
Introduction à l'ombre portée dans After Effects
Drop Shadow est la partie de base du logiciel Adobe After Effects. Vous pouvez utiliser l'ombre portée de n'importe quel objet pendant différents types d'animation tels que l'animation de logo, l'animation de texte, etc. pour lui donner un aspect réaliste et le connecter au monde réel. Le logiciel Adobe After Effects a été développé et maintenu par Adobe Systems. Il a été initialement développé en janvier 1993 par David Herbstman, David Simons, Daniel Wilk David M. Cotter et Russell Belfe au sein de la société Science and Art, après quoi il a été embauché par Adobe en 1994. Le logiciel Adobe After Effect est utilisé pour les effets visuels, Motion Graphics, Compositing et différents types d'animation dans notre projet.
Ajout d'une ombre portée à notre objet
L'ombre portée donne une vue réaliste de notre objet. Ici, vous apprendrez les étapes pour ajouter une ombre portée dans n'importe quel projet avec moi, étape par étape. Commençons notre tutoriel d'une manière très intéressante.
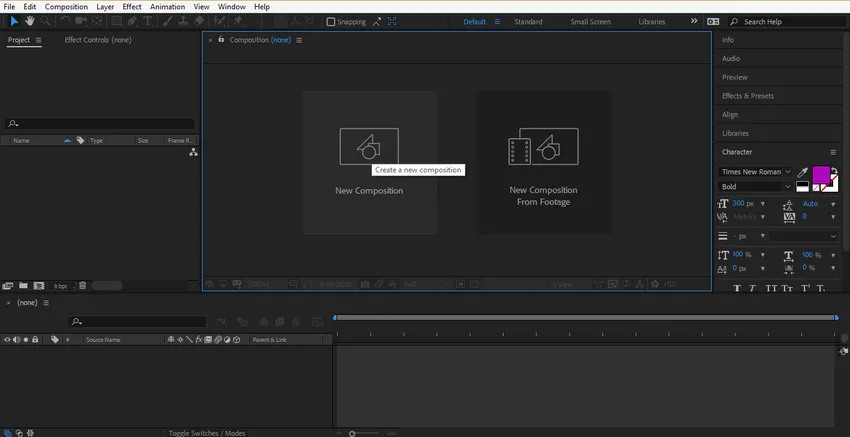
Étape 1: Tout d'abord, nous définissons les paramètres de composition dans cette étape. Pour ce paramètre, la boîte de dialogue du paramètre de composition s'ouvre lorsque vous cliquez sur une nouvelle option de composition de l'écran de démarrage du logiciel.

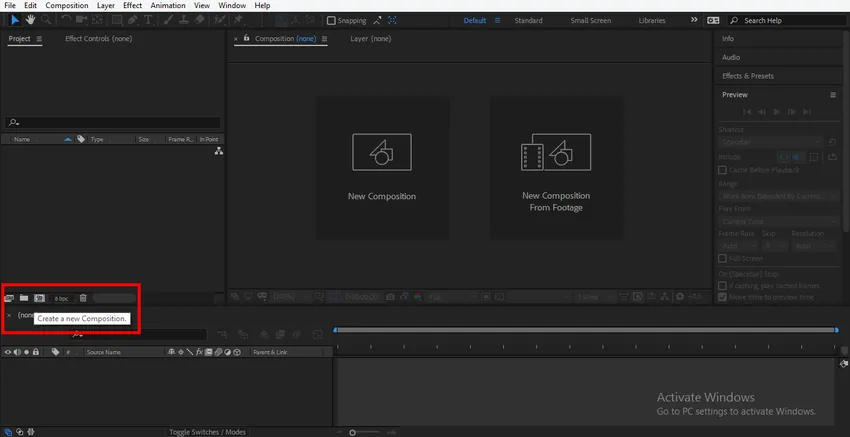
Étape 2: Ou cliquez sur l'onglet dans la partie gauche de la zone de travail, c'est-à-dire créer un nouvel onglet de composition à créer.

