Apprenez à découper du texte dans Photoshop et à conserver le texte modifiable même après l'avoir découpé! Pour Photoshop CC et CS6.
Dans ce didacticiel, je vais vous montrer étape par étape comment créer un effet de "texte en tranches" populaire avec Photoshop. Et contrairement à d'autres tutoriels qui vous obligent à convertir votre texte en pixels avant de le couper en tranches, vous apprendrez à garder votre texte modifiable afin que vous puissiez essayer différents mots en utilisant les mêmes tranches!
Pour ce faire, nous profiterons de deux puissantes fonctionnalités Photoshop appelées objets intelligents et masques vectoriels . Nous allons commencer par convertir le texte en objet intelligent, ce qui le rend modifiable. Et puis nous allons couper le texte en tranches, et façonner les tranches selon l'angle dont nous avons besoin, en utilisant des masques vectoriels! Voyons voir comment ça fonctionne.
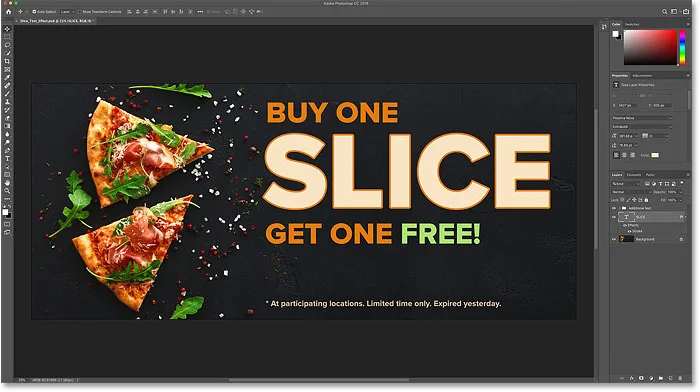
Voici un design rapide que j'ai trouvé pour montrer l'effet de texte en tranches que nous allons créer. Notez que le mot "SLICE" est coupé en deux:

L'effet de texte en tranches.
Une fois que nous avons créé l'effet initial, je vais vous montrer comment éditer le texte afin que vous puissiez utiliser les mêmes tranches avec un mot différent sans recommencer:

Le même effet découpé avec un texte différent.
Envie d'apprendre à découper du texte? Alors commençons!
Comment couper du texte dans Photoshop
Pour ce didacticiel, j'utilise Photoshop CC mais chaque étape est compatible avec Photoshop CS6.
Vous pouvez également suivre ma vidéo de ce tutoriel sur notre chaîne YouTube. Ou téléchargez ce tutoriel au format PDF prêt à imprimer et obtenez un contenu bonus exclusif!
Étape 1: ajoutez votre texte au document
La première étape de la création d'un effet de texte en tranches consiste à ajouter du texte. J'ai continué et ajouté le texte à mon document, mais vous pouvez facilement suivre en créant un nouveau document et en ajoutant le texte que vous aimez:

Le document Photoshop initial avec le texte ajouté.
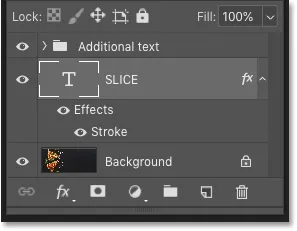
Si nous regardons dans le panneau Calques, nous voyons comment mon document est configuré. L'image principale est sur le calque d'arrière-plan et le mot "SLICE" est sur un calque de type au-dessus. J'ai ajouté un trait autour des lettres, qui est répertorié comme un effet sous le calque Type.
Le texte restant ("ACHETER UN", "OBTENIR UN GRATUIT", etc.) se trouve dans un groupe de calques en haut nommé "Texte supplémentaire". Je l'ai placé dans un groupe juste pour le garder à l'écart. Pour cet effet, le seul texte qui nous intéresse est le mot "SLICE":

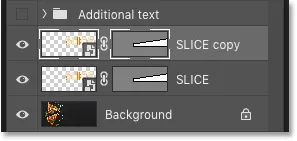
Le panneau Calques montrant la configuration du document.
Désactiver le texte supplémentaire
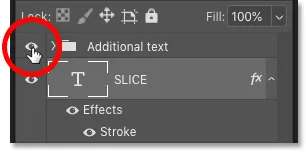
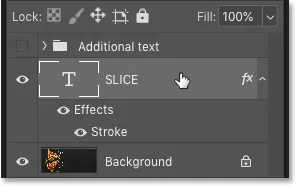
Pour simplifier les choses, je vais désactiver le groupe de calques pour l'instant en cliquant sur son icône de visibilité :

