Les options Opacité et Remplissage de Photoshop dans le panneau Calques contrôlent la transparence d'un calque et se comportent souvent exactement de la même manière. Dans ce tutoriel, nous apprenons la différence importante entre l'opacité et le remplissage lorsque vous travaillez avec des styles de calque!
L'une des questions les plus courantes que je reçois des utilisateurs de Photoshop, et pas seulement des débutants, est "Quelle est la différence entre les options Opacité et Remplissage dans le panneau Calques? Ne font-ils pas tous les deux la même chose?". C'est une bonne question car dans la plupart des cas, ils sont en fait exactement les mêmes.
Les options Opacité et Remplissage contrôlent la transparence d' un calque. Autrement dit, ils contrôlent dans quelle mesure le calque actuellement sélectionné permet aux autres calques situés en dessous dans le document de s'afficher. Normalement, pour réduire la transparence d'un calque, nous diminuons la valeur d'opacité. Mais si l'option Remplir réduit également la transparence, eh bien, à quoi bon avoir deux options qui font la même chose? Il doit y avoir une différence, non?
Tu as raison! La principale différence entre l'opacité et le remplissage est liée aux styles de calque de Photoshop. Si vous n'avez ajouté aucun effet (style) à votre calque, comme un trait, une ombre portée, un biseau et un gaufrage ou une lueur extérieure, vous obtiendrez les mêmes résultats lorsque vous diminuerez les valeurs d'opacité ou de remplissage. Si, en revanche, vous avez appliqué un ou plusieurs styles de calque, l'opacité et le remplissage se comportent très différemment. Regardons un exemple.
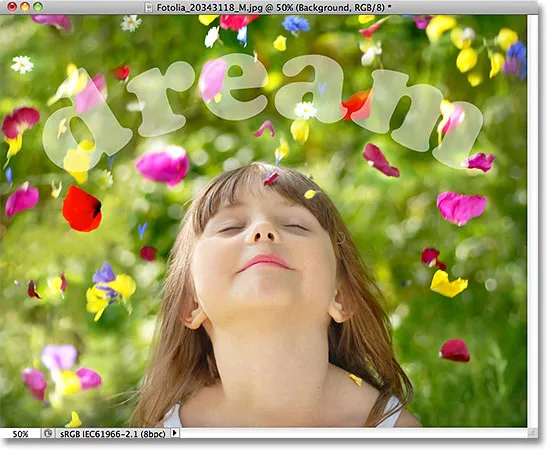
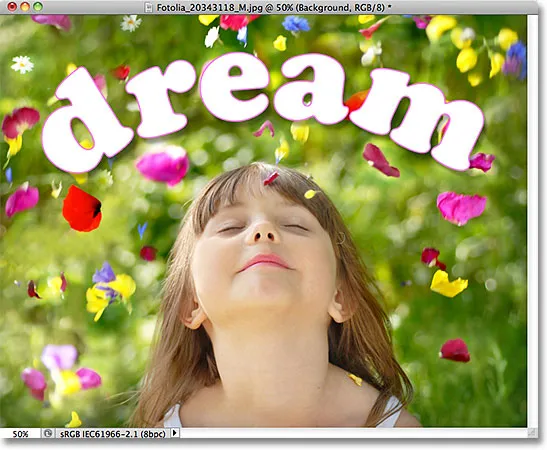
Voici une image que j'ai ouverte dans Photoshop. Je lui ai ajouté un texte simple - le mot "rêve". L'image elle-même, sans le texte, est disponible dans la bibliothèque d'images Fotolia:
 L'image originale.
L'image originale.
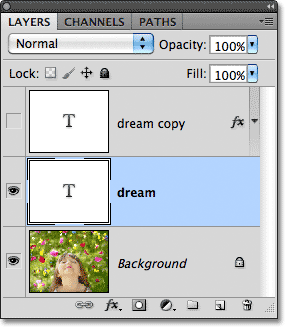
Si nous regardons dans mon panneau Calques, nous voyons la photo de la jeune fille assise sur le calque d'arrière-plan, et le mot "rêve" est sur un calque Type directement au-dessus (l'arc du mot a été créé en ajoutant le type sur un chemin ). J'ai également une copie de mon calque Type au-dessus de l'original, mais j'ai désactivé ce calque pour le moment:
 Le panneau Calques montrant le calque d'arrière-plan, le calque de texte au-dessus et une copie du texte en haut, qui est temporairement masqué.