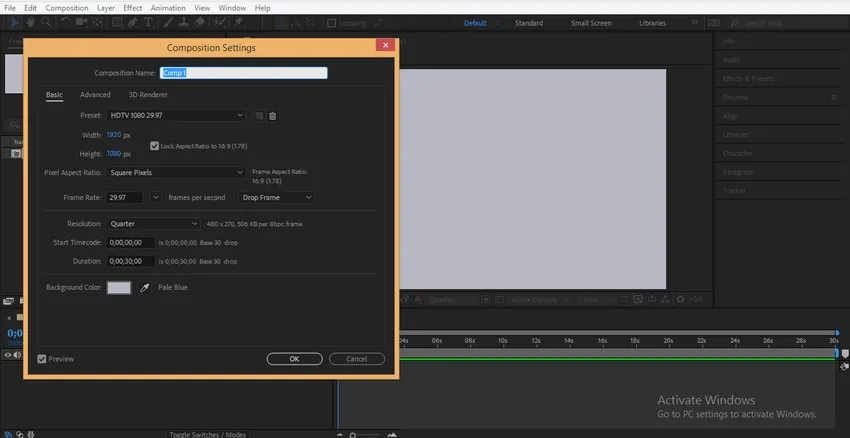
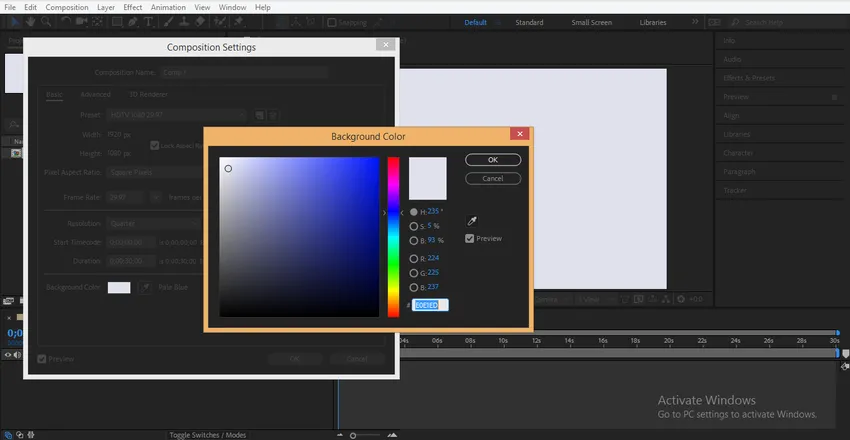
Étape 3: Une boîte de dialogue des paramètres de composition sera ouverte. Nous ne changerons pas la largeur et la hauteur du calque d'arrière-plan à partir d'ici, vous pouvez le modifier selon vous. Nous allons changer la couleur de ce calque, cliquez sur l'onglet de couleur de fond de cette boîte de dialogue. Je choisirai une couleur grise d'ici car elle convient à ma conception de logo. Vous pouvez choisir comme vous le souhaitez, cliquez sur le bouton de l'onglet OK de cette boîte de dialogue.

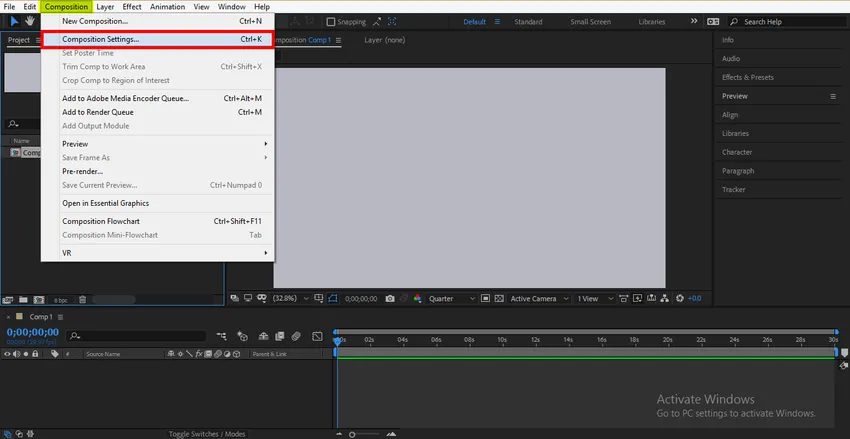
Étape 4: Vous pouvez modifier la couleur de l'arrière-plan à tout moment. Pour changer la couleur de l'arrière-plan, sélectionnez le calque de composition. Accédez aux paramètres de composition dans l'option de composition d'Adobe After Effect.

Étape 5: Ou appuyez sur Ctrl + K sur le clavier. Une boîte de dialogue sera ouverte.

Étape 6: Cliquez sur l'onglet de couleur d'arrière-plan et choisissez la couleur selon vous. Je choisirai ici une couleur gris clair pour que nous puissions voir clairement un effet d'ombre portée. cliquez sur OK dans l'onglet ok.