Désactiver le groupe de calques "Texte supplémentaire".
Et maintenant, nous voyons juste le mot "SLICE" devant l'image d'arrière-plan. J'ai téléchargé l'image depuis Adobe Stock:
Le document après avoir désactivé le texte supplémentaire. Crédit photo: Adobe Stock.
Étape 2: convertir le calque Type en objet intelligent
Pour conserver le texte modifiable lorsque vous le découpez, convertissez le calque Type en objet intelligent. Tout d'abord, assurez-vous que le calque Type dont vous avez besoin est sélectionné:

Sélection du calque Type dans le panneau Calques.
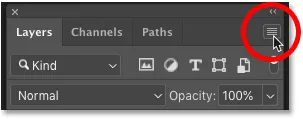
Cliquez ensuite sur l' icône de menu en haut à droite du panneau Calques:

Cliquez sur l'icône de menu du panneau Calques.
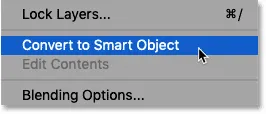
Et choisissez Convertir en objet dynamique dans le menu:

Choisir la commande "Convertir en objet dynamique".
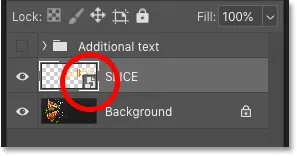
Une icône d'objet intelligent apparaît dans le coin inférieur droit de la vignette d'aperçu, nous indiquant que notre texte se trouve désormais en toute sécurité dans un objet intelligent:

Les objets intelligents sont indiqués par leur icône dans la vignette d'aperçu.
Étape 3: Sélectionnez l'outil Rectangle
Pour dessiner les tranches, nous utiliserons l' outil Rectangle de Photoshop. Sélectionnez l'outil Rectangle dans la barre d'outils:

Sélection de l'outil Rectangle.
Étape 4: définir le mode outil sur Chemin
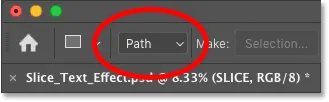
Ensuite, dans la barre des options, définissez le mode outil sur Chemin :

Définition du mode de l'outil Rectangle sur Chemin.
Étape 5: dessinez un chemin autour de la moitié inférieure du texte
Faites glisser un chemin rectangulaire autour de la moitié inférieure de votre texte. Nous allons utiliser ce chemin pour créer la tranche inférieure. Pour de meilleurs résultats, essayez de rendre le chemin plus large que le texte lui-même, de sorte que si vous devez modifier le texte plus tard et que le nouveau texte soit un peu plus long que le texte d'origine, le nouveau texte tiendra toujours dans la tranche.
Si vous devez repositionner le chemin au fur et à mesure que vous le dessinez, appuyez et maintenez votre barre d'espace, faites glisser le chemin en place, puis relâchez votre barre d'espace pour continuer à dessiner le chemin:

Dessiner un chemin rectangulaire autour de la moitié inférieure du texte.
Étape 6: Choisissez l'outil de sélection directe
Maintenant que nous avons notre chemin, nous allons le remodeler en une tranche diagonale.
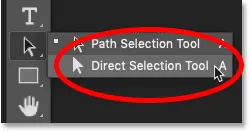
Sélectionnez l' outil de sélection directe de Photoshop dans la barre d'outils. Par défaut, il se cache derrière l'outil de sélection de chemin (l'outil flèche noire). Vous devrez cliquer et maintenir enfoncé sur l'outil de sélection de chemin jusqu'à ce qu'un menu déroulant apparaisse, puis choisir l'outil de sélection directe (l'outil flèche blanche) dans le menu:

Sélection de l'outil de sélection directe derrière l'outil de sélection de chemin.
Étape 7: désélectionnez le chemin
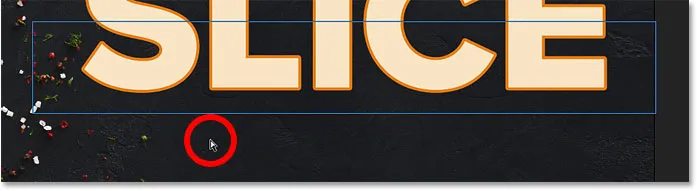
Cliquez n'importe où loin du chemin pour le désélectionner. Le point d'ancrage dans chaque coin du chemin disparaîtra, ne laissant que le contour du chemin lui-même:

En cliquant loin du chemin pour le désélectionner.
Étape 8: Sélectionnez et faites glisser le point d'ancrage supérieur gauche vers le bas
Cliquez ensuite dans le coin supérieur gauche du chemin pour sélectionner uniquement ce point d'ancrage:

Cliquez pour sélectionner le point d'ancrage supérieur gauche.
Et faites glisser le point vers le bas pour transformer le haut du chemin en une ligne diagonale inclinée:

Faites glisser le point d'ancrage supérieur gauche vers le bas.
Conversion de la forme dynamique en tracé normal
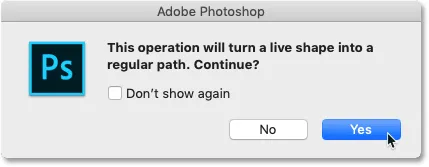
Photoshop vous demandera si vous souhaitez convertir votre forme dynamique en un chemin normal. Cliquez sur Oui :

Cliquez sur Oui pour transformer la forme dynamique en tracé normal.
Étape 9: Sélectionnez et faites glisser le point d'ancrage supérieur droit vers le haut
Cliquez ensuite sur le point d'ancrage dans le coin supérieur droit du chemin pour le sélectionner:

Cliquez pour sélectionner le point d'ancrage supérieur droit.
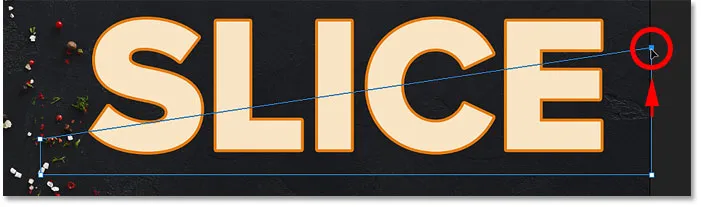
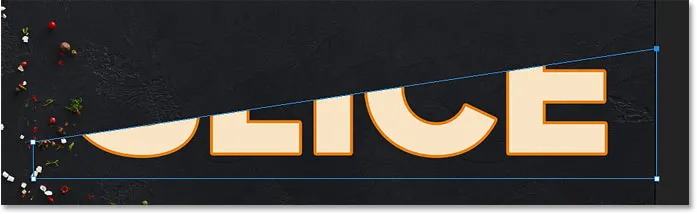
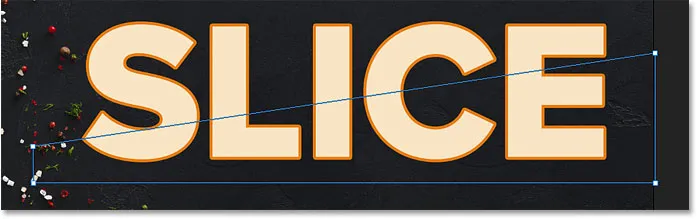
Et faites glisser ce point vers le haut. Vous pouvez aller et venir avec les deux points, en cliquant et en les faisant glisser vers le haut ou vers le bas selon vos besoins, jusqu'à ce que vous soyez satisfait de l'angle de la tranche:

Faites glisser le point d'ancrage supérieur droit vers le haut.
Quelle est la différence entre les formes vectorielles et les formes pixel dans Photoshop?
Étape 10: convertir le chemin d'accès en masque vectoriel
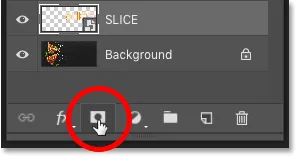
Pour créer la tranche, nous devons transformer le chemin en un masque vectoriel . Accédez à votre panneau Calques, appuyez et maintenez la touche Ctrl (Win) / Commande (Mac) de votre clavier, puis cliquez sur l'icône Ajouter un masque de calque :