Le panneau Calques montrant le calque d'arrière-plan, le calque de texte au-dessus et une copie du texte en haut, qui est temporairement masqué.
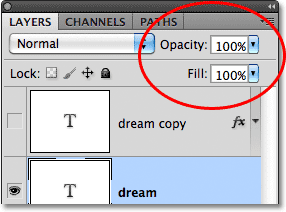
L'option Opacité est située dans le coin supérieur droit du panneau Calques et l'option Remplir se trouve juste en dessous. Par défaut, les deux valeurs sont définies à 100%, ce qui signifie que mon texte, qui se trouve sur le calque actuellement sélectionné, est complètement visible dans le document:
 Les options Opacité et Remplissage, toutes deux définies sur 100%.
Les options Opacité et Remplissage, toutes deux définies sur 100%.
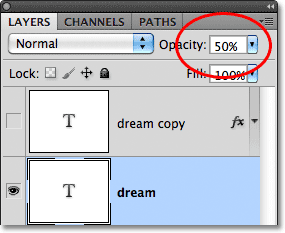
Voyons ce qui se passe si je baisse la valeur d' opacité à 50%:
 Réduction de l'opacité du calque Type à 50%.
Réduction de l'opacité du calque Type à 50%.
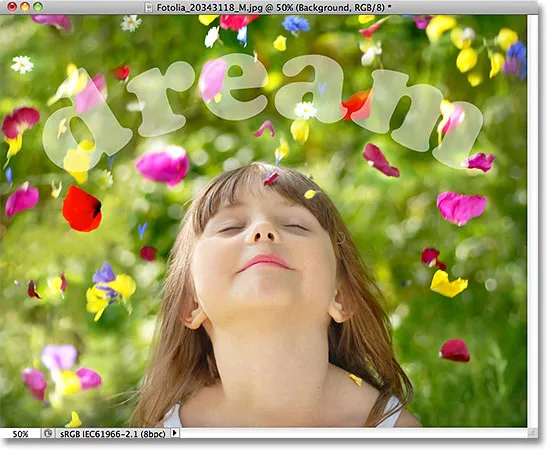
Avec une opacité réduite à 50%, le mot "rêve" dans mon document devient transparent à 50%, ce qui permet à l'image en dessous de s'afficher partiellement:
 L'image après avoir abaissé la valeur d'opacité du texte à 50%.
L'image après avoir abaissé la valeur d'opacité du texte à 50%.
Je vais augmenter la valeur d'opacité jusqu'à 100%, et cette fois, je vais réduire la valeur de remplissage à 50%:
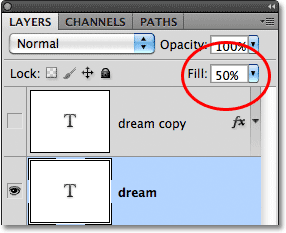
 Abaissement du remplissage à 50%.
Abaissement du remplissage à 50%.
Lorsque le remplissage est défini sur 50%, le texte redevient transparent à 50% dans le document, et nous obtenons exactement le même résultat que nous l'avons vu il y a un instant lorsque nous avons réduit la valeur d'opacité:
 Abaisser le remplissage à 50% produit exactement le même résultat.
Abaisser le remplissage à 50% produit exactement le même résultat.
Plugin Shortcodes, Actions et Filtres: Erreur dans le shortcode (ads-basics-middle)
Opacité vs remplissage avec des styles de calque
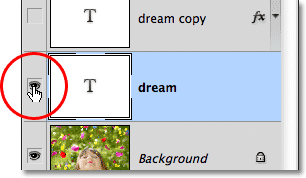
Jusqu'à présent, nous n'avons vu aucune différence entre les options Opacité et Remplissage, mais c'était sur un calque sans aucun style de calque appliqué. Voyons ce qui se passe si nous essayons un calque différent. Je vais désactiver mon calque Type en cliquant sur son icône de visibilité du calque :
 Désactiver le calque de texte d'origine.
Désactiver le calque de texte d'origine.