Nous pouvons voir l'effet d'ombre portée sur le logo, le texte ou tout autre objet. Ici, je vais vous montrer l'effet d'ombre en utilisant du texte et après cela, vous pouvez facilement donner une ombre portée à n'importe quel objet en suivant les mêmes étapes.
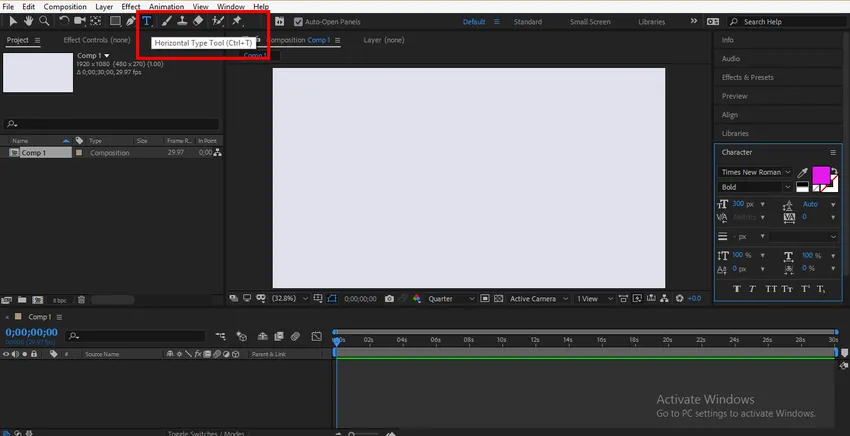
Étape 7: Cliquez sur l'outil onglet Texte qui se trouve dans la section de la barre d'outils.

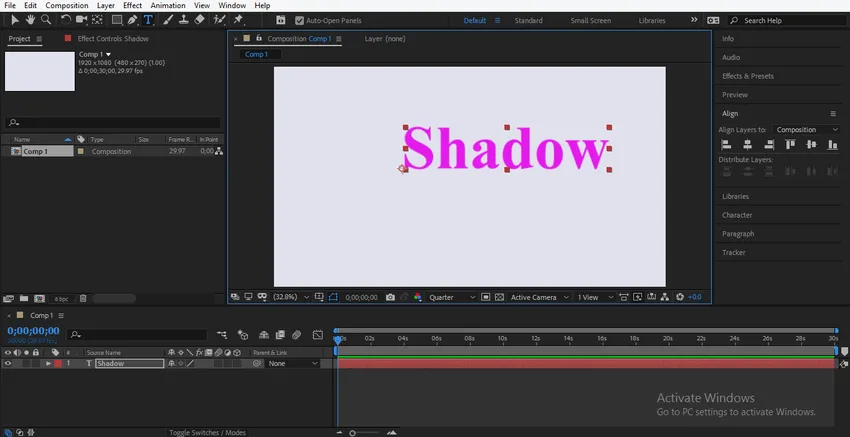
Étape 8: Cliquez sur la zone de travail et tapez n'importe quel texte. Je tape "Shadow" comme mon texte.

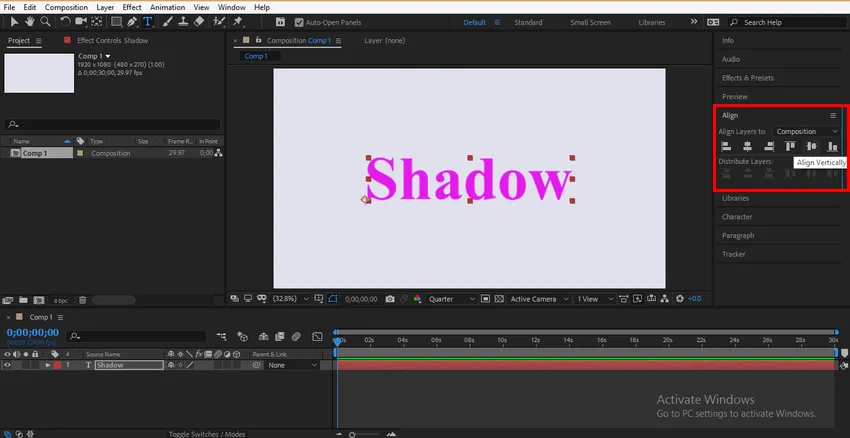
Étape 9: Cliquez sur l'onglet aligner sur le côté droit de la zone de travail et alignez le texte au centre de la composition en utilisant les options d'alignement ou appuyez sur Ctrl + Alt + Début puis Ctrl + Début forment le clavier pour centrer le texte.

