Apprenez à transformer n'importe quelle image de portrait en croquis au crayon noir et blanc ou couleur à l'aide de Photoshop CS6.
Dans ce didacticiel, nous allons apprendre à transformer facilement une photo de portrait en croquis au crayon, en noir et blanc et en couleur, à l'aide de Photoshop CS6. Si vous utilisez Photoshop CC, consultez la version mise à jour de Photoshop CC.
Cette version du didacticiel, entièrement mise à jour par rapport à la version d'origine, propose une manière plus flexible et non destructive de créer l'effet d'esquisse en tirant parti des filtres intelligents et des calques de réglage de Photoshop, ainsi que de certains modes de fusion de calques pratiques.
Nous commencerons par apprendre à convertir la photo en croquis noir et blanc (et à conserver l'effet entièrement modifiable avec les filtres intelligents), puis nous terminerons les choses en apprenant à coloriser notre croquis en utilisant les couleurs de l'original image.
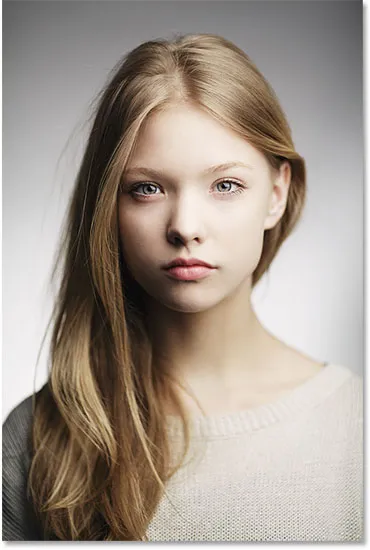
Voici la photo que j'utiliserai (photo de portrait d'adolescent de Shutterstock):

L'image originale.
Voici à quoi cela ressemblera sous forme de croquis au crayon noir et blanc:

L'esquisse en noir et blanc.
Et voici le même effet après avoir rajouté les couleurs de la photo originale:

L'esquisse en couleur.
Ce tutoriel est issu de notre série Effets photo. Commençons!
Comment transformer une photo en croquis avec Photoshop
Étape 1: ajouter un calque de réglage de teinte / saturation
Avec mon image récemment ouverte dans Photoshop, nous voyons dans mon panneau Calques que la photo est assise toute seule sur le calque d'arrière - plan, actuellement le seul calque de mon document:

Le panneau Calques montrant l'image sur le calque d'arrière-plan.
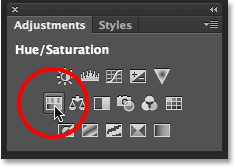
Pour créer notre effet d'esquisse, la première chose que nous devons faire est de supprimer toutes les couleurs de notre image, et nous pouvons le faire de manière non destructive en utilisant un calque de réglage Teinte / Saturation. Dans le panneau Réglages, cliquez sur l'icône Teinte / Saturation (première icône à gauche, rangée du milieu):

Cliquez sur l'icône Teinte / Saturation.
Photoshop ajoute un calque de réglage Teinte / Saturation nommé Teinte / Saturation 1 au-dessus du calque Arrière-plan:

Le calque de réglage situé au-dessus du calque d'arrière-plan.
Étape 2: faites glisser le curseur de saturation vers -100
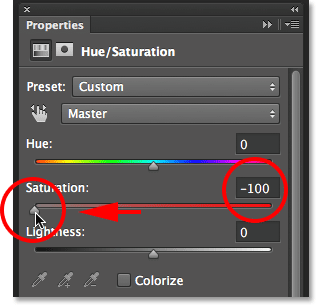
Les commandes et options du calque de réglage Teinte / Saturation apparaissent dans le panneau Propriétés . Pour supprimer la couleur de l'image, faites simplement glisser le curseur Saturation complètement à gauche jusqu'à une valeur de -100 :

Faites glisser le curseur Saturation à l'extrême gauche.
Cela supprime toutes les couleurs de la photo, la laissant en noir et blanc:

L'image après avoir retiré la couleur.
Étape 3: Sélectionnez le calque d'arrière-plan
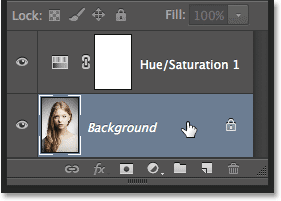
Cliquez sur le calque d'arrière - plan dans le panneau Calques pour le sélectionner:

Sélection du calque d'arrière-plan.
Étape 4: Dupliquez le calque d'arrière-plan
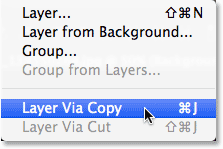
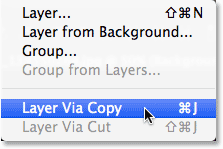
Nous devons faire une copie de la couche d'arrière-plan. Pour ce faire, accédez au menu Calque dans la barre de menus en haut de l'écran, choisissez Nouveau, puis choisissez Calque via copie . Ou, pour un moyen plus rapide de dupliquer un calque, appuyez simplement sur Ctrl + J (Win) / Commande + J (Mac) sur votre clavier:

Accédez à Calque> Nouveau> Calque via copie.
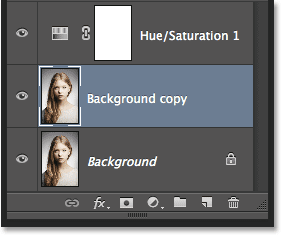
Rien ne semble s'être produit avec l'image, mais si nous regardons dans le panneau Calques, nous voyons qu'une copie du calque d'arrière-plan est apparue entre l'original et le calque de réglage Teinte / Saturation:

Le panneau Calques montrant le nouveau calque de copie d'arrière-plan .
Étape 5: inverser l'image
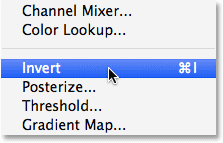
Ensuite, nous devons inverser la couche. Montez dans le menu Image en haut de l'écran, choisissez Réglages, puis choisissez Inverser . Ou, appuyez sur Ctrl + I (Win) / Commande + I (Mac) sur votre clavier pour le raccourci:

Accédez à Image> Réglages> Inverser.
Cela inverse l'image, lui donnant une apparence de film négatif:

L'image est maintenant inversée.
Étape 6: changez le mode de fusion des calques en Color Dodge
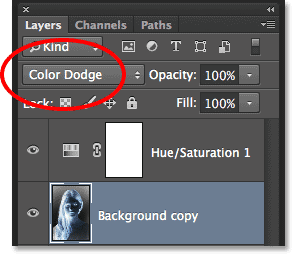
Dans le coin supérieur gauche du panneau Calques, modifiez le mode de fusion du calque de copie d'arrière-plan de Normal (le mode de fusion par défaut) à Color Dodge :

Modification du mode de fusion du calque en Color Dodge.
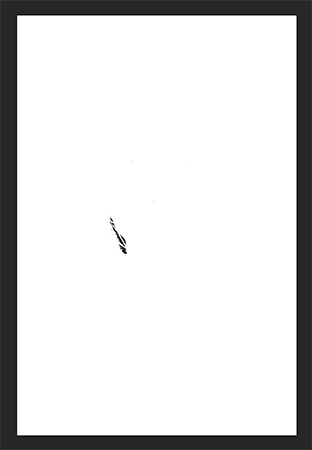
Cela rendra l'image blanche. Comme avec mon image, vous pouvez toujours voir quelques petites zones de noir restantes, mais pour la plupart, elles devraient maintenant apparaître blanches (ne vous inquiétez pas de la bordure sombre autour de mon image dans la capture d'écran. Ce n'est que la zone grise de Photoshop et ne fait pas partie de l'effet):

L'image après avoir changé le mode de fusion en Color Dodge.
Étape 7: convertir le calque en un objet intelligent
Une chose que j'aime faire dans la mesure du possible est de profiter des filtres intelligents de Photoshop, qui gardent les filtres que nous appliquons à une image entièrement modifiables au cas où nous voudrions revenir plus tard et modifier certains paramètres. Dans un instant, nous allons appliquer le filtre Flou gaussien, mais avant de le faire, assurons-nous de l'appliquer en tant que filtre intelligent.
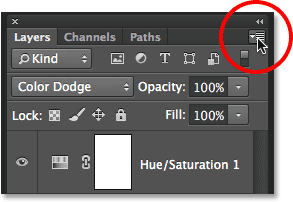
Pour cela, nous devons d'abord convertir le calque en objet intelligent . Le calque de copie d'arrière-plan étant toujours sélectionné, cliquez sur la petite icône de menu dans le coin supérieur droit du panneau Calques:

Cliquez sur l'icône de menu du panneau Calques.
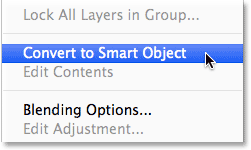
Choisissez Convertir en objet dynamique dans la liste qui s'affiche:

Choisir "Convertir en objet intelligent"
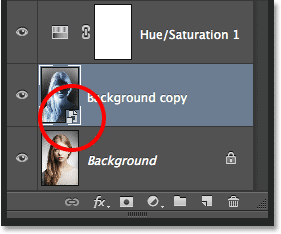
Encore une fois, rien ne semble s'être produit, mais une petite icône d'objet intelligent apparaît dans le coin inférieur droit de la vignette d'aperçu du calque pour nous faire savoir qu'il a été converti en objet intelligent:

La nouvelle icône d'objet dynamique dans la miniature d'aperçu.
Étape 8: appliquer le filtre de flou gaussien
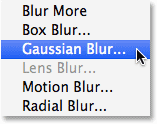
Montez dans le menu Filtre en haut de l'écran, choisissez Flou, puis Flou gaussien :

Allez dans Filtre> Flou> Flou gaussien.
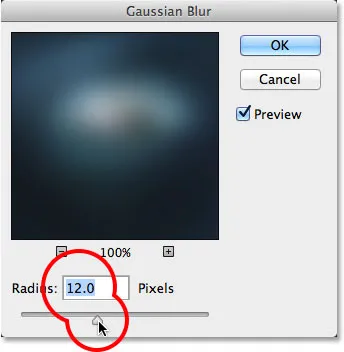
Cela ouvre la boîte de dialogue Flou gaussien. Pour créer notre effet d'esquisse principal, il suffit d'appliquer un peu de flou à ce calque. Pour ce faire, cliquez sur le curseur Rayon en bas de la boîte de dialogue et commencez à le faire glisser lentement vers la droite pour appliquer une légère quantité de flou. Gardez un œil sur l'image pendant que vous la faites glisser et vous verrez qu'elle commence à ressembler de plus en plus à une esquisse. Ne traînez pas trop loin, cependant, car trop de flou la rendra à nouveau comme une photo. Un peu de flou suffit.
Il n'y a pas de valeur de rayon spécifique à choisir ici car cela dépendra à la fois de la taille de votre image et de ce qui vous semble le mieux. Pour moi, je vais définir ma valeur de rayon à environ 12 pixels:

Faites glisser le curseur Rayon pour appliquer une petite quantité de flou.
Cliquez sur OK lorsque vous avez terminé pour accepter votre paramètre et fermer la boîte de dialogue Flou gaussien. Voici mon résultat:

L'effet d'esquisse après application du filtre Flou gaussien.
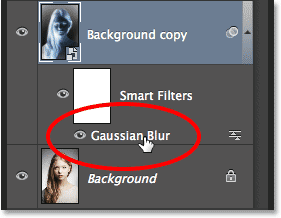
Comme je l'ai mentionné il y a un instant, l'un des grands avantages de l'application d'un filtre en tant que filtre intelligent est que nous pouvons facilement revenir en arrière et modifier ses paramètres plus tard si nécessaire. Si nous regardons à nouveau dans le panneau Calques, nous voyons le filtre Flou gaussien répertorié comme un filtre intelligent sous son objet intelligent. Si à tout moment vous pensez que votre effet d'esquisse pourrait utiliser un peu plus de réglage, il vous suffit de double-cliquer directement sur les mots Flou gaussien pour rouvrir sa boîte de dialogue et réajuster la valeur du rayon:

Double-cliquer sur le filtre intelligent Flou gaussien le rouvrira pour une édition ultérieure.
Étape 9: ajouter un calque de réglage des niveaux
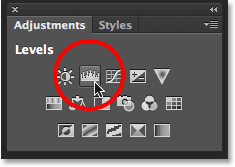
Nous avons créé notre effet d'esquisse principal, mais c'est un peu trop léger. Assombrissons-le, et nous pouvons le faire en utilisant un calque de réglage des niveaux. Dans le panneau Ajustements, cliquez à nouveau sur l'icône Niveaux (deuxième icône à gauche, rangée du haut):

Cliquez sur l'icône Niveaux dans le panneau Réglages.
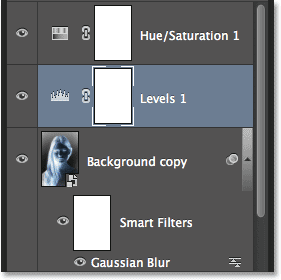
Photoshop ajoute un calque de réglage des niveaux nommé Niveaux 1 directement au-dessus de l'objet intelligent de copie d'arrière - plan (et en dessous du calque de réglage Teinte / Saturation):

Le panneau Calques montrant le nouveau calque de réglage Niveaux 1.
Étape 10: changer le mode de fusion pour multiplier
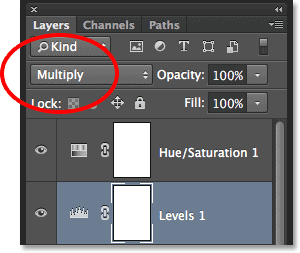
Les commandes et les options du calque de réglage Niveaux apparaissent dans le panneau Propriétés, mais nous n'en avons pas réellement besoin. Au lieu de cela, pour assombrir notre effet d'esquisse, tout ce que nous devons faire est de changer le mode de fusion du calque de réglage Niveaux de Normal à Multiplier :

Modification du mode de fusion du calque de réglage Niveaux sur Multiplier.
Le mode de fusion Multiplier est l'un des cinq modes de fusion les plus couramment utilisés dans Photoshop, et en changeant simplement le calque de réglage Niveaux en Multiplier, nous avons réussi à assombrir rapidement et facilement l'effet d'esquisse:

L'effet après avoir changé le mode de fusion en Multiplier.
Étape 11: réduire l'opacité si nécessaire
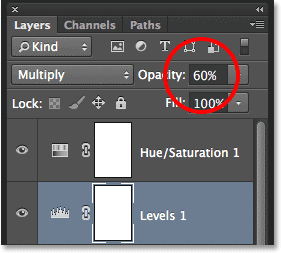
Si vous trouvez que votre esquisse est maintenant trop sombre, vous pouvez l'éclaircir en diminuant l'opacité du calque de réglage Niveaux. Vous trouverez l'option Opacité directement en face de l'option de mode de fusion en haut du panneau Calques. Par défaut, l'opacité est définie sur 100%. Je vais abaisser le mien à environ 60%:

Baisser l'opacité du calque de réglage Niveaux.
Et maintenant, mon image est un peu plus claire:

L'effet après avoir réduit l'opacité du calque.
Étape 12: Sélectionnez et dupliquez à nouveau le calque d'arrière-plan
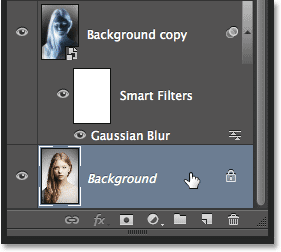
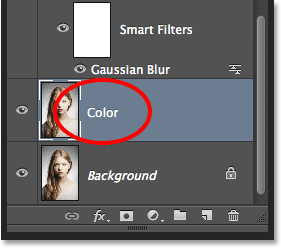
À ce stade, l'effet d'esquisse de base est terminé, mais si vous souhaitez ramener une partie de la couleur d'origine de la photo, vous voudrez continuer avec ces dernières étapes. Tout d'abord, cliquez sur le calque d'arrière - plan (l'original, pas la copie) pour le sélectionner et le réactiver:

Cliquez sur le calque d' arrière - plan pour le sélectionner.
Ensuite, comme nous l'avons fait à l'étape 4, dupliquez le calque d'arrière-plan en allant dans le menu Calque en haut de l'écran, en choisissant Nouveau, puis en choisissant Calque via copie, ou en appuyant sur Ctrl + J (Win) / Commande + J (Mac) sur votre clavier:

Une fois de plus, accédez à Calque> Nouveau> Calque via copie.
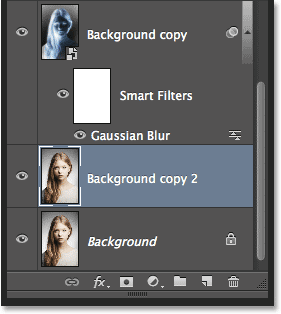
Une deuxième copie du calque d'arrière-plan, celle-ci intelligemment nommée copie d'arrière-plan 2, apparaîtra directement au-dessus de l'original:

Le panneau Calques montrant le nouveau calque Copie d'arrière-plan 2 .
Étape 13: renommer le calque "Couleur"
Nous allons utiliser ce calque pour coloriser notre croquis, donc plutôt que de mettre en place les noms de calque génériques de Photoshop comme "Background copy 2", nommons le calque quelque chose de plus descriptif. Double-cliquez directement sur les mots Copie d'arrière-plan 2, qui sélectionnera et surlignera le nom, puis renommez-le Couleur . Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour accepter le nouveau nom de couche:

Renommer le calque Copie d'arrière - plan 2 en Couleur .
Étape 14: faites glisser le calque au-dessus des autres
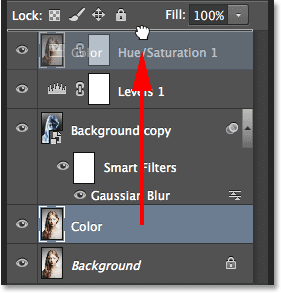
Nous devons déplacer notre calque Couleur vers le haut de la pile de calques. Pour ce faire, cliquez dessus et, avec le bouton de votre souris enfoncé, faites glisser le calque vers le haut jusqu'à ce qu'une barre horizontale blanche apparaisse directement au-dessus du calque Teinte / Saturation:

Faites glisser le calque Couleur au-dessus des autres calques.
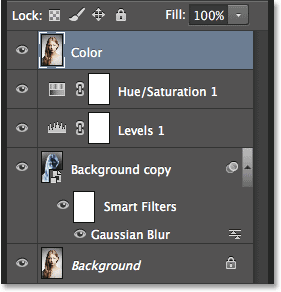
Lorsque la barre blanche apparaît, relâchez le bouton de votre souris pour déposer le calque Couleur en place:

Le calque Couleur se trouve maintenant en haut de la pile de calques.
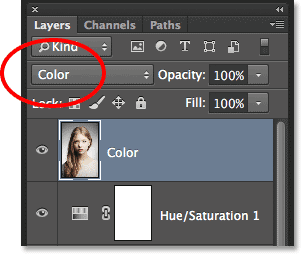
Étape 15: Changez le mode de fusion du calque en couleur
Pour coloriser l'esquisse avec les couleurs de l'image d'origine, modifiez le mode de fusion du calque Couleur de Normal à Couleur :

Changer le mode de fusion des calques en Couleur.
Le mode de fusion des couleurs masque toutes les informations tonales (les valeurs de luminosité) sur le calque et ne laisse transparaître que les couleurs, créant notre effet de colorisation:

Le résultat après avoir changé le mode de fusion en Couleur.
Étape 16: réduire l'opacité du calque de couleur
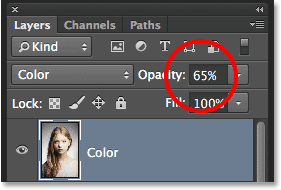
Enfin, si la couleur semble trop intense, vous pouvez la réduire en abaissant la valeur d' opacité du calque Couleur . Je vais abaisser le mien à 65% :

Baisser l'opacité du calque Couleur à 65%.
Et voici, avec des couleurs plus subtiles, mon résultat final «portrait à esquisser»:

L'effet final.
Où aller ensuite …
Et nous l'avons là! Voilà comment transformer une photo portrait en croquis au crayon noir et blanc ou en couleur à l'aide de filtres intelligents, de calques de réglages et de modes de fusion dans Photoshop CS6! Visitez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!