Dans ce didacticiel sur les effets Photoshop, nous allons apprendre à ajouter du texte transparent à une image. Il existe de nombreuses façons de rendre le type Photoshop transparent, et dans ce didacticiel, nous examinerons quelques façons de procéder.
Nous allons d'abord examiner la manière la plus rapide et la plus simple de rendre le texte transparent, puis nous verrons quelques façons plus intéressantes de créer un type transparent en utilisant des styles de calque, et nous verrons la différence importante entre l'opacité d'un calque "et" Remplir ".
Il s'agit en quelque sorte d'une combinaison d'un didacticiel sur les effets photo et d'un didacticiel sur les effets de texte, et toute version récente de Photoshop fonctionnera.
Voici l'image que j'utiliserai tout au long de ce didacticiel Photoshop:

L'image originale.
Et ici, après avoir examiné le moyen rapide et facile de rendre le texte transparent dans Photoshop, voici le résultat le plus intéressant que nous allons travailler:

Un de nos résultats finaux.
Ce tutoriel est issu de notre série Effets photo. Commençons!
Étape 1: ajoutez votre texte à l'image
Avant de pouvoir nous soucier de rendre notre texte Photoshop transparent, nous devons d'abord l'ajouter, alors faisons-le. Sélectionnez votre outil de saisie dans la palette d'outils:

Sélectionnez l'outil Type.
Vous pouvez également accéder rapidement à l'outil Type de Photoshop en appuyant sur T sur votre clavier. Je veux le blanc comme couleur de premier plan, donc je vais appuyer sur D sur mon clavier, ce qui réinitialise la couleur de premier plan de Photoshop au noir et sa couleur d'arrière-plan au blanc, puis je vais appuyer sur X pour les permuter, faisant du blanc ma couleur de premier plan.
Avec votre outil de saisie sélectionné et blanc comme couleur de premier plan, accédez à la barre des options en haut de l'écran et choisissez votre police. Votre choix de polices dépendra bien sûr des polices que vous avez actuellement installées sur votre système. Je vais choisir Helvetica Black Condensed pour ma police. Vous pouvez également définir votre taille de police dans la barre des options si vous le souhaitez, mais il est souvent plus facile d'ajuster la taille après avoir ajouté le type à l'aide de la commande Transformation gratuite de Photoshop, comme je le ferai dans un instant. Donc pour l'instant, je vais continuer et ajouter mon type. Je vais taper les mots "plongée sous-marine" (même si techniquement, les gens sur la photo font de la plongée en apnée, mais je suis sûr qu'ils vont faire de la plongée plus tard):

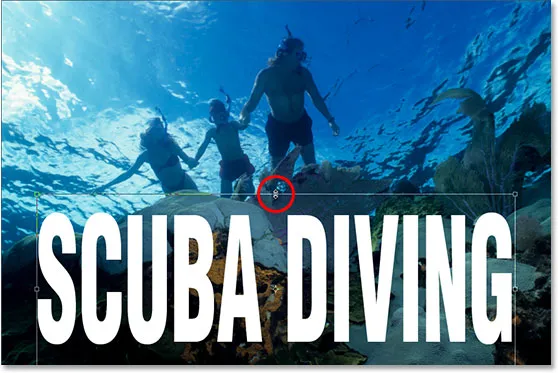
Ajoutez votre type à l'image.
Cliquez sur la coche dans la barre des options pour accepter votre type lorsque vous avez terminé:

Cliquez sur la coche dans la barre des options pour accepter le type.
Étape 2: redimensionner et repositionner le type selon les besoins avec Free Transform
Appuyez sur Ctrl + T (Win) / Commande + T (Mac) pour afficher la zone de transformation gratuite de Photoshop et les poignées autour de votre texte. Déplacez votre texte en position en cliquant n'importe où à l'intérieur de la zone de transformation gratuite et en faisant glisser le texte sur l'écran (ne cliquez pas sur la petite icône cible au centre ou vous déplacerez la cible, pas l'image). Pour redimensionner le texte, maintenez les touches Maj + Alt (Win) / Maj + Option (Mac) et faites glisser l'une des poignées d'angle. Maintenir la touche «Maj» indique à Photoshop de restreindre les proportions de largeur et de hauteur du texte lorsque vous faites glisser afin de ne pas en déformer l'apparence, et de maintenir Alt / Option indique à Photoshop de redimensionner le texte à partir du centre. Je vais également étirer un peu mon texte verticalement, donc une fois que je l'ai mis en position et redimensionné avec les poignées d'angle, je vais à nouveau maintenir Alt (Win) / Option (Mac) et cliquer sur la poignée centrale supérieure et faites-la glisser vers le haut pour étirer le texte. Encore une fois, en maintenant la touche Alt / Option étire le texte de son centre:

Déplacez et redimensionnez le texte selon vos besoins avec la commande Transformation libre de Photoshop.
Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour accepter la transformation.
Étape 3: réduire l'opacité du calque de texte
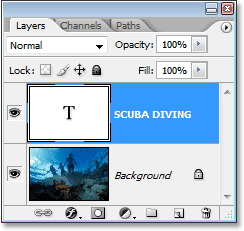
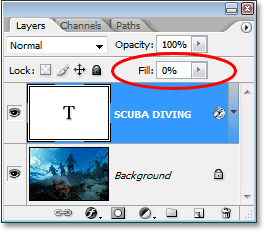
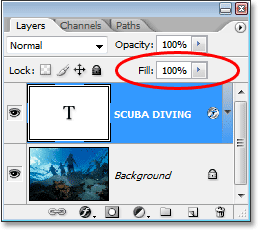
La manière la plus rapide et la plus simple de rendre votre type Photoshop transparent devant une image consiste simplement à réduire la valeur d'opacité du calque de texte. Si nous regardons dans notre palette Calques, nous pouvons voir que nous avons actuellement deux calques, avec notre image originale sur le calque "Fond" en bas et notre texte sur le calque au-dessus:

La palette Calques de Photoshop montrant nos deux calques.
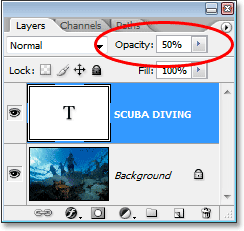
Pour réduire l'opacité du texte et permettre à l'image en dessous de s'afficher partiellement, il vous suffit de monter jusqu'à l'option Opacité dans le coin supérieur droit de la palette Calques et de réduire sa valeur. Plus la valeur d'opacité est basse, plus le texte devient transparent. Je vais abaisser le mien à environ 50%:

Réduisez l'opacité du calque de texte Photoshop pour rendre le texte plus transparent.
Et voici mon image après avoir abaissé la transparence de mon texte:

Le texte apparaît maintenant semi-transparent après avoir abaissé sa valeur d'opacité.
Le texte apparaît maintenant semi-transparent, et si je diminuais encore sa valeur d'opacité, il deviendrait encore plus transparent. Voici l'image avec l'opacité du texte abaissée à 35%:

Le texte apparaît désormais encore plus transparent après avoir abaissé son opacité à 35%.
Bien sûr, si je baissais l'opacité jusqu'à 0%, le texte deviendrait complètement invisible, ce qui n'est pas vraiment ce que nous voulons. D'une manière générale, une valeur d'opacité comprise entre 30 et 50% fonctionne bien avec la plupart des images.
C'est donc le moyen le plus rapide et le plus simple de rendre le texte transparent sur une image, mais ce n'est certainement pas ce que j'appellerais la manière la plus intéressante, alors examinons une autre façon de procéder. Avant de faire cela, je vais remettre ma valeur d'opacité à 100%:

Rétablir la valeur d'opacité du texte à 100%.
Étape 4: abaisser complètement la valeur de «remplissage» à 0%
Il y a une minute, nous avons vu comment la diminution de la valeur d'opacité du calque de texte pouvait le rendre transparent. Plus nous baissions la valeur, plus le texte devenait transparent. Si vous regardez directement sous l'option Valeur d'opacité dans le coin supérieur droit de la palette Calques, vous verrez l'option Remplir. La différence entre "Opacité" et "Remplissage" concerne tous les styles de calque qui ont été ajoutés au calque, et la compréhension de cette différence ouvre un monde entier de possibilités dans Photoshop, il est donc vraiment important que vous connaissiez la différence. Actuellement, je n'ai aucun style de calque appliqué à mon calque de texte, donc si je diminuais la valeur de remplissage, le résultat serait exactement le même que si je baissais la valeur d'opacité. Plus la valeur de remplissage est basse, plus le type devient transparent. En fait, faisons-le maintenant. Réduisez la valeur de remplissage de votre calque de texte à 0%:

Réduisez la valeur "Remplir" de votre calque de type Photoshop à 0%.
Votre texte disparaîtra complètement dans votre image, ce qui serait exactement ce qui se serait passé si nous avions abaissé la valeur d'opacité à 0%:

Le texte a disparu à l'intérieur de l'image.
Étape 5: ajouter un style de calque "Lueur extérieure"
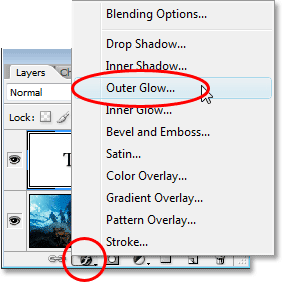
La différence entre "Opacity" et "Fill" est que si nous avions abaissé la valeur d'opacité à 0%, non seulement le type lui-même serait complètement transparent et masqué, mais tous les styles de calque que nous avons essayé d'y ajouter seraient également complètement transparent aussi, ce qui signifie que nous ne verrions rien, peu importe ce que nous avons fait au type, ce qui signifie que tout cela serait vraiment inutile. Mais, en abaissant la valeur de remplissage à 0% à la place, le type devient toujours transparent, mais tous les styles de calque que nous ajoutons restent entièrement visibles! Cliquez sur l'icône Styles de calque (l'icône qui ressemble à un "f") en bas de la palette Calques et choisissez le style de calque Lueur extérieure dans la liste:

Ajoutez un style de calque "Lueur extérieure" au calque de type Photoshop.
Cela fait apparaître la boîte de dialogue Style de calque définie sur les options de lueur extérieure dans la colonne du milieu, et déjà, si vous regardez dans votre image, vous verrez la lueur autour de l'extérieur de votre texte. Encore une fois, si nous avions abaissé la valeur d'opacité à 0%, le style de calque lui-même serait également masqué, mais puisque nous avons abaissé la valeur de remplissage, seul le texte devient transparent tandis que le style de calque reste visible.
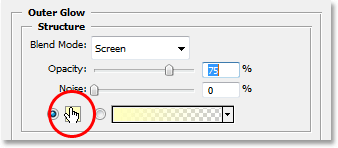
Par défaut, la couleur de l'éclat extérieur est jaune, alors changeons-la en quelque chose qui correspond mieux à notre image. En fait, nous allons échantillonner une couleur directement à partir de l'image et l'utiliser comme couleur de lueur extérieure. Pour ce faire, cliquez sur le nuancier directement sous le mot "Bruit":

Cliquez sur l'échantillon de couleur pour changer la couleur de l'éclat extérieur.
Cela fera apparaître le sélecteur de couleurs de Photoshop, mais ignorez-le ou faites-le glisser si nécessaire, car nous ne l'utiliserons pas. Au lieu de cela, déplacez votre souris sur l'image et, comme vous le faites, vous verrez le curseur de votre souris se transformer en icône Pipette. Cliquez n'importe où à l'intérieur de l'image pour échantillonner une couleur, qui deviendra la couleur de votre lueur extérieure. Dès que vous cliquez à l'intérieur de votre image, vous verrez la lueur extérieure autour de votre texte changer en la couleur que vous venez d'échantillonner, alors n'hésitez pas à cliquer sur différentes zones de votre image pour prévisualiser à quoi ressemble cette couleur. Je vais échantillonner un bleu clair dans le coin supérieur gauche de mon image et dès que je le fais, ma couleur luminescente autour de mon texte prend la même couleur bleu clair:

Cliquez à l'intérieur de l'image pour échantillonner une couleur à utiliser pour votre lueur extérieure.
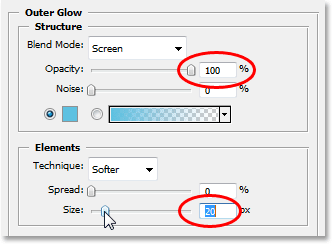
Une fois que vous avez échantillonné une couleur à utiliser pour votre lueur extérieure, cliquez sur OK dans le coin supérieur droit du sélecteur de couleurs de Photoshop pour la fermer et revenir aux options de lueur extérieure dans la colonne centrale de la boîte de dialogue Style de calque. Augmentez l'opacité de votre lueur extérieure jusqu'à 100%, puis augmentez la taille de la lueur à environ 20 pixels:

Augmentez l'opacité de l'éclat extérieur à 100% et augmentez la taille à environ 20 pixels.
Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue Style de calque. Voici mon image jusqu'à présent:

Le texte Photoshop après avoir appliqué le style de calque Lueur extérieure avec la couleur échantillonnée à partir de l'image.
Nous pourrions terminer ici si nous le voulions, car nous avons maintenant notre effet de texte transparent et il semble plus intéressant que si nous avions simplement baissé la valeur d'opacité du calque de texte comme nous l'avons fait au début du didacticiel, mais allons plus loin.
Étape 6: définissez la valeur «Remplir» à 100%
Remontez dans le coin supérieur droit de la palette Calques et redéfinissez la valeur de remplissage du calque de texte à 100%:

Redéfinissez la valeur de remplissage du calque de type Photoshop à 100%.
Cela va à nouveau temporairement remplir votre texte de blanc:

Le texte est à nouveau rempli de blanc uni.
Étape 7: changez le mode de fusion du calque de type en "superposition"
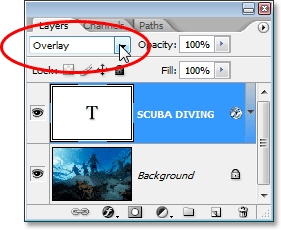
Une autre façon de rendre le texte transparent dans une image consiste à changer son mode de fusion. Par défaut, le mode de fusion d'un calque est défini sur "Normal", ce qui signifie essentiellement "rien de spécial". Le calque de texte est juste assis là et n'interagit pas vraiment avec l'image en dessous, mais nous pouvons changer cela. Montez jusqu'aux options du mode de fusion dans le coin supérieur gauche de la palette Calques, directement en face de l'option Opacité. Cliquez sur la flèche pointant vers le bas à droite du mot "Normal" et choisissez Superposition dans la liste déroulante qui apparaît:

Modifiez le mode de fusion du calque de type Photoshop de "Normal" à "Superposition".
Regardez maintenant l'image. Le texte est redevenu transparent, mais il reprend également les couleurs de l'image en dessous et rend tout plus lumineux, ce qui nous donne un très bel effet:

Après avoir changé le mode de fusion du calque de texte en "Overlay", le texte redevient transparent et l'image en dessous devient plus lumineuse et plus colorée.
Si vous trouvez que le mode de fusion Overlay est trop intense avec votre image, essayez plutôt "Lumière douce", ce qui donne le même effet encore plus subtil.
Encore une fois, nous pourrions nous arrêter ici, mais terminons les choses en donnant à notre type transparent un peu plus de définition.
Étape 8: ajouter un style de calque "Inner Glow" au type
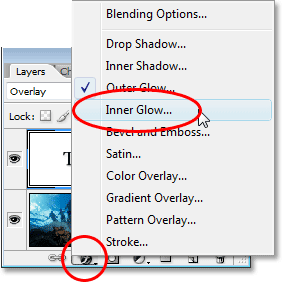
Cliquez de nouveau sur l'icône Styles de calque au bas de la palette Calques et cette fois, choisissez Inner Glow dans la liste:

Ajoutez un style de calque "Inner Glow" au calque de type Photoshop.
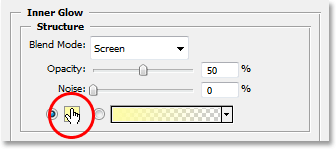
Encore une fois, Photoshop affichera la boîte de dialogue Style de calque, cette fois définie sur les options Inner Glow dans la colonne du milieu. Tout comme nous l'avons fait avec l'Outer Glow, échantillonnons une couleur de l'image à utiliser pour notre Inner Glow. Cliquez sur le nuancier directement sous le mot "Bruit":

Cliquez sur l'échantillon de couleur pour la lueur intérieure pour changer sa couleur.
Le sélecteur de couleurs de Photoshop apparaîtra et nous allons à nouveau l'ignorer, car nous allons échantillonner une couleur directement à partir de l'image. Déplacez le curseur de votre souris sur l'image et vous la verrez se transformer en icône Pipette. Cliquez sur une couleur sombre dans l'image pour l'échantillonner. Nous voulons une couleur sombre parce que nous allons changer notre éclat en ombre, alors assurez-vous de goûter une couleur agréable et sombre. Je vais échantillonner une couleur bleu foncé de mon image:

Échantillonnez une couleur sombre de l'image qui deviendra une "ombre" intérieure.
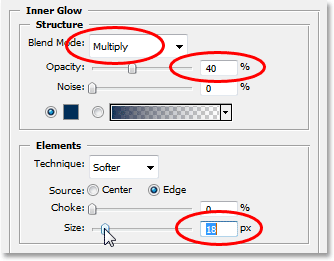
Une fois que vous avez échantillonné votre couleur, cliquez sur OK dans le coin supérieur droit du sélecteur de couleurs pour en sortir et revenir aux options Inner Glow de la boîte de dialogue Layer Style. Pour changer notre Inner Glow en une Inner Shadow, tout ce que nous devons faire est de changer son mode de fusion en haut des options de "Screen" à Multiply en cliquant sur la flèche pointant vers le bas à droite du mot "Screen" et choisir "Multiplier" dans la liste. Dès que vous changez le mode de fusion, vous verrez l'ombre apparaître juste à l'intérieur des bords de vos lettres. Réduisez la valeur d'opacité de l'ombre à environ 40% afin qu'elle ne soit pas si intense, et enfin augmentez la taille de l'ombre à environ 18 pixels:

Modifiez les options de la lueur intérieure (ombre) comme indiqué ci-dessus.
Une fois que vous avez modifié les options, cliquez sur OK pour quitter la boîte de dialogue Style de calque, et vous avez terminé! Voici, après avoir ajouté un peu plus de définition à mon type transparent avec une lueur intérieure, mon effet final:

Le résultat final.
Et nous l'avons là! Voilà comment il est facile d'ajouter du texte transparent à une image dans Photoshop! Visitez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!