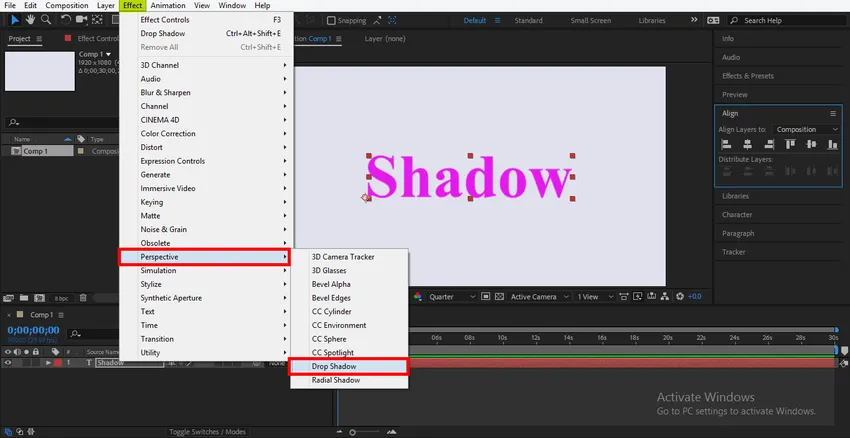
Étape 10: Maintenant, pour l'ombre portée. Sélectionnez le calque de texte, accédez à l'option Effet qui, en haut de la zone de travail d'Adobe après l'effet, une liste déroulante s'ouvrira, accédez à Perspective, une nouvelle liste déroulante s'ouvrira. Cliquez sur l'option ombre portée.

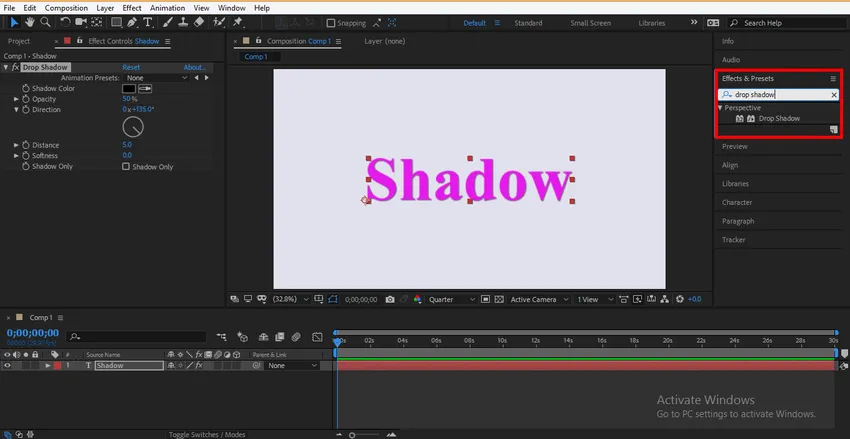
Étape 11: Ou vous pouvez également donner une ombre portée à partir de l'option Effet et préréglage, qui est présente dans la section de droite. Cliquez sur le type d'option Effet et préréglages dans la zone de recherche et cliquez sur l'ombre portée.

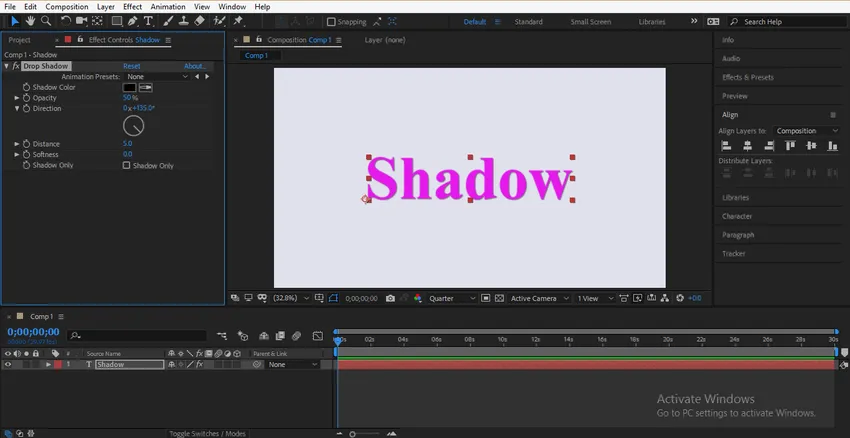
Étape 12: Ici, vous pouvez voir qu'une ombre déroulante est activée avec votre texte et le paramètre de cette ombre portée est ouvert dans la section gauche de la zone de travail.

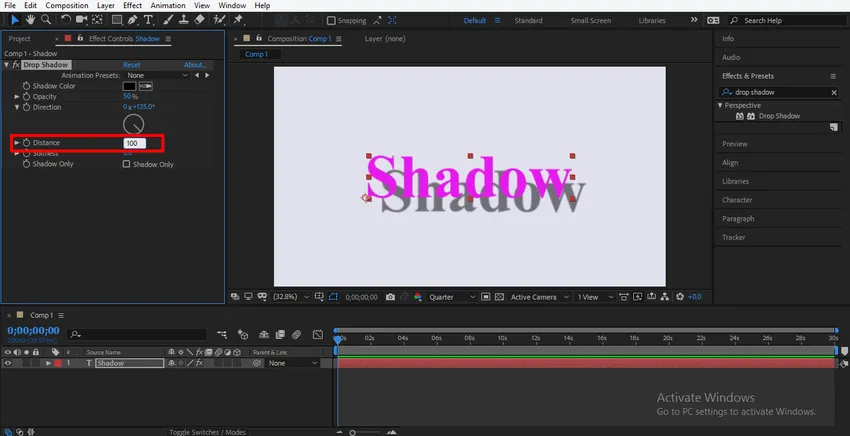
Étape 13: Ici, vous pouvez modifier la distance de l'ombre par rapport au texte d'origine en modifiant les données du paramètre de distance de l'ombre portée.

