Nous avons couvert beaucoup d'informations jusqu'à présent dans notre regard sur les actions Photoshop. Nous avons appris ce qu'est une action et que les actions sont stockées dans des ensembles d'actions. Nous avons examiné la palette Actions et le menu de la palette. Nous avons exploré les actions par défaut que Photoshop charge automatiquement pour nous, et nous avons vu comment charger les jeux d'actions supplémentaires qui s'installent avec Photoshop. Nous savons que Photoshop peut exécuter toute une action du début à la fin de manière autonome, ou qu'il peut ouvrir des boîtes de dialogue qui nous permettent de modifier diverses options de commande et paramètres pour mieux s'adapter à l'image sur laquelle nous travaillons. Et nous avons appris à faire tourner une action dans la palette Actions afin de pouvoir visualiser les étapes spécifiques impliquées, jusqu'aux détails de chaque étape.
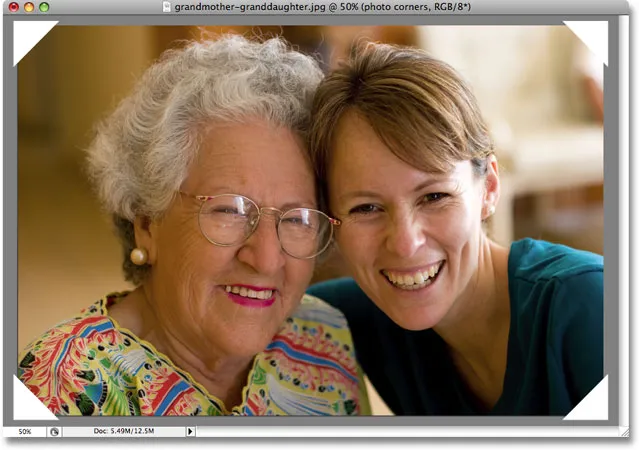
Il y a un instant, nous avons exécuté l'action Photo Corners, qui se trouve dans l'ensemble d'actions Cadres, sur une image et nous nous sommes retrouvés avec un effet de coins photo très basique. Cependant, je n'étais pas trop ravi des couleurs utilisées par l'action, alors je voudrais modifier l'action et choisir différentes couleurs. Pour ce faire, je dois d'abord déterminer quelles étapes de l'action sont responsables de la définition des couleurs qu'elle utilise.
Nous avons déjà appris à afficher les étapes individuelles, ainsi que les détails de ces étapes, dans la palette Actions, mais une meilleure façon de comprendre exactement ce qui se passe avec une action consiste à effectuer l'action une étape à la fois. temps. Et quand je dis "fais" un pas à la fois, je veux dire "joue" un pas à la fois! Vous commencez simplement au début de l'action et jouez chaque étape individuellement tout en gardant un œil sur votre image et sur la palette Calques pour voir ce qui vient de se passer!
Malheureusement, Adobe n'incluait pas de moyen évident pour passer à travers une action comme celle-ci. Il n'y a aucun bouton "Play Single Step" n'importe où. Pour jouer une seule étape dans une action, maintenez la touche Ctrl (Win) / Commande (Mac) de votre clavier et double-cliquez sur l'étape dans la palette Actions. Cela jouera l'étape sur laquelle vous avez double-cliqué et vous passera à l'étape suivante dans la palette Actions. Si vous gardez un œil sur votre image et sur la palette Calques, vous pourrez voir exactement ce qui se passe. Parcourons l'action Photo Corners une étape à la fois pour voir exactement comment Photoshop crée l'effet de cadre et pour savoir quelles étapes nous devons modifier pour changer les couleurs qu'il utilise. Cela nous donne également une chance de voir quel genre de choses nous pouvons enregistrer dans le cadre d'une action, bien qu'il y ait beaucoup plus que nous pouvons faire que ce que nous trouverons ici.
Avant de commencer, je vais rétablir mon image à son état d'origine en remontant dans le menu Fichier en haut de l'écran et en choisissant Revenir:
 Sélectionnez la commande Rétablir dans le menu Fichier pour rétablir une image à son état d'origine ou précédemment enregistré.
Sélectionnez la commande Rétablir dans le menu Fichier pour rétablir une image à son état d'origine ou précédemment enregistré.
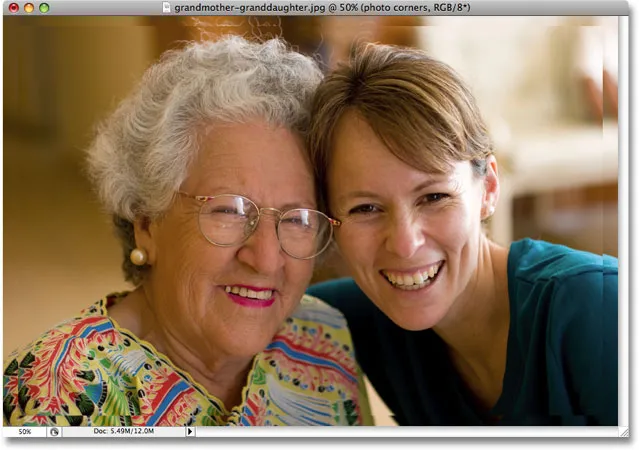
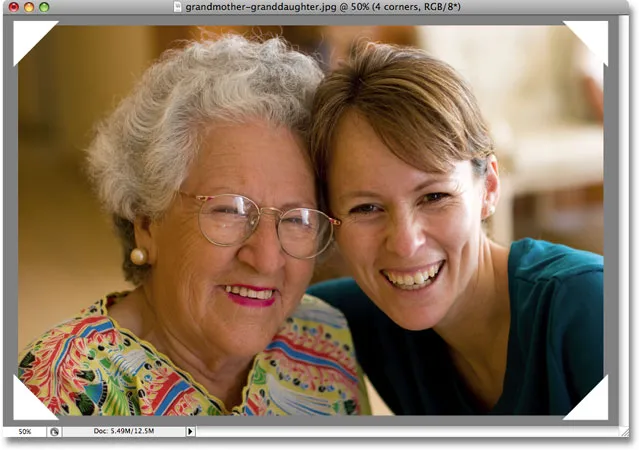
Cela ramène ma photo à son apparence avant d'exécuter l'action:
 La photo est maintenant revenue à son état d'origine.
