Dans ce tutoriel Photoshop Effects, nous allons voir comment créer facilement un effet de puzzle Photoshop, nous permettant de transformer n'importe quelle photo en puzzle ! Ou du moins, nous créerons l'illusion que la photo est composée de petites pièces de puzzle, bien que je suppose que vous puissiez imprimer la photo par la suite, découper toutes les pièces avec des ciseaux et en faire un véritable puzzle, mais comme J'aime dire, pourquoi tâtonner avec la réalité quand truquer des choses dans Photoshop est tellement plus facile.
Comme nous le verrons, une grande partie du travail pour notre effet de puzzle a déjà été faite pour nous grâce au filtre Texturizer de Photoshop et à une texture gratuite fournie avec Photoshop, bien que nous devrons charger la texture en nous-mêmes, que nous allons apprendre à faire. Nous allons aller un peu plus loin, cependant, et voir comment faire en sorte que certaines pièces manquent encore, donnant à notre puzzle une apparence de "travail en cours".
Je dois mentionner d'emblée que bien que cet effet photo soit très facile à faire, une partie de ce tutoriel implique l'utilisation de l' outil Pen, et comme expliquer le fonctionnement de l'outil Pen dans Photoshop nécessiterait son propre tutoriel séparé, je vais supposer ici que vous savez déjà comment l'utiliser. La bonne nouvelle est que l'outil Pen possède son propre didacticiel distinct.Par conséquent, si vous avez besoin d'aide avec l'outil Pen, consultez notre didacticiel complet sur les sélections avec l'outil Pen que vous trouverez dans notre section Principes de base de Photoshop .
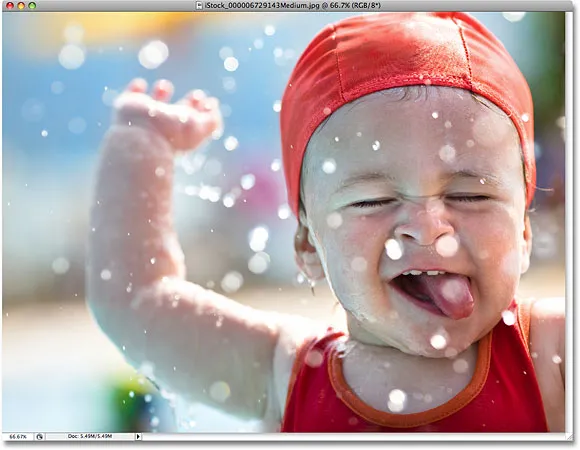
Voici la photo que j'utiliserai pour ce tutoriel, un petit gars qui est évidemment assez excité d'avoir transformé sa photo en puzzle:

La photo originale.
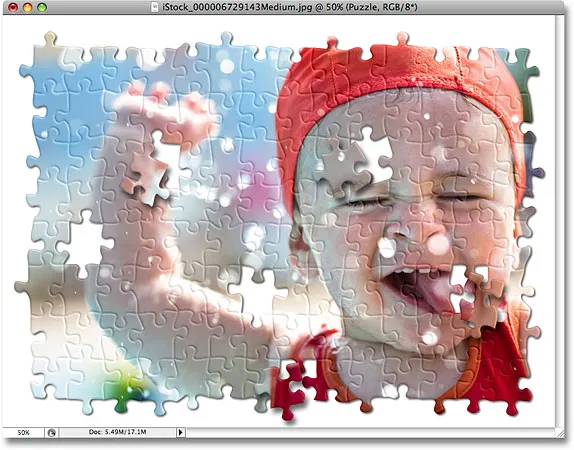
Et voici à quoi cela ressemblera avec notre effet de puzzle Photoshop appliqué:

La même image après avoir appliqué l'effet de puzzle Photoshop.
Étape 1: Dupliquez le calque d'arrière-plan
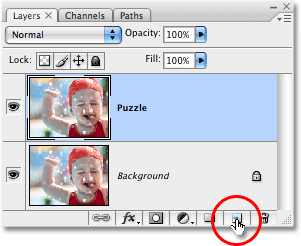
Avec notre photo récemment ouverte dans Photoshop, la première chose que nous devons faire est de faire une copie de notre calque d'arrière-plan, qui est le calque qui contient notre photo et qui est actuellement le seul calque que nous avons. Faire une copie de ce calque nous permettra de faire tout ce que nous voulons pour notre image sans lui nuire, car nous aurons toujours l'original sur le calque d'arrière-plan pour nous replier si nécessaire. La façon la plus simple de faire une copie d'un calque est d'utiliser le raccourci clavier Ctrl + J (Win) / Commande + J (Mac). Si nous regardons dans notre palette Calques après avoir appuyé sur le raccourci clavier, nous pouvons voir que nous avons maintenant deux calques. Le calque d'arrière-plan d'origine se trouve en bas et une copie du calque, que Photoshop a automatiquement nommé "Calque 1", se trouve au-dessus:

La palette Calques montrant le "Calque 1" nouvellement créé, assis au-dessus du calque d'arrière-plan.
Étape 2: renommer le "puzzle" du nouveau calque
Une excellente habitude à prendre lorsque vous travaillez dans Photoshop est de donner à vos calques des noms plus descriptifs. Cela peut ne pas sembler si important lorsque vous ne travaillez qu'avec quelques calques, mais il n'est pas rare de vous retrouver soudainement à travailler avec 50 calques, 100 calques ou plus, et si tous vos calques ont des noms comme "Calque 1", " Couche 56 "et" Couche 83 copie 4 ", vous vous donnerez un coup de pied pour ne pas prendre quelques secondes pour donner à vos couches des noms plus utiles et descriptifs. Dans ce cas, nous utiliserons "Layer 1" comme effet de puzzle principal, donc je vais double-cliquer directement sur le nom du calque et le renommer "Puzzle":

Changez le nom de "Couche 1" en "Puzzle".
Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour accepter le changement de nom.
Étape 3: ajouter un nouveau calque vierge sous le calque "Puzzle"
Ensuite, nous devons ajouter un nouveau calque vierge sous le calque "Puzzle" pour qu'il apparaisse entre le calque "Puzzle" et le calque d'arrière-plan. Actuellement, le calque "Puzzle" est sélectionné dans la palette Calques. Nous savons qu'il est sélectionné car il est surligné en bleu. Normalement, chaque fois que nous ajoutons un nouveau calque, Photoshop le place automatiquement au-dessus du calque actuellement sélectionné, donc si nous devions cliquer sur l'icône Nouveau calque en bas de la palette Calques maintenant, nous nous retrouverions avec un nouveau blanc couche au-dessus de la couche "Puzzle". Ce n'est pas ce que nous voulons, alors voici une astuce pratique. Maintenez la touche Ctrl (Win) / Commande (Mac) enfoncée et cliquez sur l'icône Nouveau calque:

Maintenez la touche "Ctrl" (Win) / "Commande" (Mac) et cliquez sur l'icône Nouveau calque dans la palette des calques.
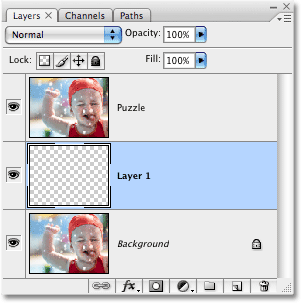
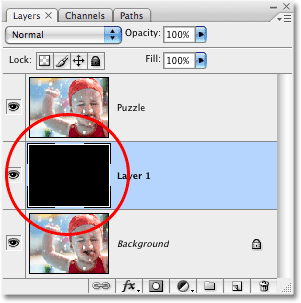
En ajoutant la touche Ctrl / Commande à l'étape, nous demandons à Photoshop d'ajouter un nouveau calque et de le placer sous le calque actuellement sélectionné. Nous pouvons voir dans la palette Calques maintenant que nous avons un nouveau calque vierge, encore une fois nommé "Calque 1", assis entre les calques "Puzzle" et Arrière-plan:

Un nouveau calque vierge apparaît entre les calques "Puzzle" et Arrière-plan.
Étape 4: Remplissez le nouveau calque de noir
Ce calque va être utilisé comme arrière-plan pour notre effet, et je vais utiliser le noir comme couleur d'arrière-plan, au moins pour l'instant, ce qui signifie que je dois remplir ce calque avec du noir (plus tard, nous verrons comment changer la couleur d'arrière-plan si nécessaire). Photoshop a une commande spécialement conçue pour une telle tâche, et elle se trouve juste être appelée la commande Remplir. Vous le trouverez en allant dans le menu Edition en haut de l'écran et en choisissant Remplir:

Allez dans Edition> Remplir.
Cela ouvre la boîte de dialogue Remplir. Définissez l'option Contenu en haut de la boîte de dialogue sur Noir, puis cliquez sur OK pour quitter la boîte de dialogue:

Définissez l'option Contenu sur Noir.
Rien ne semble s'être produit dans notre fenêtre de document, car la photo du calque "Puzzle" bloque tout le reste de la vue pour le moment, mais si nous regardons la vignette d'aperçu du calque "Calque 1" dans la palette Calques, qui nous donne un petit aperçu de ce qui se trouve sur le calque, nous pouvons voir que "Layer 1" a en fait été rempli de noir:

La vignette d'aperçu des calques pour "Couche 1" apparaît maintenant remplie de noir.
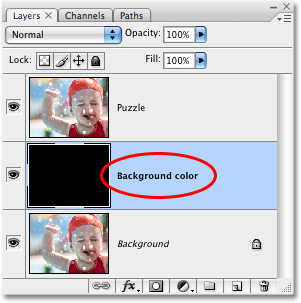
Conformément à ce que j'ai dit il y a un instant à propos du changement de nom des calques, je vais double-cliquer directement sur le nom de ce calque ("Layer 1") et le renommer "Couleur d'arrière-plan":

Renommez le nouveau calque "Couleur d'arrière-plan".
Étape 5: Sélectionnez à nouveau le calque "Puzzle"
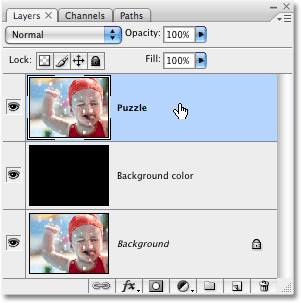
Nous allons créer nos pièces de puzzle ensuite, mais nous devrons sélectionner le bon calque et pour le moment, nous ne le faisons pas. Nous avons sélectionné le calque "Couleur d'arrière-plan", mais c'est le calque "Puzzle" dont nous avons besoin, alors cliquez sur le calque "Puzzle" dans la palette Calques pour le sélectionner:

Cliquez sur le calque "Puzzle" dans la palette Calques pour le sélectionner.
Nous sommes maintenant prêts à convertir une photo en puzzle!
Étape 6: Ouvrez la boîte de dialogue Filtre "Texturizer" de Photoshop
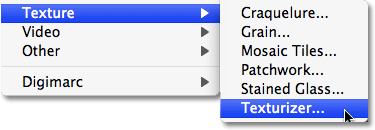
Comme je l'ai mentionné au début de ce tutoriel, la plupart du travail de création des pièces du puzzle est déjà fait pour nous grâce à l'une des textures installées gratuitement avec Photoshop. Malheureusement, même si la texture est prête à l'emploi sur votre disque dur, elle n'est pas réellement chargée dans Photoshop, du moins pas automatiquement. Nous devrons le charger en nous-mêmes, mais avant de pouvoir le faire, nous devrons afficher le filtre Texturizer de Photoshop, alors montez dans le menu Filtre en haut de l'écran, choisissez Texture, puis choisissez Texturizer:

Allez dans Filtre> Texture> Texturiseur.
Étape 7: Charger la texture "Puzzle"
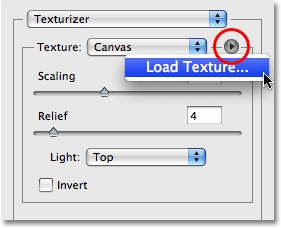
Cela fait apparaître la grande boîte de dialogue du filtre Texturizer, avec une fenêtre d'aperçu à gauche et les options du filtre à droite. Nous devons charger la texture "Puzzle" que Photoshop a installée sur votre disque dur, alors cliquez sur la petite flèche à droite de l'option de sélection de texture à droite de la boîte de dialogue, qui fait apparaître un menu avec une seule option, Charger la texture. Cliquez dessus pour le sélectionner:

Cliquez sur la petite flèche à droite de l'option de sélection de texture, puis sélectionnez "Charger texture".
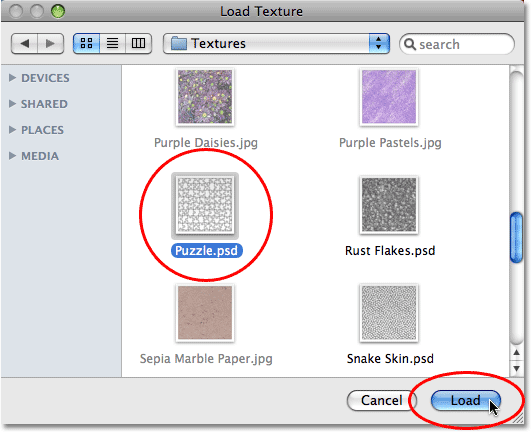
Cela ouvre la boîte de dialogue Charger la texture, nous permettant de naviguer vers notre texture. La texture "Puzzle" que nous recherchons se trouve dans le répertoire Photoshop de votre disque dur, où que vous ayez installé Photoshop. Sur un PC (Windows), l'emplacement d'installation par défaut se trouve sur votre lecteur C:, accédez d'abord à votre lecteur C:, puis ouvrez votre dossier Program Files. À l'intérieur du dossier Program Files, vous trouverez un dossier Adobe et à l'intérieur du dossier Adobe, vous trouverez votre dossier Photoshop. Le nom réel du dossier Photoshop dépendra de la version de Photoshop que vous utilisez. Ainsi, par exemple, si vous utilisez Photoshop CS3 tel que je suis ici et que vous avez installé Photoshop à l'emplacement par défaut, votre dossier Photoshop sera dans C: \ Program files \ Adobe \ Photoshop CS3.
Sur un Mac, les choses sont un peu plus faciles. Vous trouverez votre dossier Photoshop dans votre répertoire Applications sur votre disque dur. Encore une fois, le nom réel de votre dossier Photoshop dépendra de la version de Photoshop que vous utilisez.
Une fois que vous avez localisé votre dossier Photoshop, double-cliquez dessus pour l'ouvrir. À l'intérieur du dossier, vous trouverez un dossier Presets. Double-cliquez dessus pour l'ouvrir et recherchez maintenant un dossier Textures. Double-cliquez dessus pour l'ouvrir, et vous verrez toutes les textures que Photoshop a installées pour nous. Il y en a quelques-uns parmi lesquels choisir, mais celui que nous voulons pour notre effet de puzzle est la texture Puzzle. Cliquez dessus pour le sélectionner, puis cliquez sur le bouton Charger pour charger la texture:

Accédez à votre dossier Texture dans votre répertoire Photoshop, puis sélectionnez la texture Puzzle.
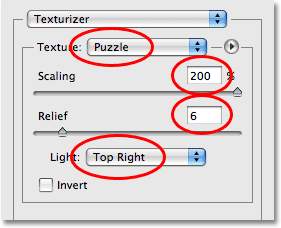
Étape 8: Ajustez les options de texture
Une fois la texture Puzzle chargée, vous devez voir que l'option Texture de la boîte de dialogue Texturizer est désormais définie sur Puzzle. Si, pour une raison quelconque, ce n'est pas le cas, sélectionnez la texture Puzzle dans la liste. Ensuite, en utilisant la fenêtre d'aperçu à gauche de la boîte de dialogue comme guide, ajustez les options de la texture. Les paramètres que vous utilisez dépendent en grande partie de votre image et de la taille que vous souhaitez que vos pièces de puzzle apparaissent. Dans mon cas, je veux que les pièces du puzzle apparaissent aussi grandes que possible, donc je vais augmenter mon option de mise à l'échelle jusqu'à 200%. L'option Relief en dessous détermine la force de l'apparence des pièces du puzzle dans l'image. Je vais définir le mien sur 6. Encore une fois, les paramètres que vous utilisez peuvent être différents. Enfin, définissez l'option Lumière, qui détermine la source de lumière pour les pièces du puzzle, en haut à droite:

Ajustez les options de la texture Puzzle en utilisant la zone d'aperçu à gauche de la boîte de dialogue comme guide.
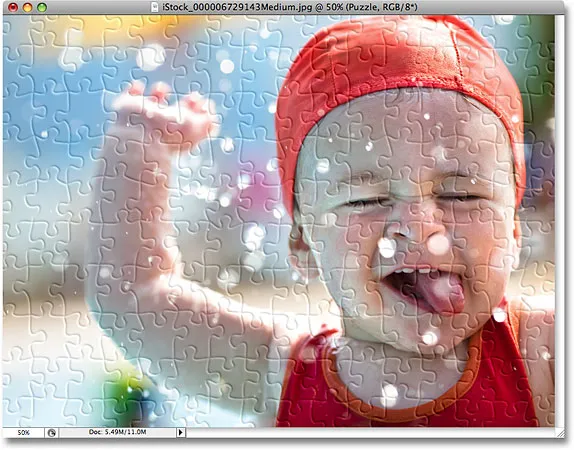
Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue Texturizer et appliquer la texture à votre image. Voici ma photo avec la texture du puzzle appliquée:

La photo apparaît maintenant divisée en pièces de puzzle.
L'effet de base du puzzle est maintenant terminé, mais allons un peu plus loin et retirons certaines pièces, comme si le puzzle était toujours en cours. Nous le ferons ensuite!
Étape 9: Sélectionnez l'outil Plume
C'est la partie du didacticiel où vous devrez savoir comment utiliser l'outil Pen dans Photoshop. La raison pour laquelle nous utiliserons l'outil Plume est parce que nous devons pouvoir dessiner des sélections autour de pièces de puzzle individuelles et les pièces ont beaucoup de courbes. Vous pouvez essayer de sélectionner les pièces avec quelque chose comme l'outil Lasso ou l'outil Lasso polygonal, mais vous constaterez très probablement que vos résultats semblent bâclés et irréguliers, tandis que l'outil Plume a été conçu spécifiquement pour dessiner des courbes et vous donnera une bien meilleure apparence résultats.
Si vous êtes déjà à l'aise avec l'outil Pen, le reste de ce tutoriel sera facile, car le Pen est vraiment un outil très simple à utiliser une fois que vous avez une idée de son fonctionnement. Si des termes tels que "chemins", "points d'ancrage" et "poignées de direction" sont nouveaux pour vous ou si vous n'êtes pas sûr de bien les comprendre, consultez notre didacticiel complet Faire des sélections avec l'outil Plume dans notre section Principes de base de Photoshop où vous trouverez tout ce que vous devez savoir.
Tout d'abord, avant de pouvoir utiliser l'outil Plume, nous devons le sélectionner, alors saisissez-le dans la palette d'outils ou appuyez simplement sur la lettre P de votre clavier:

Sélectionnez l'outil Plume.
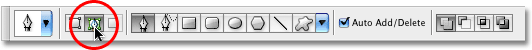
Étape 10: Sélectionnez l'option "Chemins" dans la barre des options
Avec l'outil Stylo sélectionné, recherchez dans la barre des options en haut de l'écran et assurez-vous que l'option Chemins est sélectionnée, car nous devons dessiner un chemin avec le stylo, pas une forme vectorielle ou une forme basée sur des pixels:

Sélectionnez l'option "Chemins" dans la barre des options.
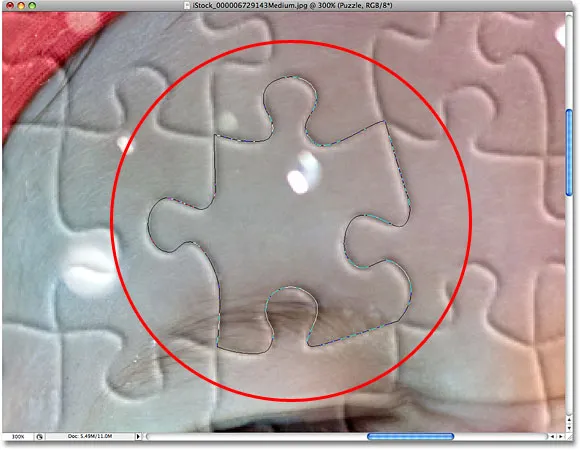
Étape 11: tracez un chemin autour de l'une des pièces du puzzle
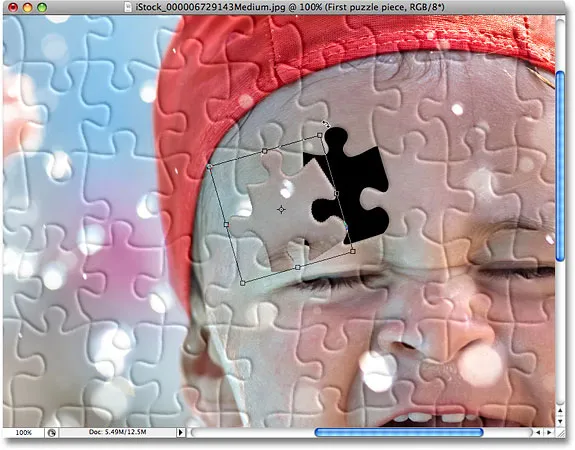
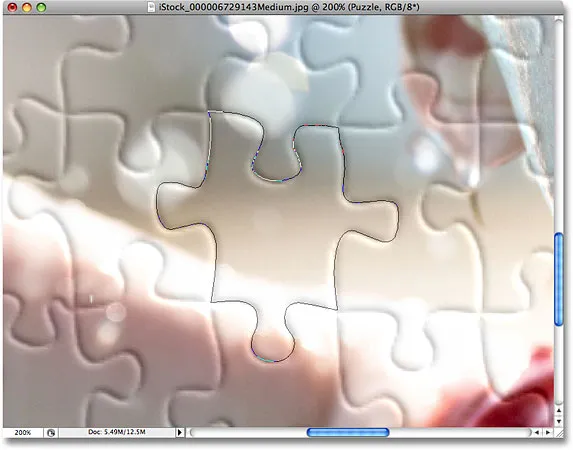
Utilisez l'outil Plume pour tracer un chemin autour de l'une des pièces du puzzle. Nous allons découper cette pièce du puzzle et la faire sembler flotter juste au-dessus du puzzle, prête à être mise en place. Peu importe la pièce que vous choisissez. Je vais choisir un morceau au-dessus de l'œil droit du garçon (son droit, notre gauche). Parcourez la pièce en ajoutant des points d'ancrage et en faisant glisser les poignées de direction jusqu'à ce que vous ayez réussi à tracer un chemin autour de la forme entière. Vous pouvez zoomer sur la pièce si nécessaire en appuyant sur Ctrl + barre d'espace (Win) / Commande + barre d'espace (Mac) pour accéder temporairement à l'outil Zoom, puis en cliquant plusieurs fois sur la pièce pour zoomer dessus. Un chemin peut être un peu difficile à voir dans une capture d'écran, j'ai donc encerclé le morceau que j'ai décrit:

Un chemin est maintenant tracé autour de l'une des pièces du puzzle.
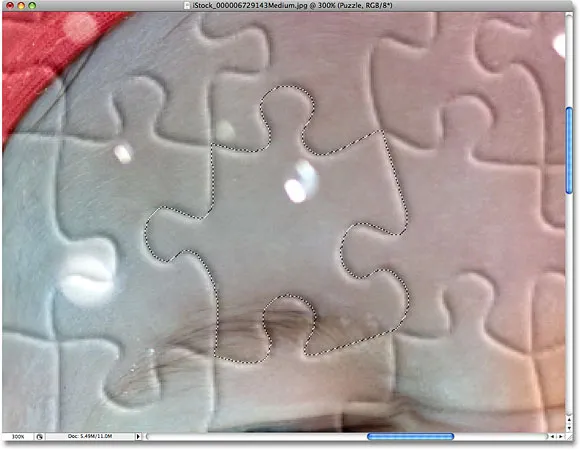
Étape 12: convertir le chemin d'accès en sélection
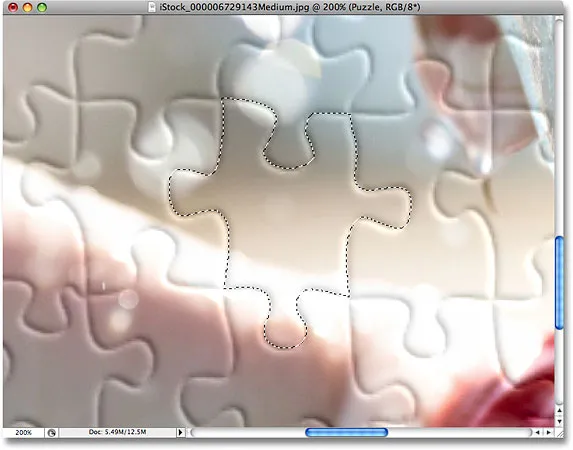
Une fois que vous avez fini de tracer votre chemin autour de la première pièce du puzzle, appuyez sur Ctrl + Entrée (Win) / Commande + Retour (Mac) sur votre clavier pour convertir le chemin en une forme. Vous verrez votre contour de chemin solide se transformer en contour de sélection:

Appuyez sur "Ctrl + Entrée" (Win) / "Commande + Retour" (Mac) pour convertir le chemin d'accès en sélection.
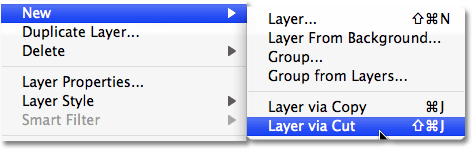
Étape 13: couper la sélection sur son propre calque
Nous allons couper la pièce du puzzle sélectionnée dans le calque "Puzzle" et la placer sur son propre calque, en laissant un trou vide dans le calque "Puzzle" à sa place. Assurez-vous que le calque "Puzzle" est toujours sélectionné dans la palette Calques, puis allez dans le menu Calque en haut de l'écran, choisissez Nouveau, puis choisissez Calque via Couper:

Allez dans Calque> Nouveau> Calque via Couper.
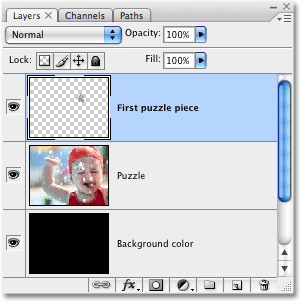
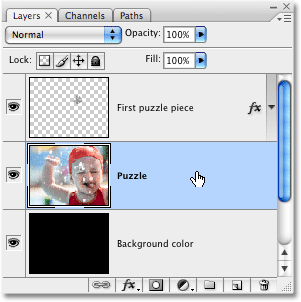
Cela coupe le morceau du calque "Puzzle" et le place sur son propre calque au-dessus du calque "Puzzle", que nous pouvons voir dans la palette Calques. La pièce se trouve maintenant sur le calque supérieur, que Photoshop a de nouveau nommé "Layer 1". Je vais renommer ce calque "Première pièce du puzzle":

La pièce du puzzle apparaît maintenant sur son propre calque au-dessus du calque "Puzzle".
Étape 14: déplacer et faire pivoter la pièce du puzzle avec une transformation gratuite
Nous allons donner l'impression que cette pièce du puzzle est sur le point d'être mise en place. Appuyez sur Ctrl + T (Win) / Commande + T (Mac) sur votre clavier pour afficher la boîte de transformation gratuite de Photoshop et les poignées autour de la pièce du puzzle, puis cliquez n'importe où en dehors de la boîte de transformation gratuite et faites glisser votre souris pour faire pivoter la pièce. Une fois que vous l'avez fait pivoter, cliquez n'importe où dans la zone Transformation libre et faites glisser votre souris pour éloigner la pièce de son emplacement d'origine. N'oubliez pas que nous voulons qu'il soit évident que cette pièce appartient à cet endroit, alors ne la déplacez pas trop loin et ne la faites pas trop tourner.
Vous remarquerez que lorsque vous déplacez la pièce, l'endroit où elle se trouvait il y a un instant semble maintenant être rempli de noir. En effet, nous avons percé un trou dans le calque "Puzzle" et le noir du calque "Couleur d'arrière-plan" en dessous apparaît à travers:

Utilisez Free Transform pour déplacer et faire pivoter la pièce du puzzle.
Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour accepter la transformation et quitter la commande Transformation libre.
Étape 15: ajouter une ombre portée
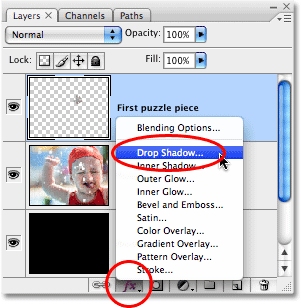
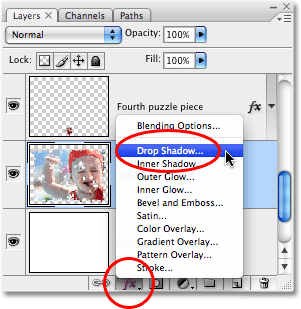
Pour donner à la pièce du puzzle une apparence plus 3D de sorte qu'elle semble flotter au-dessus du puzzle, ajoutons une ombre portée. Cliquez sur l'icône Style de calque au bas de la palette Calques, puis sélectionnez Ombre portée dans la liste:

Sélectionnez "Ombre portée" dans la liste des styles de calque.
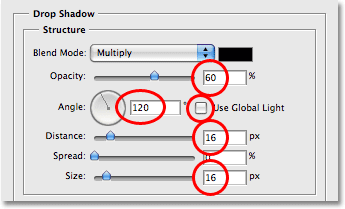
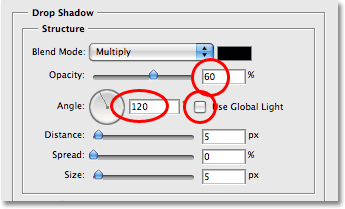
Cela fait apparaître la boîte de dialogue Style de calque définie sur les options Ombre portée dans la colonne du milieu. Réduisez l'opacité de votre ombre portée à environ 60% afin qu'elle ne soit pas aussi intense. Décochez l'option Utiliser la lumière globale et définissez l'angle de l'ombre à 120 °. Augmentez la distance à environ 16 px, puis augmentez également la taille à environ 16 px. Comme d'habitude, vous devrez peut-être ajuster ces paramètres pour votre image:

Modifiez les options entourées de rouge.
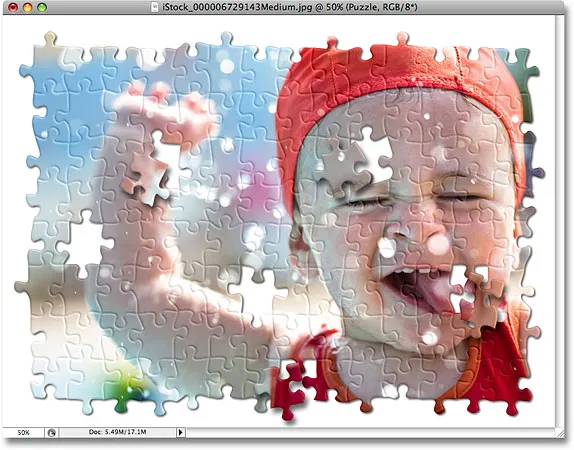
Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue Style de calque. Voici mon image après avoir appliqué l'ombre portée à la pièce du puzzle:

L'ombre portée semble maintenant flotter légèrement au-dessus du reste du puzzle.
Étape 16: Sélectionnez à nouveau le calque "Puzzle"
Nous avons découpé une des pièces du puzzle et l'avons flottant au-dessus du puzzle. Cette fois, retirons complètement l'une des pièces. Nous devons avoir le calque "Puzzle" sélectionné, alors cliquez dessus dans la palette Calques:

Sélectionnez le calque "Puzzle" dans la palette Calques.
Étape 17: tracez un chemin autour d'une autre pièce du puzzle avec l'outil stylo
Choisissez une autre pièce du puzzle et utilisez l'outil Plume pour tracer un chemin autour d'elle, comme nous l'avons fait auparavant:

Tracez un chemin autour d'une autre pièce du puzzle avec l'outil Plume.
Étape 18: convertir le chemin d'accès en sélection
Comme nous l'avons fait auparavant, appuyez sur Ctrl + Entrée (Win) / Commande + Retour (Mac) pour convertir rapidement le chemin d'accès en sélection:

Convertissez le chemin d'accès en sélection.
Étape 19: supprimer la sélection
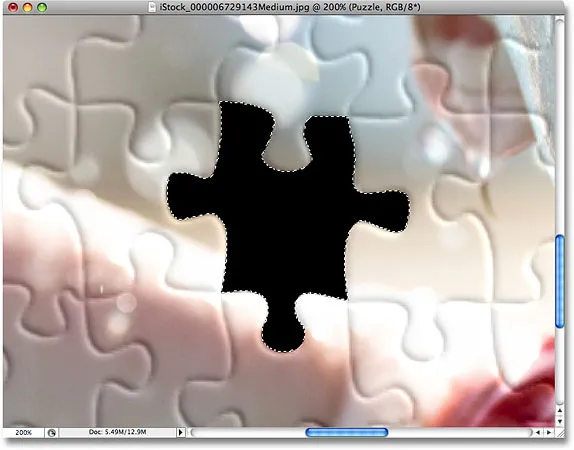
Tout ce que nous allons faire avec cette pièce est de la retirer complètement du puzzle, et pour cela, tout ce que nous devons faire est d'appuyer sur Supprimer sur le clavier. Cela supprime la pièce du puzzle, laissant un trou dans le calque "Puzzle" qui permet à la couleur de fond noir de transparaître:

Appuyez sur Supprimer pour supprimer la pièce du puzzle de l'image.
Appuyez sur Ctrl + D (Win) / Commande + D (Mac) pour désélectionner votre sélection, en supprimant le contour de la sélection. Voici ma photo après avoir supprimé la deuxième pièce du puzzle:

Appuyez sur Supprimer pour supprimer la pièce du puzzle de l'image.
Continuez à retirer quelques pièces supplémentaires du puzzle, soit en découpant une pièce et en la faisant flotter au-dessus du puzzle (étapes 11 à 15) ou en supprimant simplement la pièce complètement (étapes 16 à 19). Assurez-vous toujours que le calque "Puzzle" est sélectionné dans la palette Calques à chaque fois que vous allez couper ou supprimer un morceau.
Voici mon image après avoir découpé et supprimé quelques pièces de puzzle supplémentaires:

Découpez ou supprimez d'autres pièces du puzzle pour ajouter à l'effet.
Étape 20: tracez un chemin autour de toutes les pièces de bord (facultatif)
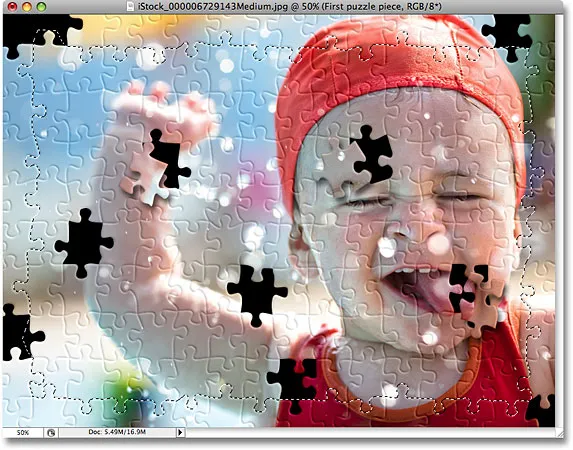
Ces dernières étapes sont facultatives, mais je vais donner à ma photo une bordure plus intéressante en supprimant toutes les pièces du puzzle le long des bords. Encore une fois, cela est facultatif, mais si vous souhaitez suivre, utilisez l'outil Plume pour dessiner un chemin continu le long des bords intérieurs de toutes les pièces qui longent les bords de la photo, comme je l'ai fait ici. Comme il est difficile de voir un chemin dans une capture d'écran, j'ai mis en surbrillance mon chemin en jaune:

Tracez un chemin avec l'outil Plume le long des bords intérieurs de toutes les pièces sur les bords de la photo.
Étape 21: convertir le chemin d'accès en sélection
Une fois que vous avez tracé votre chemin, appuyez sur Ctrl + Entrée (Win) / Commande + Retour (Mac) pour convertir rapidement le chemin en une sélection:

Appuyez sur "Ctrl + Entrée" (Win) / "Commande + Retour" (Mac) pour convertir le chemin d'accès en sélection.
Étape 22: Inverser la sélection
Nous voulons supprimer toutes les pièces qui longent les bords du puzzle, ce qui signifie que nous devons sélectionner les pièces de bord. Pour le moment, cependant, nous avons tout sauf les morceaux de bord sélectionnés. Nous devons inverser notre sélection afin que tout ce qui est actuellement sélectionné soit désélectionné et tout ce qui n'est pas actuellement sélectionné devienne sélectionné. Pour ce faire, allez dans le menu Sélectionner en haut de l'écran et choisissez Inverse:

Allez dans Sélection> Inverser pour inverser la sélection.
Toutes les pièces du puzzle le long des bords de la photo seront désormais sélectionnées:

Les pièces le long des bords du puzzle sont maintenant sélectionnées.
Étape 23: Supprimer les morceaux de bord
Les morceaux de bord étant maintenant sélectionnés, assurez-vous que le calque "Puzzle" est sélectionné dans la palette Calques, puis appuyez sur Supprimer sur votre clavier pour les supprimer. Appuyez sur Ctrl + D (Win) / Commande + D (Mac) pour supprimer le contour de sélection:

Les morceaux de bords sont maintenant supprimés.
Si vous préférez utiliser du blanc pour l'arrière-plan au lieu du noir, cliquez simplement sur le calque "Couleur d'arrière-plan" dans la palette des calques pour le sélectionner, puis allez dans le menu Edition en haut de l'écran et choisissez Remplir pour apporter dans la boîte de dialogue Remplir. Choisissez Blanc pour l'option Contenu au lieu de noir, puis cliquez sur OK pour quitter la boîte de dialogue:

Pour changer la couleur d'arrière-plan en blanc, sélectionnez le calque "Couleur d'arrière-plan", puis sélectionnez la commande Remplir dans le menu Edition et définissez le Contenu sur Blanc.
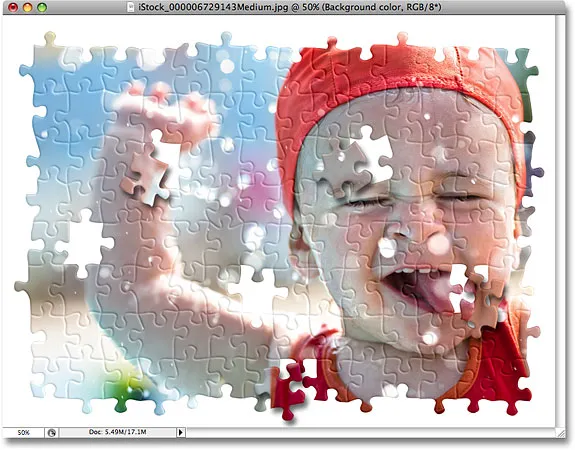
Cela remplit l'arrière-plan de blanc:

L'arrière-plan a été changé en blanc.
Étape 24: ajouter une ombre portée au puzzle principal (facultatif)
Cette dernière étape n'est vraiment nécessaire que si vous avez décidé d'utiliser du blanc pour votre couleur d'arrière-plan au lieu du noir. Nous allons ajouter une légère ombre portée au puzzle principal, et évidemment, si votre couleur d'arrière-plan est noire et que l'ombre portée est noire, vous ne pourrez pas voir l'ombre portée, vous pouvez donc ignorer cette dernière étape si vous utilisez toujours du noir pour votre arrière-plan.
Pour ajouter l'ombre portée au puzzle principal, sélectionnez d'abord le calque "Puzzle" dans la palette Calques, puis cliquez sur l'icône Style de calque au bas de la palette Calques et sélectionnez Ombre portée dans la liste:

Sélectionnez le calque "Puzzle", puis cliquez sur l'icône Styles de calque et choisissez "Ombre portée".
Cela fait apparaître une fois de plus la boîte de dialogue Style de calque de Photoshop définie sur les options Ombre portée dans la colonne du milieu. Abaissez l'option Opacité jusqu'à 60% pour réduire l'intensité de l'ombre, puis décochez l'option Utiliser la lumière globale et définissez l'angle à 120 °. Vous pouvez laisser le reste des options à leurs valeurs par défaut:

Modifiez les options de l'ombre portée appliquée au puzzle principal.
Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue Style de calque, et nous avons terminé! Voici, après avoir appliqué une ombre portée à mon puzzle principal, mon effet final:

L'effet final "Puzzle Photoshop".
Et nous l'avons là! Voilà comment créer un effet de puzzle avec une image dans Photoshop! Visitez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!