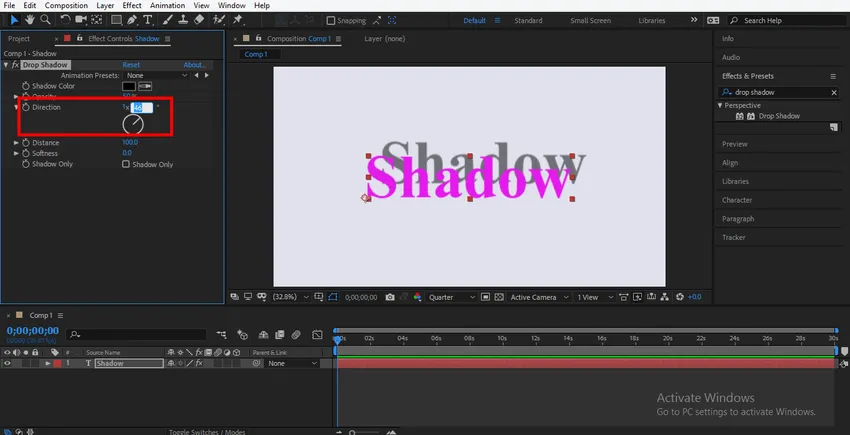
Étape 14: En changeant la direction de l'ombre, vous pouvez changer l'angle de l'ombre.

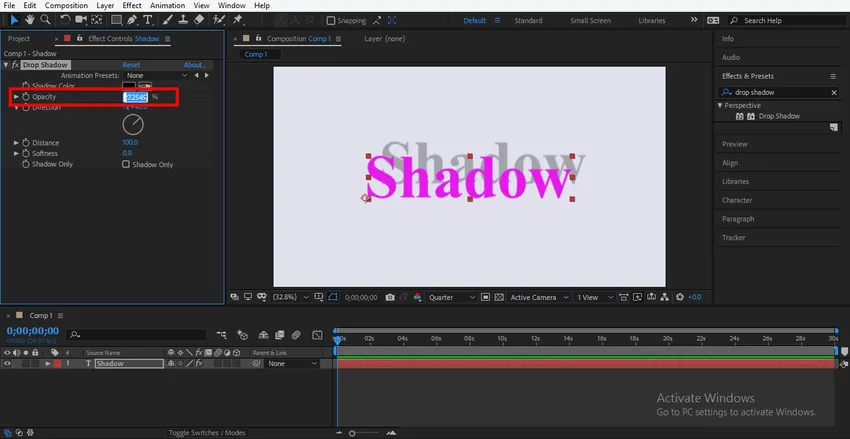
Étape 15: l' opacité signifie que vous pouvez assombrir ou éclaircir l'ombre en modifiant son paramètre.

Étape 16: L' option Adoucir est utilisée pour rendre notre ombre floue ou lisse selon notre utilisation.

