
Introduction à Navigator en JavaScript
Navigator en JavaScript est un objet qui fournit des détails sur le navigateur que l'utilisateur utilise pour accéder à l'application Web. Comme nous avons le modèle d'objet de document (DOM) pour contrôler la manipulation des données, nous avons également le modèle d'objet de navigateur (BOM) qui nous permet de contrôler la façon dont les applications sont affichées sur le navigateur. Certaines des entités de la nomenclature sont:

- Histoire
- Emplacement
- Écran
- Document
- Navigateur
L'objet navigateur JavaScript aide à personnaliser notre application en fonction du navigateur de l'utilisateur et des entités activées ou désactivées dans les paramètres de son navigateur car nous savons que tous les navigateurs sont différents les uns des autres et gèrent JavaScript différemment.
Cet article explique le navigateur de nomenclature utilisé par JavaScript.
Propriétés de Navigator en JavaScript
JavaScript Navigator fournit plusieurs méthodes et propriétés qui peuvent être utilisées pour obtenir des informations intéressantes sur le navigateur de l'utilisateur. Cela peut aider le programmeur à détecter et à trouver quelles fonctionnalités sont prises en charge par le navigateur ou non.
Maintenant, nous savons que l'objet navigateur aide à détecter le type de navigateur que l'utilisateur a utilisé. Dans cette section de l'article, nous discuterons des propriétés et méthodes couramment utilisées de l'objet navigateur et obtiendrons des informations sur notre navigateur.
L'objet navigateur est une propriété de fenêtre accessible par
window.navigator or navigator
Étant donné que la fenêtre est un objet global et se trouve en haut de la chaîne de portée, il est possible d'y accéder sans ajouter le préfixe de fenêtre.
Tableau 1: Propriétés de l'objet Navigateur
Ci-dessous sont mentionnées quelques propriétés d'objets de navigateur
| Propriété | La description |
| appCodeName | Renvoie le nom de code du navigateur |
| nom de l'application | Renvoie le nom du navigateur |
| version de l'application | Renvoie les informations de version du navigateur |
| cookieEnabled | Détermine si les cookies sont activés dans le navigateur |
| géolocalisation | Renvoie un objet de géolocalisation qui peut être utilisé pour localiser la position de l'utilisateur |
| Langue | Renvoie la langue du navigateur |
| en ligne | Détermine si le navigateur est en ligne |
| Plate-forme | Retourne pour quelle plateforme le navigateur est compilé |
| produit | Renvoie le nom du moteur du navigateur |
| agent utilisateur | Renvoie l'en-tête user-agent envoyé par le navigateur au serveur |
Tableau 2: Méthodes de l'objet Navigateur
| Méthode | La description |
| javaEnabled () | Indique si Java est activé ou non sur le navigateur |
| taintEnabled () | Supprimé dans JavaScript version 1.2. Indique si le tinting des données est activé sur le navigateur |
L'altération de données permet à une fenêtre de voir les propriétés dans une autre fenêtre et est supprimée car elle s'est avérée être un risque de haute sécurité.
Exemple 1
Propriétés et méthodes du navigateur
Code:
document.write(" Code Name of the Browser : ", navigator.appCodeName + "
");
document.write(" Name of the Browser : ", navigator.appName + "
");
document.write(" Cookies Enabled : ", navigator.cookieEnabled + "
");
document.write(" Platform of the Browser : ", navigator.platform + "
");
document.write(" Browser in onLine Mode : ", navigator.onLine + "
");
document.write(" Java Enabled : ", navigator.javaEnabled());
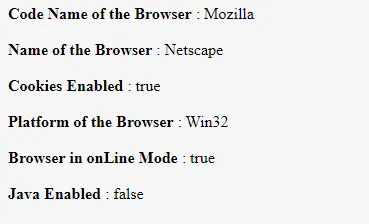
Production:

Un point important à retenir est que navigator.appCodeName se traduit toujours par «Mozilla» pour des raisons de compatibilité. De plus, nous utilisons Chrome, Firefox, IE11 ou Safari, la propriété appName de l'objet navigateur se traduira toujours par «Netscape». Nous devons également garder à l'esprit que, souvent, les informations renvoyées par l'objet navigateur peuvent être fausses ou trompeuses, car les données renvoyées par l'objet navigateur peuvent être modifiées par l'utilisateur, le navigateur ne signale pas le nouveau système d'exploitation publié après le navigateur, différent les navigateurs peuvent utiliser le même nom. Les propriétés des objets du navigateur sont des propriétés en lecture seule. Outre les propriétés et les méthodes, le navigateur JavaScript possède une autre fonctionnalité appelée Collections.
Tableau 3: collections d'objets Navigator
Le tableau ci-dessous répertorie les collections présentes dans l'objet navigateur JavaScript, puis nous en verrons un exemple.
| Collection | La description |
| plugins () | renvoie une référence à tous les objets incorporés dans le document |
| mimeTypes | renvoie une collection de types MIME pris en charge par le navigateur client |
La propriété mime possède trois champs prédéfinis:
- nom - le nom du type MIME (vidéo / mpeg)
- description - description du type
- suffixes - liste de tous les suffixes de fichiers possibles (extensions de fichier) pour le type MIME.
Exemple # 2
Collection JavaScript Navigator
Code:
var plugin = navigator.plugins("Flash Player");
if (plugin)
document.write("Plugin Present")
else
document.write("You don't have Flash Player installed!")
Production:

Exemple # 3
Propriété Navigateur JavaScript - géolocalisation
Code:
navigator.geolocation.getCurrentPosition(showPosition);
function showPosition(position) (
console.log("Latitude: " + position.coords.latitude + "\n" +"Longitude: " + position.coords.longitude);
)
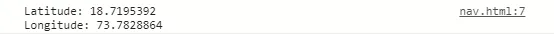
Production:

Il permet de fournir l'emplacement de l'utilisateur, mais nécessite l'autorisation de l'utilisateur pour partager son emplacement. La géolocalisation est beaucoup plus précise pour les appareils équipés d'un GPS. Cette propriété est également une propriété en lecture seule.
Conclusion
Nous avons appris à obtenir des informations sur le navigateur à l'aide de JavaScript et à savoir comment son objet navigateur nous aide à obtenir des informations telles que le nom, la version, la plate-forme, etc. du navigateur de l'utilisateur et si les cookies sont activés ou non dans le navigateur de l'utilisateur. N'oubliez pas que certains navigateurs donnent de fausses informations juste pour contourner les tests du site.
Articles recommandés
Cela a été un guide pour Navigator en JavaScript. Ici, nous discutons également des propriétés du navigateur en JavaScript avec les exemples. Vous pouvez également consulter les articles suivants pour en savoir plus–
- Fonctionnement de JavaScript
- JavaScript vs JQuery
- TypeScript vs JavaScript
- HTML5 vs JavaScript
- Collections PL / SQL | Syntaxe, types, exceptions
- Comment fonctionnent les cookies en JavaScript?