Dans ce didacticiel Photoshop, nous allons apprendre à lui donner un aspect fantomatique et surnaturel à l'aide de quelques filtres de flou simples. J'utiliserai Photoshop CS5 tout au long du didacticiel, mais toute version récente de Photoshop fonctionnera.
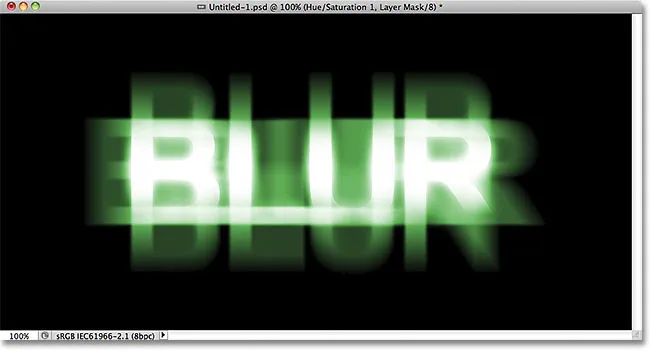
Voici à quoi ressemblera le résultat final:

Le résultat final.
Commençons!
Étape 1: pixelliser le type
Voici le document que je commence, qui est juste le mot "BLUR" tapé en blanc devant un fond noir uni. J'ai utilisé Arial Bold pour la police:

Le document original.
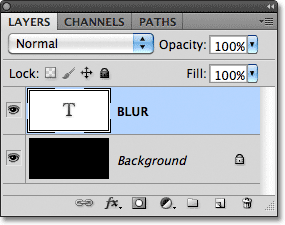
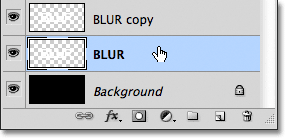
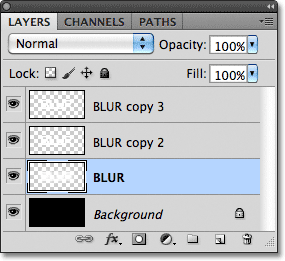
Si nous regardons dans le panneau Calques, nous voyons le calque Type assis au-dessus du calque d'arrière-plan noir:

Le panneau Calques affichant les deux calques actuellement dans le document.
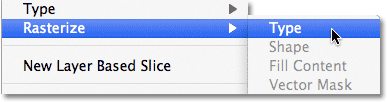
Assurez-vous que le calque Type est sélectionné dans le panneau Calques (les calques sélectionnés sont surlignés en bleu), puis accédez au menu Calque dans la barre de menus en haut de l'écran, choisissez Pixelliser, puis choisissez Type :

Accédez à Calque> Pixellisation> Type.
Le type de «pixellisation» signifie simplement que nous le convertissons d'un texte modifiable en pixels, ce que nous devons faire avant que Photoshop nous permette de lui appliquer des filtres. Rien ne semble avoir changé dans la fenêtre du document, mais nous pouvons voir dans le panneau Calques que le calque Type est devenu un calque normal basé sur les pixels:

Une fois le texte tramé (converti en pixels), il n'est plus modifiable.
Étape 2: Faites trois copies de la couche
Nous devons faire trois copies de notre texte tramé, alors allez dans le menu Calque, choisissez Nouveau, puis choisissez Calque via Copie, ou appuyez sur Ctrl + J (Win) / Commande + J (Mac) pour accéder à la même commande avec le raccourci clavier plus rapide:

Accédez à Calque> Nouveau> Calque via copie ou appuyez sur Ctrl + J (Win) / Commande + J (Mac).
Dans les deux cas, Photoshop demande à Photoshop de faire une copie du calque et de le placer au-dessus de l'original:

Le nouveau calque apparaît au-dessus de l'original dans le panneau Calques.
Faites la même chose deux fois de plus, soit en choisissant Calque > Nouveau > Calque via Copier deux fois ou en appuyant deux fois sur Ctrl + J (Win) / Commande + J (Mac), bien que le raccourci clavier soit beaucoup plus rapide. Lorsque vous avez terminé, vous devriez avoir 4 calques de texte, plus le calque d'arrière-plan en bas:

Vous devriez maintenant avoir 5 couches au total.
Étape 3: Sélectionnez le calque de texte d'origine
Cliquez sur le calque de texte d'origine dans le panneau Calques (celui directement au-dessus du calque d'arrière-plan) pour le sélectionner:

Sélectionnez le calque de texte d'origine.
Étape 4: appliquer le filtre Motion Blur
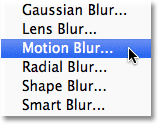
Montez dans le menu Filtre en haut de l'écran, choisissez Flou, puis Flou de mouvement :

Accédez à Filtre> Flou> Flou de mouvement.
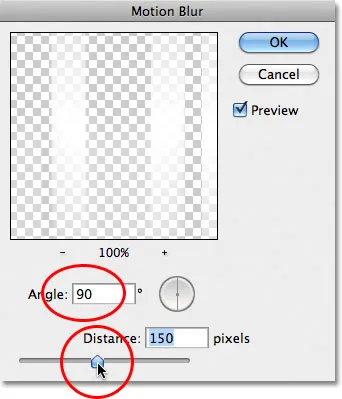
Cela ouvre la boîte de dialogue Motion Blur de Photoshop. Commençons par ajouter un flou de mouvement vertical au texte. Modifiez l' angle du flou à 90 °, puis commencez à faire glisser le curseur Distance au bas de la boîte de dialogue vers la droite pour augmenter la quantité de flou. Gardez un œil sur la fenêtre du document lorsque vous faites glisser le curseur pour juger des résultats. Je vais définir ma valeur de distance à environ 150 pixels, ce qui me semble bien avec mon image, mais la valeur que vous utilisez peut être différente selon la taille et la résolution de votre document:

Réglez l'angle sur 90 °, puis faites glisser le curseur Distance pour appliquer le flou.
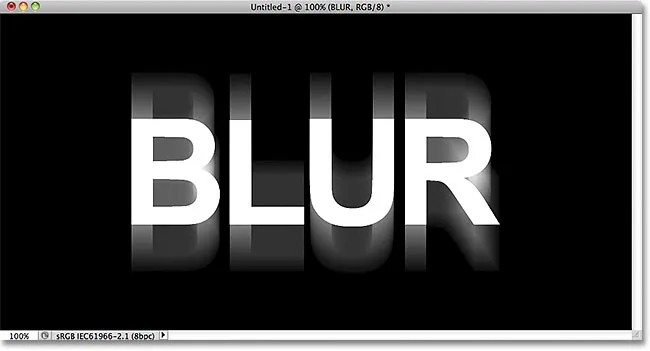
Lorsque vous avez terminé, cliquez sur OK pour fermer la boîte de dialogue. Votre effet de flou de mouvement vertical devrait ressembler à ceci:

L'effet après l'ajout d'un flou de mouvement vertical.
Étape 5: Sélectionnez le calque au-dessus
Cliquez sur le calque au-dessus du calque de texte d'origine dans le panneau Calques (le calque qui dit "copier" après son nom) pour le sélectionner:

Sélectionnez le premier calque "copier".
Étape 6: appliquez à nouveau le filtre Motion Blur
Appuyez sur Ctrl + Alt + F (Win) / Commande + Option + F (Mac) sur votre clavier. C'est un moyen rapide d'accéder au dernier filtre que nous avons utilisé, qui dans notre cas était le filtre Motion Blur. Photoshop rouvrira la boîte de dialogue du filtre pour nous afin que nous puissions apporter les modifications nécessaires avant l'application du filtre. Cette fois, nous allons ajouter un flou de mouvement horizontal, changez donc l' angle à 0 ° . Vous pouvez laisser l'option Distance définie sur la même valeur que celle utilisée la dernière fois:

Modifiez l'angle à 0 °.
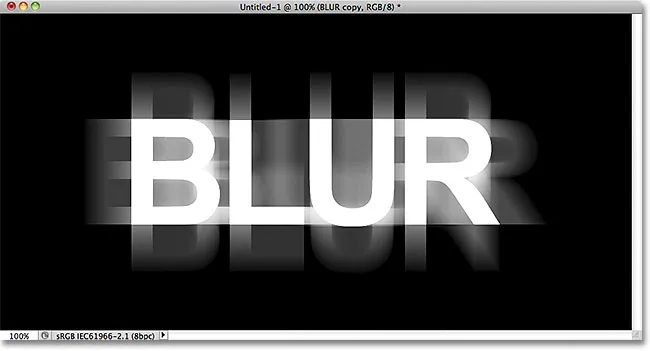
Cliquez sur OK pour fermer la boîte de dialogue. Photoshop applique un flou de mouvement horizontal au calque:

Un flou de mouvement vertical et horizontal a été ajouté au texte.
Étape 7: fusionner les deux couches ensemble
Allez dans le menu Calque et choisissez Fusionner vers le bas, ou appuyez sur Ctrl + E (Win) / Commande + E (Mac) sur votre clavier:

Accédez à Calque> Fusionner vers le bas ou appuyez sur Ctrl + E (Win) / Commande + E (Mac).
Photoshop fusionnera les deux calques de flou de mouvement ensemble dans le panneau Calques, nous laissant trois calques de texte:

Les effets de flou de mouvement horizontal et vertical sont maintenant sur le même calque.
Étape 8: appliquer le filtre de flou gaussien
Les bords de l'effet de flou de mouvement semblent trop nets, appliquons donc un type de flou différent pour les adoucir. Remontez dans le menu Filtre, choisissez Flou, puis Flou gaussien :

Allez dans Filtre> Flou> Flou gaussien.
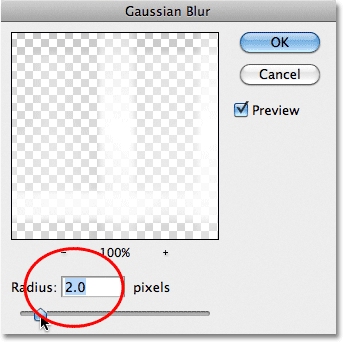
Cela ouvre la boîte de dialogue Flou gaussien. Faites glisser le curseur Rayon en bas un peu vers la droite pour ajouter une petite quantité de flou, juste assez pour adoucir les bords de l'effet de flou de mouvement. Une valeur de rayon d'environ 2 pixels devrait suffire, mais vous devrez peut-être utiliser une valeur plus élevée pour un document plus volumineux. Comme toujours, gardez un œil sur la fenêtre du document lorsque vous faites glisser le curseur pour juger des résultats:

Augmentez la valeur du rayon à environ 2 pixels.
Cliquez sur OK pour fermer la boîte de dialogue. Les bords du flou de mouvement semblent maintenant plus doux:

L'image après avoir appliqué le filtre Flou gaussien.
Étape 9: Sélectionnez le calque au-dessus
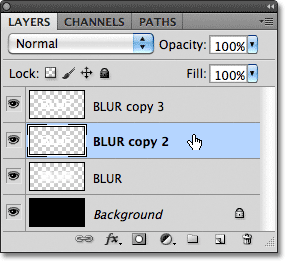
Cliquez sur le calque directement au-dessus du calque fusionné (celui avec "copier 2" dans le nom) pour le sélectionner:

Sélectionnez le calque de texte "copier 2" au-dessus du calque fusionné.
Étape 10: appliquer le filtre de flou gaussien
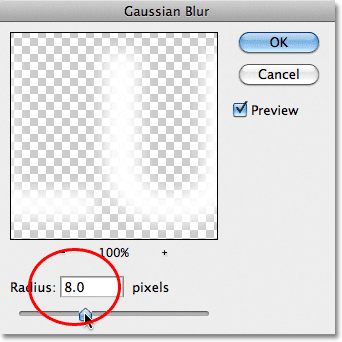
Appuyez sur Ctrl + Alt + F (Win) / Commande + Option + F (Mac) sur votre clavier. Cela rouvre à nouveau la boîte de dialogue du dernier filtre que nous avons utilisé, qui était cette fois le filtre Flou gaussien. Nous utiliserons ici le filtre Flou gaussien pour ajouter un effet d'éclat autour des lettres du texte. Faites glisser le curseur Rayon vers la droite et pendant que vous faites glisser, vous verrez une lueur commencer à apparaître autour du texte. Je vais augmenter ma valeur de rayon à 8 pixels, ce qui donne à mes lettres une lueur subtile et douce:

Augmentation de la valeur du rayon à 8 pixels.
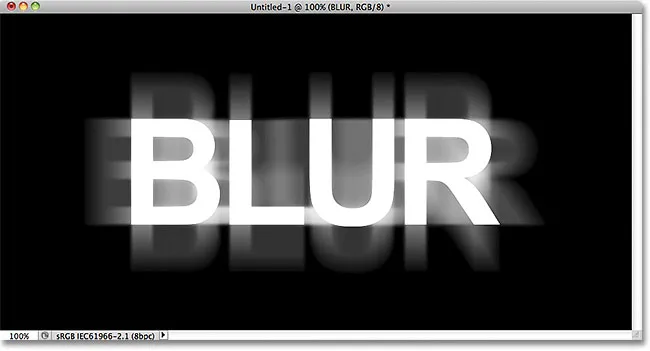
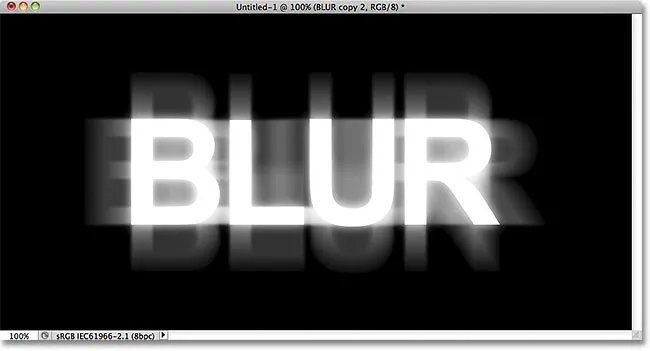
Cliquez sur OK pour refermer la boîte de dialogue. Nous pouvons maintenant voir la douce lueur autour du texte:

L'image après avoir appliqué le filtre Flou gaussien au texte.
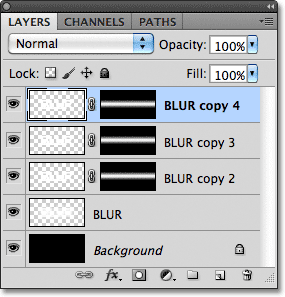
Étape 11: Sélectionnez la couche supérieure
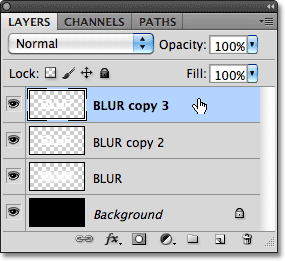
Sélectionnez le calque supérieur dans le panneau Calques, qui est le seul calque de texte auquel nous n'avons appliqué aucun filtre:

Cliquez sur le calque supérieur pour le sélectionner.
Étape 12: fusionner le calque avec le calque en dessous
Tout comme nous l'avons fait à l'étape 7, allez dans le menu Calque et choisissez Fusionner vers le bas, ou appuyez sur Ctrl + E (Win) / Commande + E (Mac) pour le raccourci clavier. Cela fusionnera le calque supérieur avec le calque "luisant" flou en dessous, nous laissant avec seulement deux calques de texte:

Accédez à Calque> Fusionner vers le bas ou appuyez sur Ctrl + E (Win) / Commande + E (Mac) pour fusionner les deux calques supérieurs ensemble.
Étape 13: ajouter un masque de calque
Cliquez sur l'icône Masque de calque en bas du panneau Calques:

Cliquez sur l'icône Masque de calque.
Une vignette de masque de calque apparaît sur le calque supérieur, nous indiquant qu'un masque a été ajouté:

Une vignette de masque de calque remplie de blanc apparaît.
Étape 14: Sélectionnez l'outil Dégradé
Sélectionnez l' outil Dégradé de Photoshop dans le panneau Outils:

Sélection de l'outil Dégradé.
Étape 15: Choisissez un dégradé blanc à noir
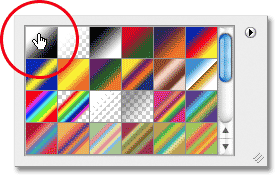
Avec le masque de calque sélectionné (la vignette du masque dans le panneau Calques aura une bordure de surbrillance blanche autour pour vous faire savoir qu'il est sélectionné), appuyez sur la lettre D de votre clavier pour réinitialiser rapidement les couleurs de premier plan et d'arrière - plan de Photoshop si nécessaire, ce qui définit le premier plan la couleur au blanc et la couleur d'arrière-plan au noir. Ensuite, faites un clic droit (Win) / Ctrl-clic (Mac) n'importe où dans la fenêtre du document pour ouvrir rapidement le sélecteur de dégradé et choisissez le dégradé blanc à noir (coin supérieur gauche - c'est en fait le dégradé du premier plan au fond) en cliquant sur sa vignette . Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour fermer le sélecteur de dégradé:

Choisissez le dégradé du premier plan au fond (du blanc au noir) dans le coin supérieur gauche.
Étape 16: Sélectionnez l'option «Dégradé réfléchi»
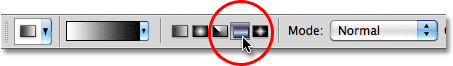
Dans la barre des options en haut de l'écran, cliquez sur l'icône Dégradé réfléchi pour changer le style de dégradé que nous allons dessiner:

Cliquez sur l'icône Dégradé réfléchi dans la barre des options.
Étape 17: dessiner un dégradé sur le masque de calque
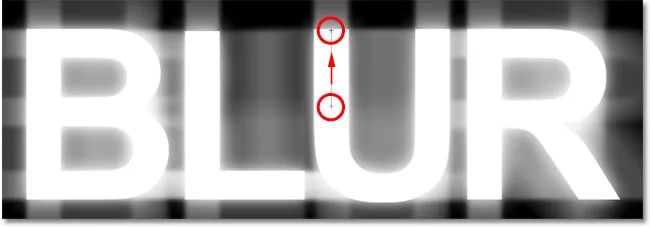
Avec l'option Dégradé réfléchi sélectionnée, cliquez n'importe où le long du centre horizontal du texte pour définir le point de départ du dégradé. Maintenez ensuite votre touche Maj enfoncée et, avec le bouton de votre souris toujours enfoncé, faites glisser directement vers le haut du texte. Maintenir la touche Maj enfoncée pendant que vous faites glisser facilite le glissement vers le haut:

Cliquez au centre du texte, puis maintenez la touche Maj enfoncée et faites glisser vers le haut du texte.
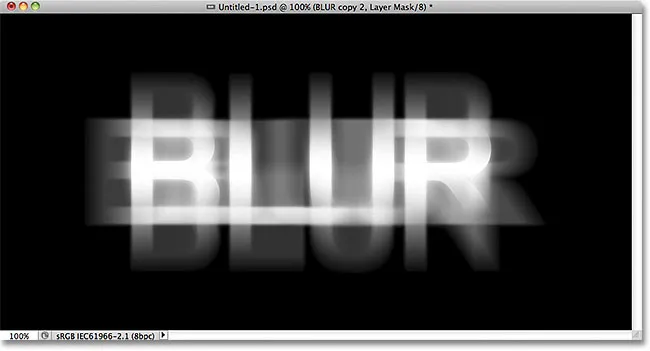
Relâchez le bouton de votre souris en haut du texte, auquel point Photoshop dessine le dégradé réfléchi sur le masque de calque, ne laissant que le milieu du texte complètement visible, puis disparaît progressivement vers le haut et le bas des lettres, permettant le mouvement effet de flou derrière eux pour montrer à travers:

Le texte principal s'estompe maintenant vers le haut et le bas des lettres. Seul le milieu du mot reste visible à 100%.
Étape 18: Dupliquer le calque
Appuyez sur Ctrl + J (Win) / Commande + J (Mac) sur votre clavier pour dupliquer rapidement le calque:

Une copie du calque supérieur apparaît au-dessus de l'original.
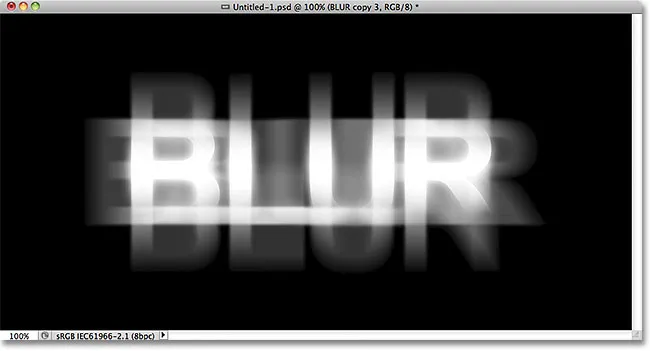
Cela rend l'effet de lueur plus intense, donnant au texte une apparence plus "fantomatique":