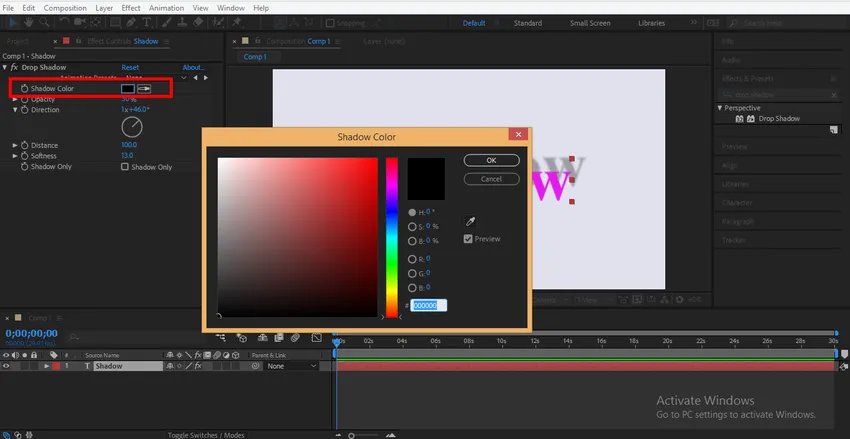
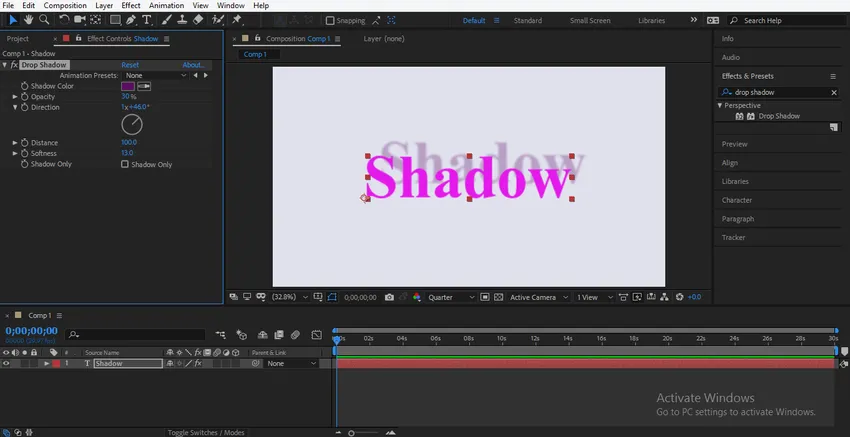
Étape 17: Vous pouvez changer la couleur de l'ombre, pour changer sa couleur, double-cliquez sur la case des paramètres de couleur de l'ombre. Une boîte de dialogue du panneau de couleur sera ouverte.

Étape 18: Choisissez la couleur souhaitée à partir d'ici. Nous utilisons généralement le noir comme couleur d'ombre.

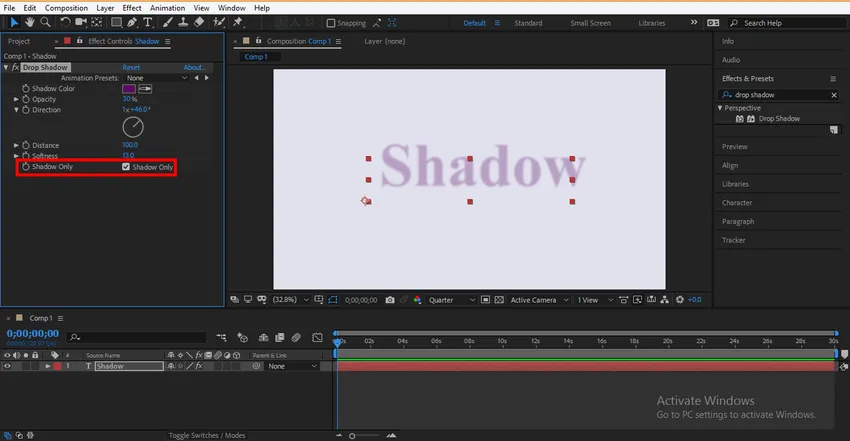
Étape 19: Si vous voulez que la seule ombre du texte pour n'importe quel but cochez la case de l'option Ombre seulement.

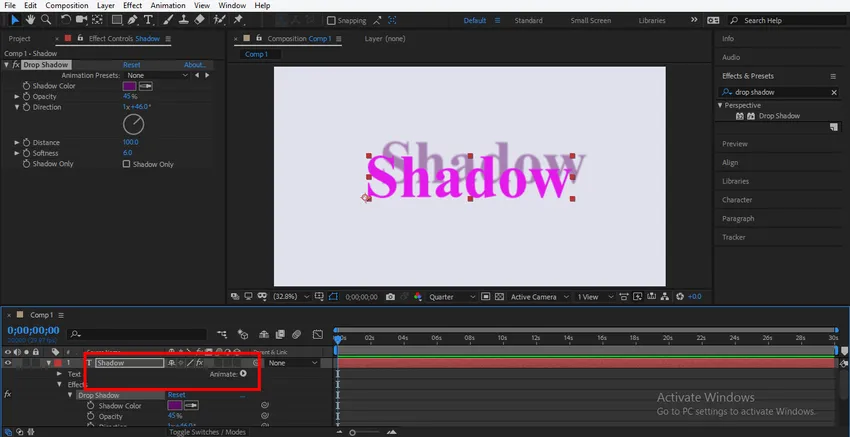
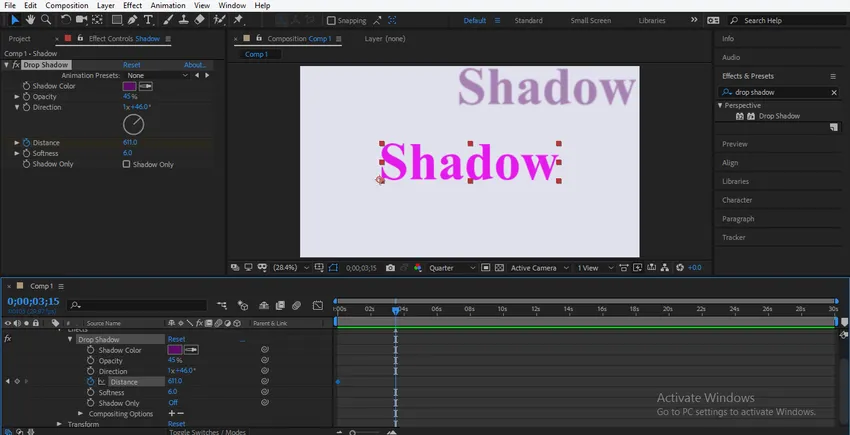
Étape 20: Vous pouvez animer l'ombre portée du texte pour l'animer, cliquez sur le calque de texte, puis cliquez sur le petit bouton fléché et cliquez à nouveau sur le petit bouton fléché du calque d'effet, cliquez sur la petite flèche du calque d'ombre portée.

