Dans ce tutoriel Photoshop Effects, nous allons apprendre à transformer une photo en un collage de carrés. C'est un effet amusant, et c'est vraiment facile à faire, d'autant plus que la plupart du travail est une simple répétition, comme nous le verrons.
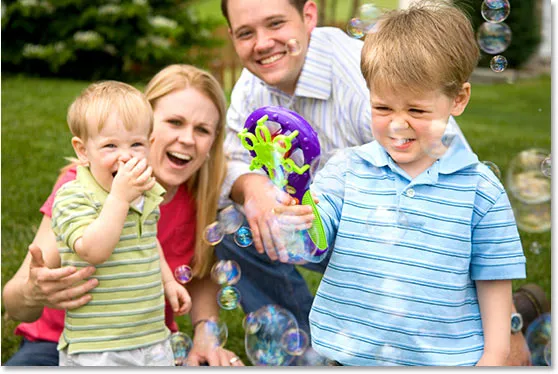
Voici la photo originale avec laquelle je vais commencer:

Et voici l'image avec l'effet "Collage de carrés" terminé:

Comme je l'ai dit, la plupart du travail n'est que de la répétition, donc une fois que vous êtes «au courant» de ce que vous faites, vous n'aurez même pas besoin d'y penser. Vous pouvez simplement vous amuser à créer l'effet.
Ce tutoriel est issu de notre série Effets photo. Commençons!
Étape 1: Dupliquez le calque d'arrière-plan
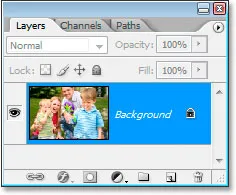
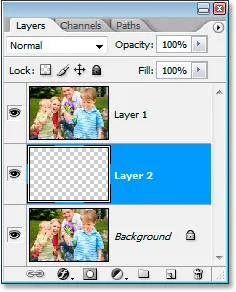
Avec mon image ouverte dans Photoshop, je n'ai actuellement qu'un seul calque, le calque d'arrière-plan, qui contient mon image d'origine:

La palette Calques de Photoshop montrant l'image d'origine sur le calque d'arrière-plan.
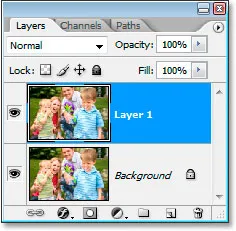
Je dois dupliquer le calque d'arrière-plan, donc je vais utiliser le raccourci clavier Ctrl + J (Win) / Commande + J (Mac), qui ajoute une copie du calque d'arrière-plan dans la palette Calques. Photoshop nomme automatiquement la copie "Layer 1":

Appuyez sur "Ctrl + J" (Win) / "Commande + J" (Mac) pour dupliquer le calque d'arrière-plan.
Étape 2: ajouter un nouveau calque entre les deux calques et le remplir de blanc
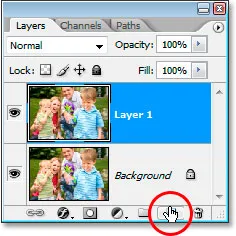
Nous devons ajouter un nouveau calque vierge entre les deux calques que nous avons actuellement dans la palette Calques. Pour ce faire, avec "Calque 1" sélectionné, maintenez la touche Ctrl (Win) / Commande (Mac) de votre clavier et cliquez sur l'icône Nouveau calque en bas de la palette Calques. Normalement, Photoshop ajoute le nouveau calque au - dessus du calque actuellement sélectionné, mais en maintenant la touche Ctrl / Commande enfoncée, cela indique à Photoshop d'ajouter le nouveau calque en dessous :

Maintenez la touche "Ctrl" (Win) / "Commande" (Mac) et cliquez sur l'icône "Nouveau calque" pour ajouter un nouveau calque entre les deux calques existants dans la palette Calques.
J'ai maintenant mon nouveau calque vierge, "Layer 2", entre les deux autres calques:

Le nouveau calque vierge se trouve désormais entre le calque d'arrière-plan et le "calque 1".
Juste une petite note avant de continuer … Nous allons nous retrouver avec beaucoup de calques au moment où cet effet sera terminé, et normalement cela signifierait que nous voudrions certainement nous assurer que nous nommons nos calques comme nous allons. Dans ce cas cependant, vous vous rendriez probablement fou en essayant de trouver des noms descriptifs pour chaque couche, donc à moins que ce genre de chose ne vous plaise, je ne me soucierais pas de nommer vos couches lors de la création de cet effet. De manière générale, cependant, nommer des couches est une habitude à laquelle vous devez vous habituer.
Cela dit, continuons. Nous devons remplir ce nouveau calque de blanc, car nous allons utiliser le blanc comme couleur d'arrière-plan pour l'effet, alors appuyez sur la lettre D de votre clavier pour réinitialiser vos couleurs d'avant-plan et d'arrière-plan, ce qui rend blanc votre couleur d'arrière-plan, et puis avec le nouveau calque vierge sélectionné dans la palette Calques, utilisez le raccourci clavier Ctrl + Retour arrière (Win) / Commande + Supprimer (Mac) pour remplir le calque de blanc.
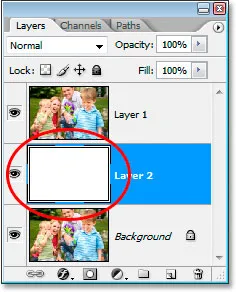
Vous ne verrez rien se produire dans votre fenêtre de document, car la copie du calque d'arrière-plan bloque le "calque 2" de la vue, mais si vous regardez dans la palette des calques, vous verrez que l'aperçu des vignettes du calque est maintenant rempli de blanc:

L'aperçu des miniatures pour "Couche 2" est maintenant rempli de blanc dans la palette Calques, même si "Couche 1" le bloque actuellement de la vue dans la fenêtre de document.
Étape 3: faites glisser une sélection carrée autour d'une partie de l'image
Je vais cliquer sur la copie de mon calque d'arrière-plan, "Calque 1", dans la palette Calques pour le sélectionner. Ensuite, je vais récupérer mon outil Rectangle de sélection dans la palette Outils:

Sélectionnez l'outil Rectangle de sélection dans la palette Outils.
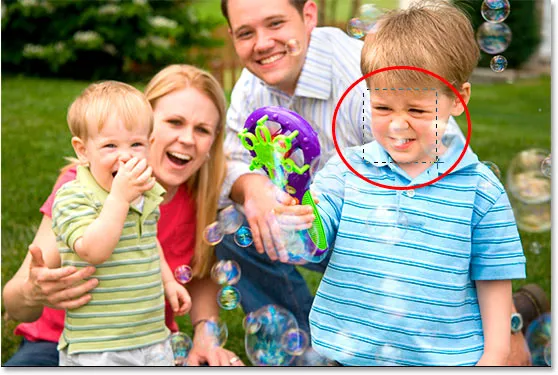
Je pouvais également appuyer sur M sur mon clavier pour le sélectionner rapidement. Ensuite, avec l'outil Rectangle de sélection en main et "Calque 1" sélectionné dans la palette Calques, je vais faire glisser une sélection de forme carrée à l'intérieur de l'image. Je traînerai un carré autour du visage du garçon à droite:

Utilisez l'outil Rectangle de sélection pour dessiner une sélection carrée à l'intérieur de l'image.
Pour contraindre la sélection à un carré parfait, maintenez la touche Maj enfoncée tout en faisant glisser.
Étape 4: ajouter un masque de calque
Une fois que vous avez votre sélection de forme carrée, et en vous assurant à nouveau que "Calque 1" est sélectionné dans la palette Calques, cliquez sur l'icône Ajouter un masque de calque au bas de la palette Calques:

Cliquez sur l'icône "Ajouter un masque de calque" en bas de la palette des calques.
Cela ajoutera un masque de calque au "Calque 1", et parce que j'avais une zone de l'image sélectionnée lorsque j'ai cliqué sur l'icône "Ajouter un masque de calque", Photoshop utilisera cette sélection pour créer le masque, ce qui signifie que seule la zone de l'image qui était à l'intérieur de la sélection - le visage du garçon - restera visible dans la fenêtre de document. Le reste de l'image sera masqué, révélant le calque rempli de blanc en dessous:

La zone carrée autour du visage du garçon est maintenant tout ce qui est visible sur l'image. Le fond blanc est maintenant visible derrière.
Étape 5: dissocier le masque de calque du contenu du calque
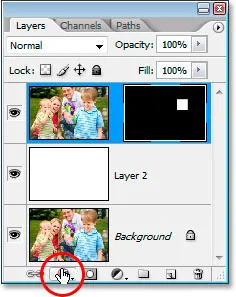
Si nous regardons à nouveau notre palette Calques, nous pouvons voir le masque de calque qui a été ajouté au "Calque 1". Le masque est rempli de noir, à l'exception de la petite zone carrée qui est blanche, qui est la zone autour du visage du garçon qui apparaît dans la fenêtre de document. Si vous regardez attentivement, vous verrez également une petite icône de lien entre la miniature du calque et la miniature du masque:

L'icône "lien de calque" entre la vignette de calque et la vignette de masque de calque pour "Calque 1".
Lorsque cette icône de lien est visible, cela signifie que le contenu du calque (l'image) et le masque de calque sont bien liés. Si vous en déplacez un, vous les déplacez tous les deux. Ce n'est pas ce que nous voulons. Nous voulons pouvoir déplacer le masque sans déplacer l'image. Pour ce faire, il suffit de cliquer sur cette icône de lien, ce qui la fera disparaître, point auquel le masque de calque peut être déplacé indépendamment du contenu du calque. Je vais cliquer sur l'icône du lien pour le supprimer:

L'icône de lien entre la vignette du calque et le masque de calque a maintenant disparu. Nous pouvons maintenant déplacer le masque sans déplacer l'image.
Étape 6: ajouter un style de calque blanc "Lueur extérieure" au masque
Afin de pouvoir voir les bords des carrés pendant que nous créons l'effet, je vais ajouter un style de calque "Lueur extérieure" au masque. Tout d'abord, je vais cliquer directement sur la vignette du masque de calque pour le sélectionner. Je peux dire qu'il est sélectionné lorsqu'il a une zone de surbrillance autour. Ensuite, avec le masque sélectionné, je vais cliquer sur l'icône Nouveau calque de réglage en bas de la palette Calques:

Avec le masque de calque sélectionné, cliquez sur l'icône "Nouveau calque de réglage".
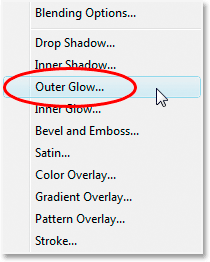
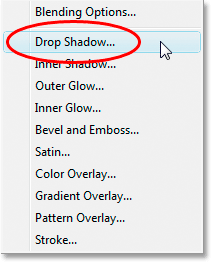
Ensuite, je sélectionnerai Outer Glow dans la liste qui apparaît:

Sélectionnez le style de calque "Lueur extérieure".
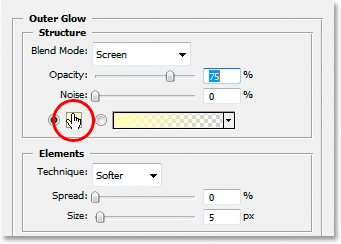
Cela fait apparaître la boîte de dialogue Style de calque de Photoshop avec les options de lueur extérieure dans la colonne du milieu. Par défaut, le style de calque Lueur extérieure utilise une couleur jaunâtre. Je veux le changer en blanc, donc pour ce faire, je vais cliquer directement sur l' échantillon de couleur de la lueur extérieure:

Cliquez sur l'échantillon de couleur dans les options de lueur extérieure pour modifier la couleur de la lueur.
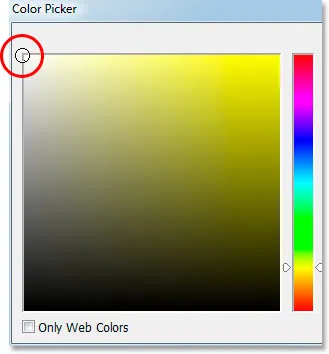
Lorsque je clique sur l'échantillon de couleur, le sélecteur de couleurs de Photoshop apparaît. Je vais choisir le blanc dans le coin supérieur gauche:

Cliquez dans le coin supérieur gauche du sélecteur de couleurs pour sélectionner le blanc comme couleur de lueur extérieure.
Ensuite, je clique sur OK pour quitter le sélecteur de couleurs. Ma couleur Outer Glow est maintenant blanche.
Je vais laisser toutes les autres options pour la lueur extérieure et cliquer simplement sur OK à ce stade pour quitter la boîte de dialogue Style de calque. La lueur extérieure blanche sera ajoutée au masque de calque. Nous ne pourrons pas le voir dans l'image pour l'instant car c'est une lueur blanche sur un fond blanc, mais nous le verrons une fois que nous commencerons à ajouter des sections carrées à l'image, comme nous sommes sur le point de le faire.
Étape 7: Dupliquer le calque
Rappelez-vous au début de ce tutoriel quand j'ai dit que la plupart du travail est une simple répétition? Eh bien, c'est là que ça commence. Ces prochaines étapes seront répétées encore et encore, mais ne vous inquiétez pas, elles sont faciles. Tout d'abord, avec "Layer 1" sélectionné dans la palette Calques, je vais le dupliquer en utilisant le raccourci clavier Ctrl + J (Win) / Command + J (Mac). J'en ai maintenant une copie exacte en haut de la palette Calques:

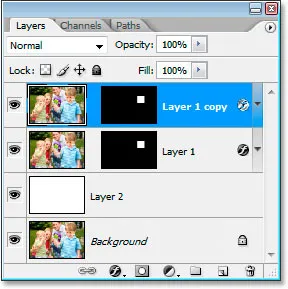
La palette Calques affiche maintenant le double du "Calque 1" en haut.
Quand je dis "copie exacte", je veux dire copie exacte. Non seulement la copie contient l'image, mais elle contient également une copie du masque et du style de calque Lueur externe, nous n'avons donc pas besoin d'ajouter nous-mêmes un autre masque ou une autre lueur externe. Tout est déjà là pour nous. De plus, comme le contenu du calque et le masque de calque sur "Calque 1" n'étaient pas liés, ils ne sont pas non plus liés sur la copie, ce qui est exactement ce que nous voulons.
Étape 8: déplacer le masque de calque vers un nouvel emplacement pour créer le deuxième carré
Je vais récupérer mon outil Déplacer dans la palette Outils:

Sélectionnez l'outil Déplacer dans la palette Outils.
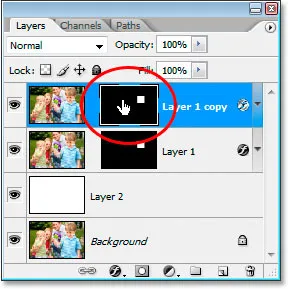
Je pourrais également appuyer sur V sur mon clavier pour le sélectionner. Ensuite, dans la palette Calques, je vais cliquer sur la miniature du masque du calque en double pour le sélectionner, en m'assurant que le masque est sélectionné et non le calque lui-même. La vignette du masque sera entourée d'une zone de surbrillance pour indiquer qu'elle est sélectionnée:

Cliquez sur la vignette du masque de calque dans la palette Calques pour le sélectionner. Il aura une zone de surbrillance autour pour indiquer qu'il est sélectionné.
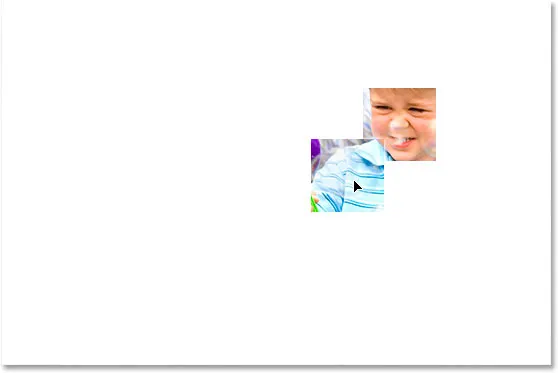
Ensuite, avec le masque de calque sélectionné, je vais simplement cliquer à l'intérieur de la fenêtre de document et faire glisser le masque vers un nouvel emplacement, ce qui va créer le deuxième carré. Je vais le faire glisser vers le bas et vers la gauche pour que le coin supérieur droit chevauche le coin inférieur gauche du carré d'origine:

Faites glisser le masque vers un nouvel emplacement dans l'image pour créer le deuxième carré.
J'ai maintenant deux carrés, et si vous regardez dans le coin supérieur droit de celui que je viens de créer, vous pouvez voir la lueur extérieure blanche définissant les bords du carré.
Étape 9: Continuez à dupliquer le calque et faites glisser le masque pour créer plus de carrés
À ce stade, il s'agit simplement de répéter les deux dernières étapes jusqu'à ce que les zones principales de l'image soient visibles à l'intérieur des carrés. Donc, vous appuyez d'abord sur Ctrl + J (Win) / Commande + J (Mac) pour dupliquer le calque. Ensuite, et cette partie est très importante, cliquez sur la vignette du masque de calque du calque nouvellement créé pour vous assurer que le masque est sélectionné, pas le contenu du calque. Si vous essayez de faire glisser le masque pour créer un nouveau carré et qu'au lieu de cela vous voyez l'image à l'intérieur du carré se déplacer, vous avez le calque lui-même sélectionné par erreur. Dans ce cas, appuyez sur Ctrl + Z (Win) / Commande + Z (Mac) pour annuler, puis cliquez sur la vignette du masque de calque et réessayez.
Continuez ce processus de duplication du calque, de sélection du masque et de déplacement du masque vers un nouvel emplacement dans l'image jusqu'à ce que toutes les zones importantes de l'image s'affichent. Il est normal de chevaucher les carrés, et n'ayez pas peur de laisser un espace vide occasionnel entre eux non plus. Cela ne fait qu'ajouter à l'effet.
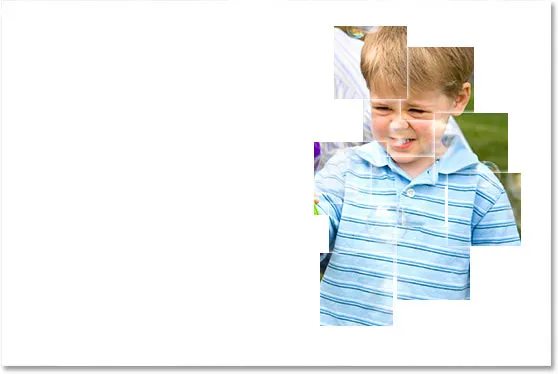
Je vais continuer à dupliquer le calque et à déplacer le masque jusqu'à ce que les quatre personnes sur la photo s'affichent à l'intérieur des carrés. Voici mon image après avoir créé suffisamment de carrés pour amener le reste du garçon dans l'image:

L'image après avoir ajouté suffisamment de carrés pour mettre le garçon de gauche en vue.
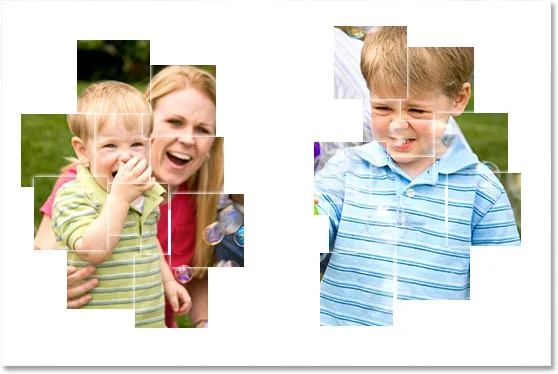
Après avoir dupliqué plus de calques et déplacé les masques pour créer plus de carrés, j'ai mis la mère et le frère cadet du garçon dans l'effet:

Après avoir ajouté plus de carrés, la mère et le petit frère du garçon sont maintenant visibles.
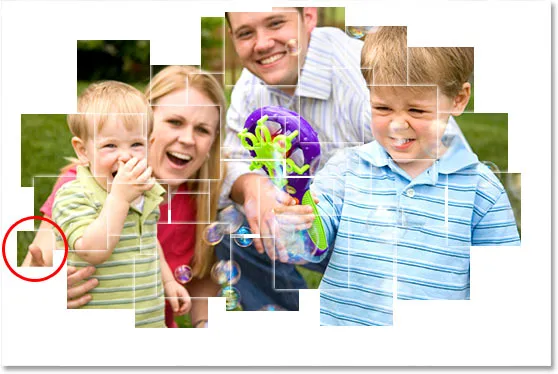
Enfin, j'ai ajouté suffisamment de carrés pour mettre en évidence toutes les zones principales de la photo. J'ai également veillé à ce que les visages des quatre personnes soient clairement visibles sur la photo et ne soient pas tranchés par les bords des carrés. Ce serait tout simplement faux:

Suffisamment de carrés ont été ajoutés pour faire apparaître les zones principales de la photo.
Étape 10: Dupliquez un autre calque et réduisez la taille du carré à 50%
La partie principale de l'effet est maintenant terminée, et pour mémoire, j'ai maintenant un total de 36 carrés dans l'image. Vous pouvez en avoir plus, vous pouvez en avoir moins. Cela dépend vraiment de l'image que vous utilisez et du nombre de carrés que vous pensez qu'il faut avant que l'effet ne soit "correct". Je vais terminer l'effet en ajoutant des carrés plus petits dans les coins et autour des bords extérieurs.
Pour ce faire, je vais dupliquer un autre calque avec Ctrl + J (Windows / Commande + J (Mac), puis je clique sur le masque de calque pour le sélectionner, comme je l'ai déjà fait 36 fois. Cette fois cependant, plutôt que de simplement déplacer le masque pour créer un autre carré, je vais appuyer sur Ctrl + T (Win) / Commande + T (Mac) pour afficher la boîte de transformation gratuite de Photoshop et les poignées autour du carré, puis je Je vais faire glisser l'une des poignées d'angle vers l'intérieur pour réduire la taille du carré d'environ 50%. Lorsque je fais glisser la poignée vers l'intérieur, je maintiens les touches Maj + Alt (Win) / Maj + Option (Mac), ce qui va contraindre le masque à un carré parfait et dire à Photoshop de redimensionner le carré à partir de son centre:

Utilisez "Free Transform" pour réduire la taille du masque carré d'environ 50%.
Une fois que j'ai redimensionné le carré à environ la moitié de sa taille d'origine, je vais appuyer sur Entrée (Win) / Retour (Mac) pour accepter la transformation, puis comme je l'ai fait avec les autres carrés, j'utiliserai le Déplacez l'outil pour le faire glisser vers un nouvel emplacement, cette fois quelque part autour du bord extérieur du collage:

Utilisez l'outil Déplacer pour faire glisser le petit carré quelque part le long du bord extérieur du collage.
Étape 11: Continuez à ajouter des carrés plus petits autour des bords extérieurs du collage
Continuez à dupliquer le calque avec le masque carré plus petit et en déplaçant les petits carrés vers les bords extérieurs du collage. Encore une fois, ajoutez-en autant que nécessaire pour que l'effet vous paraisse "juste". Voici le mien après avoir ajouté plusieurs petits carrés sur les bords. J'en ai également ajouté ici et là dans la partie principale de l'image pour ajouter un peu de variété:

L'image après avoir ajouté suffisamment de carrés pour mettre le garçon de gauche en vue.
Étape 12: fusionner toutes les couches de masque carré en une seule
Après avoir ajouté tous mes petits carrés à l'image, j'ai maintenant un grand total de 56 carrés, ce qui signifie que j'ai 56 couches qui contiennent un masque de forme carrée. Je veux compléter l'effet en ajoutant une ombre portée au collage, mais je ne peux pas le faire très facilement lorsque le collage est composé de 56 couches distinctes. Je dois les fusionner tous sur un seul calque. Pour ce faire, dans ma palette Calques, je vais cliquer sur le calque le plus haut pour le sélectionner. Ensuite, je vais faire défiler tout le long vers le bas et Maj-cliquez sur "Layer 1", qui est le calque qui a commencé tout le collage. Cela sélectionnera tous les calques de masque carré à la fois (vous les verrez tous sélectionnés dans la palette Calques).
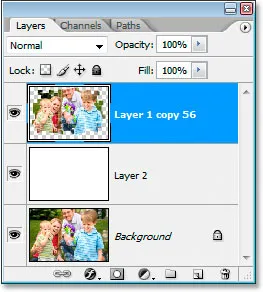
Une fois tous sélectionnés, appuyez sur Ctrl + E (Win) / Commande + E (Mac) pour les fusionner tous sur un seul calque au-dessus du calque rempli de blanc. Vous n'aurez désormais que trois calques dans la palette Calques: le calque d'arrière-plan, le calque rempli de blanc et le calque fusionné:

La palette Calques n'affiche désormais que trois calques, y compris le calque nouvellement fusionné en haut.
Étape 13: Ajoutez une ombre portée pour compléter l'effet
Avec le calque fusionné sélectionné, cliquez à nouveau sur l'icône Nouveau calque de réglage au bas de la palette Calques, et cette fois sélectionnez Ombre portée dans la liste:

Avec le calque fusionné sélectionné, cliquez sur l'icône "Nouveau calque de réglage" et choisissez "Ombre portée".
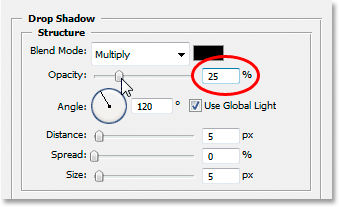
Cela va faire revenir la boîte de dialogue Style de calque de Photoshop, cette fois définie sur les options Ombre portée. La seule option que je vais changer est l' opacité . Je veux juste une ombre portée subtile, rien qui ne détourne l'attention du collage lui-même, donc je vais baisser la valeur d'opacité jusqu'à 25%:

Réduisez la valeur d'opacité de l'ombre portée afin qu'elle soit plus subtile.
Cliquez sur OK pour quitter la boîte de dialogue Style de calque, et nous avons terminé! Voici mon dernier effet "Collage de carrés":

L'effet final.
Et nous l'avons là! Voilà comment transformer une photo en un collage de carrés avec Photoshop! Visitez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!