La photo est maintenant revenue à son état d'origine.
Si je regarde dans ma palette Calques, je peux voir que je n'ai plus qu'un seul calque, le calque d'arrière-plan, qui contient mon image:
 La palette Calques montrant l'image d'origine sur le calque d'arrière-plan.
La palette Calques montrant l'image d'origine sur le calque d'arrière-plan.
Étape 1: créer un instantané
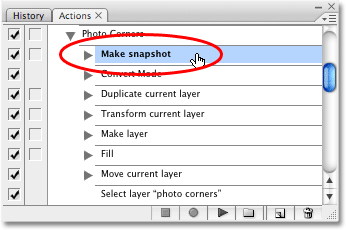
Commençons à progresser dans l'action Photo Corners une étape à la fois afin de voir exactement ce que fait Photoshop. L'action Photo Corners étant ouverte dans la palette Actions, je maintiens ma touche Ctrl (Win) / Commande (Mac) sur le clavier et double-cliquez sur la toute première étape, Créer un instantané:
 Maintenez la touche Ctrl (Win) / Commande (Mac) et double-cliquez sur la première étape de l'action pour la jouer.
Maintenez la touche Ctrl (Win) / Commande (Mac) et double-cliquez sur la première étape de l'action pour la jouer.
L'étape "Créer un instantané" prend un instantané de l'état actuel de l'image et la place dans la palette Historique . De cette façon, si nous voulons revenir à l'apparence de l'image immédiatement avant d'exécuter l'action, nous pouvons simplement basculer vers la palette Historique et cliquer sur l'instantané. Après avoir joué cette étape, passez à votre palette Historique pendant un moment. Vous verrez l'instantané, nommé "Instantané 1", en haut de la palette:
 Un instantané de l'état actuel de l'image apparaît maintenant dans la palette Historique.
Un instantané de l'état actuel de l'image apparaît maintenant dans la palette Historique.
Étape 2: Mode de conversion
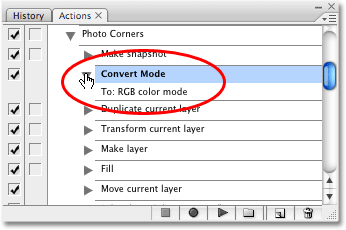
Revenez à votre palette Actions lorsque vous avez terminé. Passons à la deuxième étape de l'action, le mode de conversion. Je ne peux pas vraiment dire simplement à partir du nom de cette étape ce qu'elle va faire, alors je vais l'ouvrir pour voir les détails:
 Affichage des détails de la deuxième étape de l'action Coins photo.
Affichage des détails de la deuxième étape de l'action Coins photo.
Avec les détails de l'étape visibles, je peux voir que toute cette deuxième étape consiste à convertir l'image en mode couleur RVB . Eh bien, mon image est déjà en mode couleur RVB, et la vôtre l'est probablement aussi, donc cette deuxième étape n'est pas vraiment nécessaire. Je vais l'ignorer pour l'instant, mais plus tard, lorsque nous allons réellement modifier l'action, nous apprendrons comment activer et désactiver des étapes individuelles.
Étape 3: Dupliquer le calque actuel
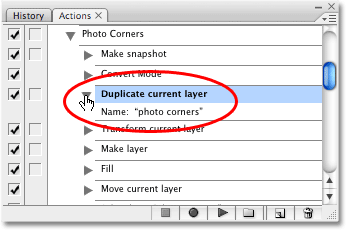
La troisième étape de l'action Coins photo est Dupliquer le calque actuel. Je vais sélectionner l'étape, puis la faire pivoter pour que nous puissions voir les détails:
 Les détails de l'étape "Dupliquer le calque courant".
Les détails de l'étape "Dupliquer le calque courant".