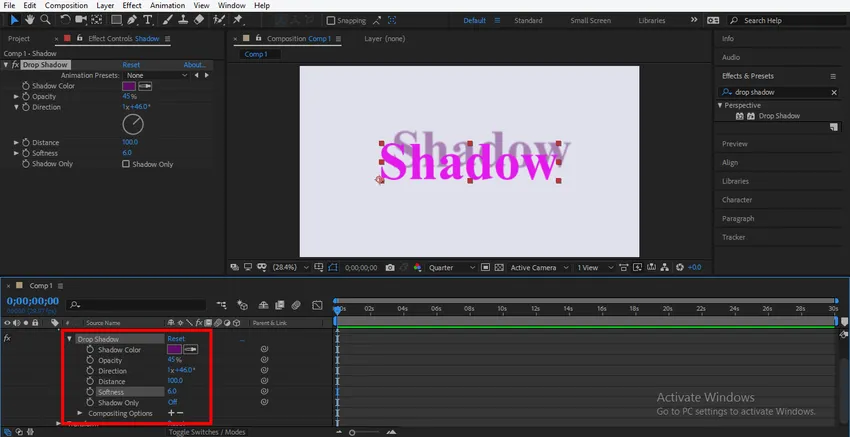
Étape 21: Ici, vous pouvez voir tous les paramètres de l'ombre portée.

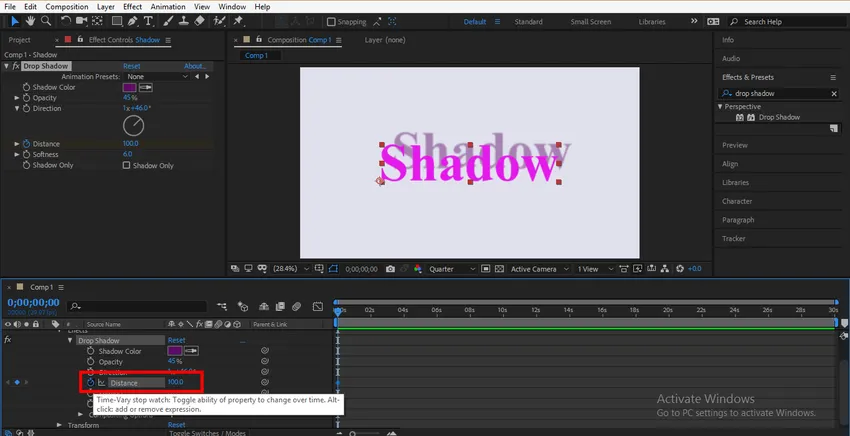
Étape 22: Je vais vous montrer une animation de l'ombre portée en animant l'une des propriétés de l'ombre portée. Ici, je vais choisir la propriété Distance, cliquez sur l'icône de verrouillage de cette propriété pour générer la clé.

