pas nous simplifier la tâche et l'enregistrer en tant que forme personnalisée ! De cette façon, nous pourrons réutiliser la forme chaque fois que nous en aurons besoin sans avoir à refaire toutes les étapes! Nous verrons comment procéder ensuite.
Étape 24: Assurez-vous que la forme Starburst est active
Pour enregistrer une forme en tant que forme personnalisée dans Photoshop, nous devons d'abord nous assurer que la forme est actuellement active. Comme je l'ai mentionné, lorsqu'une forme est active, des contours apparaissent autour de la forme dans la fenêtre du document et une bordure de surbrillance blanche apparaît autour de la vignette d'aperçu du calque Forme dans la palette Calques. Pour le moment, notre forme d'étoile n'est pas active. Nous l'avons volontairement désactivé à l'étape 22 afin de masquer les contours de la forme. Nous devons l'activer à nouveau. Pour ce faire, cliquez simplement sur la miniature d'aperçu de la forme dans la palette Calques:

Cliquez sur la vignette d'aperçu du calque Forme pour activer la forme.
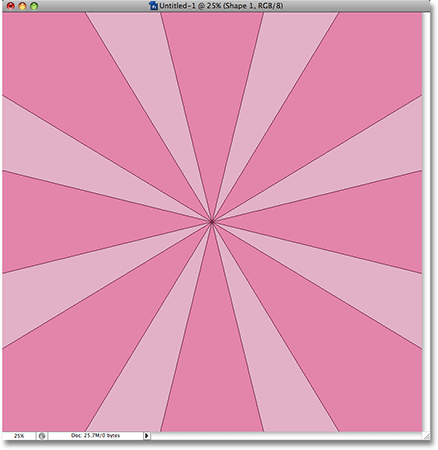
Vous verrez une bordure de surbrillance apparaître autour de la miniature d'aperçu et les contours réapparaîtront autour de la forme dans la fenêtre du document:

Les contours sont désormais visibles autour de la forme.
Étape 25: définir une forme personnalisée
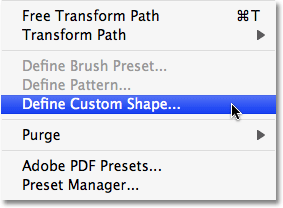
La forme étant maintenant active, accédez au menu Edition en haut de l'écran et choisissez Définir une forme personnalisée:

Allez dans Edition> Définir une forme personnalisée.
Remarque: Si vous avez oublié de rendre la forme active en premier, vous constaterez que l'option Définir une forme personnalisée est grisée et indisponible. Vous devrez activer la forme, puis réessayer.
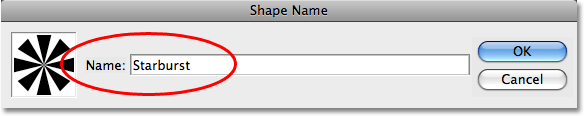
Une fois que vous avez sélectionné l'option Définir une forme personnalisée, Photoshop affiche une petite boîte de dialogue vous demandant de saisir un nom pour votre nouvelle forme personnalisée. Je vais nommer le mien "Starburst":

Saisissez un nom pour votre nouvelle forme personnalisée.
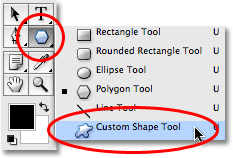
Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue et enregistrer la forme personnalisée. Nous pouvons maintenant utiliser notre forme "Starburst" chaque fois que nous en avons besoin! Sélectionnez simplement l'outil de forme personnalisée dans la palette d'outils. Il est regroupé avec tous les autres outils de forme au même endroit où nous avons trouvé l'outil Polygone:

Sélectionnez l'outil Forme personnalisée.
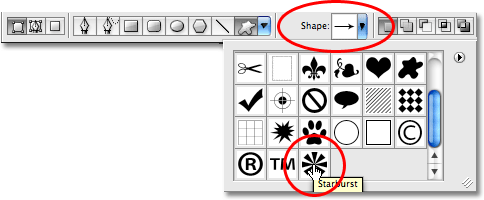
Ensuite, avec l'outil de forme personnalisée sélectionné, allez dans la barre d'options en haut de l'écran, cliquez sur la zone d'aperçu de forme pour faire apparaître la boîte de sélection de forme personnalisée et sélectionnez votre forme "Starburst" dans la liste. Si vous avez "Afficher les info-bulles" activé dans les Préférences de Photoshop, vous verrez le nom de la forme apparaître lorsque vous passez la souris dessus:

Sélectionnez votre forme personnalisée dans la barre des options.
Avec la forme "Starburst" sélectionnée, cliquez simplement n'importe où près du centre de votre document et commencez à faire glisser la forme! Une fois que vous avez commencé à faire glisser, maintenez enfoncée la touche Maj pour limiter les proportions de la forme afin de ne pas en déformer l'apparence, et maintenez enfoncée la touche Alt (Win) / Option (Mac) pour faire glisser la forme hors de son centre plutôt que du coin. Ici, j'ai créé un nouveau document, de la même taille que la dernière fois, et j'ai déjà ajouté un calque de remplissage de couleur unie (voir les étapes 7 et 8) à utiliser comme couleur de fond pour mon effet. Je fais glisser la forme "Starburst" quelque part près du centre du document:

Cliquez près du centre du document et faites glisser la forme, en maintenant la touche Maj enfoncée et la touche Alt (Win) / Option (Mac) pendant que vous faites glisser.
Continuez à faire glisser la forme jusqu'à ce qu'elle remplisse tout votre document, puis relâchez le bouton de votre souris, à quel point la forme apparaîtra remplie d'une couleur unie. Pour modifier la couleur, double-cliquez sur l'échantillon de couleur du calque Forme dans la palette Calques, comme nous l'avons fait à l'étape 23, et choisissez une nouvelle couleur dans le sélecteur de couleurs. Voici mon effet après avoir fait glisser ma forme et changé sa couleur:

L'effet après avoir fait glisser la forme personnalisée "Starburst" et changé sa couleur.
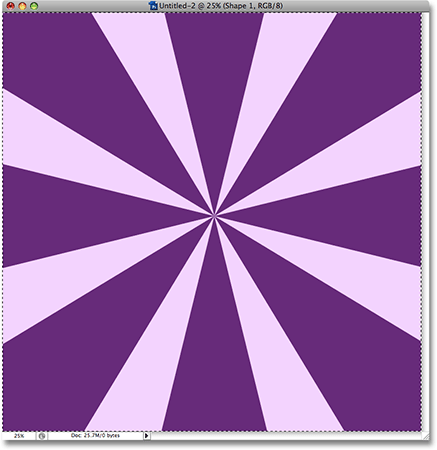
Si vous voulez vous assurer que l'étoile est parfaitement alignée avec le centre exact du document, allez dans le menu Sélectionner en haut de l'écran et choisissez Tout, ou utilisez le raccourci clavier Ctrl + A (Win) / Commande + A (Mac). Cela placera un cadre de sélection autour du document entier:

Accédez à Sélectionner> Tout pour placer un cadre de sélection autour de l'ensemble du document.
Avec le document entier sélectionné, saisissez l'outil Déplacer dans la palette d'outils ou appuyez sur V sur votre clavier pour le sélectionner avec le raccourci:

Sélectionnez l'outil Déplacer.
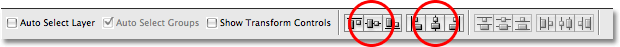
Ensuite, avec l'outil Déplacer sélectionné, accédez à la barre des options en haut de l'écran et cliquez sur les icônes Aligner les centres verticaux et Aligner les centres horizontaux. Photoshop alignera automatiquement le centre de la forme d'étoile avec le centre du document:

Cliquez sur les icônes Aligner les centres verticaux (à gauche) et Aligner les centres horizontaux (à droite) dans la barre des options pour centrer la forme.
Revenez au menu Sélectionner et choisissez Désélectionner pour supprimer la sélection autour de votre document, ou utilisez le raccourci clavier Ctrl + D (Win) / Commande + D (Mac). Le contour de sélection disparaîtra et votre forme d'étoile sera parfaitement alignée avec le centre du document:

La forme en étoile est désormais alignée avec le centre du document.
Et nous l'avons là! Voilà comment créer un fond classique de starburst dans Photoshop! Visitez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!