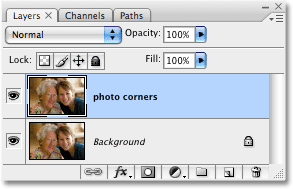
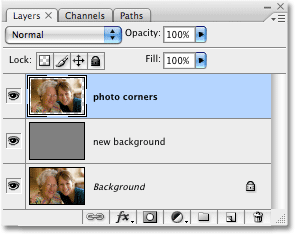
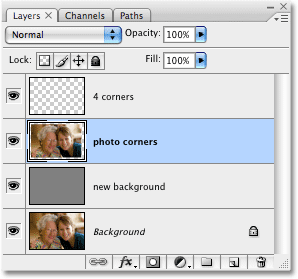
Il semble que cette troisième étape de l'action va créer un doublon du calque d'arrière-plan (car le calque d'arrière-plan est notre seul calque pour le moment), et il va nommer le nouveau calque "coins photo". Voyons ce qui se passe. Je maintiendrai Ctrl (Win) / Commande (Mac) et double-cliquez sur l'étape pour la jouer. Si je regarde dans ma palette Calques après avoir joué l'étape, je peux voir que j'ai maintenant deux calques. Le nouveau calque (celui du haut) est un doublon du calque d'arrière-plan, et Photoshop l'a appelé "coins photo", exactement comme nous nous y attendions:
 La copie du calque d'arrière-plan nommée "coins photo" apparaît maintenant dans la palette Calques.
La copie du calque d'arrière-plan nommée "coins photo" apparaît maintenant dans la palette Calques.
Étape 4: Transformer le calque actuel
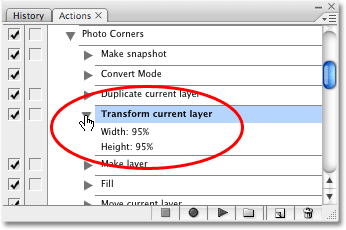
Alors que nous progressons à travers les différentes étapes de l'action Photo Corners, nous arrivons à la quatrième étape, Transformer le calque actuel. Je ferai tourner l'étape dans la palette Actions et avec les détails maintenant visibles, il semble que cette étape va utiliser la commande Transformer de Photoshop pour redimensionner l'image sur le calque "coins photo" jusqu'à 95% de sa taille d'origine:
 Affichage des détails de la quatrième étape de l'action Coins photo.
Affichage des détails de la quatrième étape de l'action Coins photo.
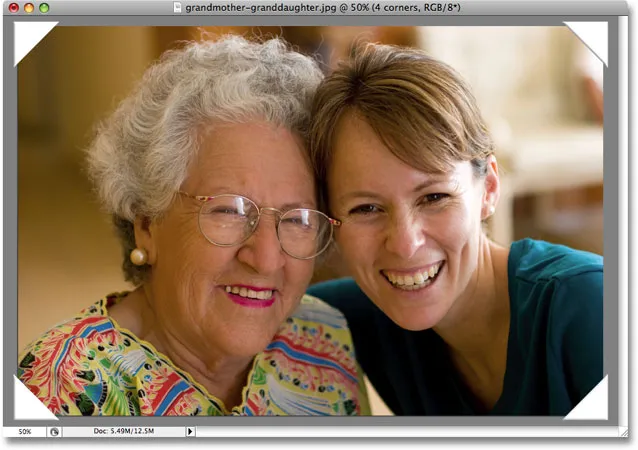
Je vais jouer l'étape par Ctrl + double-clic (Win) / Commande + double-clic (Mac) dessus, et bien que rien ne semble s'être passé dans la palette Calques, je peux voir si je regarde ma fenêtre de document qui l'image sur le calque "coins photo" a en fait été réduite, tandis que l'image originale en dessous sur le calque d'arrière-plan reste pleine taille:
 L'image sur le calque "coins photo" a été réduite à 95% de sa taille d'origine.
L'image sur le calque "coins photo" a été réduite à 95% de sa taille d'origine.
Jusqu'à présent, aucun signe de l'étape qui contrôle les couleurs dans l'effet de cadre, mais nous obtenons une bonne idée de la façon dont l'action a été mise en place. Continuons.
Étape 5: créer un calque
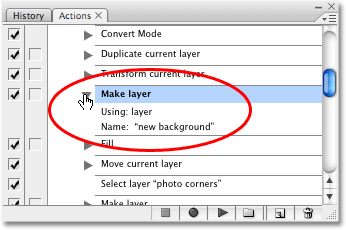
Nous progressons dans l'action Photo Corners dans Photoshop en lisant chaque étape individuellement du début à la fin, en recherchant les étapes qui contrôlent les couleurs que l'action utilise pour que nous puissions les modifier, et nous obtenons une bonne idée de la façon dont les actions fonctionnent. La cinquième étape de l'action est Créer un calque, et si je le fais pivoter pour afficher les détails, nous pouvons voir qu'un nouveau calque vierge va être créé et nommé "nouveau fond":
 La cinquième étape doit créer un nouveau calque vierge nommé "nouveau fond".
La cinquième étape doit créer un nouveau calque vierge nommé "nouveau fond".
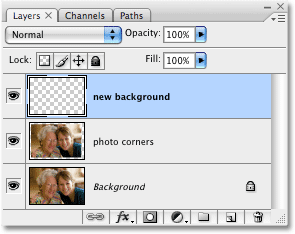
Je vais jouer l'étape en maintenant à nouveau Ctrl (Win) / Command (Mac) et en double-cliquant sur l'étape dans la palette Actions, et un rapide coup d'œil à la palette Calques nous montre que nous avons en fait maintenant un nouveau calque vierge au-dessus des deux autres, et ce nouveau calque a été nommé "nouveau fond":
 Un nouveau calque vierge nommé "nouveau fond" apparaît en haut de la pile de calques.
Un nouveau calque vierge nommé "nouveau fond" apparaît en haut de la pile de calques.
