
Différences entre le type TypeScript et l'interface
TypeScript est un langage de script open source utilisé pour le développement d'applications. Le transcrit tapuscrit en JavaScript et il est appelé un sur-ensemble de JavaScript. Le compilateur TypeScript nommé 'tsc' écrit en tapuscrit uniquement et il est également compilé en JavaScript. TypeScript est principalement utilisé pour développer des applications javascript côté client et côté serveur. Une interface peut être étendue par d'autres interfaces. TypeScript permet également à l'interface d'hériter de plusieurs interfaces. Une interface peut être héritée de deux manières qui sont l'héritage d'interface unique et l'héritage d'interfaces multiples. Une interface fait partie du script, seule une interface ne peut pas être convertie en JavaScript.
Étudions beaucoup plus sur TypeScript vs Interface en détail:
Le tapuscrit a été conçu et développé par Microsoft en 2012. TypeScript a trois composants qui sont le langage, le compilateur de tapuscript, le service de langage de tapuscript (TLS). Le langage faisait référence à la syntaxe, aux mots clés et aux annotations de type. Un compilateur convertit les instructions en javascript qui est écrit en tapuscrit. TLS est utilisé pour prendre en charge un ensemble commun d'opérations typiques de l'éditeur comme l'achèvement des instructions, le formatage du code, etc. TypeScript étendant ses fonctionnalités avec d'autres bibliothèques comme Node.js, D3.js, JQuery, etc. Typescript suit sa propre syntaxe lorsqu'il déclare le type de données de variable à côté d'un nom de variable.
TypeScript possède de nombreuses fonctionnalités telles que la vérification à la compilation, l'inférence de type, l'effacement de type, les interfaces, le type énuméré, le générique, les espaces de noms, le tuple, l'attente, les classes, les modules, les paramètres facultatifs ou par défaut, les fonctions anonymes. Il est plus évolutif et nous pouvons construire des composants robustes. Il est également indépendant de la plate-forme, du navigateur et du système d'exploitation. Il présente la méthode permettant au développeur d'exprimer des variables, des tableaux et des propriétés d'une manière javascript non standard.
TypeScript est supérieur aux autres langages de script, comme Dart. TypeScript ne nécessite pas de configuration d'environnement spécifique pour l'exécution. Il peut être exécuté là où JavaScript peut s'exécuter facilement. Les avantages de l'utilisation du tapuscrit sont qu'il compilera le code et vérifiera les erreurs de compilation. Il trouve également l'erreur de syntaxe et l'indique avant l'exécution du script. TypeScript a une fonctionnalité de typage statique facultatif et de système d'inférence de types via le service de langage de frappe (TLS). Le type de variable peut être déduit par le service linguistique (TLS) en fonction de sa valeur si aucun type n'est déclaré pour la variable.
Les types TypeScript ont un ensemble différent de types et de valeurs pris en charge par le langage. Les types vérifieront les valeurs allouées aux variables avant de les stocker ou de les exécuter pour l'application. Le type peut être de trois types: 1. N'importe quel type: - En utilisant n'importe quel type de données, cela signifie que la vérification du type d'une variable ne peut pas être effectuée. 2. Type intégré: - les types de données qui existent déjà dans un système comme un nombre, une chaîne, un booléen, un vide, un null et undefined. Null signifie que la variable a été définie sur un objet dont la valeur n'est pas définie. Undefined signifie que la variable n'a pas de valeur ou d'objet qui lui est assigné. 3. Types de données définis par l'utilisateur: - les types de données qui sont déclarés par l'utilisateur comme des énumérations, des classes, des tableaux, etc. L'un des types est également appelé Alias de type
L'interface TypeScript fait référence à la syntaxe qu'un système doit suivre. Il s'agit d'une structure virtuelle qui existe dans le contexte du tapuscrit. Il est principalement utilisé à des fins de vérification de type. C'est simplement un contrat structurel qui définit les propriétés d'un objet ayant le même nom et son type. Une interface définit également les méthodes et les événements. Il contient la seule déclaration des membres. Les membres d'interface doivent être déclarés par la classe dérivée.
