Dans un didacticiel précédent, nous avons appris à ajouter plusieurs traits autour du texte dans Photoshop simplement en faisant plusieurs copies de notre calque Type et en ajoutant un effet de calque Stroke à chaque copie, avec chaque trait défini à une taille différente. Dans ce didacticiel, nous allons découvrir une manière plus intéressante de créer un effet de texte à contours multiples similaire, en utilisant cette fois la puissance des objets intelligents de Photoshop! Adobe a réintroduit les objets intelligents dans Photoshop CS2, ce qui signifie que vous aurez besoin de CS2 ou supérieur pour suivre. J'utiliserai Photoshop CS5 ici, mais toute version à partir de CS2 fera l'affaire.
Voici le résultat final vers lequel je travaillerai. Bien sûr, les couleurs et les tailles de traits dont vous aurez besoin pour votre conception peuvent être complètement différentes, mais les étapes de création de l'effet seront les mêmes:

Plusieurs traits de texte à l'aide d'objets dynamiques.
Commençons!
Étape 1: ajouter un trait initial au texte
Voici le document Photoshop que je commence, composé d'un seul calque Type contenant le mot "style" (puisque nous utiliserons des styles de calque pour ajouter les traits) devant un fond noir:

Le document original.
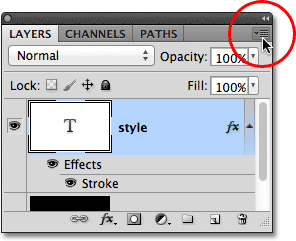
Si nous regardons dans mon panneau Calques, nous voyons le calque Type au-dessus du calque d'arrière-plan. Le calque Type est actuellement actif (surligné en bleu):

Le panneau Calques.
Pour ajouter un trait initial autour des lettres, je clique sur l'icône Effets de calque en bas du panneau Calques:

Cliquez sur l'icône Effets de calque.
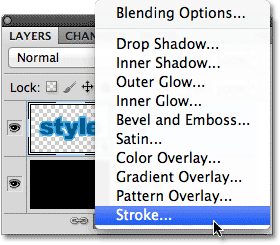
Ensuite, je choisirai Stroke dans le bas de la liste des effets de calque qui apparaît:

Choisir un effet de calque de trait.
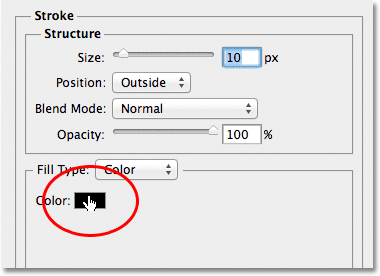
Cela ouvre la boîte de dialogue Style de calque de Photoshop, avec les options pour le trait apparaissant dans la colonne du milieu. Tout d'abord, je vais choisir une couleur pour mon trait en cliquant sur le nuancier en bas des options:

Cliquer sur l'échantillon de couleur.
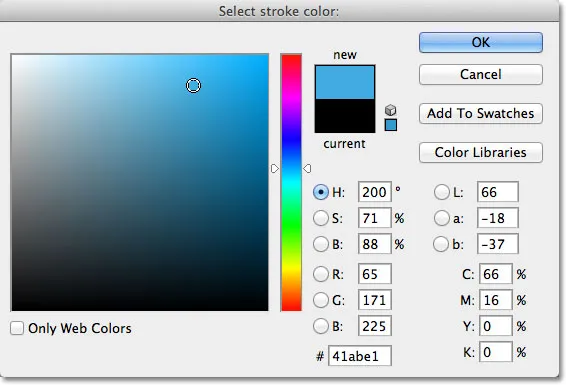
Cela ouvre le sélecteur de couleurs de Photoshop. Étant donné que mon texte est une nuance de bleu assez sombre, je vais choisir une nuance de bleu plus claire pour le trait. Bien sûr, vous pouvez choisir la couleur dont vous avez besoin pour votre conception:

Choisir un bleu clair dans le sélecteur de couleurs.
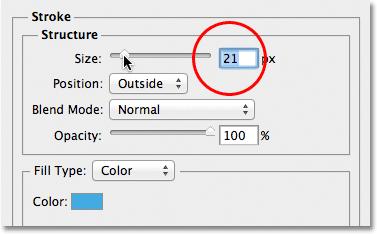
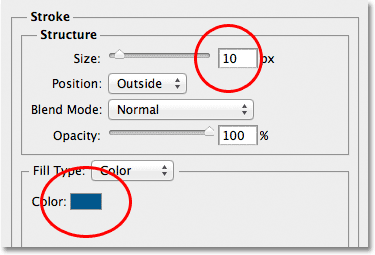
Une fois ma couleur choisie, je clique sur OK pour fermer le sélecteur de couleurs. Je veux un trait épais autour des lettres, donc je vais augmenter ma valeur de taille de trait à 21 px :

Augmentation de la taille du trait à 21 pixels.
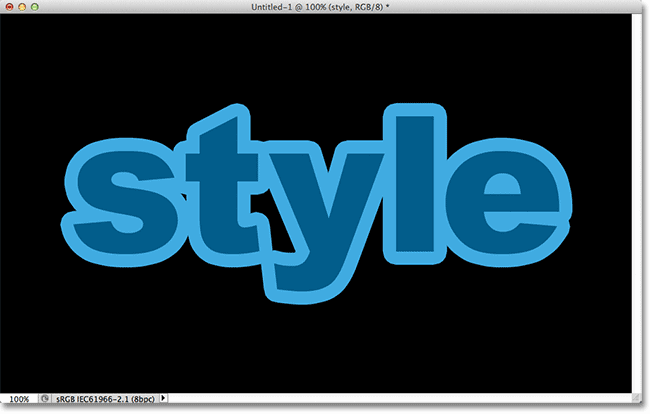
Lorsque vous êtes satisfait de l'apparence de votre trait, cliquez sur OK pour fermer la boîte de dialogue Style de calque. Voici à quoi ressemble mon texte avec le trait initial ajouté:

Le premier trait apparaît autour du texte.
Étape 2: convertir le calque de texte en objet intelligent
Je veux maintenant ajouter un deuxième trait autour du trait initial, mais cela devient un problème intéressant. Par défaut, Photoshop nous permet uniquement d'ajouter un effet de trait à la fois à un calque. Si je devais cliquer à nouveau sur l'icône Effets de calque en bas du panneau Calques et choisir à nouveau Stroke dans la liste, Photoshop rouvrirait la boîte de dialogue Style de calque définie sur les options Stroke, mais tout ce que je pourrais faire est de modifier les options du trait que je viens d'ajouter, en changeant sa couleur, sa taille ou l'une des autres options, mais je n'ai pas pu ajouter un deuxième trait.
Au moins, je n'ai pas pu ajouter un deuxième trait autour du texte lui-même. Mais que se passe-t-il si nous pouvions en quelque sorte placer le texte à l'intérieur d'un conteneur, puis ajouter un nouveau trait autour du conteneur? En fait, c'est exactement ce que nous pouvons faire en utilisant les objets intelligents de Photoshop! Un objet dynamique est essentiellement un conteneur virtuel pour le contenu d'un calque, et tout ce que nous devons faire est de convertir notre calque Type en un objet intelligent, auquel cas nous pouvons ajouter un deuxième trait autour de l'objet intelligent!
Pour ce faire, cliquez sur l' icône de menu dans le coin supérieur droit du panneau Calques. Cela ouvrira une liste de différentes options:

Cliquer sur l'icône du menu.
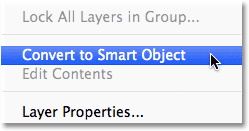
Choisissez Convertir en objet dynamique dans la liste des choix de menu:

Choisir Convertir en objet intelligent.
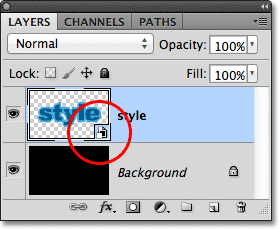
Rien ne semble avoir changé dans la fenêtre du document, mais si nous regardons dans le panneau Calques, nous voyons que le calque Type a été converti en objet dynamique. Une icône d'objet dynamique s'affiche dans le coin inférieur droit de la miniature d'aperçu:

Le calque Type est désormais un objet dynamique.
Étape 3: ajouter un trait autour de l'objet intelligent
Le texte étant maintenant à l'intérieur d'un objet dynamique, cliquez sur l'icône Effets de calque en bas du panneau Calques et choisissez à nouveau Trait en bas de la liste:

Choisir un autre effet de calque de trait, cette fois pour l'objet dynamique.
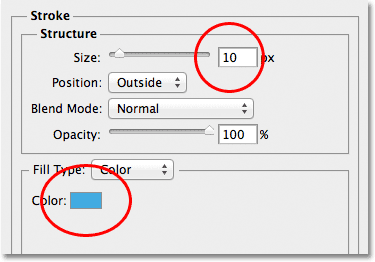
Photoshop ouvrira à nouveau la boîte de dialogue Style de calque définie sur les options de contour. Pour changer la couleur du trait, je clique sur l' échantillon de couleur comme je l'ai fait auparavant et lorsque le sélecteur de couleurs apparaît, je choisis la même nuance de bleu plus foncée que mon texte. Je vais laisser l'option Taille du nouveau trait définie sur la valeur par défaut de 10 pixels, ce qui rendra le deuxième trait plus fin que le premier:

Définir le nouveau trait sur la même couleur que le texte et laisser sa taille définie à 10 pixels.
Lorsque vous avez terminé, cliquez sur OK pour fermer la boîte de dialogue Style de calque. Si nous regardons mon texte dans la fenêtre du document, nous voyons que le deuxième trait apparaît maintenant autour du premier. Même s'il semble que le nouveau trait soit autour du texte, il se trouve en fait autour de l'objet dynamique qui contient le texte:

Un deuxième trait bleu plus foncé apparaît maintenant autour du trait initial.
Étape 4: répétez les étapes 2 et 3 pour ajouter d'autres traits (facultatif)
Photoshop nous permet d'imbriquer des objets intelligents dans d'autres objets intelligents, ce qui signifie que nous pouvons utiliser cette technique pour ajouter encore plus de traits si nous le voulons! Tout ce que nous devons faire est de répéter les étapes 2 et 3. Commencez par convertir l'objet intelligent actuel en un nouvel objet intelligent en cliquant sur l' icône de menu dans le coin supérieur droit du panneau Calques et en choisissant Convertir en objet intelligent dans la liste. Cela placera l'objet actif actuel à l'intérieur d'un nouveau. Ensuite, ajoutez un trait autour du nouvel objet dynamique en cliquant sur l'icône Effets de calque en bas du panneau Calques et en choisissant Contour dans la liste.
J'ajouterai un troisième trait autour de mon texte, cette fois réglé sur la même nuance de bleu plus claire que le trait initial. Je laisse sa taille définie sur la même valeur par défaut de 10 pixels:

Ajout d'un troisième trait autour du texte (après avoir créé un autre nouvel objet dynamique).
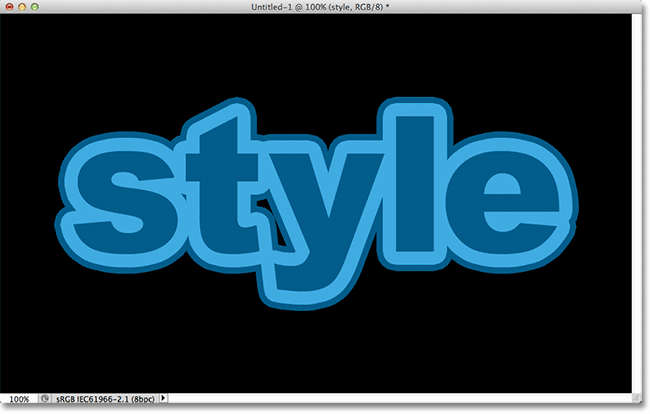
Je clique sur OK pour fermer la boîte de dialogue Style de calque, et j'ai maintenant trois traits autour de mon texte! Comme nous l'avons appris cependant, il semble que j'ai trois traits autour du texte. En réalité, seul le trait intérieur se trouve autour du texte lui-même. Le trait du milieu est autour de l'objet intelligent contenant le texte, et le trait extérieur est autour d'un nouvel objet intelligent contenant l'objet intelligent d'origine (qui contient le texte):

Le résultat final.
Où aller ensuite …
Et nous l'avons là! Voilà comment ajouter rapidement et facilement plusieurs traits autour du texte dans Photoshop en utilisant des objets intelligents! Consultez nos sections Effets de texte ou Effets photo pour plus de didacticiels sur les effets Photoshop!