Étape 6: Remplir
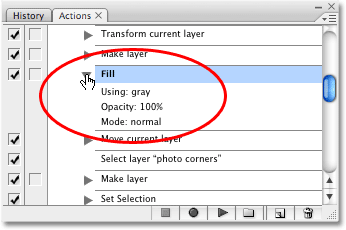
En passant par l'action Photo Corners, nous arrivons à la sixième étape, Fill. Celui-ci semble intéressant. Je sais que la commande Remplir de Photoshop est utilisée pour remplir les calques ou les sélections avec de la couleur, et si je fais tourner l'action pour afficher les détails, il semble que cette étape va remplir notre nouveau calque de gris. Je pense que nous avons trouvé la première étape qui contrôle la couleur dans l'action!
 La sixième étape de l'action semble remplir le nouveau calque de gris.
La sixième étape de l'action semble remplir le nouveau calque de gris.
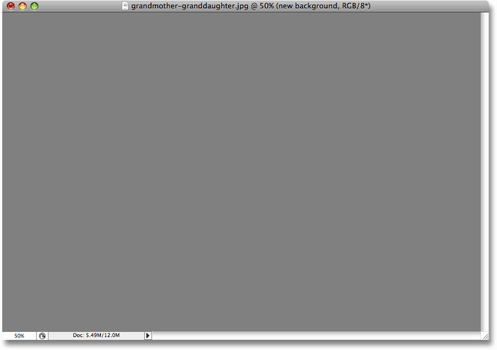
Jouons l'étape en maintenant la touche Ctrl (Win) / Commande (Mac) et double-cliquez dessus pour voir ce qui se passe. Effectivement, le calque "nouveau fond" se remplit de gris. Étant donné que le calque "nouveau fond" est actuellement au-dessus des deux autres calques de la palette Calques, il bloque les deux calques situés en dessous et notre fenêtre de document entière apparaît en gris uni:
 Le calque "nouveau fond" est maintenant rempli de gris uni.
Le calque "nouveau fond" est maintenant rempli de gris uni.
Nous savons maintenant que c'est l'étape que nous devrons modifier pour changer la couleur utilisée pour l'arrière-plan dans l'effet de cadre Photo Corners! Continuons.
Étape 7: déplacer le calque actuel
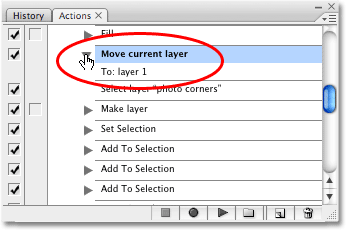
La septième étape de notre action est Déplacer le calque actuel . "Calque actuel" fait référence au calque actuellement sélectionné, et puisque notre calque actuellement sélectionné est le calque "nouveau fond" qui a été rempli de gris il y a un instant, le nom de cette étape indique assez clairement que le calque "nouveau fond" est sur le point d'être déplacé vers un nouvel emplacement dans la palette Calques. Si nous tournons l'ouverture de l'étape pour afficher les détails, nous pouvons voir qu'elle sera déplacée dans la position "calque 1", ce qui la placera directement au-dessus du calque d'arrière-plan:
 La septième étape de l'action semble déplacer le "nouveau fond" directement au-dessus du calque d'arrière-plan dans la palette Calques.
La septième étape de l'action semble déplacer le "nouveau fond" directement au-dessus du calque d'arrière-plan dans la palette Calques.
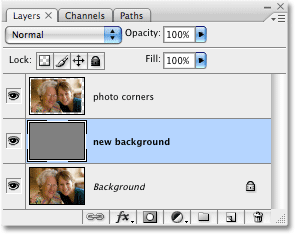
Je vais jouer l'étape par Ctrl + double-clic (Win) / Commande + double-clic (Mac) dessus, et nous pouvons voir maintenant dans la palette Calques que le calque "nouveau fond" a changé de position avec la "photo calque "coins", faisant du calque "coins photo" le calque le plus haut de la pile des calques
 Les calques "nouvel arrière-plan" et "coins de photo" ont désormais changé de position dans la palette Calques.
Les calques "nouvel arrière-plan" et "coins de photo" ont désormais changé de position dans la palette Calques.
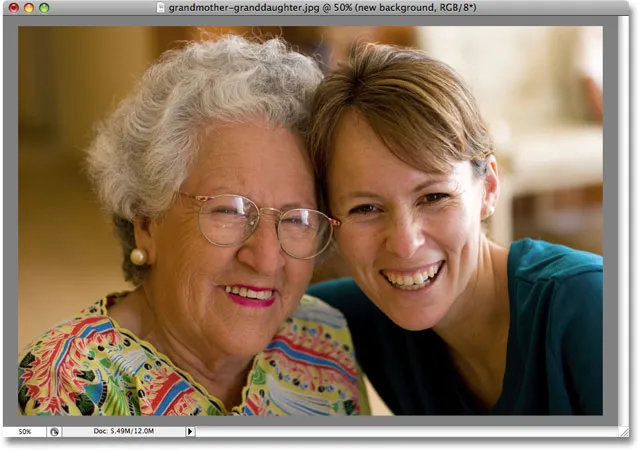
Comme le calque "coins photo" est maintenant en haut de la pile de calques, l'image sur le calque est désormais visible devant le fond gris dans la fenêtre du document:
 L'image sur le calque "coins photo" est désormais visible devant le fond gris.