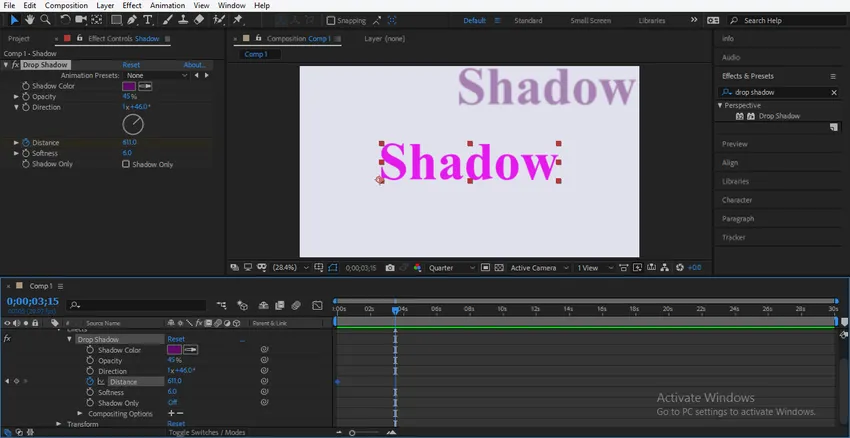
Étape 23: Maintenant, je vais augmenter la distance entre l'ombre et le texte en changeant les données de direction.

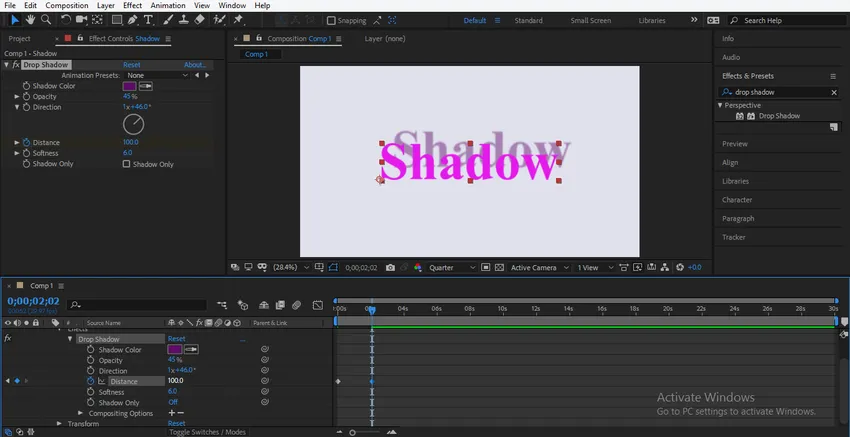
Étape 24: Maintenant, je vais régler la tête de lecture des images clés à 2 secondes, vous pouvez définir selon vous.

Étape 25: Je vais maintenant ramener l'ombre à sa position d'origine.

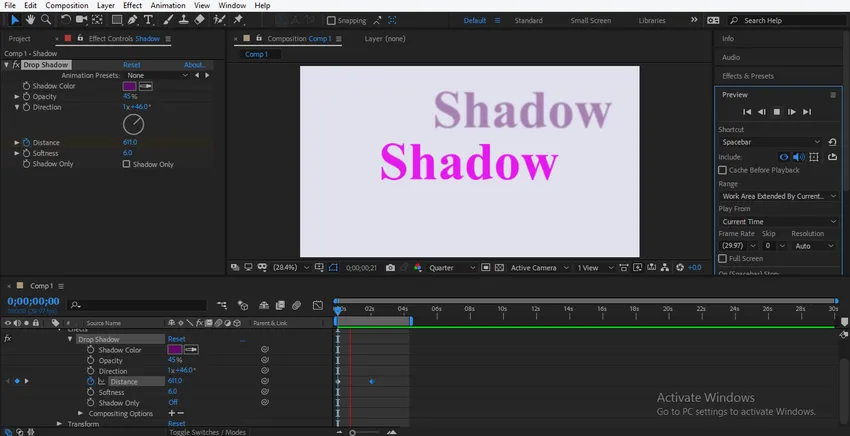
Étape 26: Vous pouvez voir l'animation en la jouant, appuyez sur la touche espace du clavier pour jouer l'animation.

Vous pouvez animer davantage de propriétés de l'ombre portée selon vous. Vous pouvez également donner une ombre portée à n'importe quel logo ou objet. De cette façon, vous pouvez ajouter une ombre portée à votre texte et créer une animation efficace avec une ombre portée.
Conclusion
De cette façon, vous pouvez facilement animer votre modèle à n'importe quelle fin avec une ombre portée. Après avoir commandé sur l'ombre portée, vous serez de plus en plus en mesure de donner à votre projet une vue efficace et intéressante pour le spectateur. Avec l'ombre portée dans votre projet, vous pouvez donner un véritable effet d'ombre à votre objet.
Articles recommandés
Ceci est un guide pour Drop Shadow dans After Effects. Nous discutons ici des détails étape par étape dans Ombre portée dans After Effects. Vous pouvez également consulter nos autres articles connexes pour en savoir plus -
- Texte 3D dans After Effects
- Effets dans Illustrator
- Fond transparent dans After Effects
- Outils After Effects
- Principes d'animation
- Animation en Flash
- Diverses options de flou dans Adobe Illustrator
- Étapes pour créer des animations de texte dans After Effects