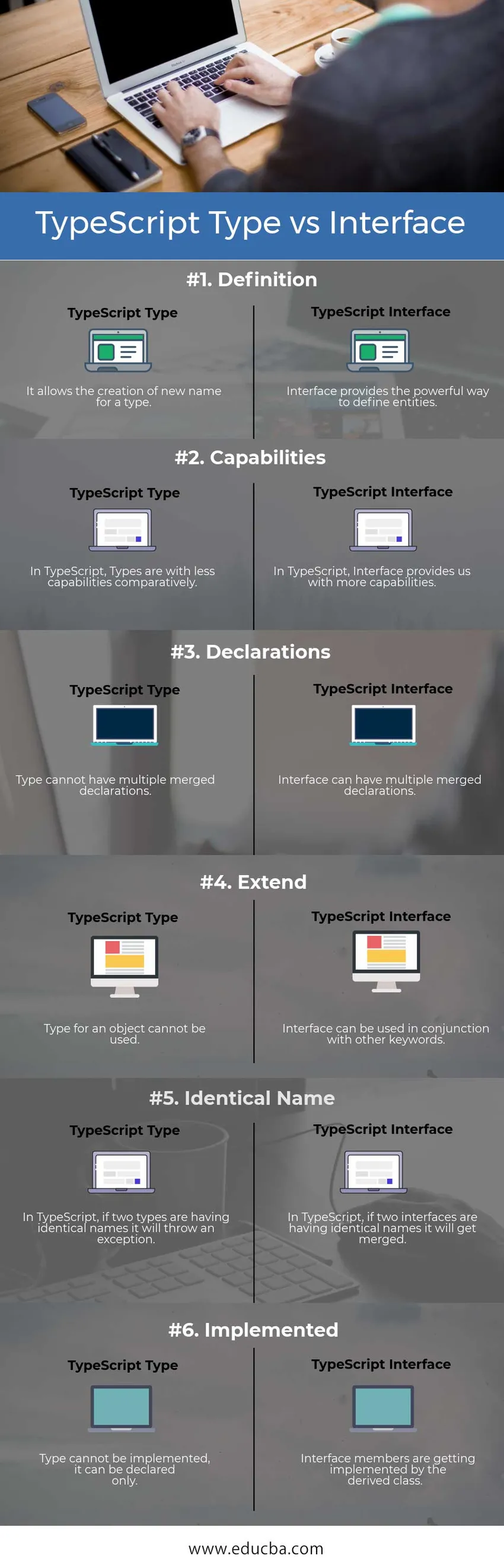
Type TypeScript vs infographie d'interface
Voici les 6 principales différences entre le type TypeScript et l'interface 
Différences clés entre le type TypeScript et l'interface
Voici les listes de points, décrivez les principales différences entre le type TypeScript et l'interface
- La déclaration de type TypeScript peut introduire un nom pour tout type de type, y compris le type primitif, d'union ou d'intersection. La déclaration d'interface a toujours introduit le type d'objet nommé.
- La syntaxe de Type peut être écrite comme 'type ABC = (a: number; b: nombre;) '. La syntaxe de l'interface peut être écrite comme 'interface ABC = (a: nombre; b: nombre;) '.
- Dans TypeScript, type ne crée pas de nouveau nom par exemple. Dans TypeScript, une interface peut créer le nouveau nom qui peut être utilisé partout.
- Le type n'a pas de fonctionnalité d'extension. Une interface peut également étendre plusieurs interfaces et classes.
- Le type est principalement utilisé lorsqu'un type d'union ou de tuple doit être utilisé. En tapuscrit, les développeurs ne peuvent parfois pas exprimer certaines des formes avec une interface.
Comparaison directe entre type TypeScript et interface
Ci-dessous, la comparaison la plus élevée entre Type TypeScript et Interface
| Base de comparaison entre le type TypeScript et l'interface | TypeScript | Interface TypeScript |
| Définition | Il permet la création du nouveau nom d'un type. | Une interface fournit le moyen puissant de définir des entités. |
| Capacités | Dans TypeScript, les types ont comparativement moins de capacités. | Dans TypeScript, Interface nous offre plus de fonctionnalités. |
| Déclarations | Le type ne peut pas avoir plusieurs déclarations fusionnées. | Une interface peut avoir plusieurs déclarations fusionnées. |
| Étendre | Le type d'un objet ne peut pas être utilisé. | Une interface peut être utilisée conjointement avec d'autres mots clés. |
| Nom identique | Dans TypeScript, si deux types ont des noms identiques, il lèvera une exception. | Dans TypeScript, si deux interfaces portent des noms identiques, elles seront fusionnées. |
| Mis en œuvre | Le type ne peut pas être implémenté, il peut être déclaré uniquement. | Les membres de l'interface sont mis en œuvre par la classe dérivée. |
Conclusion: Type TypeScript vs interface
Type TypeScript vs interface sont les concepts importants de Typescript. Les alias de type sont parfois similaires aux interfaces. Tapez Alias une primitive n'est pas très utile, bien qu'elle puisse être utilisée pour la documentation. Il peut être générique comme des interfaces, où nous pouvons simplement ajouter des paramètres et les utiliser sur le côté droit d'une déclaration.
Une interface a une fonctionnalité de propriétés facultatives. Ces interfaces peuvent être écrites de manière similaire à d'autres interfaces. La propriété facultative peut être désignée par le symbole «?» à la fin du nom du bien en le déclarant. L'avantage d'utiliser cette propriété est que ces propriétés peuvent être disponibles. Il empêche également l'utilisation de propriétés qui ne font pas partie d'une interface. Il possède d'autres fonctionnalités telles que l'utilisation de propriétés en lecture seule, les vérifications de propriétés excédentaires, les types de fonction, les types d'index, les types de classe et les types hybrides
Le tapuscrit est populaire de nos jours parmi les développeurs Angular et il est largement utilisé pour développer les applications. Ce qui précède est la différence expliquée entre le type dactylographié et l'interface qui vous aide à connaître leurs éléments de base. Chacun d'eux a son propre usage pour travailler sur l'autre.
Article recommandé
Cela a été un guide pour les principales différences entre Type TypeScript et Interface. Ici, nous discutons également des différences de clé TypeScript Type vs Interface avec des infographies et un tableau de comparaison. Vous pouvez également consulter les articles suivants -
- TypeScript vs JavaScript
- JavaScript vs C #
- Interface Java vs classe abstraite
- Langages de programmation vs langages de script
- Les fonctionnalités les plus étonnantes de C # et Js
- Fonctions de Node.js et Asp.net