L'image sur le calque "coins photo" est désormais visible devant le fond gris.
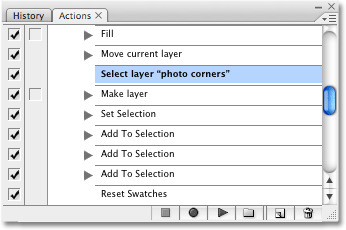
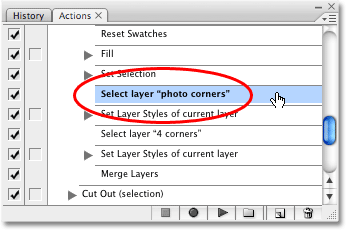
Étape 8: Sélectionnez le calque "coins photo"
L'effet de cadre Photo Corners commence à prendre forme. L'étape 8 de l'action est simple, sélectionnez le calque "coins photo" . Cette étape est si simple, en fait, qu'il n'y a pas de détails supplémentaires à visualiser, c'est pourquoi l'étape n'a pas de triangle sinueux à côté de son nom. Cette étape doit simplement sélectionner le calque "coins photo" dans la palette Calques:
 L'étape 8 de l'action Photo Corners est simple.
L'étape 8 de l'action Photo Corners est simple.
Je maintiendrai la touche Ctrl (Win) / Commande (Mac) et double-cliquez dessus pour la lire, et nous voyons dans la palette Calques que le calque "coins photo" est maintenant sélectionné:
 Le calque "coins photo" est maintenant sélectionné après avoir joué l'étape.
Le calque "coins photo" est maintenant sélectionné après avoir joué l'étape.
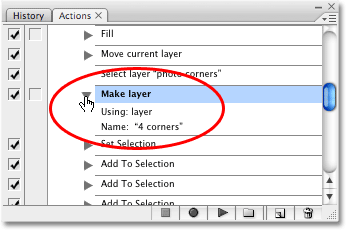
Étape 9: créer un calque
La neuvième étape de l'action est Créer un calque . Étant donné que la cinquième étape de notre action Photo Corners a également été nommée "Créer un calque", nous savons d'après ce que nous avons vu à l'étape 5 que cette étape va créer un nouveau calque vierge pour nous. Par défaut, de nouveaux calques sont ajoutés directement au-dessus du calque actuellement sélectionné, et puisque le calque "coins photo" a été sélectionné à l'étape précédente, ce nouveau calque sera placé directement au-dessus de lui, ce qui le positionnera tout en haut du calque empiler. Si nous tournoyons pour ouvrir l'étape pour voir les détails, nous pouvons voir que le nouveau calque sera nommé "4 coins":
 La neuvième étape de l'action doit créer un nouveau calque vierge nommé "4 coins" directement au-dessus du calque "coins photo".
La neuvième étape de l'action doit créer un nouveau calque vierge nommé "4 coins" directement au-dessus du calque "coins photo".
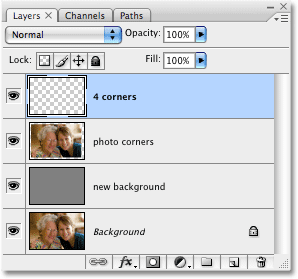
Je vais Ctrl + double-cliquer (Win) / Commande + double-cliquer (Mac) sur l'étape pour le jouer, et la palette Calques nous montre maintenant un nouveau calque vierge nommé "4 coins" directement au-dessus des "coins photo" couche:
 Un nouveau calque vierge nommé "4 coins" apparaît au-dessus du calque "coins photo" dans la palette Calques.
Un nouveau calque vierge nommé "4 coins" apparaît au-dessus du calque "coins photo" dans la palette Calques.
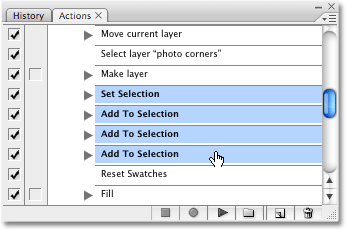
Étapes 10 à 13: création des sélections pour les coins photo
Au fur et à mesure que nous progressons dans l'action Coins photo de la palette Actions, nous arrivons à l'étape 10, Définir la sélection. Cette étape, ainsi que les trois étapes Ajouter à la sélection qui la suivent, crée une sélection triangulaire dans l'un des quatre coins de la photo. Pour nous faire gagner un peu de temps, et pour vous montrer une petite astuce pour jouer plusieurs actions à la fois, je vais sélectionner la première étape, "Définir la sélection", puis je maintiendrai la touche Maj enfoncée et cliquez sur sur la troisième étape "Ajouter à la sélection" (étape 13), qui sélectionnera les quatre étapes à la fois dans la palette Actions:
 Pour sélectionner plusieurs étapes consécutives, cliquez sur celle du haut, puis appuyez sur Maj en cliquant sur celle du bas.
Pour sélectionner plusieurs étapes consécutives, cliquez sur celle du haut, puis appuyez sur Maj en cliquant sur celle du bas.