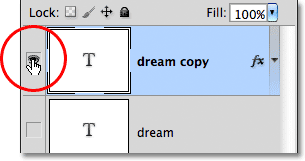
Cela masque le texte d'origine dans le document. Ensuite, je clique sur la copie du calque Type au-dessus pour sélectionner le calque et j'active le calque dans le document en cliquant à nouveau sur son icône de visibilité du calque:
 Sélection et activation de la copie du calque de texte.
Sélection et activation de la copie du calque de texte.
Ce nouveau calque contient exactement le même texte qu'auparavant, mais avec une différence importante. Je lui ai ajouté quelques styles de calque - un trait, une ombre portée et un effet de biseau et de gaufrage. Nous pouvons voir le trait autour des lettres et l'ombre portée derrière elles. L'effet biseau et gaufrage est difficile à voir pour le moment avec le texte actuellement rempli de blanc uni:
 Le même texte mais avec quelques effets de calque ajoutés.
Le même texte mais avec quelques effets de calque ajoutés.
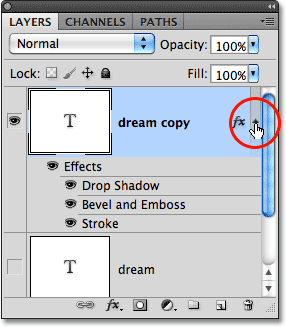
Je vais ouvrir la liste des effets dans le panneau Calques en cliquant sur la petite flèche à droite de l'icône "fx", juste pour que nous puissions voir que j'ai en fait un effet Ombre portée, Biseau et Gaufrage et Trait appliqué au texte:
 Faites pivoter les styles de calque pour afficher la liste des effets ajoutés au texte.
Faites pivoter les styles de calque pour afficher la liste des effets ajoutés au texte.
Voyons ce qui se passe avec ce nouveau calque si je baisse la valeur d'opacité jusqu'à 50%:
 Baisse encore une fois l'opacité à 50%.
Baisse encore une fois l'opacité à 50%.
En abaissant la valeur d'opacité du nouveau calque, nous avons rendu tout sur le calque transparent à 50%. Par "tout", je veux dire non seulement le texte lui-même mais aussi les styles de calque qui lui sont appliqués. Tout et n'importe quoi sur le calque est désormais transparent à 50% après avoir abaissé la valeur d'opacité:
 La réduction de la valeur d'opacité a rendu tout le contenu du calque, y compris les styles de calque, transparent à 50%.
La réduction de la valeur d'opacité a rendu tout le contenu du calque, y compris les styles de calque, transparent à 50%.
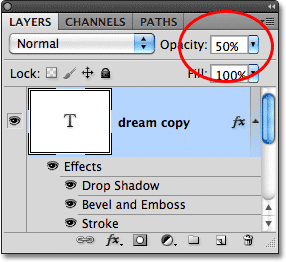
Jusqu'à présent, pas de grosse surprise. Je vais augmenter la valeur d'opacité jusqu'à 100%, et maintenant je vais réduire la valeur de remplissage à 50%:
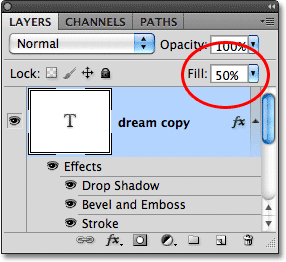
 Abaissement du remplissage à 50%.
Abaissement du remplissage à 50%.