Maintenez la touche Ctrl (Win) / Commande (Mac) et cliquez sur l'icône Ajouter un masque de calque.
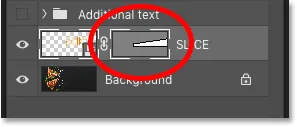
Une miniature de masque vectoriel apparaît à côté de la miniature d'aperçu de l'objet intelligent:

Vignette du masque vectoriel dans le panneau Calques.
Et dans le document, nous voyons que la partie supérieure du texte a disparu. Seule la partie inférieure à l'intérieur du masque vectoriel reste visible, créant notre première tranche:

La première tranche a été créée.
Étape 11: Faites une copie de l'objet intelligent
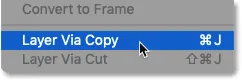
Pour créer la tranche supérieure, faites une copie de l'objet intelligent en allant dans le menu Calque, en choisissant Nouveau, puis en choisissant Calque via copie . Ou vous pouvez appuyer sur le raccourci clavier, Ctrl + J (Win) / Commande + J (Mac):

Accédez à Calque> Nouveau> Calque via copie.
Dans le panneau Calques, une copie de l'objet intelligent apparaît au-dessus de l'original:

Le panneau Calques montrant la copie de l'objet intelligent.
Étape 12: Choisissez "Soustraire la forme avant"
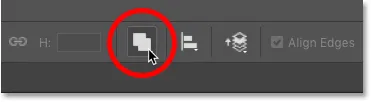
Dans la barre des options, cliquez sur l'icône Opérations sur les chemins :

Cliquez sur l'icône Opérations de chemin dans la barre des options.
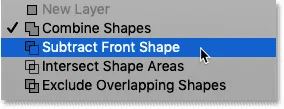
Et choisissez Soustraire la forme avant dans le menu:

Choisir "Soustraire la forme avant" dans le menu Opérations sur les chemins.
Cela inverse le masque vectoriel, rendant la tranche supérieure visible, et nous avons maintenant les deux tranches:

La tranche supérieure apparaît après avoir choisi "Soustraire la forme avant".
Cacher le chemin
Nous n'avons plus besoin de voir le contour du chemin. Donc, pour masquer le chemin, cliquez n'importe où en dehors de celui-ci:

Masquer le chemin en cliquant dans le document.
Affichage des tranches
Il peut sembler que notre texte est toujours en un seul morceau. Mais vous pouvez activer et désactiver les tranches individuelles en cliquant sur leurs icônes de visibilité dans le panneau Calques.
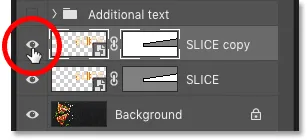
Si je clique sur l'icône de visibilité pour désactiver l'objet intelligent supérieur:

Désactiver la tranche supérieure.
Nous ne voyons que la partie inférieure du texte:

L'objet intelligent inférieur contient la tranche inférieure.
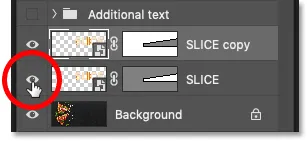
Je clique à nouveau sur la même icône de visibilité pour réactiver la tranche supérieure. Et si je désactive ensuite la tranche inférieure en cliquant sur son icône de visibilité:

Désactiver la tranche inférieure.
Nous ne voyons que la tranche supérieure du texte. Pour réactiver la tranche inférieure, cliquez à nouveau sur son icône de visibilité:

L'objet intelligent supérieur contient la tranche supérieure.
Étape 13: Sélectionnez l'outil de déplacement
Pour séparer les tranches, sélectionnez l' outil Déplacer de Photoshop dans la barre d'outils:

Sélection de l'outil de déplacement.
Étape 14: faites glisser les tranches pour les séparer
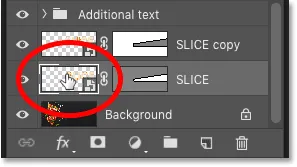
Choisissez la tranche que vous souhaitez déplacer en cliquant dessus dans le panneau Calques, puis faites-la glisser en position dans le document. Ou, au lieu de glisser avec l'outil Déplacer, vous pouvez appuyer sur les touches fléchées de votre clavier pour pousser la tranche en place (vous devrez toujours avoir sélectionné l'outil Déplacer).
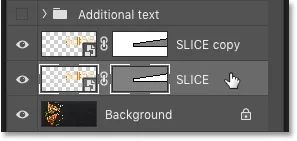
Je vais sélectionner la tranche inférieure dans le panneau Calques:

Sélection de la tranche inférieure.
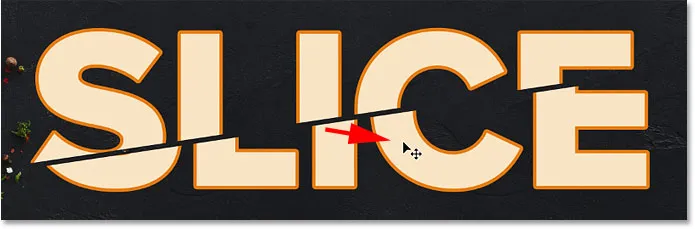
Et puis je vais utiliser les touches fléchées de mon clavier pour pousser la tranche inférieure vers le bas et vers la droite:

Séparer les tranches à l'aide des touches fléchées de mon clavier.
Réactiver le texte supplémentaire
Je réactiverai mon texte supplémentaire en cliquant sur l' icône de visibilité du groupe de calques:

Activer le groupe de calques.
Et ici, nous voyons la mise en page avec l'effet de texte en tranches ajouté:

L'effet de texte en tranches.
Comment modifier le texte à l'intérieur des tranches
Maintenant que nous avons créé l'effet de texte en tranches, apprenons à modifier le texte à l'intérieur des tranches.
Même si nous avons créé les tranches à l'aide de deux objets intelligents distincts, chaque objet intelligent contient exactement le même calque Type. Donc, si nous modifions le texte dans un objet intelligent, le même changement apparaîtra dans les deux.
Étape 1: Double-cliquez sur la miniature d'un objet intelligent
Pour modifier le texte, double-cliquez sur l'une des miniatures des objets intelligents . Soit on travaillera:

Double-cliquez sur l'une des miniatures des objets intelligents.
Le texte s'ouvre dans son propre document distinct:

Le texte apparaît, prêt à être édité.
Étape 2: sélectionnez l'outil Type
Sélectionnez l' outil Type de Photoshop dans la barre d'outils:

Saisir l'outil de saisie.
Étape 3: éditez votre texte
Et puis éditez votre texte. Je double-clique sur le texte pour mettre le mot entier en surbrillance:

Double-cliquez pour mettre le texte en surbrillance.
Ensuite, je changerai le mot de "SLICE" en "PIZZA":

Remplacement du mot d'origine par un nouveau mot.
Étape 4: cliquez sur la coche dans la barre des options
Pour accepter la modification, je clique sur la coche dans la barre des options:

Cliquer sur la coche.
Étape 5: Choisissez "Révéler tout" si nécessaire
Notez que dans ce cas, la modification du texte a créé un problème. Le nouveau texte est un peu trop long pour tenir dans la zone visible du document, donc une partie de la lettre "A" à droite s'étend hors du canevas:

Le nouveau texte ne tient pas sur la toile.
Si cela se produit avec votre texte, accédez au menu Image dans la barre de menus et choisissez Révéler tout :

Allez dans Image> Révéler tout.
Et Photoshop redimensionne instantanément la toile pour l'adapter à l'intégralité du texte:

Le mot entier est maintenant visible après avoir choisi "Révéler tout".
Étape 6: enregistrer et fermer le document objet intelligent
Pour accepter la modification et revenir au document principal, nous devons enregistrer et fermer le document de l'objet intelligent.
Allez dans le menu Fichier et choisissez Enregistrer :

Allez dans Fichier> Enregistrer.
Et puis revenez au menu Fichier et choisissez Fermer :

Allez dans Fichier> Fermer.
De retour dans le document principal, nous voyons le même effet, mais cette fois avec notre texte édité:

Même effet, texte différent.
Et nous l'avons là! Voilà comment couper du texte et comment modifier le texte à l'intérieur de l'effet, avec Photoshop! Consultez nos sections Effets photo et Effets texte pour plus de didacticiels. Et n'oubliez pas, tous nos tutoriels sont disponibles en téléchargement au format PDF!