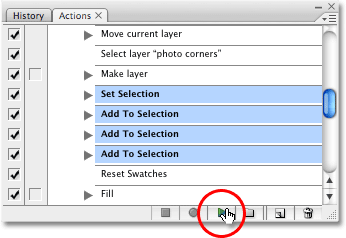
Pour dire à Photoshop de jouer les quatre étapes l'une après l'autre une fois que vous les avez sélectionnées, cliquez simplement sur l'icône de lecture au bas de la palette Actions:
 Cliquez sur l'icône Lecture pour que Photoshop exécute les quatre étapes.
Cliquez sur l'icône Lecture pour que Photoshop exécute les quatre étapes.
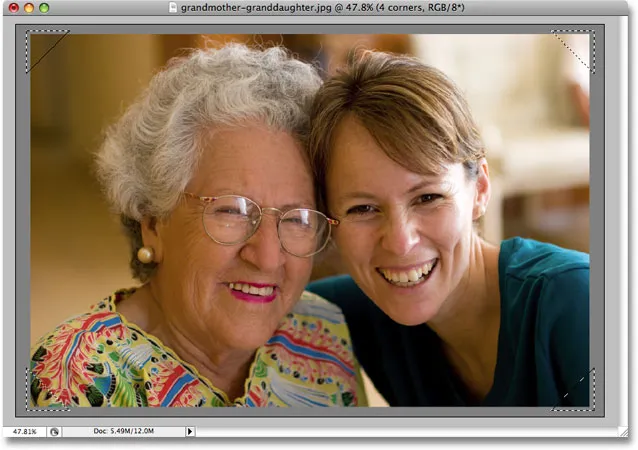
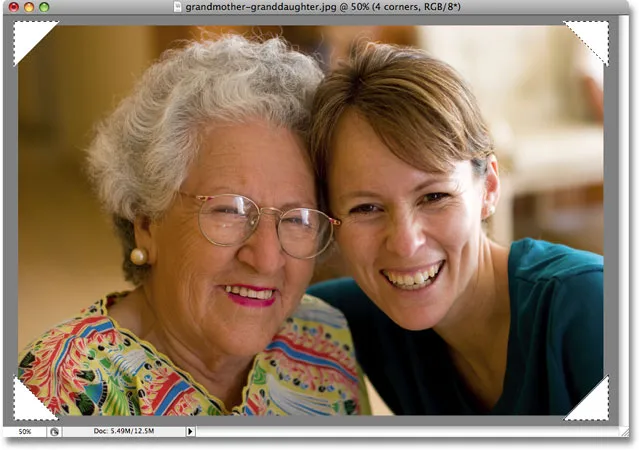
Si nous regardons maintenant l'image dans la fenêtre du document, nous pouvons voir une sélection de forme triangulaire dans chacun des quatre coins de la photo:
 Une sélection triangulaire apparaît maintenant dans chaque coin de la photo.
Une sélection triangulaire apparaît maintenant dans chaque coin de la photo.
Le seul inconvénient mineur à jouer plusieurs étapes à la fois comme ceci est que Photoshop ne vous fait pas automatiquement passer à l'étape suivante de l'action une fois terminée, vous devrez donc cliquer sur l'étape suivante vous-même pour la sélectionner. Pas une grosse affaire, mais mérite quand même d'être mentionné.
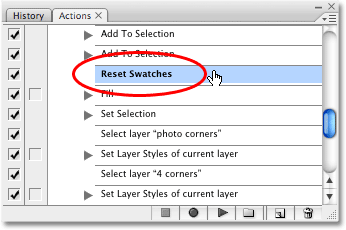
Étape 14: réinitialiser les échantillons
En arrivant à l'étape 14, Reset Swatches, nous trouvons une autre étape qui semble avoir quelque chose à voir avec la couleur dans l'action. Cette étape, qui est à nouveau si simple qu'aucun détail supplémentaire n'est nécessaire dans la palette Actions, réinitialise les couleurs de premier plan et d'arrière-plan à leurs valeurs par défaut, le noir devenant la couleur de premier plan et le blanc la couleur d'arrière-plan:
 L'étape «Réinitialiser les échantillons» réinitialisera les couleurs d'avant-plan et d'arrière-plan à leurs valeurs par défaut.
L'étape «Réinitialiser les échantillons» réinitialisera les couleurs d'avant-plan et d'arrière-plan à leurs valeurs par défaut.
Je maintiendrai Ctrl (Win) / Commande (Mac) et double-cliquez sur l'étape pour la lire, et nous pouvons voir si nous regardons les échantillons de couleur de premier plan et d'arrière-plan dans la palette Outils que la couleur de premier plan (la gauche échantillon) est maintenant défini sur noir tandis que la couleur d'arrière-plan (l'échantillon de droite) est définie sur blanc:
 Les nuances de premier plan et d'arrière-plan dans la palette d'outils.
Les nuances de premier plan et d'arrière-plan dans la palette d'outils.
Vos couleurs de premier plan et d'arrière-plan ont peut-être déjà été définies sur les couleurs par défaut avant de lire cette étape. En fait, il se peut que nous n'ayons même pas besoin de cette étape, donc elle peut finir par être celle que nous pouvons supprimer, ou au moins désactiver, lorsque nous allons modifier l'action plus tard.
Étape 15: Remplir
L'étape 15 de l'action Photo Corners nous amène à une autre étape nommée Fill . Si vous vous en souvenez, la sixième étape de l'action était également une étape de remplissage et remplissait le calque "nouveau fond" de gris. Faisons tourner cette étape pour voir les détails:
 Affichage des détails de l'étape 16 de l'action Coins photo.
