Dans ce didacticiel Photoshop, nous allons apprendre à créer l'illusion qu'une seule photo est affichée sous la forme d'une série de panneaux verticaux. Cela peut sembler compliqué, mais comme nous le verrons, c'est en fait un effet très facile à créer, la plupart des étapes étant de simples répétitions.
Cette version du didacticiel est destinée à Photoshop CS5 et versions antérieures. Pour Photoshop CS6 et CC (Creative Cloud), vous voudrez consulter notre version entièrement mise à jour.
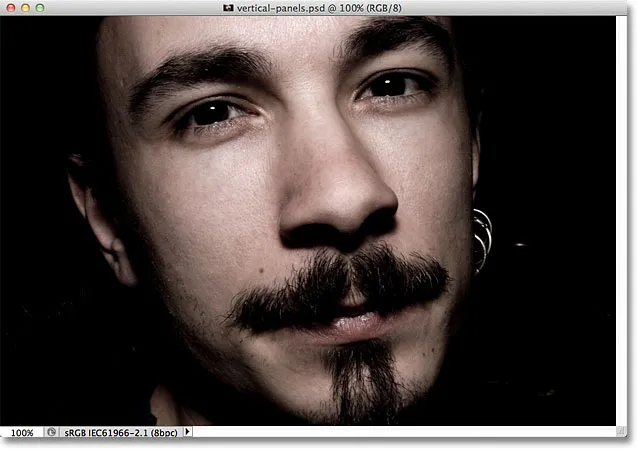
Voici l'image que j'utiliserai pour ce tutoriel:

L'image originale.
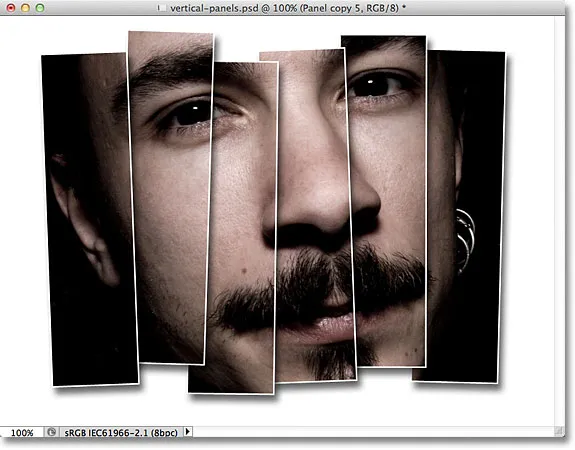
Et voici à quoi ressemblera l'effet final des "panneaux photo verticaux":

Le résultat final.
Comment créer des panneaux photo verticaux
Étape 1: ajouter un calque de remplissage de couleur unie blanche
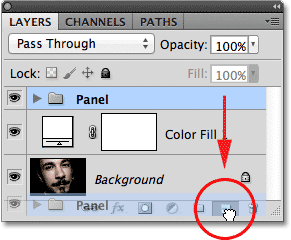
Avec votre image nouvellement ouverte dans Photoshop, cliquez sur l'icône Nouveau remplissage ou calque de réglage en bas du panneau Calques. C'est l'icône qui ressemble à un cercle divisé en diagonale entre le noir et le blanc:

Cliquez sur l'icône Nouveau remplissage ou calque de réglage.
Sélectionnez Couleur unie en haut de la liste des calques de remplissage et de réglage qui apparaît:

Choisissez un calque de remplissage de couleur unie en haut de la liste.
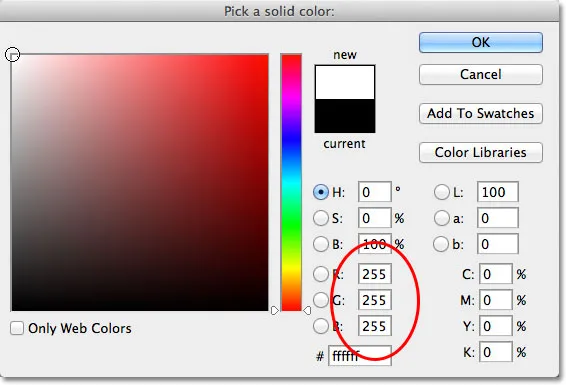
Photoshop ouvrira le sélecteur de couleurs pour que nous puissions sélectionner la couleur avec laquelle nous voulons remplir le calque. Choisissez le blanc, soit en cliquant dans le coin supérieur gauche de la grande boîte de sélection des couleurs à gauche, soit en saisissant 255 pour les options R, V et B près du centre inférieur de la boîte de dialogue:

Choisissez le blanc dans le sélecteur de couleurs.
Cliquez sur OK lorsque vous avez terminé pour fermer le sélecteur de couleurs. Le document sera maintenant rempli de blanc uni, qui servira de fond à notre effet:

Le document est maintenant rempli de blanc.
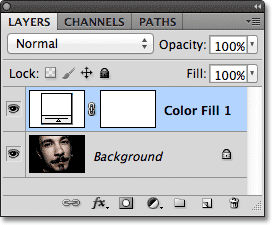
Si nous regardons dans le panneau Calques, nous voyons le nouveau calque de remplissage de couleur unie, que Photoshop a nommé Color Fill 1, assis au-dessus de l'image d'origine sur le calque d'arrière-plan:

Photoshop place le calque de remplissage de couleur unie au-dessus du calque d'arrière-plan.
Étape 2: Dupliquez le calque d'arrière-plan
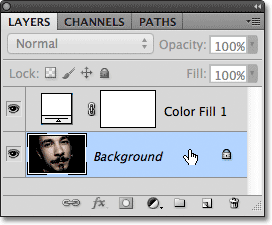
Sélectionnez le calque d'arrière - plan en cliquant dessus dans le panneau Calques:

Cliquez sur le calque d'arrière-plan pour le sélectionner. Les calques sélectionnés sont surlignés en bleu.
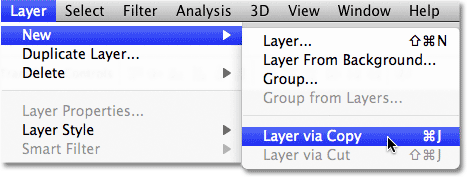
Avec le calque d'arrière-plan sélectionné, accédez au menu Calque dans la barre de menus en haut de l'écran, choisissez Nouveau, puis choisissez Calque via copie . Ou, pour accéder plus rapidement à la même commande, appuyez sur Ctrl + J (Win) / Commande + J (Mac) sur votre clavier:

Accédez à Calque> Nouveau> Calque via copie.
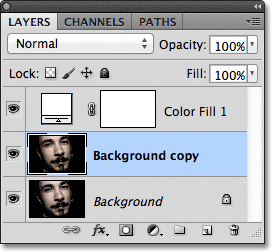
Une copie du calque d'arrière-plan, nommée correctement copie d'arrière-plan, est ajoutée directement au-dessus de l'original:

Le calque de copie d'arrière-plan est ajouté entre le calque d'arrière-plan d'origine et le calque de remplissage de couleur unie.
Étape 3: déplacer le calque de copie d'arrière-plan au-dessus du calque de remplissage de couleur unie
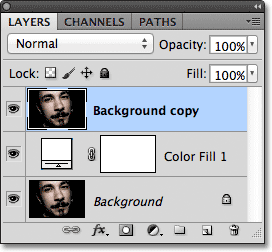
Nous devons déplacer le calque de copie d'arrière-plan au-dessus du calque de remplissage de couleur unie, et le moyen le plus rapide et le plus simple de le faire est d'utiliser un raccourci clavier. Appuyez sur Ctrl + crochet droit ( ) ) (Win) / Commande + crochet droit ( ) ) (Mac) sur votre clavier. Cela fera sauter le calque actuellement sélectionné (le calque de copie d'arrière-plan) au-dessus du calque directement au-dessus (le calque de remplissage couleur 1), en plaçant le calque de copie d'arrière-plan en haut de la pile des calques:

Appuyez sur Ctrl +) (Win) / Commande +) (Mac) pour sauter le calque de copie d'arrière-plan au-dessus du calque de remplissage de couleur unie.
Étape 4: Sélectionnez l'outil Rectangle
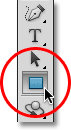
Sélectionnez l' outil Rectangle dans le panneau Outils:

Sélectionnez l'outil Rectangle.
Étape 5: Sélectionnez l'option Formes
Avec l'outil Rectangle sélectionné, cliquez sur l'option Formes dans la barre des options en haut de l'écran. Il s'agit de l'icône de gauche dans une rangée de trois icônes près de l'extrême gauche de la barre des options:

Sélectionnez l'option Formes dans la barre des options.
Étape 6: dessinez le premier panneau vertical
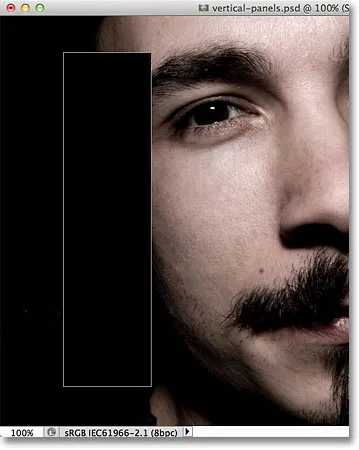
Avec l'outil Rectangle en main et l'option Formes sélectionnée, cliquez à l'intérieur du document et faites glisser votre premier panneau vertical. Nous allons ajouter nos panneaux de gauche à droite sur l'image, alors dessinez ce premier panneau à l'extrême gauche de la zone que vous souhaitez afficher. Par exemple, dans mon cas, je vais faire glisser mon premier panneau sur le côté gauche du visage de l'homme (ne vous inquiétez pas de la couleur du panneau):

Faire glisser le premier panneau sur le côté gauche de l'image.
Étape 7: Faites pivoter légèrement le panneau avec une transformation libre
Pour ajouter un peu plus d'intérêt visuel à l'effet, faisons tourner certains des panneaux pour qu'ils n'apparaissent pas tous de haut en bas. Appuyez sur Ctrl + T (Win) / Commande + T (Mac) pour accéder rapidement à la commande Free Transform de Photoshop, qui place le cadre de délimitation Free Transform et les poignées autour du panneau. Cliquez n'importe où en dehors du panneau et, avec le bouton de votre souris toujours enfoncé, faites-le glisser avec votre souris pour le faire pivoter. Ne le tournez pas trop loin - un léger angle suffit. Vous pouvez également déplacer le panneau pour le repositionner si vous en avez besoin en cliquant n'importe où à l'intérieur et, encore une fois avec le bouton de la souris enfoncé, en faisant glisser le panneau avec votre souris. Ici, je tourne légèrement le panneau dans le sens antihoraire. Lorsque vous avez terminé, appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier pour accepter la modification et quitter la commande Free Transform ::

Utilisez Free Transform pour faire pivoter et / ou déplacer le panneau à l'intérieur du document.
Étape 8: déplacer le calque de forme sous le calque de copie d'arrière-plan
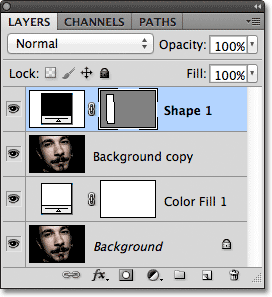
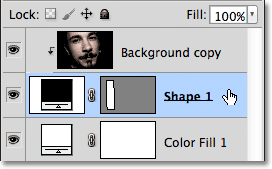
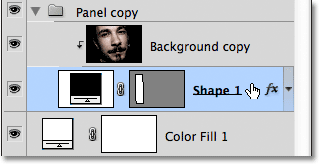
Si nous regardons dans le panneau Calques, nous voyons notre calque de forme nouvellement ajouté (nommé Forme 1 ) assis au-dessus du calque de copie d'arrière-plan:

Le calque de forme se trouve actuellement en haut de la pile de calques.
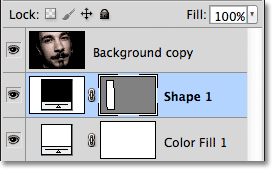
Nous devons permuter l'ordre des deux calques pour que le calque Forme apparaisse sous le calque de copie d'arrière-plan, et nous pouvons le faire avec un autre raccourci clavier pratique. Avec le calque Shape sélectionné, appuyez sur Ctrl + crochet gauche ( ( ) (Win) / Commande + crochet gauche ( ( ) (Mac) sur votre clavier. Cela fait sauter le calque actuellement sélectionné (le calque Shape 1) en dessous du calque directement en dessous (le calque de copie d'arrière-plan):

Appuyez sur Ctrl + ((Win) / Commande + ((Mac) pour déplacer le calque Forme 1 sous le calque de copie d'arrière-plan.
Étape 9: Sélectionnez le calque de copie d'arrière-plan
Cliquez à nouveau sur le calque de copie d'arrière - plan pour le sélectionner:

Cliquez sur le calque de copie d'arrière-plan en haut de la pile de calques pour le sélectionner.
Étape 10: créer un masque d'écrêtage
Montez dans le menu Calque en haut de l'écran et choisissez Créer un masque d'écrêtage :

Allez dans Calque> Créer un masque d'écrêtage.
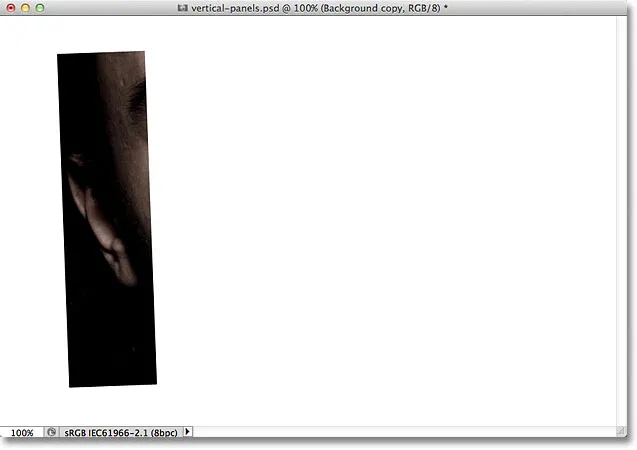
Cela "clipse" l'image du calque de copie d'arrière-plan sur le panneau vertical du calque de forme directement en dessous, masquant tout sur le calque de copie d'arrière-plan, à l'exception de la zone qui se trouve directement au-dessus du panneau:

Seule la partie de l'image qui apparaît sur la forme du panneau reste visible dans le document.
Si nous regardons dans le panneau Calques, nous voyons que le calque de copie d'arrière-plan est maintenant en retrait vers la droite, avec une petite flèche pointant vers le bas à gauche de la vignette d'aperçu. C'est la façon dont Photoshop nous dit que le calque est coupé au contenu du calque en dessous:

Un calque en retrait vers la droite signifie qu'il est attaché au calque en dessous.
Étape 11: ajouter une ombre portée
Ajoutons quelques styles de calque simples au panneau. Tout d'abord, cliquez sur le calque Forme 1 pour le sélectionner:

Cliquez sur le calque Forme 1 dans le panneau Calques pour le sélectionner.
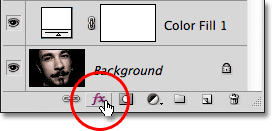
Cliquez ensuite sur l'icône Styles de calque en bas du panneau Calques:

Cliquez sur l'icône Styles de calque.
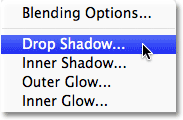
Choisissez Ombre portée dans la liste des styles de calque qui apparaît:

Choisissez Ombre portée dans la liste.
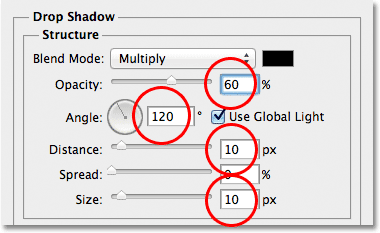
Cela ouvre la boîte de dialogue Style de calque de Photoshop définie sur les options Ombre portée dans la colonne du milieu. Baissez l' opacité de l'ombre à 60% pour réduire son intensité, puis réglez l' angle à 120 ° . Définissez les options Distance et Taille sur 10 px, bien que vous souhaitiez peut-être tester différentes valeurs pour ces deux options en fonction de la taille de l'image avec laquelle vous travaillez:

Les options Ombre portée.
Laissez la boîte de dialogue Style de calque ouverte pour le moment car nous avons encore un style de calque à ajouter. Votre panneau devrait ressembler à ceci après avoir ajouté l'ombre portée:

L'image après avoir ajouté une ombre portée au premier panneau.
Étape 12: ajouter un trait
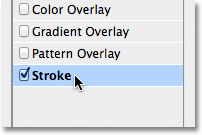
La boîte de dialogue Style de calque étant toujours ouverte, cliquez directement sur le mot Contour en bas de la liste, à gauche de la boîte de dialogue. Assurez-vous de cliquer sur le mot lui-même, pas seulement dans la case à cocher, sinon vous n'aurez pas accès aux options de trait:

Cliquez directement sur le mot Contour à gauche de la boîte de dialogue Style de calque.
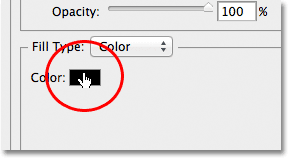
La colonne du milieu de la boîte de dialogue Style de calque change pour afficher les options du trait. Cliquez sur l' échantillon de couleur à droite du mot Couleur pour changer la couleur du trait:

Cliquez sur l'échantillon de couleur.
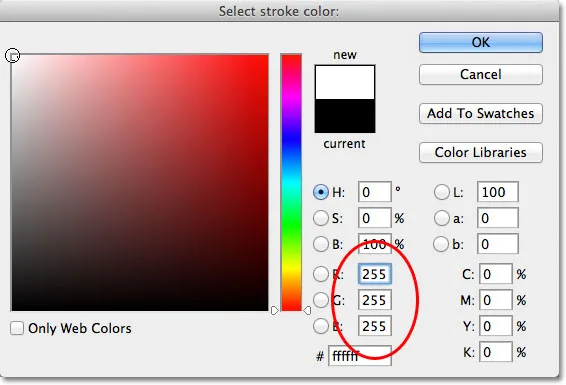
Photoshop ouvrira à nouveau le sélecteur de couleurs, cette fois afin que nous puissions sélectionner une nouvelle couleur pour le trait qui apparaîtra sur les bords du panneau. Choisissez le blanc comme nous l'avons fait à l'étape 1, soit en cliquant dans le coin supérieur gauche de la grande boîte de sélection des couleurs sur la gauche, soit en saisissant 255 pour les valeurs R, G et B. Lorsque vous avez terminé, cliquez sur OK pour fermer le sélecteur de couleurs:

Choisissez le blanc dans le sélecteur de couleurs.
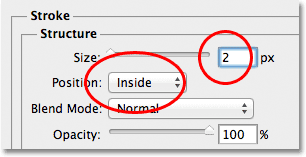
Enfin, changez la taille du trait en 2 px (vous voudrez peut-être utiliser une valeur plus grande si vous travaillez avec une image plus grande), puis changez la position en intérieur, ce qui gardera le trait agréable et net dans les coins de le panel:

Réglez la taille sur 2 px et la position sur l'intérieur.
Cliquez sur OK pour fermer la boîte de dialogue Style de calque. Votre panneau devrait maintenant ressembler à ceci après avoir ajouté l'ombre portée et le trait:

Le premier panneau après avoir appliqué une ombre portée et un trait blanc.
Étape 13: Sélectionnez les deux couches à la fois
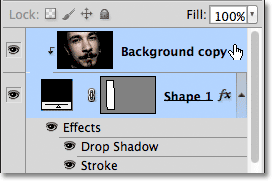
Le calque Forme 1 étant déjà sélectionné, maintenez la touche Maj enfoncée et cliquez sur le calque Copie d'arrière-plan au-dessus. Cela sélectionnera les deux couches à la fois (les deux apparaîtront en surbrillance en bleu):

Maintenez la touche Maj enfoncée et cliquez sur le calque de copie d'arrière-plan pour le sélectionner ainsi que le calque Forme 1.
Étape 14: créer un groupe de calques
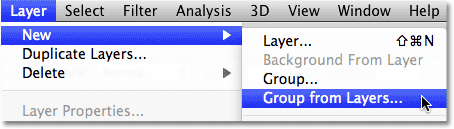
Les deux calques étant désormais sélectionnés, accédez au menu Calque en haut de l'écran, choisissez Nouveau, puis choisissez Grouper parmi les calques :

Accédez à Calque> Nouveau> Groupe à partir des calques.
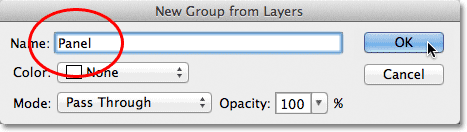
Photoshop ouvrira la boîte de dialogue Nouveau groupe à partir des calques. Nommez le nouveau groupe de calques Panel, puis cliquez sur OK pour fermer la boîte de dialogue:

Nommez le nouveau groupe de calques "Panneau".
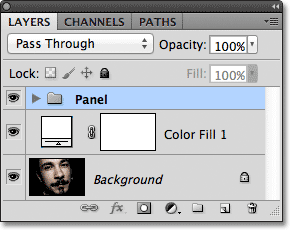
Photoshop place les deux calques dans un nouveau groupe de calques nommé Panneau. Seul le groupe lui-même est actuellement visible dans le panneau Calques. Les deux couches sont cachées à l'intérieur du groupe. Nous allons ajouter nos panneaux photo supplémentaires au document en faisant des copies du groupe:

Les deux calques se trouvent désormais dans un groupe de calques nommé Panneau.
Étape 15: Dupliquez le groupe de calques
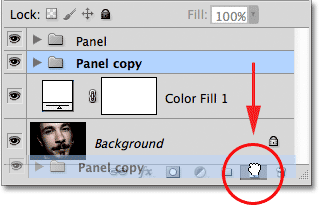
Cliquez sur le groupe de panneaux et, avec le bouton de votre souris enfoncé, faites-le glisser vers l'icône Nouveau calque en bas du panneau Calques:

Cliquez et faites glisser le groupe de panneaux vers le bas sur l'icône Nouveau calque.
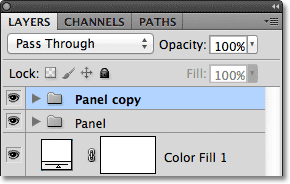
Relâchez le bouton de votre souris sur l'icône Nouveau calque. Photoshop crée une copie du groupe, la nomme Copie du panneau et la place au-dessus du groupe de panneaux d'origine:

Une copie du groupe de panneaux est ajoutée au-dessus de l'original.
Étape 16: déplacer la copie sous le groupe d'origine
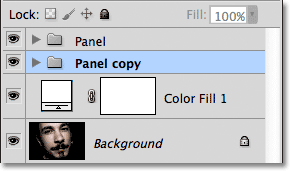
Appuyez sur Ctrl + crochet gauche ( ( ) (Win) / Commande + crochet gauche ( ( ) (Mac) pour déplacer la copie du groupe de panneaux sous l'original:

Appuyez sur Ctrl + ((Win) / Commande + ((Mac) pour déplacer le groupe de copie du panneau sous l'original.
Étape 17: Ouvrez le groupe de calques
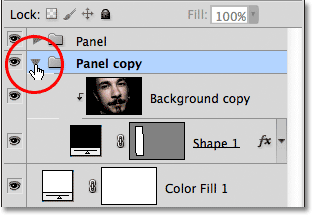
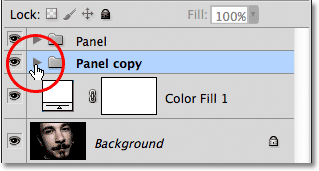
Cliquez sur la petite icône triangulaire à gauche du nom du groupe de copie du panneau . Cela fera tourner le groupe ouvert, révélant les deux couches à l'intérieur:

Cliquez sur le triangle pour ouvrir le groupe de copie du panneau.
Étape 18: Sélectionnez le calque de forme
Cliquez sur le calque Forme 1 à l'intérieur du groupe pour le sélectionner:

Sélectionnez le calque Forme 1 dans le groupe de copie du panneau.
Étape 19: déplacer et faire pivoter la forme avec une transformation libre
Appuyez sur Ctrl + T (Win) / Commande + T (Mac) pour afficher rapidement les poignées de transformation libre autour du deuxième panneau, puis cliquez n'importe où à l'intérieur du panneau et faites-le glisser vers la droite. Il semblera d'abord qu'il n'y a qu'un seul panneau dans le document puisque le panneau d'origine est assis directement au-dessus du second, mais dès que vous commencez à faire glisser vers la droite, vous verrez le deuxième panneau émerger de derrière l'original. Lorsque vous faites glisser le deuxième panneau en position, une plus grande partie de l'image est révélée à l'intérieur:

Cliquez à l'intérieur du panneau et faites-le glisser vers la droite pour révéler davantage l'image.
Essayez de placer le deuxième panneau soit légèrement plus haut ou plus bas que le panneau d'origine, encore une fois juste pour ajouter plus d'intérêt visuel. Faites également pivoter le panneau dans la direction opposée en cliquant n'importe où à l'extérieur et en le faisant glisser avec votre souris. Ici, j'ai placé mon deuxième panneau un peu plus haut que le premier et je l'ai tourné dans le sens des aiguilles d'une montre. Lorsque vous avez terminé, appuyez sur Entrée (Win) / Retour (Mac) pour accepter la modification et quitter la commande Free Transform:

Faites pivoter légèrement le deuxième panneau dans la direction opposée.
Étape 20: fermer le groupe de calques
Nous devons faire quelques copies supplémentaires du groupe de calques pour créer les panneaux supplémentaires, afin d'éviter que les choses ne soient trop encombrées et confuses dans le panneau Calques, fermez le groupe de calques lorsque vous en avez terminé en cliquant à nouveau sur le triangle à gauche du nom du groupe:

Fermez le groupe de calques lorsque vous avez terminé pour garder les choses propres et organisées.
Étape 21: Répétez les étapes 15 à 20 pour ajouter les panneaux supplémentaires
À ce stade, l'ajout des panneaux restants consiste simplement à répéter les mêmes étapes. Tout d'abord, dupliquez le groupe de calques précédemment ajouté (ce sera le groupe le plus bas dans le panneau Calques et sera également celui surligné en bleu) en le faisant glisser vers le bas sur l'icône Nouveau calque :

Faites glisser le groupe de calques le plus bas vers le bas sur l'icône Nouveau calque.
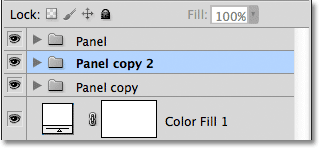
Une copie du groupe apparaîtra directement au-dessus. Ici, la nouvelle copie est nommée Copie de panneau 2. Lorsque vous ajoutez d'autres panneaux, les groupes de calques seront nommés Copie de panneau 3, Copie de panneau 4, etc.:

Photoshop ajoute la copie du groupe de calques directement au-dessus de l'original.
Appuyez sur Ctrl + crochet gauche ( ( ) (Win) / Commande + crochet gauche ( ( ) (Mac) sur votre clavier pour déplacer le nouveau groupe sous les autres groupes de calques:

Appuyez sur Ctrl + ((Win) / Commande + ((Mac) pour déplacer la nouvelle copie sous son original.
Ouvrez le groupe de calques en cliquant sur l'icône triangle à gauche de son nom, puis sélectionnez le calque Forme 1 à l'intérieur du groupe:

Ouvrez le groupe de calques et sélectionnez le calque Forme 1.
Appuyez sur Ctrl + T (Win) / Command + T (Mac) pour faire apparaître la zone de transformation gratuite et les poignées autour du nouveau panneau, puis cliquez à l'intérieur du panneau et faites-le glisser vers la droite pour révéler plus de l'image, en plaçant le nouveau panneau légèrement au-dessus ou en dessous de la précédente. Cliquez à l'extérieur du panneau et faites-le glisser avec votre souris pour le faire pivoter. Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour quitter Free Transform:

Utilisez Transformation libre pour déplacer et faire pivoter le panneau.
Enfin, cliquez sur l'icône triangle pour fermer le groupe de calques lorsque vous avez terminé. Vous n'avez pas nécessairement à fermer les groupes de calques à chaque fois, mais il est beaucoup plus facile de travailler à l'intérieur du panneau Calques avec les groupes fermés:

Cliquez sur le triangle pour fermer le groupe lorsque vous avez terminé.
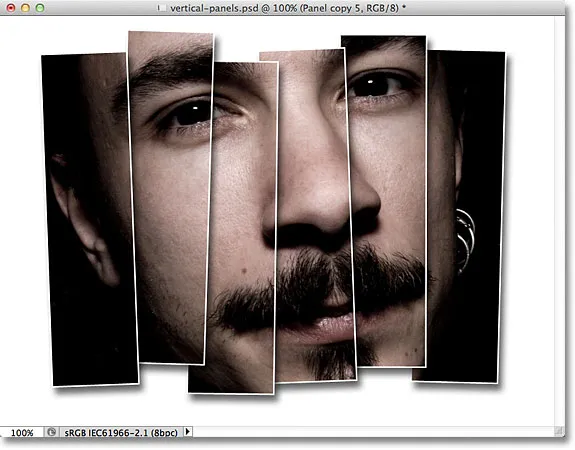
Répétez ces mêmes étapes pour ajouter vos panneaux restants au document, et vous avez terminé! Voici, après avoir ajouté trois autres panneaux pour révéler le reste du visage de l'homme, voici mon résultat final des "panneaux photo verticaux" (j'ai recadré une partie du fond blanc avec l'outil de recadrage):

Le résultat final.