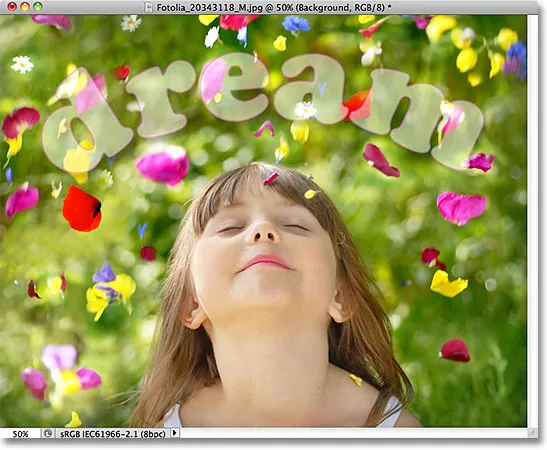
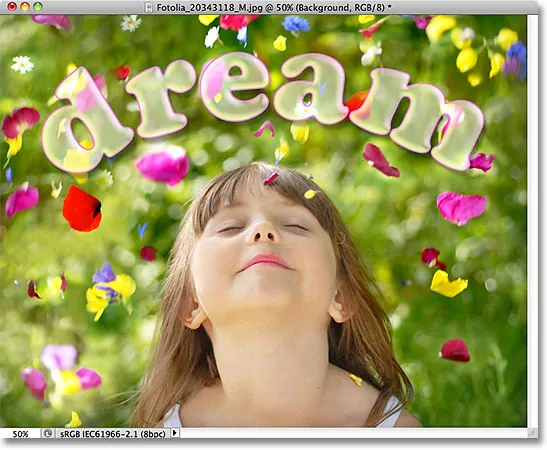
Voici où nous voyons la différence entre l'opacité et le remplissage. L'abaissement de la valeur d'opacité a rendu tout sur le calque transparent à 50%, mais en abaissant la valeur de remplissage à 50%, seul le texte lui-même devient transparent à 50%. Les styles de calque que j'ai appliqués au texte restent visibles à 100%! Les effets de trait, d'ombre portée et de biseau et de gaufrage n'étaient pas du tout affectés par la valeur de remplissage. En fait, avec le texte lui-même désormais transparent à 50%, nous pouvons commencer à voir l'effet biseau et gaufrage que je lui ai appliqué:
 La valeur de remplissage a rendu le texte partiellement transparent, mais n'a eu aucun effet sur les styles de calque.
La valeur de remplissage a rendu le texte partiellement transparent, mais n'a eu aucun effet sur les styles de calque.
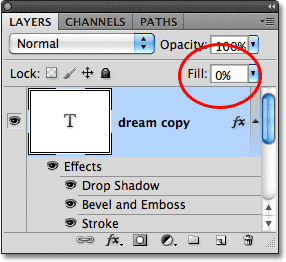
Réduisons la valeur de remplissage à 0% et voyons ce qui se passe:
 Abaisser le remplissage à 0%.
Abaisser le remplissage à 0%.
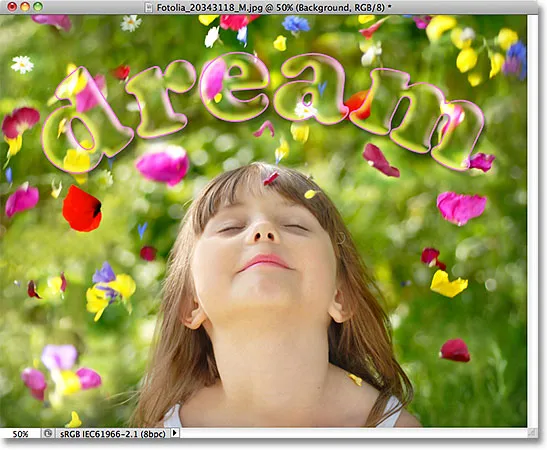
Lorsque le remplissage est défini sur 0%, le texte devient complètement transparent dans le document, mais les styles de calque qui lui sont appliqués restent complètement visibles! La valeur de remplissage n'a aucun effet sur les styles de calque, ce qui me permet de créer facilement un effet de texte intéressant qui aurait été impossible en utilisant la valeur d'opacité:
 Le texte est désormais 100% transparent, mais les styles de calque restent 100% visibles.
Le texte est désormais 100% transparent, mais les styles de calque restent 100% visibles.
Et c'est la différence entre l'opacité et le remplissage. La valeur Opacité contrôle la transparence de tout et n'importe quoi sur un calque, y compris les styles de calque. La valeur Fill, en revanche, n'affecte que le contenu réel du calque, qui dans mon cas ici était le texte. Les styles de calque, que Photoshop considère comme séparés du contenu réel d'un calque, restent visibles à 100% et ne sont pas affectés par la valeur de remplissage.
Comme je l'ai mentionné au début, dans la plupart des cas, lorsque vous devez réduire la transparence d'un calque, abaissez simplement la valeur d'opacité. Mais si vous avez des styles de calque qui lui sont appliqués et que vous devez garder les styles eux-mêmes visibles à 100%, comme dans le cas de l'effet de texte que j'ai créé dans cet exemple, laissez la valeur d'opacité définie à 100% et réduisez la valeur de remplissage à la place.