Affichage des détails de l'étape 16 de l'action Coins photo.
Il semble que cette fois, nous allons remplir ces quatre sélections triangulaires que nous venons de faire avec notre couleur d'arrière-plan actuelle, ce qui explique pourquoi nous avons réinitialisé les couleurs d'avant-plan et d'arrière-plan à l'étape précédente. Puisque notre couleur d'arrière-plan est désormais définie sur blanc, les quatre sélections seront remplies de blanc. Je vais jouer l'étape (je pense que nous savons tous comment jouer l'étape à ce stade, donc je ne vais pas prendre la peine d'expliquer comment), et si nous regardons l'image dans la fenêtre du document, nous pouvons voir que les quatre sélections sont maintenant rempli de blanc, nous donnant les coins photo:
 Les sélections aux quatre coins de l'image sont maintenant remplies de blanc.
Les sélections aux quatre coins de l'image sont maintenant remplies de blanc.
D'accord! Nous avons trouvé les étapes qui contrôlent les couleurs utilisées dans l'action! Nous savons maintenant quelles étapes modifier. Deux des étapes sont nommées "Remplir", la première contrôlant la couleur de l'arrière-plan et la seconde définissant la couleur des coins de la photo eux-mêmes. Nous avons également trouvé quelques étapes qui ne sont probablement pas nécessaires, l'une convertissant notre image en mode couleur RVB et l'autre réinitialisant nos couleurs de premier plan et d'arrière-plan. Terminons rapidement notre chemin à travers cette action afin que nous puissions voir quelques exemples supplémentaires des types de choses que vous pouvez enregistrer avec une action, puis nous allons éditer notre propre version personnalisée!
Étape 16: Définir la sélection
Nous sommes presque à la fin de notre voyage étape par étape à travers l'action Photo Corners dans Photoshop. L'ensemble 16 est Définir la sélection, et si nous le tournoyons pour afficher les détails, nous voyons qu'il indique à Photoshop de définir la sélection sur "aucune":
 Pour sélectionner plusieurs étapes consécutives, cliquez sur celle du haut, puis appuyez sur Maj en cliquant sur celle du bas.
Pour sélectionner plusieurs étapes consécutives, cliquez sur celle du haut, puis appuyez sur Maj en cliquant sur celle du bas.
Qu'est-ce que cela signifie, définir une sélection sur aucune? Eh bien, comme vous l'avez peut-être remarqué, le langage utilisé par Photoshop pour décrire les détails des étapes de la palette Actions n'est pas toujours aussi facile à suivre. Définir une sélection sur "aucun" est la façon dont Photoshop nous dit qu'il va désélectionner la sélection. Vous vous sentirez de mieux en mieux dans la traduction de Photoshop au fur et à mesure que vous gagnerez en expérience dans l'utilisation des actions. Je vais jouer l'étape, et quand je le fais, les quatre plans de sélection disparaissent dans la fenêtre du document:
 Les quatre plans de sélection ont maintenant disparu.
Les quatre plans de sélection ont maintenant disparu.
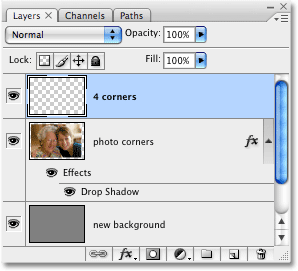
Étape 17: Sélectionnez le calque "coins photo"
En poursuivant, nous arrivons à l'étape 17, Sélectionnez le calque "coins photo", qui est une autre de ces étapes simples qui ne nécessitent aucun détail supplémentaire. Il suffit de sélectionner le calque "coins photo" dans la palette Calques:
 L'étape 17 rendra le calque "coins photo" actif.
L'étape 17 rendra le calque "coins photo" actif.
Je vais jouer l'étape, et nous pouvons voir dans la palette Calques que le calque "coins photo" est maintenant surligné en bleu, nous indiquant qu'il est sélectionné:
 Le calque "coins photo" est maintenant sélectionné dans la palette Calques.
Le calque "coins photo" est maintenant sélectionné dans la palette Calques.
Étape 18: définir les styles de calque du calque actuel
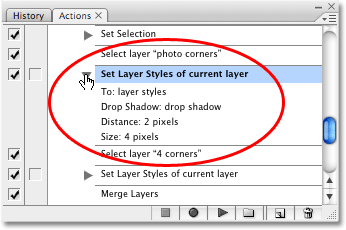
Avec seulement quelques étapes restantes dans l'action, nous arrivons à l'étape 18, Définir les styles de calque du calque actuel. Comme vous pouvez probablement le voir d'après le nom de l'étape, celle-ci ajoute un ou plusieurs styles de calque au calque actuellement sélectionné. Les styles de calque peuvent facilement être enregistrés dans le cadre d'actions. Dans ce cas, si nous tournons l'ouverture de l'étape pour afficher les détails, nous pouvons voir que nous sommes sur le point d'ajouter une ombre portée à l'image sur le calque "coins photo". Les paramètres qui seront utilisés avec l'ombre portée sont également inclus pour nous, avec une distance de 2 pixels et une taille de 4 pixels :
 Les styles de calque sont l'une des nombreuses choses qui peuvent être enregistrées dans le cadre d'une action.