La lueur autour du texte est maintenant plus intense.
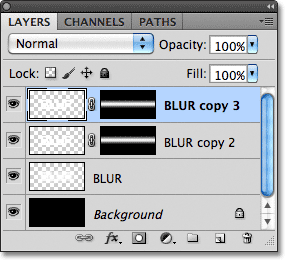
Vous pouvez augmenter l'éclat encore plus simplement en dupliquant à nouveau le calque. Je vais appuyer sur Ctrl + J (Win) / Commande + J (Mac) pour faire une autre copie du calque:

Appuyez sur Ctrl + J (Win) / Commande + J (Mac) si nécessaire pour faire une autre copie du calque de texte flou.
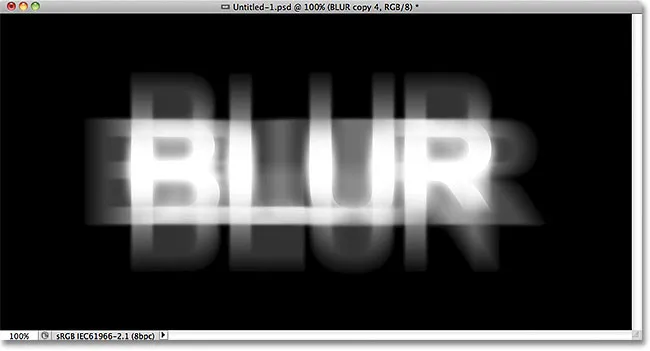
Les choses commencent définitivement à paraître effrayantes à ce stade:

Le texte après avoir augmenté l'effet de lueur encore plus loin.
Étape 19: ajouter un calque de réglage de teinte / saturation
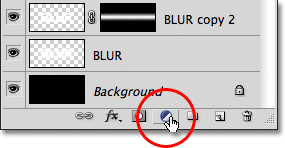
Pour finir, colorisons l'effet. Cliquez sur l'icône Nouveau calque de réglage en bas du panneau Calques:

Cliquez sur l'icône Nouveau calque de réglage.
Choisissez Teinte / Saturation dans la liste des calques de réglage qui apparaît:

Choisissez Teinte / Saturation dans la liste.
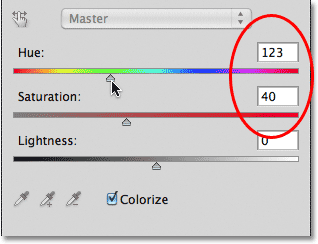
Si vous utilisez Photoshop CS4 ou CS5, les commandes et options du calque de réglage Teinte / Saturation apparaîtront dans le panneau Réglages . Pour CS3 et versions antérieures, une boîte de dialogue distincte s'ouvre. Tout d'abord, sélectionnez l'option Coloriser en cliquant à l'intérieur de sa case à cocher. Faites ensuite glisser le curseur Teinte pour sélectionner une couleur à utiliser, puis faites glisser le curseur Saturation pour régler l'intensité de la couleur. Je vais choisir un vert fantomatique en définissant ma valeur de teinte à 123, puis je vais augmenter la valeur de saturation à 40 :

Sélectionnez Coloriser, puis définissez Teinte sur 123 et Saturation sur 40.
Pour Photoshop CS3 et les utilisateurs antérieurs, cliquez sur OK pour fermer la boîte de dialogue lorsque vous avez terminé. Les utilisateurs de CS4 et CS5 peuvent laisser le panneau des réglages ouvert. Et avec ça, c'est fini! Voici, après avoir colorisé le texte, mon dernier effet de "flou fantomatique":

L'effet de texte final.
Et nous l'avons là! Visitez nos sections Effets de texte ou Effets photo pour plus de didacticiels sur les effets Photoshop!