Les styles de calque sont l'une des nombreuses choses qui peuvent être enregistrées dans le cadre d'une action.
Après avoir joué l'étape, nous pouvons voir un léger effet d'ombre portée ajouté à l'image sur le calque "coins photo", bien qu'il soit un peu difficile à voir dans la capture d'écran car c'est un effet si subtil:
 Une subtile ombre portée a été ajoutée à l'image sur le calque "coins photo".
Une subtile ombre portée a été ajoutée à l'image sur le calque "coins photo".
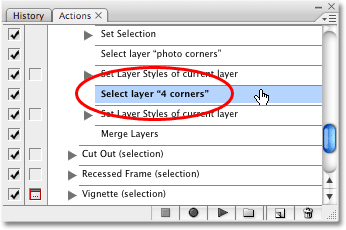
Étape 19: Sélectionnez le calque "4 coins"
Plus que trois étapes à parcourir. L'étape 19 est Sélectionner le calque "4 coins", une autre étape simple sans aucun détail supplémentaire nécessaire:
 L'étape 19 sélectionnera le calque "4 coins" dans la palette Calques.
L'étape 19 sélectionnera le calque "4 coins" dans la palette Calques.
Cette étape va sélectionner le calque "4 coins" dans la palette Calques, et quand je le joue, nous pouvons voir que le calque "4 coins" est maintenant sélectionné:
 La palette Calques montrant le calque "4 coins" maintenant sélectionné.
La palette Calques montrant le calque "4 coins" maintenant sélectionné.
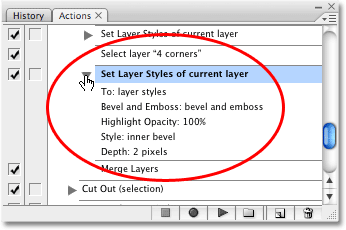
Étape 20: définir les styles de calque du calque actuel
Avec seulement deux étapes à parcourir, l'avant-dernière étape de l'action Photo Corners ressemble beaucoup à l'étape 18 que nous avons examinée il y a un instant. Il est également nommé Définir les styles de calque du calque actuel, ce qui nous indique à nouveau que notre calque actuellement sélectionné (le calque "4 coins") est sur le point d'avoir un ou plusieurs styles de calque qui lui seront appliqués. Cette fois, ce sera un style Biseau et Gaufrage, avec l'option Opacité de surbrillance définie à 100%, Style défini sur biseau intérieur et Profondeur définie sur 2 pixels:
 Un style de calque Biseau et Gaufrage sera appliqué au calque "4 coins".
Un style de calque Biseau et Gaufrage sera appliqué au calque "4 coins".
Je vais jouer l'action, et si nous regardons l'image dans la fenêtre du document, nous pouvons voir que les quatre coins de photo blancs, qui sont assis sur le calque "4 coins", ont maintenant un subtil effet de biseau intérieur qui leur est appliqué, donnant à l'effet un peu de profondeur:
 Les quatre coins de photo ont maintenant un effet de biseau intérieur qui leur est appliqué.
Les quatre coins de photo ont maintenant un effet de biseau intérieur qui leur est appliqué.
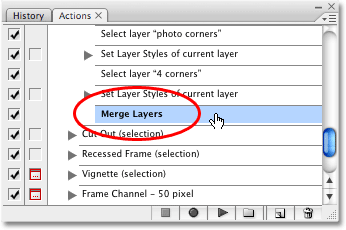
Étape 21: fusionner les calques
Nous sommes arrivés à la dernière étape de l'action. L'étape 21 est Merge Layers, une autre étape qui n'a pas besoin de plus de détails. Il fusionnera simplement le calque "4 coins", qui est notre calque actuellement sélectionné, avec le calque "coins photo" juste en dessous:
 La dernière étape de l'action Photo Corners est "Fusionner les calques".
La dernière étape de l'action Photo Corners est "Fusionner les calques".
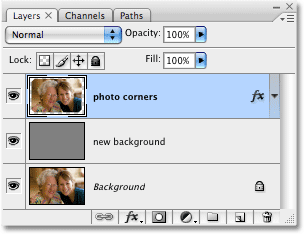
Je vais jouer l'étape pour terminer l'action, et nous pouvons voir que le calque "4 coins" a disparu de la palette Calques maintenant qu'il a été fusionné avec le calque "coins photo", qui est maintenant le calque le plus haut de la pile de calques:
 Le calque "4 coins" a maintenant été fusionné avec le calque "coins photo" dans la palette Calques.
Le calque "4 coins" a maintenant été fusionné avec le calque "coins photo" dans la palette Calques.
Où aller ensuite …
Et nous l'avons là! Nous avons franchi avec succès et analysé une action entière du début à la fin! Si vous vous retrouvez à utiliser les actions de quelqu'un d'autre que vous avez achetées, empruntées ou téléchargées gratuitement à partir d'un site Web, passer à travers l'action comme celle-ci est un excellent moyen d'apprendre comment les autres font les choses dans Photoshop! C'est également un moyen pratique d'analyser vos propres actions lorsque vous essayez de comprendre pourquoi elles ne semblent pas fonctionner comme vous vous y attendiez (ce qui se produit).
D'accord, il est temps de modifier cette action et de créer notre propre version personnalisée de celle-ci. Nous le ferons ensuite!